在 VS Code 中使用 MCP 服务器
模型上下文协议 (MCP) 是一种开放标准,允许 AI 模型通过统一的接口使用外部工具和服务。在 VS Code 中,MCP 服务器提供 工具 来执行文件操作、数据库或与外部 API 交互等任务。
MCP 服务器是扩展 VS Code 中聊天工具的三种方式之一,另外两种是内置工具和扩展贡献的工具。了解更多关于 工具类型 的信息。
本文档将引导您完成在 Visual Studio Code 中设置 MCP 服务器并使用其功能。
MCP 如何工作?
MCP 遵循客户端-服务器架构
- MCP 客户端(如 VS Code)连接到 MCP 服务器,并代表 AI 模型请求操作
- MCP 服务器提供一个或多个工具,这些工具通过定义良好的接口公开特定功能
- 模型上下文协议定义了客户端和服务器之间通信的消息格式,包括工具发现、调用和响应处理
例如,文件系统 MCP 服务器可能提供读取、写入或搜索文件和目录的工具。GitHub 的 MCP 服务器提供列出存储库、创建拉取请求或管理问题的工具。MCP 服务器可以在本地计算机上运行,也可以远程托管,VS Code 支持这两种配置。
通过标准化这种交互,MCP 消除了每个 AI 模型和每个工具之间进行自定义集成的需求。这样,您只需将新的 MCP 服务器添加到工作区即可扩展 AI 助手的能力。了解更多关于 模型上下文协议规范 的信息。
VS Code 中支持的 MCP 功能
VS Code 支持以下 MCP 功能
MCP 在 VS Code 中的支持从 VS Code 1.102 开始普遍可用。
先决条件
- 安装最新版本的 Visual Studio Code
- 访问 Copilot
添加 MCP 服务器
本地 MCP 服务器可以在您的计算机上运行任意代码。请仅添加来自受信任来源的服务器,并在启动服务器之前查看发布者和服务器配置。首次启动 MCP 服务器时,VS Code 会提示您确认您 信任该 MCP 服务器。阅读有关在 VS Code 中使用 AI 的 安全文档,以了解相关影响。
从 GitHub MCP 服务器注册表添加 MCP 服务器
您可以通过 VS Code 中的“扩展”视图直接从 GitHub MCP 服务器注册表 安装 MCP 服务器。您可以选择将 MCP 服务器安装到您的 用户配置文件 或当前工作区中。
从“扩展”视图安装 MCP 服务器
-
通过 chat.mcp.gallery.enabled 设置启用 MCP 服务器图库。
-
打开“扩展”视图 (⇧⌘X (Windows, Linux Ctrl+Shift+X))
-
在搜索字段中输入
@mcp以显示 MCP 服务器列表,或从命令面板运行 **MCP: 浏览服务器** 命令。VS Code 从 GitHub MCP 服务器注册表检索 MCP 服务器列表。
-
安装 MCP 服务器
-
在您的用户配置文件中:选择 **安装**
-
在您的工作区中:右键单击 MCP 服务器,然后选择 **安装到工作区**
-
-
要查看 MCP 服务器的详细信息,请在列表中选择该 MCP 服务器。
添加 MCP 服务器的其他选项
您还有其他几种在 VS Code 中添加 MCP 服务器的选项
将 MCP 服务器添加到工作区的 `mcp.json` 文件
如果您想为特定项目配置 MCP 服务器,可以将服务器配置添加到工作区中的 .vscode/mcp.json 文件。这样,您就可以与项目团队共享相同的 MCP 服务器配置。
请务必避免将 API 密钥和其他凭据等敏感信息硬编码,而应使用输入变量或环境文件。
将 MCP 服务器添加到您的工作区
-
在工作区中创建
.vscode/mcp.json文件。 -
在编辑器中选择 **添加服务器** 按钮以添加新服务器的模板。VS Code 为 MCP 服务器配置文件提供 IntelliSense。
以下示例展示了如何配置 GitHub 远程 MCP 服务器。了解更多关于 VS Code 中的 MCP 配置格式。
{ "servers": { "github-mcp": { "type": "http", "url": "https://api.githubcopilot.com/mcp" } } } -
或者,从命令面板运行 **MCP: 添加服务器** 命令,选择要添加的 MCP 服务器类型,然后提供服务器信息。接下来,选择 **工作区** 将服务器添加到工作区中的
.vscode/mcp.json文件。
将 MCP 服务器添加到您的用户配置
要为所有工作区配置 MCP 服务器,您可以将服务器配置添加到您的用户 配置文件。这样,您就可以在多个项目之间重用相同的服务器配置。
将 MCP 服务器添加到您的用户配置
-
从命令面板运行 **MCP: 添加服务器** 命令,提供服务器信息,然后选择 **全局** 将服务器配置添加到您的配置文件。
-
或者,运行 **MCP: 打开用户配置** 命令,这将打开用户配置文件中的
mcp.json文件。然后,您可以手动将服务器配置添加到该文件中。
当您使用多个 VS Code 配置文件时,这允许您根据活动配置文件在不同的 MCP 服务器配置之间切换。例如,可以在 Web 开发配置文件中配置 Playwright MCP 服务器,但在 Python 开发配置文件中不配置。
MCP 服务器将在其配置的位置执行。如果您连接到 远程 并且希望服务器在远程计算机上运行,则应在远程设置(**MCP: 打开远程用户配置**)或工作区设置中定义它。在用户设置中定义的 MCP 服务器始终在本地执行。
将 MCP 服务器添加到开发容器
MCP 服务器可以通过 devcontainer.json 文件在开发容器中进行配置。这允许您将 MCP 服务器配置包含在容器化开发环境的一部分。
要在开发容器中配置 MCP 服务器,请将服务器配置添加到 customizations.vscode.mcp 部分
{
"image": "mcr.microsoft.com/devcontainers/typescript-node:latest",
"customizations": {
"vscode": {
"mcp": {
"servers": {
"playwright": {
"command": "npx",
"args": ["-y", "@microsoft/mcp-server-playwright"]
}
}
}
}
}
}
创建开发容器时,VS Code 会自动将 MCP 服务器配置写入远程 mcp.json 文件,从而在容器化开发环境中可用。
自动发现 MCP 服务器
VS Code 可以自动检测并重用来自其他应用程序(如 Claude Desktop)的 MCP 服务器配置。
通过 chat.mcp.discovery.enabled 设置配置自动发现。从这些工具中选择一个或多个工具来发现 MCP 服务器配置。
从命令行安装 MCP 服务器
您还可以使用 VS Code 命令行界面将 MCP 服务器添加到您的用户配置文件或工作区。
要将 MCP 服务器添加到您的用户配置文件,请使用 --add-mcp VS Code 命令行选项,并以 {\"name\":\"server-name\",\"command\":...} 形式提供 JSON 服务器配置。
code --add-mcp "{\"name\":\"my-server\",\"command\": \"uvx\",\"args\": [\"mcp-server-fetch\"]}"
在聊天中使用 MCP 工具
添加 MCP 服务器后,您就可以在聊天中使用它提供的工具。MCP 工具在 VS Code 中的工作方式与其他工具类似:当使用代理时,它们可以被自动调用,或者在您的提示中显式引用。
在聊天中使用 MCP 工具
-
打开 **聊天** 视图 (⌃⌘I (Windows, Linux Ctrl+Alt+I))。
-
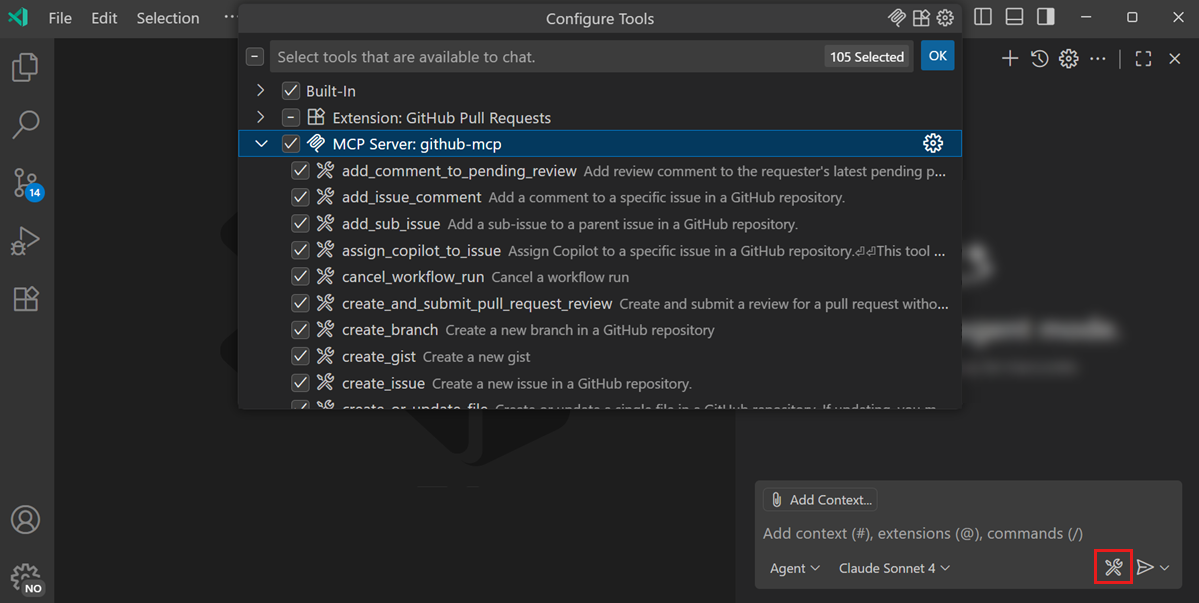
打开工具选择器,选择代理允许使用的工具。MCP 工具按 MCP 服务器分组。
-
使用代理时,工具会根据您的提示按需自动调用。
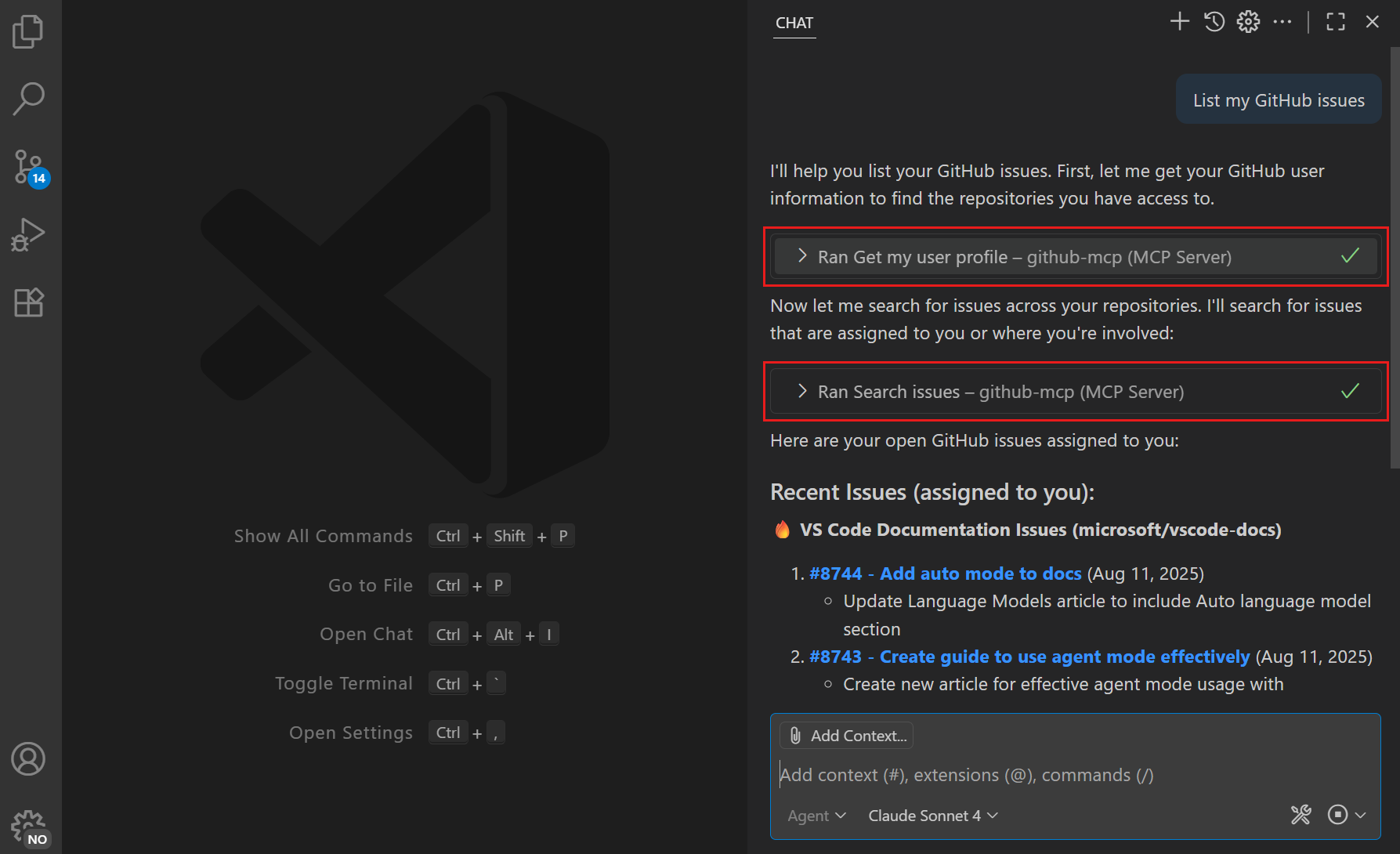
例如,安装 GitHub MCP 服务器,然后提问“列出我的 GitHub 问题”。

-
您还可以通过输入
#后跟工具名称来显式引用 MCP 工具。 -
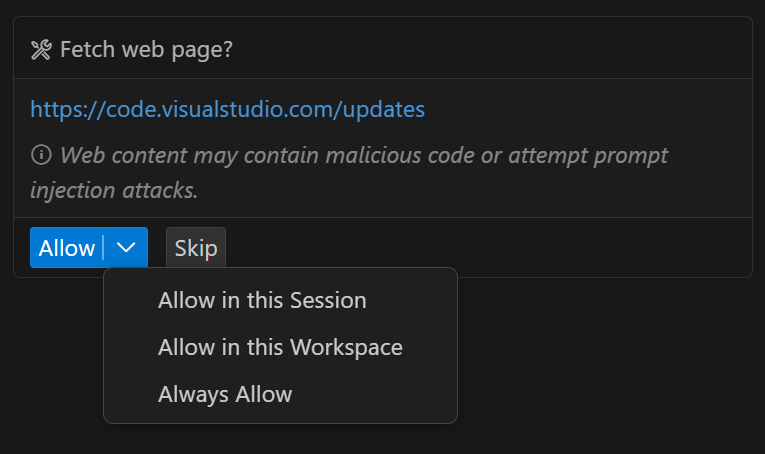
在收到提示时,查看并批准工具调用。

了解更多关于 在聊天中使用工具 的信息,包括如何管理工具批准、使用工具选择器以及创建工具集。
清除缓存的 MCP 工具
当 VS Code 首次启动 MCP 服务器时,它会发现服务器的功能和工具。然后,您可以在聊天中使用 这些工具。VS Code 会缓存 MCP 服务器的工具列表。要清除缓存的工具,请在命令面板中使用 **MCP: 重置缓存工具** 命令。
使用 MCP 资源
MCP 服务器可以直接访问您可以作为聊天提示上下文的资源。例如,文件系统 MCP 服务器可以让您访问文件和目录,或者数据库 MCP 服务器可以提供对数据库表的访问。
将 MCP 服务器中的资源添加到聊天提示
-
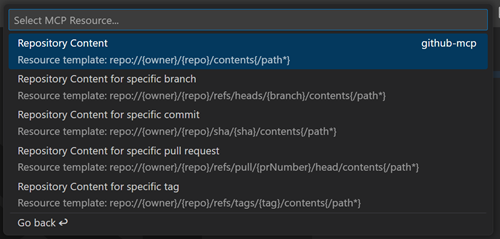
在“聊天”视图中,选择 **添加上下文** > **MCP 资源**
-
从列表中选择资源类型,并提供可选的资源输入参数。

要查看 MCP 服务器可用资源的列表,请使用 **MCP: 浏览资源** 命令,或使用 **MCP: 列出服务器** > **浏览资源** 命令来查看特定服务器的资源。
MCP 工具可以在其响应中返回资源。您可以选择 **保存** 或将资源拖放到“资源管理器”视图中来查看或保存这些资源到您的工作区。
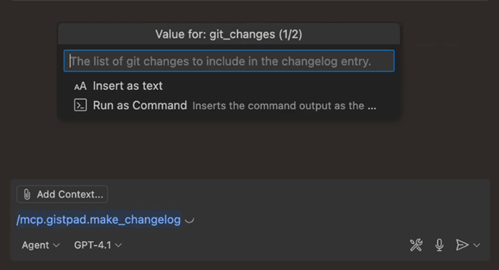
使用 MCP 提示
MCP 服务器可以为常见任务提供预配置的提示,您可以使用斜杠命令在聊天中调用它们。要在聊天中调用 MCP 提示,请在聊天输入字段中输入 /,后跟提示名称,格式为 mcp.servername.promptname。
可选地,MCP 提示可能会要求您提供额外的输入参数。

将相关工具分组到工具集中
随着您添加更多 MCP 服务器,工具列表可能会变长。您可以将相关工具分组到工具集中,以便于管理和引用。
了解更多关于如何 创建和使用工具集。
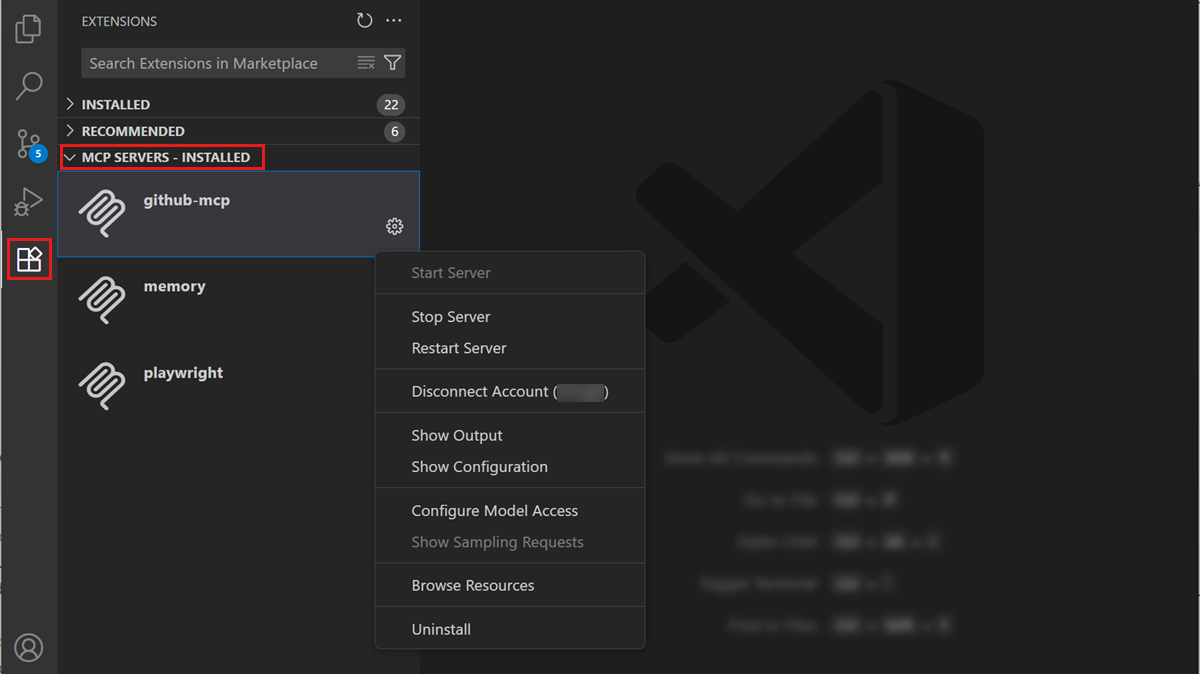
管理已安装的 MCP 服务器
您可以对已安装的 MCP 服务器执行各种操作,例如启动或停止服务器、查看服务器日志、卸载服务器等。
要对 MCP 服务器执行这些操作,请使用以下任一选项
-
右键单击“已安装的 MCP 服务器”部分中的服务器或选择齿轮图标

-
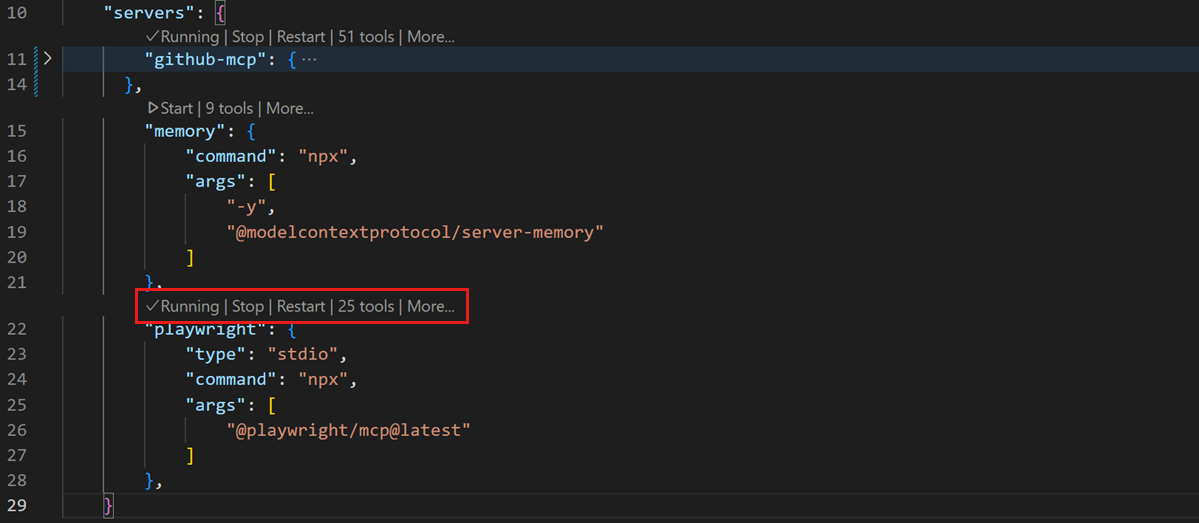
打开
mcp.json配置文件,并在编辑器内(代码透镜)访问操作
运行 **MCP: 打开用户配置** 或 **MCP: 打开工作区文件夹配置** 命令以访问 MCP 服务器配置。
-
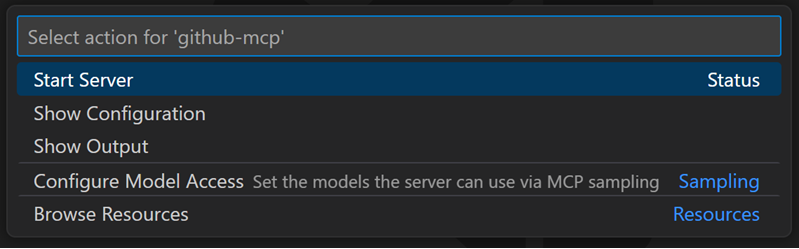
从命令面板运行 **MCP: 列出服务器** 命令并选择一个服务器

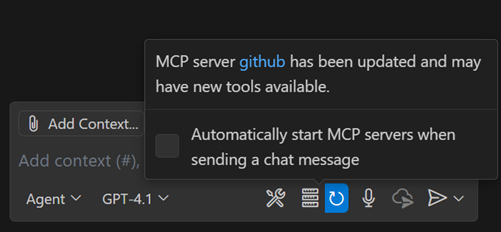
自动启动 MCP 服务器
当您添加 MCP 服务器或更改其配置时,VS Code 需要(重新)启动服务器以发现它提供的工具。
您可以通过使用 chat.mcp.autostart 设置(实验性)来配置 VS Code 在检测到配置更改时自动重新启动 MCP 服务器。
或者,从“聊天”视图手动重新启动 MCP 服务器,或通过从 MCP 服务器列表 中选择重新启动操作来重新启动。

查找 MCP 服务器
MCP 仍然是一个相对较新的标准,生态系统正在快速发展。随着越来越多的开发人员采用 MCP,您可以期待看到越来越多的服务器和工具可用于集成到您的项目中。
GitHub MCP 服务器注册表是出发的好地方。您可以直接从 VS Code 中的“扩展”视图访问该注册表。
MCP 的 官方服务器存储库 提供了官方和社区贡献的服务器,展示了 MCP 的多功能性。您可以探索用于各种功能的服务器,例如文件系统操作、数据库交互和 Web 服务。
VS Code 扩展也可以贡献 MCP 服务器,并在扩展安装过程中进行配置。请查看 Visual Studio Marketplace 中提供 MCP 服务器支持的扩展。
MCP 服务器信任
MCP 服务器可以在您的计算机上运行任意代码。请仅添加来自受信任来源的服务器,并在启动服务器之前查看发布者和服务器配置。阅读有关在 VS Code 中使用 AI 的 安全文档,以了解相关影响。
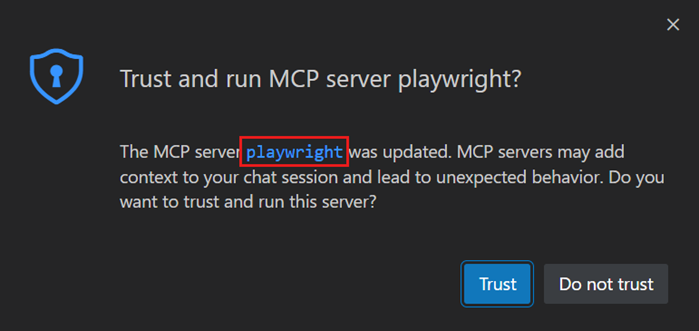
当您将 MCP 服务器添加到工作区或更改其配置时,您需要在启动服务器之前确认您信任该服务器及其功能。首次启动服务器时,VS Code 会显示一个对话框以确认您信任该服务器。单击对话框中的 MCP 服务器链接,在单独的窗口中查看 MCP 服务器配置。

如果您不信任该服务器,它将不会启动,聊天请求将不使用该服务器提供的工具继续。
您可以通过运行命令面板中的 **MCP: 重置信任** 命令来重置 MCP 服务器的信任。
如果您直接从 mcp.json 文件启动 MCP 服务器,则不会提示您信任该服务器配置。
跨设备同步 MCP 服务器
启用 设置同步 后,您可以跨设备同步设置和配置,包括 MCP 服务器配置。这样,您就可以维护一致的开发环境,并在所有设备上访问相同的 MCP 服务器。
要启用 MCP 服务器与设置同步的同步,请从命令面板运行 **设置同步: 配置** 命令,并确保 **MCP 服务器** 包含在同步配置列表中。
配置格式
MCP 服务器使用 JSON 文件 (mcp.json) 进行配置,该文件定义了两个主要部分:服务器定义和可选的敏感数据输入变量。
MCP 服务器可以使用不同的传输方式进行连接。根据您的服务器如何通信选择合适的配置。
配置结构
配置文件包含两个主要部分
"servers": {}- 包含 MCP 服务器列表及其配置"inputs": []- 可选占位符,用于敏感信息(如 API 密钥)
您可以在服务器配置中使用 预定义变量,例如引用工作区文件夹 (${workspaceFolder})。
标准 I/O (stdio) 服务器
使用此配置来处理通过标准输入输出流进行通信的服务器。这是本地运行的 MCP 服务器最常见的类型。
| 字段 | 必需 | 描述 | 示例 |
|---|---|---|---|
type |
是 | 服务器连接类型 | "stdio" |
command |
是 | 用于启动服务器可执行文件的命令。必须在系统路径中可用或包含其完整路径。 | "npx", "node", "python", "docker" |
args |
否 | 传递给命令的参数数组 | ["server.py", "--port", "3000"] |
env |
否 | 服务器的环境变量 | {"API_KEY": "${input:api-key}"} |
envFile |
否 | 用于加载更多变量的环境文件路径 | "${workspaceFolder}/.env" |
使用 Docker 和 stdio 服务器时,请勿使用分离选项 (-d)。服务器必须在前台运行才能与 VS Code 通信。
本地服务器配置示例
此示例显示了使用 npx 的基本本地 MCP 服务器的最小配置
{
"servers": {
"memory": {
"command": "npx",
"args": ["-y", "@modelcontextprotocol/server-memory"]
}
}
}
HTTP 和服务器发送事件 (SSE) 服务器
使用此配置来处理通过 HTTP 进行通信的服务器。VS Code 首先尝试 HTTP 流传输,如果不支持 HTTP,则回退到 SSE。
| 字段 | 必需 | 描述 | 示例 |
|---|---|---|---|
type |
是 | 服务器连接类型 | "http", "sse" |
url |
是 | 服务器的 URL | "https://:3000", "https://api.example.com/mcp" |
headers |
否 | 用于身份验证或配置的 HTTP 标头 | {"Authorization": "Bearer ${input:api-token}"} |
除了网络上的服务器之外,VS Code 还可以通过在 Unix 套接字或 Windows 命名管道上监听 HTTP 流量的 MCP 服务器进行连接,方法是在 unix:///path/to/server.sock 或 Windows 上的 pipe:///pipe/named-pipe 形式中指定套接字或管道路径。您可以通过使用 URL 片段来指定子路径,例如 unix:///tmp/server.sock#/mcp/subpath。
远程服务器配置示例
此示例显示了没有身份验证的远程 MCP 服务器的最小配置
{
"servers": {
"context7": {
"type": "http",
"url": "https://mcp.context7.com/mcp"
}
}
}
敏感数据的输入变量
输入变量允许您为配置值定义占位符,从而避免在服务器配置中直接硬编码 API 密钥或密码等敏感信息。
当您使用 ${input:variable-id} 引用输入变量时,VS Code 会在服务器首次启动时提示您输入值。然后,该值将被安全地存储以供后续使用。了解更多关于 VS Code 中 输入变量 的信息。
输入变量属性
| 字段 | 必需 | 描述 | 示例 |
|---|---|---|---|
type |
是 | 输入提示的类型 | "promptString" |
id |
是 | 用于在服务器配置中引用的唯一标识符 | "api-key", "database-url" |
描述 |
是 | 用户友好的提示文本 | "GitHub Personal Access Token" |
password |
否 | 隐藏输入的字符(默认值:false) | 对于 API 密钥和密码,请设置为 true |
带输入变量的服务器配置示例
此示例配置了一个需要 API 密钥的本地服务器
{
"inputs": [
{
"type": "promptString",
"id": "perplexity-key",
"description": "Perplexity API Key",
"password": true
}
],
"servers": {
"perplexity": {
"type": "stdio",
"command": "npx",
"args": ["-y", "server-perplexity-ask"],
"env": {
"PERPLEXITY_API_KEY": "${input:perplexity-key}"
}
}
}
}
服务器命名约定
定义 MCP 服务器时,请遵循服务器名称的以下命名约定
- 服务器名称使用驼峰式命名法,例如“uiTesting”或“githubIntegration”
- 避免使用空格或特殊字符
- 为每个服务器使用唯一的名称以避免冲突
- 使用描述性名称,反映服务器的功能或品牌,例如“github”或“database”
排查和调试 MCP 服务器
MCP 输出日志
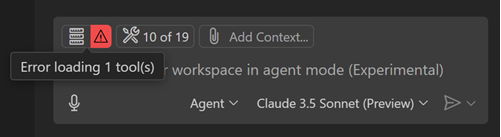
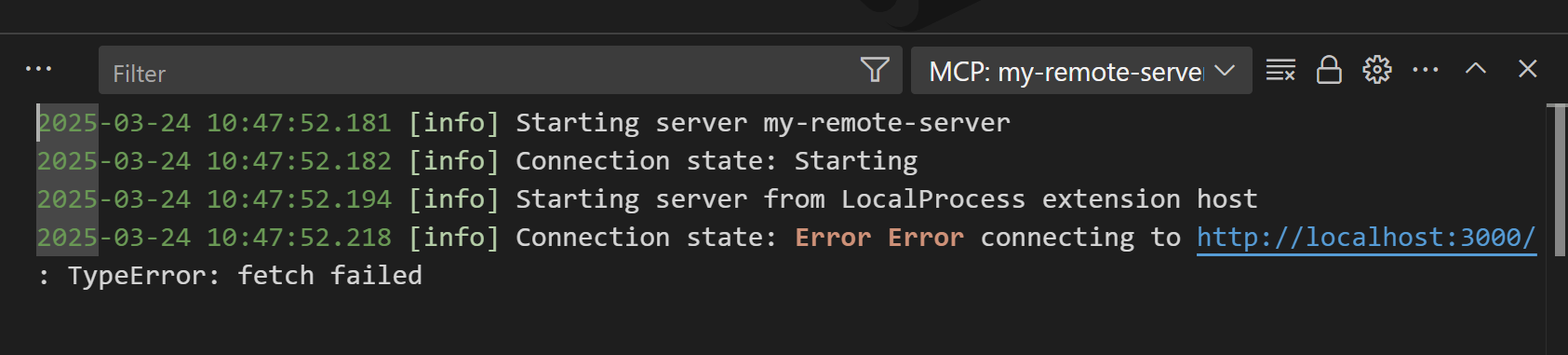
当 VS Code 遇到 MCP 服务器问题时,会在“聊天”视图中显示错误指示器。

在“聊天”视图中选择错误通知,然后选择 **显示输出** 选项以查看服务器日志。或者,从命令面板运行 **MCP: 列出服务器**,选择服务器,然后选择 **显示输出**。

调试 MCP 服务器
您可以通过向 MCP 服务器配置添加 dev 键来启用 MCP 服务器的*开发模式*。这是一个包含两个属性的对象
watch:一个文件 glob 模式,用于监视文件更改以重新启动 MCP 服务器。debug:允许您设置 MCP 服务器的调试器。目前,VS Code 支持调试 Node.js 和 Python MCP 服务器。
在 MCP 开发指南中了解更多关于 MCP 开发模式 的信息。
集中控制 MCP 访问
组织可以通过 GitHub 策略集中管理对 MCP 服务器的访问。了解更多关于 企业管理 MCP 服务器 的信息。
常见问题
我能控制使用哪些 MCP 工具吗?
- 使用代理时,在“聊天”视图中选择 **工具** 按钮,然后根据需要切换特定工具的开关。
- 通过使用 **添加上下文** 按钮或输入
#,将特定工具添加到您的提示中。 - 为了更精细地控制,您可以使用
.github/copilot-instructions.md来微调工具的使用。
使用 Docker 时 MCP 服务器未启动
验证命令参数是否正确,以及容器是否未以分离模式运行(-d 选项)。您还可以检查 MCP 服务器的输出是否有任何错误消息(请参阅 排查)。
我收到一个错误,提示“每次请求不能超过 128 个工具。”
由于模型限制,一次聊天请求最多只能启用 128 个工具。如果您选择了超过 128 个工具,请通过在“聊天”视图的工具选择器中取消选择某些工具或整个服务器来减少工具数量,或者确保启用了虚拟工具(github.copilot.chat.virtualTools.threshold)。