重构 TypeScript
对 源代码进行重构 可以在不改变运行时行为的情况下,通过重构代码来提高项目的质量和可维护性。Visual Studio Code 支持重构操作(重构),例如 提取方法 和 提取变量,以便在编辑器中改进您的代码库。
Visual Studio Code 通过 TypeScript 语言服务内置了对 TypeScript 重构的支持,在本主题中,我们将演示通过 TypeScript 语言服务进行重构的支持。
重命名
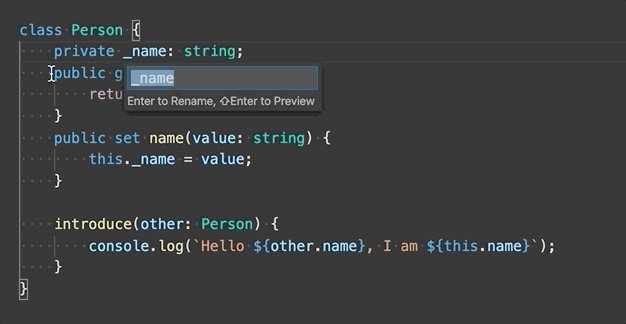
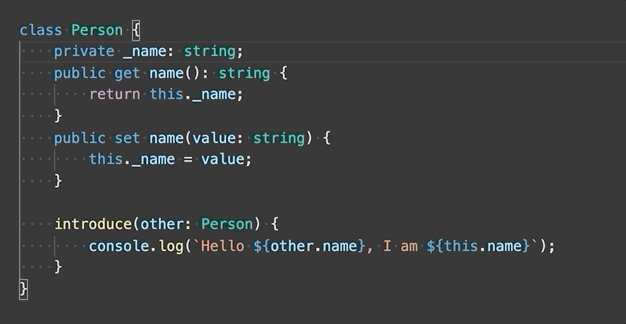
最简单的重构之一是重命名方法或变量。按下 F2 即可在整个 TypeScript 项目中重命名光标下的符号。

重构
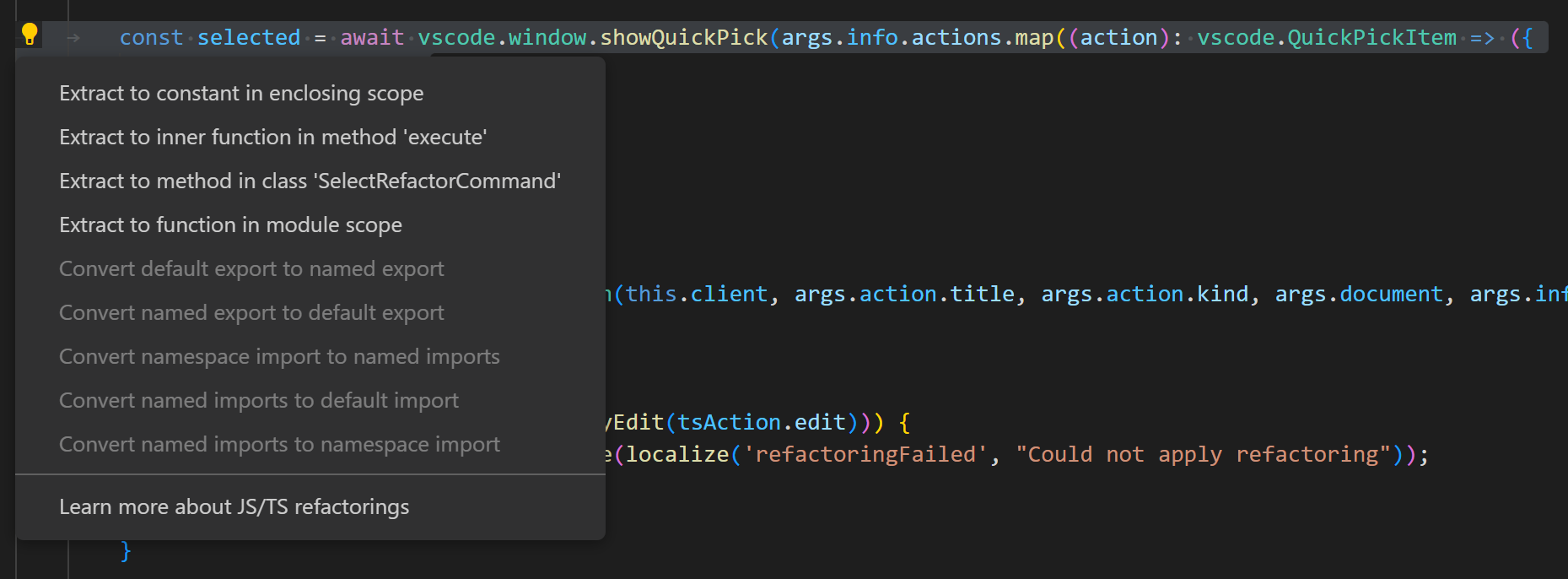
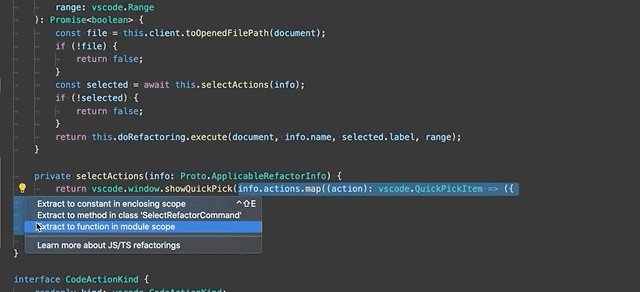
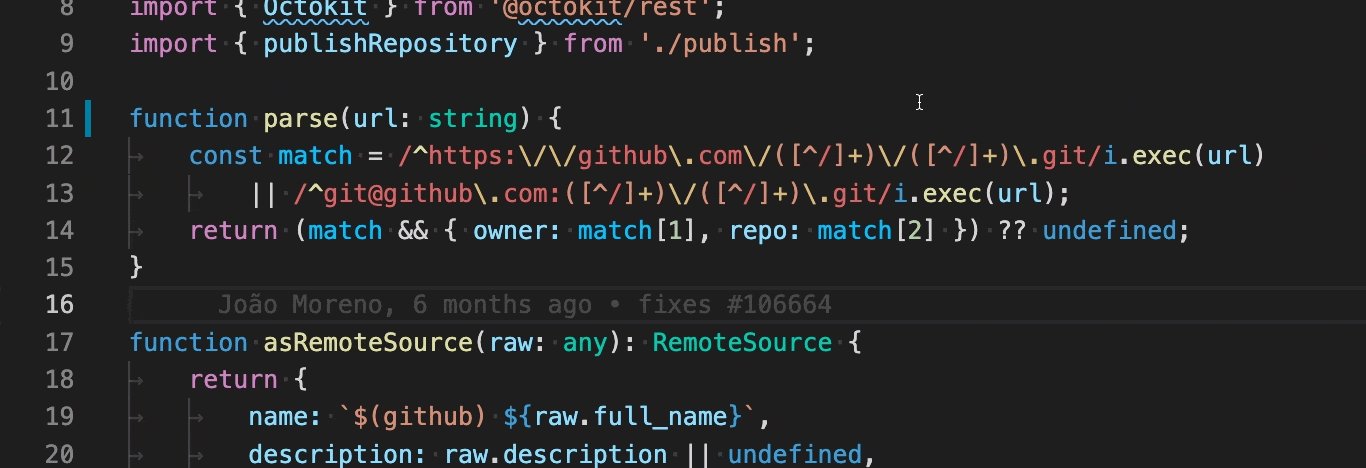
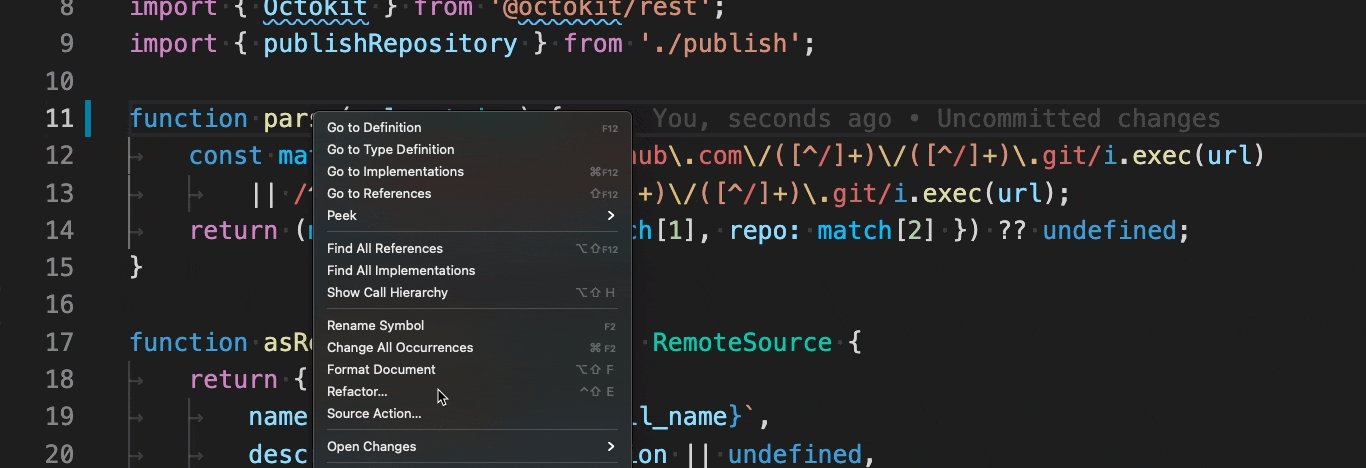
要查看可用的 TypeScript 重构,请将光标放在源代码区域上,然后右键单击以打开编辑器上下文菜单并选择 **重构**,或者直接按 ⌃⇧R (Windows、Linux Ctrl+Shift+R)。

有关重构以及如何为单个重构配置键盘快捷键的更多信息,请参阅重构。
可用的 TypeScript 重构包括:
-
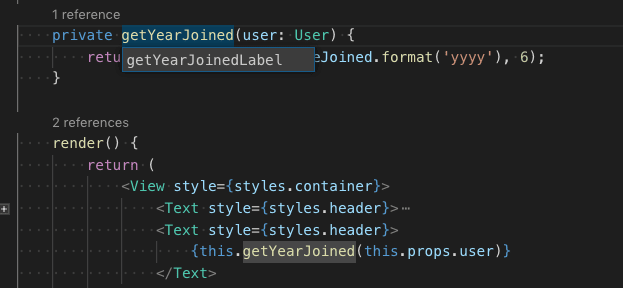
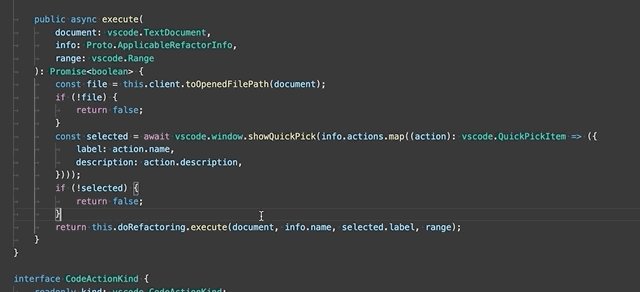
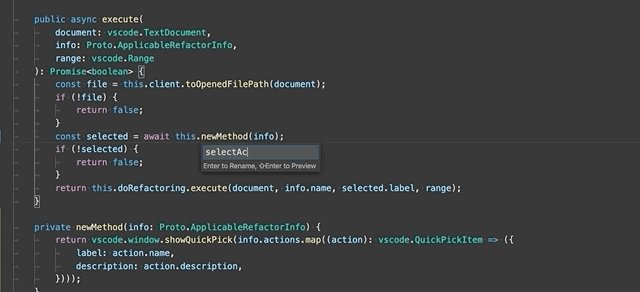
提取到方法或函数 - 将选定的语句或表达式提取到文件中的新方法或新函数。

选择 **提取到方法** 或 **提取到函数** 重构后,输入提取方法/函数的名称。
-
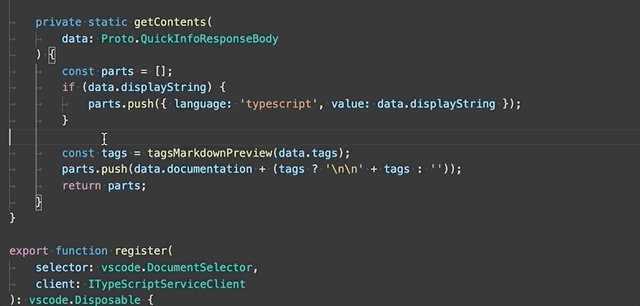
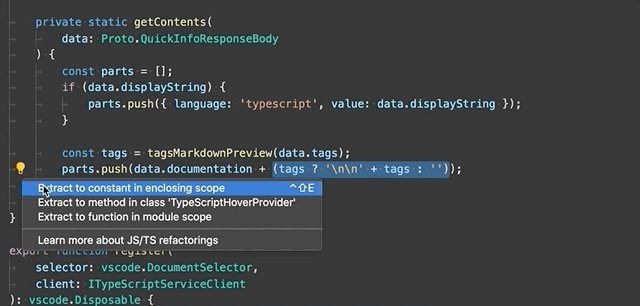
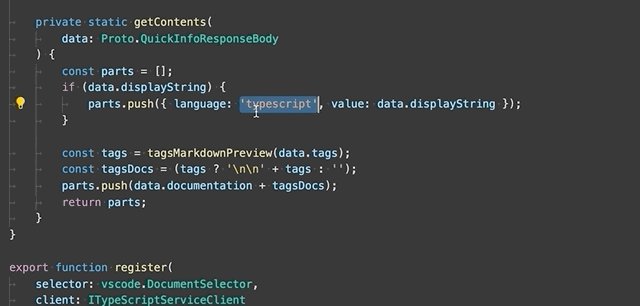
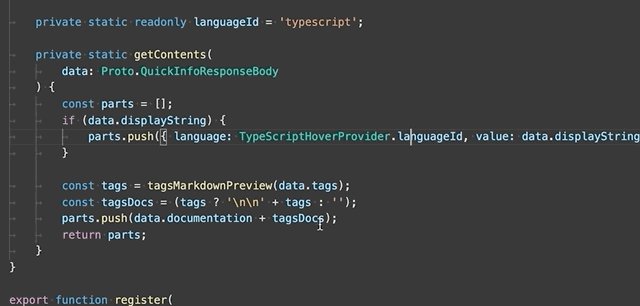
提取到常量 - 将选定的表达式提取到文件中的新常量。

-
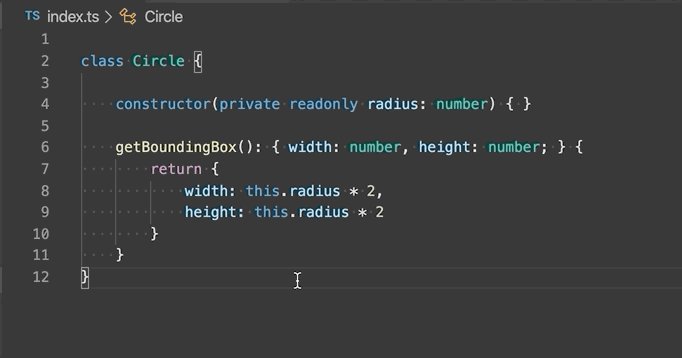
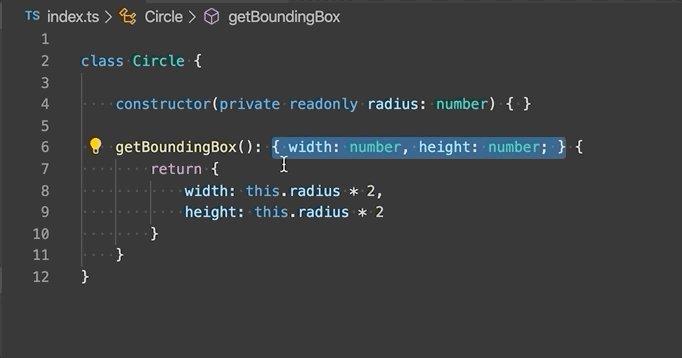
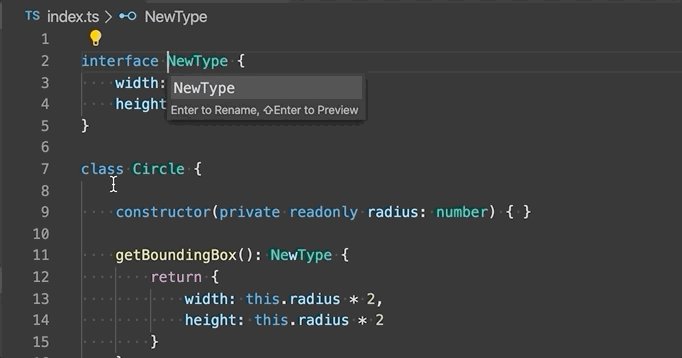
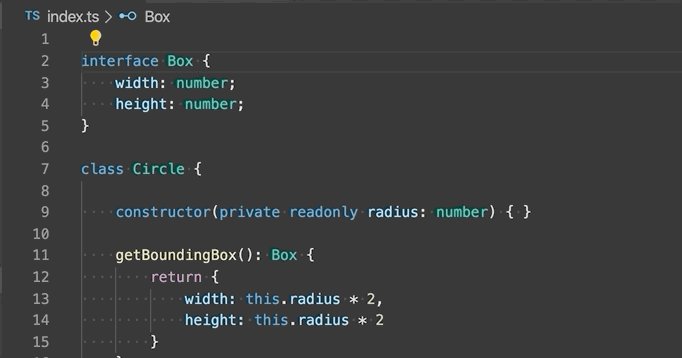
提取类型到接口或类型别名 - 将选定的复杂类型提取到接口或类型别名。

-
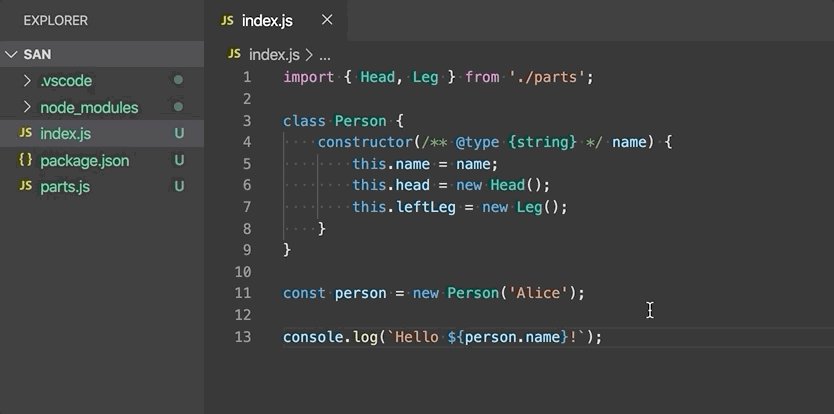
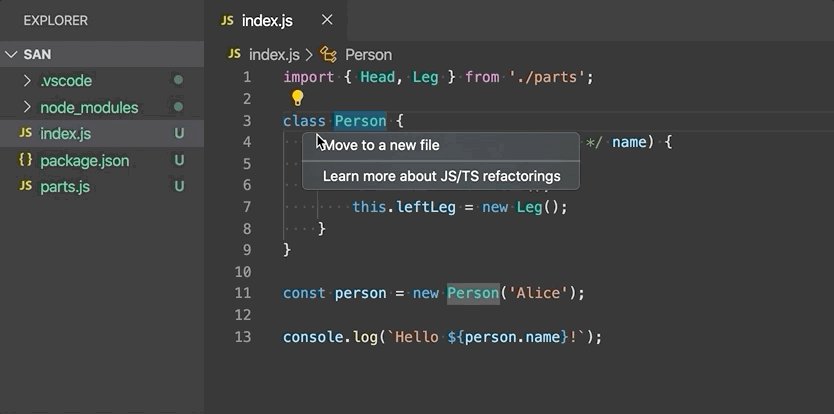
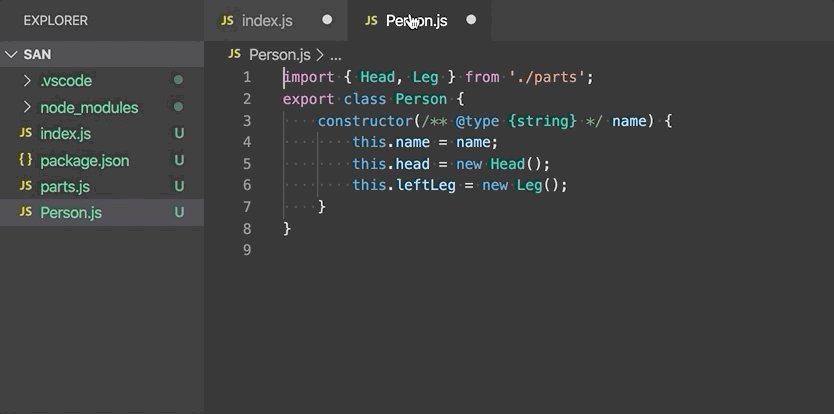
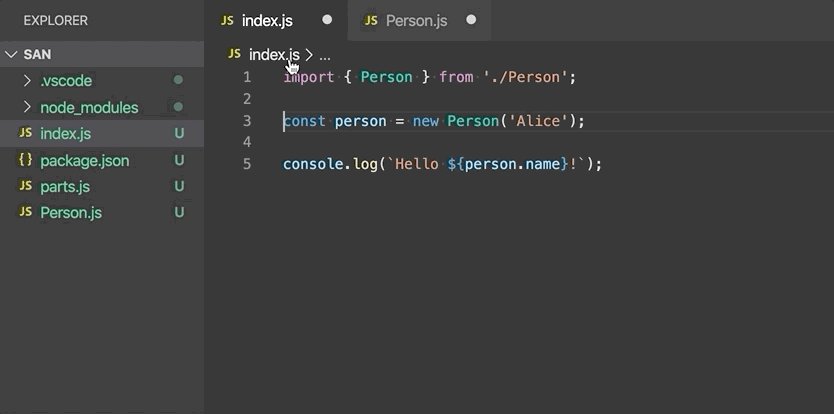
移动到新文件 - 将文件顶层作用域中的一个或多个类、函数、常量或接口移动到新文件。新文件的名称将根据所选符号的名称推断得出。

-
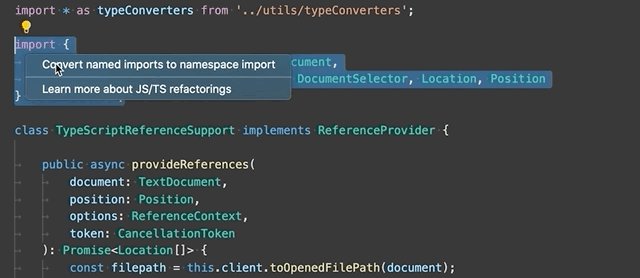
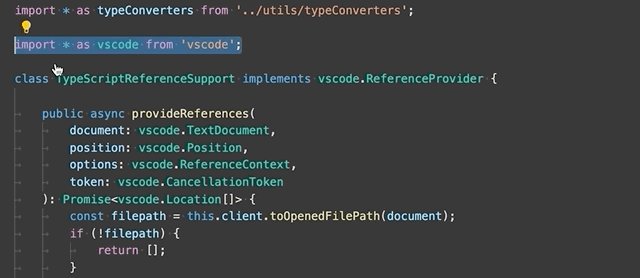
在命名导入和命名空间导入之间转换 - 在命名导入(
import { Name } from './foo')和命名空间导入(import * as foo from './foo')之间进行转换。
-
在默认导出和命名导出之间转换 - 从使用 `export default` 转换为具有命名导出(
export const Foo = ...)。 -
将参数转换为解构对象 - 重写一个接受长参数列表的函数,使其接受一个单独的参数对象。
-
生成 getter 和 setter 访问器 - 通过为选定的类属性生成 getter 和 setter 来封装它。

-
推断函数返回类型 - 为函数添加显式的返回类型注解。

-
为箭头函数添加/删除大括号 - 将单行箭头函数转换为多行,反之亦然。
快速修复
快速修复是针对简单编码错误的建议性编辑。示例文本包括:
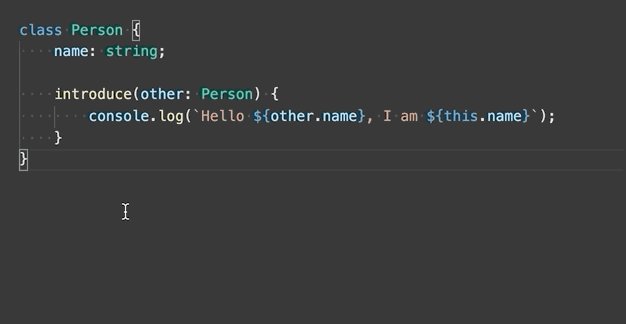
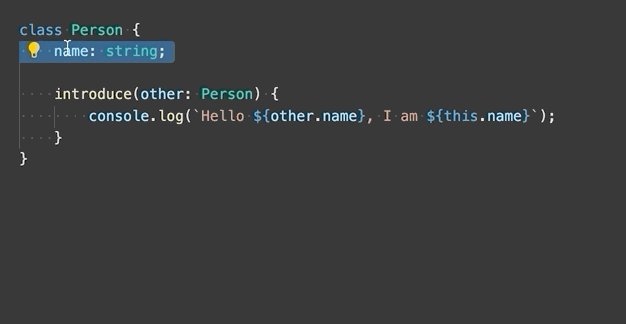
- 为成员访问添加丢失的 `this`。
- 修复拼写错误的属性名称。
- 删除不可达代码或未使用的导入。
- 声明
当您将光标移到 TypeScript 错误上时,VS Code 会显示一个灯泡,表示存在可用的快速修复。单击灯泡或按 ⌘. (Windows、Linux Ctrl+.) 显示可用快速修复和重构的列表。
此外,**代码操作小组件:包含附近的快速修复** (`editor.codeActionWidget.includeNearbyQuickFixes`) 是一个默认启用的设置,它将从 ⌘. (Windows、Linux Ctrl+.)(命令 ID `editor.action.quickFix`)激活同一行中最近的快速修复,无论您的光标在该行中的哪个位置。
该命令会突出显示将通过快速修复进行重构或修复的源代码。普通代码操作和非修复重构仍可在光标位置激活。
未使用的变量和不可达代码
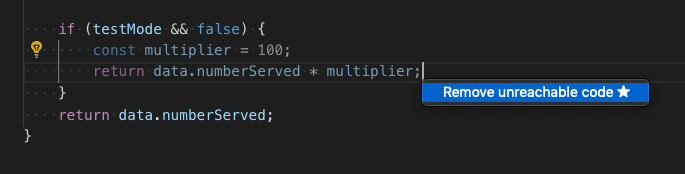
未使用的 TypeScript 代码,例如一个条件始终为真的 `if` 语句的 `else` 块或未引用的导入,在编辑器中会显示为淡出。

您可以通过将光标放在未使用的代码上并触发快速修复命令(⌘. (Windows、Linux Ctrl+.))或单击灯泡来快速删除这些未使用的代码。
要禁用未使用的代码淡出,请将 `"editor.showUnused"` 设置为 `false`。您还可以通过设置来仅禁用 TypeScript 中未使用的代码淡出:
"[typescript]": {
"editor.showUnused": false
},
"[typescriptreact]": {
"editor.showUnused": false
},
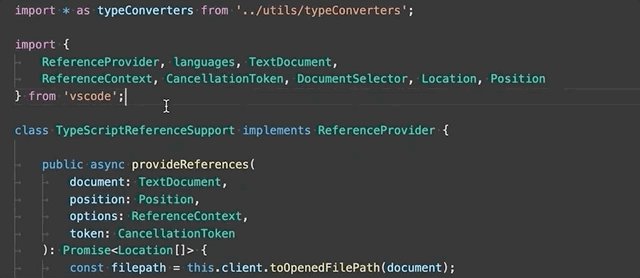
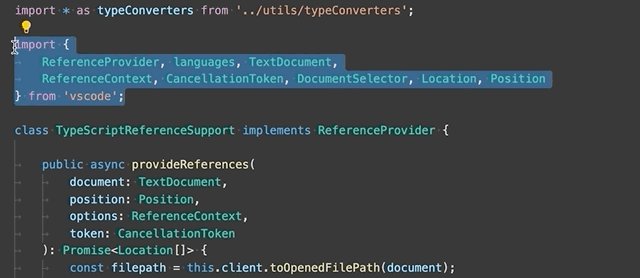
组织导入
**整理导入**源代码操作会对 TypeScript 文件中的导入进行排序并删除未使用的导入。
您可以从源操作上下文菜单或使用⇧⌥O (Windows, Linux Shift+Alt+O) 键盘快捷键运行组织导入。
通过设置,在保存 TypeScript 文件时也可以自动进行导入整理。
"editor.codeActionsOnSave": {
"source.organizeImports": "explicit"
}
文件移动时更新导入
当您移动或重命名一个被 TypeScript 项目中其他文件导入的文件时,VS Code 可以自动更新所有引用该已移动文件的导入路径。
`typescript.updateImportsOnFileMove.enabled` 设置控制此行为。有效设置值包括:
"prompt"- 默认值。询问是否应为每次文件移动更新路径。"always"- 总是自动更新路径。"never"- 不自动更新路径,也不提示。
保存时代码操作
`editor.codeActionsOnSave` 设置允许您配置一组在文件保存时运行的代码操作。例如,您可以通过设置来在保存时启用导入整理:
// On explicit save, run fixAll source action. On auto save (window or focus change), run organizeImports source action.
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "always",
}
目前,支持以下枚举
explicit(默认):在显式保存时触发代码操作。与true相同。always:明确保存时以及窗口或焦点更改的自动保存时触发代码操作。never:从不触发保存时的代码操作。与false相同。
您还可以将 `editor.codeActionsOnSave` 设置为一个要按顺序执行的代码操作数组。
以下是一些源操作
"organizeImports"- 在保存时启用组织导入。"fixAll"- 保存时自动修复会一次性计算所有可能的修复(包括 ESLint 的所有提供程序)。"fixAll.eslint"- 仅用于 ESLint 的自动修复。"addMissingImports"- 在保存时添加所有缺少的导入。
有关更多信息,请参阅 TypeScript。
代码建议
VS Code 会自动建议一些常见的代码简化,例如将 promise 上的 .then 调用链转换为使用 async 和 await
将 `"typescript.suggestionActions.enabled"` 设置为 `false` 以禁用建议。
后续步骤
继续阅读以了解:
- 编辑 TypeScript - 了解 VS Code 的 TypeScript 编辑功能。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。