在 VS Code 中调试 Node.js
Visual Studio Code 编辑器内置了对 Node.js 运行时的调试支持,可以调试 JavaScript、TypeScript 和许多其他转译为 JavaScript 的语言。通过 VS Code 提供的适当的启动配置默认值和代码片段,设置 Node.js 调试项目非常简单。
在 VS Code 中调试 Node.js 程序有几种方法:
- 使用自动附加来调试你在 VS Code 集成终端中运行的进程。
- 使用JavaScript 调试终端,类似于使用集成终端。
- 使用启动配置来启动程序,或附加到在 VS Code 之外启动的进程。
自动附加
如果启用了自动附加功能,Node 调试器会自动附加到从 VS Code 集成终端启动的某些 Node.js 进程。要启用此功能,可以使用命令面板中的切换自动附加命令(⇧⌘P(Windows、Linux Ctrl+Shift+P)),或者,如果已激活,则使用自动附加状态栏项。
自动附加有三种模式,你可以在弹出的快速选择中通过debug.javascript.autoAttachFilter设置进行选择:
smart- 如果你在node_modules文件夹之外执行脚本,或者使用像 mocha 或 ts-node 这样的常见“运行器”脚本,该进程将被调试。你可以使用自动附加智能模式设置(debug.javascript.autoAttachSmartPattern)配置“运行器”脚本允许列表。always- 集成终端中启动的所有 Node.js 进程都将被调试。onlyWithFlag- 只有使用--inspect或--inspect-brk标志启动的进程才会被调试。
启用自动附加后,你需要通过单击终端右上角的 ⚠ 图标来重启终端,或者直接创建一个新终端。然后,调试器应该会在一秒钟内附加到你的程序。

当自动附加开启时,VS Code 窗口底部状态栏将显示“自动附加”项。单击它可以更改自动附加模式,或暂时关闭它。如果你运行一些不需要调试的一次性程序,但又不想完全禁用该功能,则暂时关闭自动附加会很有用。
额外配置
其他启动配置属性
你可以在 debug.javascript.terminalOptions 设置中将通常在 launch.json 中找到的其他属性应用于自动附加。例如,要将 Node 内部文件添加到你的 skipFiles 中,你可以将以下内容添加到你的用户或工作区设置中:
"debug.javascript.terminalOptions": {
"skipFiles": [
"<node_internals>/**"
]
},
自动附加智能模式
在 smart 自动附加模式下,VS Code 将尝试附加到你的代码,而不是附加到你不感兴趣调试的构建工具。它通过将主脚本与一组全局模式进行匹配来实现此目的。全局模式可以在 debug.javascript.autoAttachSmartPattern 设置中配置,默认为:
[
'!**/node_modules/**', // exclude scripts in node_modules folders
'**/$KNOWN_TOOLS$/**' // but include some common tools
];
$KNOWN_TOOLS$ 被替换为一组常见的“代码运行器”,例如 ts-node、mocha、ava 等。如果这些设置不起作用,你可以修改此列表。例如,要排除 mocha 并包含 my-cool-test-runner,你可以添加两行:
[
'!**/node_modules/**',
'**/$KNOWN_TOOLS$/**',
'!**/node_modules/mocha/**', // use "!" to exclude all scripts in "mocha" node modules
'**/node_modules/my-cool-test-runner/**' // include scripts in the custom test runner
];
JavaScript 调试终端
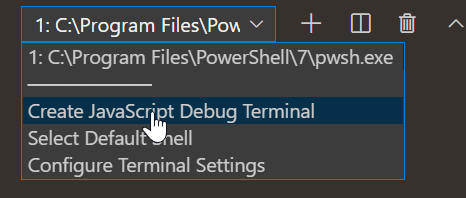
与自动附加类似,JavaScript 调试终端会自动调试你在其中运行的任何 Node.js 进程。你可以通过命令面板(kbs(workbench.action.showCommands))运行调试:创建 JavaScript 调试终端命令,或者从终端切换器下拉菜单中选择创建 JavaScript 调试终端来创建调试终端。

额外配置
其他启动配置属性
你可以在 debug.javascript.terminalOptions 设置中将通常在 launch.json 中找到的其他属性应用于调试终端。例如,要将 Node 内部文件添加到你的 skipFiles 中,你可以将以下内容添加到你的用户或工作区设置中:
"debug.javascript.terminalOptions": {
"skipFiles": [
"<node_internals>/**"
]
},
启动配置
启动配置是 VS Code 中设置调试的传统方式,为你运行复杂应用程序提供了最多的配置选项。
在本节中,我们将更详细地介绍用于更高级调试场景的配置和功能。你将找到有关使用源映射调试、跳过外部代码、执行远程调试以及更多内容的说明。
如果你想观看入门视频,请参阅VS Code 调试入门。
注意:如果你刚开始使用 VS Code,可以在调试主题中了解通用的调试功能和创建
launch.json配置文件。
启动配置属性
调试配置存储在工作区 .vscode 文件夹中的 launch.json 文件中。有关调试配置文件创建和使用的介绍,请参阅通用调试文章。
以下是 Node.js 调试器特有的常见 launch.json 属性的参考。你可以在 vscode-js-debug options 文档中查看完整的选项集。
类型为 launch 和 attach 的启动配置支持以下属性:
outFiles- 用于定位生成的 JavaScript 文件的全局模式数组。请参阅源映射部分。resolveSourceMapLocations- 应解析源映射位置的全局模式数组。请参阅源映射部分。timeout- 重新启动会话时,在此毫秒数后放弃。请参阅附加到 Node.js 部分。stopOnEntry- 程序启动时立即中断。localRoot- VS Code 的根目录。请参阅下面的远程调试部分。remoteRoot- Node 的根目录。请参阅下面的远程调试部分。smartStep- 尝试自动跳过不映射到源文件的代码。请参阅智能单步执行部分。skipFiles- 自动跳过这些全局模式覆盖的文件。请参阅跳过不感兴趣的代码部分。trace- 启用诊断输出。
这些属性仅适用于请求类型为 launch 的启动配置:
program- 要调试的 Node.js 程序的绝对路径。args- 传递给要调试的程序的参数。此属性为数组类型,期望将单个参数作为数组元素。cwd- 在此目录中启动要调试的程序。runtimeExecutable- 要使用的运行时可执行文件的绝对路径。默认为node。请参阅对“npm”和其他工具的启动配置支持部分。runtimeArgs- 传递给运行时可执行文件的可选参数。runtimeVersion- 如果使用“nvm”(或“nvm-windows”)或“nvs”)来管理 Node.js 版本,则此属性可用于选择特定版本的 Node.js。请参阅下面的多版本支持部分。env- 可选环境变量。此属性期望环境变量为字符串类型的键/值对列表。envFile- 包含环境变量定义的文件的可选路径。请参阅下面的从外部文件加载环境变量部分。console- 启动程序的控制台(internalConsole、integratedTerminal、externalTerminal)。请参阅下面的Node 控制台部分。outputCapture- 如果设置为std,则来自进程 stdout/stderr 的输出将显示在调试控制台中,而不是通过调试端口监听输出。这对于直接写入 stdout/stderr 流而不是使用console.*API 的程序或日志库很有用。
此属性仅适用于请求类型为 attach 的启动配置:
restart- 终止时重新启动连接。请参阅自动重新启动调试会话部分。port- 要使用的调试端口。请参阅附加到 Node.js 和远程调试部分。address- 调试端口的 TCP/IP 地址。请参阅附加到 Node.js 和远程调试部分。processId- 调试器在发送 USR1 信号后尝试附加到此进程。通过此设置,调试器可以附加到未以调试模式启动的已运行进程。使用processId属性时,调试端口会根据 Node.js 版本(和使用的协议)自动确定,无法显式配置。因此,请勿指定port属性。continueOnAttach- 如果附加时进程暂停,是否继续执行进程。如果你使用--inspect-brk启动程序,此选项很有用。
常见场景的启动配置
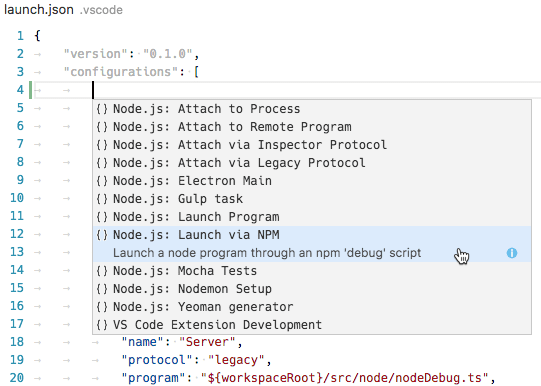
你可以在 launch.json 文件中触发 IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) 以查看常用 Node.js 调试场景的启动配置片段。

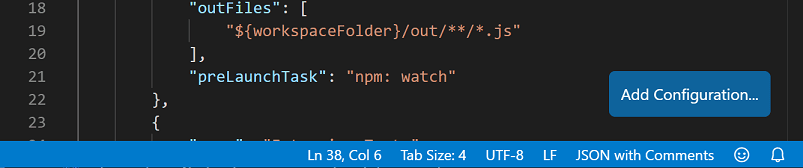
你也可以通过 launch.json 编辑器窗口右下角的添加配置...按钮调出代码片段。

以下代码片段可用:
- 启动程序:以调试模式启动 Node.js 程序。
- 通过 npm 启动:通过 npm 'debug' 脚本启动 Node.js 程序。如果你的 package.json 中定义了 npm 调试脚本,你可以从启动配置中使用它。npm 脚本中使用的调试端口必须与代码片段中指定的端口一致。
- 附加:附加到本地运行的 Node.js 程序的调试端口。请确保要调试的 Node.js 程序已以调试模式启动,并且使用的调试端口与代码片段中指定的端口相同。
- 附加到远程程序:附加到在
address属性指定的宿主机上运行的 Node.js 程序的调试端口。请确保要调试的 Node.js 程序已以调试模式启动,并且使用的调试端口与代码片段中指定的端口相同。为了帮助 VS Code 映射工作区和远程宿主机文件系统之间的源文件,请务必为localRoot和remoteRoot属性指定正确的路径。 - 按进程 ID 附加:打开进程选择器以选择要调试的 node 或 gulp 进程。使用此启动配置,你甚至可以附加到未以调试模式启动的 node 或 gulp 进程。
- Nodemon 设置:使用 nodemon 在 JavaScript 源文件更改时自动重新启动调试会话。确保你已全局安装 nodemon。请注意,终止调试会话只会终止要调试的程序,而不会终止 nodemon 本身。要终止 nodemon,请在集成终端中按 Ctrl+C。
- Mocha 测试:调试项目中
test文件夹中的 mocha 测试。确保你的项目在node_modules文件夹中安装了 'mocha'。 - Yeoman 生成器:调试 yeoman 生成器。此片段会要求你指定生成器的名称。确保你的项目在
node_modules文件夹中安装了 'yo',并且通过在项目文件夹中运行npm link已为调试安装了生成的项目。 - Gulp 任务:调试 gulp 任务。确保你的项目在
node_modules文件夹中安装了 'gulp'。 - Electron 主进程:调试 Electron 应用程序的主 Node.js 进程。此片段假定 Electron 可执行文件已安装在工作区的
node_modules/.bin目录中。
Node 控制台
默认情况下,Node.js 调试会话在内部 VS Code 调试控制台中启动目标。由于调试控制台不支持需要从控制台读取输入的程序,因此你可以通过将启动配置中的 console 属性分别设置为 externalTerminal 或 integratedTerminal 来启用外部终端或使用 VS Code 集成终端。默认值为 internalConsole。
在外部终端中,你可以通过 terminal.external.windowsExec、terminal.external.osxExec 和 terminal.external.linuxExec 设置来配置要使用的终端程序。
对“npm”和其他工具的启动配置支持
你可以直接从启动配置中使用“npm”脚本或其他任务运行器工具,而不是直接用 node 启动 Node.js 程序:
- 你可以将 PATH 上可用的任何程序(例如“npm”、“mocha”、“gulp”等)用于
runtimeExecutable属性,并通过runtimeArgs传递参数。 - 如果你的 npm 脚本或其他工具隐式指定了要启动的程序,则无需设置
program属性。
我们来看一个“npm”示例。如果你的 package.json 有一个“debug”脚本,例如:
"scripts": {
"debug": "node myProgram.js"
},
相应的启动配置将如下所示:
{
"name": "Launch via npm",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "npm",
"runtimeArgs": ["run-script", "debug"]
}
多版本支持
如果你使用“nvm”(或“nvm-windows”)来管理你的 Node.js 版本,则可以在启动配置中指定 runtimeVersion 属性来选择特定版本的 Node.js:
{
"type": "node",
"request": "launch",
"name": "Launch test",
"runtimeVersion": "14",
"program": "${workspaceFolder}/test.js"
}
如果你使用“nvs”来管理你的 Node.js 版本,则可以使用 runtimeVersion 属性来选择特定版本、架构和风味的 Node.js,例如:
{
"type": "node",
"request": "launch",
"name": "Launch test",
"runtimeVersion": "chackracore/8.9.4/x64",
"program": "${workspaceFolder}/test.js"
}
请确保已安装要与 runtimeVersion 属性一起使用的 Node.js 版本,因为该功能不会自动下载和安装该版本。例如,如果你计划在启动配置中添加 "runtimeVersion": "7.10.1",则必须在集成终端中运行 nvm install 7.10.1 或 nvs add 7.10.1 之类的命令。
如果你省略次要版本和补丁版本,例如 "runtimeVersion": "14",则将使用系统上安装的最新 14.x.y 版本。
从外部文件加载环境变量
VS Code Node 调试器支持从文件加载环境变量并将其传递给 Node.js 运行时。要使用此功能,请在启动配置中添加 envFile 属性,并指定包含环境变量的文件的绝对路径:
//...
"envFile": "${workspaceFolder}/.env",
"env": { "USER": "john doe" }
//...
env 字典中指定的任何环境变量都将覆盖从文件中加载的变量。
这是一个 .env 文件的示例:
USER=doe
PASSWORD=abc123
# a comment
# an empty value:
empty=
# new lines expanded in quoted strings:
lines="foo\nbar"
附加到 Node.js
如果你想将 VS Code 调试器附加到外部 Node.js 程序,请按如下方式启动 Node.js:
node --inspect program.js
或者,如果程序不应开始运行,但必须等待调试器附加:
node --inspect-brk program.js
将调试器附加到程序的选项:
- 打开一个“进程选择器”,列出所有潜在的候选进程,然后让你选择一个,或者
- 创建一个“附加”配置,明确指定所有配置选项,然后按 F5。
让我们详细介绍这些选项:
附加到 Node 进程操作
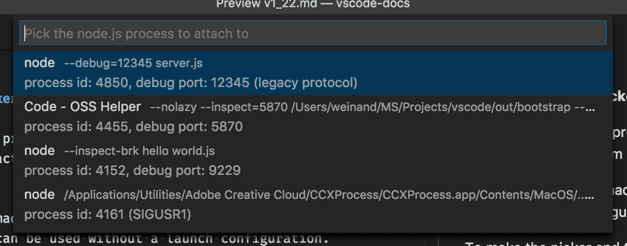
命令面板中的附加到 Node 进程命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))会打开一个快速选择菜单,其中列出了 Node.js 调试器可用的所有潜在进程:

选择器中列出的各个进程显示调试端口和进程 ID。一旦你在该列表中选择了 Node.js 进程,Node.js 调试器将尝试附加到它。
除了 Node.js 进程外,选择器还会显示其他使用各种 --inspect 参数启动的程序。这使得可以附加到 Electron 或 VS Code 的帮助进程。
设置“附加”配置
此选项需要更多工作,但与前两个选项相比,它允许你明确配置各种调试配置选项。
最简单的“附加”配置如下所示:
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"port": 9229
}
端口 9229 是 --inspect 和 --inspect-brk 选项的默认调试端口。要使用不同的端口(例如 12345),请将其添加到选项中,如下所示:--inspect=12345 和 --inspect-brk=12345,并更改启动配置中的 port 属性以匹配。
要附加到未以调试模式启动的 Node.js 进程,可以通过将 Node.js 进程的进程 ID 指定为字符串来完成此操作:
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"processId": "53426"
}
为了避免在启动配置中重复输入新的进程 ID,Node 调试支持一个命令变量 PickProcess,它将打开进程选择器(如上所述)。
使用 PickProcess 变量,启动配置如下所示:
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"processId": "${command:PickProcess}"
}
停止调试
使用调试:停止操作(可在调试工具栏或通过命令面板使用)停止调试会话。
如果调试会话以“附加”模式启动(并且调试工具栏中的红色终止按钮显示叠加的“插头”),则按停止会断开 Node.js 调试器与调试目标的连接,然后调试目标将继续执行。
如果调试会话处于“启动”模式,按停止将执行以下操作:
-
首次按下停止时,会通过发送
SIGINT信号请求调试目标优雅地关闭。调试目标可以拦截此信号并根据需要清理任何内容,然后关闭。如果该关闭代码中没有断点(或问题),调试目标和调试会话将终止。 -
但是,如果调试器在关闭代码中遇到断点,或者调试目标本身未正确终止,则调试会话将不会结束。在这种情况下,再次按下停止将强制终止调试目标及其子进程(
SIGKILL)。
如果你发现按下红色的停止按钮时调试会话没有结束,请再次按下该按钮以强制关闭调试目标。
在 Windows 上,按停止会强制杀死调试目标及其子进程。
源映射
VS Code 的 JavaScript 调试器支持源映射,有助于调试转译语言,例如 TypeScript 或精简/混淆的 JavaScript。使用源映射,可以在原始源代码中进行单步执行或设置断点。如果原始源代码不存在源映射,或者源映射损坏且无法成功地在源代码和生成的 JavaScript 之间进行映射,则断点将显示为未验证(灰色空心圆圈)。
sourceMaps 属性默认为 true,它控制源映射功能。调试器总是尝试使用源映射(如果能找到),因此,你甚至可以使用 program 属性指定源文件(例如 app.ts)。如果由于某种原因需要禁用源映射,可以将 sourceMaps 属性设置为 false。
工具配置
由于源映射并非总是自动创建的,因此你应确保配置转译器以创建它们。例如:
TypeScript
对于 TypeScript,你可以通过将 --sourceMap 传递给 tsc,或者在 tsconfig.json 文件中添加 "sourceMap": true 来启用源映射。
tsc --sourceMap --outDir bin app.ts
Babel
对于 Babel,你可能需要将 sourceMaps 选项设置为 true,或者在编译代码时传递 --source-maps 选项。
npx babel script.js --out-file script-compiled.js --source-maps
Webpack
Webpack 有众多源映射选项。我们建议在 webpack.config.js 中设置属性 devtool: "source-map" 以获得最佳结果保真度,尽管你可以尝试其他设置,但这会导致构建速度变慢。
此外,如果 webpack 中有额外的编译步骤,例如使用 TypeScript 加载器,你还需要确保这些步骤也设置为生成源映射。否则,webpack 生成的源映射将映射回加载器编译的代码,而不是实际的源文件。
源映射发现
默认情况下,VS Code 会搜索整个工作区(不包括 node_modules)以查找源映射。在大型工作区中,此搜索可能很慢。你可以通过在 launch.json 中设置 outFiles 属性来配置 VS Code 搜索源映射的位置。例如,此配置将仅发现 bin 文件夹中 .js 文件的源映射:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch TypeScript",
"type": "node",
"request": "launch",
"program": "app.ts",
"outFiles": ["${workspaceFolder}/bin/**/*.js"]
}
]
}
请注意,outFiles 应该匹配你的 JavaScript 文件,而不是源映射文件(源映射文件可能以 .map 结尾而不是 .js)。
源映射解析
默认情况下,只解析 outFiles 中的源映射。此行为用于防止依赖项干扰你设置的断点。例如,如果你有一个文件 src/index.ts,并且一个依赖项有一个引用 webpack:///./src/index.ts 的源映射,那么它将错误地解析到你的源文件,并可能导致令人惊讶的结果。
你可以通过设置 resolveSourceMapLocations 选项来配置此行为。如果设置为 null,则将解析所有源映射。例如,此配置还将允许解析 node_modules/some-dependency 中的源映射:
"resolveSourceMapLocations": [
"out/**/*.js",
"node_modules/some-dependency/**/*.js",
]
智能单步执行
在启动配置中将 smartStep 属性设置为 true 后,VS Code 在调试器中单步执行代码时将自动跳过“不感兴趣的代码”。“不感兴趣的代码”是指由转译过程生成但未被源映射覆盖的代码,因此它无法映射回原始源。当在调试器中单步执行源代码时,此代码会阻碍你,因为它使调试器在原始源代码和你不敢兴趣的生成代码之间切换。smartStep 将自动单步执行未被源映射覆盖的代码,直到它再次到达被源映射覆盖的位置。
智能单步执行对于 TypeScript 中 async/await 的向下编译等情况特别有用,在这种情况下,编译器会注入未被源映射覆盖的辅助代码。
smartStep 功能仅适用于从源代码生成且因此具有源映射的 JavaScript 代码。对于没有源代码的 JavaScript,智能单步执行选项没有效果。
JavaScript 源映射技巧
使用源映射调试时的一个常见问题是你设置了一个断点,但它会变成灰色。如果你将光标悬停在它上面,你会看到消息:“因找不到生成的代码而忽略断点(源映射问题?)”。现在怎么办?导致此问题的原因有很多。首先,快速解释 Node 调试适配器如何处理源映射。
当你在 app.ts 中设置断点时,调试适配器必须找出 app.js 的路径,即你的 TypeScript 文件的转译版本,这是 Node 中实际运行的内容。但是,从 .ts 文件开始,并没有一个直接的方法来找出这一点。相反,调试适配器使用 launch.json 中的 outFiles 属性来查找所有转译的 .js 文件,并解析它们以获取源映射,其中包含其关联 .ts 文件的位置。
当你使用启用源映射的 TypeScript 构建 app.ts 文件时,它会生成一个 app.js.map 文件,或者在 app.js 文件底部的注释中以内联方式生成一个 base64 编码的源映射字符串。为了查找与此映射关联的 .ts 文件,调试适配器会查看源映射中的两个属性:sources 和 sourceRoot。sourceRoot 是可选的 - 如果存在,它会添加到 sources 中的每个路径前,sources 是一个路径数组。结果是 .ts 文件的绝对或相对路径数组。相对路径相对于源映射解析。
最后,调试适配器在此 .ts 文件列表中搜索 app.ts 的完整路径。如果找到匹配项,它就找到了用于将 app.ts 映射到 app.js 的源映射文件。如果没有匹配项,则无法绑定断点,并且断点将变为灰色。
当你的断点变为灰色时,可以尝试以下几点:
- 在调试时,运行调试:诊断断点问题命令。此命令将调出一个工具,可以提供提示以帮助你解决命令面板中的任何问题(⇧⌘P (Windows, Linux Ctrl+Shift+P))。
- 你是否启用了源映射进行构建?请确保你的
.js文件中存在.js.map文件或内联源映射。 - 你的源映射中的
sourceRoot和sources属性是否正确?它们可以组合以获取.ts文件的正确路径吗? - 你是否以不正确的区分大小写方式在 VS Code 中打开了文件夹?可以从命令行打开文件夹
foo/,例如code FOO,在这种情况下,源映射可能无法正确解析。 - 尝试在 Stack Overflow 上搜索有关你的特定设置的帮助,或在 GitHub 上提交问题。
- 尝试添加
debugger语句。如果它在该位置中断到.ts文件中,但该位置的断点未绑定,那么这是包含在 GitHub 问题中的有用信息。
覆盖源映射路径
调试器使用 sourceMapPathOverrides 实现自定义的源映射到磁盘路径映射。大多数工具都有良好的默认设置,但在高级情况下,你可能需要自定义它。默认路径覆盖是一个对象映射,如下所示:
{
'webpack:///./~/*': "${workspaceFolder}/node_modules/*",
'webpack:////*': '/*',
'webpack://@?:*/?:*/*': "${workspaceFolder}/*",
// and some more patterns...
}
这会将源映射中的路径或 URL 从左侧映射到右侧。模式 ?:* 是一个非贪婪、非捕获匹配,而 * 是一个贪婪捕获匹配。然后,调试器将右侧模式中相应的 * 替换为从源映射路径捕获的片段。例如,上面示例中的最后一个模式会将 webpack://@my/package/foo/bar 映射到 ${workspaceFolder}/foo/bar。
请注意,对于浏览器调试,webRoot 在默认 sourceMapPathOverrides 中用于代替 workspaceFolder。
远程调试
注意:VS Code 现在具有通用的远程开发功能。使用远程开发扩展,远程场景和容器中的 Node.js 开发与本地设置中的 Node.js 开发没有区别。这是远程调试 Node.js 程序的推荐方式。请查看入门部分和远程教程以了解更多信息。
如果你无法使用任何远程开发扩展来调试 Node.js 程序,下面是如何从本地 VS Code 实例调试远程 Node.js 程序的指南。
Node.js 调试器支持远程调试,你可以附加到在不同机器或容器中运行的进程。通过 address 属性指定远程主机。例如:
{
"type": "node",
"request": "attach",
"name": "Attach to remote",
"address": "192.168.148.2", // <- remote address here
"port": 9229
}
默认情况下,VS Code 会将调试的源从远程 Node.js 文件夹流式传输到本地 VS Code,并在只读编辑器中显示。你可以单步执行此代码,但无法修改它。如果你希望 VS Code 改为从工作区打开可编辑的源文件,可以设置远程和本地位置之间的映射。localRoot 和 remoteRoot 属性可用于映射本地 VS Code 项目与(远程)Node.js 文件夹之间的路径。这甚至可以在同一系统上或跨不同操作系统本地工作。每当需要将代码路径从远程 Node.js 文件夹转换为本地 VS Code 路径时,remoteRoot 路径将从路径中剥离并替换为 localRoot。对于反向转换,localRoot 路径将替换为 remoteRoot。
{
"type": "node",
"request": "attach",
"name": "Attach to remote",
"address": "TCP/IP address of process to be debugged",
"port": 9229,
"localRoot": "${workspaceFolder}",
"remoteRoot": "C:\\Users\\username\\project\\server"
}
访问已加载脚本
如果你需要在不属于工作区的脚本中设置断点,因此无法通过正常的 VS Code 文件浏览轻松定位和打开,你可以通过运行和调试视图中的已加载脚本视图访问已加载脚本:

当启用类型过滤开启时,已加载脚本视图允许你通过键入名称快速选择脚本或过滤列表。
脚本加载到只读编辑器中,你可以在其中设置断点。这些断点在调试会话之间会记住,但你只能在调试会话运行时访问脚本内容。
源文件编辑时自动重新启动调试会话
启动配置的 restart 属性控制 Node.js 调试器是否在调试会话结束后自动重新启动。如果你使用 nodemon 在文件更改时重新启动 Node.js,此功能很有用。将启动配置属性 restart 设置为 true 会使 Node 调试器在 Node.js 终止后自动尝试重新附加到 Node.js。
如果你已通过命令行上的 nodemon 启动程序 server.js,如下所示:
nodemon --inspect server.js
你可以使用以下启动配置将 VS Code 调试器附加到它:
{
"name": "Attach to node",
"type": "node",
"request": "attach",
"restart": true,
"port": 9229
}
或者,你可以通过启动配置直接通过 nodemon 启动你的程序 server.js 并附加 VS Code 调试器:
{
"name": "Launch server.js via nodemon",
"type": "node",
"request": "launch",
"runtimeExecutable": "nodemon",
"program": "${workspaceFolder}/server.js",
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}
提示:按下停止按钮会停止调试会话并断开与 Node.js 的连接,但 nodemon(和 Node.js)将继续运行。要停止 nodemon,你必须从命令行将其杀死(如果你使用上面所示的
integratedTerminal,这很容易实现)。
提示:如果出现语法错误,nodemon 将无法成功启动 Node.js,直到错误得到修复。在这种情况下,VS Code 将继续尝试附加到 Node.js,但最终会放弃(10 秒后)。为避免这种情况,你可以通过添加一个具有更大值(以毫秒为单位)的
timeout属性来增加超时时间。
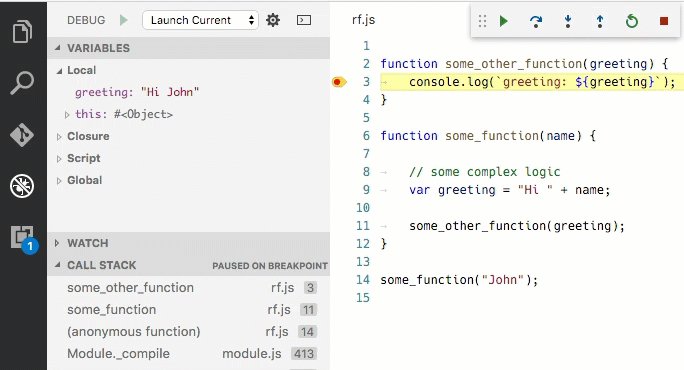
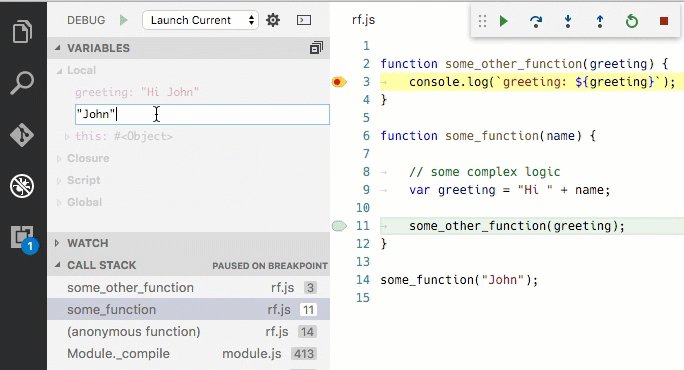
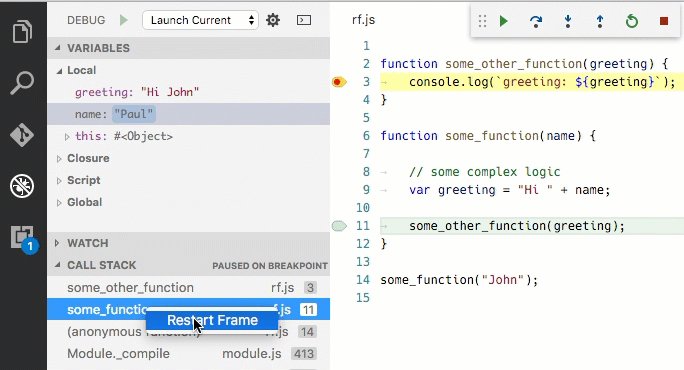
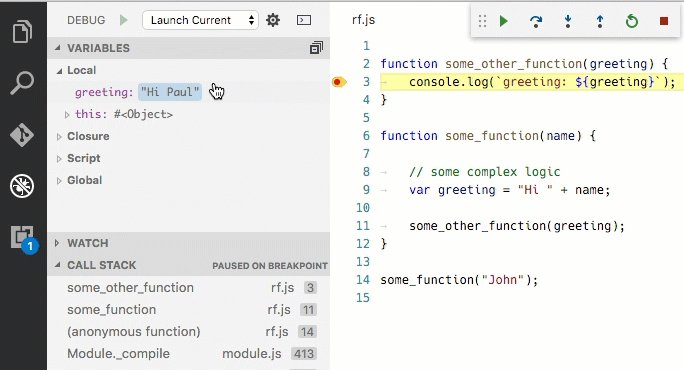
重新启动帧
Node 调试器支持在堆栈帧处重新启动执行。在某些情况下,当你在源代码中发现问题并且想要使用修改后的输入值重新运行一小段代码时,这会很有用。停止然后重新启动完整的调试会话可能非常耗时。重新启动帧操作允许你在使用设置值操作更改变量后重新进入当前函数:

重新启动帧不会回滚函数外部的状态突变,因此它可能无法始终按预期工作。
Breakpoints
条件断点
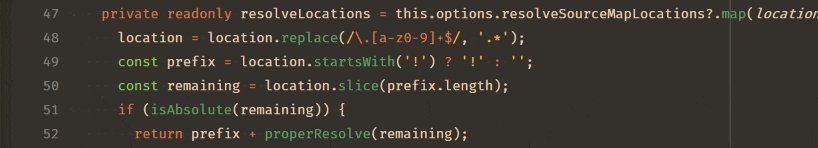
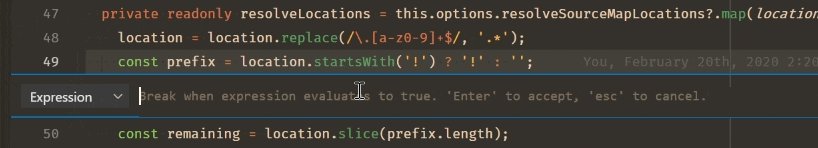
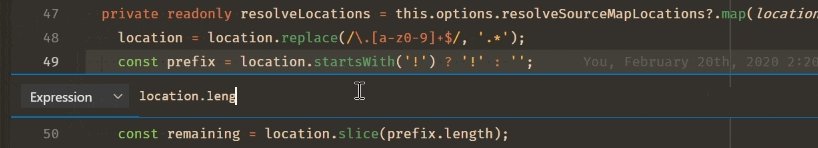
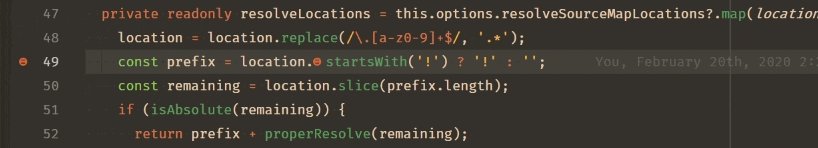
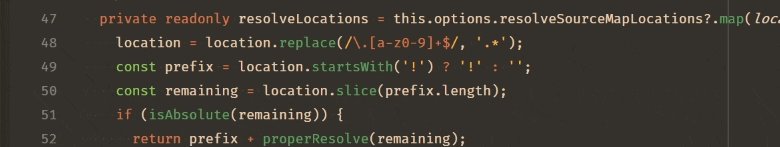
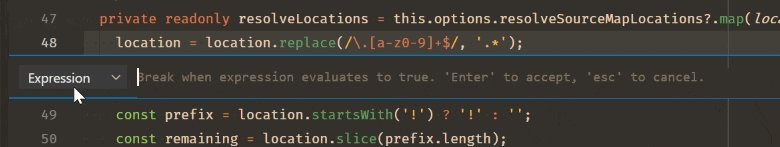
条件断点是只有当表达式返回真值时才暂停的断点。你可以通过在行号旁边的边槽中右键单击并选择“条件断点”来创建一个:

日志点
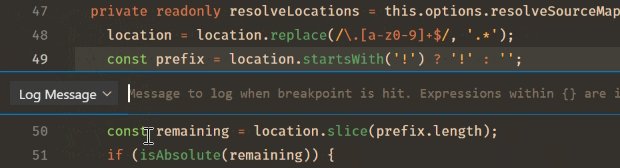
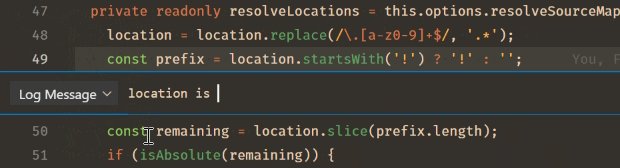
有时你只想在代码到达某个位置时记录一条消息或值,而不是暂停。你可以使用日志点来实现这一点。日志点不会暂停,而是在命中时将消息记录到调试控制台。在 JavaScript 调试器中,你可以使用花括号将表达式插入到消息中,例如 当前值为:{myVariable.property}。
你可以通过在行号旁边的边槽中右键单击并选择“日志点”来创建一个。例如,这可能会记录类似 位置是 /usr/local 的内容:

命中计数断点
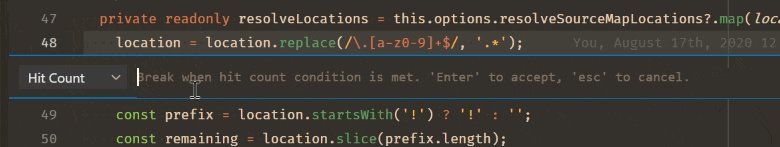
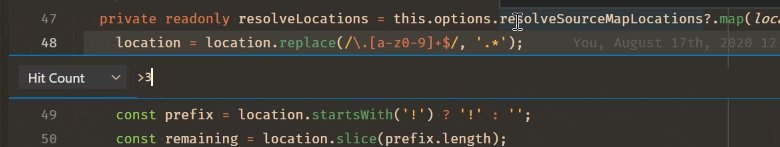
“命中计数条件”控制断点需要命中多少次才会“中断”执行。你可以通过在行号旁边的边槽中右键单击,选择“条件断点”,然后切换到“命中计数”来放置命中计数断点。

Node.js 调试器支持的命中计数语法可以是整数,也可以是运算符 <、<=、==、>、>=、% 之一,后跟一个整数。
一些示例
>10在命中 10 次后总是中断<3仅在前两次命中时中断10等同于>=10%2每隔一次命中中断
触发断点
触发断点是一种在另一个断点命中后自动启用的断点。当代码中出现仅在特定先决条件发生后才出现的故障情况时,它们非常有用。
可以通过右键单击字形边距,选择 添加触发断点,然后选择哪个其他断点启用此断点来设置触发断点。
断点验证
出于性能原因,Node.js 在首次访问时惰性解析 JavaScript 文件中的函数。因此,断点在 Node.js 尚未见过(解析)的源代码区域中不起作用。
由于这种行为不利于调试,VS Code 会自动将 --nolazy 选项传递给 Node.js。这可以防止延迟解析,并确保在运行代码之前可以验证断点(因此它们不再“跳跃”)。
由于 --nolazy 选项可能会显著增加调试目标的启动时间,你可以通过将 --lazy 作为 runtimeArgs 属性传递来轻松选择退出。
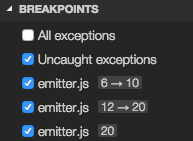
这样做时,你会发现你的某些断点不会“粘附”到请求的行,而是“跳跃”到已解析代码中的下一个可能行。为避免混淆,VS Code 始终在 Node.js 认为断点所在的位置显示断点。在断点部分,这些断点显示一个请求行号和实际行号之间的箭头:

此断点验证发生在会话启动并将断点注册到 Node.js 时,或会话已运行并设置新断点时。在这种情况下,断点可能会“跳跃”到不同的位置。在 Node.js 解析完所有代码(例如,通过运行它)后,可以通过断点部分标题中的重新应用按钮轻松地将断点重新应用到请求的位置。这应该使断点“跳回”到请求的位置。

跳过不感兴趣的代码
VS Code Node.js 调试有一个功能,可以避免你不希望单步执行的源代码(也称为“仅我的代码”)。此功能可以通过启动配置中的 skipFiles 属性启用。skipFiles 是一个全局模式数组,用于跳过脚本路径。
例如,使用:
"skipFiles": [
"${workspaceFolder}/node_modules/**/*.js",
"${workspaceFolder}/lib/**/*.js"
]
项目中 node_modules 和 lib 文件夹中的所有代码都将被跳过。skipFiles 也适用于调用 console.log 和类似方法时显示的位置:调试控制台的输出旁边将显示堆栈中第一个未跳过的位置。
Node.js 的内置核心模块可以通过全局模式中的“魔术名称”<node_internals> 来引用。以下示例跳过所有内部模块:
"skipFiles": [
"<node_internals>/**/*.js"
]
确切的“跳过”规则如下:
- 如果你单步进入一个跳过的文件,你不会在那里停止——你将在下一个未在跳过的文件中执行的行停止。
- 如果你已设置选项以在抛出异常时中断,那么除非异常冒泡到未跳过的文件中,否则你不会在从跳过的文件中抛出的异常处中断。
- 如果你在跳过的文件中设置断点,你将在该断点处停止,并且你将能够单步执行它,直到你跳出它,此时将恢复正常的跳过行为。
- 来自跳过文件内部的控制台消息的位置将显示为调用堆栈中第一个未跳过的位置。
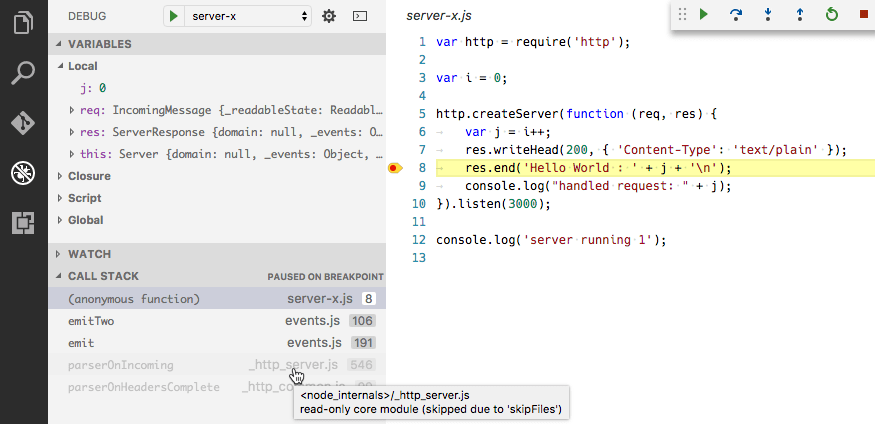
跳过的源代码在调用堆栈视图中以“暗淡”样式显示:

将鼠标悬停在暗淡条目上会解释堆栈帧变暗的原因。
调用堆栈上的上下文菜单项切换跳过此文件使你可以在运行时轻松跳过文件,而无需将其添加到启动配置中。此选项仅在当前调试会话中有效。你也可以使用它来停止跳过启动配置中由 skipFiles 选项跳过的文件。
注意:
legacy协议调试器支持负全局模式,但它们必须跟随正模式:正模式添加到跳过文件集,而负模式从该集中减去。
在以下(仅限 legacy 协议)示例中,除“math”模块外,所有模块都被跳过:
"skipFiles": [
"${workspaceFolder}/node_modules/**/*.js",
"!${workspaceFolder}/node_modules/math/**/*.js"
]
注意:
legacy协议调试器必须模拟skipFiles功能,因为 V8 调试器协议本身不支持它。这可能导致单步执行性能缓慢。
调试 WebAssembly
JavaScript 调试器可以调试编译为 WebAssembly 的代码,如果它包含 DWARF 调试信息。许多工具链都支持发出此信息:
- C/C++ 与 Emscripten:使用
-g标志编译以发出调试信息。 - Zig:在“调试”构建模式下自动发出 DWARF 信息。
- Rust:Rust 发出 DWARF 调试信息。但是,wasm-pack 尚未在构建过程中保留它。因此,wasm-bindgen/wasm-pack 库的用户不应运行
wasm-pack build,而应使用两个命令手动构建:cargo install wasm-bindgen-cli一次以安装必要的命令行工具。cargo build --target wasm32-unknown-unknown以构建你的库。wasm-bindgen --keep-debug --out-dir pkg ./target/wasm32-unknown-unknown/debug/<library-name>.wasm <extra-arguments>以生成 WebAssembly 绑定,将<library-name>替换为 Cargo.toml 中的名称,并根据需要配置<extra-arguments>。
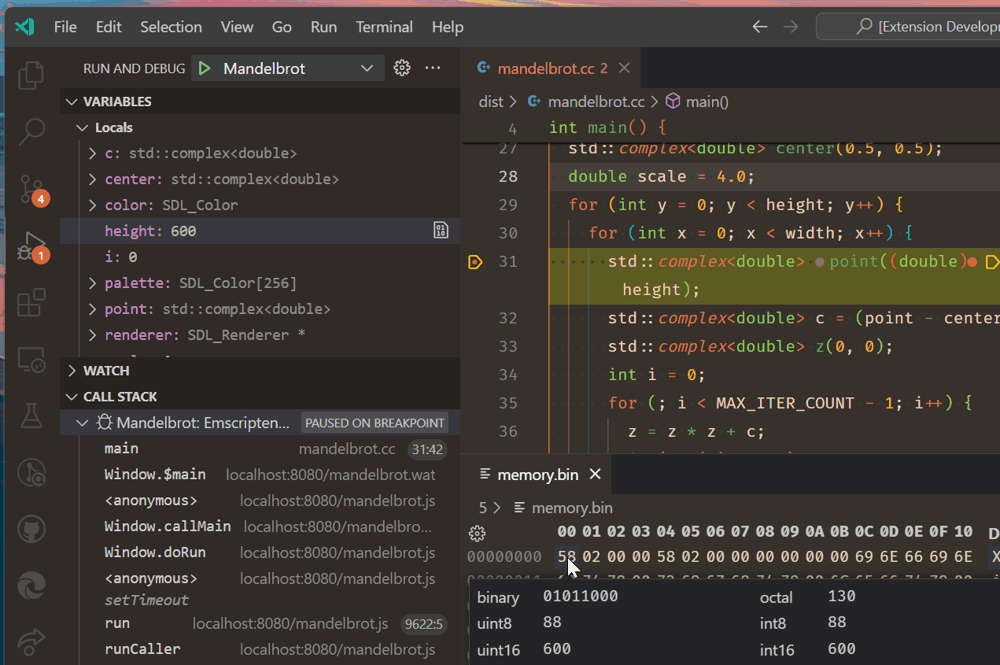
构建代码后,你需要安装 WebAssembly DWARF 调试扩展。这是作为单独的扩展发布的,以保持 VS Code 核心“精简”。安装后,重新启动任何活动的调试会话,然后本地代码应该在调试器中映射!你应该会在已加载源视图中看到你的源代码,并且断点应该可以工作。
在下图中,调试器在创建 Mandelbrot 分形的 C++ 源代码中的断点处停止。调用堆栈可见,包括来自 JavaScript 代码、WebAssembly 和映射的 C++ 代码的帧。你还可以查看 C++ 代码中的变量,以及对 int32 height 变量关联内存的编辑。

虽然接近相同,但调试 WebAssembly 与普通的 JavaScript 略有不同:
- 变量视图中的变量无法直接编辑。但是,你可以选择变量旁边的查看二进制数据操作来编辑其关联的内存。
- 调试控制台和监视视图中的基本表达式求值由 lldb-eval 提供。这与普通的 JavaScript 表达式不同。
- 未映射到源代码的位置将以反汇编的 WebAssembly 文本格式显示。对于 WebAssembly,命令禁用源映射单步执行将导致调试器仅在反汇编代码中单步执行。
VS Code 的 WebAssembly 调试基于 Chromium 作者的 C/C++ 调试扩展构建。
支持的类 Node 运行时
当前的 VS Code JavaScript 调试器支持 Node 8.x 及更高版本、最新 Chrome 版本和最新 Edge 版本(通过 msedge 启动类型)。
后续步骤
如果你尚未阅读 Node.js 部分,请查看:
- Node.js - 带有示例应用程序的端到端 Node 场景
要观看有关 VS Code 调试基础知识的教程,请查看此视频:
要了解 VS Code 的任务运行支持,请访问:
- 任务 - 使用 Gulp、Grunt 和 Jake 运行任务。显示错误和警告
要编写自己的调试器扩展,请访问:
- 调试器扩展 - 从模拟示例开始创建 VS Code 调试扩展的步骤
常见问题
如果我使用符号链接,可以进行调试吗?
可以,如果你已为项目内部的文件夹创建了符号链接,例如使用 npm link,你可以通过告诉 Node.js 运行时保留符号链接路径来调试符号链接的源文件。在你的启动配置 runtimeArgs 属性中使用 node.exe --preserve-symlinks 开关。runtimeArgs 是一个字符串数组,它们被传递给调试会话运行时可执行文件,默认为 node.exe。
{
"runtimeArgs": ["--preserve-symlinks"]
}
如果你的主脚本在符号链接路径内,那么你还需要添加 "--preserve-symlinks-main" 选项。此选项仅在 Node 10+ 中可用。
如何调试 ECMAScript 模块?
如果你使用 esm 或将 --experimental-modules 传递给 Node.js 以使用 ECMAScript 模块,你可以通过 launch.json 的 runtimeArgs 属性传递这些选项:
"runtimeArgs": ["--experimental-modules"]- 在 Node v8.5.0+ 中使用实验性 ECMAScript 模块支持"runtimeArgs": ["-r", "esm"]- 使用esm ES 模块加载器(["-r esm"]不带逗号将不起作用)
如何设置 NODE_OPTIONS?
调试器使用特殊的 NODE_OPTIONS 环境变量来设置应用程序的调试,覆盖它将阻止调试正常工作。相反,你应该附加到它。例如,.bashrc 文件可能包含如下内容:
export NODE_OPTIONS="$NODE_OPTIONS --some-other-option=here"