GitHub Codespaces
GitHub Codespaces 为任何活动提供云驱动的开发环境 - 无论是长期项目,还是诸如审查拉取请求之类的短期任务。你可以使用 Visual Studio Code 或基于浏览器的编辑器来处理这些环境。

环境
环境是 GitHub Codespaces 的“后端”部分。软件开发中涉及的所有计算都在这里进行:编译、调试、还原等。当你需要处理新项目、接手新任务或审查拉取请求时,只需启动一个云托管环境,GitHub Codespaces 就会负责正确配置它。它会自动配置你项目所需的一切:源代码、运行时、编译器、调试器、编辑器、自定义 dotfile 配置、相关编辑器扩展等。
自定义
GitHub Codespaces 可针对每个项目进行完全自定义。通过在项目仓库中包含 devcontainer.json 文件来实现此目的,这类似于 VS Code 的 Dev Containers 开发。
自定义示例包括
- 设置要使用的基于 Linux 的操作系统。
- 自动安装各种工具、运行时和框架。
- 转发常用端口。
- 设置环境变量。
- 配置编辑器设置并安装首选扩展。
有关 codespace 特定的 devcontainer.json 设置,请参阅 配置 Codespaces 文档。
用户配置的 dotfile
Dotfile 是文件名以点(.)开头的。它们通常包含应用程序的配置信息,并可控制终端、编辑器、源代码控制和各种其他工具的行为。.bashrc、.gitignore 和 .editorconfig 是开发者常用的 dotfile 示例。
创建 codespace 时,你可以指定一个包含 dotfile 的 GitHub 仓库、文件的目标位置以及安装命令。
有关如何将 dotfile 配置添加到 codespace 的信息,请参阅 个性化 Codespaces 文档。
入门
对于 GitHub Codespaces 的两个客户端,都有入门主题。这些将帮助你快速完成登录 GitHub Codespaces、创建第一个 codespace 并使用首选客户端连接到它的过程。
- VS Code 中的 Codespaces - 使用 GitHub Codespaces 扩展连接并处理你的环境。
- 浏览器中的 Codespaces - 通过基于浏览器的编辑器连接到你的 codespace。
扩展作者
VS Code 扩展 API 隐藏了远程运行的大部分实现细节,因此许多扩展无需修改即可在 GitHub Codespaces 环境中正常工作。但是,我们建议你在 codespace 中测试你的扩展,以确保其所有功能都按预期工作。有关详细信息,请参阅有关 支持远程开发和 GitHub Codespaces 的文章。
基于浏览器的编辑器
你还可以完全在浏览器中获得免费、轻量级的 Visual Studio Code 体验。基于 Web 的编辑器可以让你安全快速地浏览 GitHub 的源代码仓库,并进行轻量级代码更改。你可以使用编辑器打开任何仓库、fork 或拉取请求,它具有 VS Code 的许多功能,包括搜索和语法高亮。如果你想运行或调试代码,可以切换到云托管环境或 VS Code 桌面版。
要访问此基于浏览器的编辑器,你可以转到 github.com 上的仓库并按 .(句点键),或者将仓库的 URL 更改为 github.dev/org/repo,将 github.com 替换为 github.dev。
限制:如果你使用隐身模式运行浏览器或启用了广告拦截器,则可能无法使用基于 Web 的编辑器。
注意:此编辑器目前处于技术预览阶段。你可以立即尝试并反馈给 https://github.co/browser-editor-feedback。
已知限制和解决方案
在使用 Codespaces,特别是 Web 版 VS Code 时,需要注意一些限制。其中一些限制有解决方案或适应方法,以提供一致的开发体验。
对于一些问题(特别是键盘快捷键或列有桌面版解决方案的问题),你可以将 Codespace 安装并用作 渐进式 Web 应用 (PWA)。

| 问题 | 原因 | 解决方案 |
|---|---|---|
| Ctrl+Shift+P 在 Firefox 中无法启动命令面板。 | Ctrl+Shift+P 在 Firefox 中已被保留。 | 使用 F1 启动命令面板。 |
| 某些默认键盘快捷键(用于调试)在 Web 版中有所不同。 | 由于浏览器可能已为这些键盘快捷键注册了操作,因此我们调整了 Web 版 VS Code 的默认设置。 | 使用调整后的默认设置。它们会显示在调试操作的工具提示悬停中。
|
| 在 macOS 的 Web 版或桌面版中,用于调试的 F11 无法正常工作。 | 这是一个已知的、与浏览器无关的限制。有关更多信息,请参阅 issue #5102。 | 禁用 macOS 上的 F11 以显示桌面。
|
| 在 Web 版中,新建文件的 Ctrl+N 无法正常工作。 | Ctrl+N 会打开一个新窗口。 | 在桌面版中,新建文件的 Ctrl+N 可以正常工作。 |
| 在 Web 版中,关闭编辑器的 Ctrl+W 无法正常工作。 | Ctrl+W 会关闭浏览器中的当前标签页。 | 在桌面版中,Ctrl+W 可以正常工作。 |
| Ctrl+Shift+B 将无法在浏览器中切换收藏夹栏。 | Codespaces 会覆盖此设置并将其重定向到命令面板中的“构建”菜单。 | 目前没有解决方案。 |
| 从 VS Code 拖放文件到 Codespace(反之亦然)不起作用。 | 你可以在 issue #115535 中查看更多上下文。 | 有几种选项
|
| 在 Web 版中不支持 Angular 应用调试。 | 出于安全原因,在浏览器中运行的代码无法以调试模式启动另一个浏览器实例。 | 你有几种选择
|
| 从浏览器下载没有扩展名的文件会自动添加“.txt” | Chrome 和 Edge 的行为就是如此。 | 在 issue #118436 中提供上下文和潜在的未来解决方案。 |
| 从远程(包括 Codespaces)下载文件时,可执行位等属性会被移除。 | 在 issue #112099 中可以找到上下文和潜在的未来解决方案。 | 目前没有解决方案。 |
尝试从 Codespace 下载某些文件夹时,可能会看到提示“Your_codespace_name 无法打开此文件夹,因为它包含系统文件”。 |
用户代理可以自由地对敏感目录施加限制级别。有关更多信息,请参阅 此规范和 Chromium 的黑名单。 | 除了规范和黑名单外,没有额外的解决方案。 |
手动访问 https://:forwarded_port 无法从 Web 版 Codespace 访问转发的端口。 |
这基于 Codespaces 处理端口转发的方式以及为 Web 版生成正确 URL 的方式。 | 点击端口转发通知中的链接打开你的应用,或者点击“端口”视图中的地球图标,两者都会提供正确生成的链接。有关更多信息,请参阅 Codespaces 文档。 |
某些扩展在 Web 版中的行为不同
| 扩展 | 问题/原因 | 解决方案 |
|---|---|---|
| 具有与浏览器快捷键重叠的键盘快捷键的扩展,例如 Git Graph,它使用 Ctrl+R 进行刷新。 | 键盘快捷键可能与现有的浏览器快捷键重叠,例如 Ctrl+R 在 Safari 中刷新窗口。 | 你可以使用基于桌面的 Codespace 而非基于 Web 的 Codespace 来充分利用键盘快捷键。不同的浏览器也可能表现不同(你可以在 Chrome 中刷新 Git Graph)。 |
| 语言包,例如 Visual Studio Code 的日语语言包 | 目前不支持在基于 Web 的 Codespaces 中使用语言包扩展。 | 你可以使用桌面版 Codespace 来使用语言包并配置显示语言。 |
| Bracket Pair Colorizer 2 | 它在浏览器中无法正常工作,因为它引入了不易修复的安装位置依赖项。 | 使用 Bracket Pair Colorizer。 |
| 浏览器调试器,例如 Firefox 调试器。 | 需要 UI/桌面扩展主机的扩展无法在浏览器中加载。 | 你可以在本地 VS Code 中(未连接到 Codespaces)使用这些扩展。或者,当你的应用从 Codespace 运行时,你可以使用替代方案,例如 Chrome DevTools 来检查元素和设置断点。 |
| 用于打开浏览器的扩展,例如 在浏览器中打开。 | 需要 UI/桌面扩展主机的扩展无法在浏览器中加载。 | 如果可能,请使用替代扩展,例如 Live Server。 |
| 项目管理器 | 项目管理器依赖于同步自定义的 projects.json 文件,而该文件 目前不支持。 |
你可以在桌面版 Codespaces 或本地 VS Code 中使用该扩展来保存和管理你的项目,因为这些选项不需要同步自定义文件。 |
| 依赖 Chrome 的扩展,例如 Protractor Test Runner 和 Browser Preview。 | Chrome 未包含在 Codespace 中。 | 尝试寻找替代体验,或者你可以在本地 VS Code(未连接到 Codespaces)中的项目上使用这些扩展。 |
| Flutter(以及 Flutter 开发整体) | 由于 Docker 容器和 Codespaces 的性质,Flutter 工作流程的几个方面受到限制。
|
你可以使用本地 VS Code 进行 Flutter 开发。 |
| LaTeX Workshop | 该扩展提供三种功能来帮助 LaTeX 创作:1) 一组显示常用命令的视图,2) 一个 PDF 预览器,以及 3) 语言功能,如片段和 IntelliSense。该扩展可以相对完整地使用,但存在一些 Web 或安全限制。 | 以下解决方案解决了视图和预览器功能领域的限制
|
| Git Graph | 某些 Git Graph Webview 功能在 Codespaces 中可能受到限制。例如,在提交中的文件和 Git Graph Webview 之间切换可能会导致 Webview 变为空白。 | 你可以在 VS Code 桌面版中完整地使用 Git Graph。 |
| 其他 远程开发扩展(WSL、Dev Containers、Remote - SSH)无法在 Codespace 中安装。 | Codespace 已是远程上下文。 | 如果你想在另一个远程上下文中运行(例如 WSL 或远程 SSH 计算机),请打开桌面版 VS Code(未连接到 Codespace)并启动其他远程扩展之一。如果你想使用 自定义 dev container,可以在 Codespaces 和 Dev Containers 中使用相同的 .devcontainer。 |
| My_Favorite_Extension 无法正常工作且未在上方列出。 | 还有一些其他问题可能导致功能在远程上下文中无法按预期工作。 | 在某些情况下,你可以使用另一个命令来解决问题,但在其他情况下,扩展可能需要修改。请查看 远程扩展技巧,了解常见的远程问题和解决方法。 |
常见问题
为什么扩展无法在浏览器中安装
有少量扩展具有内置假设或需要在桌面环境中运行。例如,当扩展访问桌面上的 VS Code 安装中的文件时,或者当扩展依赖于必须在桌面环境中运行的可执行文件时。当你尝试在浏览器中安装此类扩展时,会收到通知,告知该扩展不可用。
请注意,在从桌面版 VS Code 连接到 Codespace 时,仍可使用此类扩展。
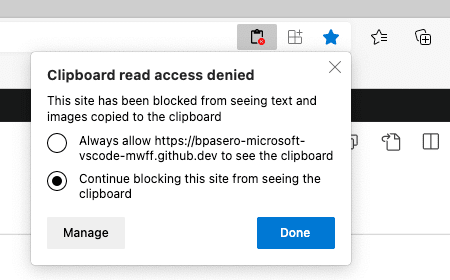
如何允许 VS Code 读取我的剪贴板?
在某些情况下,VS Code 可能会请求你允许访问剪贴板进行读取。你应该能够通过浏览器设置(搜索“站点权限”)或在地址栏右侧查找此选项来授予访问剪贴板的权限。

授予 VS Code 访问剪贴板的权限后,你可以重试该操作。
如何允许 VS Code 始终打开新标签页和窗口?
有时出于安全考虑,浏览器会阻止 VS Code 打开新标签页或窗口。如果发生这种情况,VS Code 会检测到阻止操作并明确提示用户。但是,你可以通过浏览器导航栏中的上下文菜单打开站点设置,并允许“弹出窗口”,来允许 VS Code 始终打开新窗口和标签页。

如何允许浏览器中的 VS Code 访问本地文件和文件夹?
从浏览器在 VS Code 中打开本地文件和文件夹需要浏览器支持 文件系统访问 API。目前,Microsoft Edge 和 Google Chrome 都提供此级别的支持。如果你想在使用浏览器版 VS Code 时访问本地文件和文件夹,请考虑切换到这两个浏览器之一。
问题或反馈
如果你有疑问,可以查阅 GitHub Codespaces 的 故障排除指南。如果你想提供反馈,可以在 GitHub Codespaces 的 讨论区提交 issues。