Dev Containers 教程
本教程将引导您使用 Dev Containers 扩展,在 Docker 容器中运行 Visual Studio Code。完成本教程无需 Docker 基础知识。
在 Docker 容器内部运行 VS Code 可能有多种原因,但在此过程中,我们将重点介绍使用 Docker 容器来设置一个与本地环境隔离的开发环境。
先决条件
您需要安装 Visual Studio Code。
安装 Docker
需要 Docker 来创建和管理您的容器。
Docker Desktop
下载并安装 Docker Desktop,或者 替代的 Docker 选项,例如远程主机上的 Docker 或兼容 Docker 的 CLI。
启动 Docker
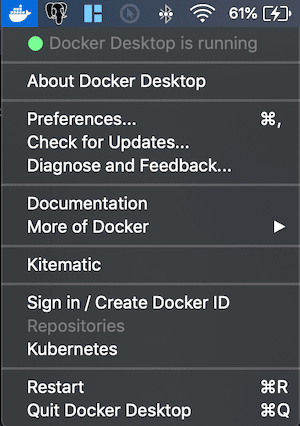
运行 Docker Desktop 应用程序以启动 Docker。如果查看活动托盘并看到 Docker 鲸鱼图标,则表示它正在运行。
Docker 可能需要几分钟才能启动。如果鲸鱼图标正在动画,它可能仍在启动过程中。您可以单击图标查看状态。

检查 Docker
Docker 运行后,您可以打开一个新的终端窗口并键入以下命令来确认一切正常:
docker --version
# Docker version 18.09.2, build 6247962
安装扩展
Dev Containers 扩展允许您在 Docker 容器内运行 Visual Studio Code。

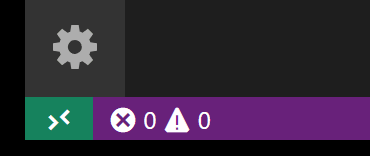
检查安装
安装 Dev Containers 扩展后,您会在最左侧看到一个新的状态栏项。

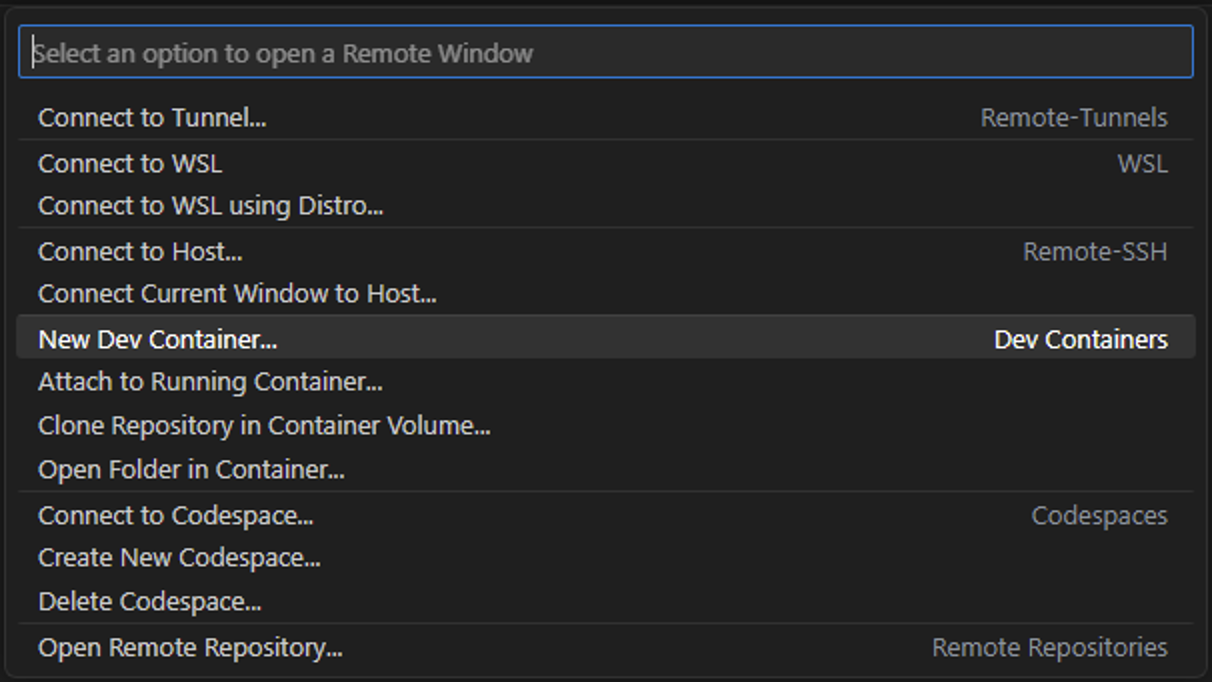
远程状态栏项可以快速显示 VS Code 正在哪个上下文(本地或远程)中运行,单击该项将打开 Dev Containers 命令。

获取示例
要创建 Docker 容器,我们将打开一个带有 Node.js 项目的 GitHub 存储库。
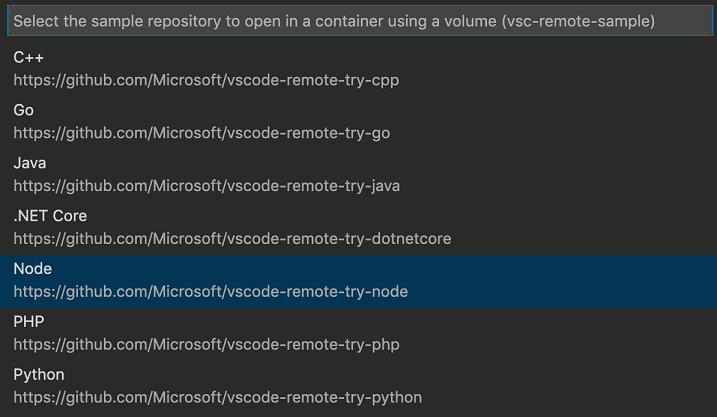
打开命令面板(F1),运行命令Dev Containers: Try a Dev Container Sample...,然后从列表中选择 Node 示例。

注意:还有其他开发容器示例,例如 vscode-remote-try-python 或 vscode-remote-try-java,但本教程将使用 vscode-remote-try-node。
等待容器构建完成
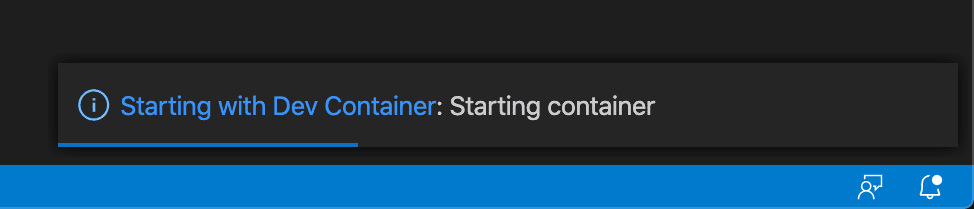
然后窗口将重新加载,但由于容器尚不存在,VS Code 将创建一个容器并将示例存储库克隆到一个隔离的 容器卷中。这可能需要一些时间,进度通知将提供状态更新。幸运的是,下次打开文件夹时不需要执行此步骤,因为容器已存在。

容器构建完成后,VS Code 会自动连接到它,并将项目文件夹从您的本地文件系统映射到容器中。
检查容器
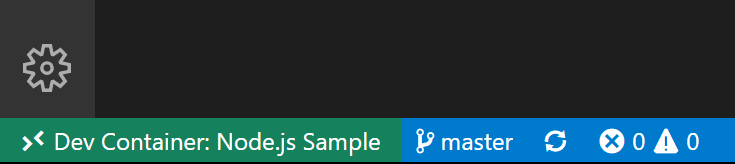
容器运行并连接后,您应该会看到状态栏左下角的远程上下文发生变化。

检查您的环境
在容器中进行开发的一个好处是,您可以使用应用程序所需的特定版本的依赖项,而不会影响本地开发环境。
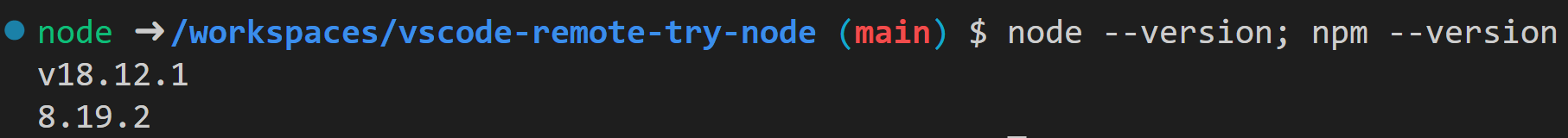
本教程的特定容器已安装 Node.js v18,您可以通过打开新终端终端 > 新建终端(⌃⇧` (Windows, Linux Ctrl+Shift+`))并输入以下命令来检查:
node --version; npm --version
这应该会显示以下版本:

运行应用程序
我们现在可以按 F5,它将在容器内运行应用程序。进程启动后,导航到 https://:3000,您应该会看到简单的 Node.js 服务器正在运行!

结束您的容器连接
您可以通过文件 > 关闭远程连接来结束容器中的会话,并返回到本地运行 VS Code。
工作原理
下一部分将更详细地介绍 Dev Containers 扩展如何设置和配置您的容器。
Dev Containers 扩展使用 .devcontainer 文件夹中的文件,即 devcontainer.json,以及可选的 Dockerfile 或 docker-compose.yml,来创建您的开发容器。
在我们刚刚探索的示例中,该项目有一个带有 devcontainer.json 的 .devcontainer 文件夹。devcontainer.json 使用镜像 mcr.microsoft.com/devcontainers/javascript-node:0-18。您可以在 devcontainers/images 仓库中更详细地查看此镜像。
首先,您的镜像将从提供的 Dockerfile 或镜像名称构建,在本例中为 mcr.microsoft.com/devcontainers/javascript-node:0-18。然后,将使用 devcontainer.json 中的一些设置创建并启动一个容器。最后,将根据 devcontainer.json 中的设置再次安装和配置您的 Visual Studio Code 环境。例如,本示例中的开发容器将安装 streetsidesoftware.code-spell-checker 扩展。
注意:将根据基础镜像的内容向容器添加其他配置。例如,我们上面看到了
streetsidesoftware.code-spell-checker扩展,并且容器还将包括"dbaeumer.vscode-eslint",因为 这是mcr.microsoft.com/devcontainers/typescript-node的一部分。通过 devcontainer.json 进行预构建时,这会自动发生,您可以在 预构建部分中了解更多信息。
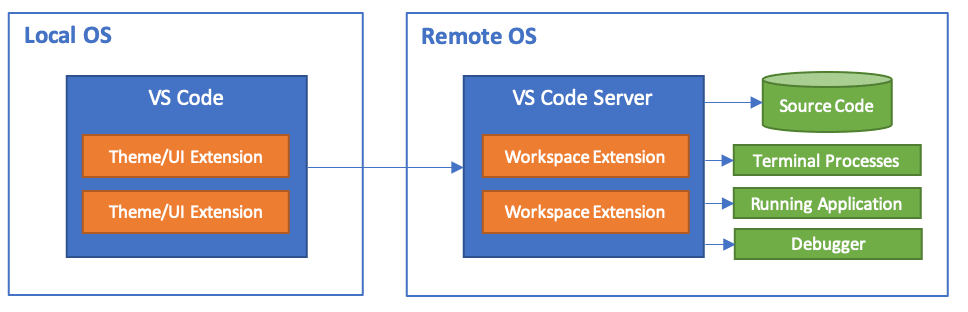
完成所有这些操作后,您的本地 Visual Studio Code 副本将连接到运行在您的新开发容器中的 Visual Studio Code Server。

devcontainer.json
devcontainer.json 基本上是一个配置文件,用于确定如何构建和启动您的开发容器。
//devcontainer.json
{
"name": "Node.js",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/javascript-node:0-18",
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
"customizations": {
"vscode": {
"settings": {},
"extensions": ["streetsidesoftware.code-spell-checker"]
}
},
// "forwardPorts": [3000],
"portsAttributes": {
"3000": {
"label": "Hello Remote World",
"onAutoForward": "notify"
}
},
"postCreateCommand": "yarn install"
// "remoteUser": "root"
}
上面的示例摘自我们在教程中使用的 vscode-remote-try-node 存储库。
| 选项 | 描述 |
|---|---|
image |
VS Code 用于创建开发容器的容器注册表中(Docker Hub、GitHub Container Registry、Azure Container Registry)镜像的名称。 |
dockerfile |
您可以不引用 image,而是使用 dockerfile 属性,该属性是您要用作镜像的 Dockerfile 的相对路径。 |
features |
要添加的 Dev Container Feature ID 和相关选项的对象。 |
customizations |
配置特定于工具的属性,例如 VS Code 的 settings 和 extensions 属性。 |
settings |
将默认的 settings.json 值添加到特定于容器/机器的设置文件中,例如 "terminal.integrated.defaultProfile.linux": "bash"。 |
extensions |
扩展 ID 数组,指定在创建容器时应安装在容器内的扩展。 |
forwardPorts |
使容器内的端口列表在本地可用。 |
portsAttributes |
设置特定转发端口的默认属性。 |
postCreateCommand |
容器创建后要运行的命令字符串或命令参数列表。 |
remoteUser |
覆盖 VS Code 在容器中(以及子进程)运行的用户。默认为 containerUser。 |
您可以查看 devcontainer.json 选项的 完整列表。
恭喜
恭喜,你已成功完成本教程!
以上是对使用开发容器可能性的简要概述。下一步,我们建议查看如何 在容器中打开本地计算机上的现有文件夹 或 在容器中打开 GitHub 存储库或 PR。
查看其他远程开发扩展。
或者通过安装远程开发扩展包获取所有这些扩展。
故障排除
验证 Docker 上下文
如果您不是使用全新的 Docker 安装,并且Dev Containers: Try a Dev Container Sample... 示例在使用当前上下文时遇到问题,则应检查您的 Docker 上下文。全新安装将有一个“default”上下文,您可以将其设置回当前上下文。
# Displays the list of contexts, '*' denotes the current context
docker context list
# Switches the list to the 'default' context
docker context use default