在 VS Code 中使用 GitHub
GitHub 是一个基于云的服务,用于存储和共享源代码。在 Visual Studio Code 中使用 GitHub 允许您直接在编辑器中分享源代码并与他人协作。与 GitHub 互动的方式有很多,例如通过其网站 https://github.com 或 Git 命令行界面 (CLI),但在 VS Code 中,丰富 GitHub 集成由 GitHub Pull Requests and Issues 扩展提供。
安装 GitHub Pull Requests and Issues 扩展
要开始在 VS Code 中使用 GitHub,您需要安装 Git,创建一个 GitHub 账户 并安装 GitHub Pull Requests and Issues 扩展。在本主题中,我们将演示如何在不离开 VS Code 的情况下使用 GitHub 中一些您喜欢的功能。
如果您是源代码控制新手或想了解 VS Code 的基本 Git 支持,可以从 源代码控制 主题开始。
GitHub Pull Requests and Issues 入门
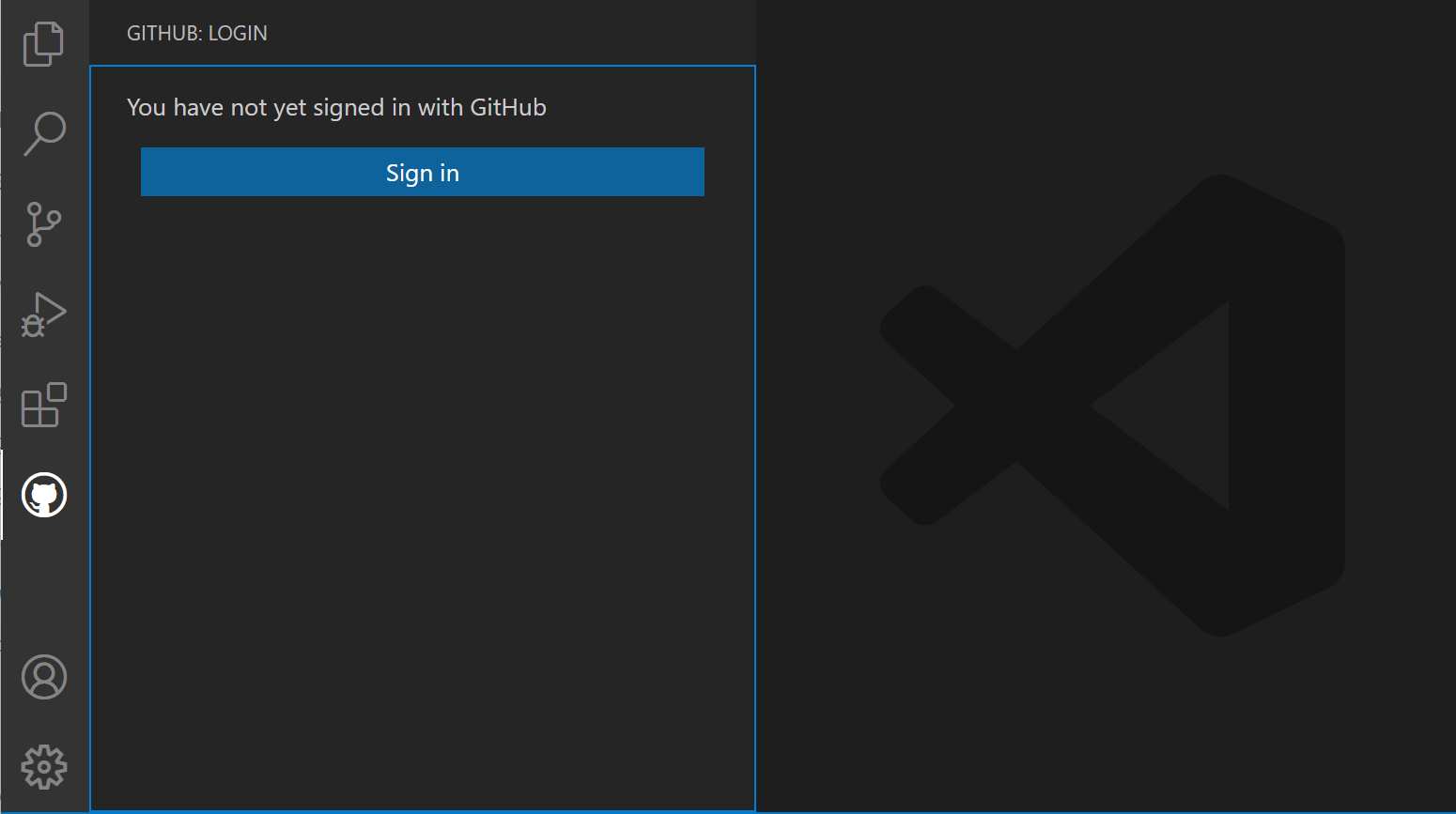
安装 GitHub Pull Requests and Issues 扩展后,您需要登录。按照提示在浏览器中通过 GitHub 认证并返回 VS Code。

如果您未被重定向回 VS Code,可以手动添加您的授权令牌。在浏览器窗口中,您将收到授权令牌。复制令牌,然后切换回 VS Code。在状态栏中选择 正在登录 github.com...,粘贴令牌,然后按 Enter。
设置存储库
克隆存储库
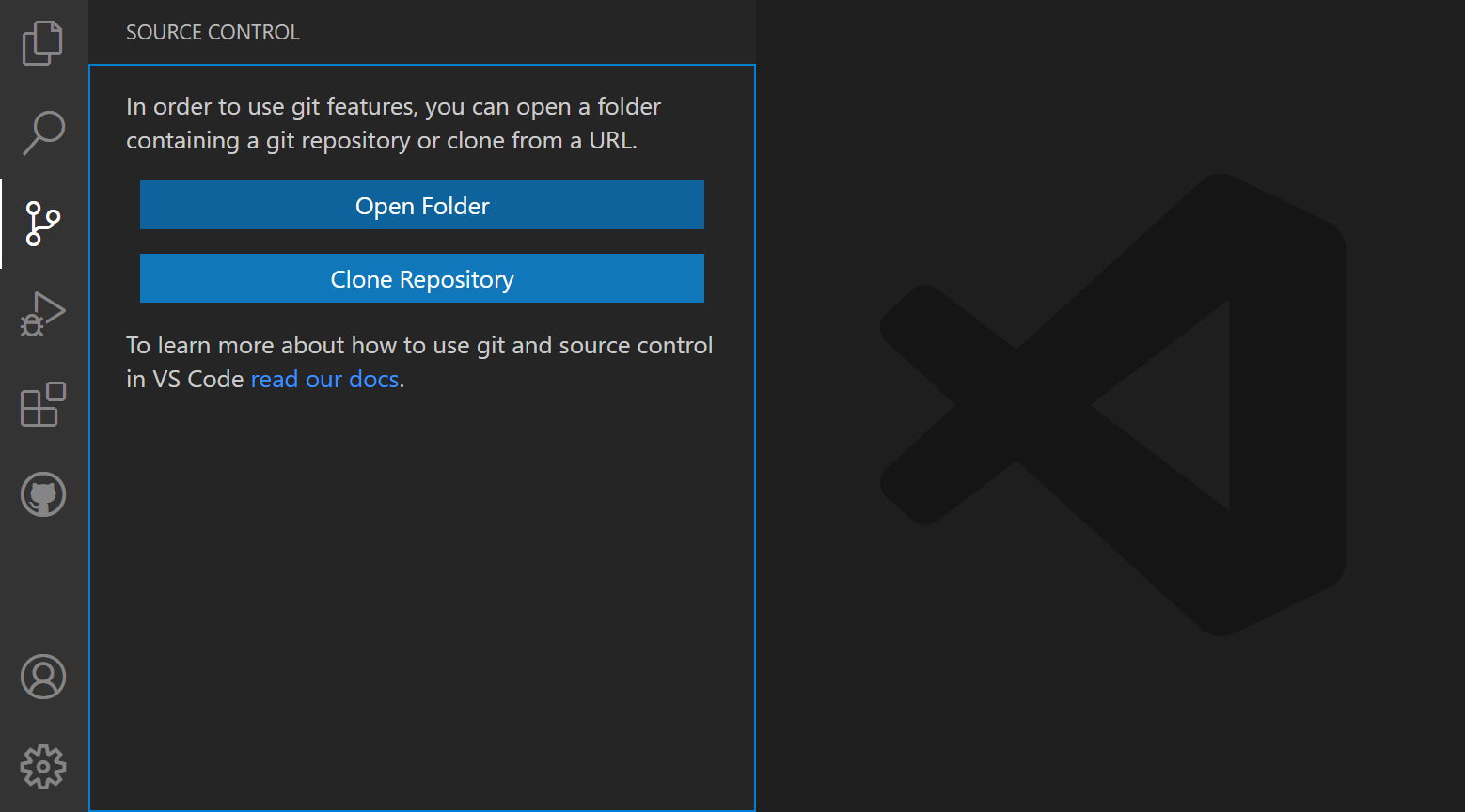
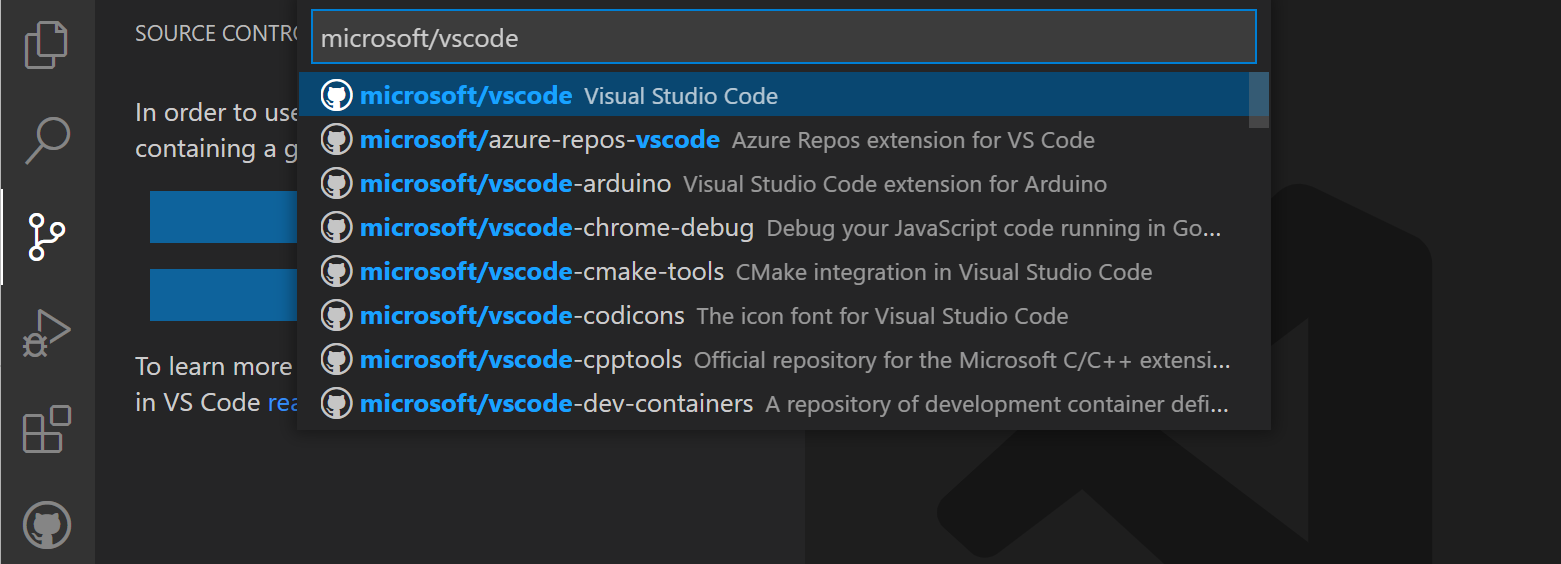
您可以使用命令面板中的 Git: 克隆 命令(⇧⌘P(Windows、Linux Ctrl+Shift+P))或使用源代码控制视图中的 克隆存储库 按钮(在未打开文件夹时可用)来搜索并克隆 GitHub 上的存储库。

从 GitHub 存储库下拉菜单中,您可以筛选并选择要本地克隆的存储库。

使用现有存储库进行身份验证
通过 GitHub 启用身份验证会在您在 VS Code 中运行任何需要 GitHub 身份验证的 Git 操作时发生,例如推送到您是成员的存储库或克隆私有存储库。您不需要安装任何特殊的扩展进行身份验证;它内置于 VS Code 中,以便您可以高效地管理存储库。
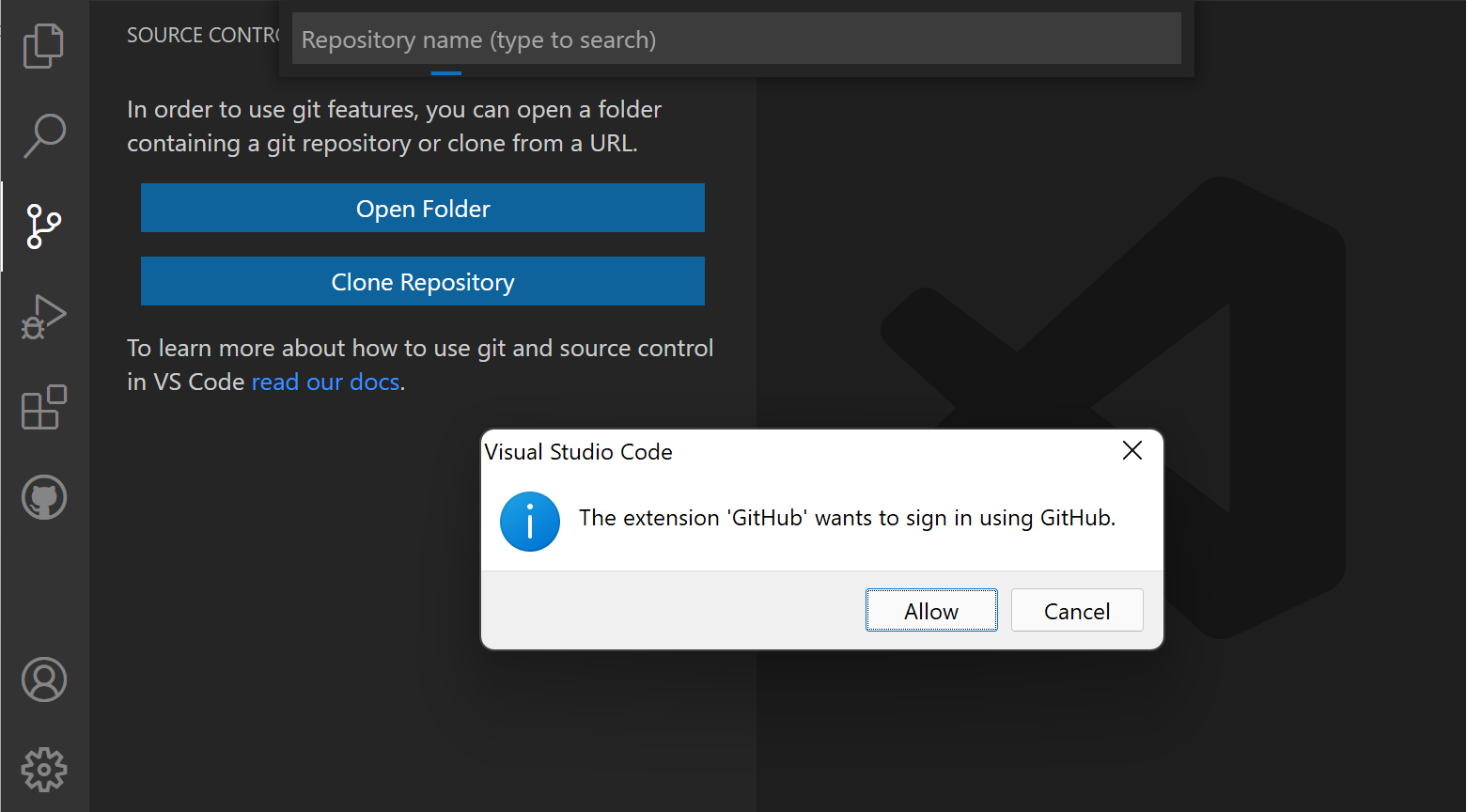
当您执行需要 GitHub 身份验证的操作时,您会看到一个登录提示

按照步骤登录 GitHub 并返回 VS Code。使用个人访问令牌 (PAT) 登录仅支持 GitHub Enterprise Server。如果您正在使用 GitHub Enterprise Server 并希望使用 PAT,则可以点击登录提示上的“取消”,直到提示您输入 PAT。
请注意,有多种方式可以向 GitHub 进行身份验证,包括使用带有双重身份验证 (2FA) 的用户名和密码、个人访问令牌或 SSH 密钥。有关每个选项的更多信息和详细信息,请参阅 关于 GitHub 身份验证。
注意:如果您想在不将内容克隆到本地机器的情况下处理存储库,可以安装 GitHub Repositories 扩展,直接在 GitHub 上浏览和编辑。您可以在下面的 GitHub Repositories 扩展 部分了解更多信息。
编辑器集成
悬停信息
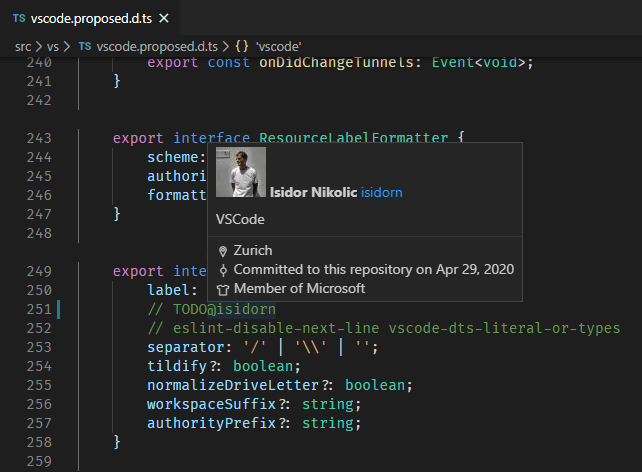
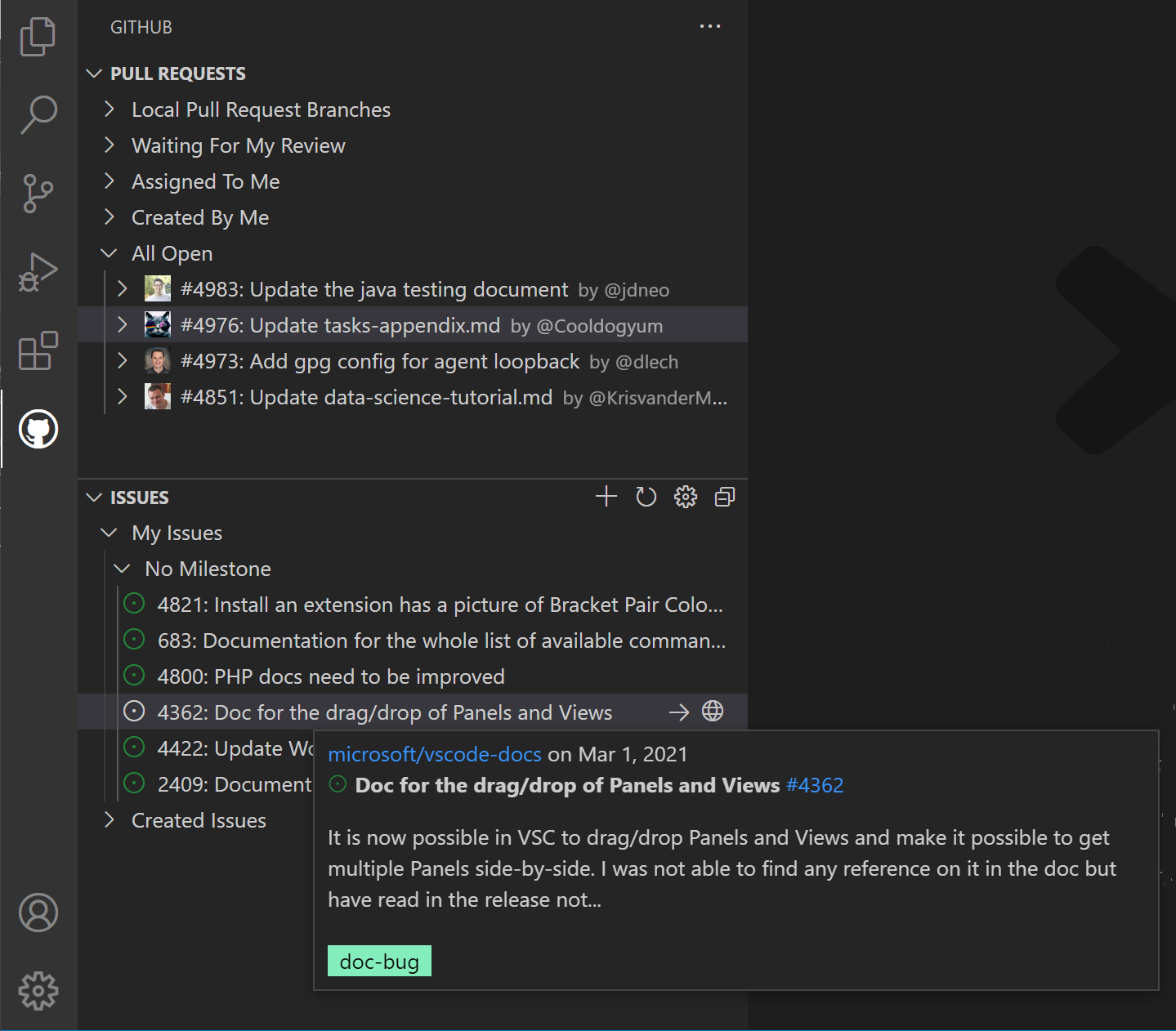
当您打开一个存储库并提到某个用户时,您可以将鼠标悬停在该用户名上,看到一个 GitHub 风格的悬停提示。

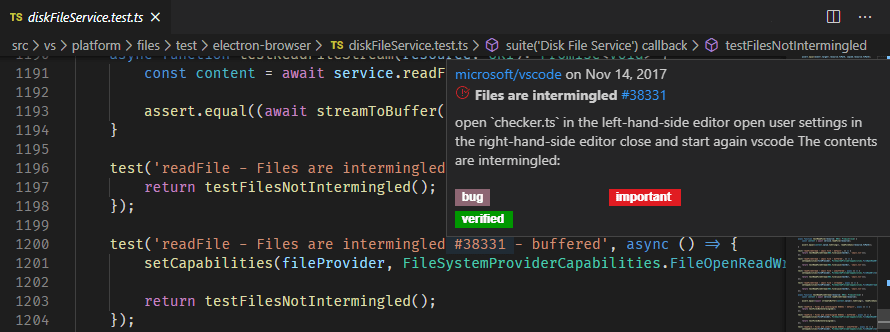
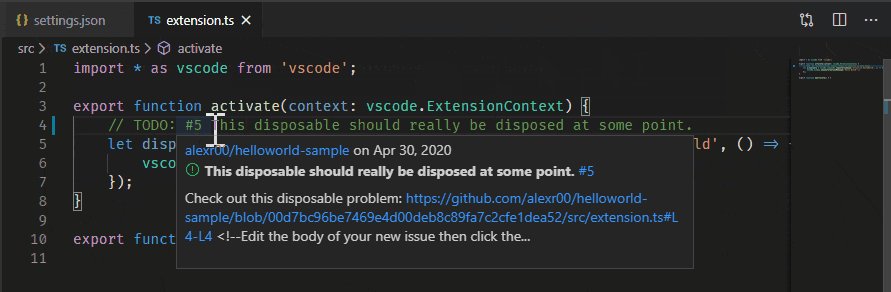
对于 #-提及的问题编号、完整的 GitHub 问题 URL 和存储库指定的问题,也有类似的悬停提示。

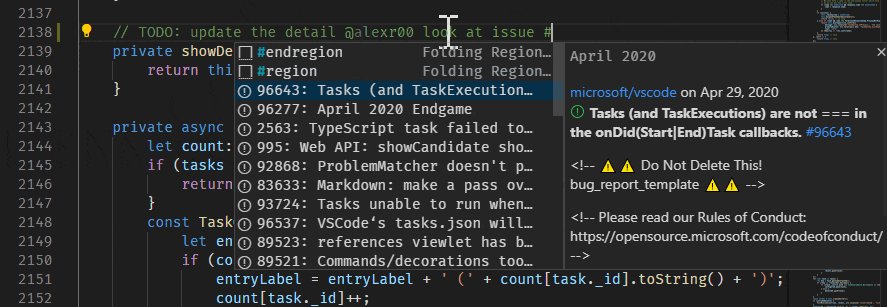
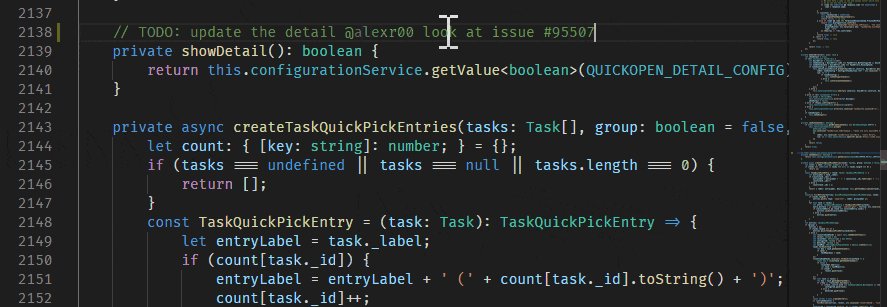
建议
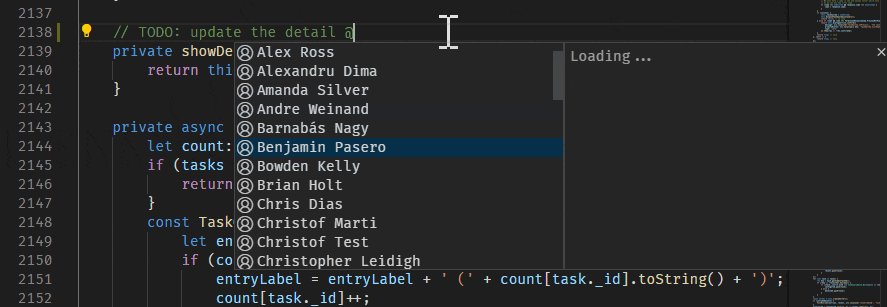
用户建议由“@”字符触发,问题建议由“#”字符触发。建议在编辑器和 源代码控制 视图的输入框中均可用。

出现在建议中的问题可以使用 GitHub Issues: 查询 (githubIssues.queries) 设置 进行配置。查询使用 GitHub 搜索语法。
您还可以使用设置 GitHub Issues: 忽略完成触发器 (githubIssues.ignoreCompletionTrigger) 和 GitHub Issues: 忽略用户完成触发器 (githubIssues.ignoreUserCompletionTrigger) 配置哪些文件显示这些建议。这些设置接受一个 语言标识符 数组来指定文件类型。
// Languages that the '#' character should not be used to trigger issue completion suggestions.
"githubIssues.ignoreCompletionTrigger": [
"python"
]
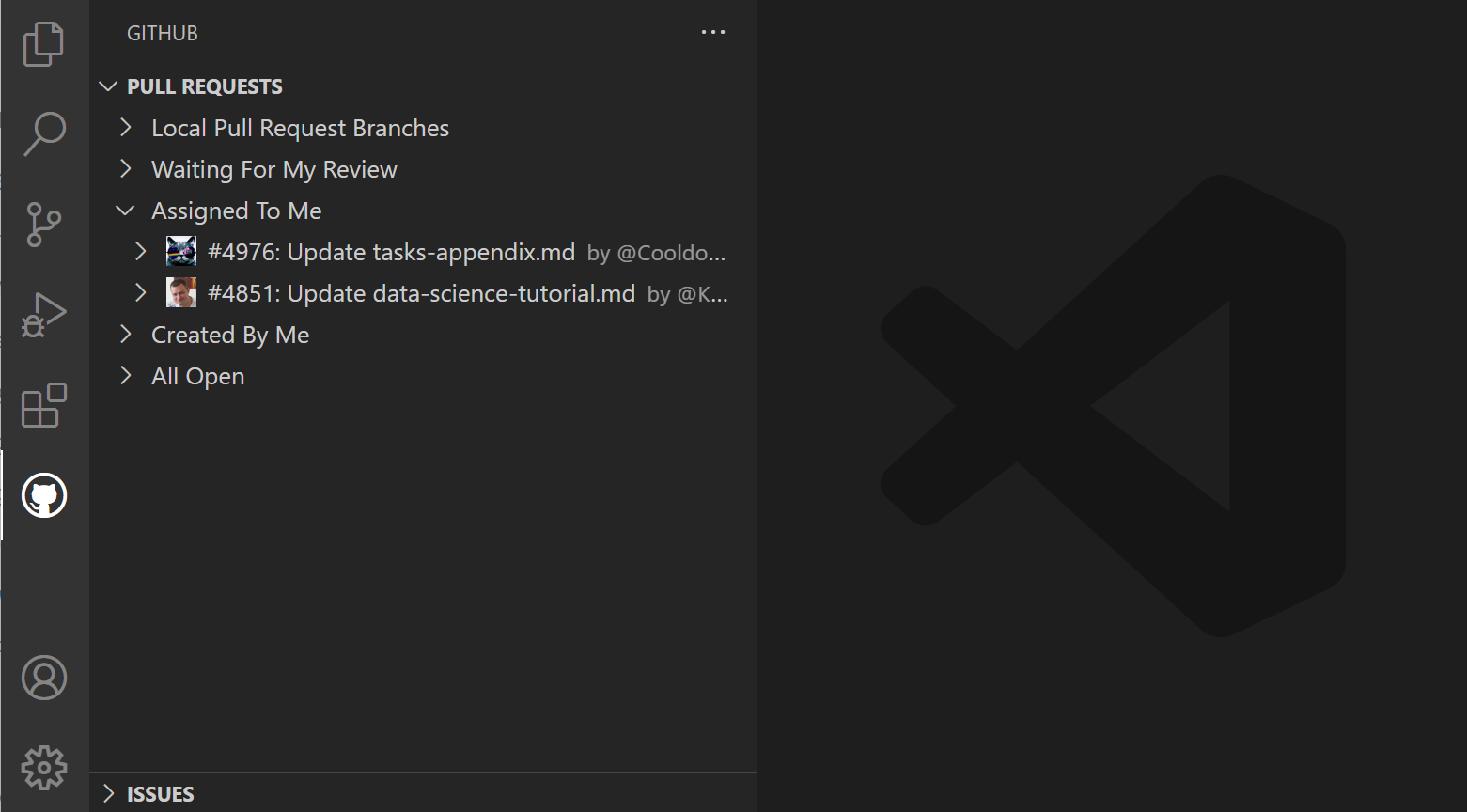
拉取请求
从 拉取请求 视图中,您可以查看、管理和创建拉取请求。

用于显示拉取请求的查询可以使用 GitHub Pull Requests: 查询 (githubPullRequests.queries) 设置进行配置,并使用 GitHub 搜索语法。
"githubPullRequests.queries": [
{
"label": "Assigned To Me",
"query": "is:open assignee:${user}"
},
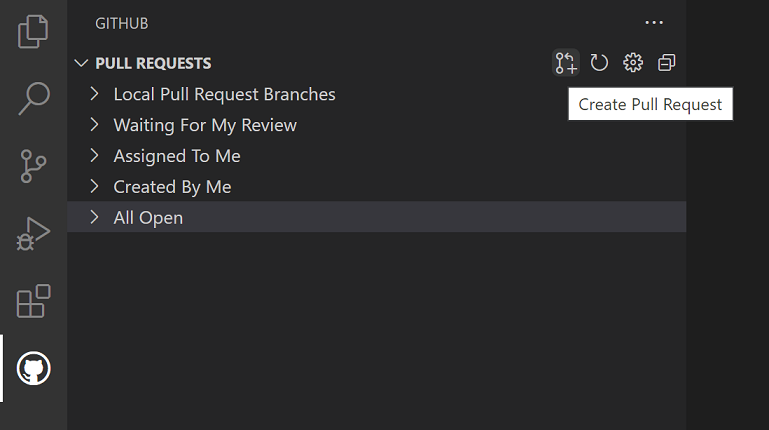
创建拉取请求
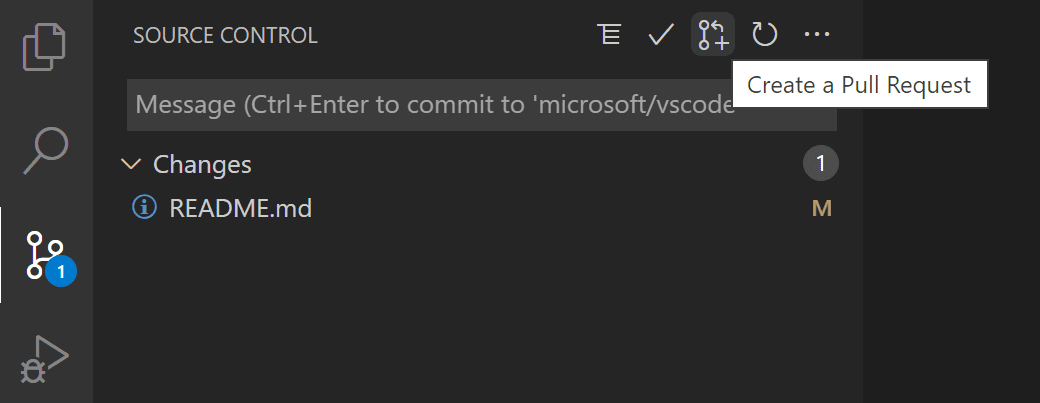
将更改提交到您的 fork 或分支后,您可以使用 GitHub Pull Requests: 创建拉取请求 命令或 拉取请求 视图中的 创建拉取请求 按钮来创建拉取请求。

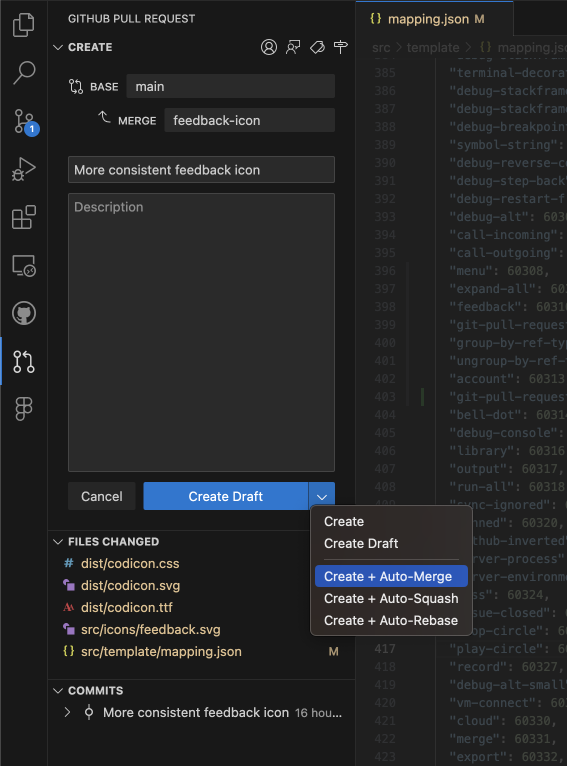
将显示一个新的 创建 视图,您可以在其中选择目标拉取请求的基存储库和基分支,并填写标题和描述。如果您的存储库有拉取请求模板,它将自动用于描述。
使用顶部操作栏中的按钮添加 指定人员、审阅者、标签 和 里程碑。

创建 按钮菜单允许您选择其他创建选项,例如 创建草稿 或启用 自动合并 方法。
一旦您选择 创建,如果您尚未将分支推送到 GitHub 远程仓库,扩展将询问您是否要发布该分支,并提供一个下拉菜单以选择特定的远程仓库。
创建拉取请求 视图现在进入 审查模式,您可以在其中审查 PR 的详细信息、添加评论,并在准备好后合并 PR。PR 合并后,您将可以选择删除远程和本地分支。
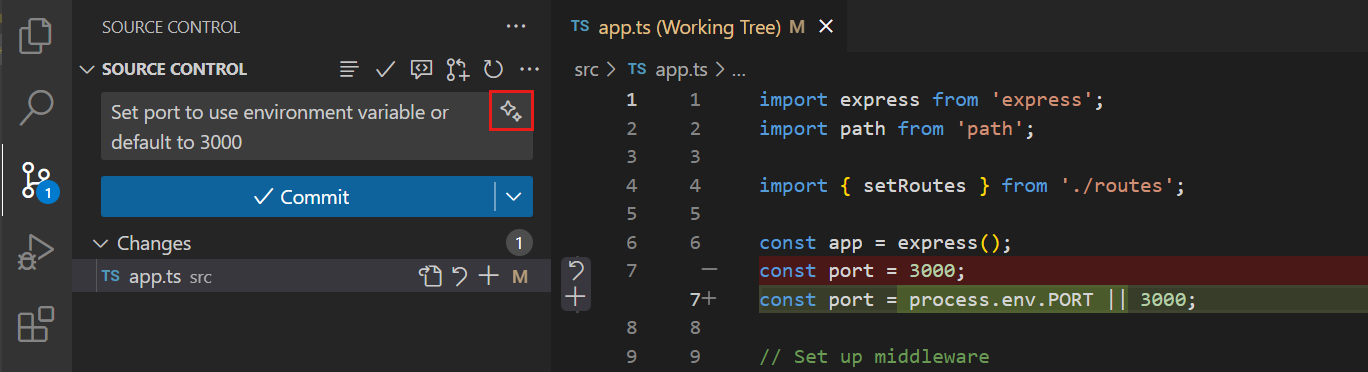
使用 GitHub Copilot 根据 PR 中包含的提交生成 PR 标题和描述。选择 PR 标题字段旁边的“闪光”图标以生成 PR 标题和描述。

审查
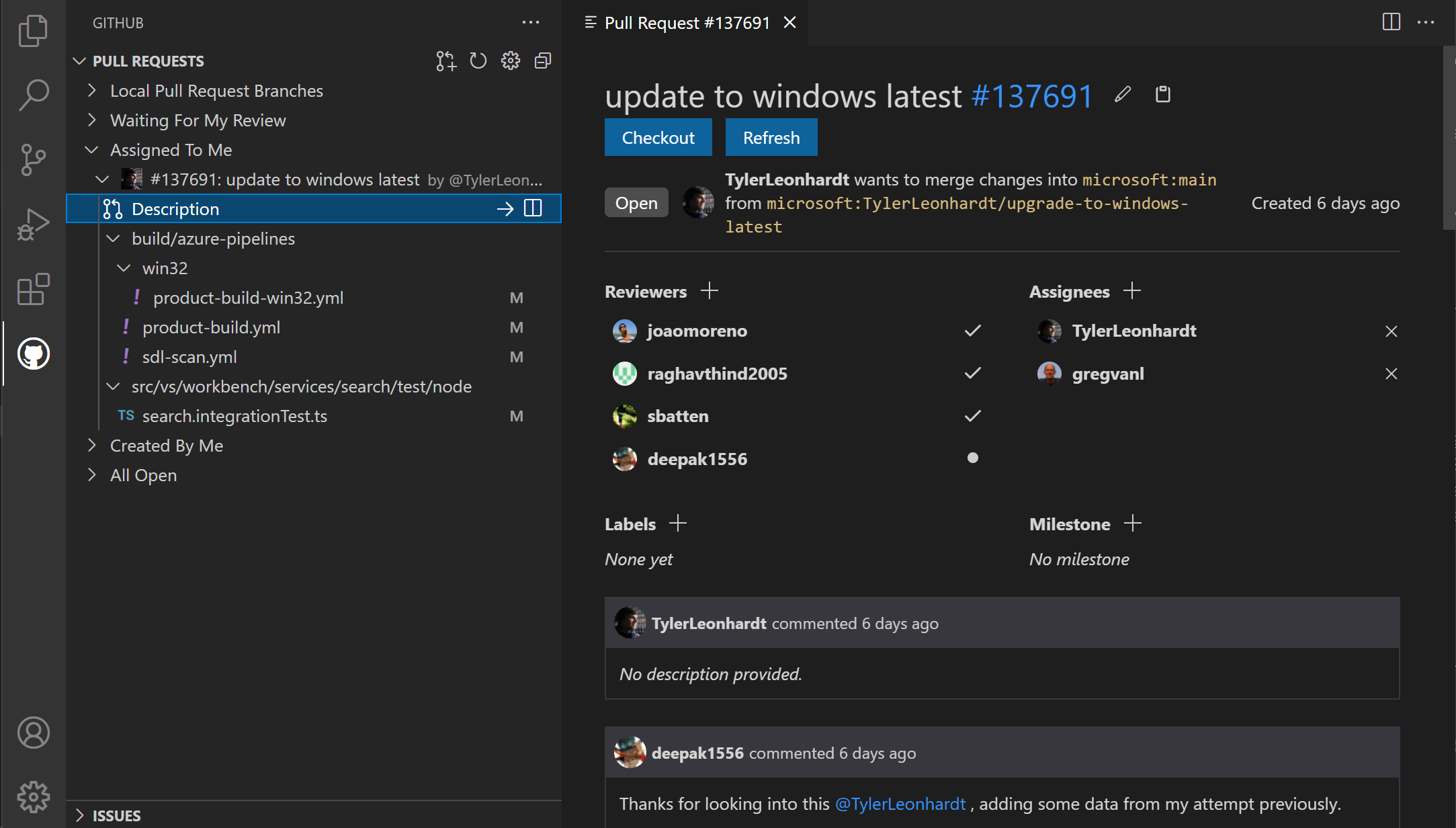
可以从 拉取请求 视图中审查拉取请求。您可以从拉取请求 描述 中分配审查者和标签、添加评论、批准、关闭和合并。

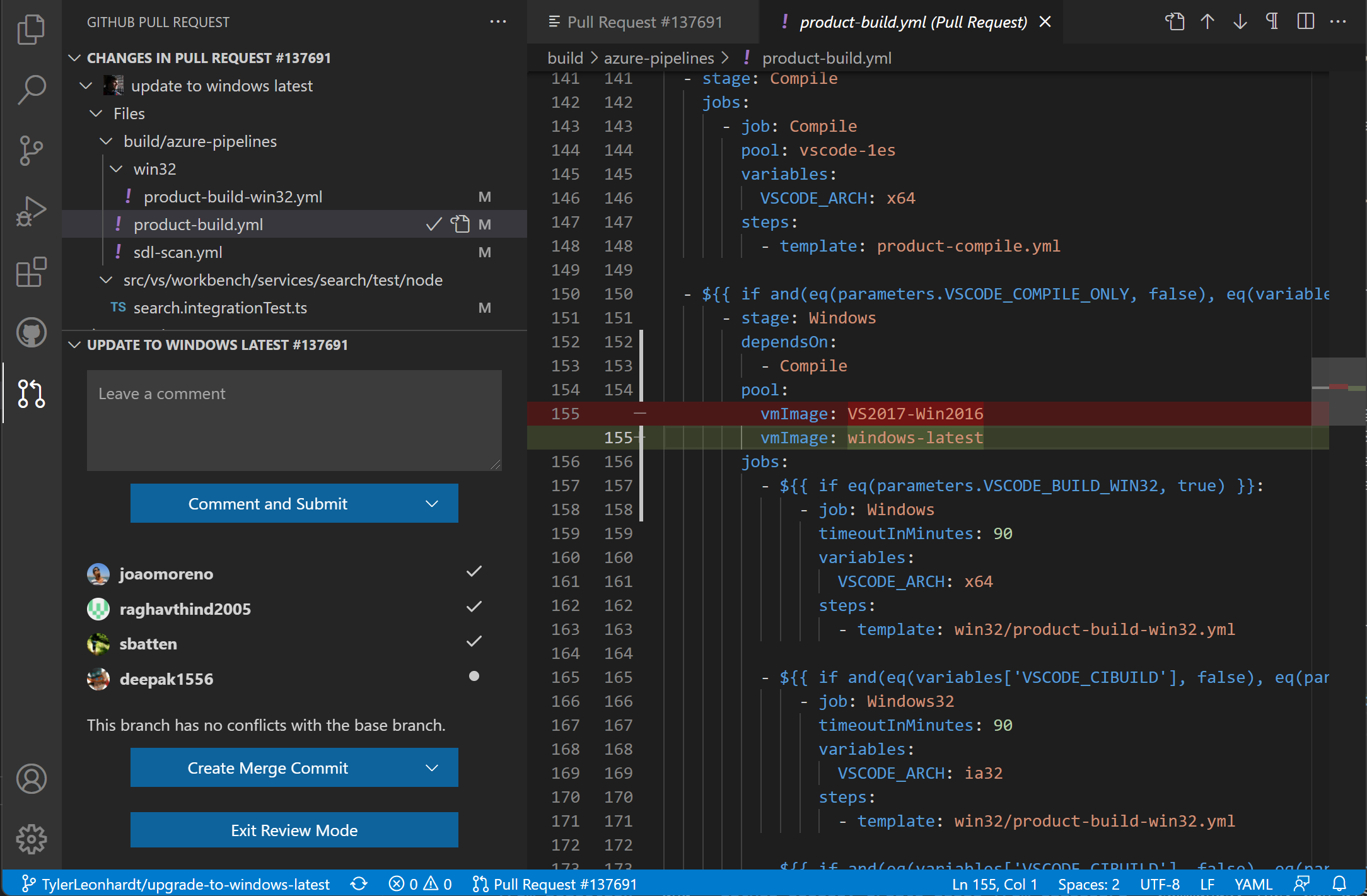
在 描述 页面中,您还可以使用 Checkout 按钮轻松地在本地检出拉取请求。这会将 VS Code 切换到以审查模式打开拉取请求的 fork 和分支(在状态栏中可见),并添加一个新的 拉取请求中的更改 视图,您可以在其中查看当前更改以及所有提交和这些提交中的更改的差异。已评论的文件会用菱形图标装饰。要查看磁盘上的文件,您可以使用 打开文件 行内操作。

此视图中的差异编辑器使用本地文件,因此文件导航、IntelliSense 和编辑功能正常。您可以在这些差异的编辑器中添加评论。支持添加单个评论和创建整个审查。
完成拉取请求更改的审查后,您可以合并 PR 或选择 退出审查模式 返回到您之前正在处理的分支。
您还可以在创建 PR 之前 让 Copilot 对 PR 执行代码审查。在 GitHub 拉取请求视图中选择 代码审查 按钮。
问题
创建问题
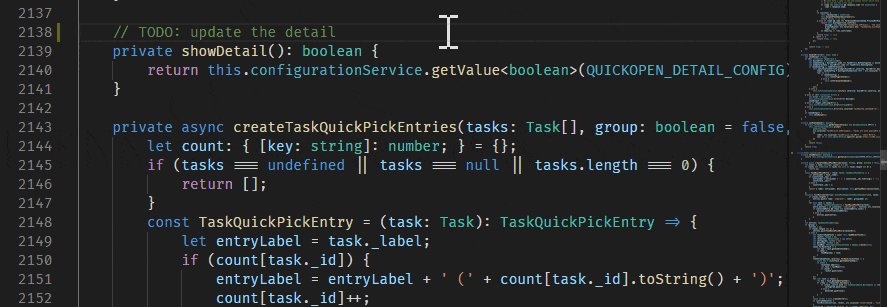
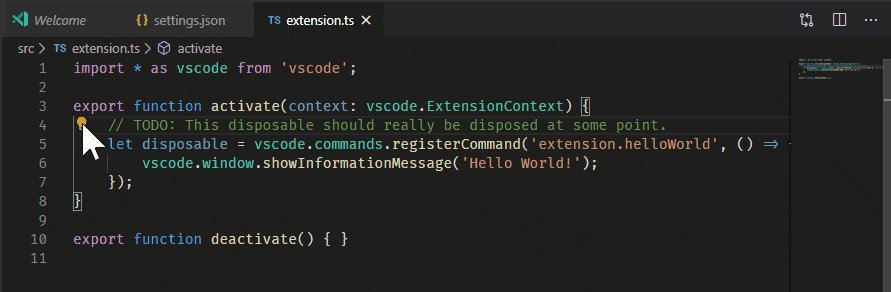
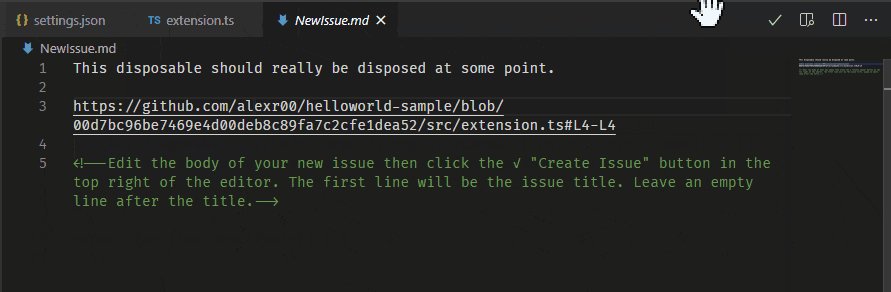
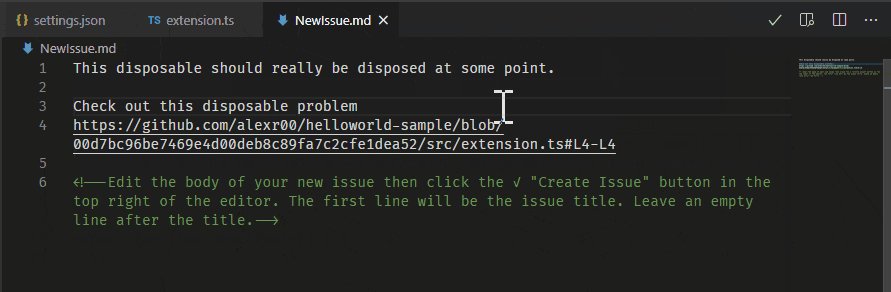
问题可以从 问题 视图中的 + 按钮创建,也可以使用 GitHub Issues: 从选择创建问题 和 GitHub Issues: 从剪贴板创建问题 命令创建。它们还可以使用“TODO”注释的代码操作创建。创建问题时,您可以采用默认描述,也可以选择右上角的 编辑描述 铅笔图标以调出问题正文的编辑器。

您可以使用 GitHub Issues: 创建问题触发器 (githubIssues.createIssueTriggers) 设置配置代码操作的触发器。
默认的问题触发器是
"githubIssues.createIssueTriggers": [
"TODO",
"todo",
"BUG",
"FIXME",
"ISSUE",
"HACK"
]
处理问题
在 问题 视图中,您可以查看和处理您的问题。

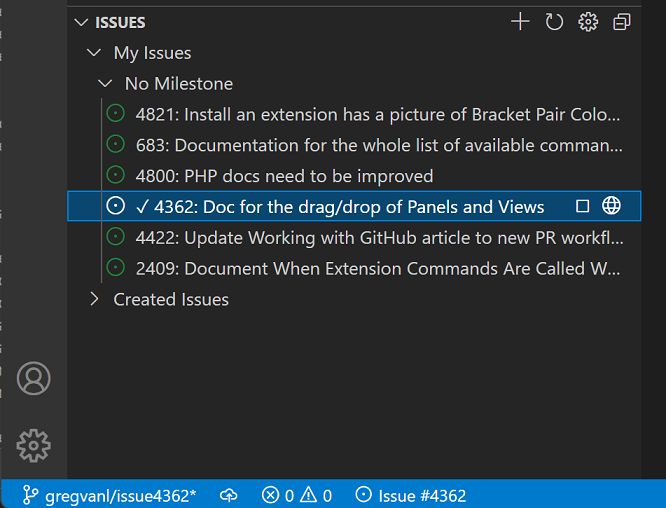
默认情况下,当您开始处理某个问题时(开始处理问题 上下文菜单项),将为您创建一个分支,如下面图像中的状态栏所示。

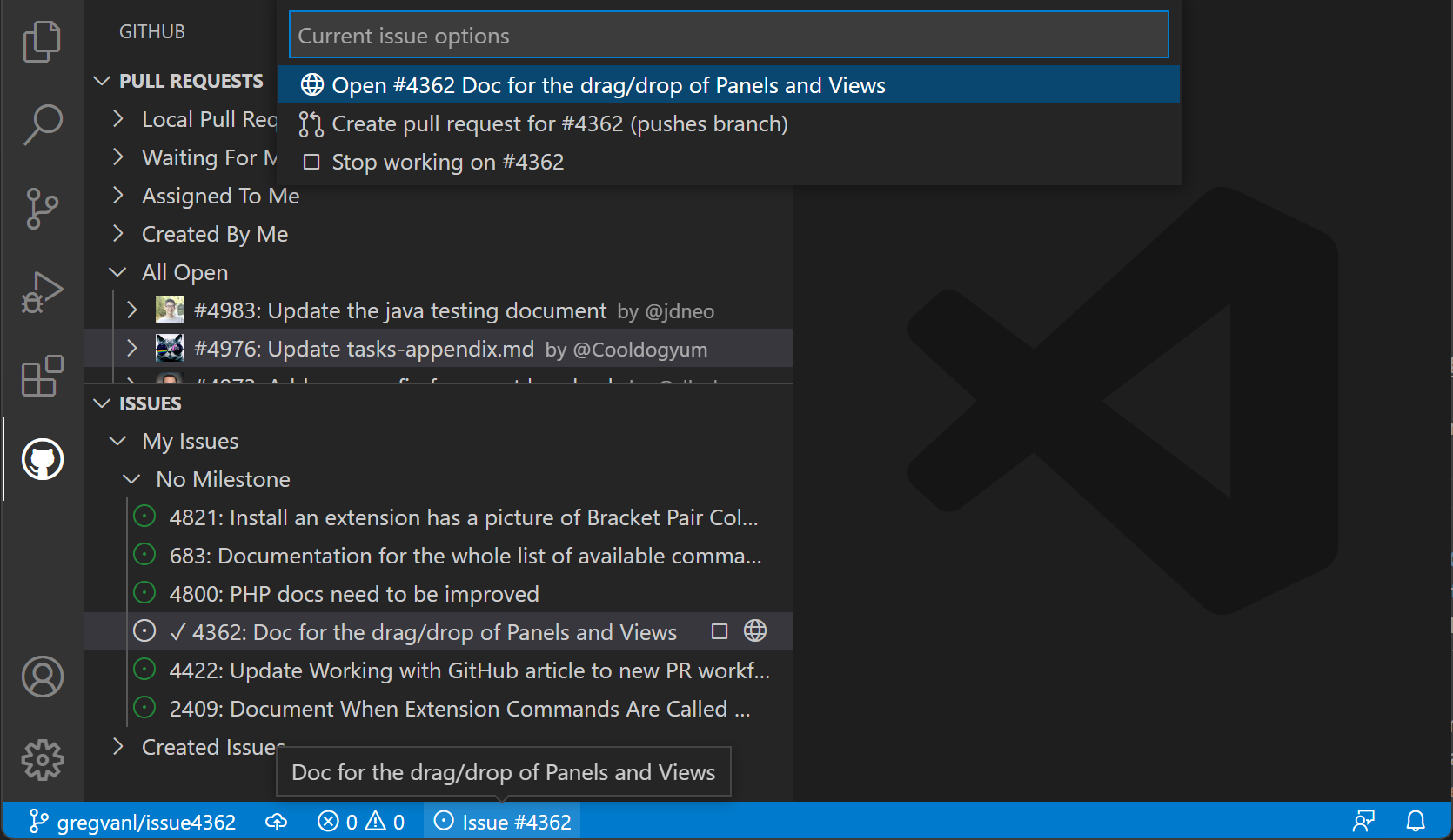
状态栏还会显示活动问题,如果您选择该项,将提供一系列问题操作,例如在 GitHub 网站上打开问题或创建拉取请求。

您可以使用 GitHub Issues: 问题分支标题 (githubIssues.issueBranchTitle) 设置配置分支名称。如果您的工作流不涉及创建分支,或者您希望每次都提示您输入分支名称,您可以通过关闭 GitHub Issues: 对问题使用分支 (githubIssues.useBranchForIssues) 设置来跳过该步骤。
完成问题处理并要提交更改后,源代码控制 视图中的提交消息输入框将填充一条消息,该消息可以使用 GitHub Issues: 工作问题格式 SCM (githubIssues.workingIssueFormatScm) 进行配置。
GitHub 存储库扩展
GitHub Repositories 扩展让您可以直接在 Visual Studio Code 中快速浏览、搜索、编辑和提交任何远程 GitHub 存储库,而无需在本地克隆存储库。这在许多场景下都快速方便,例如您只需要审查源代码或对文件或资产进行少量更改。

打开存储库
安装 GitHub Repositories 扩展后,您可以从命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P))使用 GitHub Repositories: 打开存储库... 命令或单击状态栏左下角的远程指示器来打开存储库。

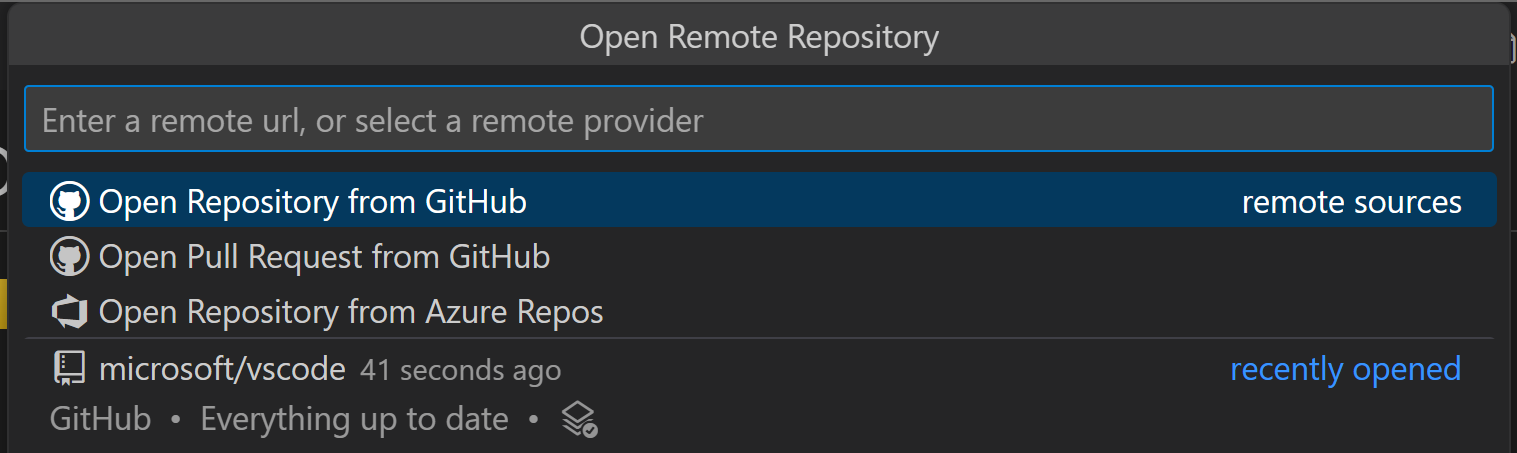
当您运行 打开存储库 命令时,您可以选择是从 GitHub 打开存储库,从 GitHub 打开拉取请求,还是重新打开您之前连接过的存储库。
如果您之前没有从 VS Code 登录 GitHub,系统会提示您使用 GitHub 账户进行身份验证。

您可以直接提供存储库 URL,或者在文本框中键入以在 GitHub 上搜索您想要的存储库。
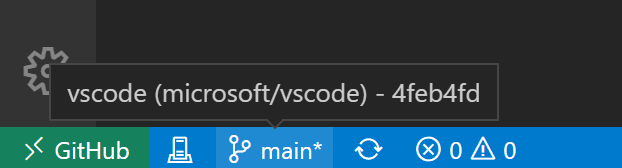
选择存储库或拉取请求后,VS Code 窗口将重新加载,您将在文件资源管理器中看到存储库内容。然后,您可以打开文件(具有完整的语法高亮和括号匹配)、进行编辑并提交更改,就像您在本地克隆的存储库中工作一样。
与处理本地存储库的一个区别是,当您使用 GitHub 存储库扩展提交更改时,更改会直接推送到远程存储库,就像您在 GitHub Web 界面中工作一样。
GitHub Repositories 扩展的另一个功能是,每次您打开存储库或分支时,都会获得 GitHub 上可用的最新源。您无需像使用本地存储库那样记住拉取以刷新。
GitHub Repositories 扩展支持查看甚至提交 LFS 跟踪文件,而无需在本地安装 Git LFS (大文件系统)。将要通过 LFS 跟踪的文件类型添加到 .gitattributes 文件,然后使用源代码控制视图直接将您的更改提交到 GitHub。
切换分支
您可以通过点击状态栏中的分支指示器轻松切换分支。GitHub Repositories 扩展的一个出色功能是,您可以在不暂存未提交更改的情况下切换分支。该扩展会记住您的更改,并在您切换分支时重新应用它们。

远程资源管理器
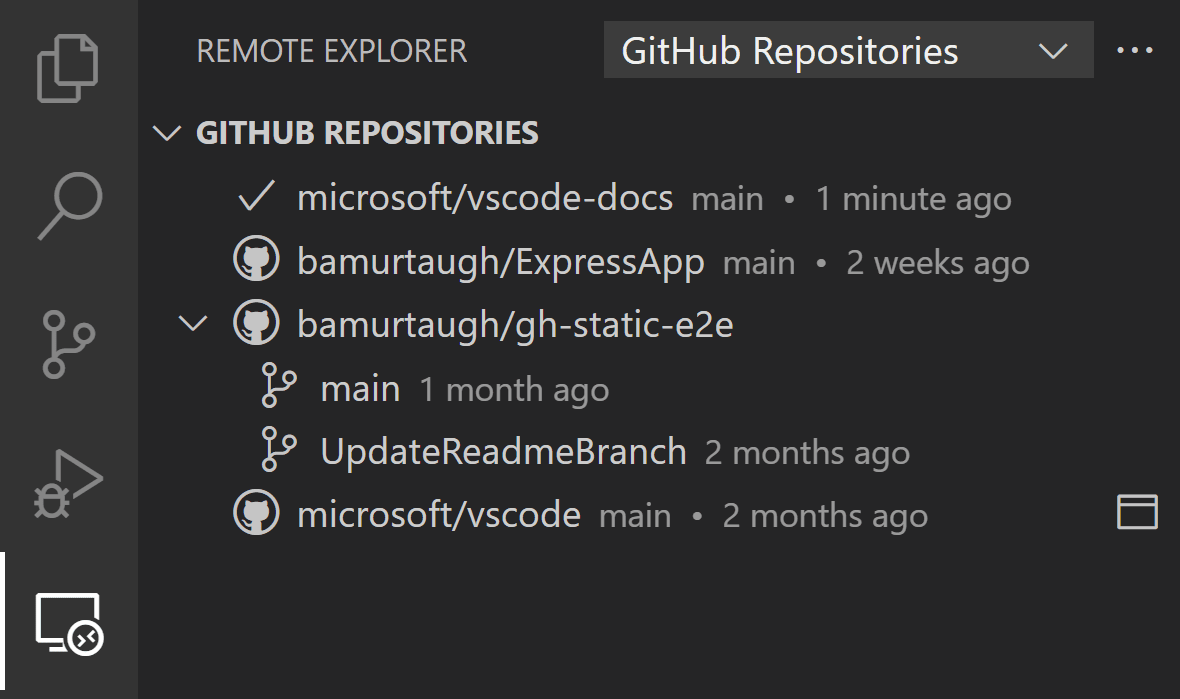
您可以使用活动栏上的远程资源管理器快速重新打开远程存储库。此视图显示您以前打开的存储库和分支。

创建拉取请求
如果您的工作流程使用拉取请求而不是直接提交到存储库,您可以从源代码控制视图创建一个新的 PR。系统会提示您提供标题并创建一个新分支。

创建拉取请求后,您可以使用 GitHub 拉取请求和问题 扩展来审查、编辑和合并您的 PR,如本主题 前面 所述。
虚拟文件系统
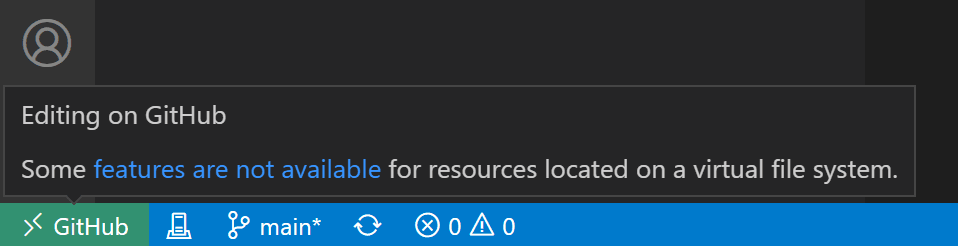
在本地计算机上没有存储库文件的情况下,GitHub Repositories 扩展在内存中创建一个虚拟文件系统,以便您可以查看文件内容并进行编辑。使用虚拟文件系统意味着一些假定本地文件的操作和扩展未启用或功能受限。诸如任务、调试和集成终端等功能未启用,您可以通过远程指示器悬停中的 功能不可用 链接了解虚拟文件系统的支持级别。

扩展作者可以在 虚拟工作区扩展作者指南 中了解有关在虚拟文件系统和工作区中运行的更多信息。
继续处理...
有时,您可能希望切换到在支持本地文件系统和完整语言及开发工具的开发环境中处理存储库。GitHub Repositories 扩展使您能够轻松地
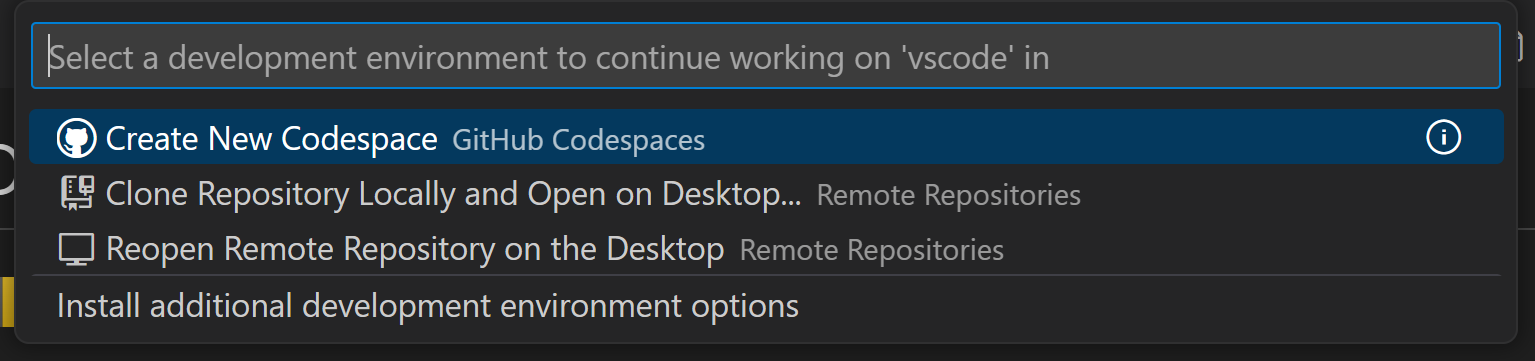
- 创建一个 GitHub codespace(如果您安装了 GitHub Codespaces 扩展)。
- 在本地克隆存储库。
- 将存储库克隆到 Docker 容器中(如果您安装了 Docker 和 Microsoft Container Tools 扩展)。
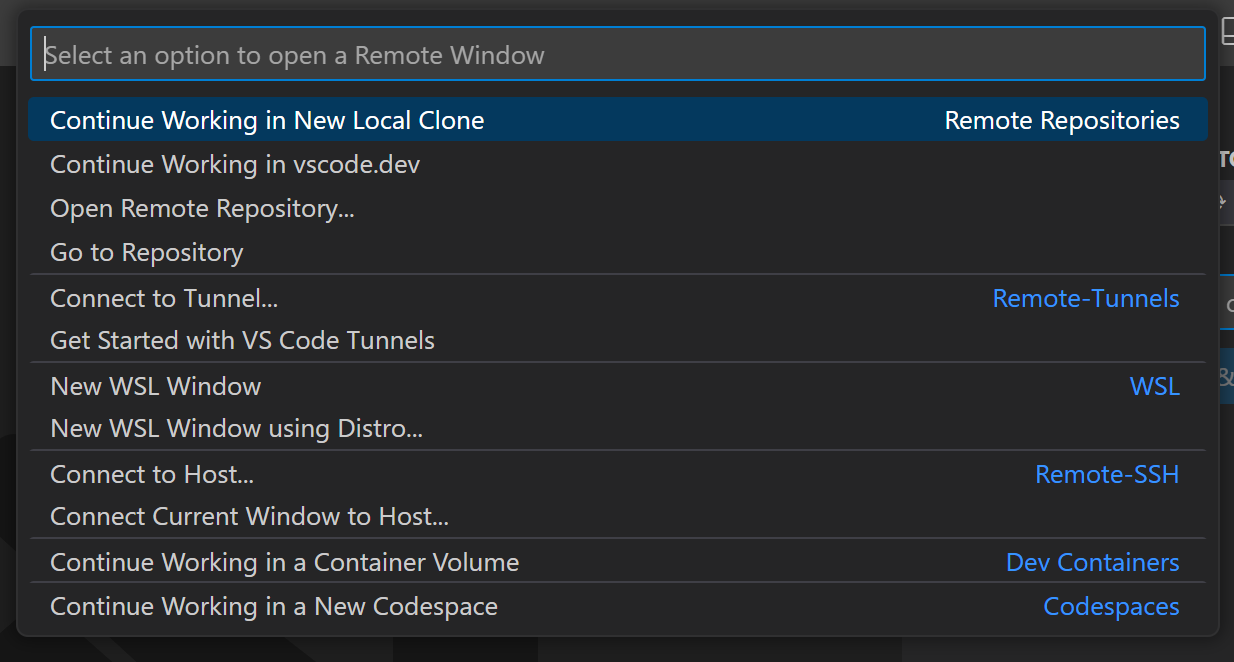
要切换开发环境,请使用 继续处理... 命令,该命令可从命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P))或点击状态栏中的远程指示器获得。

如果您使用的是 基于浏览器的编辑器,“继续处理...” 命令提供了在本地或在 GitHub Codespaces 的云托管环境中打开存储库的选项。

首次使用带有未提交更改的 继续处理 时,您将可以选择使用 云更改 将您的编辑带到所选的开发环境中,云更改将您待处理的更改存储在与设置同步相同的 VS Code 服务中。
一旦这些更改应用到您的目标开发环境,它们就会从我们的服务中删除。如果您选择不带未提交的更改继续,您以后可以通过配置设置 "workbench.cloudChanges.continueOn": "prompt" 来更改此首选项。
如果您的待处理更改未自动应用到您的目标开发环境,您可以使用 云更改:显示云更改 命令查看、管理和删除您存储的更改。
后续步骤
- 了解更多关于 Copilot VS Code - 了解 VS Code 中的 Copilot。