编译 TypeScript
TypeScript 是 JavaScript 的类型化超集,可转译为纯 JavaScript。它提供了类、模块和接口,帮助您构建可靠的组件。
安装 TypeScript 编译器
Visual Studio Code 包含 TypeScript 语言支持,但不包含 TypeScript 编译器 tsc。你需要全局或在工作区中安装 TypeScript 编译器,以便将 TypeScript 源代码转译为 JavaScript (tsc HelloWorld.ts)。
安装 TypeScript 最简单的方法是通过 npm,即 Node.js 包管理器。如果你已安装 npm,可以通过以下方式在你的计算机上全局安装 (-g) TypeScript
npm install -g typescript
您可以通过检查版本或帮助来测试安装。
tsc --version
tsc --help
另一种选择是在项目中本地安装 TypeScript 编译器(npm install --save-dev typescript),这样可以避免与您可能拥有的其他 TypeScript 项目发生潜在的冲突。
编译器与语言服务
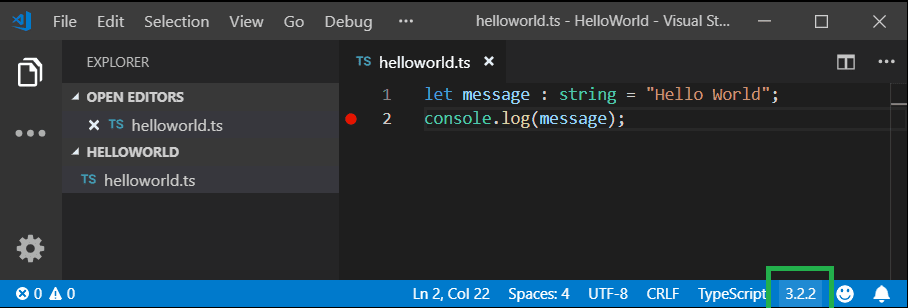
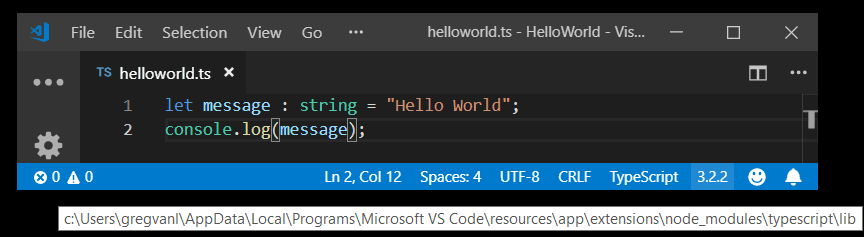
请务必注意,VS Code 的 TypeScript 语言服务与您安装的 TypeScript 编译器是分开的。当您打开 TypeScript 文件时,可以在状态栏的语言项中看到 VS Code 的 TypeScript 版本。

您可以使用图钉图标将 TypeScript 版本固定在状态栏上。
稍后在本文中,我们将讨论如何更改 VS Code 使用的 TypeScript 语言服务的版本。
tsconfig.json
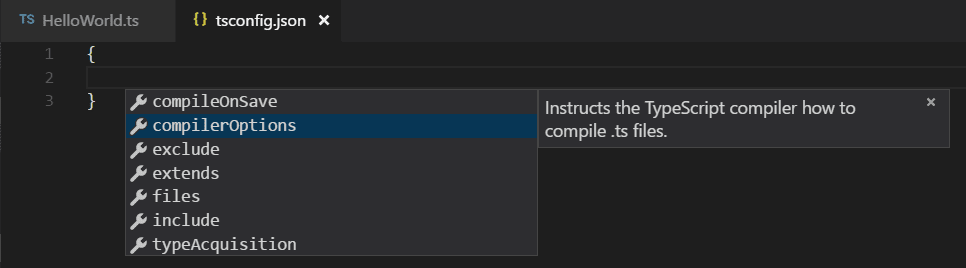
通常,任何新 TypeScript 项目的第一步是添加一个 tsconfig.json 文件。tsconfig.json 文件定义了 TypeScript 的项目设置,例如编译器选项和应包含的文件。为此,请打开您想存储源代码的文件夹,并添加一个名为 tsconfig.json 的新文件。在此文件中,智能感知(IntelliSense)(⌃Space (Windows, Linux Ctrl+Space))将为您提供帮助。

对于 ES5、CommonJS 模块和源映射,一个简单的 tsconfig.json 文件如下所示:
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"sourceMap": true
}
}
现在,当您创建项目中的 .ts 文件时,我们将提供丰富的编辑体验和语法验证。
将 TypeScript 转译为 JavaScript
VS Code 通过我们集成的任务运行器与 tsc 集成。我们可以使用它将 .ts 文件转译为 .js 文件。使用 VS Code 任务的另一个好处是,您可以在问题面板中获得集成的错误和警告检测。让我们来逐步转译一个简单的 TypeScript Hello World 程序。
步骤 1:创建一个简单的 TS 文件
在一个空文件夹中打开 VS Code,创建一个 helloworld.ts 文件,并将以下代码放入该文件中…
let message: string = 'Hello World';
console.log(message);
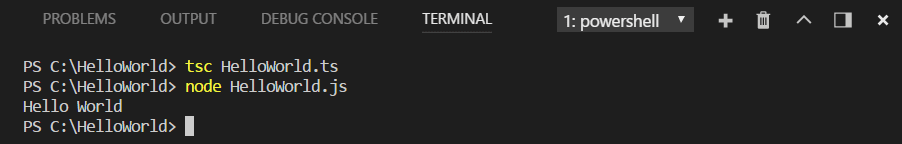
要测试您是否正确安装了 TypeScript 编译器 tsc 以及一个可正常工作的 Hello World 程序,请打开终端并键入 tsc helloworld.ts。您可以直接在 VS Code 中使用集成终端(⌃` (Windows, Linux Ctrl+`))。
您现在应该会看到转译后的 helloworld.js JavaScript 文件,如果您安装了 Node.js,可以通过键入 node helloworld.js 来运行它。

步骤 2:运行 TypeScript 构建
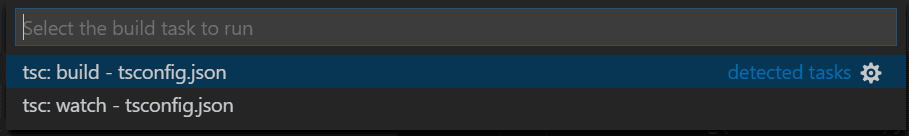
从全局 终端菜单执行 运行构建任务(⇧⌘B (Windows, Linux Ctrl+Shift+B))。如果您在前面的部分创建了 tsconfig.json 文件,应该会看到以下选择器

选择 tsc: build 条目。这将在工作区中生成一个 HelloWorld.js 文件和一个 HelloWorld.js.map 文件。
如果您选择了 tsc: watch,TypeScript 编译器将监视 TypeScript 文件的更改并在每次更改时运行转译器。
在底层,我们作为任务运行 TypeScript 编译器。我们使用的命令是:tsc -p .
步骤 3:将 TypeScript 构建设置为默认值
您还可以将 TypeScript 构建任务定义为默认构建任务,这样当触发 运行构建任务(⇧⌘B (Windows, Linux Ctrl+Shift+B))时,它将直接执行。为此,请从全局 终端菜单中选择 配置默认构建任务。这将显示一个包含可用构建任务的选择器。选择 TypeScript tsc: build,这将在 .vscode 文件夹中生成以下 tasks.json 文件
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
请注意,任务包含一个 group JSON 对象,该对象将任务 kind 设置为 build 并将其设为默认值。现在,当您选择 运行构建任务命令或按(⇧⌘B (Windows, Linux Ctrl+Shift+B))时,不会提示您选择任务,并且您的编译将开始。
提示:您还可以使用 VS Code 的运行/调试功能来运行程序。有关在 VS Code 中运行和调试 Node.js 应用程序的详细信息,请参阅Node.js 教程
步骤 4:审查构建问题
VS Code 任务系统还可以通过问题匹配器检测构建问题。问题匹配器根据特定的构建工具解析构建输出,并提供集成的错误显示和导航。VS Code 附带许多问题匹配器,而上面 tasks.json 中的 $tsc 是 TypeScript 编译器输出的问题匹配器。
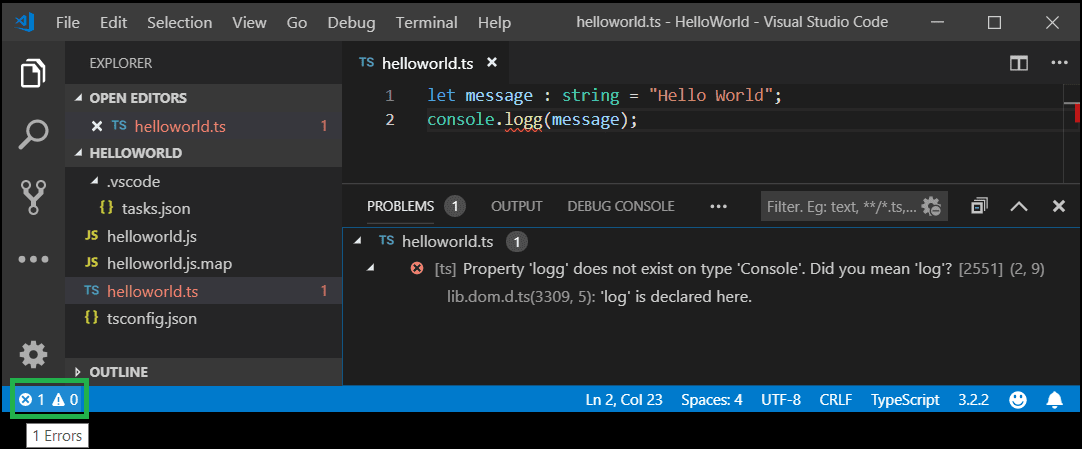
例如,如果我们的 TypeScript 文件中有一个简单的错误(console.log 中的额外“g”),我们可能会从 tsc 得到以下输出
HelloWorld.ts(3,17): error TS2339: Property 'logg' does not exist on type 'Console'.
这将在终端面板(⌃` (Windows, Linux Ctrl+`))中显示,并在终端视图下拉列表中选择 Tasks - build tsconfig.json。
您可以在状态栏中看到错误和警告计数。单击错误和警告图标即可获取问题列表并导航到它们。

您还可以使用键盘打开列表(⇧⌘M (Windows, Linux Ctrl+Shift+M))。
提示:任务为许多操作提供了丰富的支持。有关如何配置任务的更多信息,请参阅任务主题。
JavaScript 源映射支持
TypeScript 调试支持 JavaScript 源映射。要为 TypeScript 文件生成源映射,请使用 --sourcemap 选项编译,或在 tsconfig.json 文件中将 sourceMap 属性设置为 true。
内联源映射(一种源映射,其中内容存储为数据 URL 而不是单独的文件)也受支持,但内联源本身尚不支持。
生成文件的输出位置
对于大型项目,将生成的 JavaScript 文件与 TypeScript 源文件放在同一文件夹中会很快导致混乱。您可以使用 outDir 属性为编译器指定输出目录。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out"
}
}
隐藏生成的 JavaScript 文件
在使用 TypeScript 时,您通常不希望在文件资源管理器或搜索结果中看到生成的 JavaScript 文件。VS Code 提供了使用 files.exclude 工作区设置进行筛选的功能,您可以轻松创建表达式来隐藏这些生成的派生文件。
**/*.js: { "when": "$(basename).ts" }
此模式将匹配任何 JavaScript 文件(**/*.js),但前提是存在同名的同级 TypeScript 文件。如果生成的 JavaScript 文件与 TypeScript 文件位于同一位置,文件资源管理器将不再显示派生资源。


在工作区根目录下的 .vscode 文件夹中,在工作区 settings.json 文件中添加带有筛选器的 files.exclude 设置。您可以通过命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))中的 首选项:打开工作区设置 (JSON) 命令来打开工作区 settings.json。
要排除由 .ts 和 .tsx 源文件生成的 JavaScript 文件,请使用此表达式:
"files.exclude": {
"**/*.js": { "when": "$(basename).ts" },
"**/**.js": { "when": "$(basename).tsx" }
}
这有点技巧。搜索 Glob 模式用作键。上面的设置使用了两个不同的 Glob 模式来提供两个唯一的键,但搜索仍然会匹配相同的文件。
使用较新版本的 TypeScript
VS Code 随附了最新稳定的 TypeScript 语言服务版本,默认情况下将其用于在您的工作区中提供智能感知。工作区的 TypeScript 版本独立于您用于编译 *.ts 文件的 TypeScript 版本。在大多数常见情况下,您可以仅使用 VS Code 内置的 TypeScript 版本进行智能感知,而无需担心,但有时您可能需要更改 VS Code 用于智能感知的 TypeScript 版本。
这样做的原因包括:
- 通过切换到 TypeScript 夜间构建(
typescript@next)来尝试最新的 TypeScript 功能。 - 确保将 TypeScript 的版本用于智能感知与用于编译代码的版本相同。
当您打开 TypeScript 文件并在状态栏中固定语言状态栏的版本号时,状态栏中可以显示活动的 TypeScript 版本及其安装位置。

如果您想更改工作区中 TypeScript 的默认版本,有几种选择:
使用工作区的 TypeScript 版本
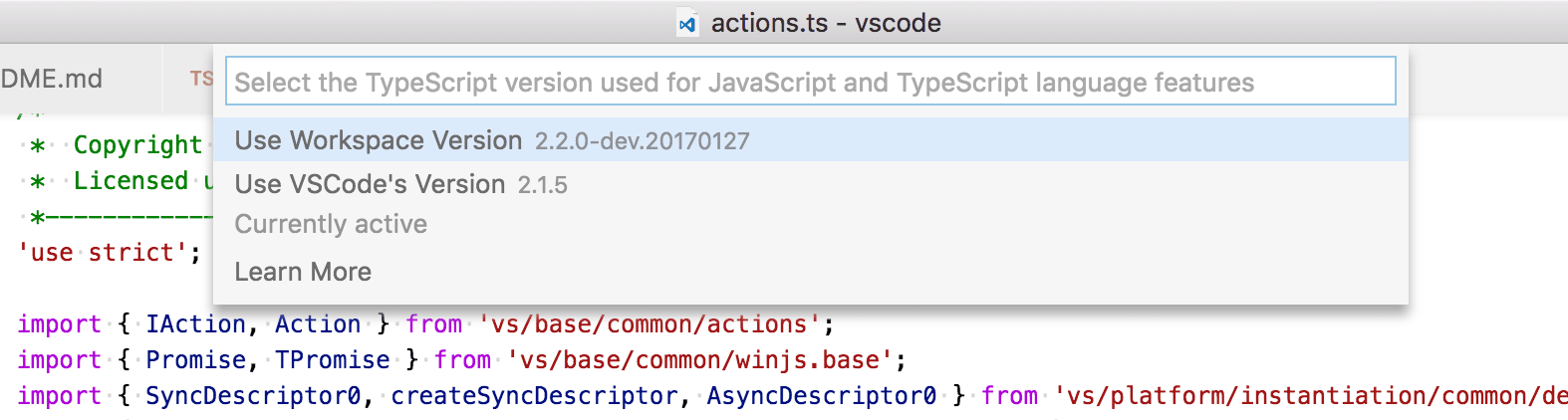
如果您的工作区具有特定的 TypeScript 版本,您可以通过打开 TypeScript 或 JavaScript 文件并单击状态栏中的 TypeScript 版本号,在 VS Code 默认使用的 TypeScript 版本和工作区 TypeScript 版本之间进行切换。将出现一个消息框,询问 VS Code 应使用哪个版本的 TypeScript。

使用此选项可以在 VS Code 随附的 TypeScript 版本和工作区中的 TypeScript 版本之间切换。您还可以使用 TypeScript: 选择 TypeScript 版本命令触发 TypeScript 版本选择器。
VS Code 会自动检测安装在工作区根目录 node_modules 下的工作区 TypeScript 版本。您还可以通过在用户或工作区 设置中配置 typescript.tsdk 来显式告诉 VS Code 使用哪个版本的 TypeScript。typescript.tsdk 设置应指向包含 TypeScript tsserver.js 文件的目录。您可以使用 npm list -g typescript 找到 TypeScript 的安装位置。tsserver.js 文件通常位于 lib 文件夹中。
例如
{
"typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib"
}
提示:要获取特定版本的 TypeScript,请在 npm 安装时指定
@version。例如,对于 TypeScript 3.6.0,您将使用npm install --save-dev typescript@3.6.0。要预览下一版本的 TypeScript,请运行npm install --save-dev typescript@next。
请注意,尽管在这些示例中 typescript.tsdk 指向 typescript 中的 lib 目录,但 typescript 目录必须是完整的 TypeScript 安装,其中包含 TypeScript package.json 文件。
您还可以通过添加一个指向 tsserver.js 文件目录的 typescript.tsdk 工作区设置,让 VS Code 在特定工作区中使用特定版本的 TypeScript。
{
"typescript.tsdk": "./node_modules/typescript/lib"
}
typescript.tsdk 工作区设置仅告诉 VS Code 工作区版本的 TypeScript 存在。要实际开始使用工作区版本进行智能感知,您必须运行 TypeScript: 选择 TypeScript 版本命令并选择工作区版本。
使用 TypeScript 夜间构建
在 VS Code 中尝试最新的 TypeScript 功能的最简单方法是安装 JavaScript 和 TypeScript Nightly 扩展。
此扩展会自动替换 VS Code 内置的 TypeScript 版本为最新的 TypeScript 夜间构建。只需确保如果您已通过 TypeScript: 选择 TypeScript 版本命令配置了 TypeScript 版本,则切换回使用 VS Code 的 TypeScript 版本。
混合 TypeScript 和 JavaScript 项目
可以拥有混合 TypeScript 和 JavaScript 项目。要在 TypeScript 项目中启用 JavaScript,您可以在 tsconfig.json 中将 allowJs 属性设置为 true。
提示:
tsc编译器不会自动检测到jsconfig.json文件的存在。使用–p参数使tsc使用您的jsconfig.json文件,例如tsc -p jsconfig.json。
处理大型项目
如果您在一个包含数百或数千个 TypeScript 文件的代码库中工作,可以采取以下一些步骤来改进 VS Code 中的编辑体验以及命令行编译时间。
确保您的 tsconfig 只包含您关心的文件
在项目 tsconfig.json 中使用 include 或 files 来确保项目只包含应属于项目的文件。
有关配置项目 tsconfig.json 的更多信息。
使用项目引用分解您的项目
与其将源代码结构化为单个大型项目,不如通过使用项目引用将其分解为更小的项目来提高性能。这允许 TypeScript 一次只加载代码库的一部分,而不是加载整个代码库。
有关如何使用项目引用以及与它们一起工作的最佳实践的详细信息,请参阅TypeScript 文档。
后续步骤
继续阅读以了解:
- 编辑 TypeScript - TypeScript 的特定编辑功能。
- 重构 TypeScript - TypeScript 语言服务提供的有用重构。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。
常见问题
如何解决 TypeScript "无法编译外部模块" 错误?
如果您遇到该错误,请通过在项目根文件夹中创建 tsconfig.json 文件来解决。tsconfig.json 文件允许您控制 Visual Studio Code 如何编译 TypeScript 代码。有关更多信息,请参阅tsconfig.json 概述。
为什么我使用 VS Code 得到的错误和警告与编译 TypeScript 项目时不同?
VS Code 附带最新稳定的 TypeScript 语言服务版本,可能与您计算机上全局安装或工作区本地安装的 TypeScript 版本不匹配。因此,您可能会在编译器输出和活动 TypeScript 语言服务检测到的错误之间看到差异。有关安装匹配的 TypeScript 版本的详细信息,请参阅使用较新版本的 TypeScript。
我可以使用 VS 2022 附带的 TypeScript 版本吗?
不可以,Visual Studio 2019 和 2022 附带的 TypeScript 语言服务与 VS Code 不兼容。您需要从npm 安装一个单独的 TypeScript 版本。
为什么有些错误被报告为警告?
默认情况下,VS Code TypeScript 将代码样式问题显示为警告而不是错误。这适用于:
- 已声明但从未使用的变量
- 已声明但其值从未被读取的属性
- 检测到不可达代码
- 未使用的标签
- Switch 语句中的 fall through case
- 并非所有代码路径都返回值
将这些视为警告与其他工具(如 TSLint)一致。当您从命令行运行 tsc 时,它们仍会显示为错误。
您可以通过在用户 设置中设置 "typescript.reportStyleChecksAsWarnings": false 来禁用此行为。