IntelliSense
IntelliSense 是各种代码编辑功能的通用术语,包括:代码补全、参数信息、快速信息和成员列表。IntelliSense 功能有时也被称为“代码补全”、“内容辅助”和“代码提示”。
您的编程语言的 IntelliSense
Visual Studio Code IntelliSense 为 JavaScript、TypeScript、JSON、HTML、CSS、SCSS 和 Less 提供开箱即用的支持。VS Code 支持任何编程语言的基于单词的补全,但也可以通过安装语言扩展来配置更丰富的 IntelliSense。
以下是 Visual Studio Marketplace 中最受欢迎的语言扩展。选择下面的扩展磁贴以阅读描述和评论,以决定哪个扩展最适合您。
IntelliSense 功能
VS Code IntelliSense 功能由语言服务提供支持。语言服务根据语言语义和对源代码的分析提供智能代码补全。如果语言服务知道可能的补全,则 IntelliSense 建议会在您键入时弹出。如果您继续键入字符,成员列表(变量、方法等)将被过滤,只包含包含您键入字符的成员。按下 Tab 或 Enter 将插入选定的成员。
您可以在任何编辑器窗口中通过键入 ⌃Space (Windows, Linux Ctrl+Space) 或键入触发字符(例如 JavaScript 中的点字符 (.))来触发 IntelliSense。
建议控件支持驼峰式大小写过滤,这意味着您可以键入方法名称中大写的字母以限制建议。例如,“cra”会显示“createApplication”。
如果您愿意,可以在键入时关闭 IntelliSense。请参阅自定义 IntelliSense,了解如何禁用或自定义 VS Code 的 IntelliSense 功能。
根据语言服务提供的信息,您可以通过按 ⌃Space (Windows, Linux Ctrl+Space) 或选择 > 图标来查看每个方法的快速信息。该方法的附带文档将扩展到侧面。展开的文档保持可用状态,并随着您在列表中导航而更新。您可以通过再次按 ⌃Space (Windows, Linux Ctrl+Space) 或选择关闭图标来关闭它。
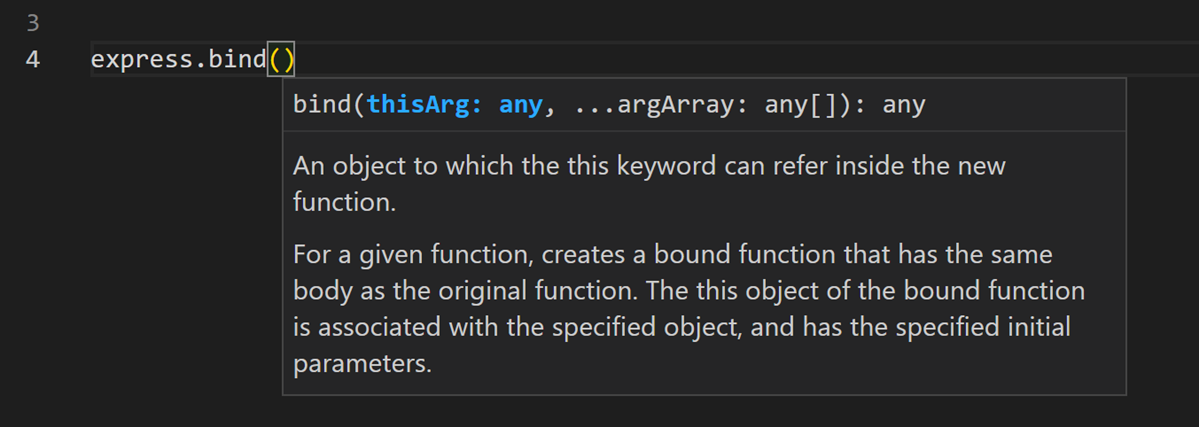
选择方法后,会向您提供参数信息。

在适用情况下,语言服务会在快速信息和方法签名中显示底层类型。在之前的屏幕截图中,您可以看到几个 any 类型。由于 JavaScript 是动态的,不需要或强制类型,因此 any 表示变量可以是任何类型。
补全类型
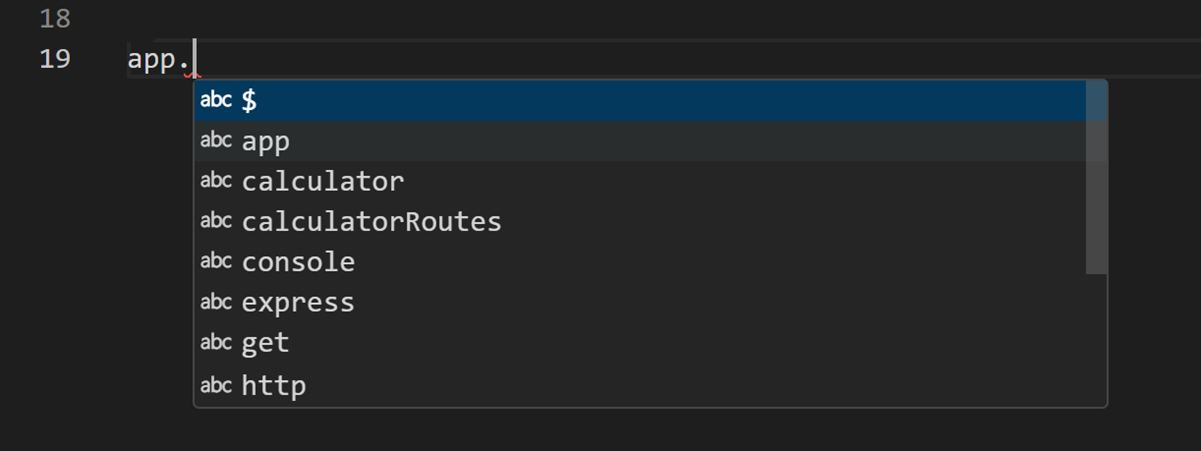
以下屏幕截图中的 JavaScript 代码展示了 IntelliSense 补全。IntelliSense 既提供推断的建议,也提供项目的全局标识符。推断的符号首先显示,然后是全局标识符(由 abc 单词图标指示)。
![]()
VS Code IntelliSense 提供不同类型的补全,包括语言服务器建议、代码片段和简单的基于单词的文本补全。
| 图标 | 名称 | 符号类型 |
|---|---|---|
| 方法和函数 | 方法、函数、构造函数 |
|
| 变量 | variable |
|
| 字段 | 字段 |
|
| 类型参数 | typeParameter |
|
| 常量 | 常量 |
|
| 类 | 类 |
|
| 接口 | 接口 |
|
| 结构体 | 结构体 |
|
| 事件 | event |
|
| 运算符 | 运算符 |
|
| 模块 | module |
|
| 属性 | property |
|
| 枚举 | enum |
|
| 枚举成员 | enumMember |
|
| 参考 | 引用 |
|
| 关键字 | 关键字 |
|
| 文件 | file |
|
| 文件夹 | folder |
|
| 颜色 | 颜色 |
|
| 单位 | 单位 |
|
| 代码片段前缀 | 代码片段 |
|
| 单词 | 文本 |
自定义 IntelliSense
您可以在设置和键盘快捷键中自定义您的 IntelliSense 体验。
设置
下面显示的设置是默认设置。您可以在设置编辑器 (⌘, (Windows, Linux Ctrl+,)) 中更改这些设置。
{
// Controls if quick suggestions should show up while typing
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
// Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character.
"editor.acceptSuggestionOnCommitCharacter": true,
// Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change
"editor.acceptSuggestionOnEnter": "on",
// Controls the delay in ms after which quick suggestions will show up.
"editor.quickSuggestionsDelay": 10,
// Controls if suggestions should automatically show up when typing trigger characters
"editor.suggestOnTriggerCharacters": true,
// Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions
"editor.tabCompletion": "off",
// Controls whether sorting favours words that appear close to the cursor
"editor.suggest.localityBonus": true,
// Controls how suggestions are pre-selected when showing the suggest list
"editor.suggestSelection": "first",
// Enable word based suggestions
"editor.wordBasedSuggestions": "matchingDocuments",
// Enable parameter hints
"editor.parameterHints.enabled": true,
}
Tab 补全
编辑器支持Tab 补全,它在按下 Tab 时插入最佳匹配的补全。这与建议控件是否显示无关。此外,在插入建议后按下 Tab 会插入下一个最佳建议。
默认情况下,Tab 补全是禁用的。使用 editor.tabCompletion 设置来启用它。这些值存在
off- (默认) Tab 补全已禁用。on- Tab 补全对所有建议都已启用,重复调用会插入下一个最佳建议。onlySnippets- Tab 补全只插入静态代码片段,这些代码片段与当前行前缀匹配。
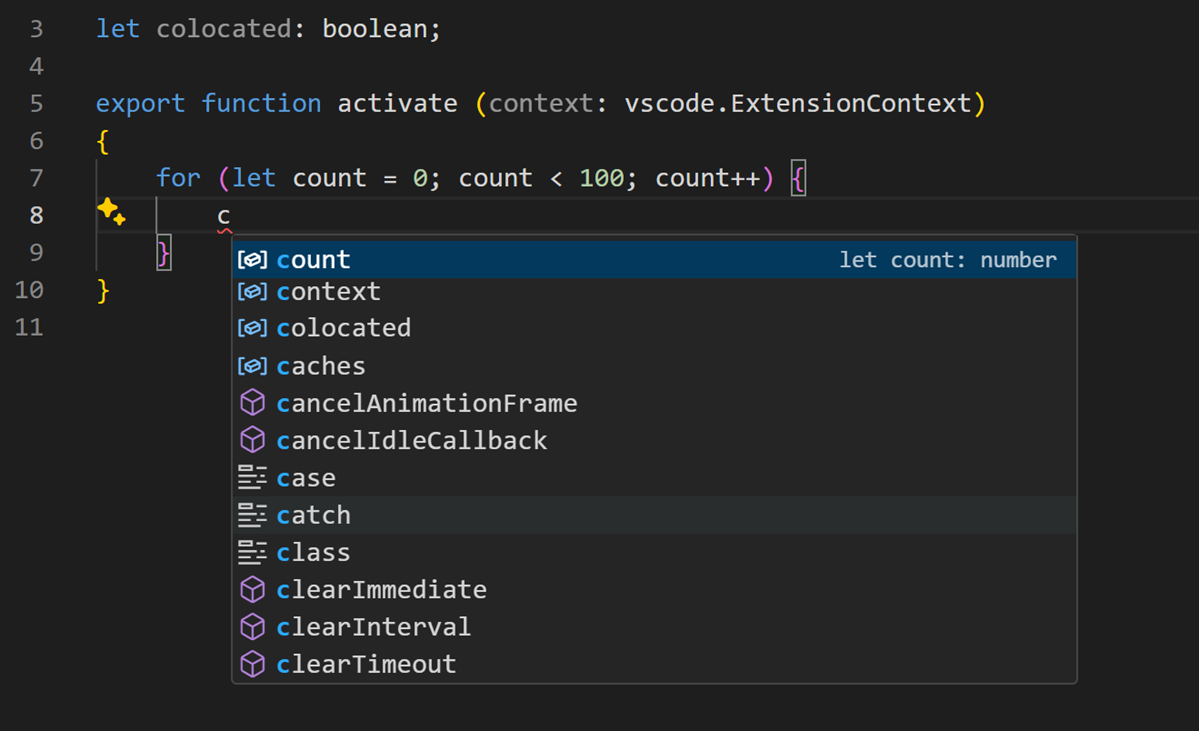
局部性加成
建议的排序取决于扩展信息以及它们与您正在键入的当前单词的匹配程度。此外,您可以使用 editor.suggest.localityBonus 设置,要求编辑器提升靠近光标位置的建议。

在之前的屏幕截图中,您可以看到 count、context 和 colocated 是根据它们出现的范围(循环、函数、文件)排序的。
建议选择
默认情况下,VS Code 会预先选择建议列表中的第一个建议。如果您想要不同的行为,例如始终选择建议列表中最近使用的项,可以使用 editor.suggestSelection 设置。
可用的 editor.suggestSelection 值是
first- (默认) 始终选择列表中的第一项。recentlyUsed- 除非前缀(键入以选择)选择不同的项,否则选择先前使用的项。recentlyUsedByPrefix- 根据先前已完成这些建议的前缀选择项。
选择最近使用的项非常有用,因为您可以快速多次插入相同的补全。
“键入以选择”表示当前前缀(大致是光标左侧的文本)用于过滤和排序建议。当这种情况发生并且其结果与 recentlyUsed 的结果不同时,它将具有优先权。
当使用最后一个选项 recentlyUsedByPrefix 时,VS Code 会记住为特定前缀(部分文本)选择了哪个项。例如,如果您键入 co 然后选择了 console,下次您键入 co 时,建议 console 将被预先选择。这允许您快速将各种前缀映射到不同的建议,例如 co -> console 和 con -> const。
建议中的代码片段
默认情况下,VS Code 在一个控件中显示代码片段和补全建议。您可以使用 editor.snippetSuggestions 设置修改此行为。要从建议控件中删除代码片段,请将值设置为 "none"。如果您想查看代码片段,可以指定相对于建议的顺序;在顶部 ("top")、在底部 ("bottom") 或按字母顺序内联 ("inline")。默认值为 "inline"。
键盘快捷键
此处显示的键盘快捷键是默认键盘快捷键。要分配不同的键盘快捷键,请使用键盘快捷键编辑器 (⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S))。
| 命令 | 按键绑定 |
|---|---|
editor.action.triggerSuggest |
⌃Space (Windows, Linux Ctrl+Space) |
toggleSuggestionDetails |
⌃Space (Windows, Linux Ctrl+Space) |
toggleSuggestionFocus |
⌃⌥Space (Windows, Linux Ctrl+Alt+Space) |
还有许多与 IntelliSense 相关的键盘快捷键。打开默认键盘快捷键 (文件 > 首选项 > 键盘快捷键) 并搜索“建议”。
使用 AI 增强补全
GitHub Copilot 在您在编辑器中键入时提供编码建议。您还可以向 Copilot 提出与编码相关的问题,例如如何最好地编写代码、如何修复错误或别人的代码如何工作。
开始使用
-
通过我们的Copilot 快速入门了解关键功能。
如果您还没有 Copilot 订阅,可以通过注册Copilot 免费计划免费使用 Copilot,并获得每月限制的补全和聊天交互。
故障排除
如果您发现 IntelliSense 已停止工作,则语言服务可能未运行。尝试重新启动 VS Code,这应该可以解决问题。如果您在安装语言扩展后仍然缺少 IntelliSense 功能,请在该语言扩展的存储库中提出问题。
有关配置和故障排除 JavaScript IntelliSense,请参阅JavaScript 文档。
特定的语言扩展可能不支持所有 VS Code IntelliSense 功能。请查看扩展的 README 以了解支持的功能。如果您认为语言扩展存在问题,通常可以通过VS Code Marketplace找到扩展的问题存储库。导航到扩展的详细信息页面并选择支持链接。
后续步骤
IntelliSense 只是 VS Code 强大功能之一。继续阅读以了解更多信息
- 调试 - 了解如何为你的应用程序设置调试。
- 创建语言扩展 - 了解如何创建为新编程语言添加 IntelliSense 的扩展。
- VS Code 中的 GitHub Copilot - 了解如何使用 AI 和 GitHub Copilot 增强您的编码。
常见问题
为什么我没有任何建议?
这可能由多种原因造成。首先,尝试重新启动 VS Code。如果问题仍然存在,请查阅语言扩展的文档。有关 JavaScript 特定故障排除,请参阅JavaScript 语言主题。
为什么我没有看到方法和变量建议?

此问题是由于 JavaScript 中缺少类型声明(类型定义)文件造成的。大多数常见的 JavaScript 库都附带声明文件或提供类型声明文件。
请务必为您正在使用的库安装相应的 npm 或 yarn 包。在使用 JavaScript 一文中了解有关 IntelliSense 的更多信息。对于其他语言,请查阅扩展的文档。