个性化 VS Code
VS Code 具有高度可定制性。您可以通过颜色和图标主题更改编辑器的外观,并分配您最熟悉的键盘快捷方式。设置使您能够配置 VS Code 编辑器、用户界面和功能行为的几乎每个部分。
本文涵盖以下主题:
配置设置
VS Code 的几乎所有方面都可以通过设置进行自定义。设置允许您配置编辑器选项,例如启用自动换行或显示小地图,设置特定于语言的调试器设置,启用工作区信任等等。当您从 Visual Studio Marketplace 安装扩展时,它们可能会添加自己的扩展设置。
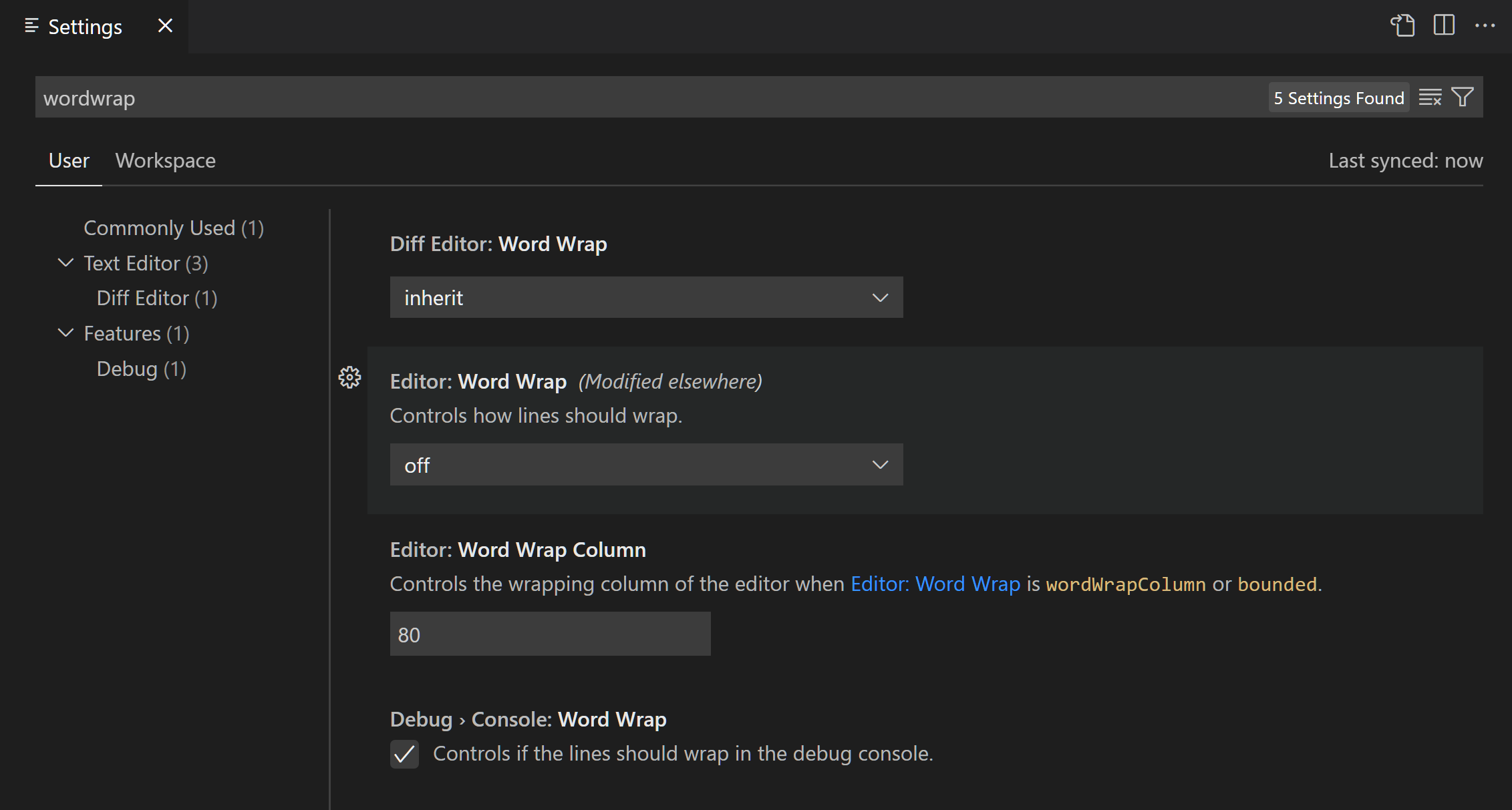
设置编辑器(⌘, (Windows, Linux Ctrl+,))提供了一个图形界面来修改设置。当您修改设置时,VS Code 会将它们存储在 settings.json 文件中。或者,您可以直接编辑 settings.json 文件。

VS Code 提供两种类型的设置。用户设置全局应用于任何 VS Code 实例,而工作区设置与您的项目一起存储,并且仅适用于该项目。在设置编辑器中,您可以使用相应的选项卡在用户设置和工作区设置之间切换。
要使用设置编辑器修改 VS Code 中的设置:
-
通过 文件 > 首选项 > 设置 菜单打开设置编辑器,或者按 ⌘, (Windows, Linux Ctrl+,)。
-
使用树状视图或在搜索栏中键入来搜索您要更改的设置。
-
在设置编辑器中修改设置。
提示要显示您已修改的设置,请在设置编辑器搜索栏中选择已修改筛选值。
获取有关在 VS Code 中配置设置的更多详细信息,例如配置特定于语言的设置或跨机器同步设置。
更改默认键盘快捷方式
VS Code 允许您直接通过键盘执行大多数任务。当您安装 VS Code 时,它附带一套默认键盘快捷方式。将鼠标悬停在 VS Code 界面中的 UI 元素上,即可查看其键盘快捷方式(如果有)。命令面板还显示具有快捷方式的命令的键盘快捷方式。
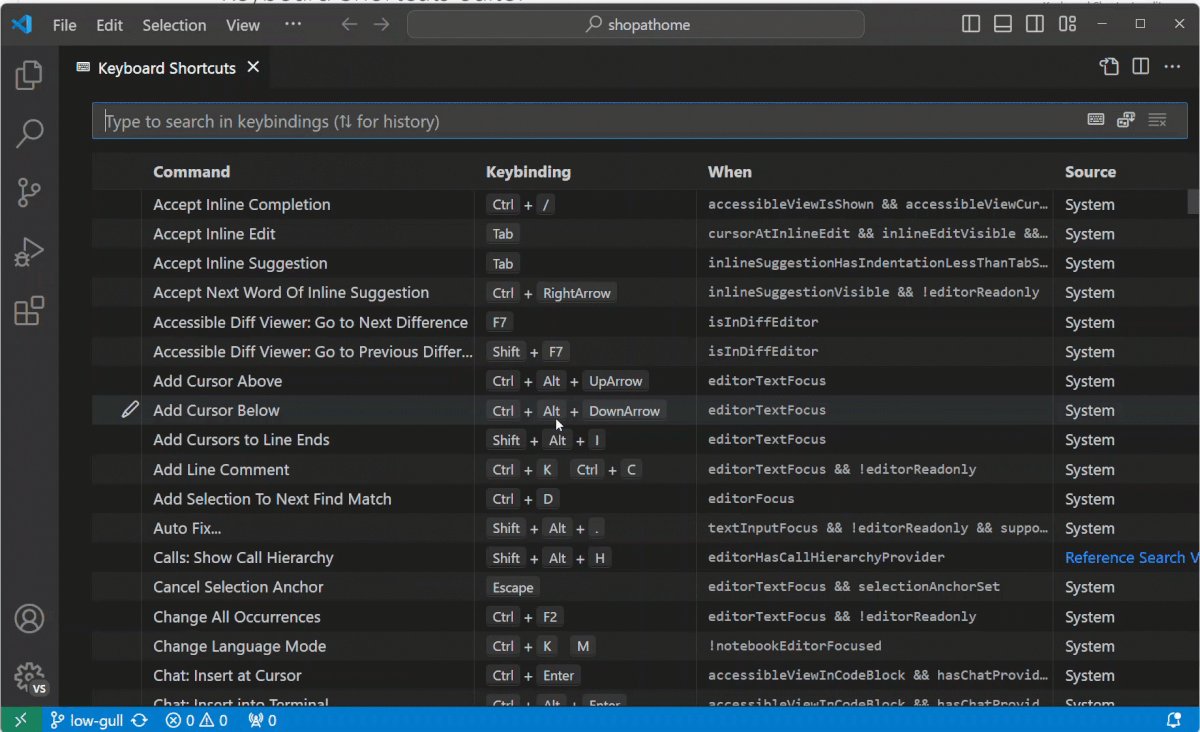
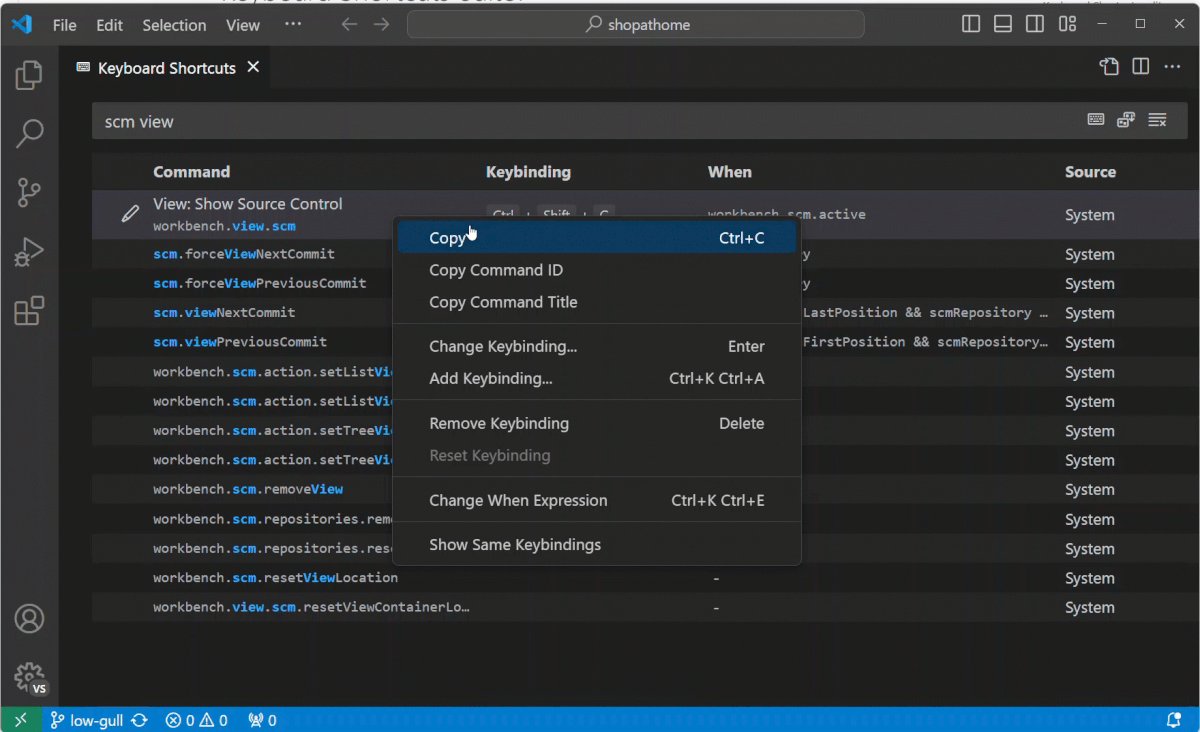
您可以使用键盘快捷方式编辑器(⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S))自定义这些默认快捷方式或为您喜欢的命令和操作添加新快捷方式。

要使用键盘快捷方式编辑器更改 VS Code 中的键盘快捷方式:
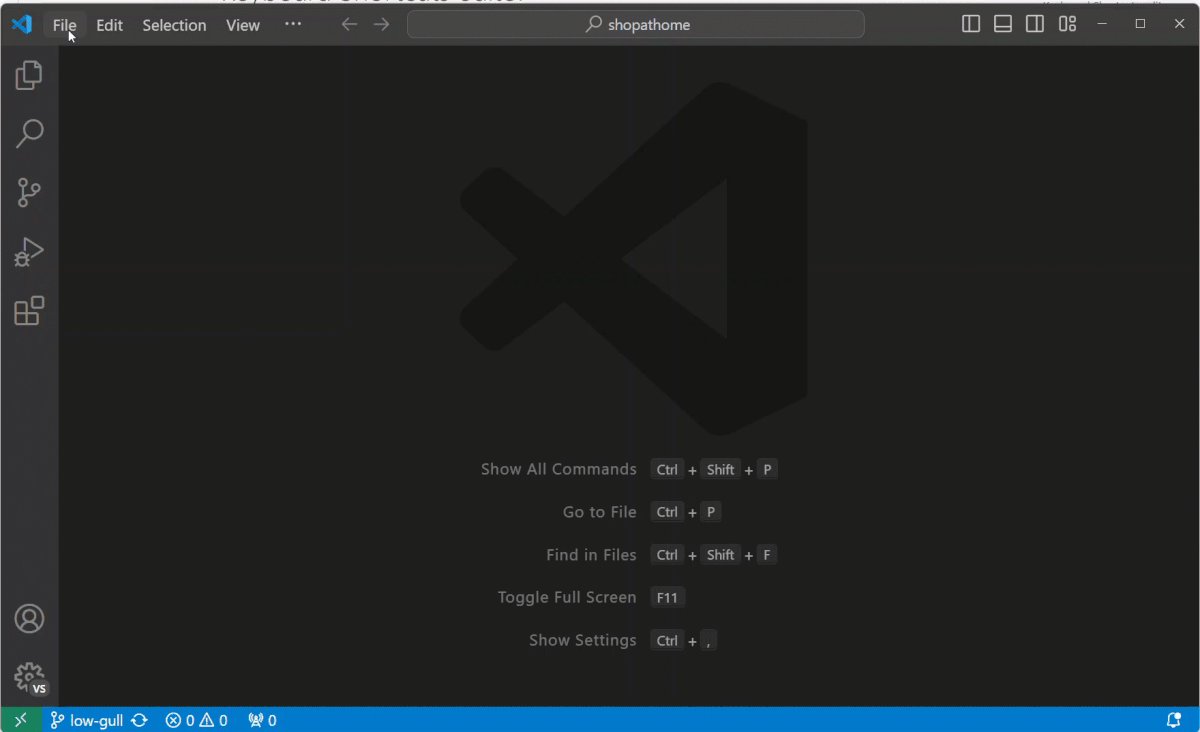
- 选择 文件 > 首选项 > 键盘快捷方式,或使用 ⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S) 快捷方式打开键盘快捷方式编辑器。
- 选择您要更改的命令旁边的铅笔图标。
- 按下您要分配为命令快捷方式的键。
键盘映射扩展使您能够修改 VS Code 快捷方式以匹配您首选编辑器的快捷方式。从命令面板中选择首选项: 键盘映射命令以查看键盘映射扩展列表。
获取有关在 VS Code 中配置键盘快捷方式的更多详细信息,例如指定键盘规则或运行多个命令。
使用主题更改 VS Code 的外观
主题允许您修改 VS Code 的外观以匹配您的偏好。VS Code 附带了几个内置主题。您可以从Visual Studio Marketplace安装更多主题。
颜色主题使您能够修改 Visual Studio Code 用户界面中的颜色以匹配您的偏好和工作环境。主题会影响 VS Code 用户界面元素和编辑器突出显示颜色。VS Code 支持亮色和暗色主题,以适应不同的照明环境和个人偏好。

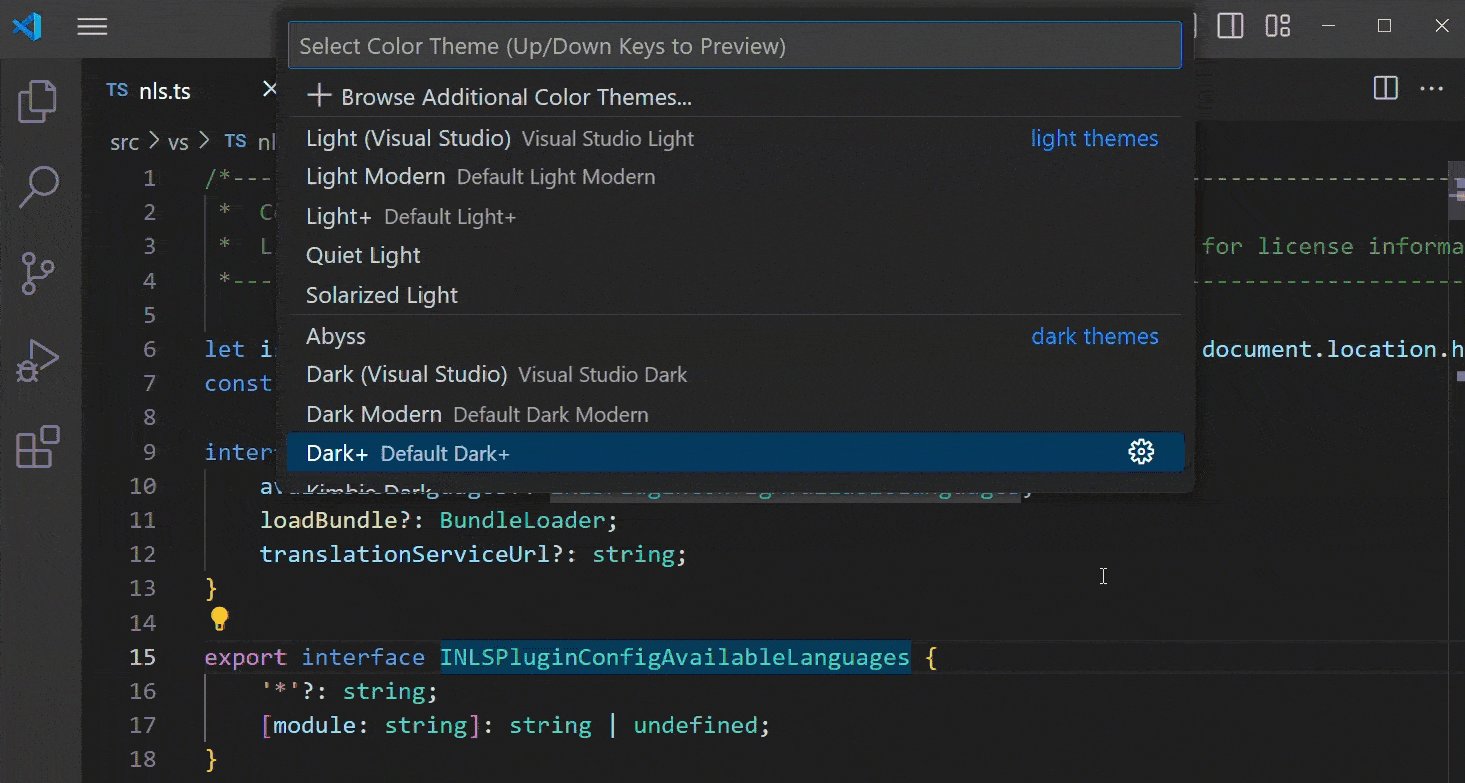
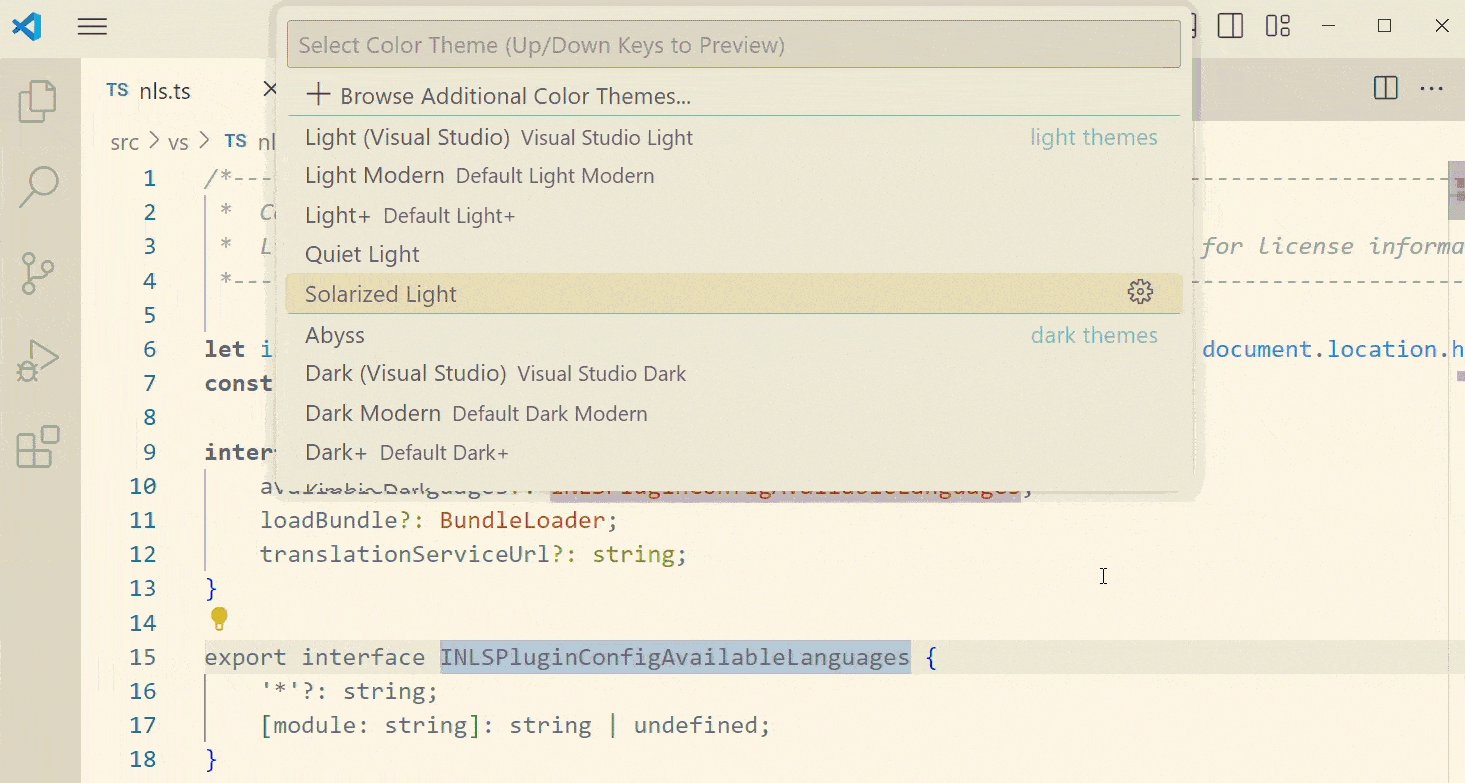
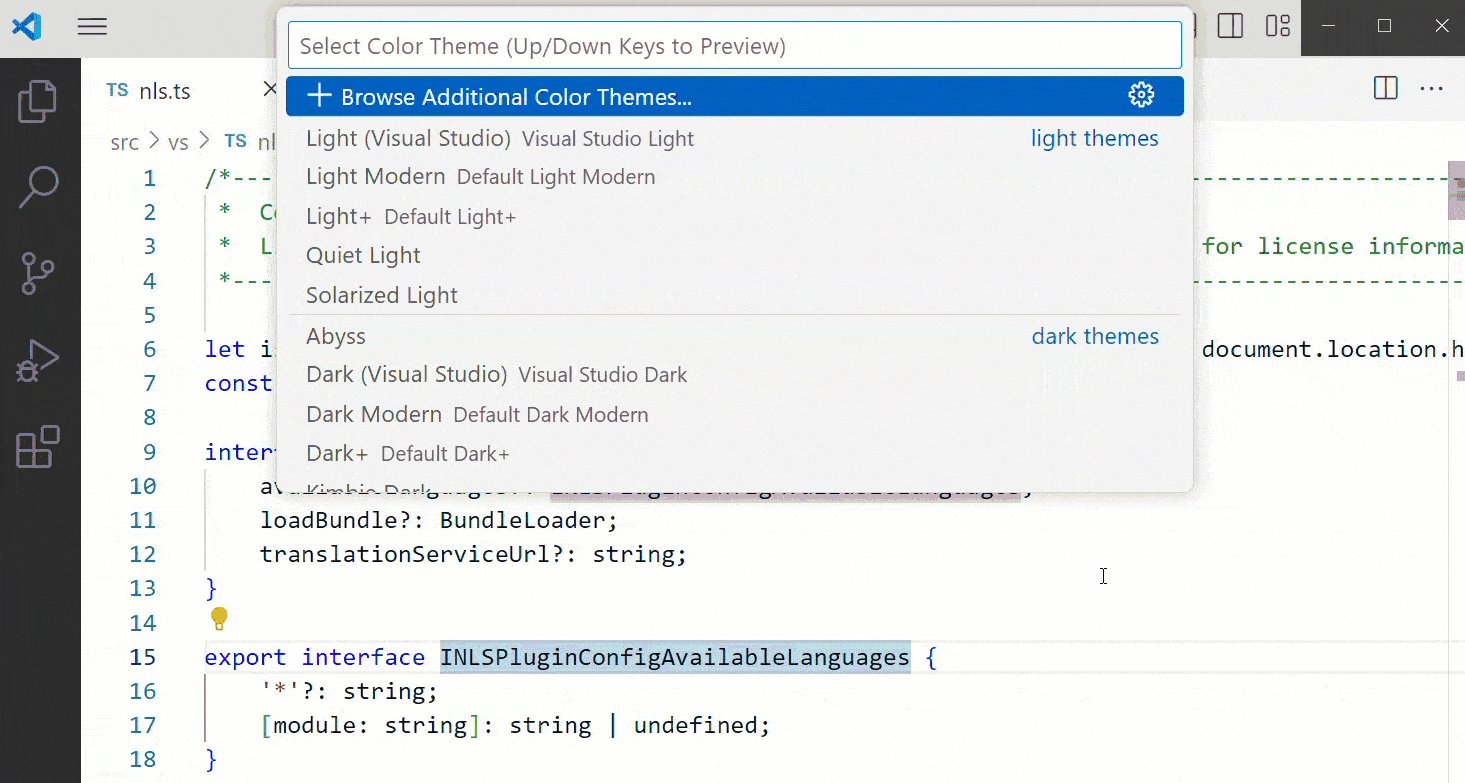
要更改 VS Code 中的颜色主题:
- 打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。
- 键入颜色,然后选择首选项: 颜色主题。
- 使用 向上 和 向下 键预览颜色主题,然后使用 Enter 键选择一个。
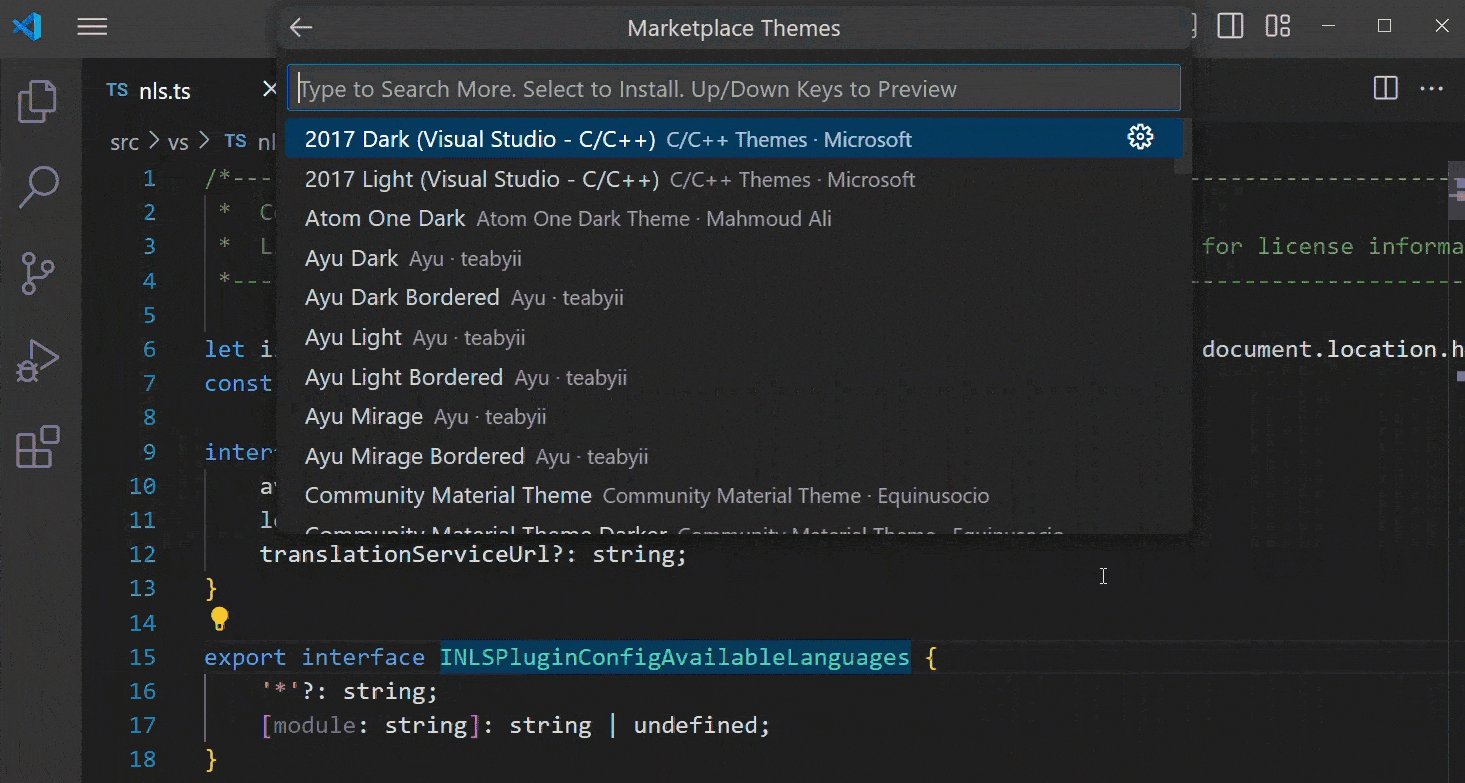
- 或者,选择浏览其他颜色主题以在Visual Studio Marketplace中浏览更多颜色主题。
VS Code 中还有更多主题选项可用,例如文件图标主题或创建您自己的主题。获取有关VS Code 中的主题的更多详细信息。
更改显示语言
Visual Studio Code 默认以英语作为显示语言。您可以通过从Visual Studio Marketplace安装语言包扩展来更改显示语言。
VS Code 会检测操作系统的 UI 语言,并在 Marketplace 上可用时提示您安装相应的语言包。
要更改当前的显示语言:
- 打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。
- 选择配置显示语言命令。
- 从列表中选择您的首选语言。
- 在提示时重新启动 VS Code。
获取有关在 VS Code 中更改显示语言的更多详细信息。
后续步骤
个性化 VS Code 后,您可以: