在 VS Code 中使用代理模式
借助 Visual Studio Code 中的聊天代理模式,您可以使用自然语言指定一项高级任务,然后让 AI 自主推断请求、规划所需工作,并将更改应用到您的代码库。代理模式结合了代码编辑和工具调用来完成您指定的任务。在处理请求时,它会监控编辑和工具的结果,并迭代解决出现的任何问题。
先决条件
- 安装最新版本的 Visual Studio Code
- 访问 Copilot。Copilot 免费计划并获得每月补全和聊天交互的限制。
为什么使用代理模式?
代理模式针对以下场景进行了优化:
- 基于高级需求或定义不明确的实现细节的编码任务
- 在项目中跨多个文件进行自主编辑
- 处理需要代码编辑以及工具和终端命令调用的复杂任务
代理模式自主确定相关上下文和任务以完成给定请求。它还可以多次迭代以解决中间问题,例如语法错误或测试失败。
可使用代理模式完成的一些任务示例:
- 重构代码库的某些部分,例如“重构应用程序以使用 Redis 缓存”。
- 规划和实现新功能,例如“使用 OAuth 身份验证为应用程序添加登录表单”。
- 将代码库迁移到新框架,例如“将应用程序从 React 迁移到 Vue.js”。
- 为复杂任务生成实施计划,例如“使用 Swift 前端和 Node.js 后端创建膳食计划 Web 应用程序”。
- 定义高级需求,例如“添加社交媒体共享功能”。
请务必注意使用 AI 驱动开发的安全注意事项。请查看安全文档,了解在 VS Code 中使用 AI 的信息。
代理模式与 Copilot 编码代理
VS Code 提供两种自主编码体验。代理模式直接在编辑器中提供交互式开发,而Copilot 编码代理则独立在 GitHub 上运行,在后台实现功能。
| 功能 | 代理模式 | Copilot 编码代理 |
|---|---|---|
| 运行位置 | 您的 VS Code 编辑器 | GitHub 云 |
| 独立性 | 涉及用户交互和迭代 | 完全自主 |
| 输出 | 直接编辑文件 | 创建拉取请求 |
| 最适合 | 交互式开发,即时反馈 | 定义明确的任务,后台工作 |
本文档描述了代理模式。您可以在其文档中了解有关 Copilot 编码代理的更多信息。
在 VS Code 中启用代理模式
代理模式从 VS Code 1.99 开始可用。
要在 VS Code 中启用代理模式,请启用chat.agent.enabled 设置。
集中管理代理模式
要在组织内部通过设备管理集中启用或禁用代理模式,请查看企业文档中的集中管理 VS Code 设置。
您可以集中管理以下与代理模式相关的设置:
-
chat.agent.enabled:启用或禁用代理模式
-
chat.extensionTools.enabled:启用或禁用使用第三方扩展贡献的工具
-
chat.tools.autoApprove:启用或禁用代理模式工具的自动批准
使用代理模式
在代理模式下,AI 自主运行并确定您提示的相关上下文。
请按照以下步骤开始使用:
-
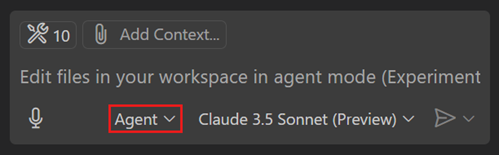
打开聊天视图(⌃⌘I (Windows, Linux Ctrl+Alt+I)),然后从聊天模式选择器中选择代理。

-
在聊天输入字段中输入您要编辑的提示,然后选择发送()以提交。
您可以指定高级要求,而无需指定要处理的文件。在代理模式下,AI 自主确定要编辑的相关上下文和文件。
尝试以下示例提示以开始使用:
使用 React 和 Node.js 创建膳食计划 Web 应用程序添加社交媒体共享功能使用 OAuth 替换当前身份验证
-
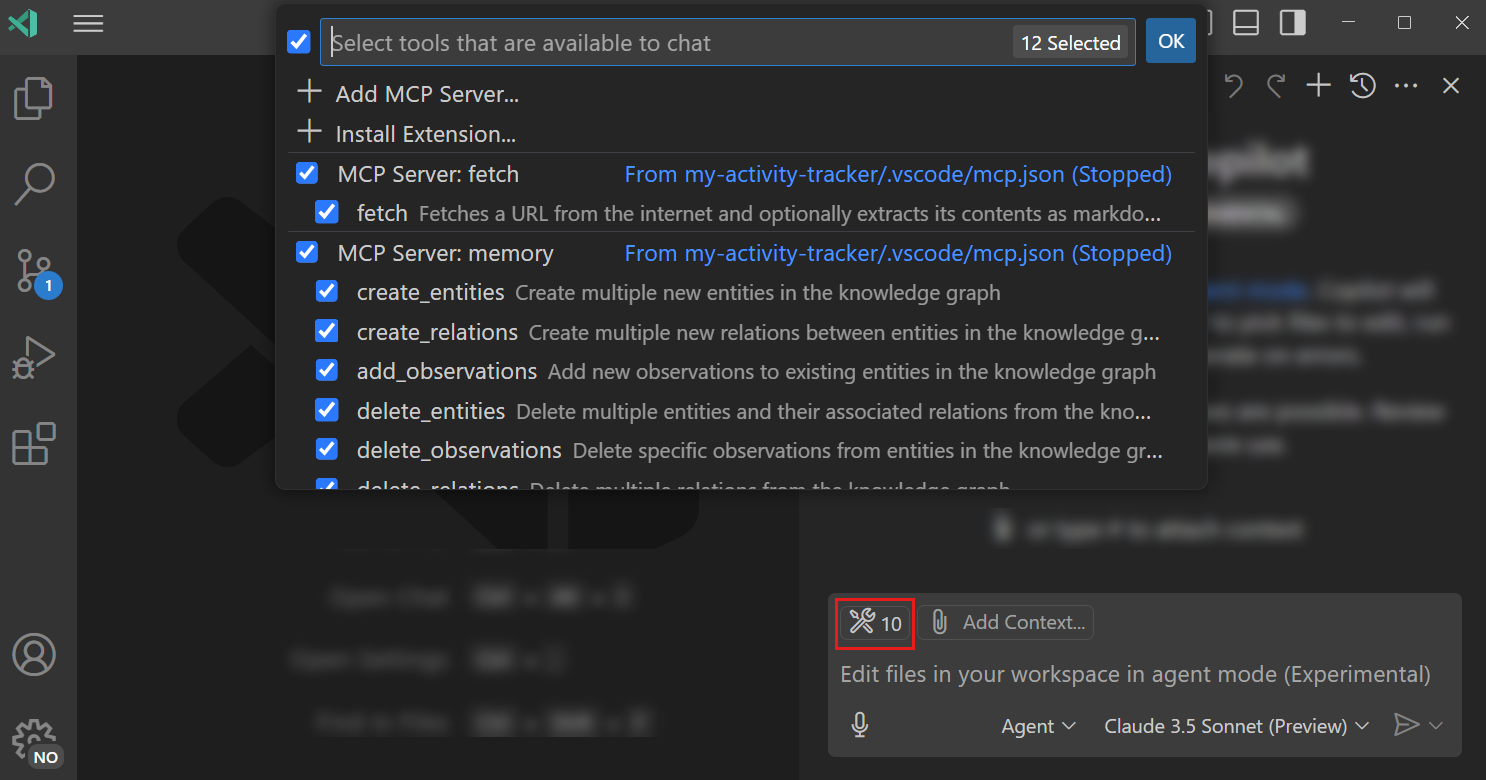
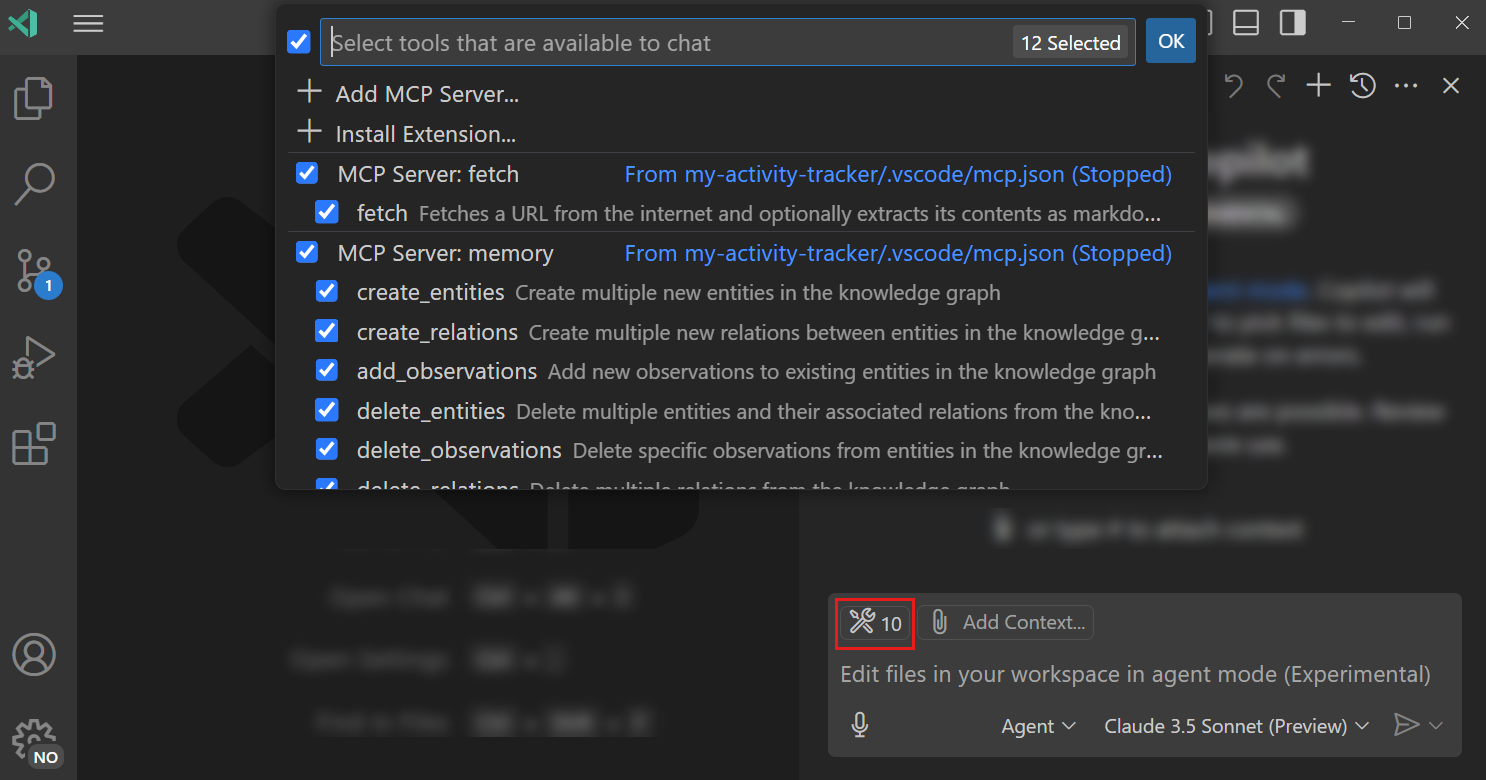
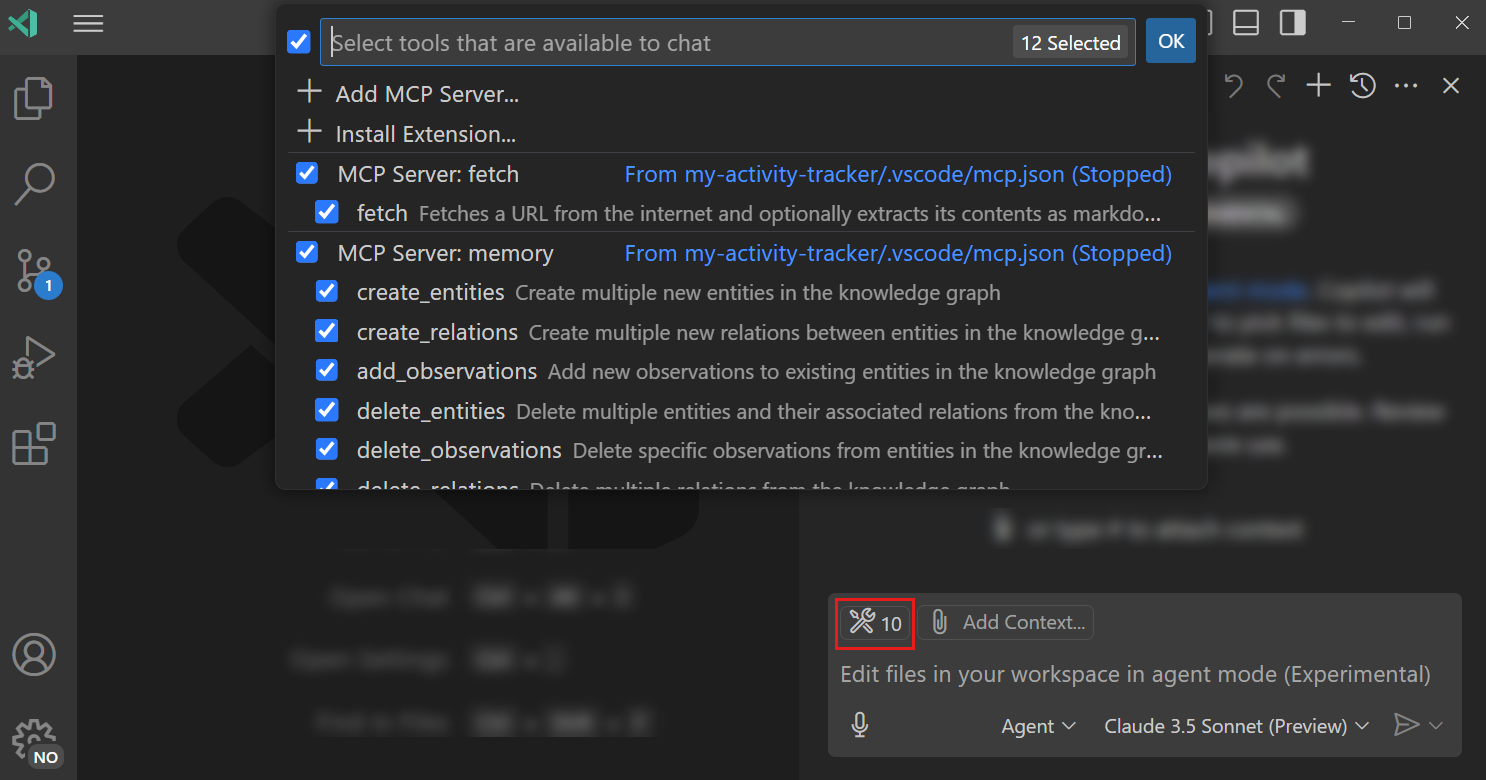
代理模式可能会调用多个工具来完成不同的任务。您可以选择工具图标以配置哪些工具可用于响应您的请求。
 提示
提示您还可以通过键入
#后跟工具名称来直接在提示中引用工具。您可以在所有聊天模式(询问、编辑和代理模式)中执行此操作。 -
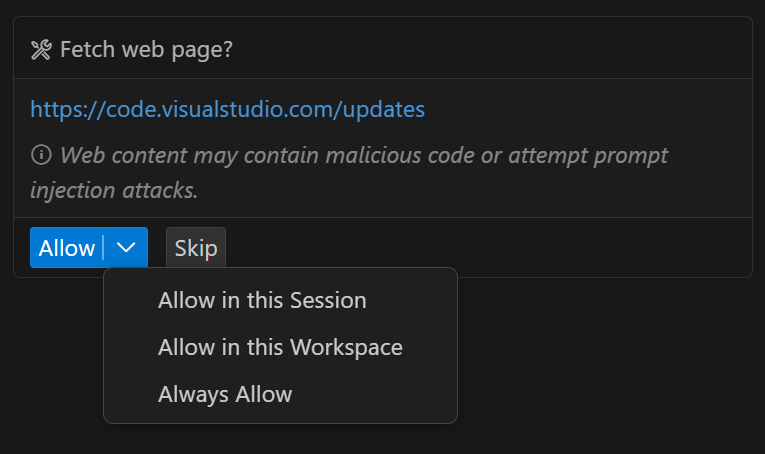
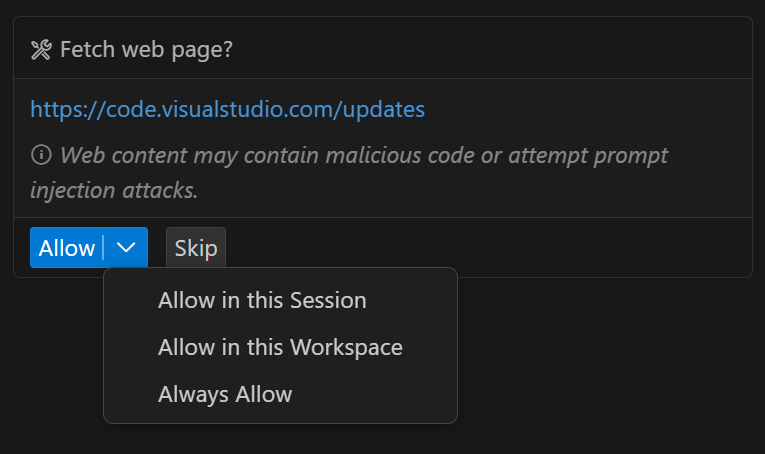
批准工具调用和终端命令。
在运行终端命令、
fetch工具或非内置工具之前,VS Code 会请求确认以继续。这是因为工具可能会在您的机器上本地运行并执行修改文件或数据的操作。使用允许按钮下拉选项可自动允许当前会话、工作区或所有未来调用中的特定工具。了解如何管理工具批准和批准所有工具调用。

如果您的项目在
tasks.json中配置了任务,代理模式会尝试运行适当的任务。例如,如果您定义了构建任务,代理模式将在运行应用程序之前运行构建任务。使用github.copilot.chat.agent.runTasks 设置启用或禁用运行工作区任务。 -
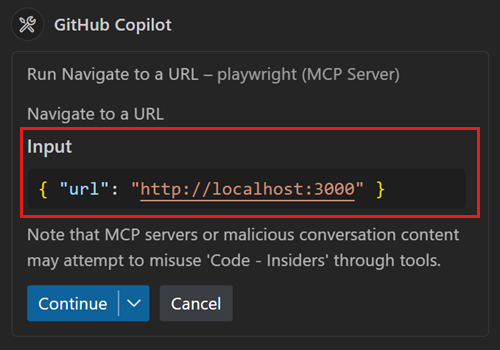
或者,在运行工具之前验证和编辑工具输入参数。
选择工具名称旁边的箭头以查看其详细信息和输入参数。您可以在运行工具之前编辑输入参数。

-
VS Code 会检测代码编辑和终端命令中的问题和错误,并将迭代解决这些问题。
启用github.copilot.chat.agent.autoFix 设置可自动诊断和修复生成的代码更改中的问题。此设置默认启用。
例如,代理模式可能会因代码编辑而运行单元测试。如果测试失败,它会使用测试结果来解决问题。
代理模式会多次迭代以解决问题。 chat.agent.maxRequests 设置控制代理模式在询问您是否可以继续之前可以发出的最大请求数。
-
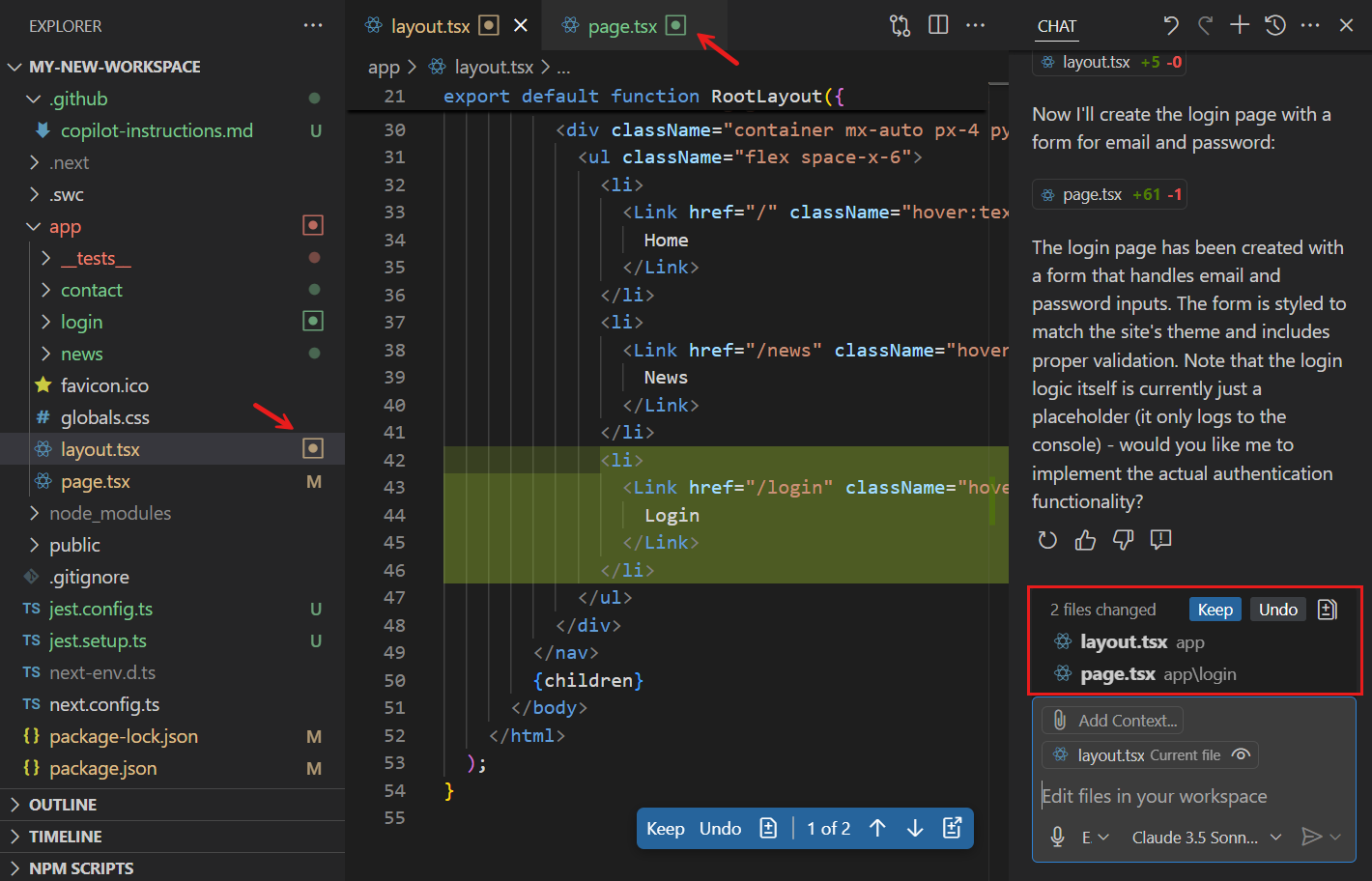
在处理您的聊天请求时,请注意建议的代码编辑会直接显示在编辑器中。
您可以在聊天视图中查看已更改文件列表。编辑器叠加控件使您可以在建议的编辑之间导航。
注意AI 生成的代码编辑仅限于您当前工作区中的文件。
-
查看建议的编辑并接受或放弃建议的编辑。
-
继续迭代代码更改以完善编辑或实现其他功能。
代理模式工具
代理模式使用工具在处理用户请求时完成专业任务。此类任务的示例包括列出目录中的文件、编辑工作区中的文件、运行终端命令、获取终端输出等。
代理模式可以使用以下工具:
内置工具只能读取和编辑您当前工作区中的文件。
您可以查看和管理可用于响应请求的工具。选择聊天视图中的工具图标以查看和选择代理模式中可用的工具。

根据工具的结果,代理可能会调用其他工具来完成整体请求。例如,如果代码编辑导致文件中的语法错误,代理可能会探索另一种方法并建议不同的代码更改。
一个聊天请求一次最多可以启用 128 个工具。如果您选择了超过 128 个工具,请通过在工具选择器中取消选择一些工具来减少工具数量,或者确保启用了虚拟工具(github.copilot.chat.virtualTools.threshold)。
终端命令
为聊天配置终端配置文件
代理模式可以作为处理请求的一部分运行终端命令。例如,它可能会运行构建或测试命令以验证代码编辑的结果。
您可以使用以下设置配置用于运行终端命令的终端配置文件:
- Windows: chat.tools.terminal.terminalProfile.windows
- Linux: chat.tools.terminal.terminalProfile.linux
- macOS: chat.tools.terminal.terminalProfile.macos
管理工具批准
在代理模式运行工具或终端命令之前,它会请求确认是否运行。这是因为它们可能会执行修改文件或数据或执行破坏性操作。
在聊天视图中,当发生工具或终端命令调用时,使用允许按钮下拉选项可自动确认当前会话、工作区或所有未来调用中的特定工具。

您可以通过使用命令面板中的聊天: 重置工具确认命令来重置工具确认。
请务必注意使用 AI 驱动开发的安全注意事项。请查看安全文档,了解在 VS Code 中使用 AI 的信息。
自动批准所有工具和命令
当您启用chat.tools.global.autoApprove设置时,您可以在所有工作区中禁用所有工具和终端命令的手动批准。
作为增强边界,您可以选择仅在连接到远程环境时设置chat.tools.global.autoApprove。您需要将其设置为远程设置,而不是用户级别设置。请注意,属于您本地机器(例如开发容器)或可以访问您的凭据的远程环境仍会带来不同程度的风险。
此设置会禁用关键安全保护,并使攻击者更容易损害机器。请阅读安全文档,了解在 VS Code 中使用 AI 的影响。
自动批准终端命令
在代理模式运行终端命令之前,它会请求确认是否运行。如果您想对哪些终端命令自动批准进行更精细的控制,请使用chat.tools.terminal.autoApprove 设置。
此设置允许您在单个配置中指定允许和拒绝的命令:
- 将命令设置为
true以自动批准它们,无需确认 - 将命令设置为
false以始终需要明确批准 - 将命令设置为
null以取消该命令的默认行为 - 通过将模式用
/字符包裹来使用正则表达式
例如
{
// Allow the `mkdir` command, regardless of arguments
"mkdir": true,
// Allow `test/scripts.sh`, since this contains a `/` it will also allow `\`
// and an optional `./` or `.\` prefix
"test/scripts.sh": true,
// Allow `git status` and all commands starting with `git show`
"/^git (status|show\\b.*)$/": true,
// Block the `del` command, regardless of arguments
"del": false,
// Block any command containing the text "dangerous"
"/dangerous/": false,
// Unset the default `rm` rule to allow other rules to auto approve `rm`
// commands
"rm": null,
}
默认情况下,会对完整命令行中的每个子命令评估命令和正则表达式,因此foo && bar需要foo和bar都匹配true条目,并且不能匹配false条目才能自动批准。
对于高级场景,您可以使用对象语法来控制模式是匹配单个子命令还是完整命令行:
{
// Broad rule to block any _command line_ that contains the text ".ps1"
"/\\.ps1\\b/i": { "approve": false, "matchCommandLine": true }
}
matchCommandLine属性决定匹配行为
false(默认):匹配子命令和内联命令。例如,对于foo && bar,foo和bar都必须匹配。true:匹配完整命令行。例如,foo && bar被视为单个字符串。
要自动批准终端命令,子命令和命令行都不能被明确拒绝,并且所有子命令或完整命令行都需要被批准。
定义工具集
工具集是您可以在聊天中使用的工具集合。您可以像使用单个工具一样使用工具集。例如,在代理模式下使用工具选择器选择工具集,或者通过键入#后跟工具集名称来直接在提示中引用工具集。

工具集使您能够将相关工具组合在一起,从而更轻松地在聊天提示、提示文件或自定义聊天模式中使用它们。当您从 MCP 服务器或扩展安装了许多工具时,这会特别有用。
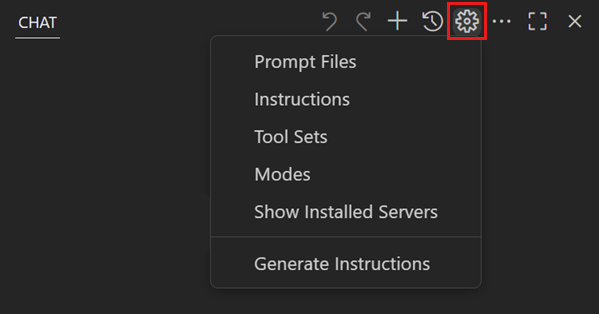
要创建工具集,请选择聊天视图中的配置聊天按钮,选择工具集,然后选择新建工具集文件。或者,您可以使用命令面板中的聊天: 配置工具集命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))。

工具集文件是一个.jsonc文件,存储在您的用户配置文件中,其中包含代理模式工具列表。工具集具有以下结构:
<tool set name>:工具集的名称,显示在工具选择器中以及在提示中引用工具集时。tools:工具集中包含的工具名称列表。工具可以是内置工具、MCP 工具或扩展贡献的工具。description:工具集的简要描述。此描述与工具集名称一起显示在工具选择器中。icon:工具集的图标,值可在产品图标参考中找到。
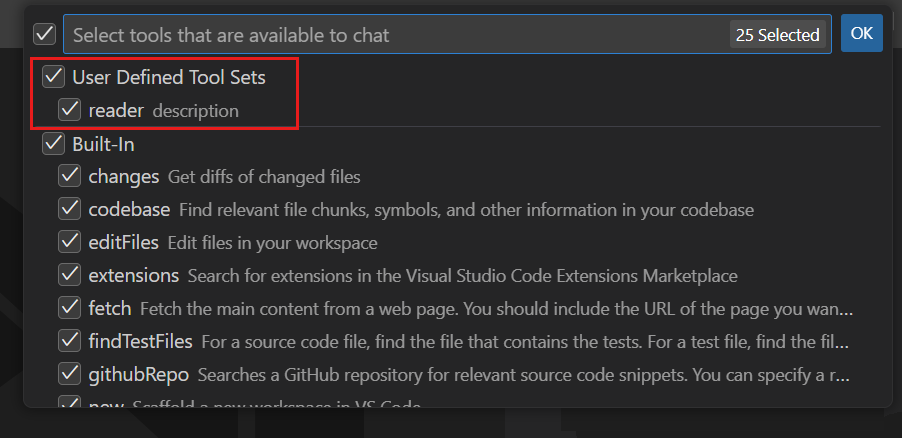
以下代码片段显示了一个工具集文件的示例,该文件定义了一个名为reader的工具集:
{
"reader": {
"tools": [
"changes",
"codebase",
"fetch",
"findTestFiles",
"githubRepo",
"problems",
"usages"
],
"description": "description",
"icon": "tag"
}
}
接受或放弃编辑
VS Code 在聊天视图的已更改文件列表中列出已编辑的文件。具有待定编辑的文件在资源管理器视图和编辑器选项卡中也有视觉指示器(方框中的点)。

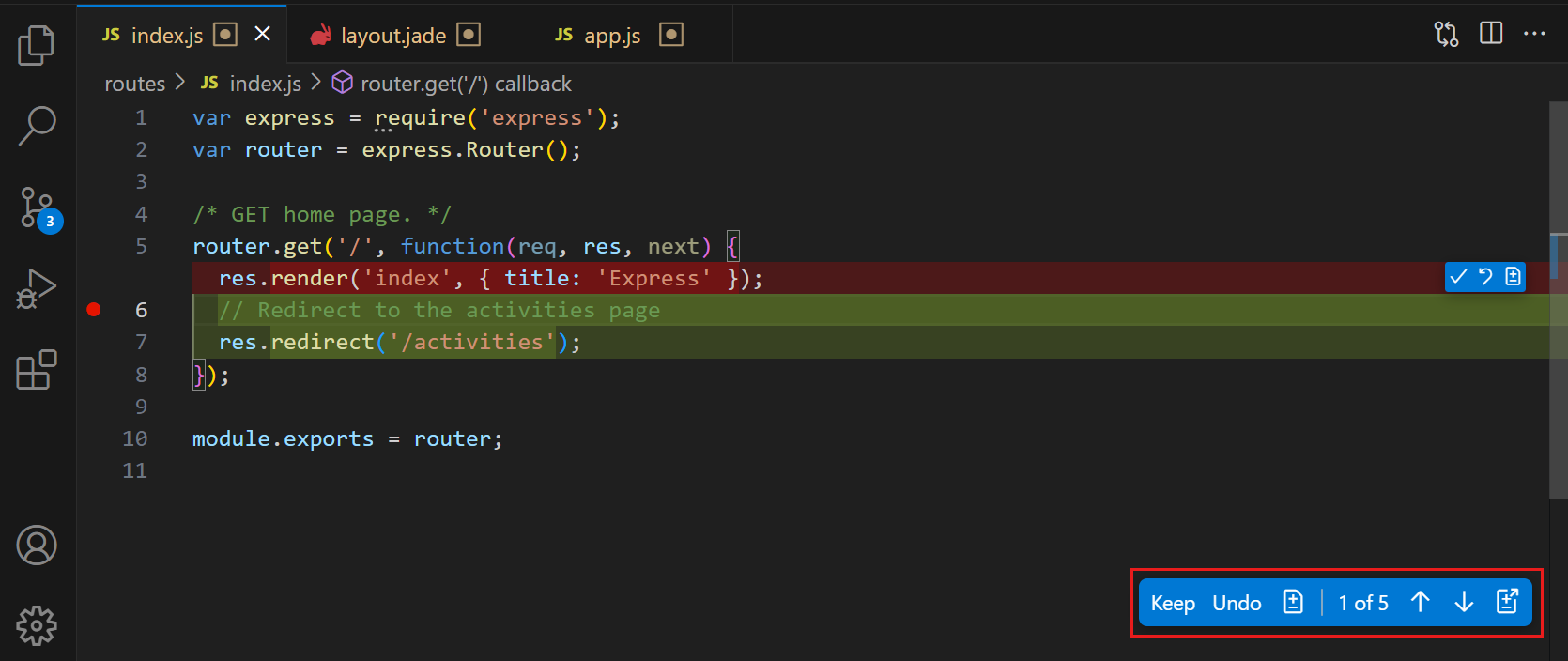
使用编辑器叠加控件,您可以通过使用向上和向下控件在建议的编辑之间导航。使用保留或撤消按钮接受或拒绝给定文件的编辑。

如果您在源代码管理视图中暂存更改,则任何待定编辑都会自动接受。另一方面,如果您放弃更改,则任何待定编辑也会被放弃。
当您关闭 VS Code 时,待定编辑的状态会记住并在您重新打开 VS Code 时恢复。
要在特定延迟后自动接受所有建议的编辑,请配置chat.editing.autoAccept 设置。通过将鼠标悬停在编辑器叠加控件上,您可以取消自动接受倒计时。如果您自动接受所有编辑,建议在提交到源代码管理之前仍然查看更改。
管理文件编辑批准
您可以使用chat.tools.edits.autoApprove 设置管理 AI 允许编辑哪些文件而无需明确的用户批准。此设置可以帮助避免对包含敏感信息(如工作区配置设置或环境设置)的文件进行意外编辑。
chat.tools.edits.autoApprove 设置接受 glob 模式-布尔值对,指示哪些文件自动批准进行编辑。例如:
"chat.tools.edits.autoApprove": {
"**/*": true,
"**/.vscode/*.json": false,
"**/.env": false
}
编辑上一个聊天请求
您可以在活动的聊天会话中编辑以前的聊天请求。如果您想完善提示或纠正错误,这将很有用。编辑聊天请求等同于撤销请求,然后使用编辑后的提示提交新请求。了解有关编辑以前的聊天请求的更多信息。
使用检查点恢复编辑
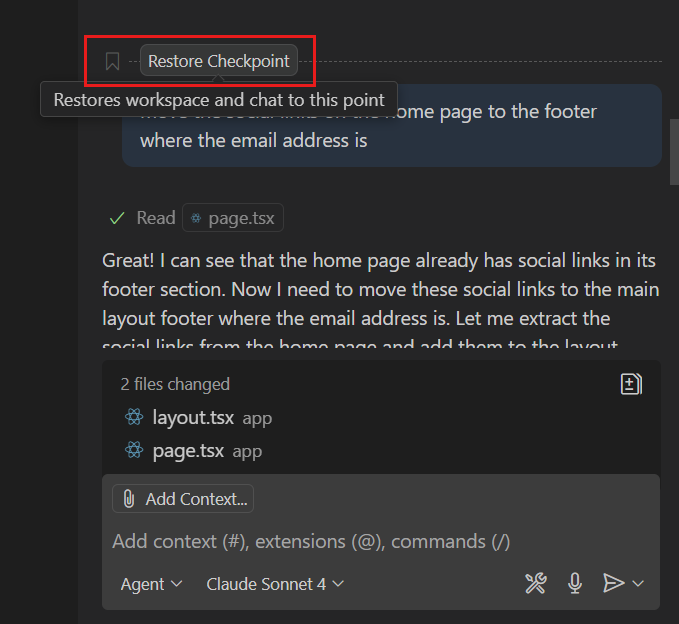
聊天检查点提供了一种将工作区状态恢复到先前时间点的方法,当聊天交互导致多个文件发生更改时尤其有用。
当启用检查点时,VS Code 会在聊天交互的关键点自动创建文件的快照,这样如果聊天请求所做的更改不符合您的预期,或者您想尝试不同的方法,您可以返回到一个已知的良好状态。
要启用检查点,请配置 chat.checkpoints.enabled 设置。

了解有关使用聊天中的检查点的更多信息。
使用待办事项列表跟踪进度(实验性)
为了更好地了解代理正在处理的各个任务,您可以在代理模式中启用实验性待办事项列表功能。此功能可帮助您跟踪代理正在完成的任务的进度。这也有助于代理专注于整体目标。当代理完成任务时,它会更新待办事项列表以反映工作的当前状态。
您可以使用chat.todoListWidget.position 设置配置待办事项列表控件的可见性和位置。
使用说明获取符合您的编码风格的 AI 编辑
要获取符合您的编码风格、首选框架和其他偏好的 AI 生成代码编辑,您可以使用说明文件。说明文件使您能够以 Markdown 文件的形式描述您的编码风格和偏好,AI 会使用这些文件生成符合您要求的代码编辑。
您可以手动将说明文件作为上下文附加到聊天提示中,也可以配置说明文件自动应用。
以下代码片段显示了一个说明文件示例,该文件描述了您的编码风格和偏好:
---
applyTo: "**"
---
# Project general coding standards
## Naming Conventions
- Use PascalCase for component names, interfaces, and type aliases
- Use camelCase for variables, functions, and methods
- Prefix private class members with underscore (_)
- Use ALL_CAPS for constants
## Error Handling
- Use try/catch blocks for async operations
- Implement proper error boundaries in React components
- Always log errors with contextual information
了解更多关于使用指令文件的信息。
设置
以下列表包含与代理模式相关的设置。您可以通过设置编辑器配置设置(⌘, (Windows, Linux Ctrl+,))。
- chat.agent.enabled:启用或禁用代理模式(默认值:
false,需要 VS Code 1.99 或更高版本) - chat.agent.maxRequests:聊天在代理模式下可以发出的最大请求数(默认值:Copilot 免费用户 5 个,其他用户 15 个)
- github.copilot.chat.agent.runTasks:在使用代理模式时运行工作区任务(默认值:
true) - chat.mcp.discovery.enabled:启用或禁用在其他工具中配置的 MCP 服务器的发现(默认值:
true) - github.copilot.chat.agent.autoFix:自动诊断并修复生成的代码更改中的问题(默认值:
true) - chat.tools.autoApprove (实验性):自动批准所有工具(默认值:
false)
常见问题
为什么我应该使用代理模式而不是编辑模式?
考虑以下标准以选择编辑模式和代理模式:
- 编辑范围:代理模式自主确定相关的上下文和要编辑的文件。在编辑模式下,您需要自己指定上下文。
- 任务复杂性:代理模式更适合需要代码编辑以及工具和终端命令调用的复杂任务。
- 持续时间:代理模式涉及处理请求的多个步骤,因此响应可能需要更长时间。例如,确定相关的上下文和要编辑的文件,确定行动计划等等。
- 自修复:代理模式评估生成的编辑的结果,并可能多次迭代以解决中间问题。
- 请求配额:在代理模式下,根据任务的复杂性,一个提示可能会导致对后端发出许多请求。
我应该何时使用 Copilot 编码代理而不是代理模式?
对于可以在后台独立处理而无需即时用户交互的定义明确的任务,请使用Copilot 编码代理。当您希望参与开发过程并快速迭代更改时,请使用代理模式。
通过从代理模式开始分析功能并确定实现方法,然后将定义明确的任务交给 Copilot 编码代理在后台处理,从而同时使用这两种体验。
我收到错误,提示“每个请求不能超过 128 个工具。”
一个聊天请求一次最多可以启用 128 个工具。如果您选择了超过 128 个工具,请通过在聊天视图的工具选择器中取消选择一些工具来减少工具数量,或者确保启用了虚拟工具(github.copilot.chat.virtualTools.threshold)。