容器中的 Node.js
在本指南中,您将学习如何
- 为 Express Node.js 服务容器创建
Dockerfile文件 - 构建、运行并验证服务的功能
- 调试在容器中运行的服务
先决条件
创建 Express Node.js 应用程序
-
为项目创建一个文件夹。
-
在项目文件夹中打开开发命令提示符并创建项目
npx express-generator npm install
向项目添加 Docker 文件
-
在 VS Code 中打开项目文件夹。
-
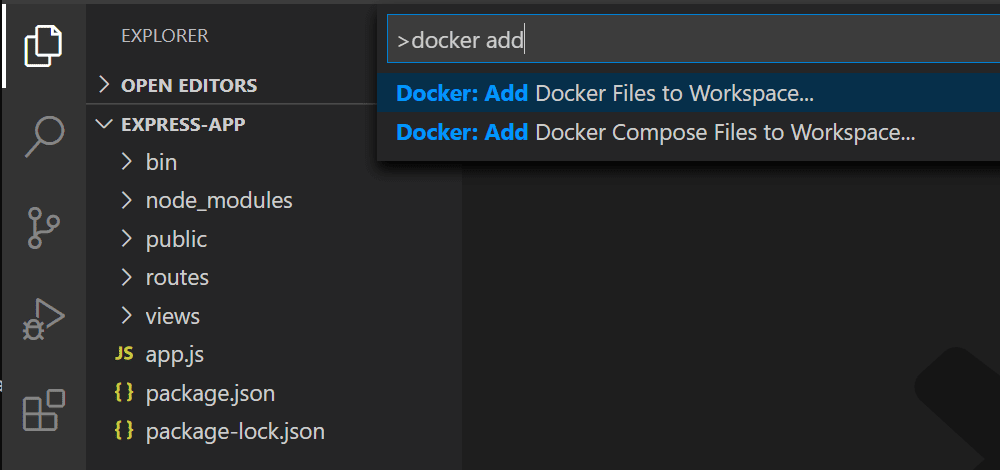
打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 并使用 Containers: Add Docker Files to Workspace... 命令

-
在提示应用程序平台时选择 Node.js。
-
选择默认的 package.json 文件。
-
在提示应用程序端口时输入
3000。 -
在提示是否包含 Docker Compose 文件时选择 Yes 或 No。Compose 通常用于一次运行多个容器。
该扩展会创建 Dockerfile 和 .dockerignore 文件。如果您选择包含 Docker Compose 文件,还会生成 docker-compose.yml 和 docker-compose.debug.yml。最后,该扩展会在 .vscode/tasks.json 中创建一组用于构建和运行容器(用于调试和发布配置)的 VS Code 任务,并在 .vscode/launch.json 中创建用于在容器内调试服务的 launch 调试配置。
向镜像添加环境变量
Container Tools 扩展通过使用 IntelliSense 提供自动完成和上下文帮助,帮助您编写 Dockerfile。要查看此功能,请按照以下步骤为服务镜像添加环境变量
-
打开
Dockerfile文件。 -
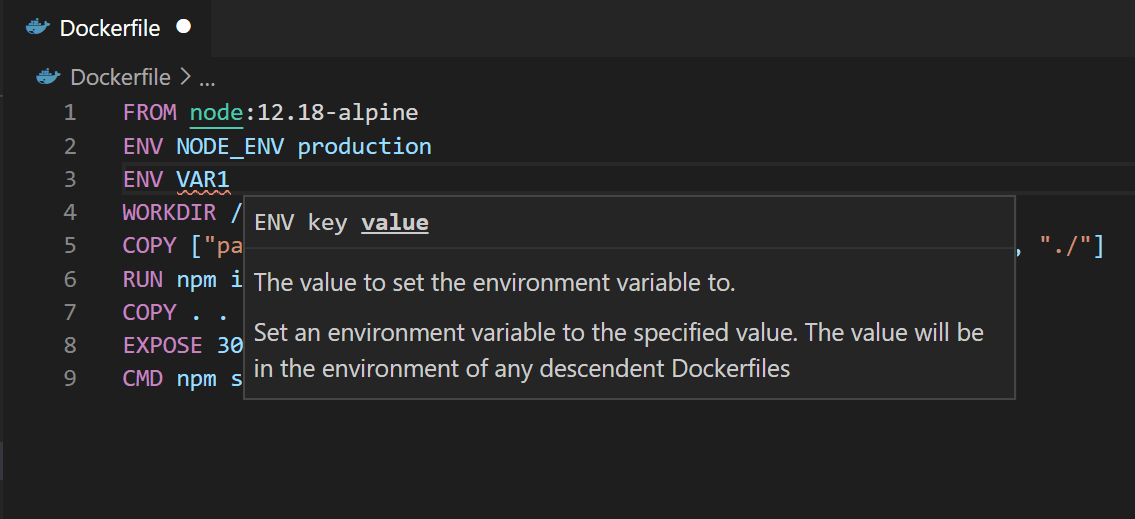
使用
ENV指令向服务容器镜像添加环境变量。
请注意 Container Tools 扩展如何列出所有可用的 Dockerfile 指令和描述其语法。
Container Tools 扩展使用
Dockerfile的base阶段来创建服务容器镜像的调试版本。将环境变量定义放在base阶段,以便在容器镜像的调试和发布版本中都可用。 -
保存
Dockerfile文件。
在本地运行服务
-
打开终端 (⌃` (Windows, Linux Ctrl+`))。
-
输入
npm run start以启动应用程序> express-app@0.0.0 start /Users/user/code/scratch/express-app > node ./bin/www -
打开 Web 浏览器并导航至 https://:3000。您应该会看到类似于以下的页面

-
测试完成后,在终端中键入 Ctrl+C。
构建服务镜像
-
打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 并选择 Container Images: Build Image... 命令。
-
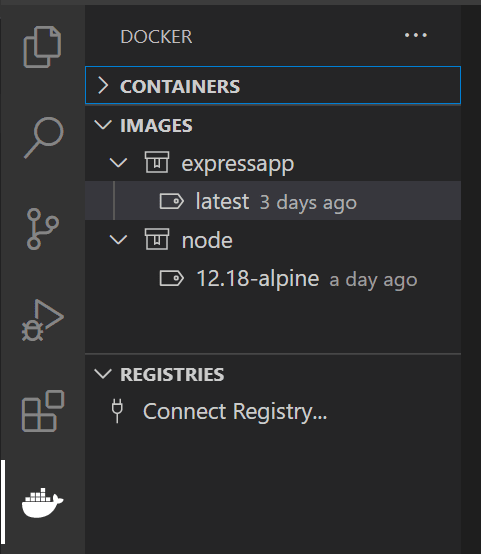
打开 Container Explorer 并验证新镜像是否在 Images 视图中可见

运行服务容器
-
右键单击上一节中构建的镜像,然后选择 Run 或 Run Interactive。容器应启动,并且您应该能在 Containers 视图中看到它

-
打开 Web 浏览器并导航至 https://:3000。您应该会看到类似于以下的页面

-
测试完成后,在 Containers 视图中右键单击容器并选择 Stop。
在服务容器中进行调试
当 Container Tools 扩展向应用程序添加文件时,它还会向 .vscode/launch.json 添加一个 VS Code 调试器配置,用于在容器内运行时调试服务。该扩展会检测服务使用的协议和端口,并将浏览器指向服务。
-
在
routes/index.js中设置'/'路由的get()处理程序中的断点。 -
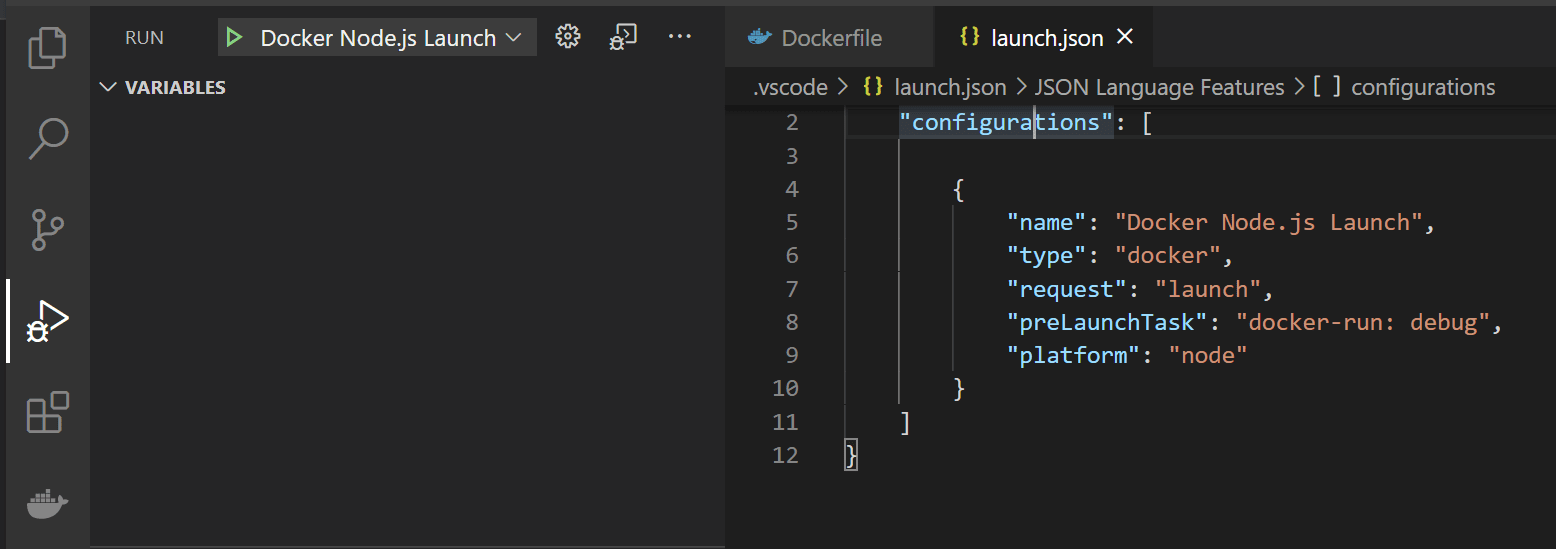
确保选择了 Containers: Node.js Launch 调试配置。

-
开始调试(使用 F5 键)。
- 构建服务的镜像。
- 运行服务的容器。
- 浏览器打开到映射到服务容器的(随机)端口。
- 调试器在
index.js中的断点处停止。
请注意,由于调试器在应用程序启动后附加,因此第一次运行时可能会错过断点;您可能需要刷新浏览器才能在第二次尝试时看到调试器中断。
您可以通过在
tasks.json中node对象下的docker-run: debug任务中将 inspectMode 属性设置为break,来配置应用程序在执行开始前等待调试器附加。
查看应用程序日志
您可以通过容器上的 View Logs 命令在 VS Code 中查看日志
-
导航到 Container Explorer。
-
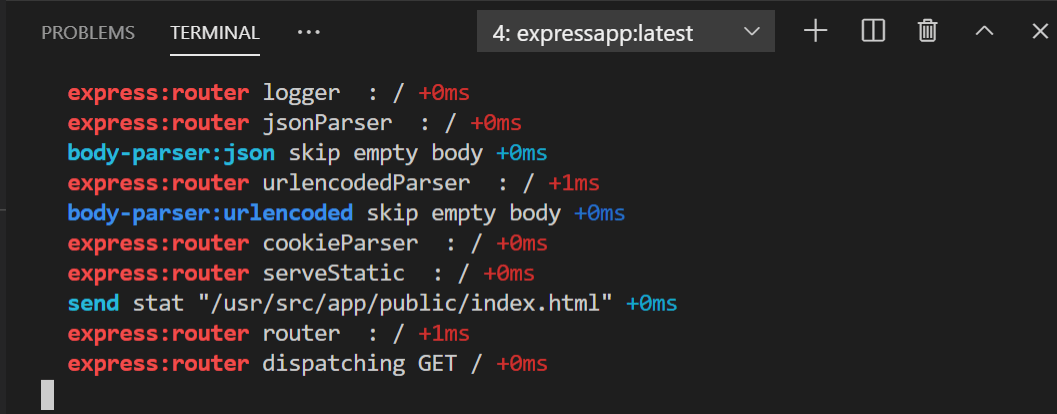
在 Containers 视图中,右键单击您的容器并选择 View Logs。

-
输出将显示在终端中。
后续步骤
你已完成!现在你的容器已准备就绪,你可能想