命令行界面 (CLI)
Visual Studio Code 内置了强大的命令行界面,可让您控制编辑器的启动方式。您可以通过命令行选项(开关)打开文件、安装扩展、更改显示语言以及输出诊断信息。

如果您正在寻找如何在 VS Code 中运行命令行工具,请参阅集成终端。
命令行帮助
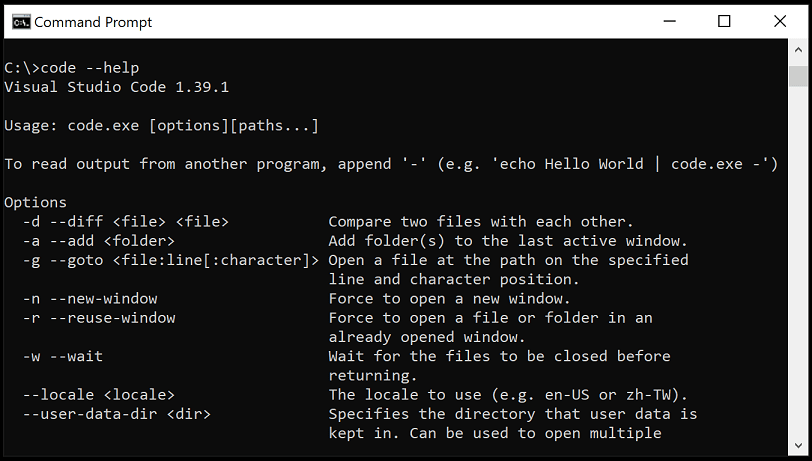
要概览 VS Code 命令行界面,请打开终端或命令提示符并输入 code --help。您将看到版本、使用示例和命令行选项列表。

从命令行启动
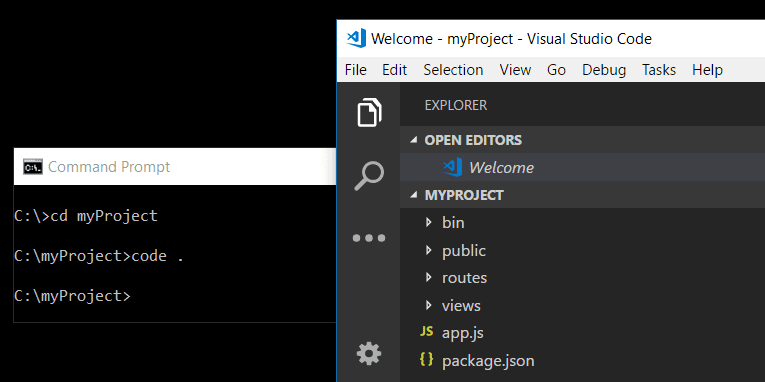
您可以从命令行启动 VS Code,以快速打开文件、文件夹或项目。通常,您会在文件夹的上下文中打开 VS Code。为此,从打开的终端或命令提示符中,导航到您的项目文件夹并输入 code .

注意: macOS 用户必须首先运行一个命令(Shell Command: Install 'code' command in PATH),以将 VS Code 可执行文件添加到 PATH 环境变量中。有关帮助,请阅读macOS 安装指南。
Windows 和 Linux 安装程序应将 VS Code 二进制文件的位置添加到您的系统路径中。如果不是这种情况,您可以手动将该位置添加到 Path 环境变量(Linux 上的 $PATH)中。例如,在 Windows 上,默认的 VS Code 二进制文件位置是 AppData\Local\Programs\Microsoft VS Code\bin。要查看特定于平台的安装说明,请参阅安装。
Insider 版本: 如果您使用的是 VS Code Insider 预览版,您可以使用
code-insiders启动您的 Insider 版本。
核心 CLI 选项
以下是您在通过 code 从命令行启动 VS Code 时可以使用的可选参数
| 参数 | 描述 |
|---|---|
-h 或 --help |
打印用法 |
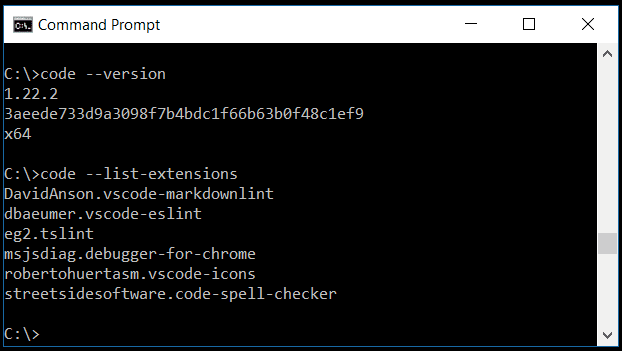
-v 或 --version |
打印 VS Code 版本(例如,1.22.2)、GitHub 提交 ID 和架构(例如,x64)。 |
-n 或 --new-window |
打开一个新的 VS Code 会话,而不是恢复上一个会话(默认)。 |
-r 或 --reuse-window |
强制在上次活动窗口中打开文件或文件夹。 |
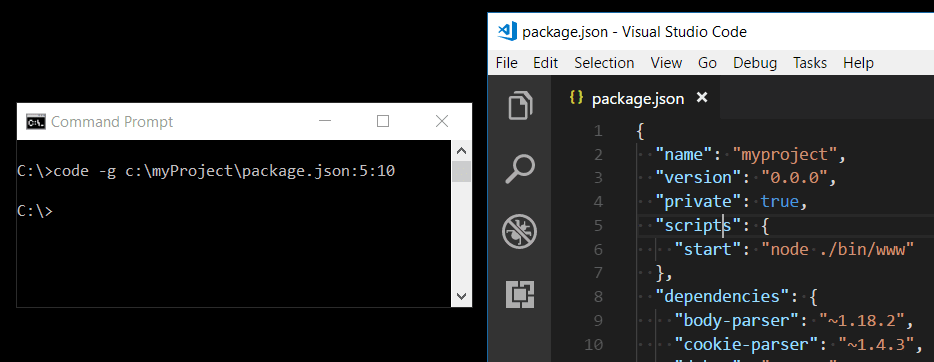
-g 或 --goto |
与 file:line{:character} 一起使用时,在指定行和可选字符位置打开文件。提供此参数是因为某些操作系统允许文件名为 :。 |
-d 或 --diff |
打开文件差异编辑器。需要两个文件路径作为参数。 |
-m 或 --merge |
通过提供文件的两个修改版本、两个修改版本的共同原始文件以及保存合并结果的输出文件的路径来执行三向合并。 |
-w 或 --wait |
等待文件关闭后返回。 |
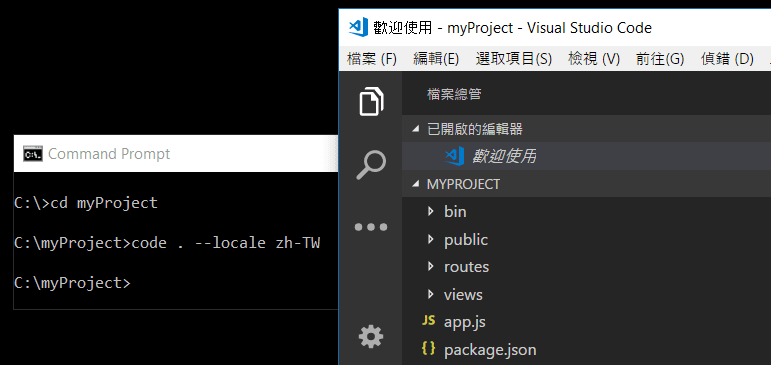
--locale |
设置 VS Code 会话的显示语言(区域设置)。(例如,en-US 或 zh-TW) |

打开文件和文件夹
有时您会希望打开或创建文件。如果指定的文件不存在,VS Code 会为您创建它们以及任何新的中间文件夹。
code index.html style.css documentation\readme.md
对于文件和文件夹,您可以使用绝对路径或相对路径。相对路径是相对于您运行 code 的命令提示符的当前目录。
如果您在命令行上指定多个文件,VS Code 将只打开一个实例。
如果您在命令行上指定多个文件夹,VS Code 将创建一个包含每个文件夹的多根工作区。
| 参数 | 描述 |
|---|---|
file |
要打开的文件名。如果文件不存在,将创建并标记为已编辑。您可以通过用空格分隔每个文件名来指定多个文件。 |
file:line[:character] |
与 -g 参数一起使用。要在指定行和可选字符位置打开的文件名。 |
folder |
要打开的文件夹名称。您可以指定多个文件夹,并创建一个新的多根工作区。 |

选择配置文件
您可以通过 --profile 命令行界面选项使用特定配置文件启动 VS Code。您在 --profile 参数之后传递配置文件的名称,并使用该配置文件打开文件夹或工作区。下面的命令行使用“Web Development”配置文件打开 web-sample 文件夹。
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,则会创建一个具有给定名称的新空配置文件。
使用扩展
您可以从命令行安装和管理 VS Code 扩展。
| 参数 | 描述 |
|---|---|
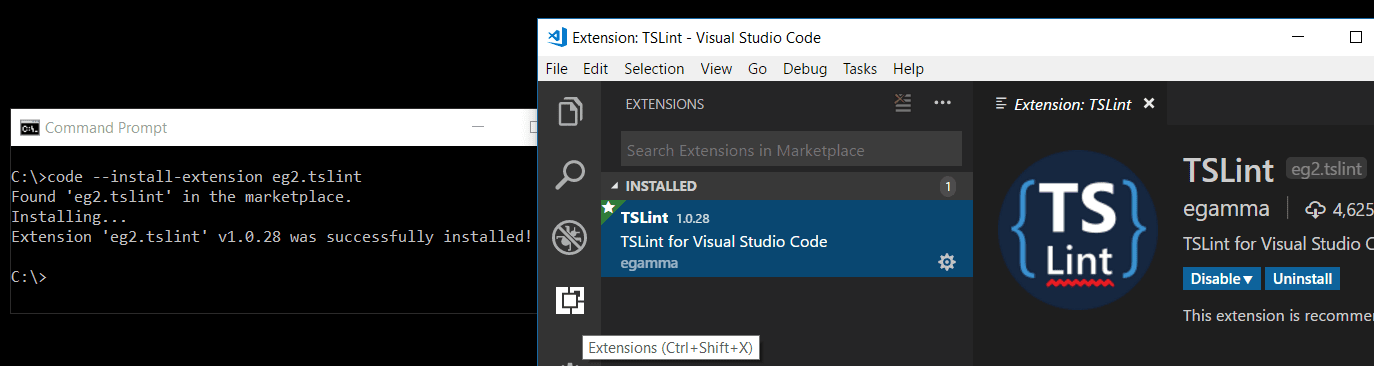
--install-extension |
安装或更新扩展。提供完整的扩展名 publisher.extension 或 VSIX 文件的路径作为参数。要安装特定版本,请附加 @{version}。例如:vscode.csharp@1.2.3。使用 --force 参数避免提示。使用 --profile 参数为特定配置文件安装。 |
--uninstall-extension |
卸载扩展。提供完整的扩展名 publisher.extension 作为参数。使用 --profile 参数为特定配置文件卸载。 |
--disable-extensions |
禁用所有已安装的扩展。扩展仍将在扩展视图的已禁用部分中可见,但它们永远不会被激活。 |
--list-extensions |
列出已安装的扩展。可以使用 --profile 参数列出特定配置文件的扩展。 |
--show-versions |
使用 --list-extensions 时,显示已安装扩展的版本。 |
--enable-proposed-api |
为扩展启用建议的 API 功能。提供完整的扩展名 publisher.extension 作为参数。 |
--update-extensions |
更新已安装的扩展并退出。 |

高级 CLI 选项
有几个 CLI 选项有助于重现错误和高级设置。
| 参数 | 描述 |
|---|---|
--extensions-dir |
设置扩展的根路径。 在便携模式中,由 data 文件夹覆盖。 |
--user-data-dir |
指定用户数据所在的目录,在以 root 身份运行时很有用。 在便携模式中,由 data 文件夹覆盖。 |
-s, --status |
打印进程使用情况和诊断信息。 |
-p, --performance |
启动时启用开发者:启动性能命令。 |
--disable-gpu |
禁用 GPU 硬件加速。 |
--verbose |
打印详细输出(暗示 --wait)。 |
--prof-startup |
启动时运行 CPU 分析器。 |
--upload-logs |
将当前会话的日志上传到安全端点。 |
| 多根 | |
--add |
将文件夹添加到多根工作区的上次活动窗口。 |
--remove |
从多根工作区的上次活动窗口中移除文件夹。 |
创建远程隧道
VS Code 与其他远程环境集成,变得更加强大和灵活。我们的目标是提供一个统一的体验,让您能够通过一个统一的 CLI 管理本地和远程机器。
Visual Studio Code Remote - Tunnels 扩展允许您通过安全隧道连接到远程机器,例如台式 PC 或虚拟机。隧道安全地将数据从一个网络传输到另一个网络。然后,您无需 SSH 即可从任何地方安全地连接到该机器。
我们已将功能内置到 code CLI 中,该功能将在远程机器上启动隧道。您可以运行
code tunnel
在您的远程机器上创建隧道。您可以通过 Web 或桌面 VS Code 客户端连接到这台机器。
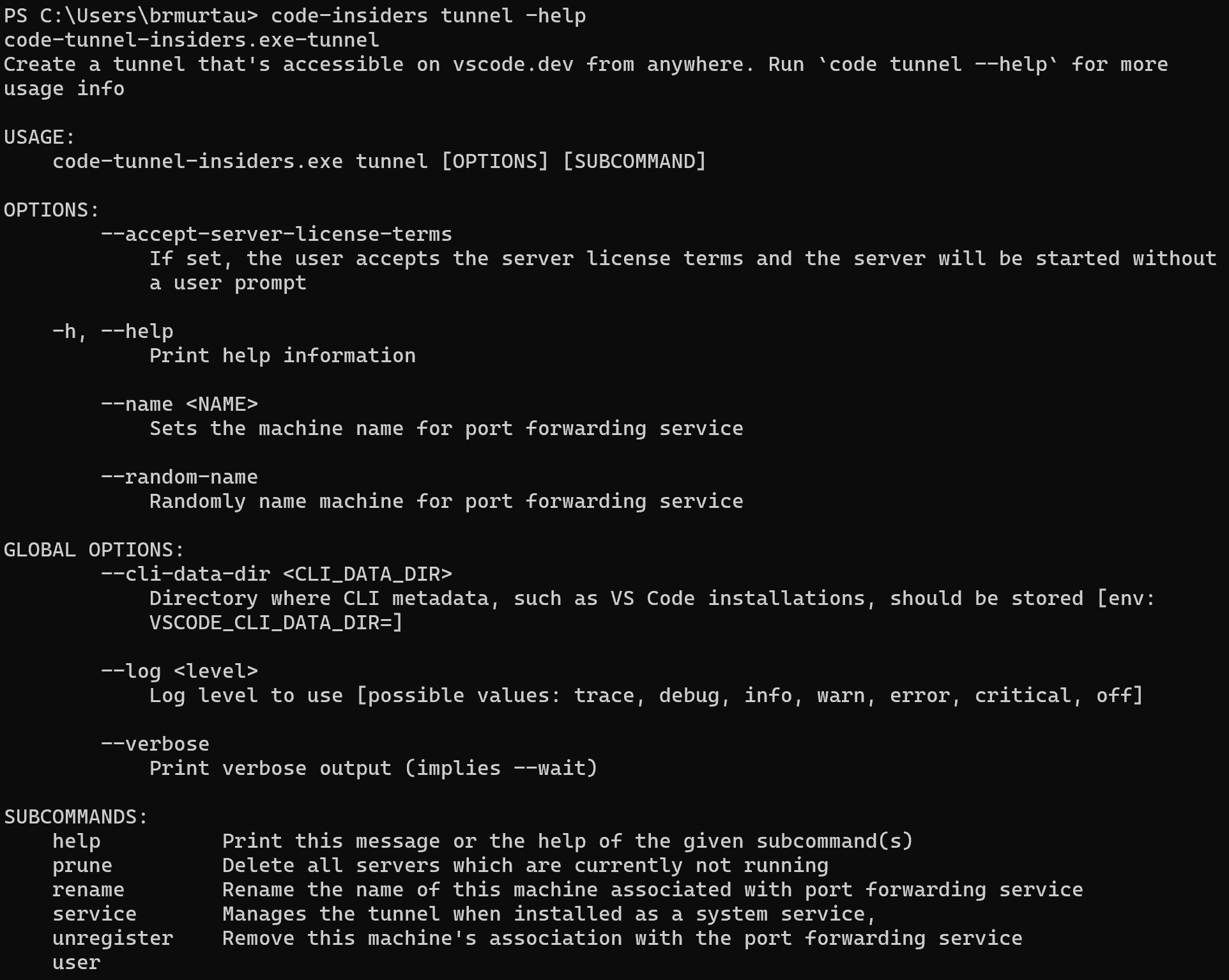
您可以通过运行 code tunnel -help 查看其他隧道命令。

由于您可能需要在无法安装 VS Code 桌面的远程机器上运行 CLI,因此 CLI 也可在 VS Code 下载页面上进行独立安装。
有关远程隧道的更多信息,您可以查看远程隧道文档。
使用 URL 打开 VS Code
您还可以使用平台的 URL 处理机制打开项目和文件。使用以下 URL 格式来
打开项目
vscode://file/{full path to project}/
vscode://file/c:/myProject/
打开文件
vscode://file/{full path to file}
vscode://file/c:/myProject/package.json
打开文件到行和列
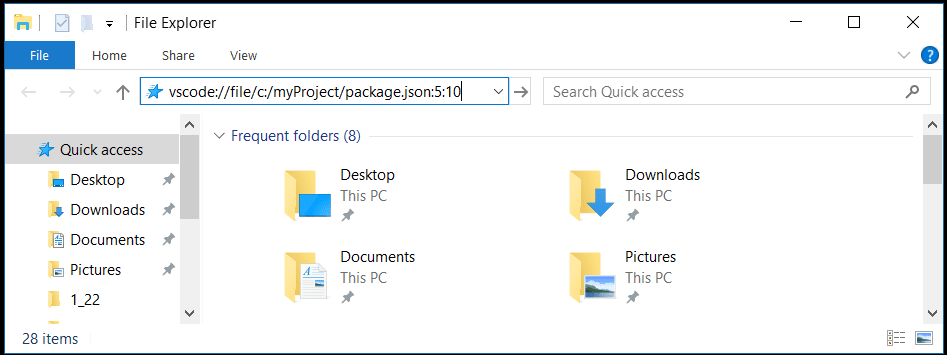
vscode://file/{full path to file}:line:column
vscode://file/c:/myProject/package.json:5:10
打开设置编辑器
vscode://settings/setting.name
vscode://settings/editor.wordWrap
您可以在浏览器或文件浏览器等可以解析和重定向 URL 的应用程序中使用 URL。例如,在 Windows 上,您可以将 vscode:// URL 直接传递给 Windows 资源管理器或命令行,如 start vscode://{full path to file}。

注意:如果您使用的是 VS Code Insiders 版本,URL 前缀是
vscode-insiders://。
后续步骤
继续阅读以了解:
常见问题
“code”不被识别为内部或外部命令
您的操作系统在其路径中找不到 VS Code 二进制文件 code。VS Code Windows 和 Linux 安装程序应该已将 VS Code 安装到您的路径中。尝试卸载并重新安装 VS Code。如果仍然找不到 code,请查阅Windows 和 Linux 的特定于平台的安装主题。
在 macOS 上,您需要手动运行Shell Command: Install 'code' command in PATH 命令(通过命令面板 ⇧⌘P (Windows, Linux Ctrl+Shift+P) 提供)。有关详细信息,请查阅 macOS 特定安装主题。
如何从 VS Code 内部访问命令行(终端)?
VS Code 有一个集成终端,您可以在其中从 VS Code 内部运行命令行工具。
我可以为 VS Code 指定设置位置以获得便携版本吗?
不能直接通过命令行,但 VS Code 有一个便携模式,它允许您将设置和数据保存在与安装相同的位置,例如在 USB 驱动器上。
如何检测 shell 是由 VS Code 启动的?
当 VS Code 启动时,它可能会启动一个 shell 以获取“shell 环境”以帮助设置工具。这将启动一个交互式登录 shell 并获取其环境。根据您的 shell 设置,这可能会导致问题。例如,shell 作为交互式会话启动可能出乎意料,这是 VS Code 需要的,以便尝试使 $PATH 与用户创建的终端中的确切值对齐。
每当 VS Code 启动这个初始 shell 时,VS Code 都会将变量 VSCODE_RESOLVING_ENVIRONMENT 设置为 1。如果您的 shell 或用户脚本需要知道它们是否在此 shell 的上下文中运行,您可以检查 VSCODE_RESOLVING_ENVIRONMENT 的值。