容器中的 Python
在本教程中,您将学习如何
先决条件
-
在您的机器上安装 Docker 并将其添加到系统路径。
-
在 Linux 上,您还应该为非 root 用户帐户启用 Docker CLI,该帐户将用于运行 VS Code。
-
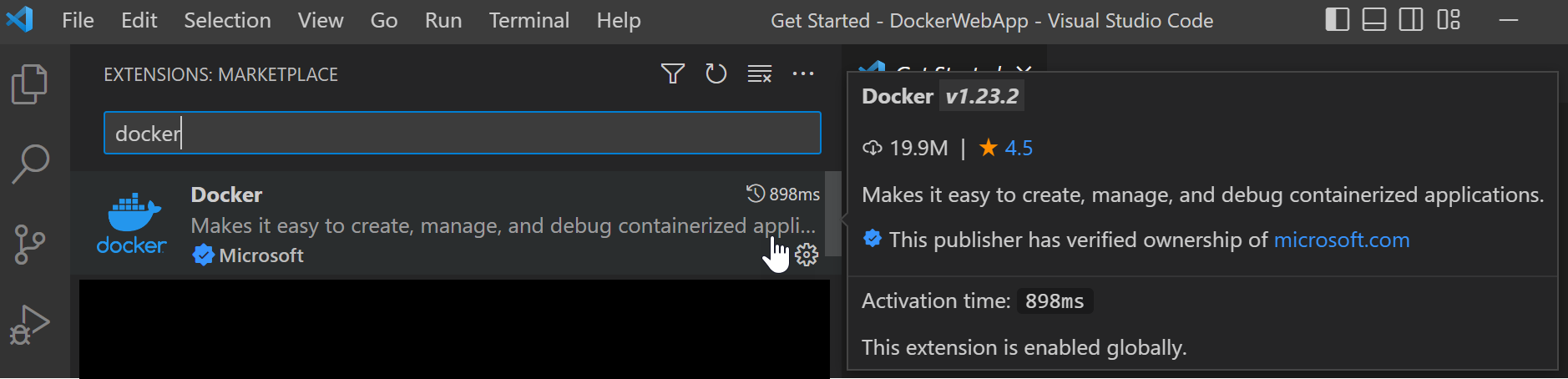
容器工具扩展。要安装此扩展,请打开“扩展”视图(⇧⌘X (Windows、Linux Ctrl+Shift+X)),搜索
container tools以筛选结果,然后选择由 Microsoft 创作的“容器工具”扩展。
创建 Python 项目
如果您还没有 Python 项目,请按照教程Python 入门。
注意:如果您想将完整的 Django 或 Flask Web 应用容器化,可以从以下示例之一开始
注意:对于本教程,请务必使用示例存储库的 tutorial 分支。
验证您的应用运行正常后,您现在可以容器化您的应用。
向项目添加 Docker 文件
-
在 VS Code 中打开项目文件夹。
-
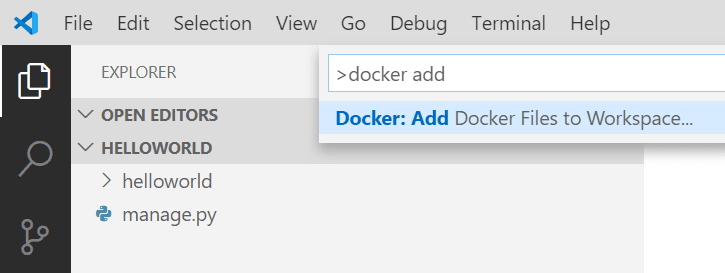
打开命令面板(⇧⌘P (Windows、Linux Ctrl+Shift+P))并选择容器:将 Docker 文件添加到工作区...

-
当提示应用类型时,选择 Python: Django、Python: Flask 或 Python: General 作为应用类型。对于本教程,我们将重点关注 Python: General 的情况,但也会包含 Django 和 Flask 的注释。
-
输入应用入口点的相对路径。这不包括您开始的工作区文件夹。如果您根据Python 入门教程创建了一个带有
hello.py的 python 应用,请选择它。Django:选择
manage.py(根文件夹)或subfolder_name/manage.py。请参阅官方 Django 文档。Flask:选择您创建 Flask 实例的路径。请参阅官方 Flask 文档。
提示:您也可以输入文件夹名称的路径,只要此文件夹包含
__main__.py文件。 -
选择端口号。我们建议选择端口 1024 或更高,以减轻以 root 用户身份运行带来的安全问题。任何未使用的端口都可以,但 Django 和 Flask 使用标准默认端口。
Django:默认端口 8000。
Flask:默认端口 5000。
-
当提示包含 Docker Compose 时,如果您不需要 Docker Compose 文件,请选择否。如果您选择是,您将需要验证
Dockerfile中wsgi.py文件的路径,才能成功运行 Compose Up 命令。Compose 通常用于同时运行多个容器。 -
有了所有这些信息,容器工具扩展将创建以下文件
-
一个
Dockerfile。要了解有关此文件中 IntelliSense 的更多信息,请参阅概述。 -
一个
.dockerignore文件,通过排除不需要的文件和文件夹(例如.git、.vscode和__pycache__)来减小镜像大小。 -
如果您正在使用 Docker Compose,则是一个
docker-compose.yml和docker-compose.debug.yml文件。 -
如果尚不存在,则是一个
requirements.txt文件,用于捕获所有应用依赖项。
重要提示:要使用我们的设置,Python 框架(Django/Flask)和 Gunicorn 必须包含在
requirements.txt文件中。如果虚拟环境/主机机器已经安装了这些先决条件,并且应该与容器环境相同,请确保通过在终端中运行pip freeze > requirements.txt将应用依赖项移植过来。这将覆盖您当前的requirements.txt文件。 -
(可选)向镜像添加环境变量
此步骤不是必需的,但它包含在内,以帮助您了解如何添加需要设置在容器环境中的环境变量。
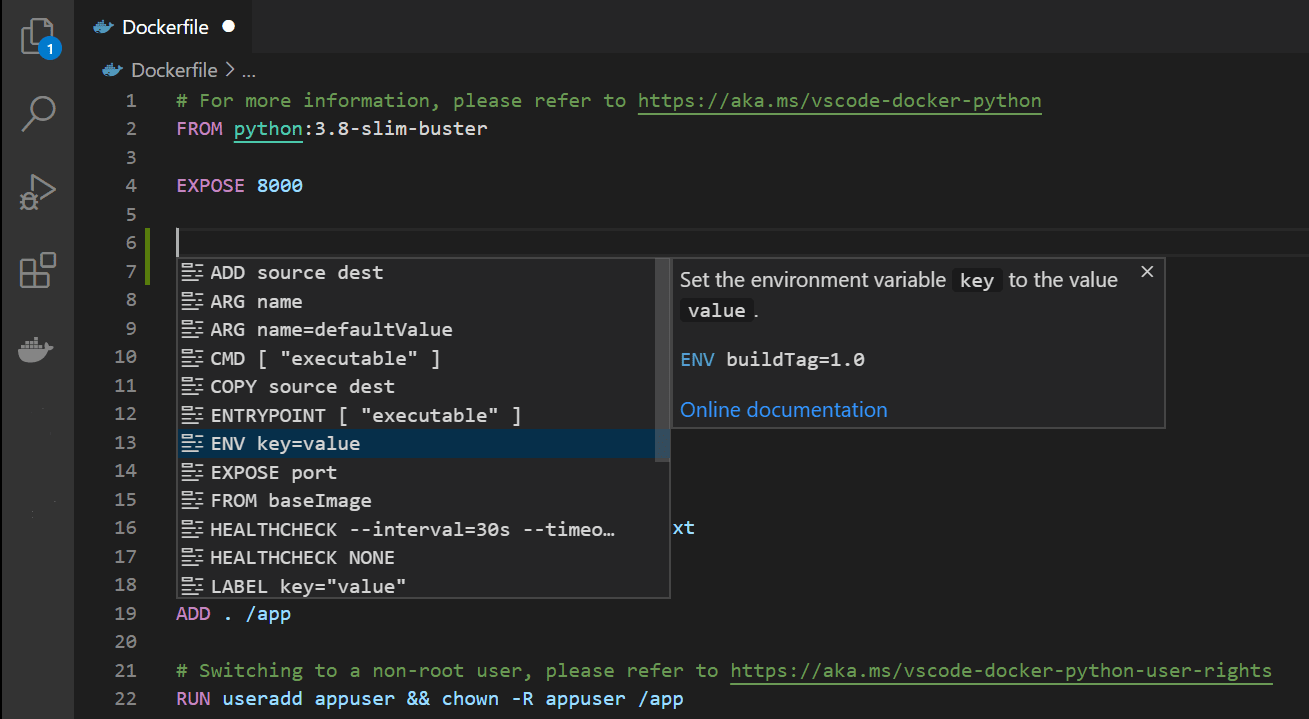
容器工具扩展通过使用IntelliSense提供自动补全和上下文帮助来帮助您编写 Dockerfile。要查看此功能
-
打开
Dockerfile。 -
在
EXPOSE语句下方,键入 ⌃Space (Windows、Linux Ctrl+Space) 以触发 IntelliSense 并滚动到ENV。
-
按 Tab 或 Enter 完成语句,然后将
key设置为变量名,并将value设置为值。
有关在 Dockerfile 中设置和使用环境变量的更多信息,请参阅 Docker 文档中的 ENV 指令和环境替换部分。
Django 和 Flask 应用的 Gunicorn 修改
为了给 Python Web 开发人员提供一个很好的起点,我们选择使用 Gunicorn 作为默认 Web 服务器。由于它在默认 Dockerfile 中被引用,因此它作为依赖项包含在 requirements.txt 文件中。如果您在 requirements.txt 中没有看到它,请运行 pip install gunicorn,然后运行 pip freeze > requirements.txt 重新生成 requirements.txt 文件。
-
Django:要使用 Gunicorn,它必须绑定到一个应用程序可调用对象(应用程序服务器用于与您的代码通信的对象)作为入口点。此可调用对象在 Django 应用程序的
wsgi.py文件中声明。为了实现此绑定,Dockerfile 中的最后一行是CMD ["gunicorn", "--bind", "0.0.0.0:8000", "{workspace_folder_name}.wsgi"]如果您的项目不遵循 Django 的默认项目结构(即,一个工作区文件夹和一个与其同名的子文件夹中的 wsgi.py 文件),您必须覆盖 Dockerfile 中的 Gunicorn 入口点以找到正确的
wsgi.py文件。如果您的
wsgi.py文件在根文件夹中,则上述命令中的最后一个参数将是"wsgi"。在子文件夹中,参数将是"subfolder1_name.subfolder2_name.wsgi"。 -
Flask:要使用 Gunicorn,它必须绑定到一个应用程序可调用对象(应用程序服务器用于与您的代码通信的对象)作为入口点。此可调用对象与您创建的 Flask 实例的文件位置和变量名相对应。根据官方 Flask 文档,用户通常以这种方式在主模块或其包的
__init__.py文件中创建 Flask 实例from flask import Flask app = Flask(__name__) # Flask instance named app为了实现此绑定,Dockerfile 中的最后一行是
CMD ["gunicorn", "--bind", "0.0.0.0:5000", "{subfolder}.{module_file}:app"]在执行容器:将 Docker 文件添加到工作区...命令期间,您配置了 Flask 实例的路径,但是,容器工具扩展假设您的 Flask 实例变量名为
app。如果不是这种情况,您必须更改 Dockerfile 中的变量名。如果您的主模块位于名为
main.py的根文件夹中,并且 Flask 实例变量名为myapp,则上述命令中的最后一个参数将是"main:myapp"。在子文件夹中,参数将是"subfolder1_name.subfolder2_name.main:myapp"。
构建、运行和调试容器
容器:将 Docker 文件添加到工作区...命令会自动创建一个 Docker 启动配置,以在调试模式下构建和运行您的容器。要调试您的 Python 应用容器
-
导航到包含您的应用启动代码的文件,并设置一个断点。
-
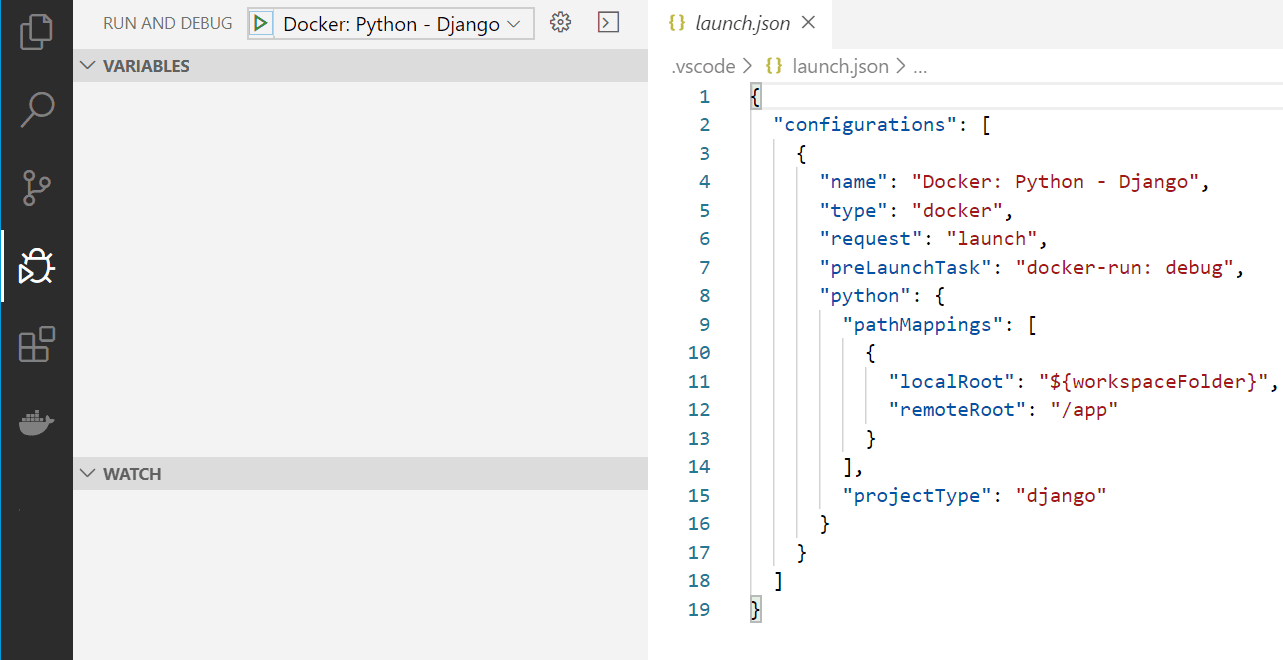
导航到运行和调试并选择容器:Python - General、容器:Python - Django 或容器:Python - Flask(根据需要)。

-
使用 F5 键开始调试。
- 容器镜像正在构建。
- 容器正在运行。
- Python 调试器在断点处停止。
-
单步执行此行一次。
-
准备就绪后,按继续。
容器工具扩展将通过随机映射的端口启动您的浏览器

提示:要修改您的 Docker 构建设置,例如更改镜像标签,请导航到
.vscode -> tasks.json中docker-build任务的dockerBuild属性。在文件内使用 IntelliSense(⌃Space (Windows、Linux Ctrl+Space))以显示所有其他有效指令。
使用容器资源管理器
容器资源管理器提供交互式体验,用于检查和管理容器资产,例如容器、镜像等。要查看示例
-
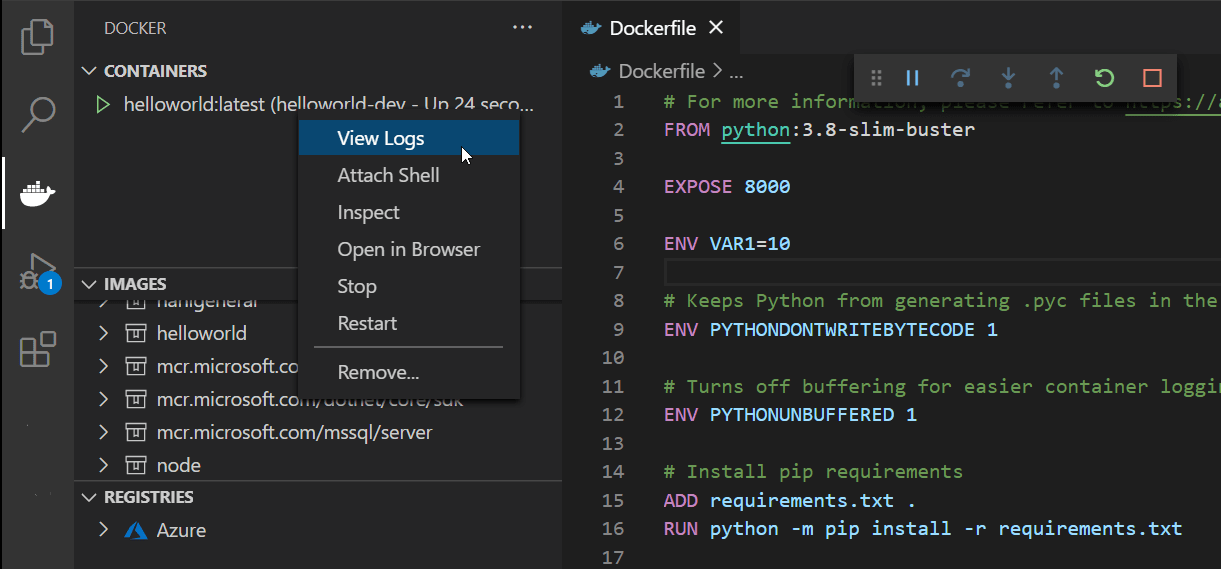
导航到容器资源管理器。
-
在容器选项卡中,右键单击您的容器并选择查看日志。

-
输出将显示在终端中。
在 Azure 中构建镜像
您可以使用命令 Azure Container Registry: Build Image in Azure 来构建一个镜像,然后您可以将其部署到 Azure App Service 或 Azure Container Apps。
-
安装 Azure 资源扩展。打开命令面板(⇧⌘P (Windows、Linux Ctrl+Shift+P))并搜索命令 Azure: Sign In。如果您没有 Azure 帐户,可以注册免费试用。
-
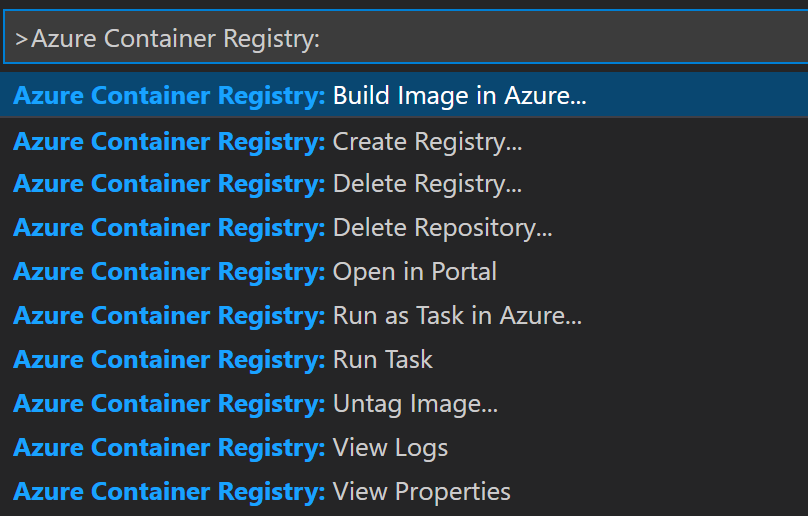
有两种方法可以调用 Azure 中的构建命令。您可以右键单击 Dockerfile,然后选择在 Azure 中构建镜像。您也可以使用命令面板(⇧⌘P (Windows、Linux Ctrl+Shift+P))并搜索命令 Azure Container Registry: Build Image in Azure。

-
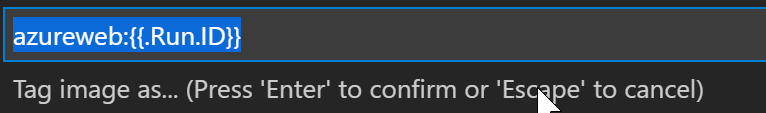
选择构建镜像的名称和标签。您将使用此来在容器注册表中识别它。

-
选择您要使用的 Azure 订阅。
-
选择现有的 Azure Container Registry,或创建一个新的。当您创建一个新的时,系统会要求您提供名称、资源组、位置以及定价选项,例如基本、标准或高级。您可以在定价 - Container Registry中了解这些选项的成本。
-
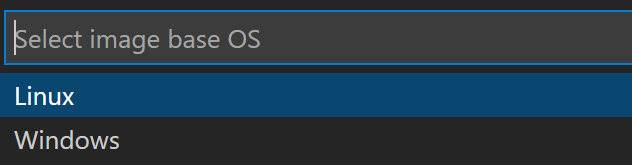
指定基础操作系统,Linux 或 Windows。此选择必须与 Dockerfile 一致。

构建镜像的过程可能需要几分钟。您可以在终端中跟踪进度。如果遇到错误(Error: failed to download context.),请尝试对容器注册表使用刷新选项,然后请求另一次构建。在重新构建之前,手动删除旧镜像。
部署到 Azure App Service 或 Azure Container Apps
容器镜像构建完成后,它应该会以您指定的标签出现在容器注册表中。现在它已构建,您可以将其部署到 Azure App Service 或 Azure Container Apps。Azure App Service 扩展建议用于部署到 Azure App Service,而Azure Container Apps 扩展是部署到 Azure Container Apps 所必需的。如果您安装了Azure Tools 扩展包,您可以同时获得这两个,其中包含了一系列适用于各种 Azure 开发场景的工具。
-
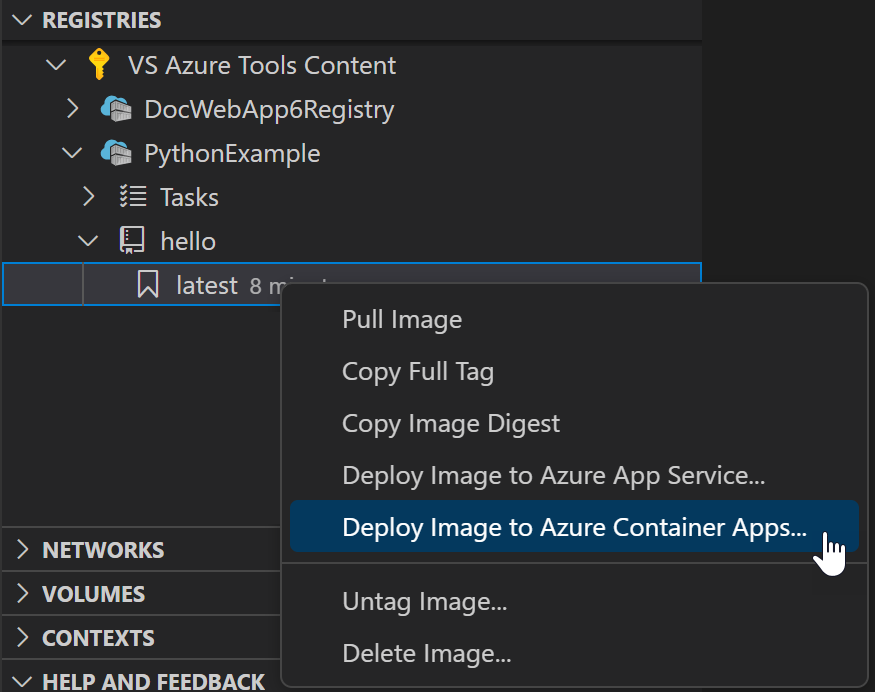
右键单击镜像标签并选择将镜像部署到 Azure App Service 或将镜像部署到 Azure Container Apps。

-
提供网站的名称。这必须是一个唯一的名称,对于 Django 应用程序,它还必须在
settings.py文件的ALLOWED_HOSTS列表中列为有效的 hostname。 -
提供资源组、位置和 App Service 计划。如果您刚开始使用,可以选择免费计划。
-
镜像正在部署;该过程可能需要几分钟。部署完成后,将出现一个通知,其中包含一个按钮,您可以使用该按钮访问网站。您也可以使用网站地址
{appname}.azurewebsites.net,其中{appname}是您创建时给定的名称。如果一开始不起作用,请几分钟后再试。最初的几次尝试超时或返回错误并不少见。这只是意味着 App Service 尚未准备好接收请求。 -
在应用程序代码中进行一个小改动,使其在一个页面上可见,然后保存文件。
-
使用 Azure 图标打开资源视图,然后展开您的订阅节点以找到您在上一步中部署的 App Service。
-
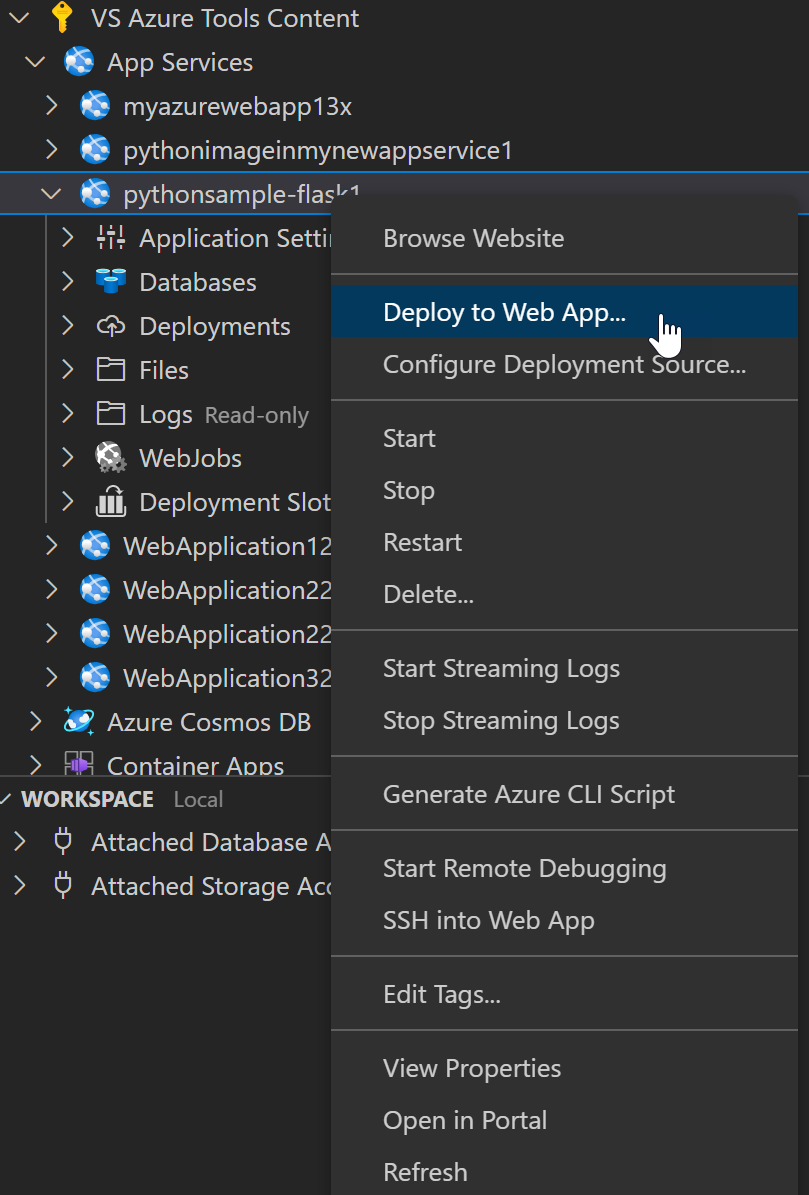
右键单击 App Service 节点并查看可用选项。选择部署到 Web 应用,然后指定您的应用程序文件夹进行部署。

当警告此操作将覆盖之前的部署时,选择部署以确认。
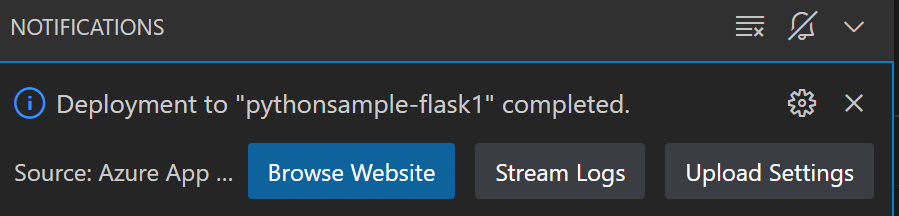
这可能需要几分钟;您可以在终端窗口中监视进度。完成后,将提供一个带有网站访问权限的按钮。

使用按钮并验证您的更改是否反映在网站上。
恭喜,您已在 VS Code 中使用 Python 创建并部署了一个托管在云端并在线上运行的网站!
释放资源
在 Azure 门户中,删除资源组以释放您在此练习期间创建的所有资源。
后续步骤
你已完成!现在你的容器已准备就绪,你可能想