Visual Studio Code 调试配置
对于复杂的调试场景或应用程序,您需要创建一个 launch.json 文件来指定调试器配置。例如,指定应用程序入口点、附加到正在运行的应用程序或设置环境变量。
要了解有关 VS Code 中调试的更多信息,请参阅 Visual Studio Code 中的调试。
VS Code 中的 Copilot 可以帮助您为项目创建启动配置。了解有关 使用 Copilot 生成启动配置 的更多信息。
启动配置
对于简单的应用程序或调试场景,您可以在没有特定调试配置的情况下运行和调试程序。使用 F5 键,VS Code 将尝试运行您当前活动的文件。
但是,对于大多数调试场景,您需要创建调试配置(启动配置)。例如,指定应用程序入口点、附加到正在运行的应用程序或设置环境变量。创建启动配置文件也有益处,因为它允许您配置和保存调试设置详细信息与您的项目。
VS Code 将调试配置信息存储在工作区(项目根文件夹)的 .vscode 文件夹中的 launch.json 文件中,或者存储在您的 用户设置 或 工作区设置 中。
以下代码片段描述了一个用于调试 Node.js 应用程序的示例配置
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\app.js"
}
]
}
VS Code 还支持 复合启动配置,用于同时启动多个配置。
即使您在 VS Code 中没有打开文件夹,也可以调试简单的应用程序,但无法管理启动配置和设置高级调试。
创建调试配置文件
创建初始 launch.json 文件
-
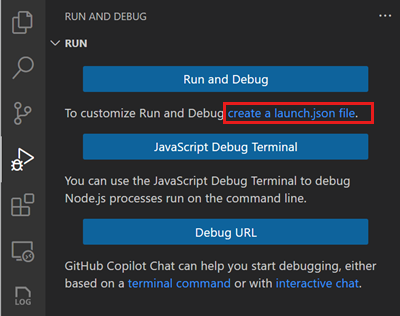
在“运行和调试”视图中选择“创建 launch.json 文件”。

-
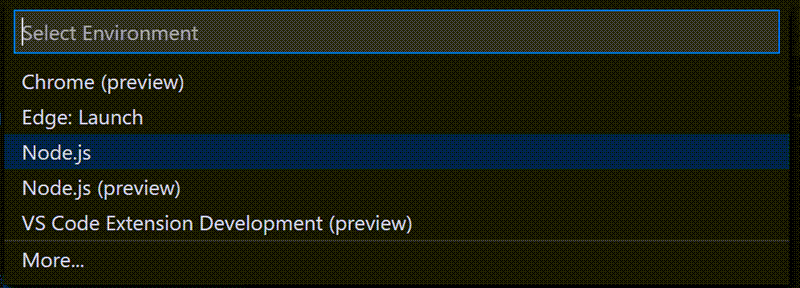
VS Code 会尝试检测您的调试环境。如果无法检测到,您可以手动选择它。

根据选择的调试环境,VS Code 会在
launch.json文件中创建一个入门配置。 -
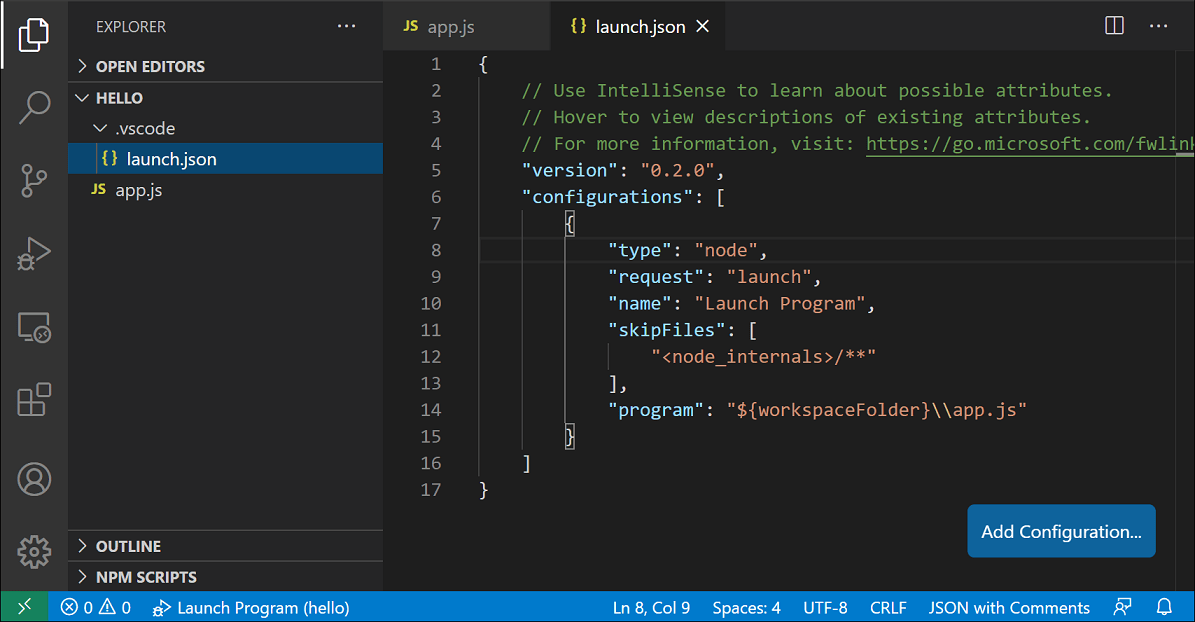
在“资源管理器”视图(⇧⌘E (Windows, Linux Ctrl+Shift+E))中,您会注意到 VS Code 创建了一个
.vscode文件夹并将launch.json文件添加到了您的工作区。
现在您可以编辑 launch.json 文件以添加更多配置或修改现有配置。
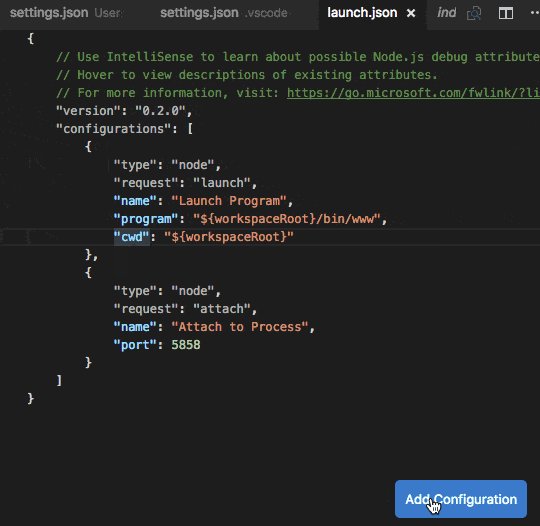
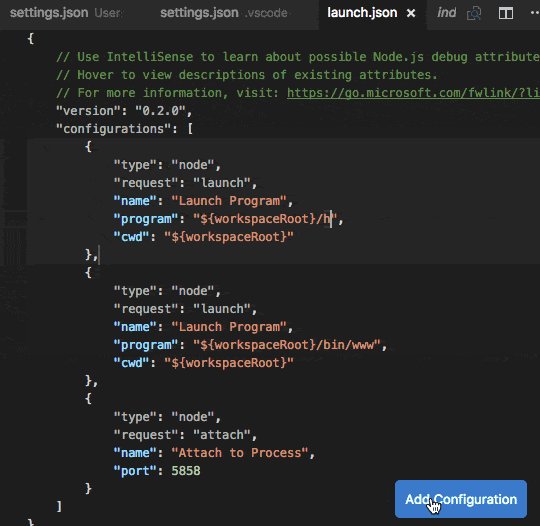
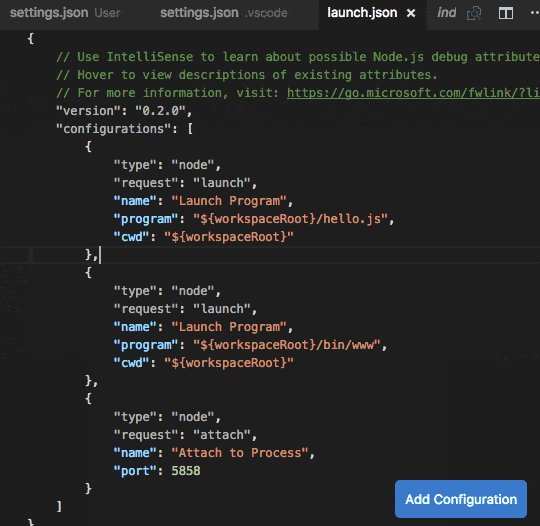
向 launch.json 添加配置
要向现有的 launch.json 添加新配置,请使用以下技术之一:
- 按“添加配置”按钮,然后选择一个代码片段来添加预定义的配置。
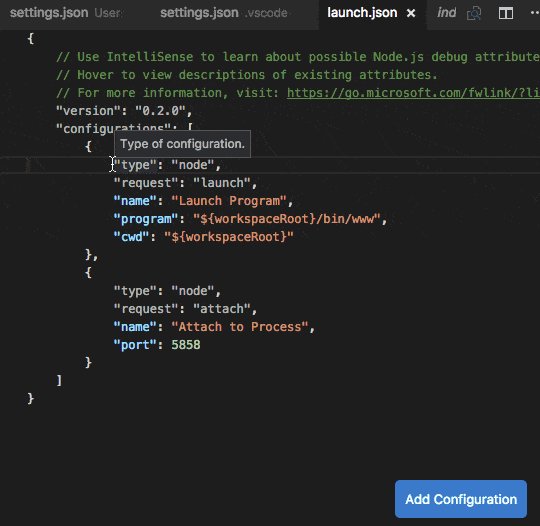
- 如果光标位于
configurations数组内,请使用 IntelliSense。 - 选择“运行” > “添加配置”菜单选项。

使用 AI 生成启动配置
使用 VS Code 中的 Copilot,您可以加速为项目创建启动配置的过程。要使用 Copilot 生成启动配置:
-
使用 ⌃⌘I (Windows, Linux Ctrl+Alt+I) 打开“聊天”视图,或在标题栏的 Copilot 菜单中选择“打开聊天”。
-
输入
/startDebugging聊天提示以生成调试配置。或者,您也可以输入自定义提示,例如为 express 应用生成调试配置 #codebase。
如果您的工作区中有不同语言的文件,这会很有用。
注意#codebase聊天变量为 Copilot 提供了项目的上下文,这有助于它生成更准确的响应。 -
应用建议的配置,然后开始调试。
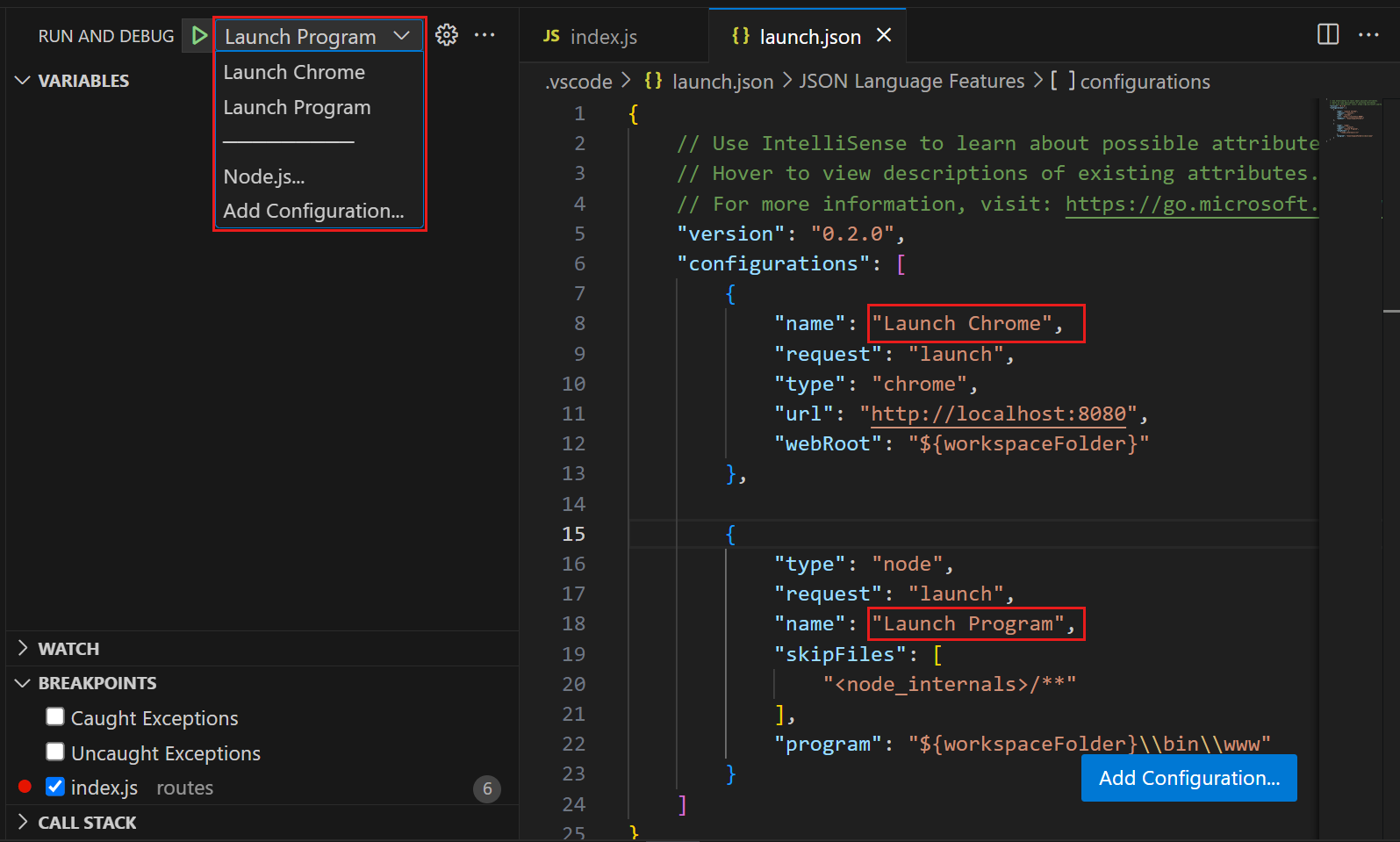
使用启动配置开始调试会话
使用启动配置开始调试会话
-
在“运行和调试”视图的“配置下拉列表”中选择名为“启动程序”的配置。
可用配置列表与
launch.json文件中的配置匹配。
-
使用 F5 开始调试会话,或在“运行和调试”视图中选择“开始调试”(播放图标)。
或者,您可以通过“命令面板”(⇧⌘P (Windows, Linux Ctrl+Shift+P))运行您的配置,方法是筛选“Debug: Select and Start Debugging”或键入'debug '并选择您要调试的配置。
启动与附加配置的区别
在 VS Code 中,有两种核心调试模式:“启动”和“附加”,它们处理两种不同的工作流程和开发者群体。根据您的工作流程,可能不清楚哪种配置类型适合您的项目。
如果您来自浏览器开发者工具背景,您可能不习惯“从工具启动”,因为您的浏览器实例已经打开。当您打开开发者工具时,您只是将开发者工具“附加”到已打开的浏览器标签页。另一方面,如果您来自服务器或桌面背景,让编辑器为您“启动”进程是很正常的,并且编辑器会自动将调试器附加到新启动的进程。
解释启动和附加之间区别的最佳方法是将启动配置视为一个在 VS Code 附加到它之前以调试模式启动应用程序的“配方”,而附加配置是连接 VS Code 调试器到已经运行的应用程序或进程的“配方”。
VS Code 调试器通常支持以调试模式启动程序或附加到已运行的调试模式程序。根据请求(attach 或 launch),需要不同的属性,VS Code 的 launch.json 验证和建议应该对此有所帮助。
launch.json 属性
launch.json 属性有很多,可以帮助支持不同的调试器和调试场景。一旦您为 type 属性指定了值,您就可以使用 IntelliSense(⌃Space (Windows, Linux Ctrl+Space))查看可用属性列表。启动配置中可用的属性因调试器而异。

一个调试器可用的属性并不自动适用于其他调试器。如果您在启动配置中看到红色波浪线,请将鼠标悬停在上面以了解问题所在,并在启动调试会话之前尝试修复它们。
以下属性是每个启动配置的必需项:
type- 此启动配置要使用的调试器类型。每个已安装的调试扩展都引入了一个类型:例如,node用于内置 Node 调试器,php和go用于 PHP 和 Go 扩展。request- 此启动配置的请求类型。目前支持 launch 和attach。name- 在“调试”启动配置下拉列表中显示的、用户可读的名称。
以下是一些所有启动配置都可用的可选属性:
presentation- 使用presentation对象中的order、group和hidden属性,您可以对“调试”配置下拉列表和“调试”快速选择中的配置和复合配置进行排序、分组和隐藏。preLaunchTask- 要在调试会话开始之前启动任务,请将此属性设置为工作区.vscode文件夹中 tasks.json 中指定的任务的标签。或者,可以将其设置为${defaultBuildTask}以使用您的默认构建任务。postDebugTask- 要在调试会话结束时启动任务,请将此属性设置为工作区.vscode文件夹中 tasks.json 中指定的任务的名称。internalConsoleOptions- 此属性控制调试会话期间“调试”控制台面板的可见性。debugServer- 仅限调试扩展作者:此属性允许您连接到指定端口,而不是启动调试适配器。serverReadyAction- 如果您想在调试程序向调试控制台或集成终端输出特定消息时,在 Web 浏览器中打开一个 URL。有关详细信息,请参阅下面的 调试服务器程序时自动打开 URI 部分。
许多调试器支持以下部分属性:
program- 启动调试器时要运行的可执行文件或文件args- 传递给要调试的程序的参数env- 环境变量(可以使用null值“取消定义”一个变量)envFile- 包含环境变量的 dotenv 文件的路径cwd- 用于查找依赖项和其他文件的当前工作目录port- 附加到正在运行的进程时的端口stopOnEntry- 程序启动时立即中断console- 要使用的控制台类型,例如internalConsole、integratedTerminal或externalTerminal
变量替换
VS Code 使常用路径和其他值可作为变量提供,并支持在 launch.json 中的字符串内进行变量替换。这意味着您不必在调试配置中使用绝对路径。例如,${workspaceFolder} 提供工作区文件夹的根路径,${file} 提供活动编辑器中打开的文件,${env:Name} 提供环境变量“Name”。
您可以在 变量参考 中看到预定义变量的完整列表,或者通过在 launch.json 字符串属性内调用 IntelliSense 来查看。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"cwd": "${workspaceFolder}",
"args": ["${env:USERNAME}"]
}
特定于平台的属性
VS Code 支持定义(例如,要传递给程序的参数)依赖于调试器运行的操作系统的调试配置设置。为此,请在 launch.json 文件中放置一个特定于平台的字面量,并在该字面量内指定相应的属性。
以下示例显示了如何在 Windows 上为程序传递不同的 "args"
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"args": ["myFolder/path/app.js"],
"windows": {
"args": ["myFolder\\path\\app.js"]
}
}
]
}
有效的操作系统属性包括 Windows 的 "windows",Linux 的 "linux",以及 macOS 的 "osx"。在特定操作系统范围内定义的属性会覆盖在全局范围内定义的属性。
type 属性不能放在特定于平台的范围内,因为在远程调试场景中,type 会间接确定平台,这会导致循环依赖。
在以下示例中,调试程序始终在入口点停止,除了 macOS
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"stopOnEntry": true,
"osx": {
"stopOnEntry": false
}
}
]
}
全局启动配置
您可以定义在所有工作区中都可用的启动配置。要指定全局启动配置,请在您的 launch 用户设置中添加一个启动配置对象。此 launch 配置随后会在您的工作区之间共享。例如:
"launch": {
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}]
}
将输入/输出重定向到/从调试目标
重定向输入/输出是调试器或运行时特定的,因此 VS Code 没有适用于所有调试器的内置解决方案。
以下是两种您可以考虑的方法:
-
手动在终端或命令提示符中启动要调试的程序(“调试目标”),并根据需要重定向输入/输出。确保您向调试目标传递适当的命令行选项,以便调试器可以附加到它。创建并运行一个“附加”调试配置,该配置附加到调试目标。
-
如果使用的调试器扩展可以在 VS Code 的集成终端(或外部终端)中运行调试目标,您可以尝试将 shell 重定向语法(例如,“<”或“>”)作为参数传递。
这是一个示例
launch.json配置:{ "name": "launch program that reads a file from stdin", "type": "node", "request": "launch", "program": "program.js", "console": "integratedTerminal", "args": ["<", "in.txt"] }此方法要求
<语法通过调试器扩展传递,并以未修改的形式出现在集成终端中。
复合启动配置
启动多个调试会话的另一种方法是使用复合启动配置。您可以在 launch.json 文件中的 compounds 属性中定义复合启动配置。
使用 configurations 属性列出要并行启动的两个或多个启动配置的名称。
可选地,指定一个 preLaunchTask 任务,该任务在individual 调试会话启动之前运行。布尔标志 stopAll 控制手动终止一个会话是否会停止所有复合会话。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"],
"preLaunchTask": "${defaultBuildTask}",
"stopAll": true
}
]
}
复合启动配置也显示在启动配置下拉菜单中。
调试服务器程序时自动打开 URI
开发 Web 程序通常需要打开一个特定的 URL 在 Web 浏览器中,以便在调试器中命中服务器代码。VS Code 具有内置的“serverReadyAction”功能来自动化此任务。
这是一个简单的 Node.js Express 应用程序的示例:
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});
此应用程序首先为“/” URL 安装一个“Hello World”处理程序,然后开始侦听端口 3000 上的 HTTP 连接。该端口会在调试控制台中宣布,通常,开发人员现在会在浏览器应用程序中键入 https://:3000。
serverReadyAction 功能使得能够将结构化属性 serverReadyAction 添加到任何启动配置中,并选择一个要执行的“操作”。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "https://:%s",
"action": "openExternally"
}
}
在此,pattern 属性描述了用于匹配宣布端口的程序输出字符串的正则表达式。端口号的模式放在括号中,以便它可以作为正则表达式捕获组可用。在此示例中,我们仅提取端口号,但也可以提取完整的 URI。
uriFormat 属性描述了如何将端口号转换为 URI。第一个 %s 被匹配模式的第一个捕获组替换。
生成的 URI 然后在 VS Code 外部(“外部”)使用为 URI 方案配置的标准应用程序打开。
通过 Microsoft Edge 或 Chrome 触发调试
或者,可以将 action 设置为 debugWithEdge 或 debugWithChrome。在此模式下,可以添加一个 webRoot 属性,该属性会传递给 Chrome 或 Microsoft Edge 调试会话。
为了简化起见,大多数属性都是可选的,我们使用以下回退值:
- pattern:
"listening on.* (https?://\\S+|[0-9]+)",它匹配常用的消息“listening on port 3000”或“Now listening on: https://:5001”。 - uriFormat:
"https://:%s" - webRoot:
"${workspaceFolder}"
触发任意启动配置
在某些情况下,您可能需要为浏览器调试会话配置更多选项,或者使用完全不同的调试器。您可以通过将 action 设置为 startDebugging,并将 name 属性设置为当 pattern 匹配时要启动的启动配置的名称来实现此目的。
命名的启动配置必须与具有 serverReadyAction 的配置在同一文件或文件夹中。
这是 serverReadyAction 功能的实际应用:
后续步骤
常见问题
在“运行和调试”视图的下拉列表中看不到任何启动配置。怎么回事?
最常见的问题是您没有设置 launch.json,或者该文件中存在语法错误。另外,您可能需要打开一个文件夹,因为无文件夹调试不支持启动配置。