什么是 VS Code 工作区?
Visual Studio Code 的工作区是 VS Code 窗口(实例)中打开的一个或多个文件夹的集合。在大多数情况下,您将打开单个文件夹作为工作区。但是,根据您的开发工作流程,您可以使用称为多根工作区的高级配置来包含多个文件夹。
工作区的概念使 VS Code 能够:
- 配置仅适用于特定文件夹但不适用于其他文件夹的设置。
- 持久化仅在该工作区上下文中有效的任务和调试器启动配置。
- 存储和恢复与该工作区相关的 UI 状态(例如,打开的文件)。
- 仅为该工作区选择性启用或禁用扩展。
您可能会在 VS Code 文档、问题和社区讨论中看到“文件夹”和“工作区”这两个术语互换使用。可以将工作区视为具有额外 VS Code 知识和功能的项目的根。
注意:也可以在没有工作区的情况下打开 VS Code。例如,当您通过从平台的文件菜单中选择文件来打开新的 VS Code 窗口时,您将不在工作区内。在此模式下,VS Code 的某些功能会减少,但您仍然可以打开文本文件并编辑它们。
如何打开 VS Code“工作区”?
您可以通过使用文件 > 打开文件夹...菜单,然后选择一个文件夹来打开工作区。
或者,如果您从终端启动 VS Code,您可以将文件夹的路径作为code命令的第一个参数传递以进行打开。例如,使用以下命令通过 VS Code 打开当前文件夹(.):
code .
单文件夹工作区
除了使用 VS Code 打开文件夹之外,您无需执行任何操作即可使文件夹成为 VS Code 工作区。一旦您打开一个文件夹,VS Code 会自动跟踪配置,例如您打开的文件或编辑器布局。当您在 VS Code 中重新打开该文件夹时,编辑器将保持您上次离开时的状态。
您还可以添加其他特定于文件夹的配置,例如工作区特定的设置(与全局用户设置相对)、任务定义和调试启动文件(请参阅下面工作区设置部分)。

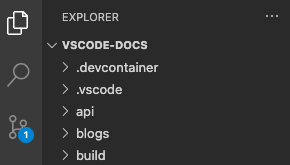
在 VS Code 中打开的单文件夹工作区
多根工作区
多根工作区是 VS Code 的一项高级功能,允许您配置多个不同的文件夹作为同一工作区的一部分。您不是将文件夹作为工作区打开,而是打开一个列出工作区中所有文件夹的<名称>.code-workspace JSON 文件。例如:
{
"folders": [
{
"path": "my-folder-a"
},
{
"path": "my-folder-b"
}
]
}

在 VS Code 中打开的多根工作区
注意:打开文件夹与打开
.code-workspace文件之间的视觉差异可能很微妙。为了提示您已打开.code-workspace文件,用户界面的一些区域(例如,文件资源管理器的根)会在名称旁边显示额外的(工作区)后缀。
未命名多根工作区
您可以灵活地在工作区中添加或删除文件夹。首先在 VS Code 中打开一个文件夹,然后根据需要添加更多文件夹。

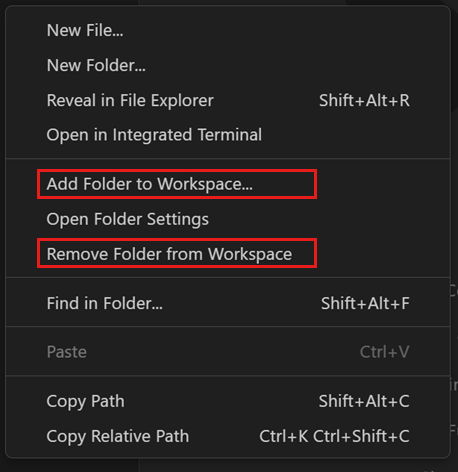
用于在工作区中添加或删除文件夹的文件资源管理器上下文菜单
除非您已经打开了一个.code-workspace文件,否则当您第一次向工作区添加第二个文件夹时,VS Code 会自动创建一个未命名工作区。在后台,VS Code 会自动为您维护一个untitled.code-workspace文件,其中包含您当前会话中的所有文件夹和工作区设置。工作区将保持未命名状态,直到您决定将其保存到磁盘。

在 VS Code 中打开的未命名多根工作区
注意:未命名工作区和已保存工作区之间没有区别,除了为了您的方便而自动为您创建未命名工作区,并且它将始终恢复,直到您保存它。当您关闭打开了未命名工作区的窗口时,VS Code 会自动删除未命名工作区(在征求您的确认后)。
工作区设置
工作区设置使您能够根据您打开的工作区的上下文配置设置。工作区设置始终覆盖全局用户设置。它们以 JSON 文件物理存储,其位置取决于您是将文件夹作为工作区打开,还是打开了.code-workspace文件。
有关设置范围及其文件位置的全面解释,请参阅设置文档。
单文件夹工作区设置
当您将文件夹作为工作区打开时,工作区设置存储在.vscode/settings.json中。

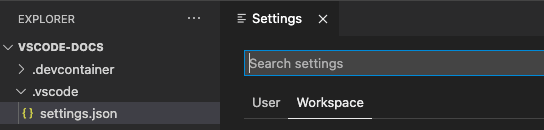
当文件夹作为工作区打开时的设置编辑器
多根工作区设置
当您将.code-workspace作为工作区打开时,所有工作区设置都将添加到.code-workspace文件中。
您仍然可以按根文件夹配置设置,并且设置编辑器将呈现一个名为文件夹设置的第三个设置范围

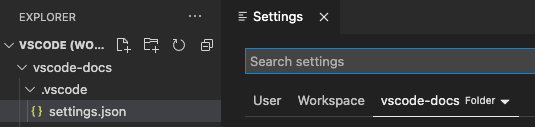
多根工作区打开时的设置编辑器
按文件夹配置的设置会覆盖.code-workspace中定义的设置。
工作区任务和启动配置
与工作区设置特定于工作区类似,任务和启动配置也可以限定在工作区范围内。
根据您是打开文件夹作为工作区还是.code-workspace文件,工作区任务和启动配置的位置位于.vscode文件夹内或.code-workspace文件内。此外,即使您打开了.code-workspace文件,任务和启动配置也始终可以在文件夹级别定义。
有关如何在 VS Code 中使用任务和启动配置的更全面概述,请参阅任务和调试章节。
常见问题
多根工作区相对于文件夹的优势是什么?
最明显的优势是,多根工作区允许您处理多个项目,这些项目可能未存储在磁盘上的同一父文件夹中。您可以从任何位置选择文件夹添加到工作区。
即使您主要在一个基于单文件夹的项目中工作,您也可以从使用.code-workspace文件中受益。您可以在文件夹中存储多个.code-workspace文件,以根据场景提供项目某些方面的 scoped 文件夹视图(例如client.code-workspace、server.code-workspace以从文件资源管理器中过滤掉不相关的文件夹)。由于.code-workspace文件支持folders部分的相对路径,因此这些工作区文件适用于所有人,无论文件夹存储在哪里。
最后,如果对于某些项目您希望应用相同的工作区设置或任务/启动配置集,请考虑将它们添加到.code-workspace文件并从该工作区添加或删除这些文件夹。
为什么 VS Code 在重启时恢复所有未命名工作区?
未命名工作区旨在成为您必须明确决定保留或不保留的东西。第一次创建未命名工作区时,VS Code 会将指定的文件夹添加到工作区文件,并添加所有现有的工作区设置。此用户数据始终在 VS Code 窗口中恢复和显示,直到未命名工作区被保存或删除。
如何删除未命名工作区?
您可以通过关闭其窗口并关闭保存未命名工作区的提示来删除未命名工作区。
我可以在没有文件夹的情况下使用多根工作区吗?
可以将.code-workspace文件的folders部分留空,这样您就会得到一个不显示任何根文件夹的 VS Code 实例。在这种情况下,您仍然可以存储工作区设置,甚至是任务或启动配置。
VS Code 支持项目或解决方案吗?
VS Code 没有“项目”或“解决方案”的概念,因为它们有时在其他开发工具(例如 Visual Studio IDE)中定义。您可能会在 VS Code 文档中看到“项目”这个词,但它通常指的是“您正在处理的东西”。根据您的编程语言或框架,工具集本身可能支持称为“项目”的东西,以帮助定义构建配置或枚举包含的文件。