用户界面
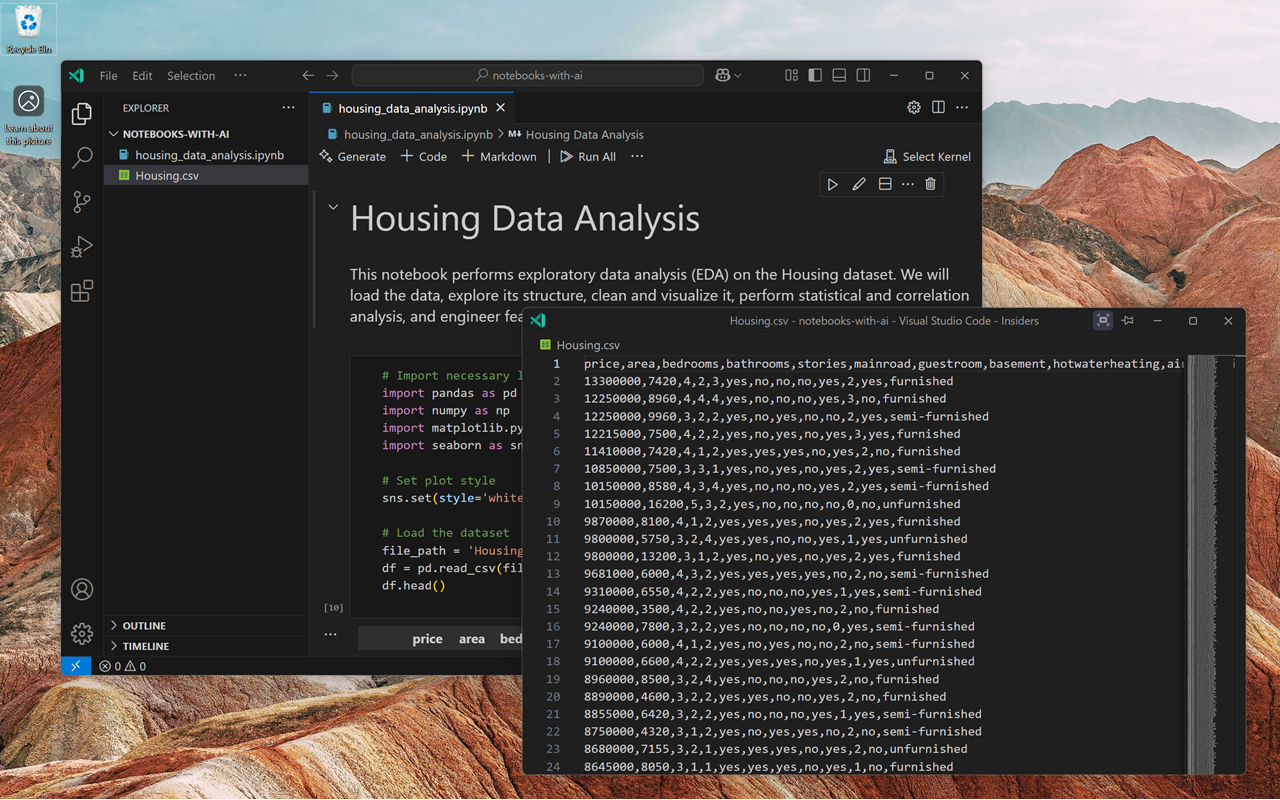
Visual Studio Code 本质上是一个代码编辑器。与其他许多代码编辑器一样,VS Code 采用了一个常见的用户界面和布局:左侧有一个资源管理器,显示您可以访问的所有文件和文件夹;右侧有一个编辑器,显示您打开的文件的内容。
基本布局
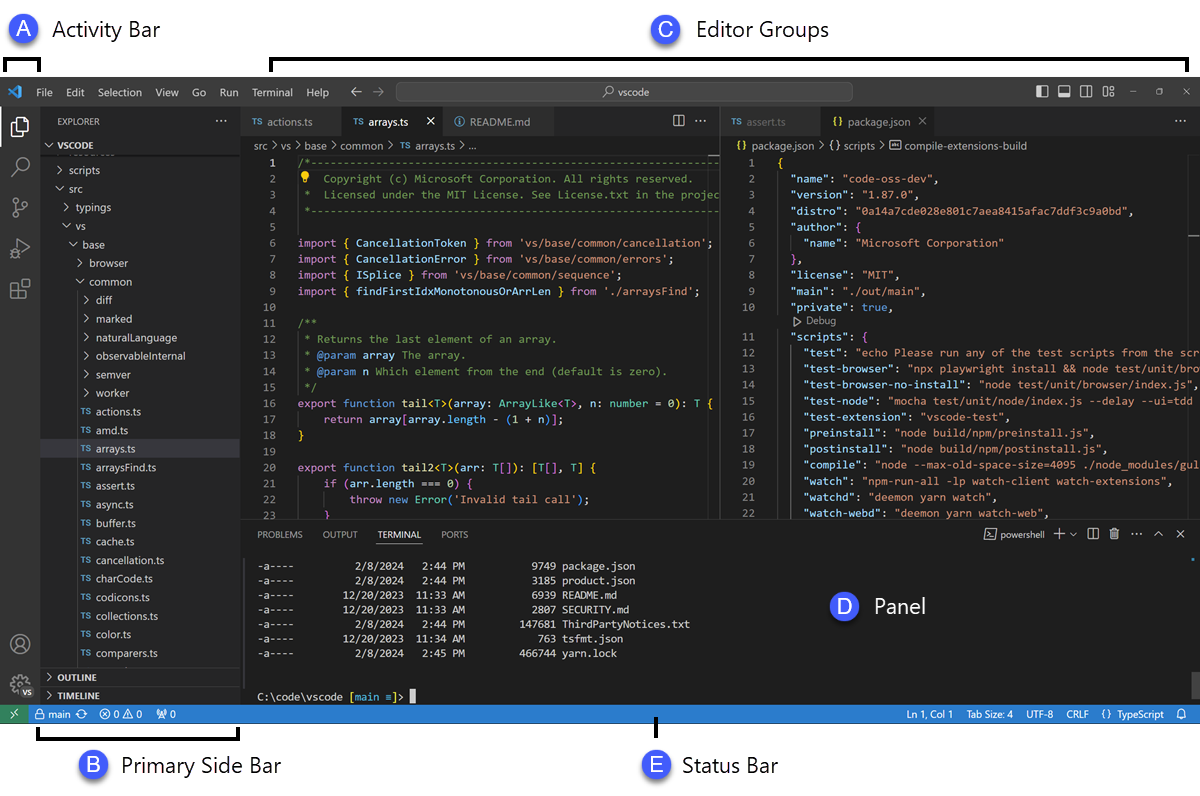
VS Code 具有简单直观的布局,可最大化编辑器空间,同时为浏览和访问项目或文件夹的完整上下文留出充足的空间。用户界面分为六个主要区域
- 编辑器 - 编辑文件的主要区域。您可以根据需要垂直或水平打开任意数量的编辑器,并排显示。
- 主要侧边栏 - 包含资源管理器等不同视图,可在您处理项目时提供帮助。
- 辅助侧边栏 - 位于主要侧边栏的对面。默认情况下,包含“聊天”视图。将主要侧边栏中的视图拖放到辅助侧边栏以移动它们。
- 状态栏 - 关于已打开项目和您编辑的文件的信息。
- 活动栏 - 位于最左侧。它允许您在视图之间切换,并提供其他上下文特定的指示器,例如启用 Git 时的出站更改数量。您可以更改活动栏的位置。
- 面板 - 编辑器区域下方用于视图的额外空间。默认情况下,它包含输出、调试信息、错误和警告以及集成终端。面板也可以移动到左侧或右侧以获得更多垂直空间。

每次启动 VS Code 时,它都会以上次关闭时的状态打开。文件夹、布局和打开的文件都会被保留。
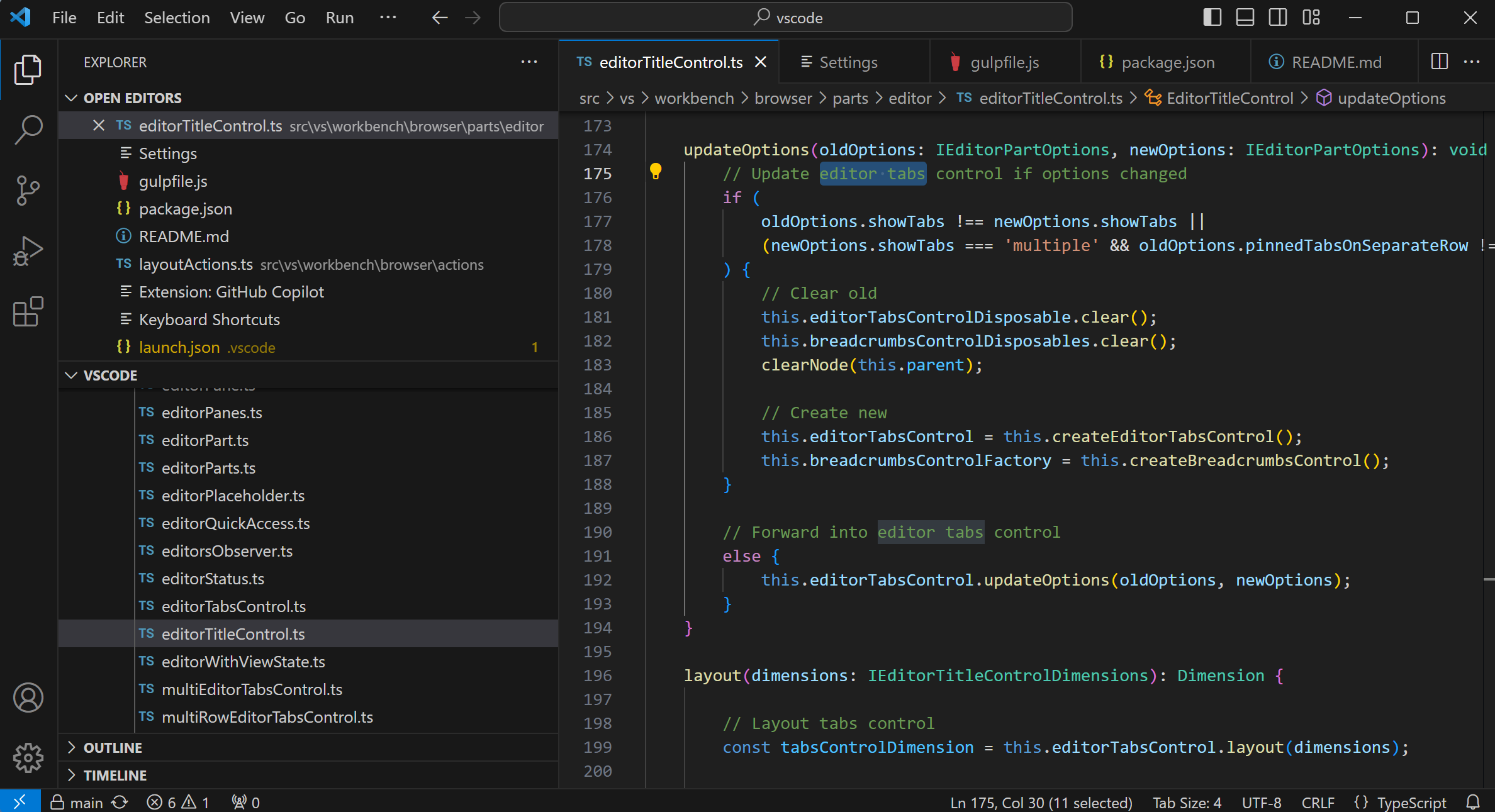
每个编辑器中打开的文件都显示在编辑器区域顶部的选项卡式标题(选项卡)中。有关选项卡式标题的更多信息,请参阅选项卡部分。
您可以通过右键单击活动栏并选择将主要侧边栏移到右侧来将主要侧边栏移到右侧,或切换其可见性(⌘B (Windows, Linux Ctrl+B))。
详细了解如何使用主要和辅助侧边栏。
并排编辑
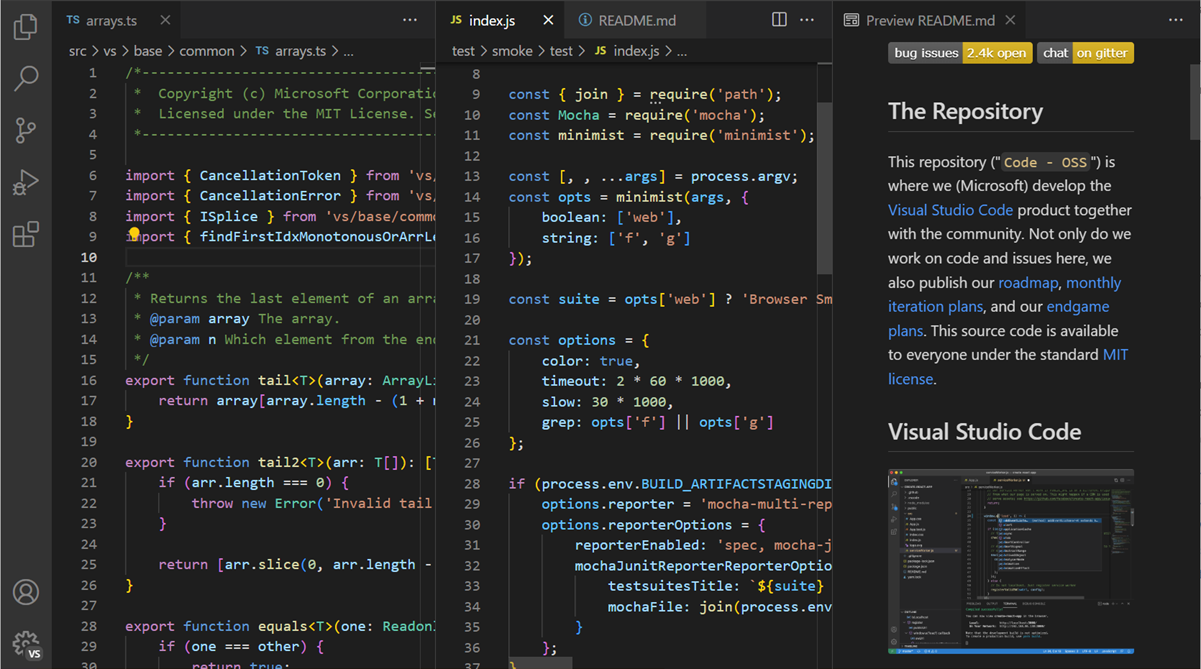
您可以根据需要垂直或水平打开任意数量的编辑器,并排显示。如果您已经有一个打开的编辑器,有多种方法可以打开另一个编辑器到侧边
- 按Alt键并在资源管理器视图中选择一个文件。
- 按⌘\ (Windows, Linux Ctrl+\)将活动编辑器拆分为两个。
- 从资源管理器中文件的上下文菜单中选择打开到侧边(⌃Enter (Windows, Linux Ctrl+Enter))。
- 选择编辑器右上角的拆分编辑器按钮。
- 将文件拖放到编辑器区域的任何一侧。按住Ctrl键(macOS 上为Option键)拖动以复制选项卡而不是移动它。
- 在快速打开(⌘P (Windows, Linux Ctrl+P))文件列表中按⌃Enter (Windows, Linux Ctrl+Enter)。

当您打开另一个文件时,活动编辑器将显示该文件的内容。如果您有两个编辑器并排显示,并且希望将文件“foo.cs”打开到右侧的编辑器中,请确保该编辑器处于活动状态(通过单击其内部),然后再打开文件“foo.cs”。
默认情况下,编辑器会打开到活动编辑器的一侧。您可以通过workbench.editor.openSideBySideDirection设置将新编辑器更改为打开到活动编辑器下方,而不是右侧。
当您打开多个编辑器时,可以通过按住Ctrl键(macOS 上为Cmd键)并按1、2或3来快速切换它们。
您可以调整编辑器的大小并重新排序。拖放编辑器标题区域以重新定位或调整编辑器大小。
编辑器组
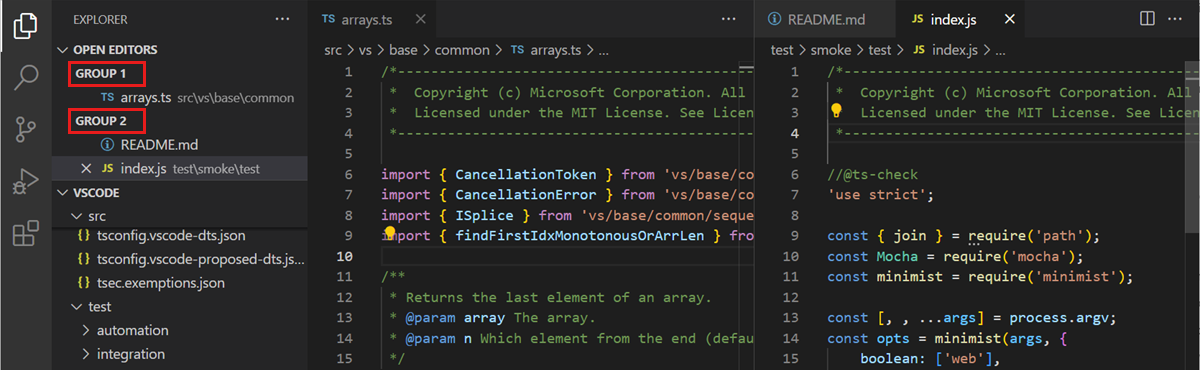
当您拆分编辑器(使用拆分编辑器或打开到侧边命令)时,会创建一个新的编辑器区域(编辑器组),其中可以包含一组项目。您可以根据需要垂直或水平打开任意数量的编辑器组,并排显示。
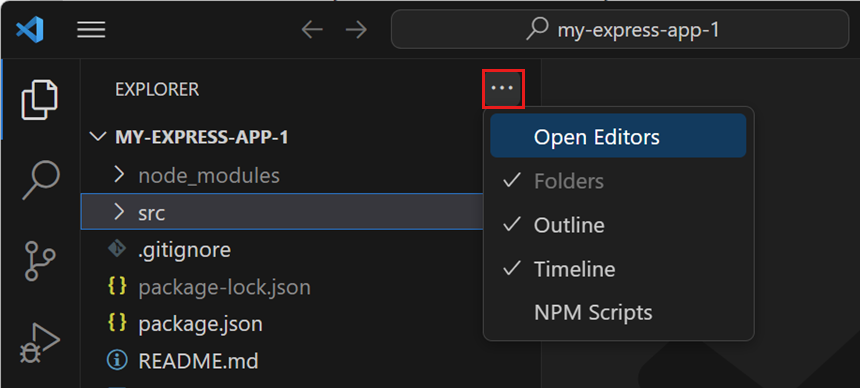
您可以在资源管理器视图顶部的打开的编辑器部分中清楚地看到这些(在资源管理器视图中切换... > 打开的编辑器)。

您可以将编辑器组拖放到工作台中,在组之间移动单个选项卡,并快速关闭整个组(全部关闭)。
VS Code 会在您启用选项卡或不启用选项卡时都使用编辑器组。没有选项卡时,编辑器组是您打开的项目堆栈,最近选择的项目在编辑器窗格中可见。
在组中拆分
您可以使用视图:在组中拆分编辑器命令(⌘K ⇧⌘\ (Windows, Linux Ctrl+K Ctrl+Shift+\))在不创建新编辑器组的情况下拆分当前编辑器。要了解有关此编辑器模式和导航两个侧边的特定命令的更多信息,请阅读自定义布局文章中的相关部分。
浮动窗口
您可以将编辑器、终端或特定视图移动到自己的浮动窗口中。如果您有多个显示器设置,并希望在不同的显示器上保持打开的文件,这一点很有用。

将编辑器选项卡从当前 VS Code 窗口拖出,即可在浮动窗口中打开它。或者,从编辑器选项卡使用移至新窗口或复制到新窗口上下文选项。
要将浮动窗口固定到屏幕顶部,请从其标题栏中选择设为始终位于顶层选项(图钉图标)。
要了解有关浮动窗口的更多信息,请阅读自定义布局文章中的相关部分。
迷你地图
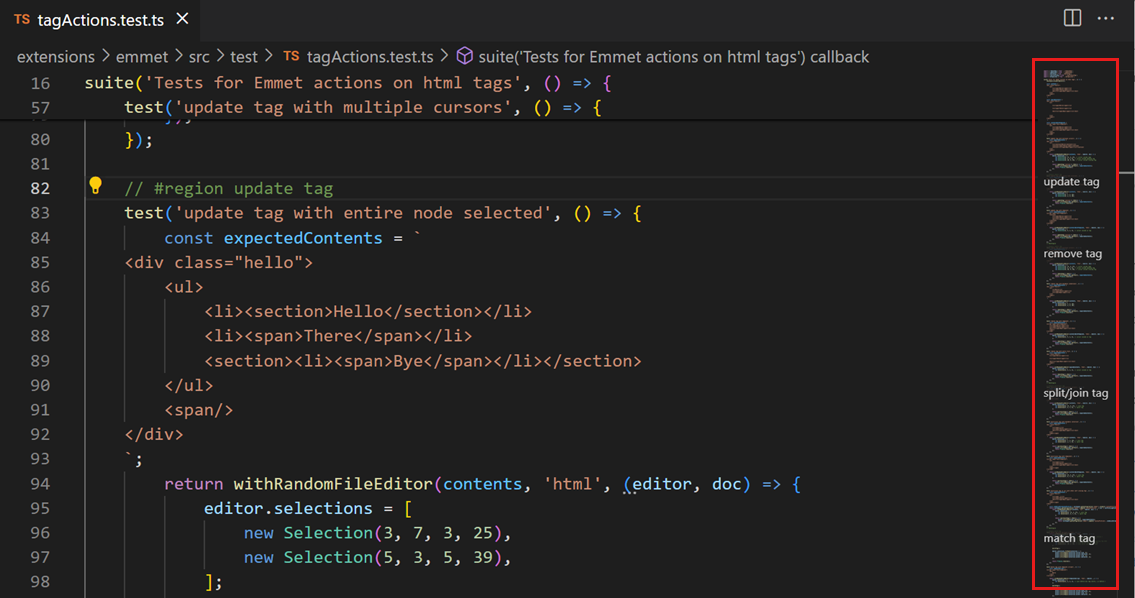
最小地图(代码大纲)为您提供了源代码的高级概览,这对于快速导航和理解代码很有用。文件的最小地图显示在编辑器的右侧。您可以选择或拖动阴影区域以快速跳转到文件中的不同部分。
如果编辑器中有折叠标记,例如 //#region 注释,则最小地图会显示折叠标记的名称。折叠标记是特定于语言的,因此请检查哪些标记适用于您的语言。

您可以通过在用户或工作区设置中设置 "editor.minimap.side": "left" 或 "editor.minimap.enabled": false 来将最小地图移动到左侧或完全禁用它。
粘滞滚动
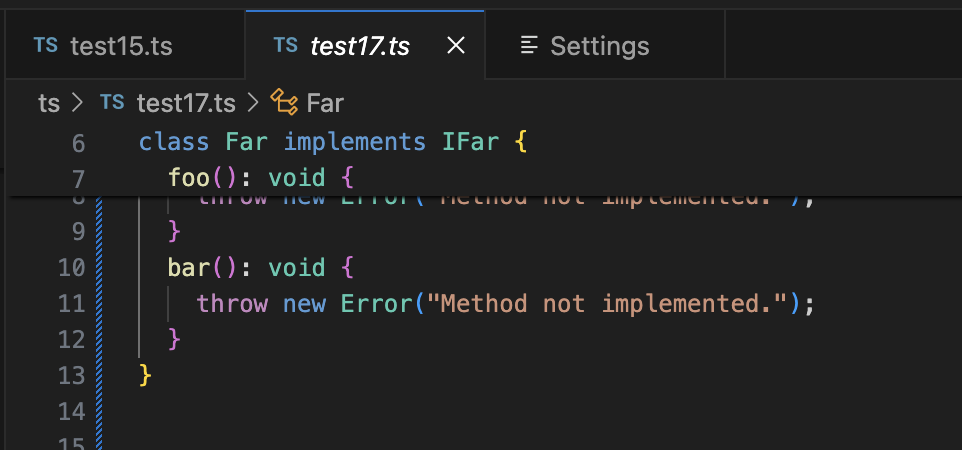
粘滞滚动会在编辑器顶部显示当前可见的嵌套作用域的起始行。它通过指示您在文件中的位置来帮助导航,并允许您快速跳回到当前作用域的顶部。

您可以通过editor.stickyScroll.enabled设置启用/禁用粘滞滚动。
粘滞滚动使用几种不同的内容模型来创建其标题。您可以选择大纲提供程序模型、折叠提供程序模型和缩进模型,以确定要在粘滞滚动区域中显示的行。如果当前语言没有可用的模型,VS Code 将回退到上述顺序中的下一个模型。默认模型最初使用的是editor.stickyScroll.defaultModel设置。
缩进指南
编辑器显示缩进指南(垂直线),帮助您快速查看匹配的缩进级别。如果您想禁用缩进指南,可以在用户或工作区设置中将editor.guides.indentation设置为 false。
面包屑导航
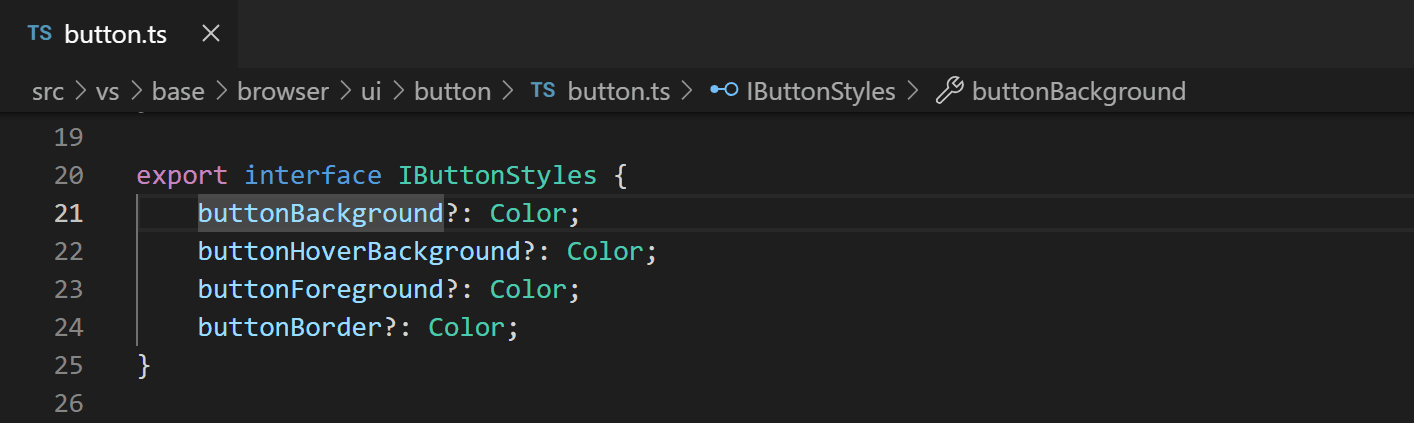
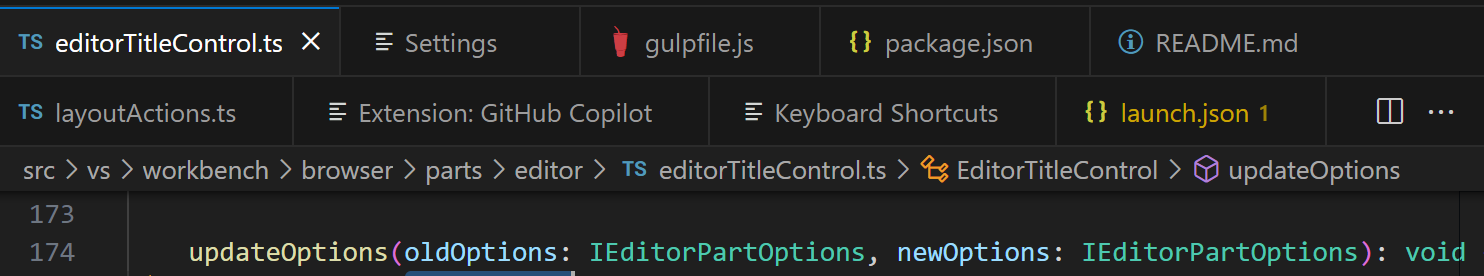
编辑器顶部有一个导航栏,也称为面包屑。面包屑始终显示文件路径,如果当前文件类型具有符号的语言支持,则显示到光标位置的符号路径。面包屑使您能够快速在文件夹、文件和符号之间导航。

您可以通过“视图”>“外观”>“切换面包屑”菜单项或“视图:切换面包屑”命令来禁用面包屑。有关面包屑功能的更多信息,例如如何自定义其外观,请参阅代码导航文章的面包屑部分。
资源管理器视图
资源管理器视图用于浏览、打开和管理项目中的文件和文件夹。VS Code 是基于文件和文件夹的,您可以通过在 VS Code 中打开文件或文件夹来立即开始。
在 VS Code 中打开文件夹后,文件夹的内容将显示在资源管理器视图中。您可以在此处执行许多操作
- 创建、删除和重命名文件和文件夹。
- 通过拖放移动文件和文件夹。
- 使用上下文菜单探索所有选项。
您可以将文件从 VS Code 外部拖放到资源管理器视图中以复制它们。如果资源管理器为空,VS Code 将打开这些文件。您也可以将文件从 VS Code 外部复制粘贴到资源管理器视图中。通过explorer.autoOpenDroppedFile设置,您可以配置是否自动打开文件。
VS Code 与您可能使用的其他工具(尤其是命令行工具)配合得很好。如果您想在 VS Code 中当前打开的文件夹的上下文中运行命令行工具,请右键单击该文件夹并选择在集成终端中打开。
您还可以通过右键单击文件或文件夹并选择“在文件资源管理器中显示”(Windows)、“在 Finder 中显示”(macOS)或“打开包含的文件夹”(Linux)来导航到本地操作系统文件资源管理器中的文件或文件夹位置。
键入⌘P (Windows, Linux Ctrl+P)(快速打开)以按名称快速搜索和打开文件。
默认情况下,VS Code 会将某些文件夹(例如 .git)排除在资源管理器视图之外。使用files.exclude设置来配置从资源管理器视图中隐藏文件和文件夹的规则。
您可以隐藏派生资源文件,例如 Unity 中的 *.meta 或 TypeScript 项目中的 *.js。对于 Unity,要排除 *.cs.meta 文件,选择的模式将是:"**/*.cs.meta": true。对于 TypeScript,您可以使用:"**/*.js": {"when": "$(basename).ts"} 来排除生成的 JavaScript 文件。
多选
您可以在资源管理器视图和已打开的编辑器部分中选择多个文件,以对多个项目执行操作(删除、拖放或打开到侧边)。按住Ctrl键(macOS 上为Cmd键)并选择单个文件,或按住Shift键选择一系列文件。如果您选择了两个项目,您还可以使用上下文菜单的比较选定项命令来快速差异化两个文件。
在早期版本的 VS Code 中,按住Ctrl键(macOS 上为Cmd键)单击会使文件在新编辑器组中打开到侧边。如果您仍希望此行为,可以使用workbench.list.multiSelectModifier设置将多选更改为使用Alt键。
"workbench.list.multiSelectModifier": "alt"
高级树导航
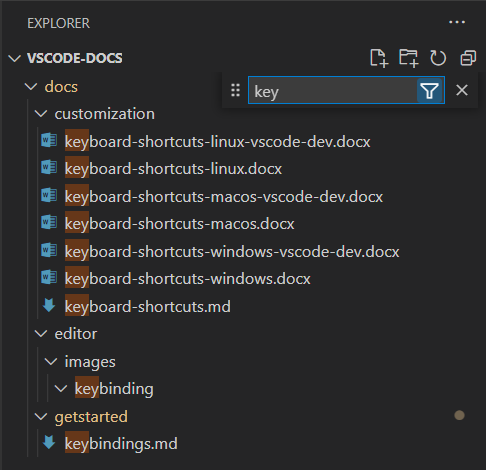
您可以筛选资源管理器视图中的文件和文件夹。将焦点放在资源管理器视图上,按⌥⌘F (Windows, Linux Ctrl+Alt+F)打开查找控件,然后键入您要匹配的文件或文件夹名称的一部分。此导航功能适用于 VS Code 中的所有树视图。
按筛选按钮可在两种模式之间切换:高亮显示和筛选。按向下键可以将焦点放在第一个匹配的元素上,并导航到后续匹配的元素。在高亮显示模式下,文件夹上会显示一个徽章,指示它们包含匹配的文件。
按模糊匹配按钮可在精确匹配和模糊匹配之间切换,后者允许您键入字符序列来匹配文件或文件夹名称的任何部分。

大纲视图
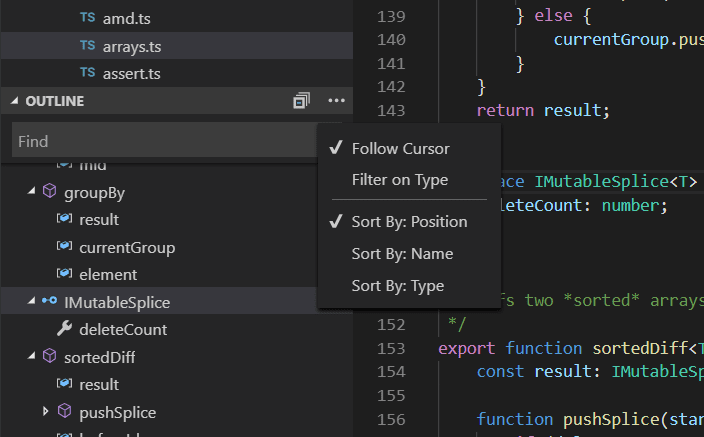
大纲视图是资源管理器视图底部的一个单独区域。展开后,它会显示当前活动编辑器的符号树。

大纲视图具有不同的排序方式模式、可选的光标跟踪,并支持常规的打开手势。它还包括一个输入框用于查找或筛选。错误和警告也会显示在大纲视图中,让您一目了然地看到问题的所在。
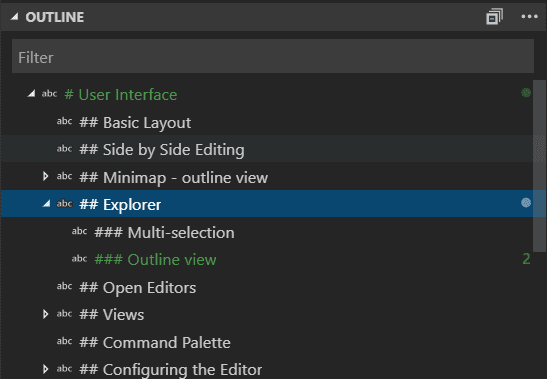
对于符号,该视图依赖于您安装的扩展为不同文件类型计算的信息。例如,内置的 Markdown 支持会返回 Markdown 文件符号的 Markdown 标题层次结构。

有几个大纲视图设置。搜索以 outline. 开头的设置,以配置大纲视图中显示的信息。
时间线视图
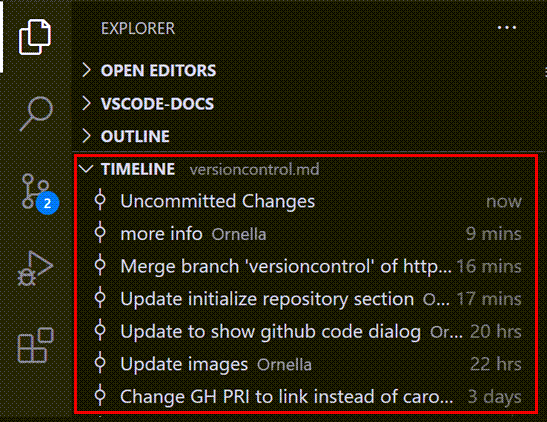
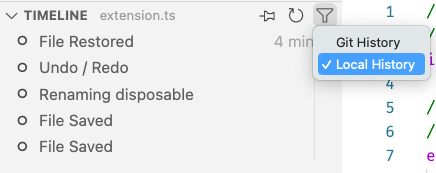
时间线视图位于文件资源管理器的底部,是一个用于可视化文件事件历史记录的统一视图。例如,您可以在时间线视图中查看 Git 提交或本地文件保存。

时间线视图工具栏中的筛选操作使您可以在源代码管理事件和本地文件事件之间进行筛选。

本地文件历史记录
根据您的设置,每次保存编辑器时,都会在列表中添加一个新条目。每个本地历史记录条目都包含创建该条目时文件的完整内容,在某些情况下,还可以提供更多语义信息(例如,指示重构)。
从条目中,您可以
- 将更改与本地文件或先前条目进行比较。
- 还原内容。
- 删除或重命名条目。
如果您不小心删除了一个文件,可以通过时间线视图中的... > 本地历史记录:查找要还原的条目操作来从本地历史记录中恢复它,然后从快速选择中选择您的文件。
您可以配置这些设置以处理本地历史记录
- workbench.localHistory.enabled - 启用或禁用本地历史记录(默认值:true)
- workbench.localHistory.maxFileSize - 创建本地历史记录条目时的文件大小限制(默认值:256 KB)
- workbench.localHistory.maxFileEntries - 每个文件的本地历史记录条目限制(默认值:50)
- workbench.localHistory.exclude - 用于排除某些文件的全局模式,这些文件不包含在本地历史记录中
- workbench.localHistory.mergeWindow - 在此期间,更多更改会被添加到本地文件历史记录的最后一个条目中(默认值 10 秒)
提交历史
VS Code 内置的 Git 支持提供指定文件的 Git 提交历史记录。选择一个提交将打开该提交引入的更改的差异视图。右键单击提交时,您将获得复制提交 ID和复制提交消息的选项。
右键单击历史记录中的提交时,您可以
- 打开更改 - 打开文件更改的差异视图。
- 查看提交 - 打开一个多文件差异视图,查看提交中所有文件的更改。
- 选择用于比较 - 选择一个条目以与另一个条目进行比较。
- 复制提交 ID - 将提交 ID 复制到剪贴板。
- 复制提交消息 - 将提交消息复制到剪贴板。
您可以配置此设置以处理 Git 历史记录
- git.timeline.date - 显示文件提交的提交日期或作者日期
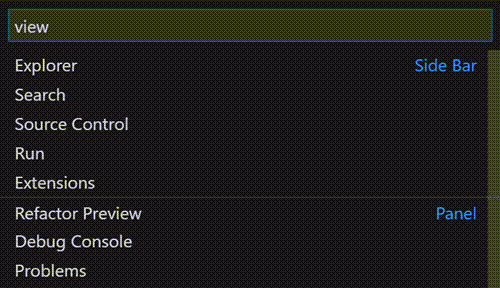
视图
资源管理器视图只是 VS Code 中可用的视图之一。还有用于以下内容的视图:
- 搜索 - 提供在打开的文件夹中进行全局搜索和替换。
- 源代码管理 - VS Code 默认包含 Git 源代码管理。
- 运行 - VS Code 的“运行和调试”视图显示变量、调用堆栈和断点。
- 扩展 - 在 VS Code 中安装和管理您的扩展。
- 自定义视图 - 由扩展贡献的视图。
您可以使用视图:打开视图命令打开任何视图。

您可以右键单击活动栏来显示或隐藏视图,并通过拖放来重新排序它们。在资源管理器视图中,您可以通过“...”菜单显示或隐藏部分,或通过拖放来重新排序它们。
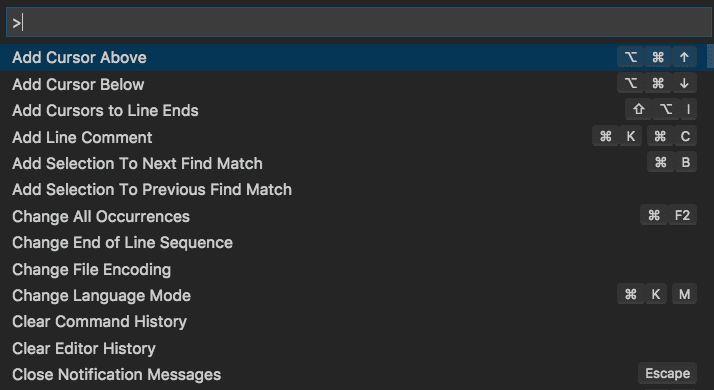
命令面板
VS Code 同样可以通过键盘访问。最重要的快捷键是⇧⌘P (Windows, Linux Ctrl+Shift+P),它会调出命令面板。从这里,您可以访问 VS Code 中的所有功能,包括最常用操作的键盘快捷键。

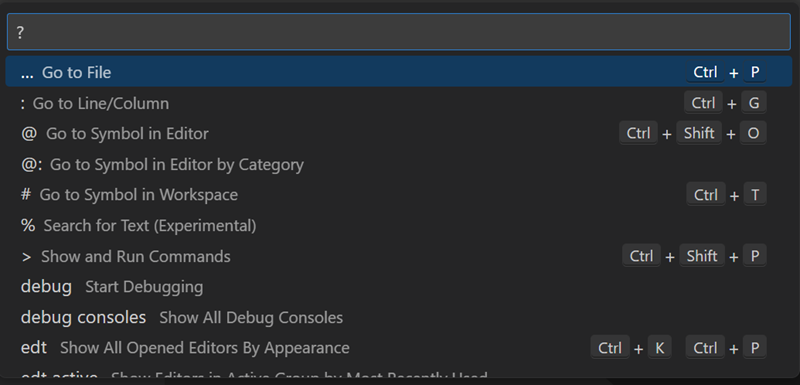
命令面板提供了对许多命令的访问。您可以使用同一个交互式窗口来运行编辑器命令、打开文件、搜索符号以及查看文件的快速大纲。以下是一些提示:
- ⌘P (Windows, Linux Ctrl+P) 使您能够通过键入文件名来导航到任何文件或符号。
- ⌃Tab (Windows, Linux Ctrl+Tab) 可让您在最近打开的文件集之间循环。
- ⇧⌘P (Windows, Linux Ctrl+Shift+P) 可直接调出编辑器命令。
- ⇧⌘O (Windows, Linux Ctrl+Shift+O) 使您能够导航到文件中的特定符号。
- ⌃G (Windows, Linux Ctrl+G) 使您能够导航到文件中的特定行。
在输入字段中键入 ? 可获取可用命令列表,您可以从命令面板中运行这些命令。

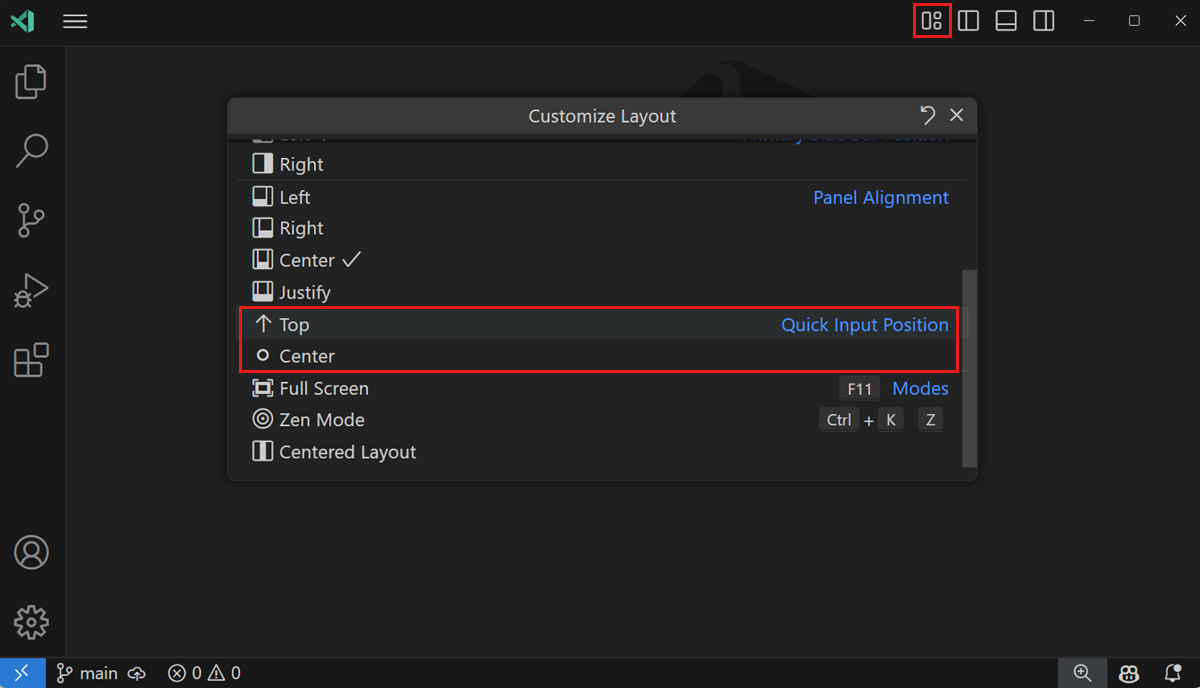
您可以通过用鼠标光标抓住命令面板的上边缘并将其拖到其他地方来移动它。您还可以选择标题栏中的自定义布局控件,然后选择一个预配置的快速输入位置。

配置编辑器
VS Code 为您提供了许多配置编辑器的选项。从视图 > 外观菜单中,您可以隐藏或切换用户界面的各种部分,例如侧边栏、状态栏和活动栏。
隐藏菜单栏(Windows, Linux)
您可以通过将 window.menuBarVisibility 设置从 classic 更改为 toggle 或 hidden 来隐藏 Windows 和 Linux 上的菜单栏。toggle 设置意味着按一次 Alt 键将再次显示菜单栏。
您还可以使用视图:切换菜单栏命令隐藏 Windows 和 Linux 上的菜单栏。此命令将 window.menuBarVisibility 设置从 classic 更改为 compact,从而将菜单栏移至活动栏。要将菜单栏恢复到 classic 位置,可以再次运行视图:切换菜单栏命令。
设置
大多数编辑器配置都在设置中管理,您可以直接修改。您可以全局设置选项(通过用户设置),或为每个项目/文件夹设置选项(通过工作区设置)。设置值存储在settings.json 文件中。
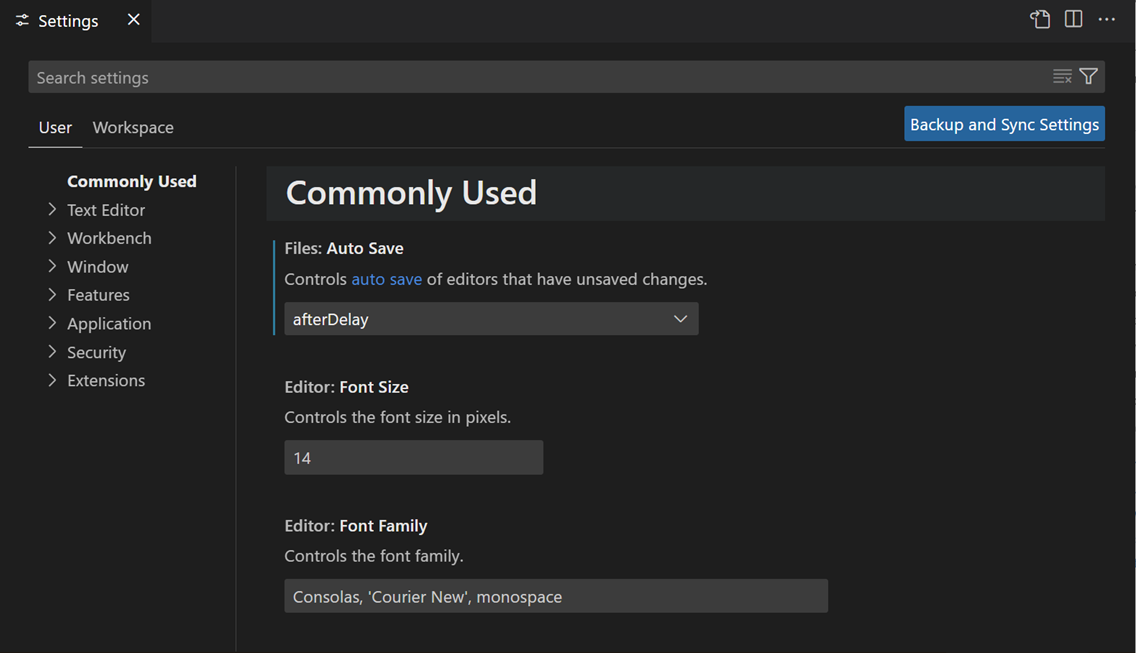
您可以在设置编辑器中查看和编辑设置(选择文件 > 首选项 > 设置,或按⌘, (Windows, Linux Ctrl+,))。使用用户和工作区选项卡在用户和工作区设置之间切换。您可以使用顶部的搜索框筛选设置。
或者,您可以直接在 settings.json 文件中修改用户设置。使用首选项:打开用户设置(JSON)命令打开 settings.json 文件。对于工作区设置,请打开工作区 .vscode 文件夹中的 settings.json 文件。

工作区设置会覆盖用户设置,并且对于在团队中共享项目特定的设置很有用。
禅模式
禅模式通过隐藏除编辑器之外的所有 UI 元素,将 VS Code 切换到全屏,并居中编辑器,让您专注于代码。可以通过视图 > 外观 > 禅模式菜单、命令面板中的视图:切换禅模式或快捷键⌘K Z (Windows, Linux Ctrl+K Z)来切换禅模式。连按两次 Esc 退出禅模式。可以通过 zenMode.fullScreen 设置禁用进入全屏的过渡。
可以通过以下设置进一步调整禅模式
- zenMode.hideActivityBar - 隐藏活动栏。默认值
true。 - zenMode.hideStatusBar - 隐藏状态栏。默认值
true。 - zenMode.hideLineNumbers - 隐藏行号。默认值
true。 - zenMode.showTabs - 控制是否显示多个、单个或无编辑器选项卡。默认值
multiple。 - zenMode.fullScreen - 将工作台置于全屏显示。默认值
true。 - zenMode.restore - 重启时恢复禅模式。默认值
true。 - zenMode.centerLayout - 使用居中编辑器布局。默认值
true。 - zenMode.silentNotifications - 不显示通知。默认值
true。
通过“请勿打扰”模式减少通知
如果您被弹出的通知淹没,有一种方法可以减少通知,无论是针对所有通知,还是针对特定扩展的通知。
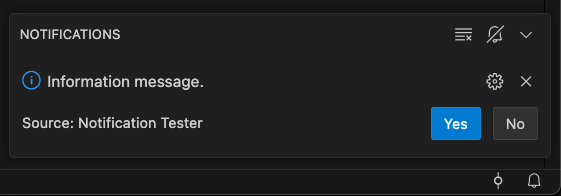
选择状态栏中的铃铛图标以打开“通知”区域。这是一个您可以随时访问所有通知的地方,即使您启用了“请勿打扰”模式。

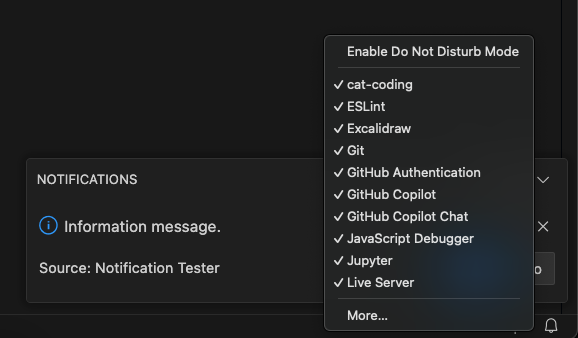
找到带斜杠的铃铛图标以访问菜单,您可以在其中选择性地禁用来自扩展的通知,或启用全局“请勿打扰”模式以禁用所有通知。

全局“请勿打扰”模式还会隐藏错误通知,而扩展特定的过滤器仍然允许错误通知显示。
居中编辑器布局
居中编辑器布局允许您将编辑器区域居中对齐。这在大型显示器上处理单个编辑器时很有用。您可以使用侧边框来调整视图的大小(按住 Alt 键可独立移动两侧)。
选项卡
VS Code 在编辑器上方的标题区域显示带有选项卡的打开项(选项卡式标题)。打开文件时,会为该文件添加一个新选项卡。选项卡使您能够快速在项目之间导航。

您可以拖放选项卡以重新排序它们。要一次对多个选项卡执行操作,请按住Ctrl键(macOS 上为Cmd键)并选择要操作的选项卡。要选择一系列选项卡,请按住Shift键并选择范围内的第一个和最后一个选项卡。
当打开的项多于标题区域可容纳的项时,您可以使用资源管理器视图中的打开的编辑器部分(可通过 ... 按钮访问)来显示一个选项卡式项的下拉列表。
选项卡和编辑器区域之间还有一个滚动条,用于将编辑器拖入视图。您可以增加滚动条的高度,使其更容易拖动,方法是将工作台 > 编辑器:标题滚动条大小(workbench.editor.titleScrollbarSizing)设置为 large。使用workbench.editor.titleScrollbarVisibility设置来控制滚动条的可见性。
如果您不想使用选项卡,可以通过将workbench.editor.showTabs设置设置为 single 来禁用该功能。
"workbench.editor.showTabs": "single"
请参阅下面的部分,以优化 VS Code 以无选项卡工作。
双击编辑器标题区域以快速创建新选项卡。
选项卡排序
默认情况下,新选项卡会添加到现有选项卡的右侧。您可以使用 workbench.editor.openPositioning 设置来控制新选项卡在何处显示。
例如,您可能希望新选项卡项出现在左侧
"workbench.editor.openPositioning": "left"
您可以通过拖放来重新排序选项卡。
如果您希望编辑器选项卡始终可见,可以将其固定到编辑器选项卡栏。有关固定选项卡的更多信息,请参阅 自定义布局 文章。
该 workbench.editor.showTabIndex 设置可让您在选项卡标题中显示每个选项卡的索引。这样就可以轻松知道使用 Ctrl (macOS 上为 Cmd) + 数字键盘快捷键切换到特定选项卡时要使用的数字。
预览模式
当您在“资源管理器”视图中单击或选择一个文件时,它会在预览模式下显示,并重用现有选项卡(预览选项卡)。如果您只是快速浏览文件,并且不希望每个访问过的文件都有自己的选项卡,这很有用。当您开始编辑文件或使用双击从“资源管理器”打开文件时,会为其分配一个新选项卡。
预览模式在选项卡标题中以斜体字显示

如果您希望不使用预览模式并始终创建新选项卡,可以通过以下设置来控制此行为
- workbench.editor.enablePreview - 全局启用或禁用预览编辑器
- workbench.editor.enablePreviewFromQuickOpen - 从快速打开打开时启用或禁用预览编辑器
换行选项卡
要查看更多编辑器选项卡,您可以使用换行选项卡布局,其中编辑器选项卡会换行以填充编辑器区域上方的多行。通过工作台 > 编辑器: 换行选项卡 (workbench.editor.wrapTabs) 设置启用换行选项卡。

自定义选项卡标签
当您同时打开多个同名文件时,很难区分不同的选项卡。为了解决这个问题,您可以为选项卡应用自定义显示标签。您可以选择在工作区中为哪些文件应用自定义选项卡标签。
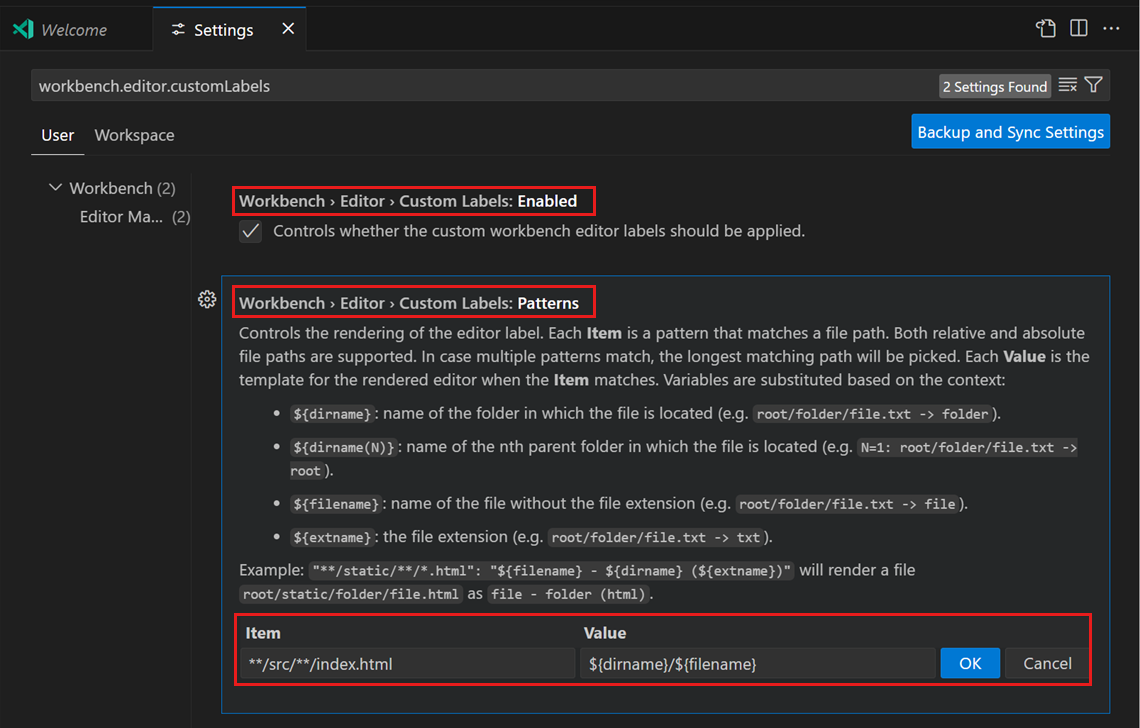
要启用自定义选项卡显示标签,请设置 workbench.editor.customLabels.enabled 设置
"workbench.editor.customLabels.enabled": true
您可以使用 workbench.editor.customLabels.patterns 设置为选项卡显示标签指定一个或多个命名模式。命名模式包含两个组件
- 项 - 一个 glob 模式,用于匹配要应用自定义标签的文件路径。例如
**/static/**/*.html。 - 值 - 自定义标签的模板。模板可以使用变量,例如
${filename}、${extname}、${extname(N)}、${dirname}和${dirname(N)},它们将动态替换为文件路径中的值。
以下示例显示了 /src/orders/index.html 文件,其选项卡标签为 orders/index。
"workbench.editor.customLabels.patterns": {
"**/src/**/index.html": "${dirname}/${filename}"
}

以下示例对文件 tests/editor.test.ts 使用了 ${extname} 变量
${filename}=> editor${extname}=> test.ts${extname(0)}=> ts${extname(1)}=> test${extname(-1)}=> test${extname(-2)}=> ts
自定义选项卡标签也适用于“已打开的编辑器”视图和 快速打开 (⌘P (Windows、Linux Ctrl+P))。
网格编辑器布局
默认情况下,编辑器组以垂直列布局。例如,当您拆分编辑器时,它会在旁边打开编辑器。您可以按照自己喜欢的方式排列编辑器组,无论是垂直还是水平
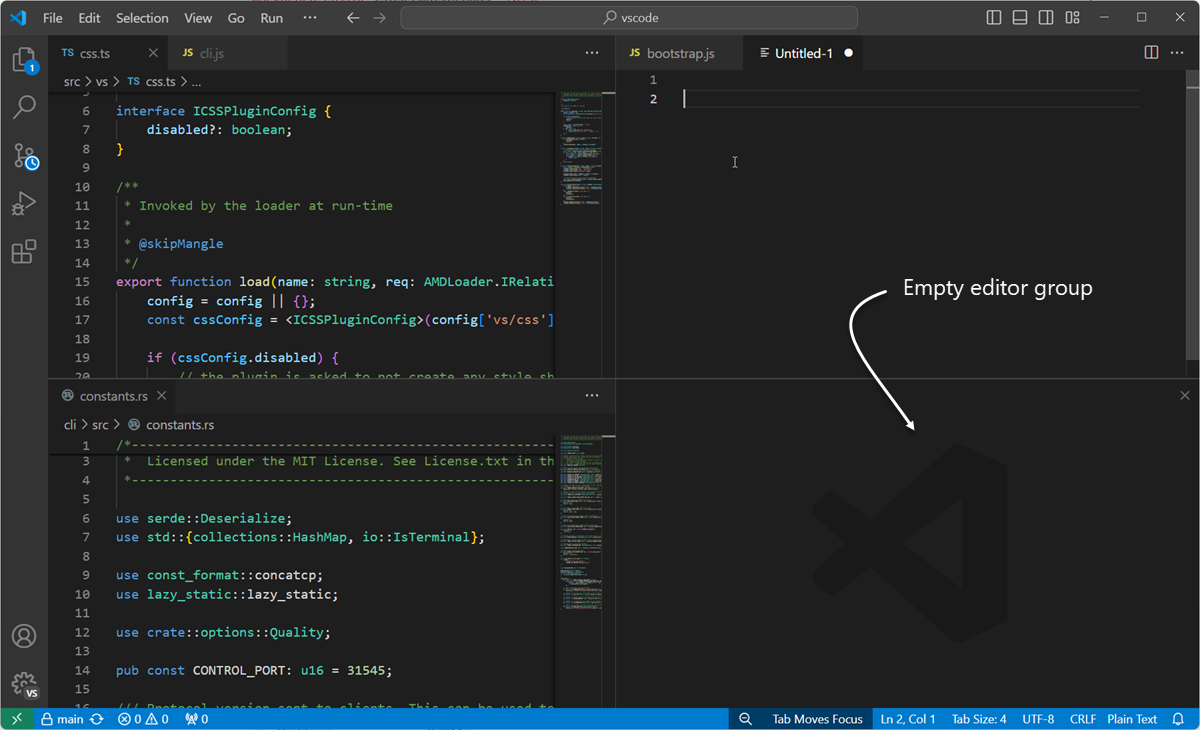
为了支持灵活的布局,您可以创建空的编辑器组。默认情况下,关闭编辑器组的最后一个编辑器也会关闭该组本身,但您可以使用新设置 workbench.editor.closeEmptyGroups: false 来更改此行为

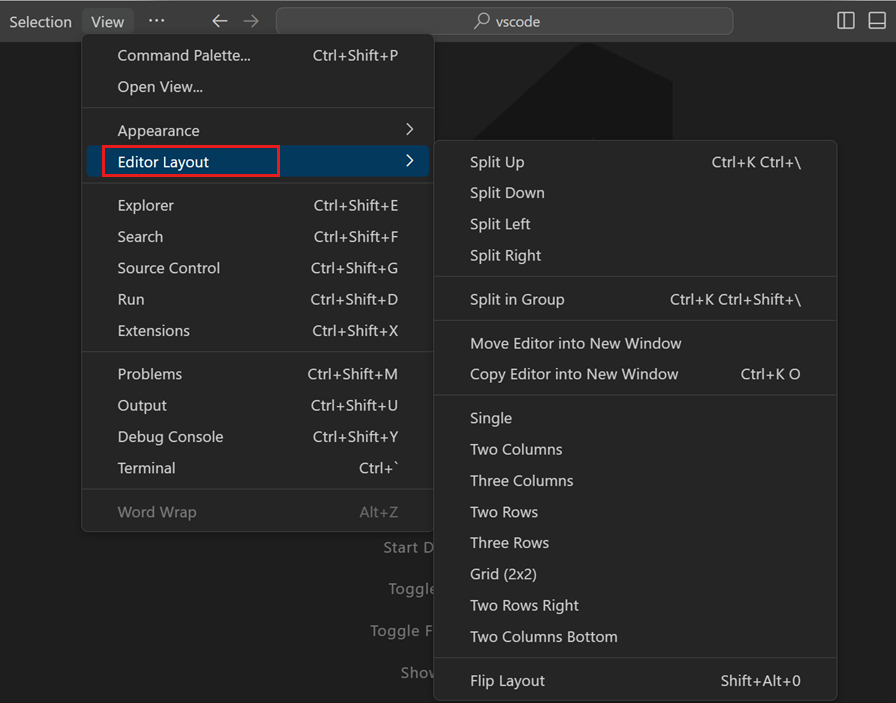
在视图 > 编辑器布局菜单中有预定义的编辑器布局集

默认情况下,侧面打开的编辑器(例如,通过选择编辑器工具栏拆分编辑器操作)会打开到活动编辑器的右侧。如果您希望编辑器在活动编辑器下方打开,请将 workbench.editor.openSideBySideDirection 设置为 down。
有许多键盘命令可用于通过键盘调整编辑器布局。如果您更喜欢使用鼠标,则可以使用拖放将编辑器拆分到任何方向
如果按住 Alt 键并悬停在拆分编辑器的工具栏操作上,它会提供拆分到另一个方向的选项。这是快速向右或向下拆分的快捷方法。

键盘快捷键
以下是一些用于快速在编辑器和编辑器组之间导航的便捷键盘快捷键。
- ⌥⌘→ (Windows、Linux Ctrl+PageDown) - 转到右侧编辑器。
- ⌥⌘← (Windows、Linux Ctrl+PageUp) - 转到左侧编辑器。
- ⌃Tab (Windows、Linux Ctrl+Tab) - 打开编辑器组中最常用的列表中上一篇编辑器。
- ⌘1 (Windows、Linux Ctrl+1) - 转到最左侧的编辑器组。
- ⌘2 (Windows、Linux Ctrl+2) - 转到中间的编辑器组。
- ⌘3 (Windows、Linux Ctrl+3) - 转到最右侧的编辑器组。
- ⌘W (Windows Ctrl+F4, Linux Ctrl+W) - 关闭活动编辑器。
- ⌘K W (Windows、Linux Ctrl+K W) - 关闭编辑器组中的所有编辑器。
- ⌘K ⌘W (Windows、Linux Ctrl+K Ctrl+W) - 关闭所有编辑器。
如果您想修改默认键盘快捷键,请参阅 键盘快捷键 获取详细信息。
无选项卡工作
如果您不喜欢使用选项卡(选项卡式标题),可以通过将 workbench.editor.showTabs 设置为 single 或 none 来完全禁用选项卡。
禁用预览模式
在没有选项卡的情况下,“资源管理器”视图中的“已打开的编辑器”部分是快速进行文件导航的一种方式。但是,在启用了预览编辑器模式的情况下,文件不会添加到“已打开的编辑器”部分。您可以通过 workbench.editor.enablePreview 和 workbench.editor.enablePreviewFromQuickOpen 设置禁用此功能。
使用键盘快捷键导航编辑器历史记录
您可以更改 vs 的 Ctrl+Tab,使其显示一个包含历史记录中所有已打开编辑器列表的列表,而不管当前活动编辑器组。
编辑您的 键盘快捷键 并添加以下内容
{ "key": "ctrl+tab", "command": "workbench.action.openPreviousEditorFromHistory" },
{ "key": "ctrl+tab", "command": "workbench.action.quickOpenNavigateNext", "when": "inQuickOpen" },
关闭整个组而不是单个编辑器
如果您喜欢 VS Code 关闭单个编辑器时关闭整个组的行为,您可以在您的 键盘快捷键 中绑定以下内容。
macOS
{ "key": "cmd+w", "command": "workbench.action.closeEditorsInGroup" }
Windows/Linux
{ "key": "ctrl+w", "command": "workbench.action.closeEditorsInGroup" }
窗口管理
VS Code 提供了各种选项来控制 VS Code 窗口(实例)在会话之间如何打开或恢复。
提供了 window.openFoldersInNewWindow 和 window.openFilesInNewWindow 设置,用于配置打开新窗口或重用最后一个活动窗口以打开文件或文件夹,可能的值为 default、on 和 off。
如果配置为 default,VS Code 将根据发起打开请求的上下文来决定是重用还是打开新窗口。将其切换到 on 或 off 以始终保持相同行为。例如,如果您认为从文件菜单中选择文件或文件夹应始终在新窗口中打开,请将其设置为 on。
在某些情况下,此设置会被忽略,例如当您使用 -new-window 或 -reuse-window 命令行选项时。
window.restoreWindows 设置告知 VS Code 如何恢复上一会话中打开的窗口。默认情况下,VS Code 会恢复您在上一个会话中处理过的所有窗口(设置:all)。将此设置更改为 none 以从不重新打开任何窗口并始终以空的 VS Code 实例启动。将其更改为 one 以重新打开您处理过的最后一个打开的窗口,或更改为 folders 以仅恢复打开了文件夹的窗口。
后续步骤
现在您了解了 VS Code 的整体布局,开始根据您的工作方式自定义编辑器,请参阅以下文章
常见问题
如何更改缩进指南的颜色?
缩进指南的颜色是可自定义的,就像大多数 VS Code 用户界面元素一样。要为活动颜色主题自定义缩进指南的颜色,请使用 workbench.colorCustomizations 设置并修改 editorIndentGuide.background 值。
例如,要使缩进指南呈亮蓝色,请将以下内容添加到您的 settings.json 文件中
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#0000ff"
}
可以隐藏“资源管理器”视图中的“已打开的编辑器”部分吗?
是的,您可以使用“资源管理器”中的“视图”菜单并通过切换已打开的编辑器菜单项来显示或隐藏“已打开的编辑器”部分。