测试
Visual Studio Code 提供一套丰富的功能来测试您的代码。您可以自动发现项目中的测试、运行和调试测试,并获取测试覆盖率结果。VS Code 中的 GitHub Copilot 可以帮助您为项目设置测试框架,并帮助您生成测试代码和修复失败的测试。
在本文中,您将学习如何在 VS Code 中开始测试,查找流行的测试扩展,并探索测试功能。您还将了解 VS Code 中的 Copilot 如何帮助您更快地编写测试,以及如何帮助您修复失败的测试。
如果你还没有 Copilot 订阅,可以通过注册 Copilot 免费计划来免费使用 Copilot。你将获得每月限量的代码补全和聊天交互次数。
关于 VS Code 中的测试
VS Code 中的测试支持是特定于语言的,并取决于您安装的测试扩展。语言扩展或独立扩展可以为特定语言或测试框架实现测试功能。
VS Code 具有以下用于测试代码的功能:
-
支持多种测试框架:语言扩展和独立测试扩展提供对各种语言和测试运行程序的支持,例如 Jest、Mocha、Pytest、JUnit 等。
-
集中式测试管理:测试资源管理器提供了一个集中式位置来管理和运行项目中的测试。根据测试扩展的不同,测试资源管理器可能会自动发现项目中的测试。
-
集成测试结果:在编辑器中与测试代码一起查看测试状态,或在测试资源管理器中查看所有测试。详细的测试结果可在“测试结果”面板中找到。
-
测试覆盖率:运行带覆盖率的测试,以查看您的代码有多少被测试覆盖。
-
AI 辅助测试:在 VS Code 中使用 GitHub Copilot 协助您设置测试框架、生成测试代码和修复失败的测试。
-
任务集成:通过创建任务来运行测试,让您的测试工作更轻松。您还可以在更改代码时在后台运行测试。
开始在 VS Code 中测试
要在 VS Code 中开始测试,请按照以下步骤操作:
-
打开“扩展”视图并为您的项目安装一个测试扩展。按测试类别(@category:"testing")筛选扩展。
-
选择活动栏中的烧杯图标()以打开“测试资源管理器”并发现项目中的测试。
-
从“测试资源管理器”或直接从编辑器运行和调试测试。
测试扩展
您可以通过在Visual Studio Marketplace 中查找来找到支持测试的扩展。您还可以转到“扩展”视图(⇧⌘X (Windows、Linux Ctrl+Shift+X)),并按测试类别进行筛选。
Copilot 可以协助设置测试框架和建议相关的测试扩展。打开“聊天”视图(⌃⌘I (Windows、Linux Ctrl+Alt+I)),输入 /setupTests 命令,Copilot 将引导您完成项目配置过程。
测试视图中的自动测试发现
“测试”视图提供了一个集中式位置来管理和运行您的测试。您可以通过选择活动栏中的烧杯图标()来访问“测试”视图。您还可以使用命令面板(⇧⌘P (Windows、Linux Ctrl+Shift+P))中的测试:聚焦测试资源管理器视图命令。
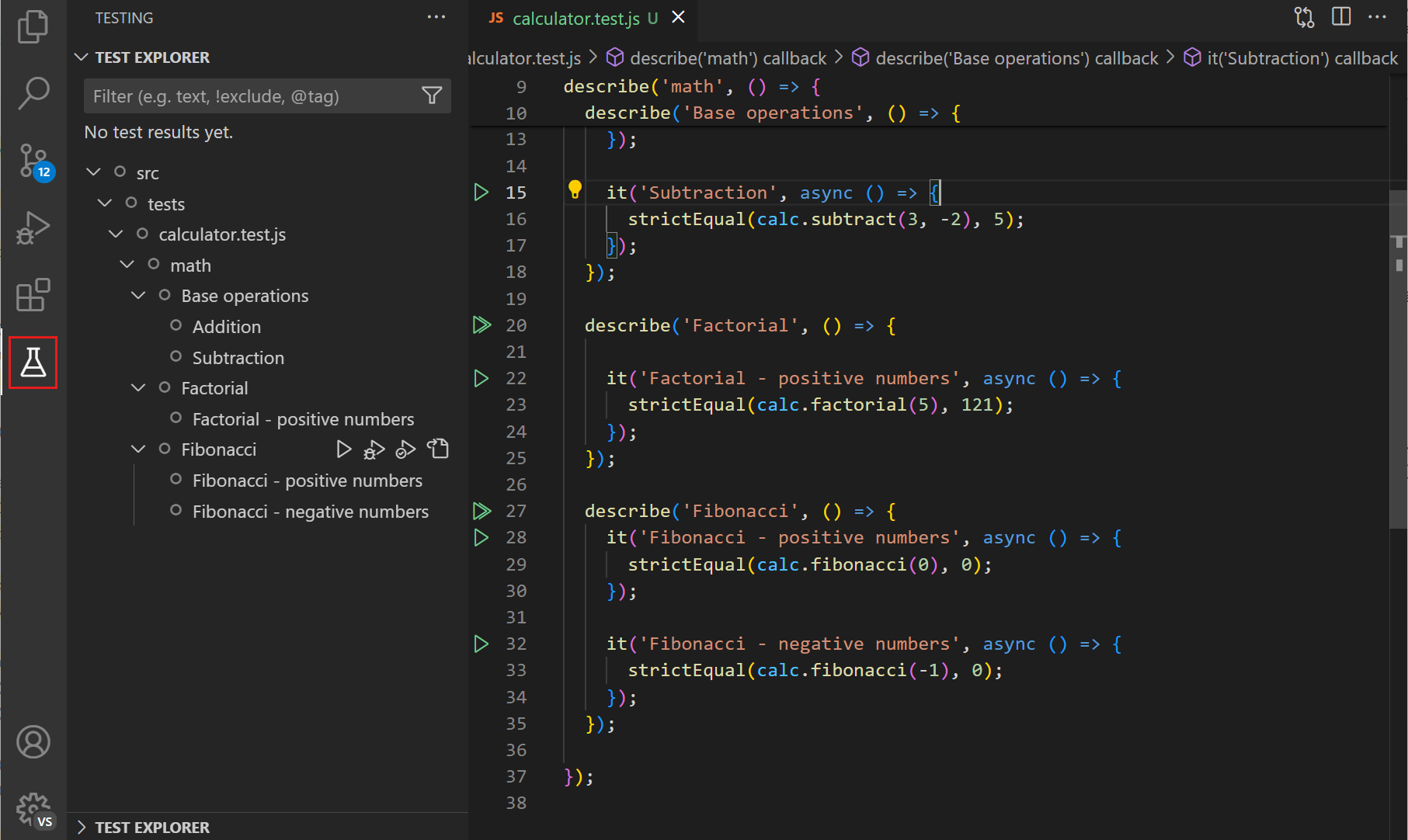
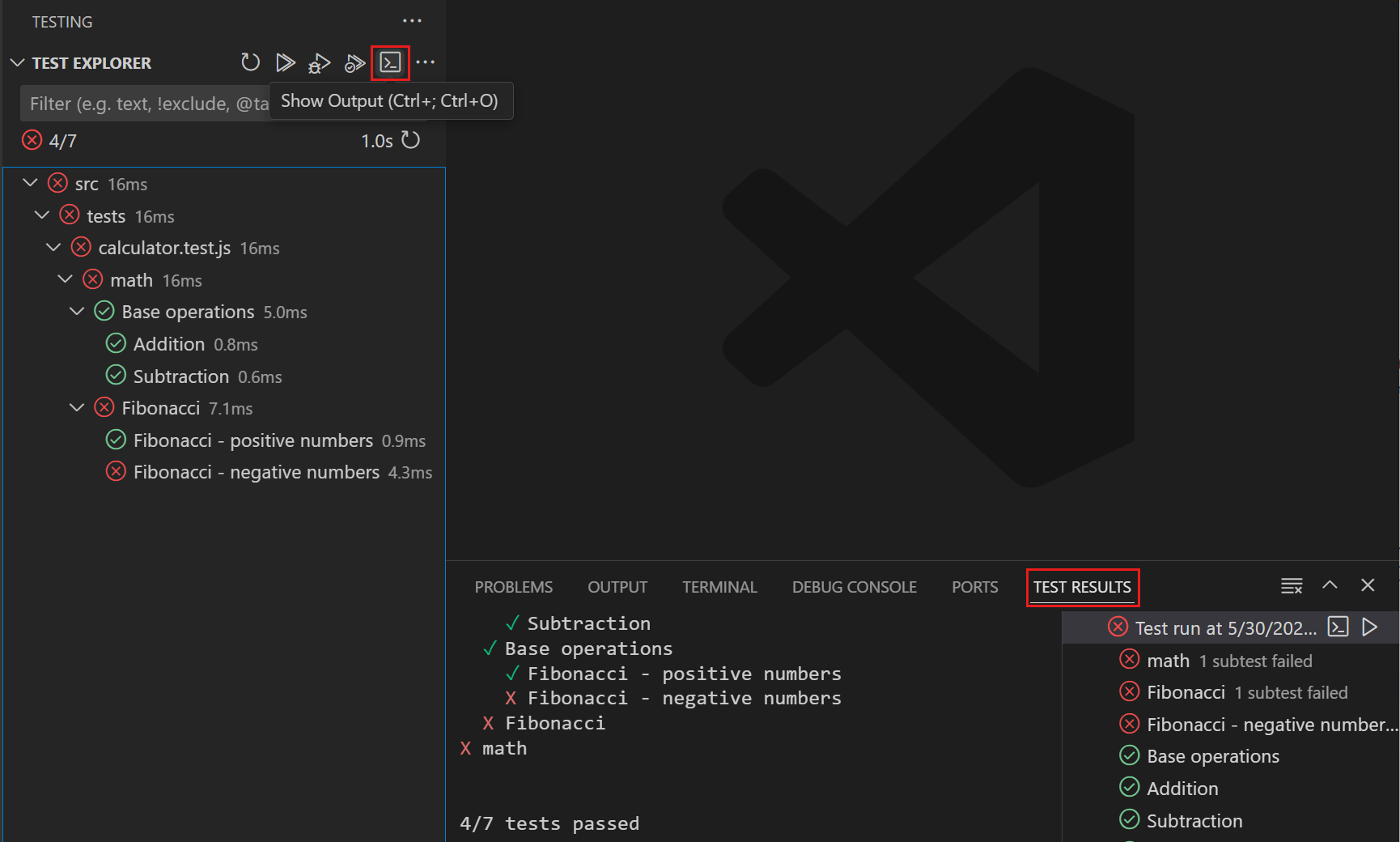
如果您的项目中有测试,“测试资源管理器”视图会发现并列出工作区中的测试。默认情况下,发现的测试以树状视图显示在“测试资源管理器”中。树状视图与测试的层次结构相匹配,方便您导航和运行测试。

您可以通过选择播放按钮从“测试资源管理器”运行测试。在运行和调试测试部分了解有关运行和调试测试的更多信息。
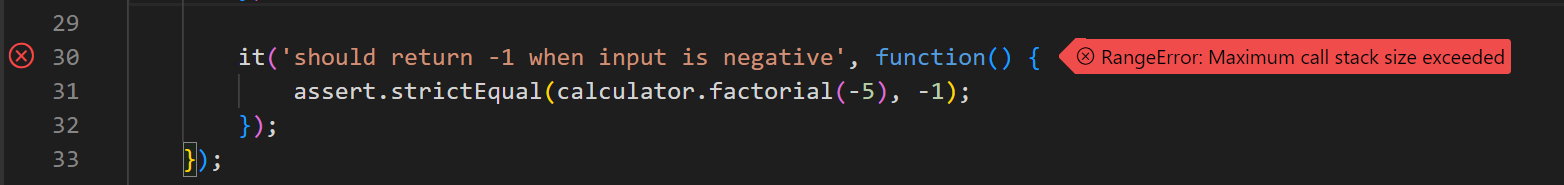
通过双击“测试资源管理器”视图中的测试来导航到测试代码。如果您选择了一个失败的测试,编辑器将打开测试文件,突出显示失败的测试,并显示错误消息。
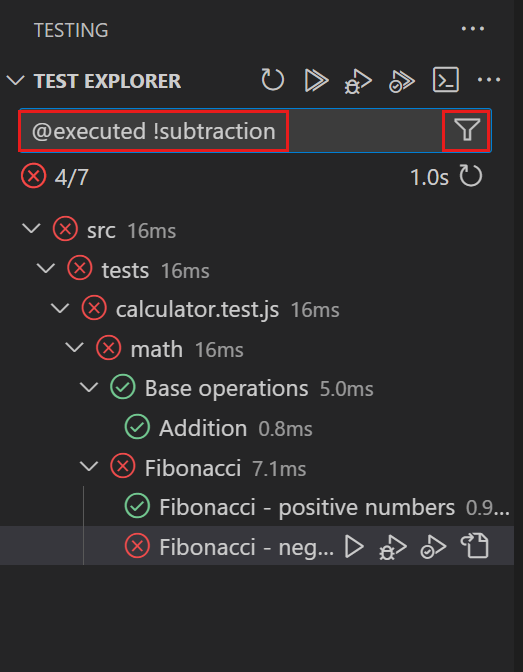
如果您有许多测试,可以使用筛选选项快速找到您感兴趣的测试。您可以使用筛选按钮按状态筛选测试或仅显示当前文件的测试。您还可以使用搜索框按名称搜索特定测试或使用 @ 符号按状态搜索。

在更多操作菜单中,您可以访问更多功能,例如排序和显示选项。
如果您添加新测试或更改测试,请使用刷新测试按钮刷新“测试资源管理器”中的测试列表。您还可以使用命令面板(⇧⌘P (Windows、Linux Ctrl+Shift+P))中的测试资源管理器:重新加载测试命令。
根据测试扩展的不同,您可能首先需要配置测试框架或测试运行程序以发现项目中的测试。有关更多信息,请查阅测试扩展的文档。您可以使用 Copilot Chat 视图中的 setupTests 命令来获取有关为项目设置测试框架的帮助。
使用 AI 编写测试
编写测试可能很耗时,而且它们经常被忽视。Copilot 可以通过为您的应用程序创建测试代码来加快编写测试的过程。您可以使用它来编写单元测试、集成测试、端到端测试等等。
要在 VS Code 中使用 Copilot 编写测试,您可以使用以下任一方法:
-
编辑器智能操作
-
可选地,选择一段应用程序代码
-
在编辑器中右键单击,然后选择Copilot > 生成测试
-
-
聊天提示
-
打开您要为其生成测试的应用程序代码文件
-
打开 Copilot 编辑()、聊天视图(⌃⌘I (Windows、Linux Ctrl+Alt+I))或编辑器内联聊天(⌘I (Windows、Linux Ctrl+I))
-
输入提示以生成测试,例如 为这段代码生成测试。同时包含边缘案例的测试。
在提示中键入
#file来为您的提示添加额外的上下文。例如,为这段代码生成测试 #file:calculator.js
-
Copilot 将为您的应用程序代码生成测试用例代码。如果您已经有一个测试文件,Copilot 会在那里添加测试,或者在需要时创建一个新文件。您可以通过向 Copilot 提供更多提示来进一步自定义生成的测试。例如,您可以要求 Copilot 使用另一个测试框架。
您可以为 Copilot 提供自己的生成代码的特殊说明。例如,您可以告诉 Copilot 使用特定的测试框架、命名约定或代码结构。
了解有关在 VS Code 中使用 Copilot 的更多信息。
运行和调试测试
在发现项目中的测试后,您可以直接在 VS Code 中运行和调试测试,并查看测试结果。
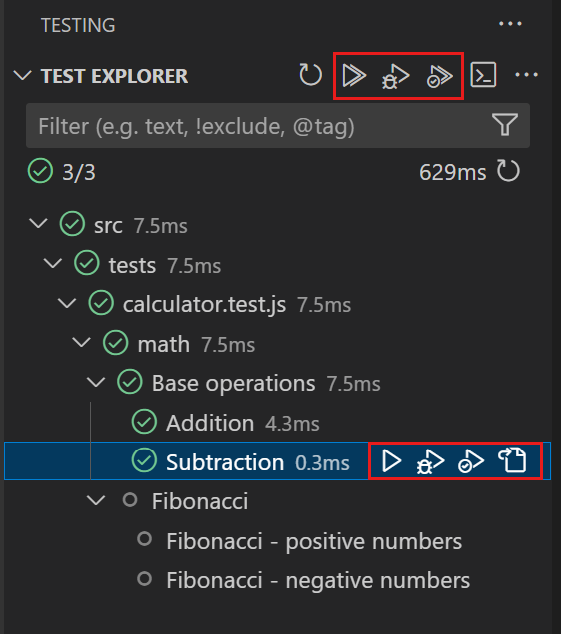
在“测试资源管理器”中,使用节标题中的控件运行或调试所有测试。您还可以通过选择特定节点上的运行/调试图标来运行或调试树状视图中的特定测试。

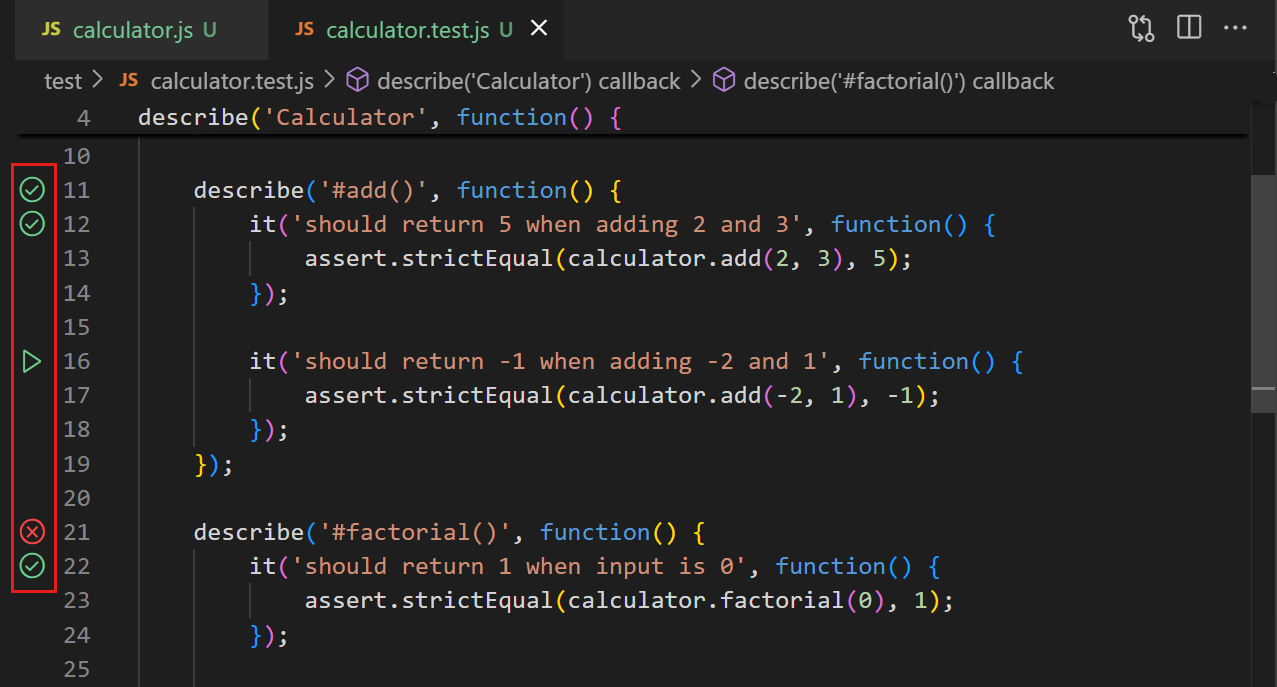
在编辑器中查看测试代码时,使用编辑器边栏中的播放控件运行该位置的测试。

右键单击边栏控件以查看其他操作,例如调试测试。
通过使用testing.defaultGutterClickAction 设置配置边栏控件的默认测试操作。
在运行一个或多个测试后,编辑器边栏和“测试资源管理器”中的树状视图会显示相应的测试状态(通过/失败)。当测试失败时,请注意测试错误消息会作为叠加层显示在编辑器中。

使用“测试资源管理器”中的显示输出按钮在测试结果面板中查看测试输出。

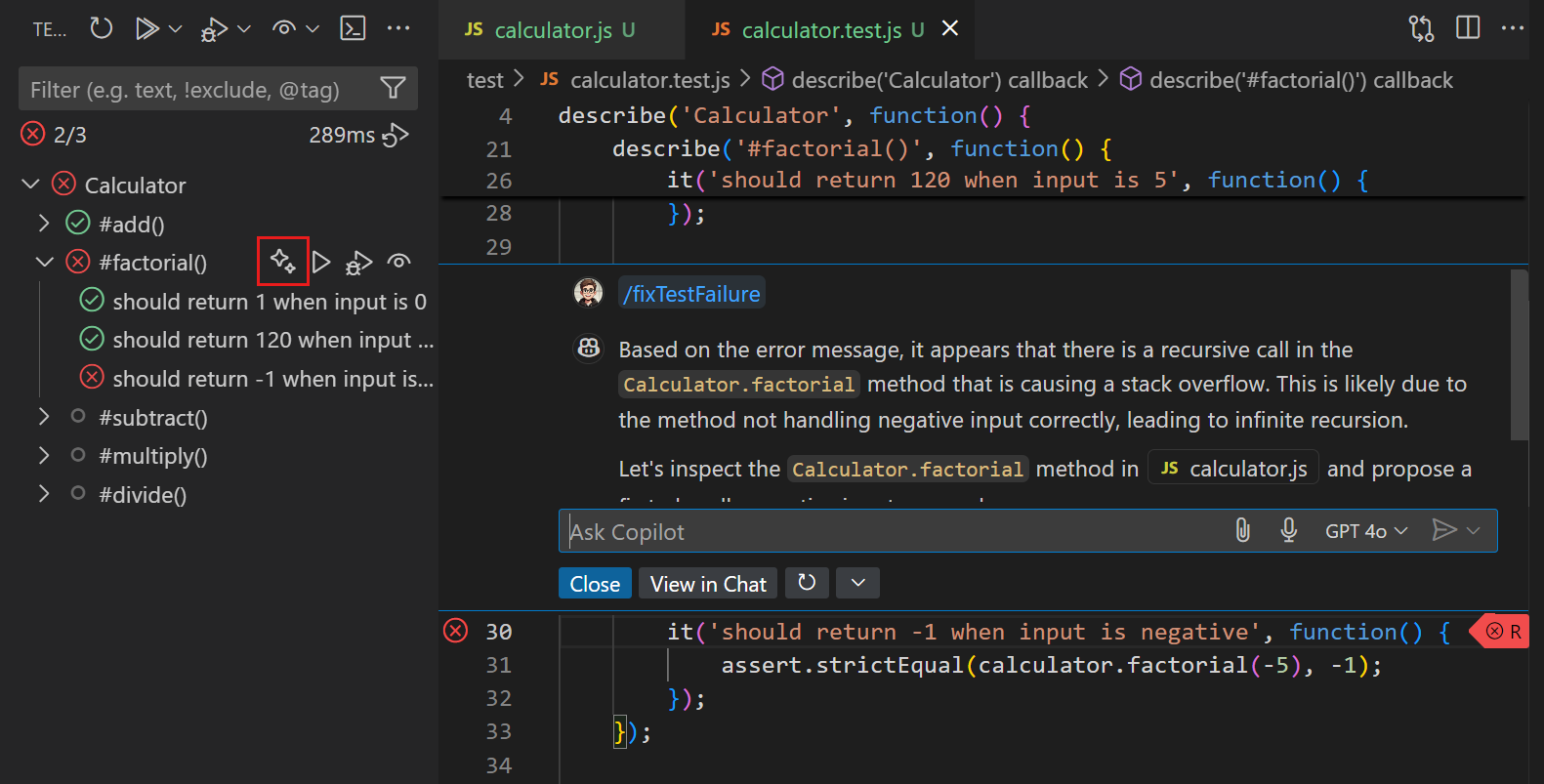
Copilot 可以帮助您修复失败的测试。在“测试资源管理器”中,将鼠标悬停在树状视图上,然后选择修复测试失败按钮(闪光),Copilot 将为失败的测试建议一个修复方案。或者,在 Copilot Chat 中输入 /fixTestFailure 命令。

测试覆盖率
测试覆盖率是衡量您的代码有多少被测试覆盖的指标。它有助于您识别代码中未被测试的区域。如果相应的测试扩展支持测试覆盖率,VS Code 支持运行带覆盖率的测试并查看覆盖率结果。
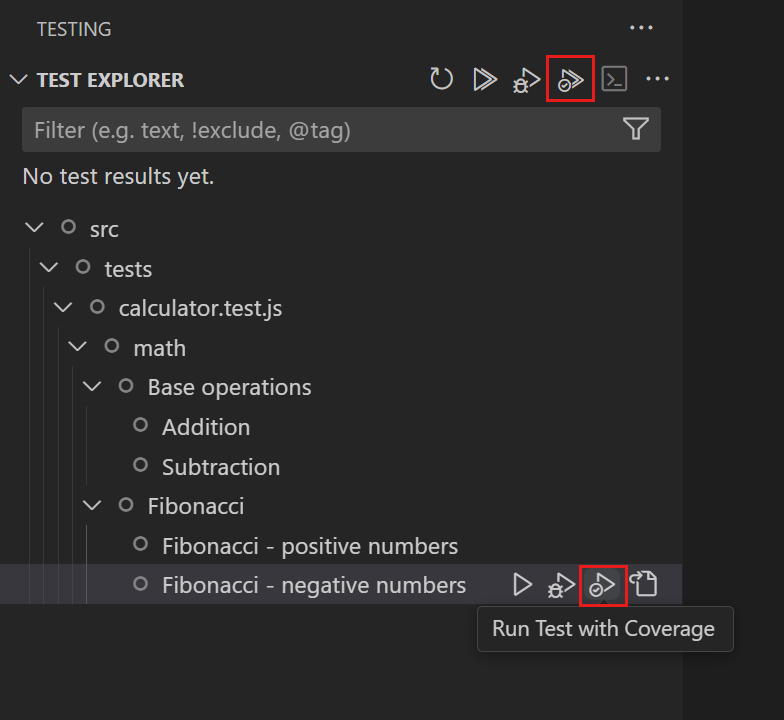
您可以像运行和调试测试一样运行带覆盖率的测试。使用“测试资源管理器”视图、编辑器边栏中的相应操作或命令面板(⇧⌘P (Windows、Linux Ctrl+Shift+P))中的命令。

运行带覆盖率的测试后,您可以在不同位置查看覆盖率结果:
-
在“测试覆盖率”视图中
树状视图显示了测试及其覆盖率百分比。颜色指示器也提供了覆盖率百分比的视觉提示。将鼠标悬停在每行上以查看有关覆盖率结果的更多详细信息。

-
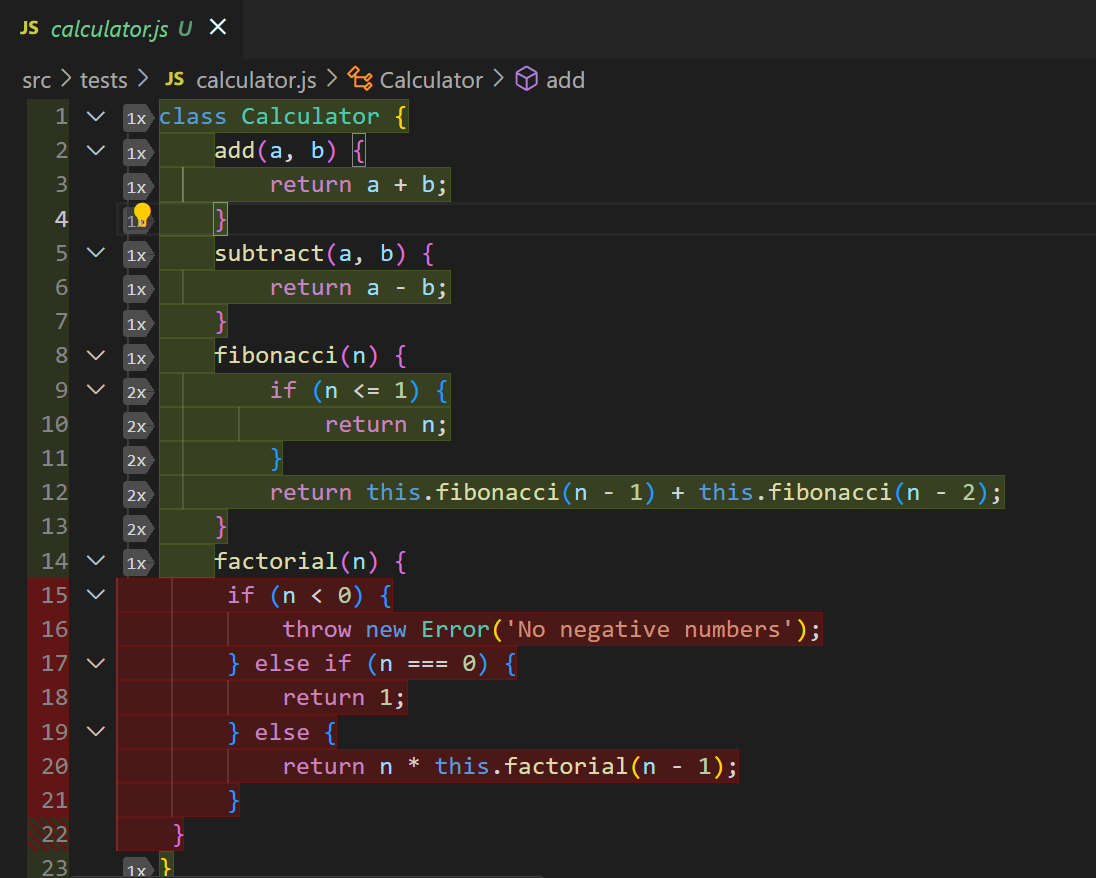
作为编辑器中的叠加层
对于具有测试覆盖率的代码文件,编辑器在边栏中显示颜色叠加层,以指示哪些行被测试覆盖或未被覆盖。当您将鼠标悬停在边栏上时,请注意,对于已覆盖的行,还会显示该行执行次数的指示器。您还可以选择编辑器标题栏中的显示内联覆盖率按钮,或使用测试:显示内联覆盖率命令(⌘; ⇧⌘I (Windows、Linux Ctrl+; Ctrl+Shift+I))切换覆盖率叠加层。

-
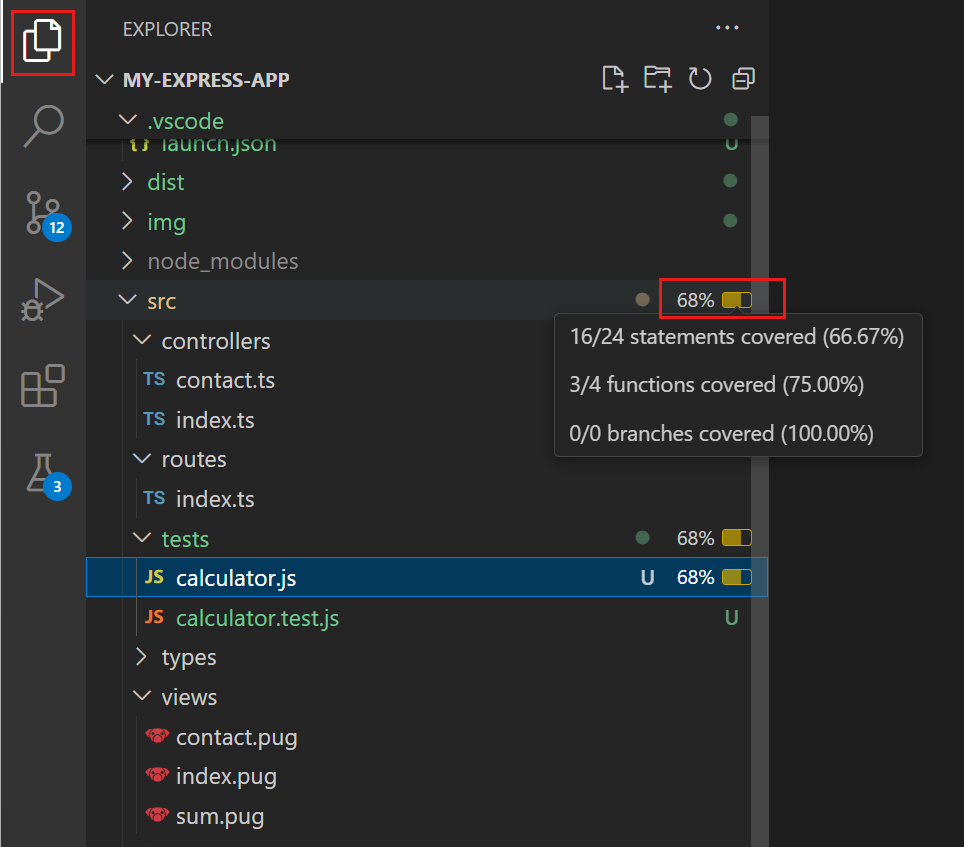
在“资源管理器”视图中,显示您的代码文件的覆盖率百分比
“资源管理器”视图显示您的代码文件的覆盖率百分比。将鼠标悬停在“资源管理器”中的文件或节点上,以查看有关覆盖率结果的更多详细信息。

-
在差异编辑器中
如果您打开了差异编辑器,覆盖率结果也会显示在差异编辑器中,类似于它们在编辑器中的显示方式。
任务集成
VS Code 中的任务可以配置为在 VS Code 中运行脚本和启动进程,而无需输入命令行或编写新代码。在 VS Code 中,您可以定义一个默认测试任务来运行您的测试,并可选择创建键盘快捷键来运行测试。
使用命令任务:配置默认测试任务来配置默认测试任务。VS Code 尝试自动检测测试任务,例如根据您的 package.json 文件。选择默认测试任务后,tasks.json 文件将打开供您自定义任务。
以下代码片段显示了一个 tasks.json 文件,该文件将 node --test 命令指定为默认测试任务。
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "test",
"group": {
"kind": "test",
"isDefault": true
},
"problemMatcher": [],
"label": "npm: test",
"detail": "node --test src/tests/**.js"
}
]
}
要运行测试任务,请使用命令任务:运行测试任务或为该命令创建键盘快捷键。
了解有关使用和配置任务的更多信息。
目前,任务没有特殊集成到 VS Code 的测试功能中,因此在任务中运行测试不会更新用户界面。单独的测试扩展可以提供集成到 UI 中的特定测试自动化功能。
测试配置设置
您可以配置多个设置来自定义 VS Code 中的测试体验。每个语言扩展可能会提供特定于该语言测试的其他设置。以下是一些您可以配置的常见设置:
| 设置 ID | 详细信息 |
|---|---|
| testing.countBadge | 控制活动栏上测试图标的计数徽章 |
| testing.gutterEnabled | 配置是否在编辑器边栏中显示测试控件 |
| testing.defaultGutterClickAction | 配置选择边栏测试控件时的默认操作 |
| testing.coverageBarThresholds | 配置测试覆盖率视图中覆盖率条阈值的颜色 |
| testing.displayedCoveragePercent | 配置测试覆盖率视图中显示的百分比值(总计、语句或最小值) |
| testing.showCoverageInExplorer | 配置是否在资源管理器视图中显示覆盖率百分比 |
您可以在“设置”编辑器(⌘, (Windows、Linux Ctrl+,))中找到所有与测试相关的设置。
后续步骤
-
了解有关 Copilot 和 VS Code 中的 AI 辅助测试的更多信息
-
了解有关使用和配置任务的更多信息