Visual Studio Code 中的 TypeScript 教程
TypeScript 是 JavaScript 的一个类型化超集,它会编译成纯 JavaScript。它提供了类、模块和接口,以帮助你构建健壮的组件。
安装 TypeScript 编译器
Visual Studio Code 包含 TypeScript 语言支持,但不包含 TypeScript 编译器 tsc。你需要全局或在工作区中安装 TypeScript 编译器,以便将 TypeScript 源代码转译为 JavaScript (tsc HelloWorld.ts)。
安装 TypeScript 最简单的方法是通过 npm,即 Node.js 包管理器。如果你已安装 npm,可以通过以下方式在你的计算机上全局安装 (-g) TypeScript
npm install -g typescript
你可以通过检查版本来测试安装。
tsc --version
Hello World
让我们从一个简单的 Hello World Node.js 示例开始。创建一个新文件夹 HelloWorld 并启动 VS Code。
mkdir HelloWorld
cd HelloWorld
code .
在文件资源管理器中,创建一个名为 helloworld.ts 的新文件。

现在添加以下 TypeScript 代码。你会注意到 TypeScript 关键字 let 和 string 类型声明。
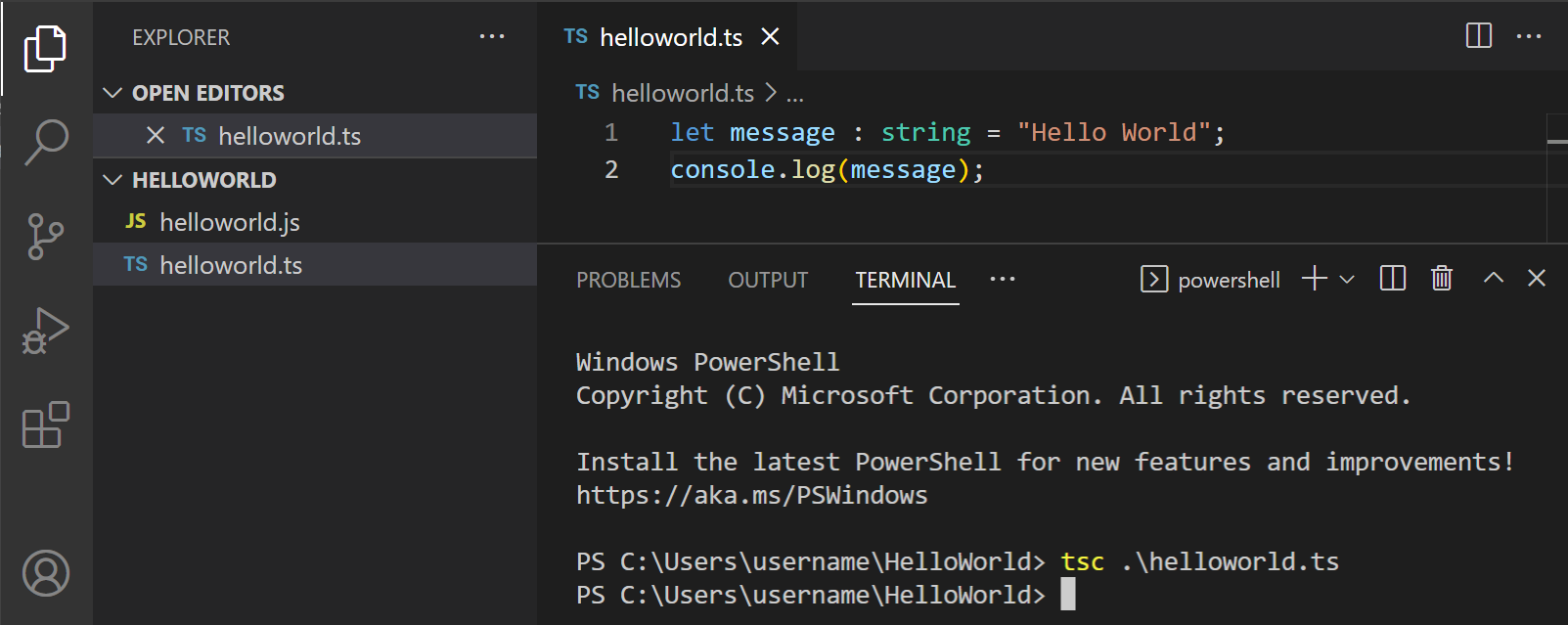
let message: string = 'Hello World';
console.log(message);
要编译你的 TypeScript 代码,你可以打开集成终端 (⌃` (Windows, Linux Ctrl+`)) 并输入 tsc helloworld.ts。这将编译并创建一个新的 helloworld.js JavaScript 文件。

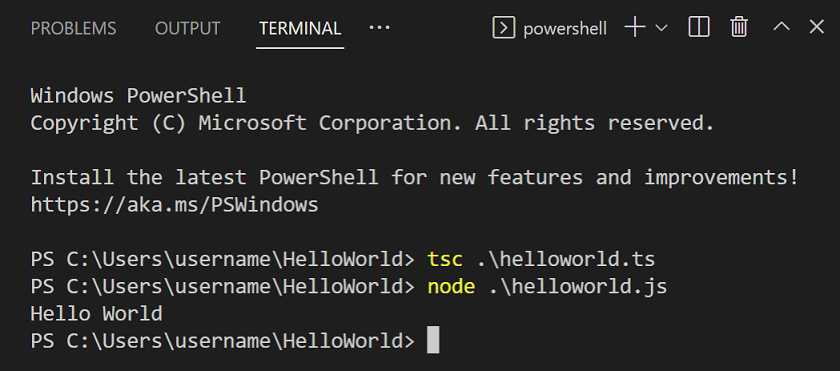
如果你安装了 Node.js,你可以运行 node helloworld.js。

如果你打开 helloworld.js,你会发现它与 helloworld.ts 并没有太大区别。类型信息已被删除,let 现在是 var。
var message = 'Hello World';
console.log(message);
IntelliSense
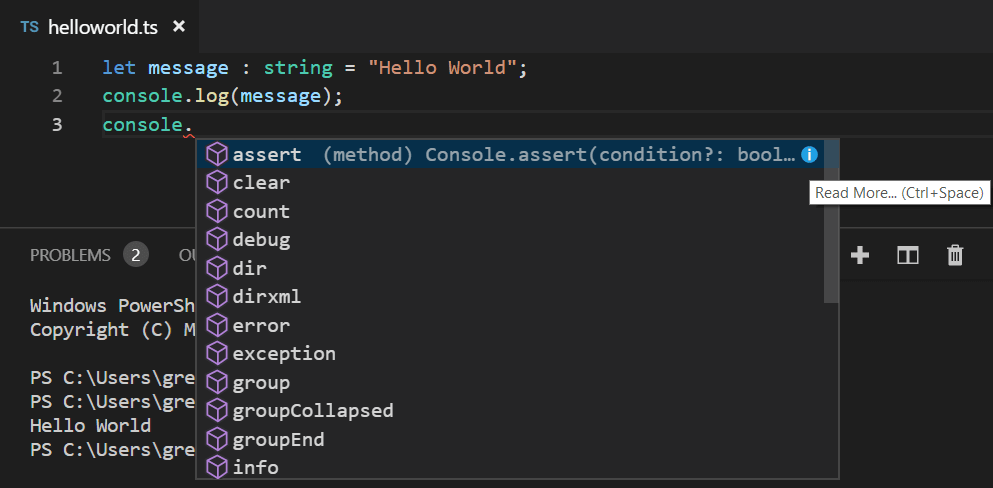
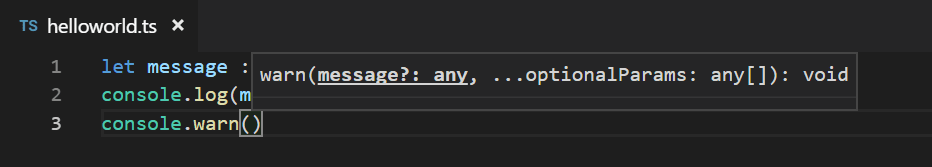
在 VS Code 中,你可以看到你获得了诸如语法高亮和括号匹配等语言功能。当你正在编辑器中输入时,你可能已经注意到 IntelliSense,这是 VS Code 和 TypeScript 语言服务器提供的智能代码补全和建议。下面你可以看到 console 的方法

当你选择一个方法时,你会得到参数帮助,并且始终可以获得悬停信息。

tsconfig.json
到目前为止,在本教程中,你一直依赖 TypeScript 编译器的默认行为来编译你的 TypeScript 源代码。你可以通过添加一个 tsconfig.json 文件来修改 TypeScript 编译器选项,该文件定义了 TypeScript 项目设置,例如编译器选项和应包含的文件。
重要:在本教程的其余部分使用 tsconfig.json 时,请不带输入文件地调用 tsc。TypeScript 编译器知道查找你的 tsconfig.json 以获取项目设置和编译器选项。
添加一个简单的 tsconfig.json,它将选项设置为编译到 ES5 并使用 CommonJS 模块。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS"
}
}
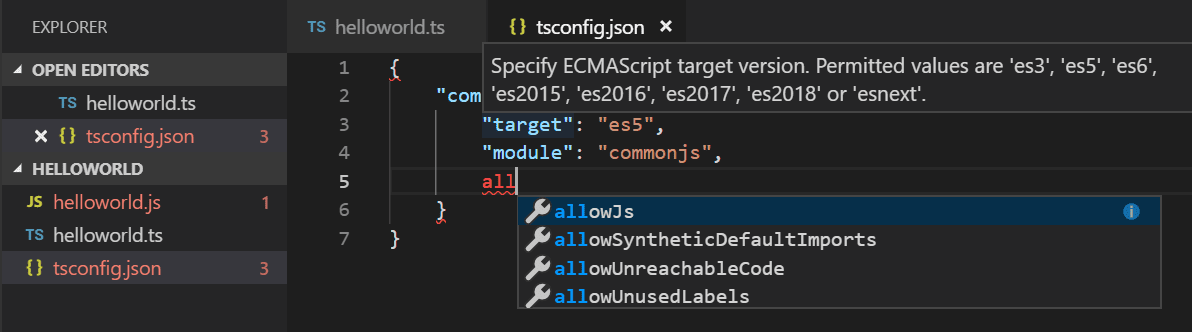
编辑 tsconfig.json 时,IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) 将一路帮助你。

默认情况下,如果未包含 files 属性,TypeScript 会包含当前文件夹和子文件夹中的所有 .ts 文件,因此我们不需要显式列出 helloworld.ts。
更改构建输出
在大型项目中,将生成的 JavaScript 文件与 TypeScript 源文件放在同一文件夹中会很快变得混乱,因此你可以使用 outDir 属性为编译器指定输出目录。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out"
}
}
删除 helloworld.js 并运行不带选项的命令 tsc。你会看到 helloworld.js 现在已放置在 out 目录中。
请参阅编译 TypeScript,了解 TypeScript 语言服务的其他功能以及如何使用任务直接从 VS Code 运行构建。
错误检查
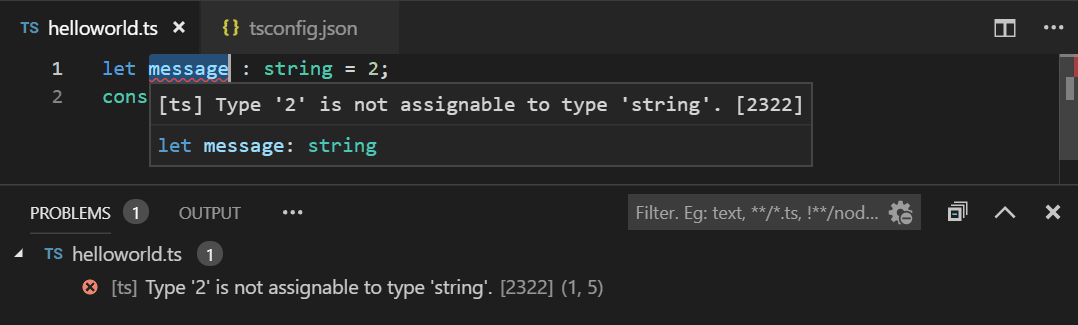
TypeScript 通过严格的类型检查帮助你避免常见的编程错误。例如,如果你将数字赋给 message,TypeScript 编译器将报错 'error TS2322: Type '2' is not assignable to type 'string'。你可以在 VS Code 中在编辑器中(带有悬停信息的红色波浪线)和问题面板中(⇧⌘M (Windows, Linux Ctrl+Shift+M))看到类型检查错误。[ts] 前缀让你知道此错误来自 TypeScript 语言服务。

快速修复
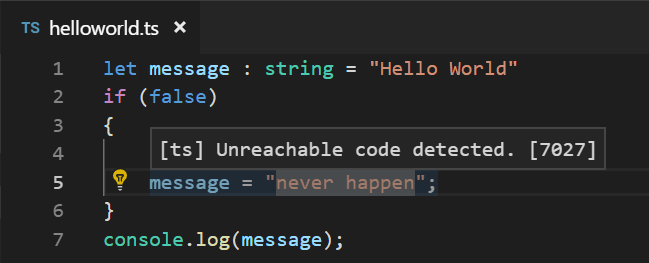
TypeScript 语言服务拥有一套强大的诊断功能,可以发现常见的编码问题。例如,它可以分析你的源代码并检测不可达代码,这些代码在编辑器中显示为灰色。如果你将鼠标悬停在源代码行上,你会看到一个解释性悬停,如果你将光标放在行上,你会得到一个快速修复灯泡。

单击灯泡或按下 ⌘. (Windows, Linux Ctrl+.) 会弹出快速修复菜单,你可以在其中选择删除不可达代码修复。
此外,代码操作小部件:包含附近快速修复 (editor.codeActionWidget.includeNearbyQuickFixes) 是一个默认启用的设置,它将从 ⌘. (Windows, Linux Ctrl+.)(命令 ID editor.action.quickFix)激活行中最近的快速修复,无论你的光标在该行的何处。
该命令会突出显示将通过快速修复进行重构或修复的源代码。普通代码操作和非修复重构仍可在光标位置激活。
调试
VS Code 内置了对 TypeScript 调试的支持。为了支持 TypeScript 调试与执行 JavaScript 代码的结合使用,VS Code 依赖于源映射,以便调试器在原始 TypeScript 源代码和运行的 JavaScript 之间进行映射。你可以通过在 tsconfig.json 中设置 "sourceMap": true 来在构建期间创建源映射。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
通过运行 tsc 重建,你现在应该在 out 目录中 helloworld.js 旁边有一个 helloworld.js.map。
在编辑器中打开 helloworld.ts,然后按 F5。如果你安装了其他调试器扩展,你需要从下拉列表中选择 Node.js。
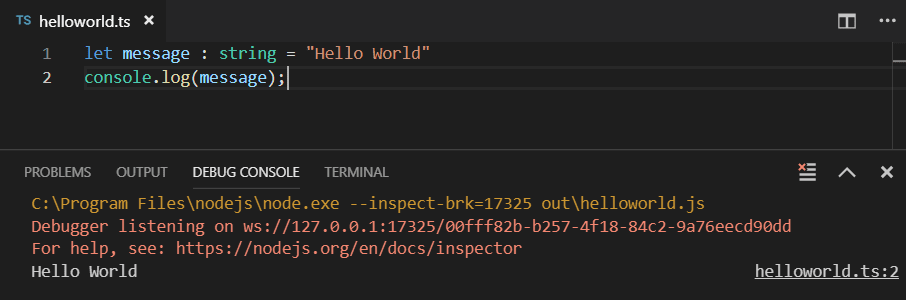
调试器将启动一个会话,运行你的代码,并在调试控制台面板中显示“Hello World”消息。

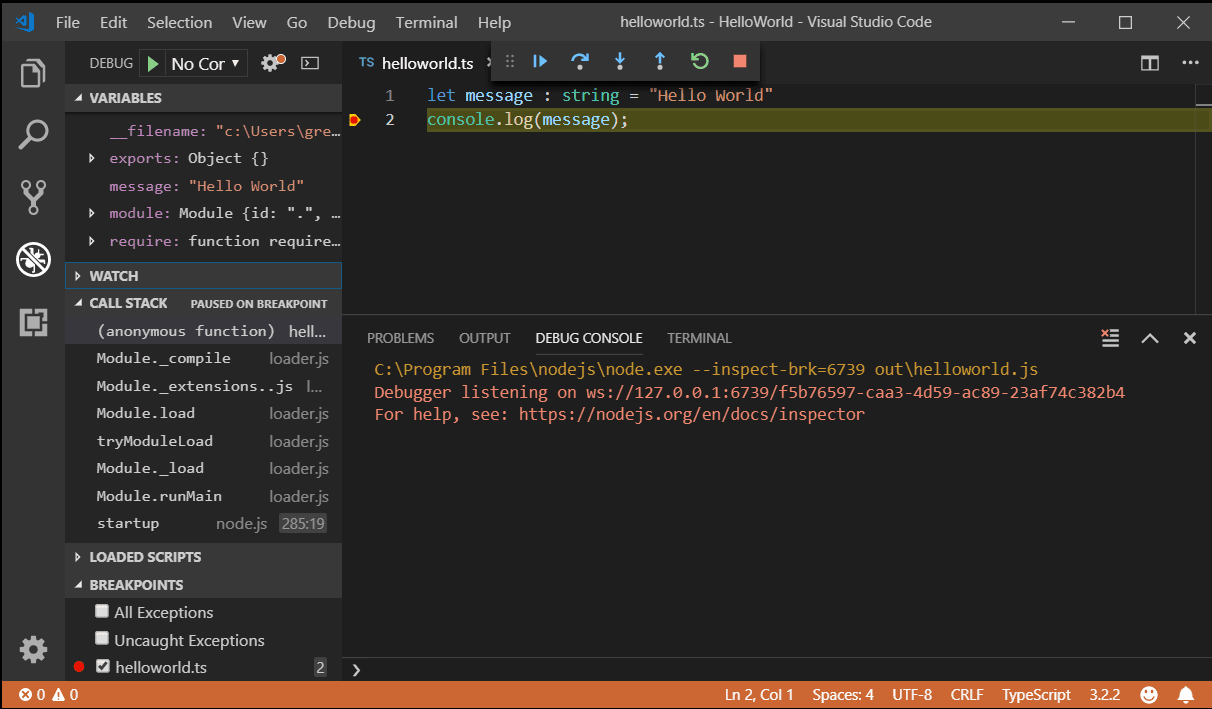
在 helloworld.ts 中,通过单击编辑器的左侧空白处设置一个断点。如果设置了断点,你将看到一个红色的圆圈。再次按 F5。当命中断点时,执行将停止,你将能够在运行和调试视图中(⇧⌘D (Windows, Linux Ctrl+Shift+D))看到调试信息,例如变量值和调用堆栈。

请参阅调试 TypeScript,了解有关 VS Code 对 TypeScript 的内置调试支持以及如何为你的项目场景配置调试器的更多信息。
后续步骤
本教程是使用 VS Code 进行 TypeScript 开发的快速介绍。继续阅读以了解有关使用 VS Code 对 TypeScript 的编译和调试支持的更多信息
- 编译 TypeScript - 使用 VS Code 强大的任务系统编译 TypeScript。
- 编辑 TypeScript - TypeScript 的特定编辑功能。
- 重构 TypeScript - TypeScript 语言服务提供的有用重构。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。
常见问题
无法启动程序,因为找不到相应的 JavaScript
你可能没有在 tsconfig.json 中设置 "sourceMap": true,并且 VS Code Node.js 调试器无法将你的 TypeScript 源代码映射到正在运行的 JavaScript。打开源映射并重建你的项目。