VS Code 中 GitHub Copilot 的行内建议
GitHub Copilot 充当由 AI 驱动的结对程序员,自动提供行内建议以完成您的代码、注释、测试等。它会在您编写代码时直接在编辑器中提供这些建议,并且可以与广泛的编程语言和框架配合使用。
您可能会遇到 Copilot 的两种行内建议,它们都会匹配您的编码风格并考虑您现有的代码。
-
虚化文本建议 - 在编辑器中开始输入,Copilot 会在您当前的光标位置提供暗淡的虚化文本建议。
-
下一个编辑建议 - 使用 Copilot 的下一个编辑建议(也称为 Copilot NES)来预测您下一个编辑的代码。基于您所做的编辑,NES 会预测您接下来要进行的编辑的位置以及该编辑的内容。
入门
-
安装 GitHub Copilot 扩展。
-
使用您的 GitHub 帐户登录以使用 Copilot。
提示如果您还没有 Copilot 订阅,您可以通过注册 Copilot 免费计划来免费使用 Copilot,每月可获得有限数量的行内建议和聊天交互。
-
通过我们的 Copilot 快速入门 了解 Copilot 在 VS Code 中的主要功能。
获取您的第一个建议
Copilot 在您键入时提供暗淡的虚化文本建议:有时是当前行的补全,有时是全新的代码块。您可以全部接受,或接受部分建议,也可以继续键入并忽略建议。
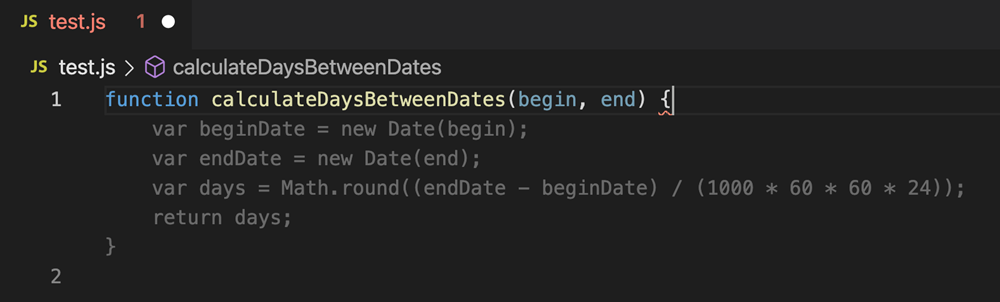
在以下示例中,请注意 Copilot 如何使用暗淡的虚化文本建议实现 `calculateDaysBetweenDates` JavaScript 函数。

当您收到行内建议时,您可以使用 Tab 键接受它。
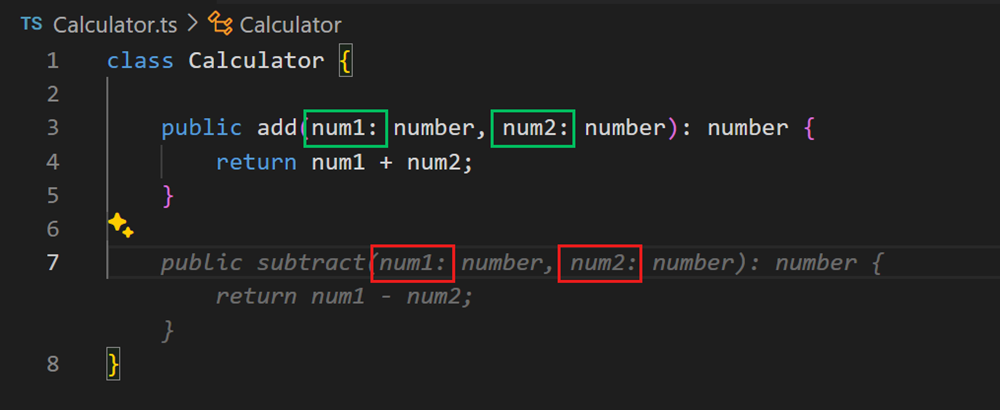
Copilot 会尝试应用与您代码中已有的编码风格相同的风格。请注意,在以下示例中,Copilot 为建议的 `subtract` 方法应用了与 `add` 方法相同的输入参数命名约定。

部分接受建议
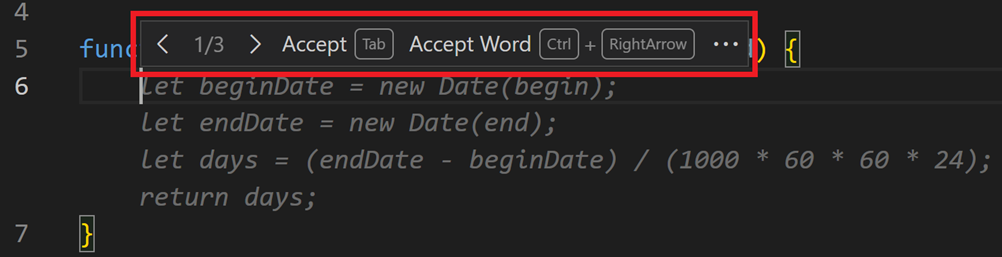
您可能不想接受 GitHub Copilot 的整个建议。您可以使用 ⌘→(Windows、Linux Ctrl+Right) 键盘快捷键来接受建议的下一个单词或下一行。
备选建议
对于任何给定的输入,Copilot 可能会提供多个备选建议。您可以将鼠标悬停在任何一个建议上以查看其他建议。

从代码注释生成建议
您不必依赖 Copilot 提供建议,而是可以通过使用代码注释来提供您期望的代码的提示。例如,您可以指定要使用的算法类型或概念(例如,“使用递归”或“使用单例模式”),或者要添加到类的哪些方法和属性。
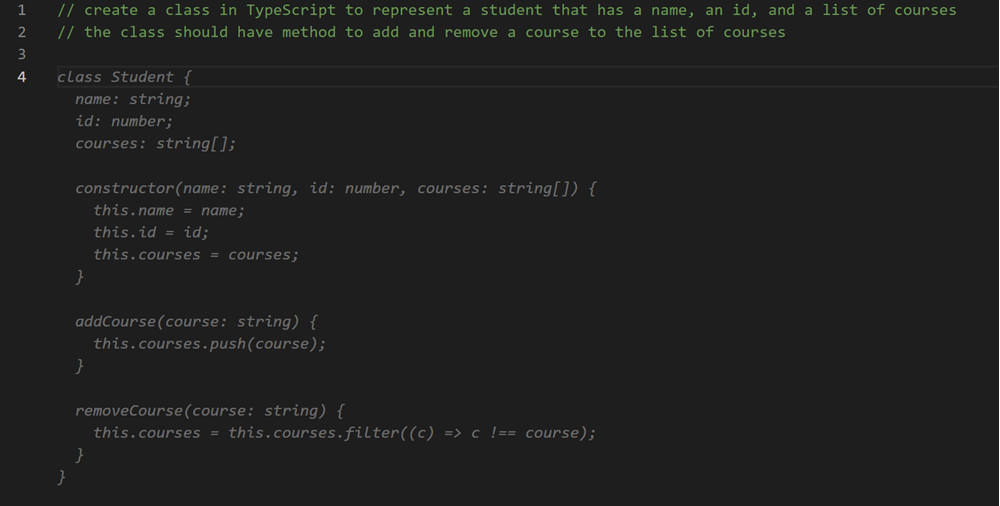
以下示例展示了如何指示 Copilot 在 TypeScript 中创建一个类来表示学生,并提供有关方法和属性的信息。

下一个编辑建议
虚化文本建议非常适合自动完成代码块。但由于大多数编码活动是编辑现有代码,因此行内建议的自然演变是也能帮助进行编辑,无论是在光标处还是在更远的地方。编辑通常不是孤立进行的——在不同场景下有一系列需要进行的逻辑编辑。下一个编辑建议(Copilot NES)就是这种演变。
根据您所做的编辑,下一个编辑建议会预测您接下来要进行的编辑的位置以及该编辑的内容。Copilot NES 可帮助您保持流程顺畅,建议与您当前工作相关的未来更改,您只需按 Tab 键即可快速导航和接受 Copilot 的建议。建议可能跨越单个符号、整行或多行,具体取决于潜在更改的范围。
要开始使用 Copilot NES,请启用 VS Code 设置 github.copilot.nextEditSuggestions.enabled。
导航和接受编辑建议
您可以使用 Tab 键快速导航到建议的代码更改,从而节省您查找下一个相关编辑的时间(无需手动搜索文件或引用)。然后,您可以使用 Tab 键再次接受建议。
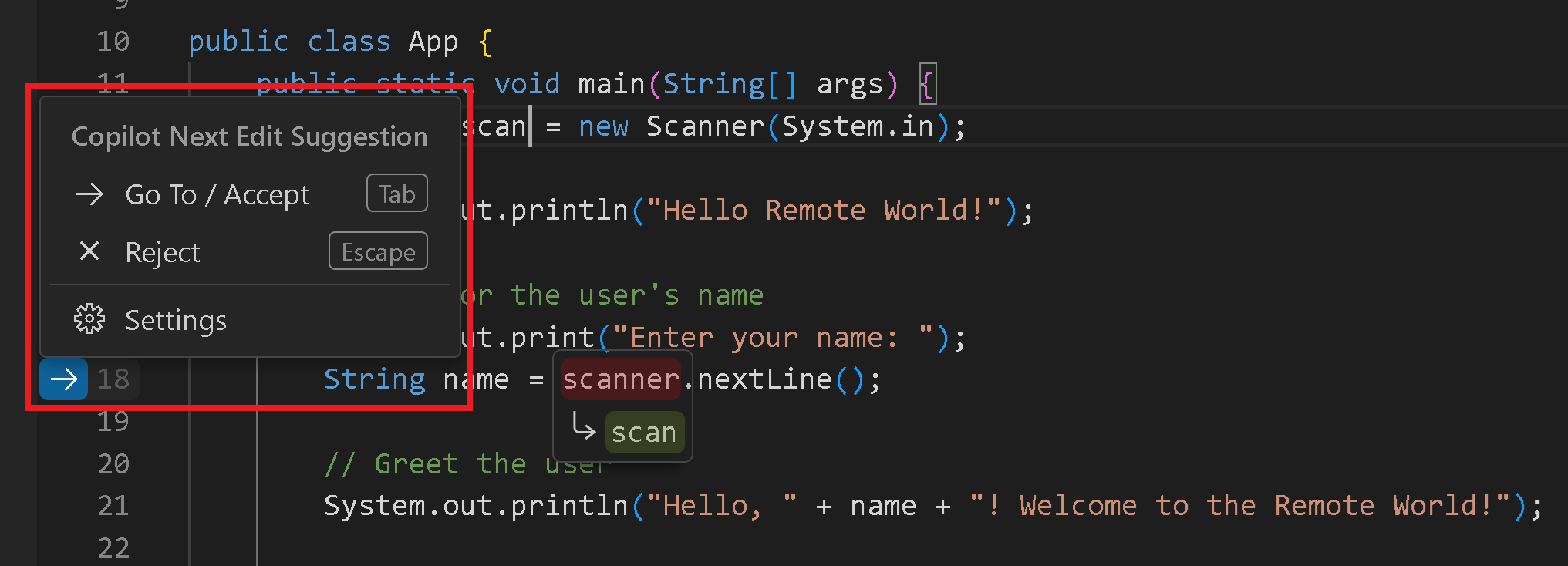
出血区域中的箭头指示是否提供了编辑建议。箭头指示下一个编辑建议的位置,相对于您当前的光标位置。
您可以将鼠标悬停在箭头上来浏览编辑建议菜单,其中包含键盘快捷键和设置配置。

如果您是 VS Code vim 扩展 用户,请使用最新版本的扩展以避免与 NES 发生按键冲突。
通过编辑建议减少干扰
默认情况下,编辑建议通过出血区域中的箭头指示,代码更改会在编辑器中显示。启用 editor.inlineSuggest.edits.showCollapsed 设置,以便仅在您按 Tab 键导航到建议或将鼠标悬停在出血区域箭头之前,在编辑器中显示代码更改。或者,将鼠标悬停在出血区域箭头并从菜单中选择“显示折叠”选项。
下一个编辑建议的用例
捕获和更正错误
-
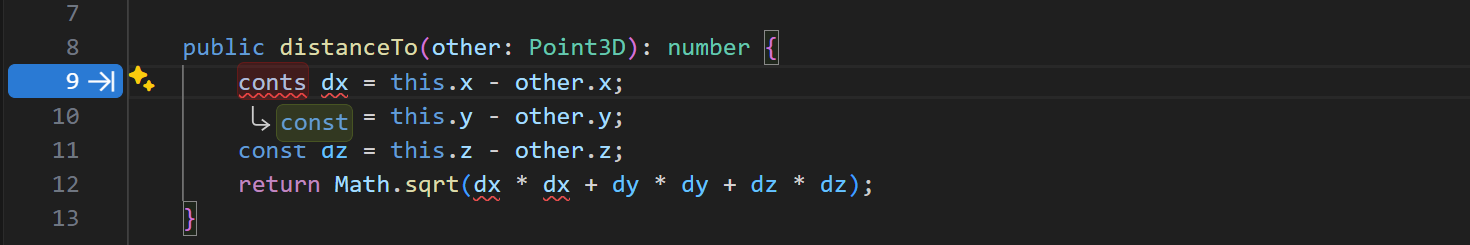
Copilot 可帮助处理简单的错误,例如拼写错误。它会建议修复缺少或交换的字母,例如 `cont x = 5` 或 `conts x = 5`,本应是 `const x = 5`。

-
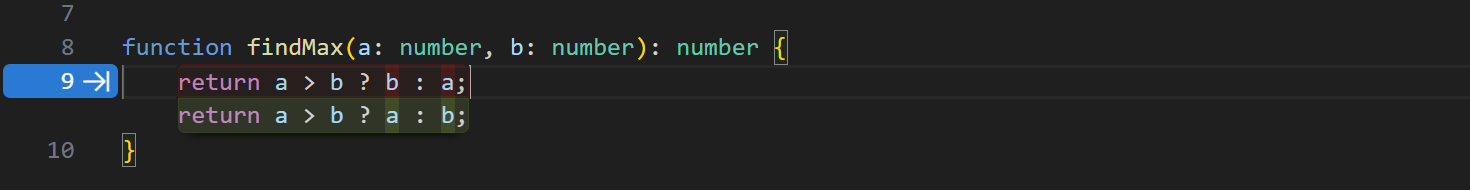
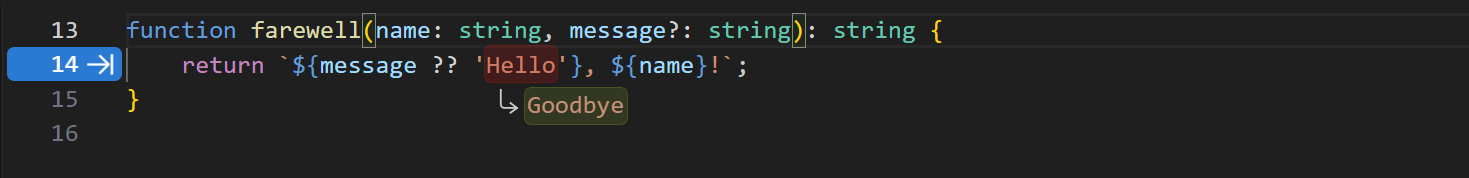
Copilot 还可以帮助处理更复杂的逻辑错误,例如倒置的三元表达式。

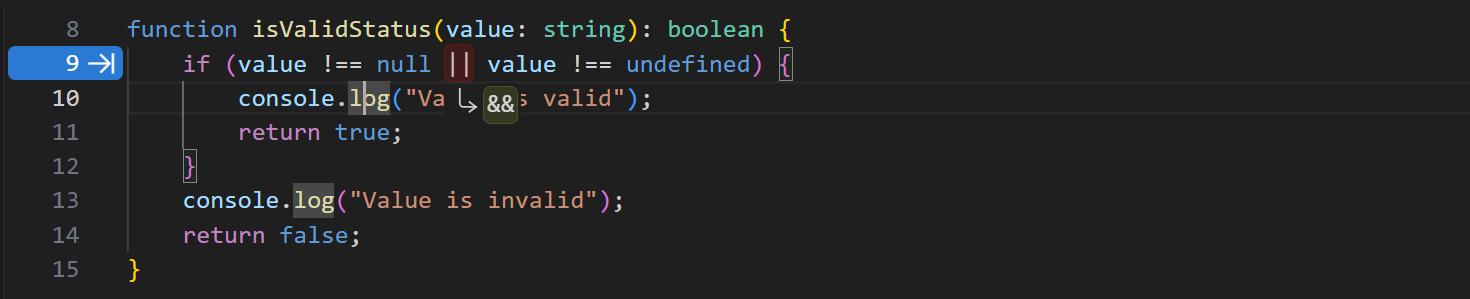
或本应使用 `&&` 而不是 `||` 的比较。

更改意图
-
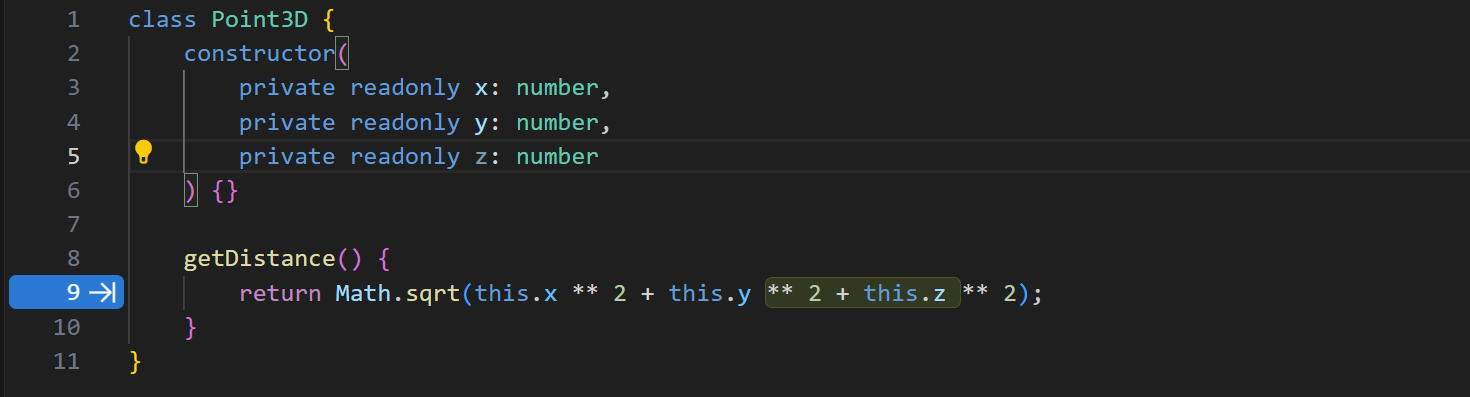
Copilot 会建议您的代码其余部分做出与新意图更改相匹配的更改。例如,当将类从 `Point` 更改为 `Point3D` 时,Copilot 会建议在类定义中添加一个 `z` 变量。接受更改后,Copilot NES 接下来会建议将 `z` 添加到距离计算中。

重构
-
在一个文件中重命名一个变量,Copilot 会建议在其他所有地方更新它。如果您使用新名称或命名模式,Copilot 会建议后续代码也进行类似更新。

-
匹配代码风格。复制粘贴代码后,Copilot 会建议如何调整它以匹配粘贴发生处的当前代码。
启用或禁用行内建议
您可以为所有语言或仅为特定语言启用或禁用行内建议。要启用或禁用行内建议,请选择状态栏中的 Copilot 菜单,然后选中或取消选中以启用或禁用行内建议的选项。禁用特定语言的行内建议的选项取决于活动编辑器的语言。

或者,修改设置编辑器中的 github.copilot.enable 设置。为要启用或禁用行内建议的每种语言添加一个条目。要为所有语言启用或禁用行内建议,请将 `*` 的值设置为 `true` 或 `false`。
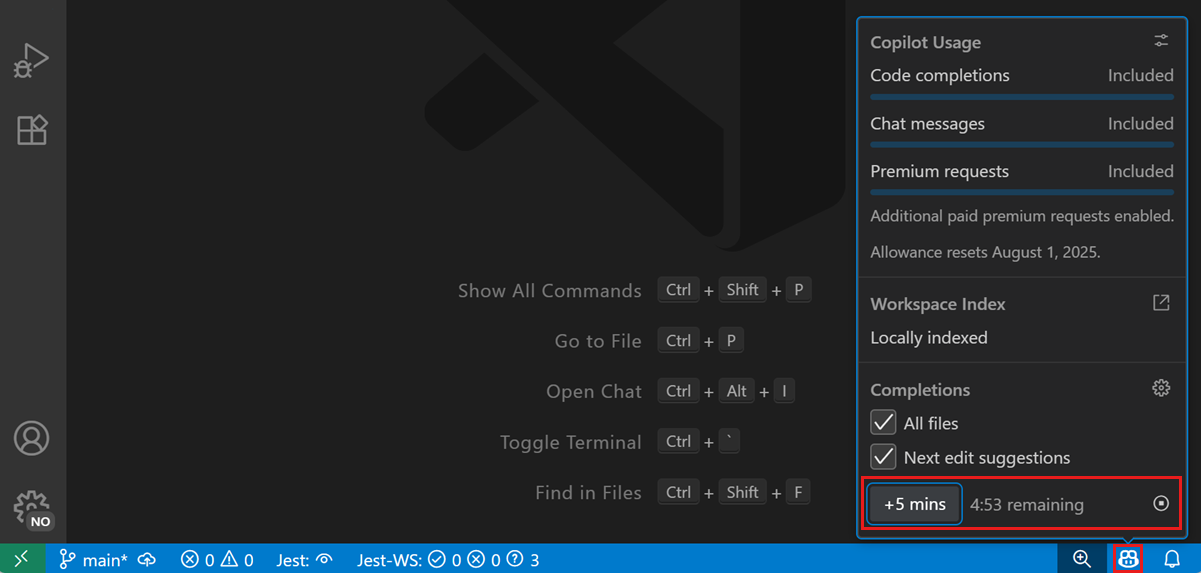
要暂时禁用编辑器中的所有行内建议,请在状态栏中选择 Copilot 菜单,然后选择“暂停”按钮以每五分钟增加一次暂停时间。要恢复行内建议,请在 Copilot 菜单中选择“取消暂停”按钮。
或者,在命令面板中使用“暂停行内建议”和“取消暂停行内建议”命令。
更改建议的 AI 模型
不同的语言模型(LLM)在不同的数据集上进行训练,可能具有不同的功能和优势。了解更多关于如何在 VS Code 中选择不同的 AI 语言模型。
要更改用于在编辑器中生成虚化文本建议的语言模型。
-
打开命令面板(F1)。
-
键入 **更改补全模型**,然后选择 **GitHub Copilot: Change Completions Model** 命令。
-
在下拉菜单中,选择要使用的模型。
可用模型的列表可能会随时间变化。模型选择器可能并不总是显示多个模型,如果我们发布预览模型和额外的行内建议模型,它们将在此处显示。如果您是 Copilot Business 或 Enterprise 用户,您的管理员需要通过在 GitHub.com 上的 Copilot 策略设置中选择“Editor Preview Features”来为您的组织启用某些模型。
提示与技巧
上下文
为了提供相关的行内建议,Copilot 会查看编辑器中当前和已打开的文件,以分析上下文并创建适当的建议。在使用 Copilot 时打开相关的 VS Code 文件有助于建立此上下文,并让 Copilot 更全面地了解您的项目。
设置
虚化文本建议设置
-
github.copilot.enable - 为所有语言或特定语言启用或禁用行内补全。
-
editor.inlineSuggest.fontFamily - 配置行内补全的字体。
-
editor.inlineSuggest.showToolbar - 启用或禁用行内补全出现的工具栏。
-
editor.inlineSuggest.syntaxHighlightingEnabled - 启用或禁用行内补全的语法高亮。
下一个编辑建议设置
-
github.copilot.nextEditSuggestions.enabled - 启用 Copilot 的下一个编辑建议(Copilot NES)。
-
editor.inlineSuggest.edits.allowCodeShifting - 配置 Copilot NES 是否能够移动您的代码以显示建议。
-
editor.inlineSuggest.edits.renderSideBySide - 配置 Copilot NES 是否可以并排显示较大的建议(如果可能),或者 Copilot NES 是否应始终在相关代码下方显示较大的建议。
- auto (默认):如果视口中有足够空间,则并排显示较大的编辑建议,否则建议显示在相关代码下方。
- never:从不并排显示建议,始终在相关代码下方显示建议。
-
github.copilot.nextEditSuggestions.fixes - 根据诊断(波浪线)启用下一个编辑建议。例如,缺少导入。
-
editor.inlineSuggest.minShowDelay - 在显示行内建议之前等待的毫秒数。默认值为
0。
后续步骤
-
在快速入门中探索主要功能。
-
在 VS Code 中使用聊天进行 AI 聊天对话。
-
观看我们在 YouTube 上的 VS Code Copilot 系列视频。