Visual Studio Code 提示和技巧
使用本文中的提示和技巧,可以立即上手并了解如何高效使用 Visual Studio Code。熟悉强大的编辑、代码智能和源代码控制功能,并学习有用的键盘快捷键。请务必探索入门和用户指南中其他深入的主题,以了解更多信息。
如果您刚刚开始使用,请务必查看VS Code 教程,以逐步了解关键功能。
如果尚未安装 Visual Studio Code,请访问下载页面。您可以在在 Linux 上运行 VS Code、macOS 和Windows 上找到特定于平台的设置说明。
更喜欢视频?您可以观看 VS Code Day 演讲 Visual Studio Code 提示和技巧 或 提升您的 VS Code 体验。
基础
入门
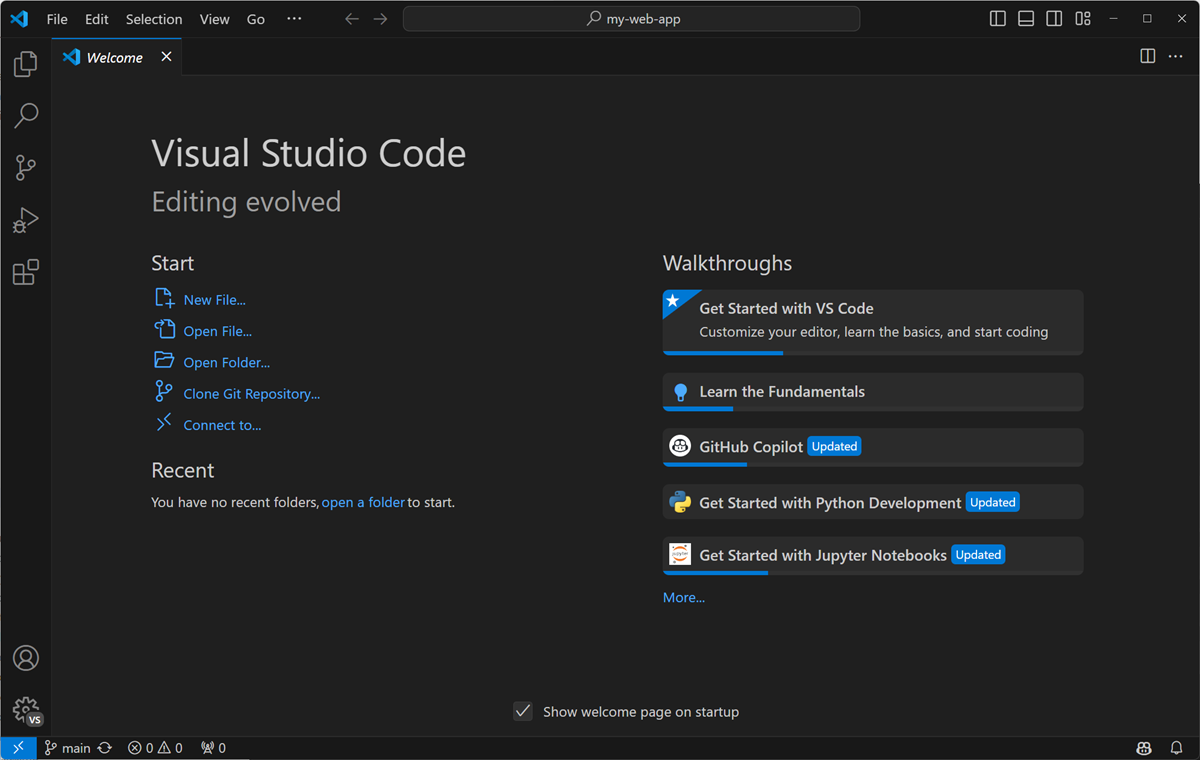
亲身体验 VS Code 的最佳方式是打开 欢迎 页面,然后选择一个 演练,进行一次自助式导览,了解 VS Code 提供的设置步骤、功能和更深入的自定义。当您发现和学习时,演练会跟踪您的进度。
从 帮助 > 欢迎 菜单打开欢迎页面,或从命令面板使用 帮助: 欢迎 命令 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。

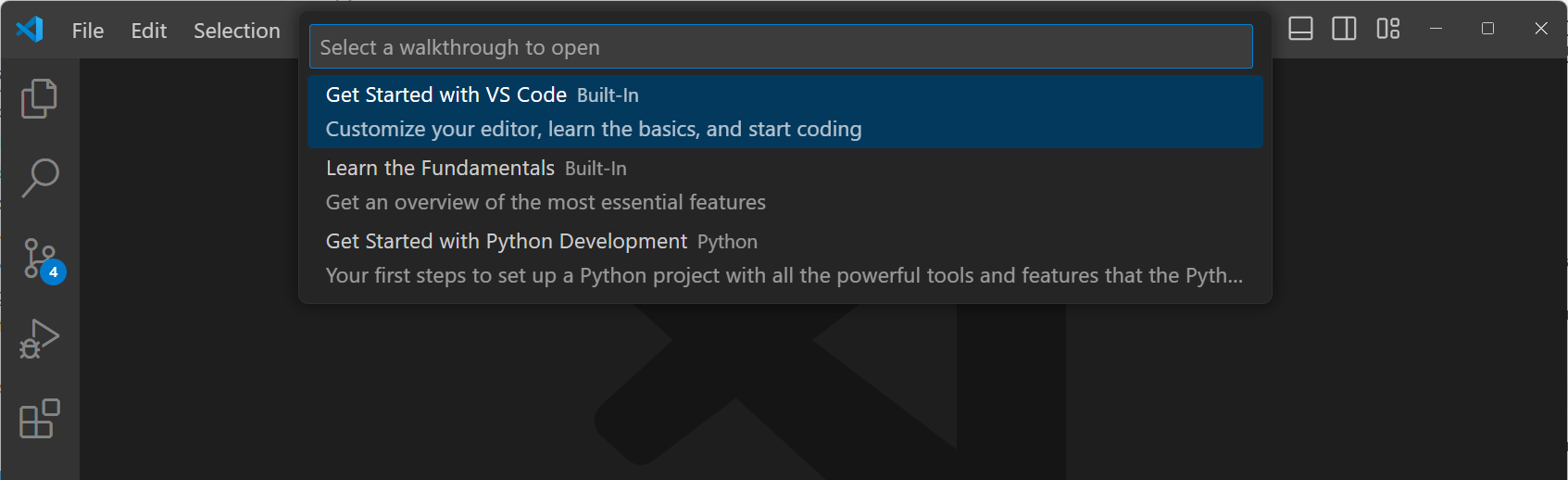
扩展也可以提供演练。您还可以通过从命令面板使用 帮助: 打开演练... 命令 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 直接打开演练。

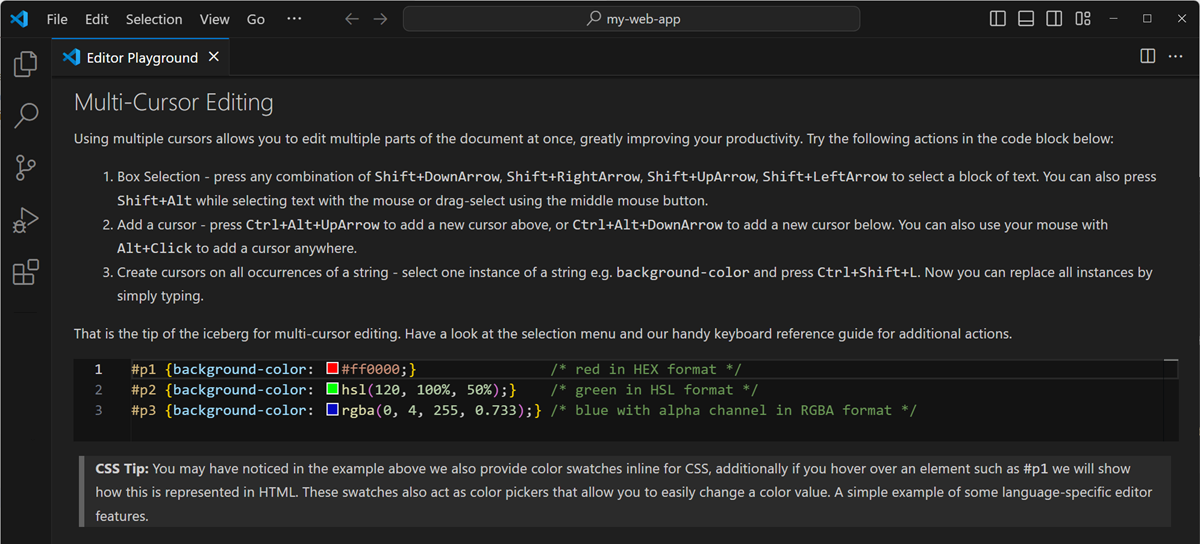
如果您正在寻求提高代码编辑技能,请打开 交互式编辑器演练场。尝试 VS Code 的代码编辑功能,例如多光标编辑、IntelliSense、代码片段、Emmet 等。
从 帮助 > 编辑器演练场 菜单打开欢迎页面,或从命令面板使用 帮助: 交互式编辑器演练场 命令 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。

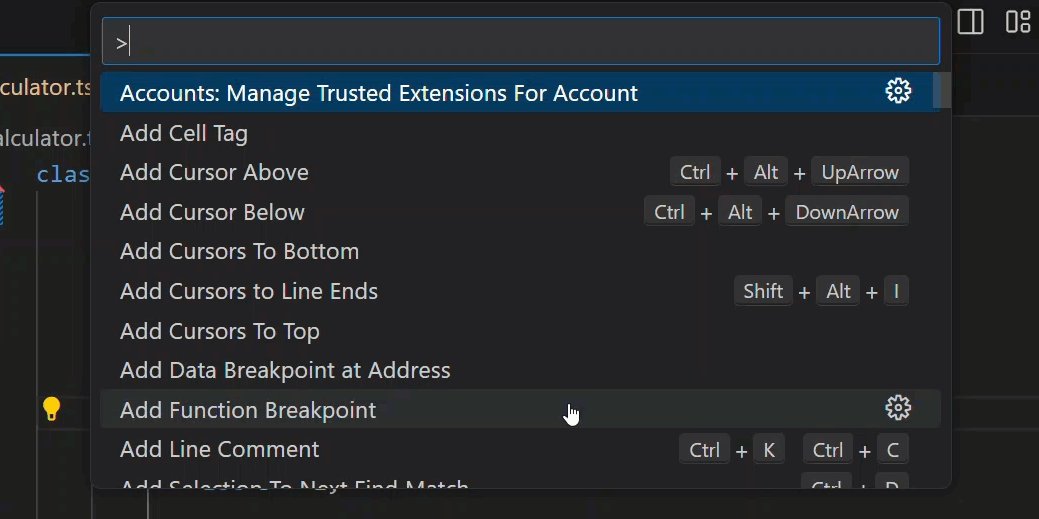
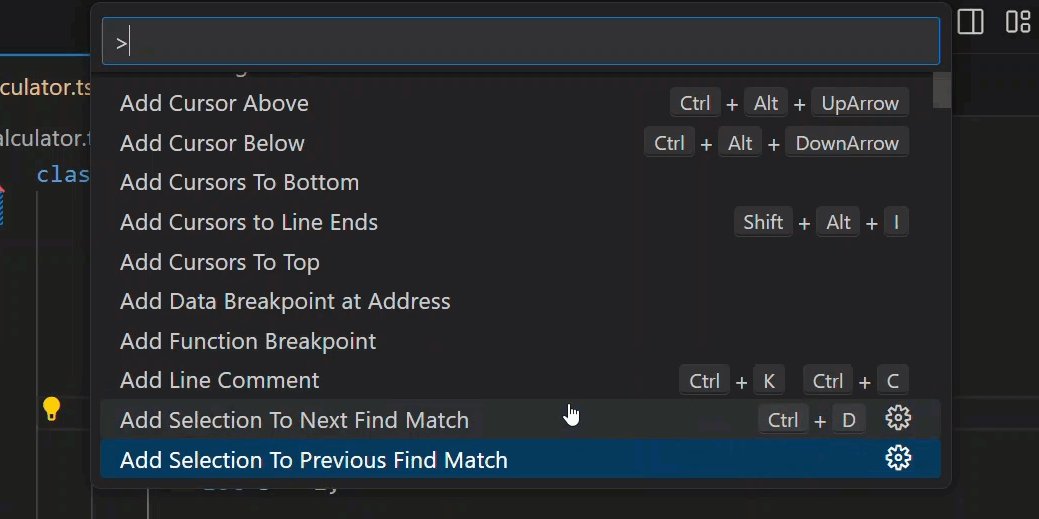
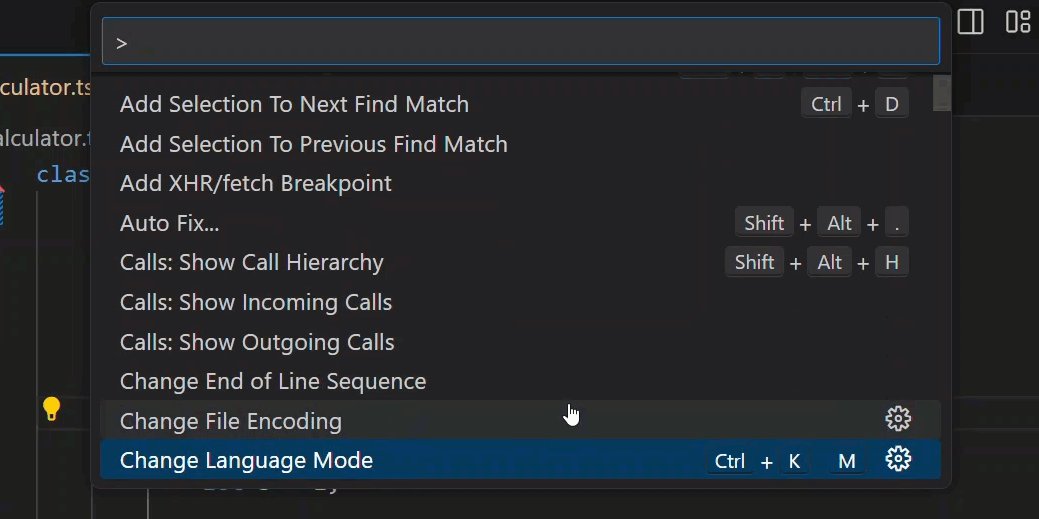
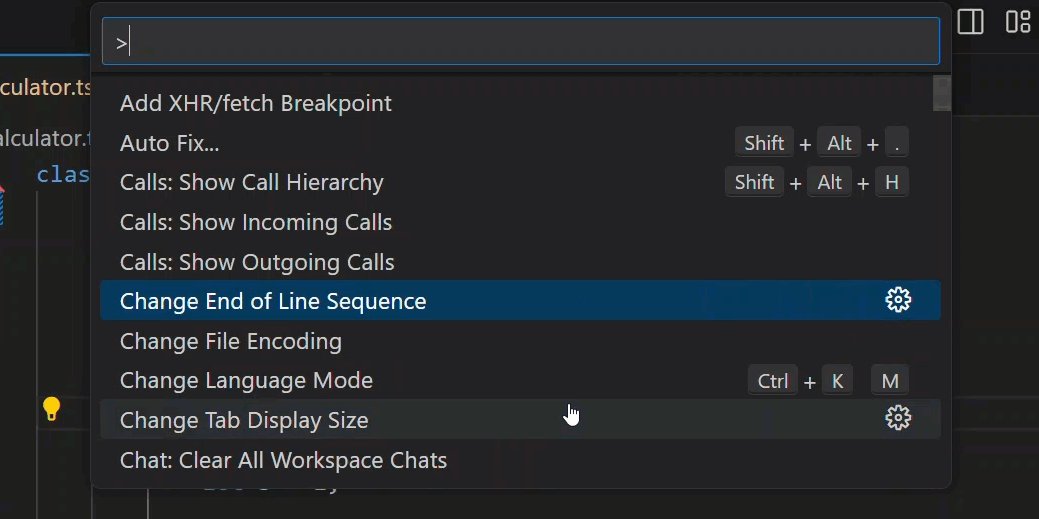
命令面板
根据当前上下文访问所有可用命令。
键盘快捷键:⇧⌘P (Windows, Linux Ctrl+Shift+P)

您可以通过用鼠标光标抓住命令面板的上边缘并将其拖到其他地方来移动它。您还可以选择标题栏中的自定义布局控件,然后选择一个预配置的快速输入位置。

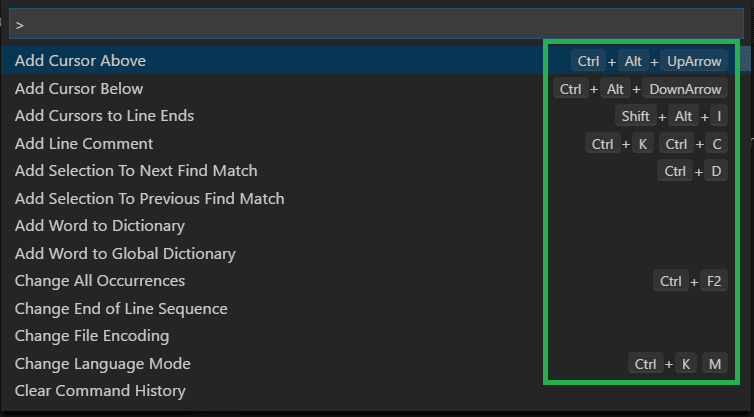
默认键盘快捷键
命令面板中的许多命令都关联有默认键盘快捷键。您可以在 命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中看到命令旁边的默认键盘快捷键。

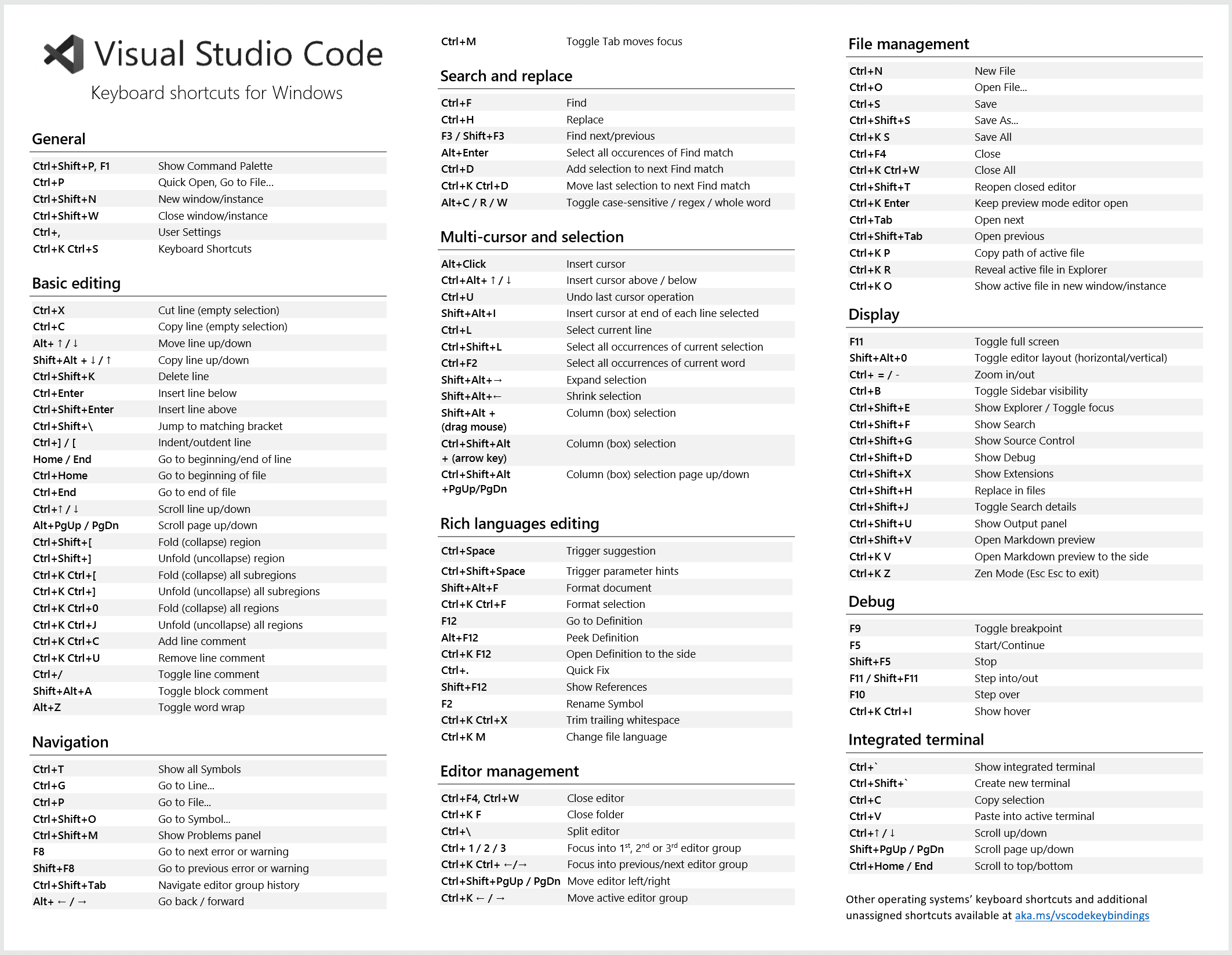
键盘参考表
下载您平台的键盘快捷键参考表(macOS、Windows、Linux)。

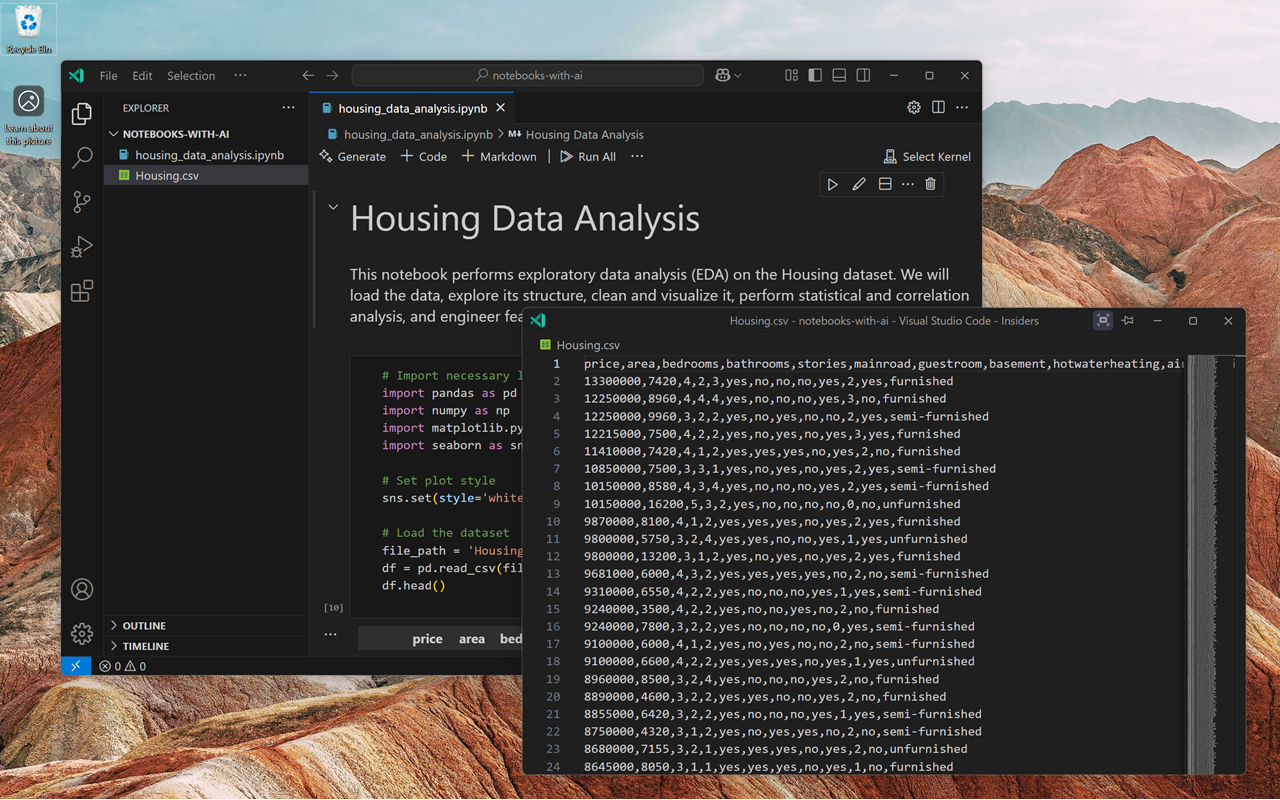
浮动窗口
您可以在浮动窗口中打开编辑器、终端或特定视图,例如将编辑器移动到显示器的另一个位置,甚至移动到另一个显示器。

将编辑器选项卡拖出当前 VS Code 窗口,以在浮动窗口中打开它。或者,使用编辑器选项卡中的 移到新窗口 或 复制到新窗口 上下文选项。
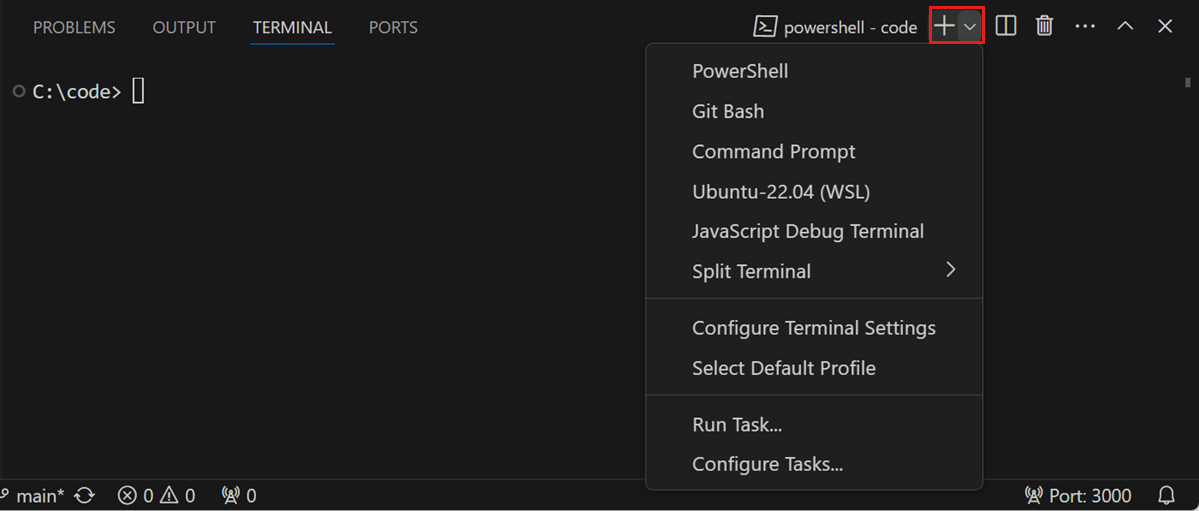
集成终端
键盘快捷键:⌃` (Windows, Linux Ctrl+`)

您可以从下拉菜单中选择另一个终端 shell。根据您的操作系统和系统配置,您可能会看到列出不同的 shell。
进一步阅读
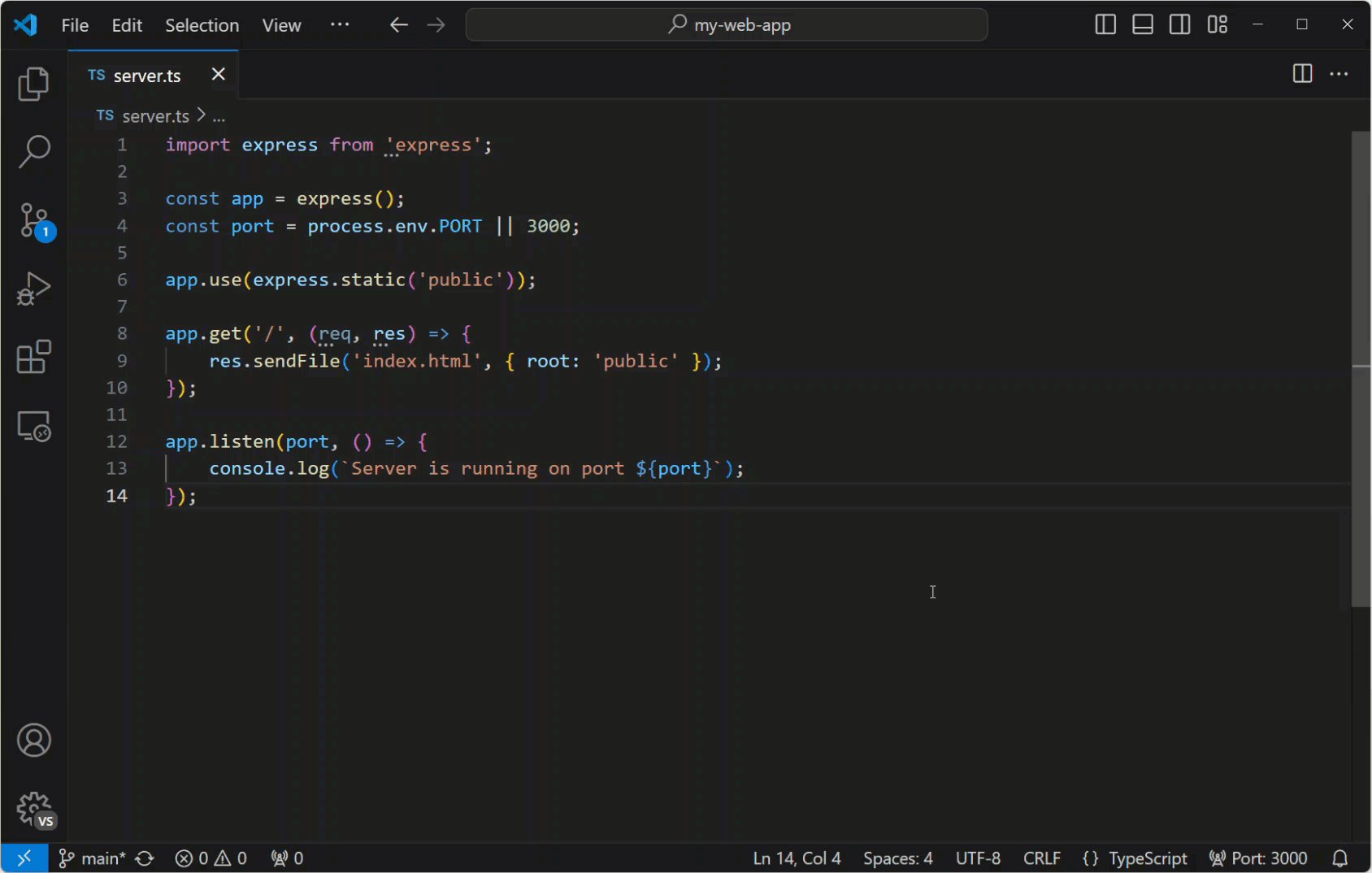
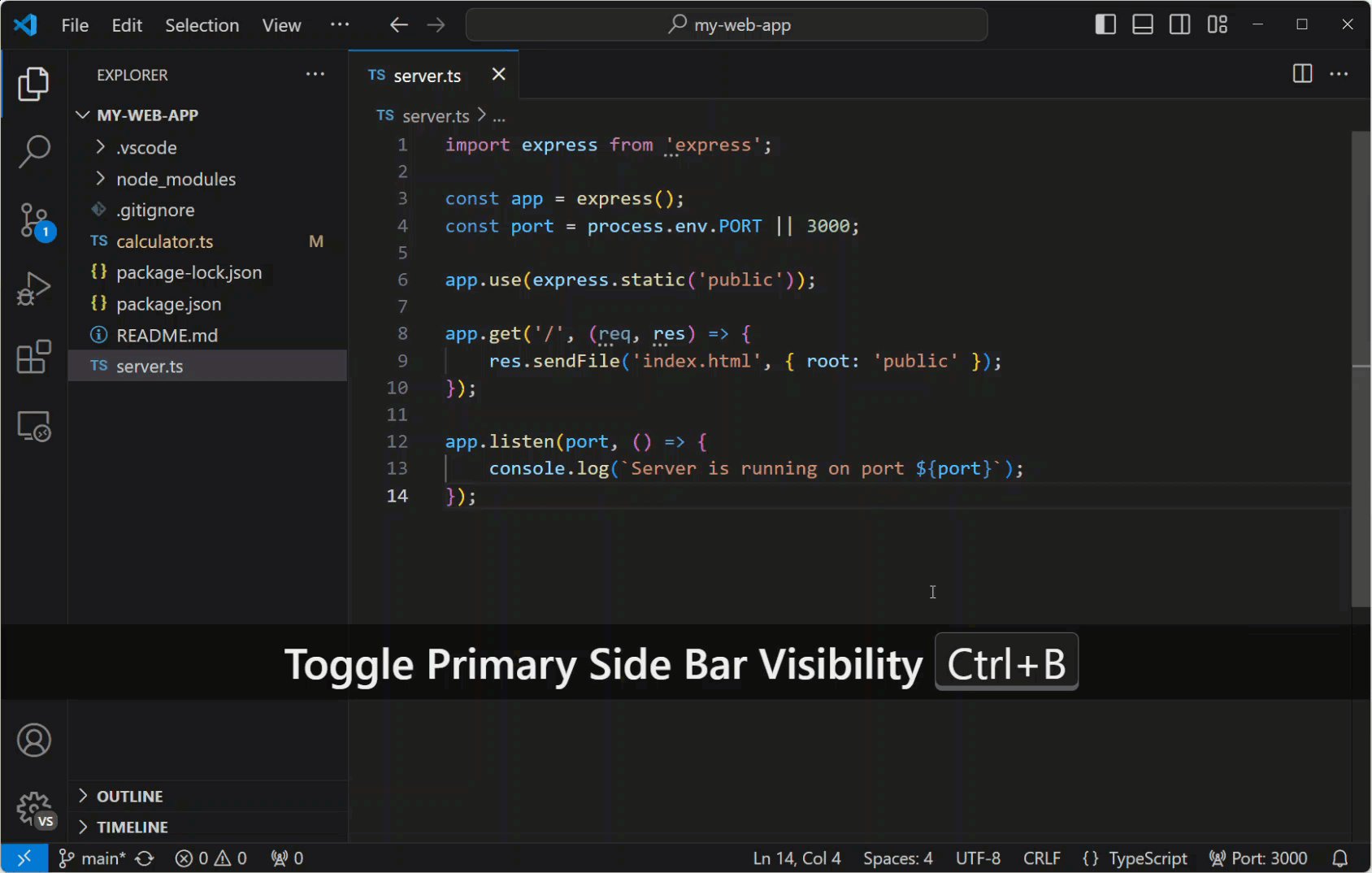
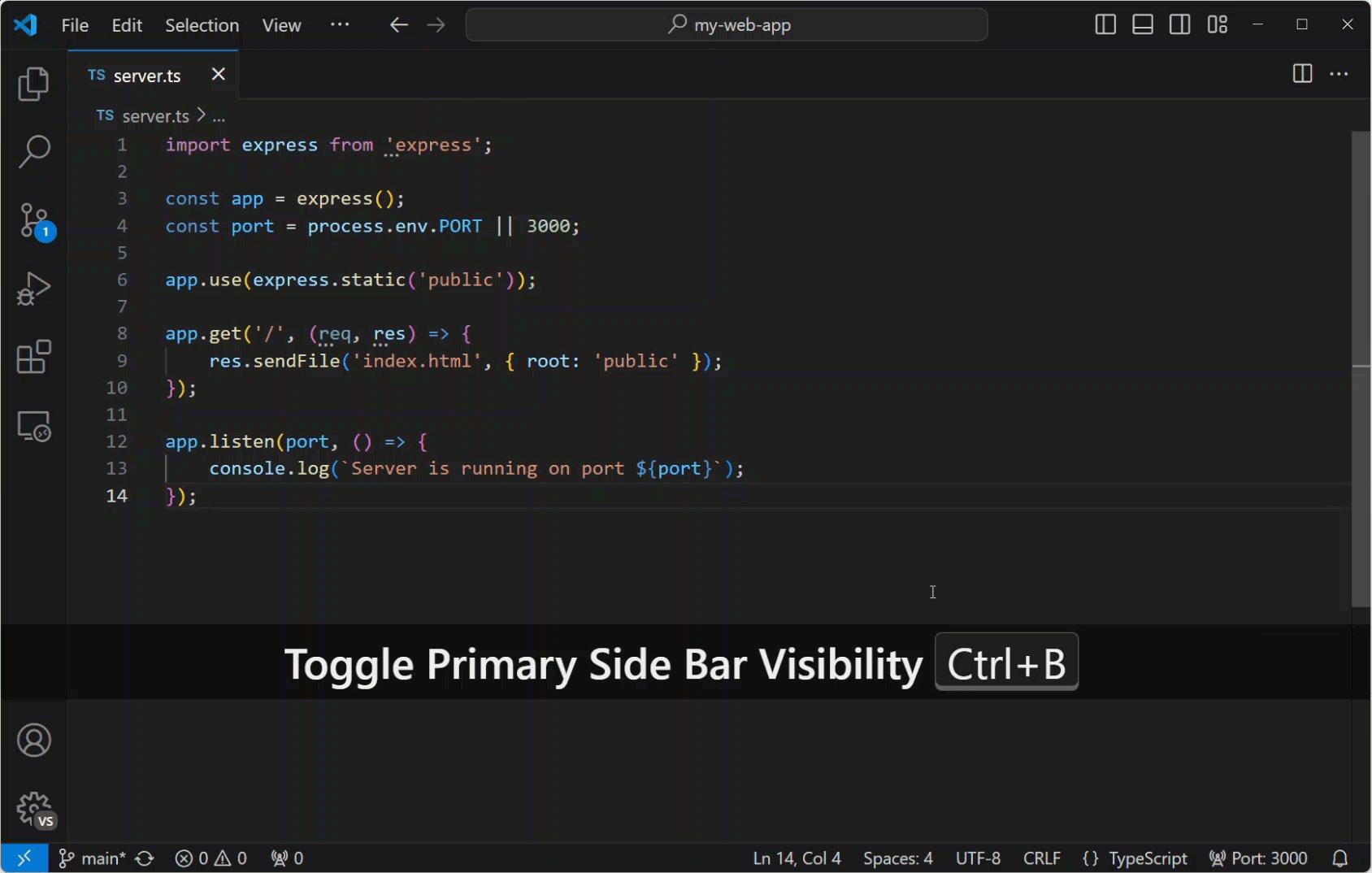
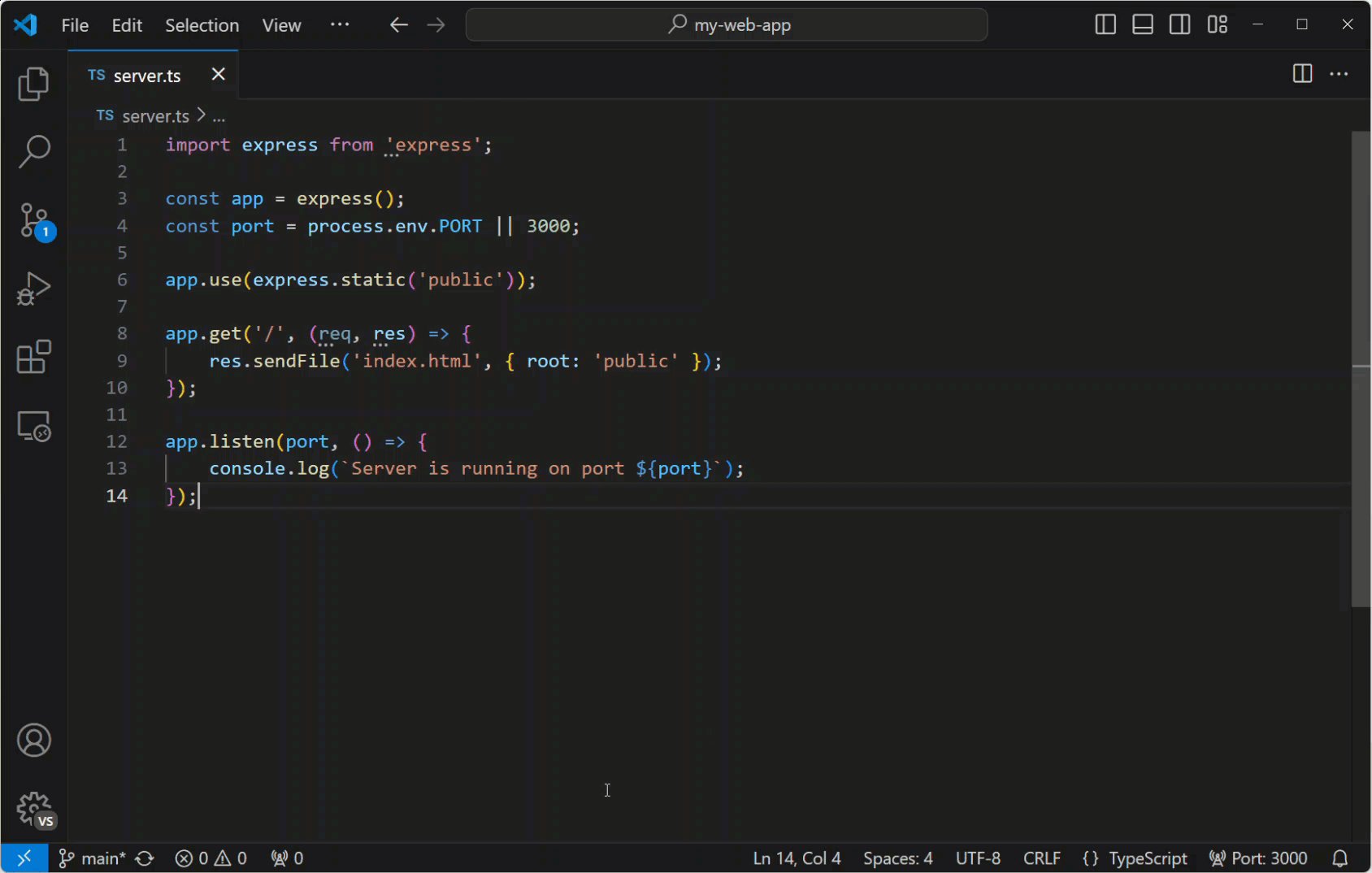
切换侧边栏
键盘快捷键:⌘B (Windows, Linux Ctrl+B)

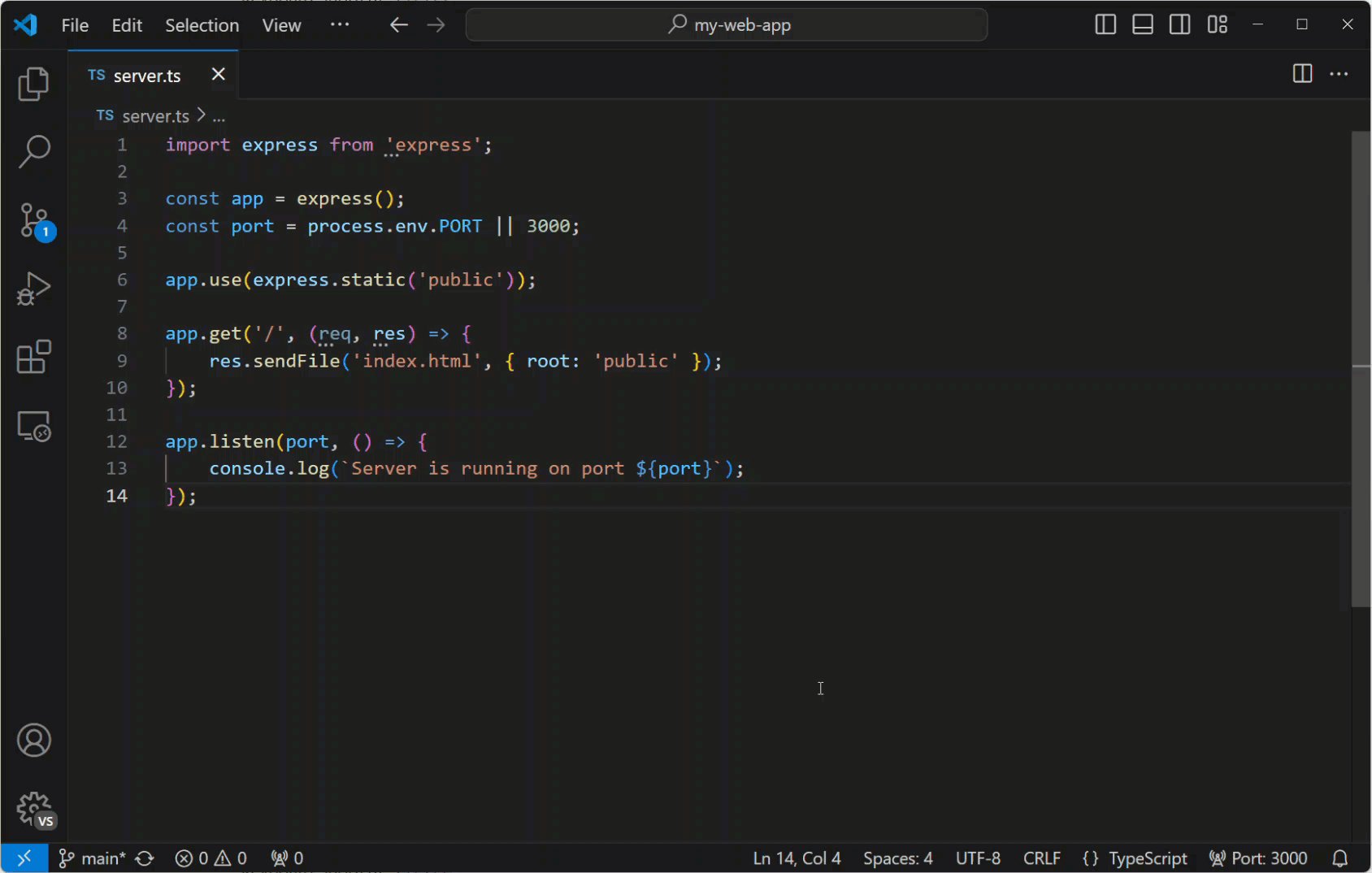
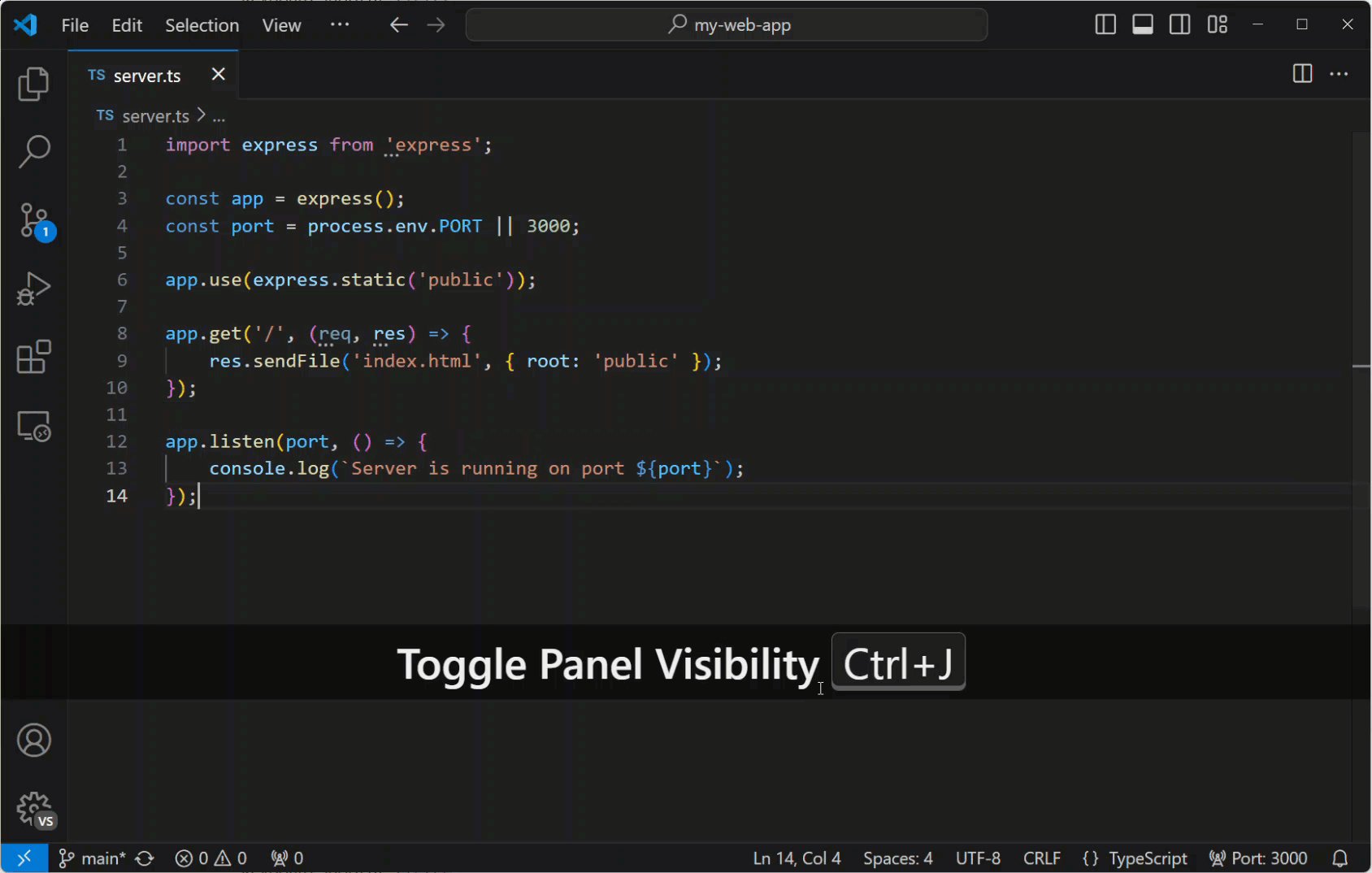
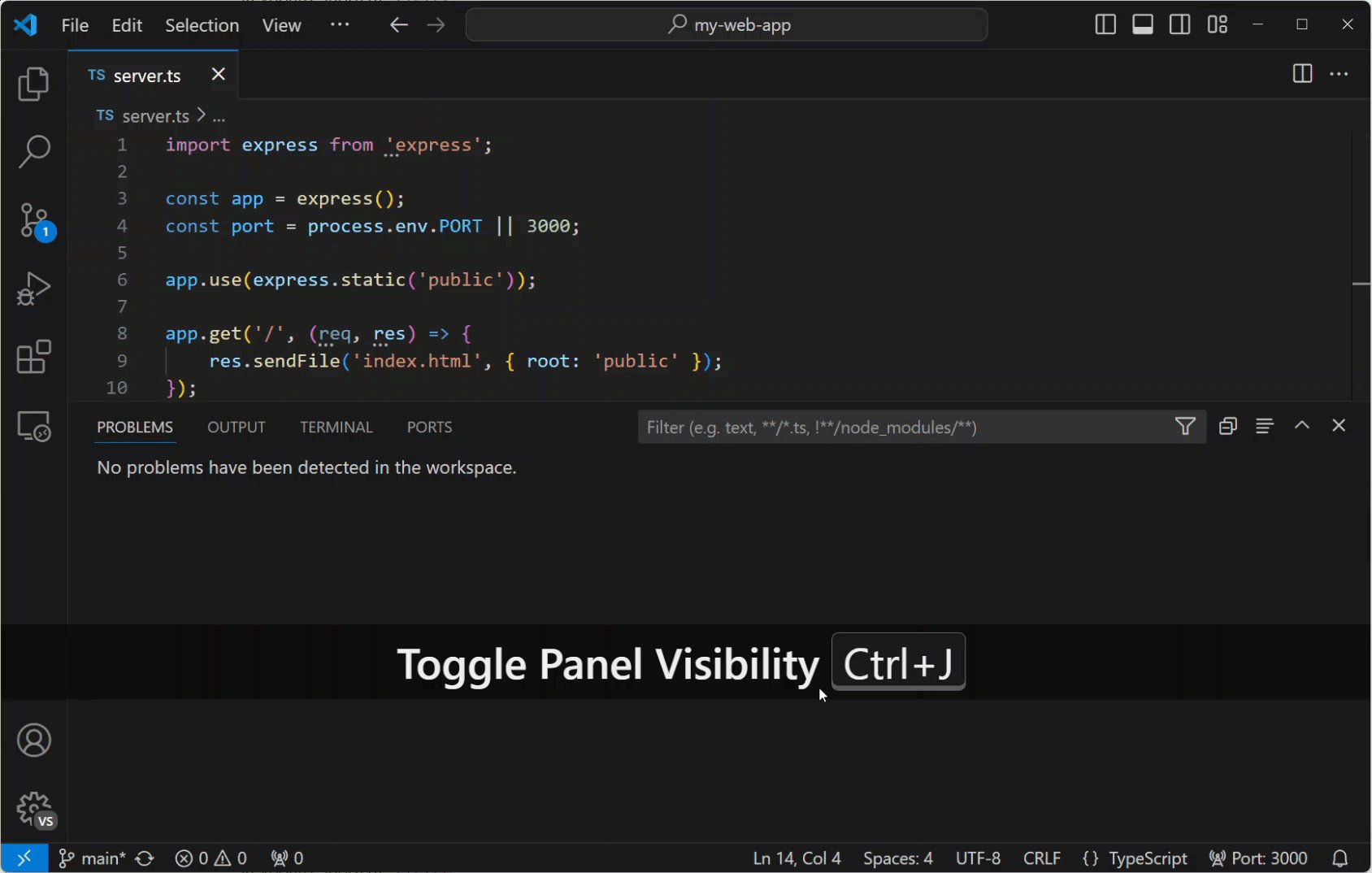
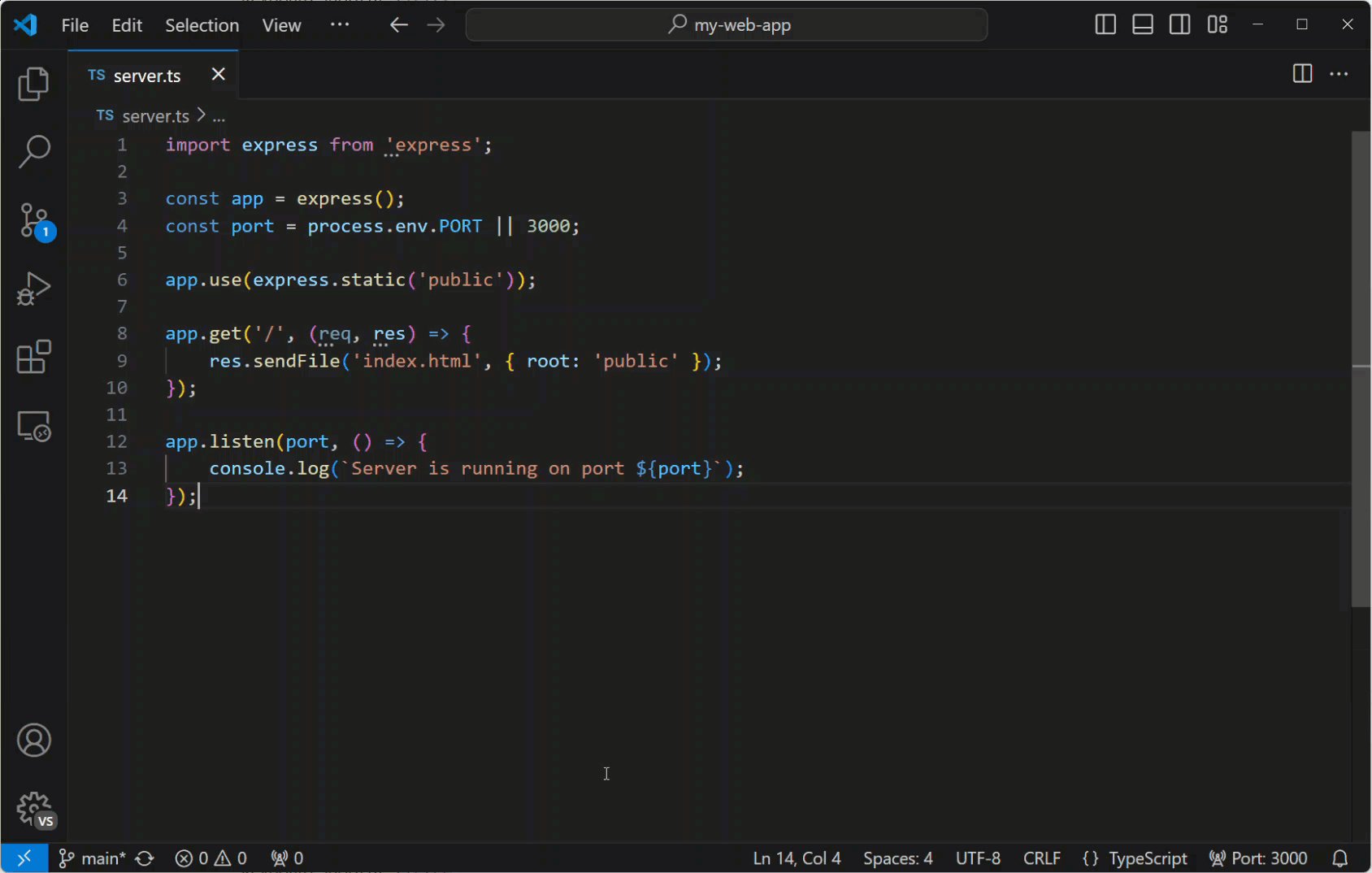
切换面板
键盘快捷键:⌘J (Windows, Linux Ctrl+J)

禅模式
进入无干扰的禅模式。
键盘快捷键:⌘K Z (Windows, Linux Ctrl+K Z)

按 Esc 两次退出禅模式。
命令行
VS Code 具有强大的命令行界面 (CLI),可让您自定义编辑器的启动方式以支持各种场景。例如,您可以从命令行启动 VS Code,以打开差异编辑器来比较两个文件。
确保 VS Code 二进制文件在您的路径中,以便您可以简单地输入 'code' 来启动 VS Code。如果 VS Code 在安装期间添加到您的环境路径中,请参阅特定于平台的设置主题(在 Linux 上运行 VS Code、macOS、Windows)。
# open code with current directory
code .
# open the current directory in the most recently used code window
code -r .
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# open file at specific line and column <file:line[:character]>
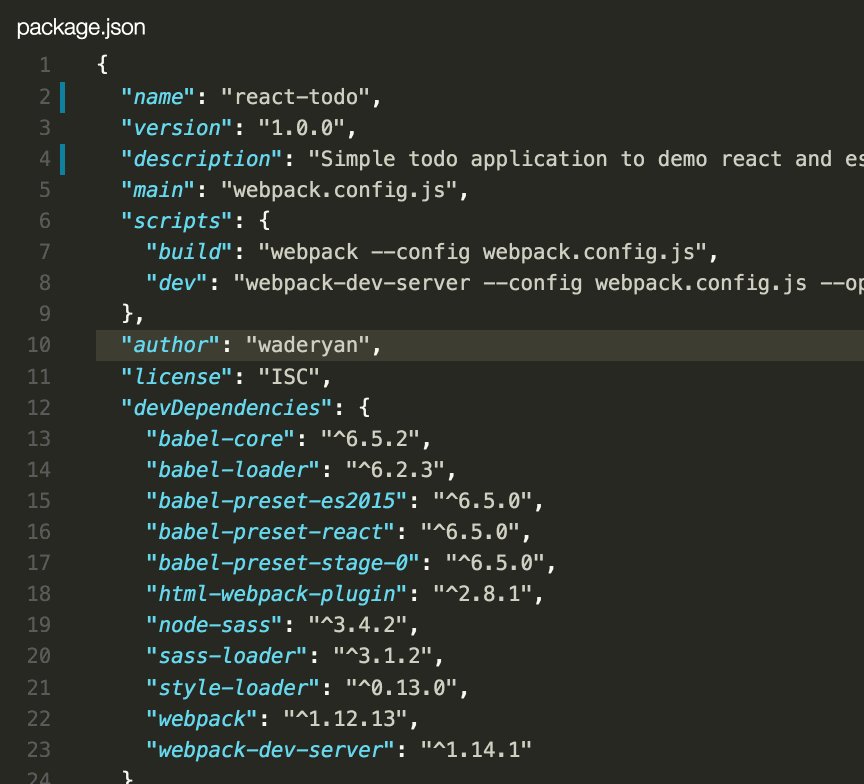
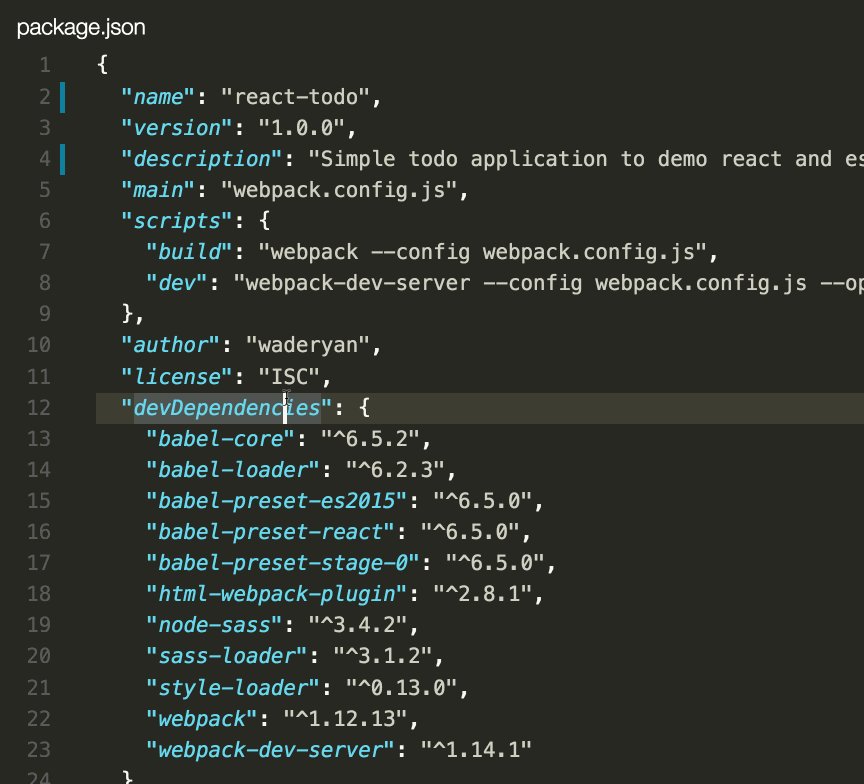
code --goto package.json:10:5
# see help options
code --help
# disable all extensions
code --disable-extensions .
.vscode 文件夹
工作区特定的配置文件位于工作区根目录的 .vscode 文件夹中。例如,任务运行器的 tasks.json 和调试器的 launch.json。
状态栏
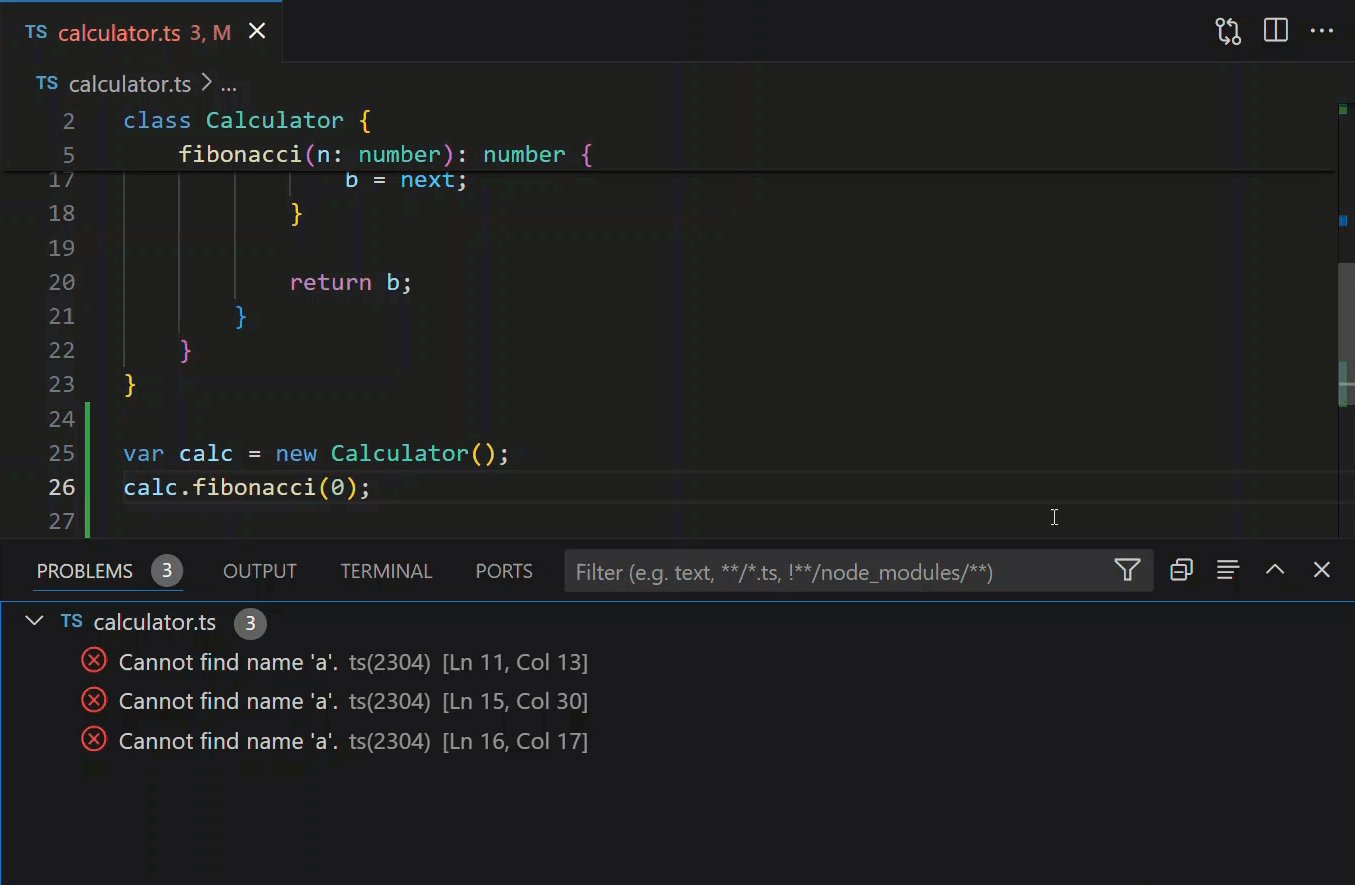
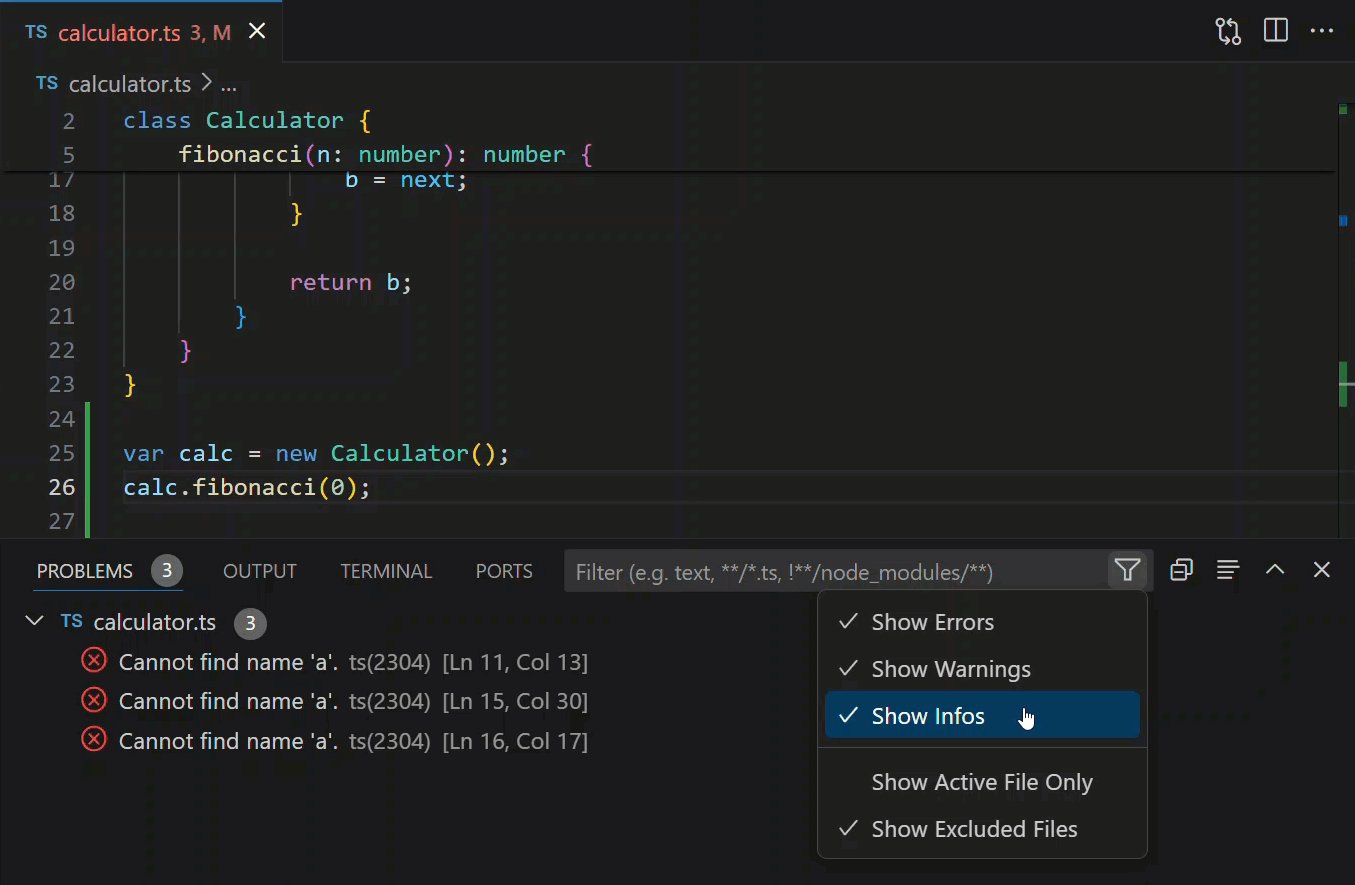
错误和警告
键盘快捷键:⇧⌘M (Windows, Linux Ctrl+Shift+M)
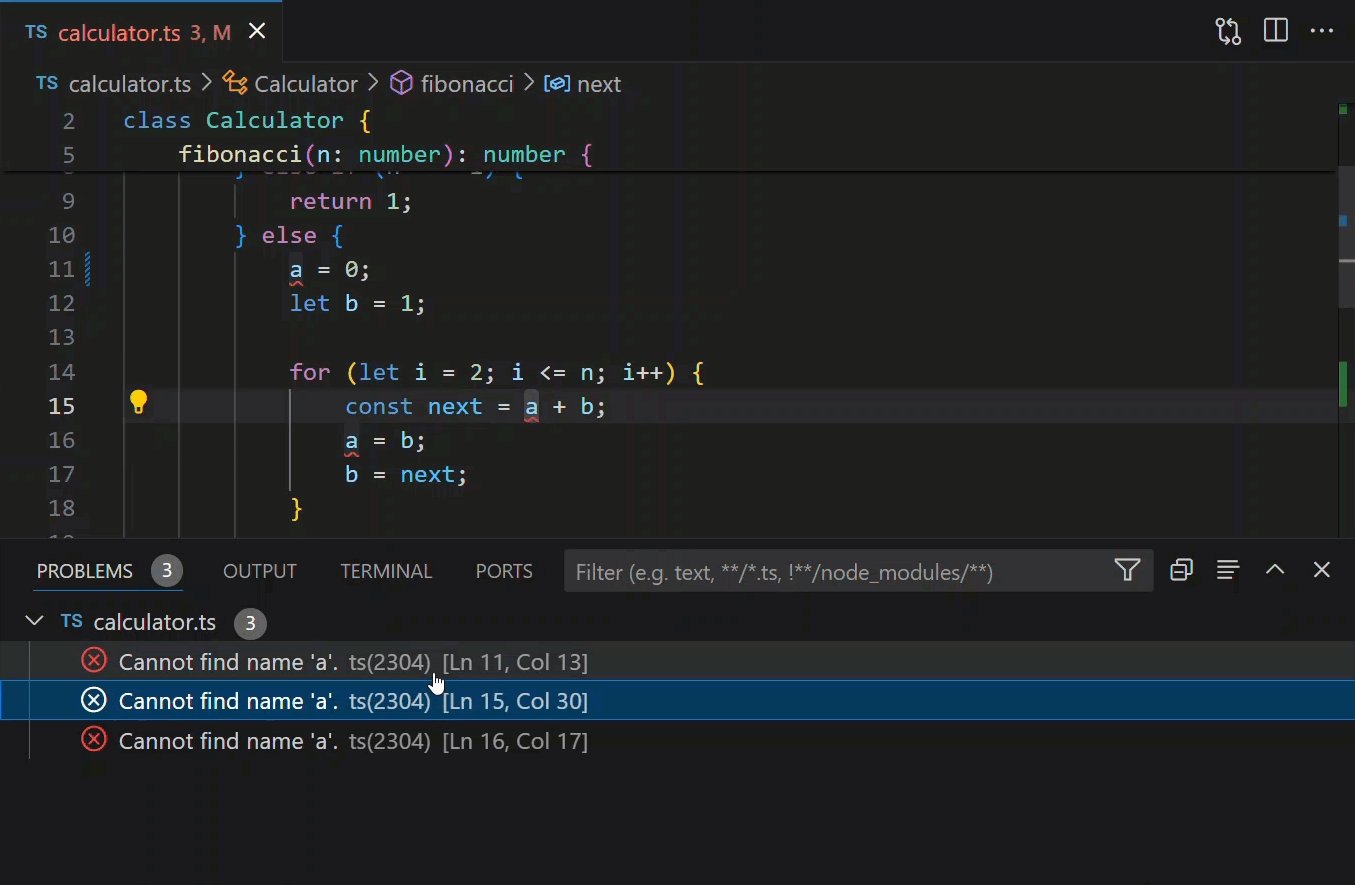
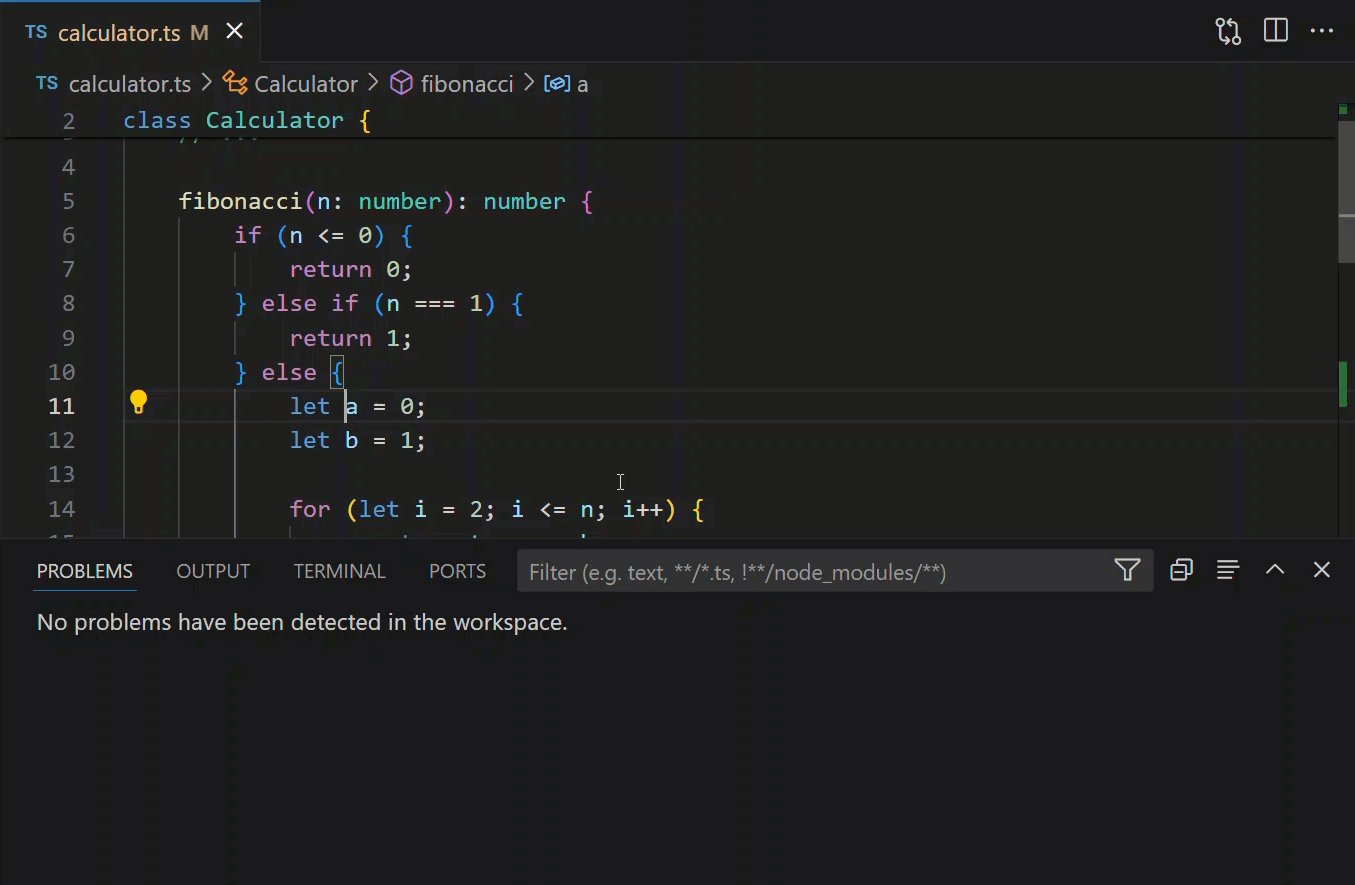
快速跳转到项目中的错误和警告。
使用 F8 或 ⇧F8 (Windows, Linux Shift+F8) 循环浏览错误

您可以按类型(“信息”、“错误”、“警告”)或按匹配文本过滤问题列表。
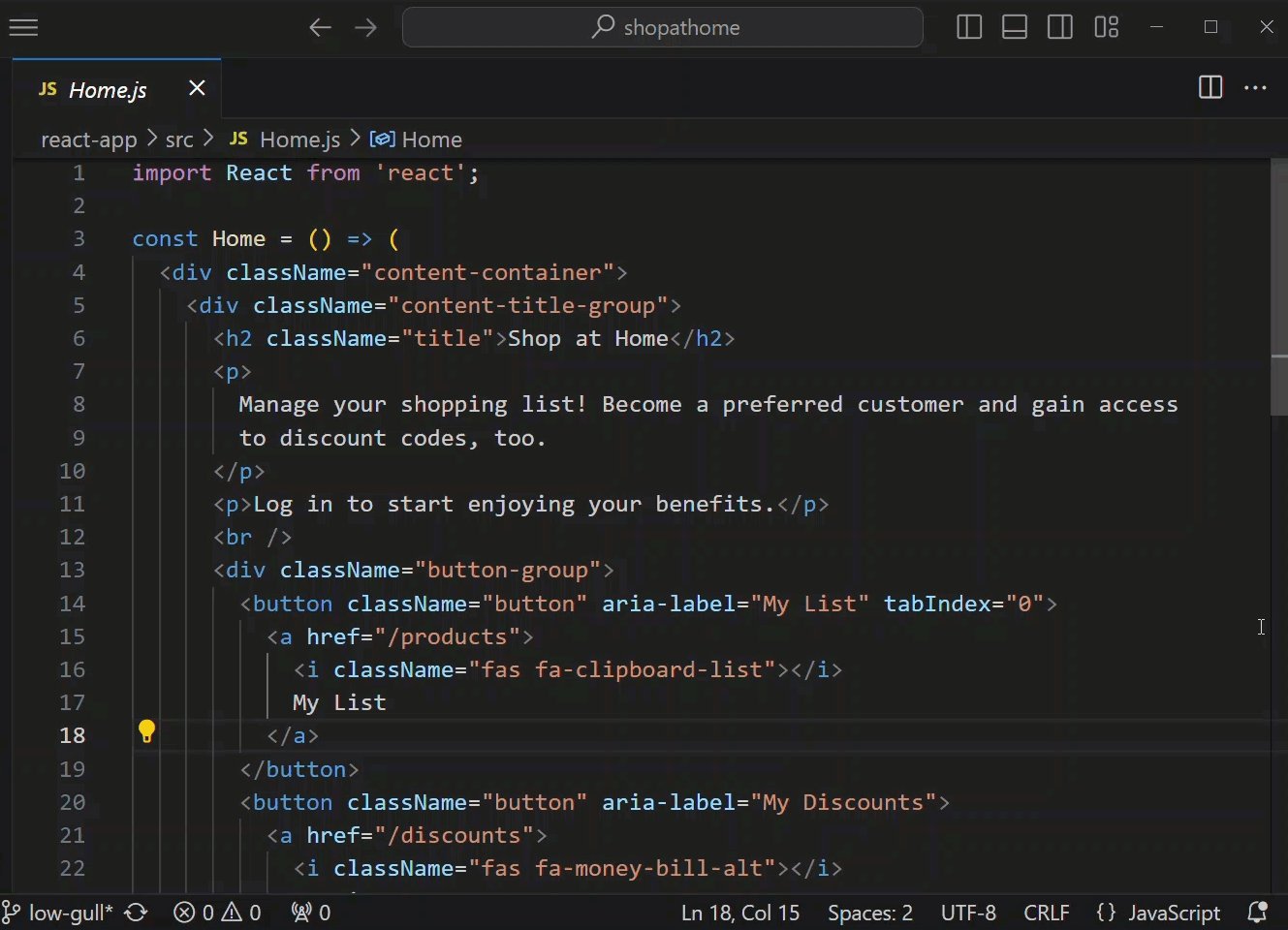
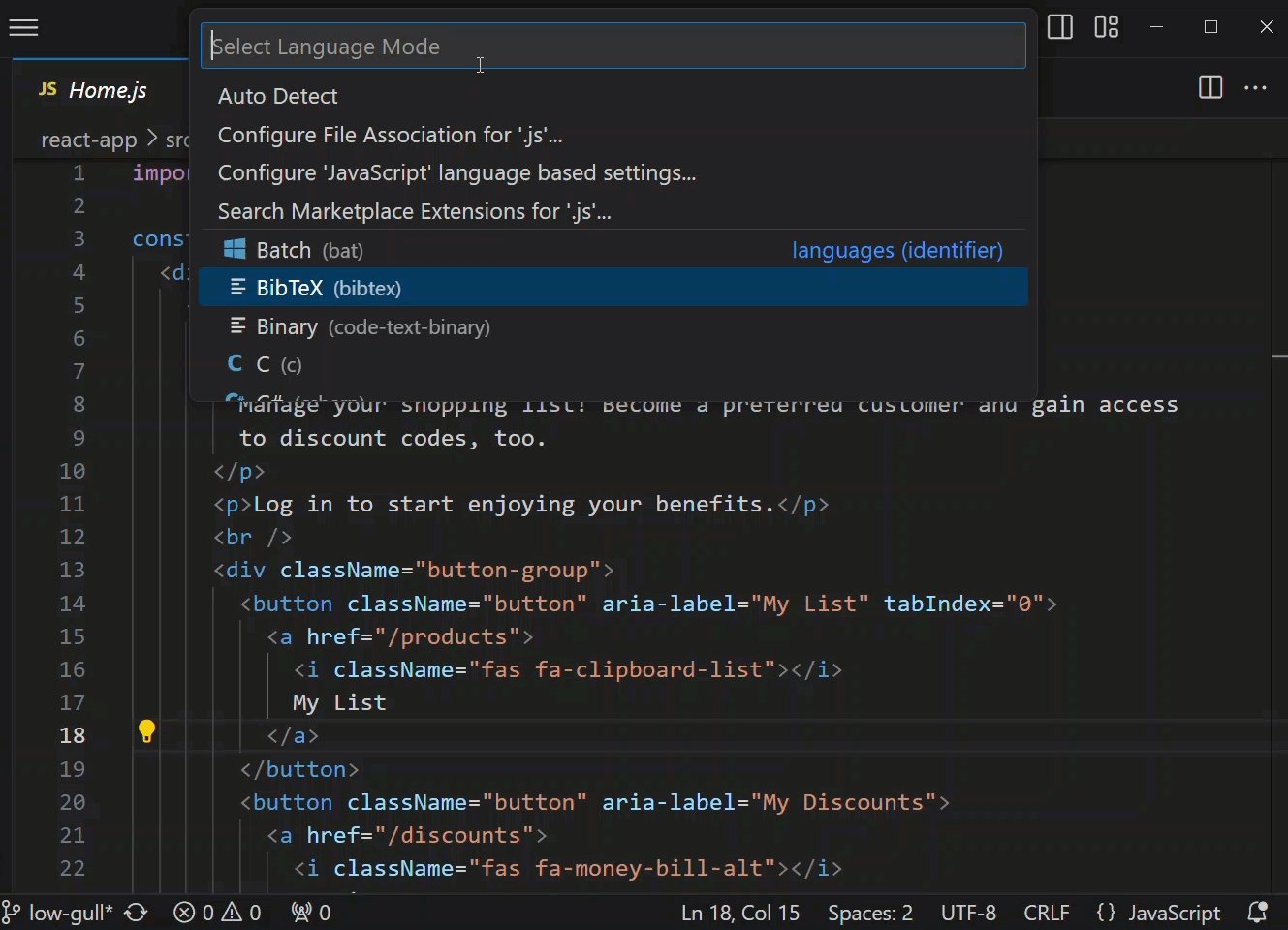
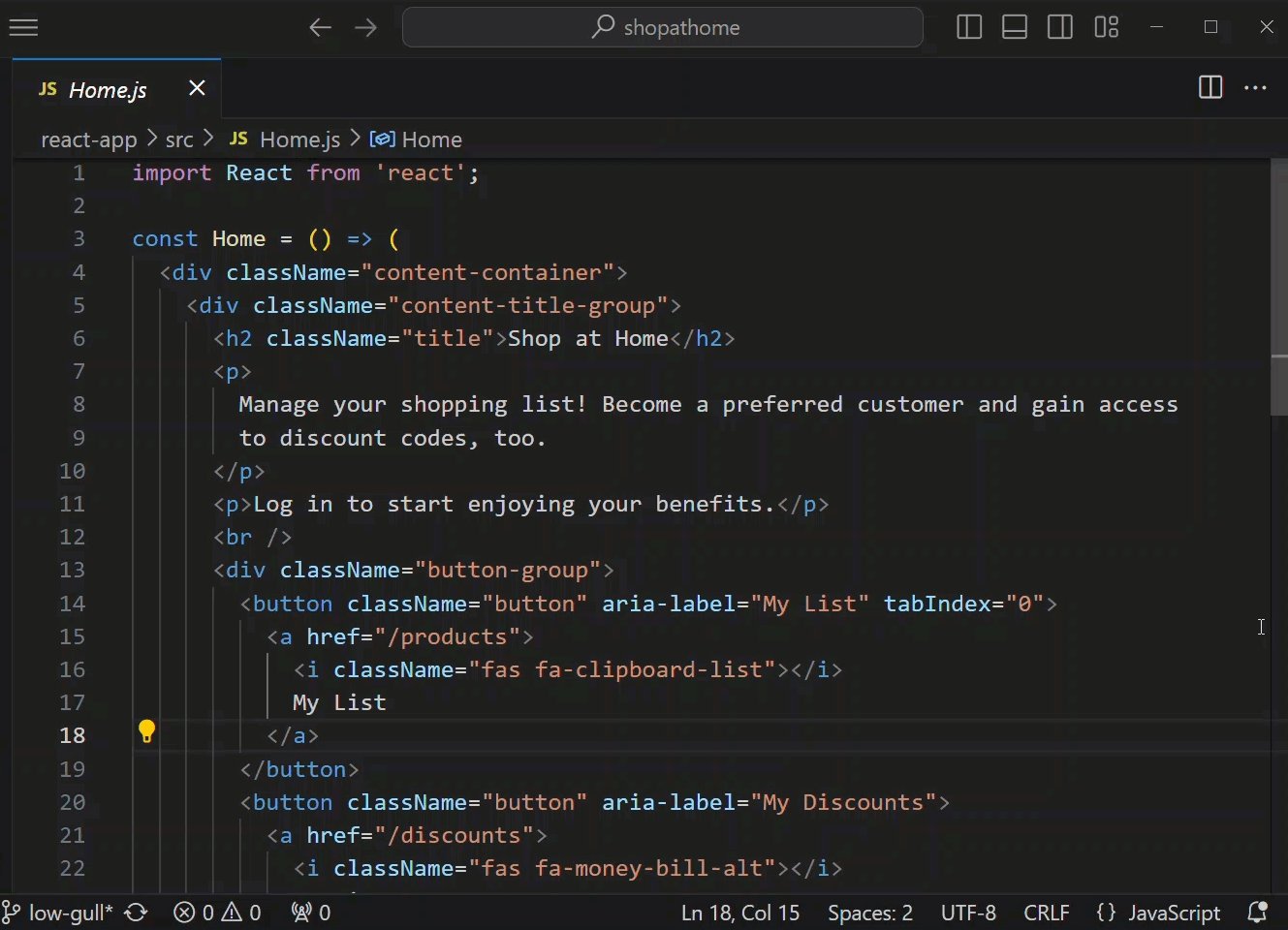
更改语言模式
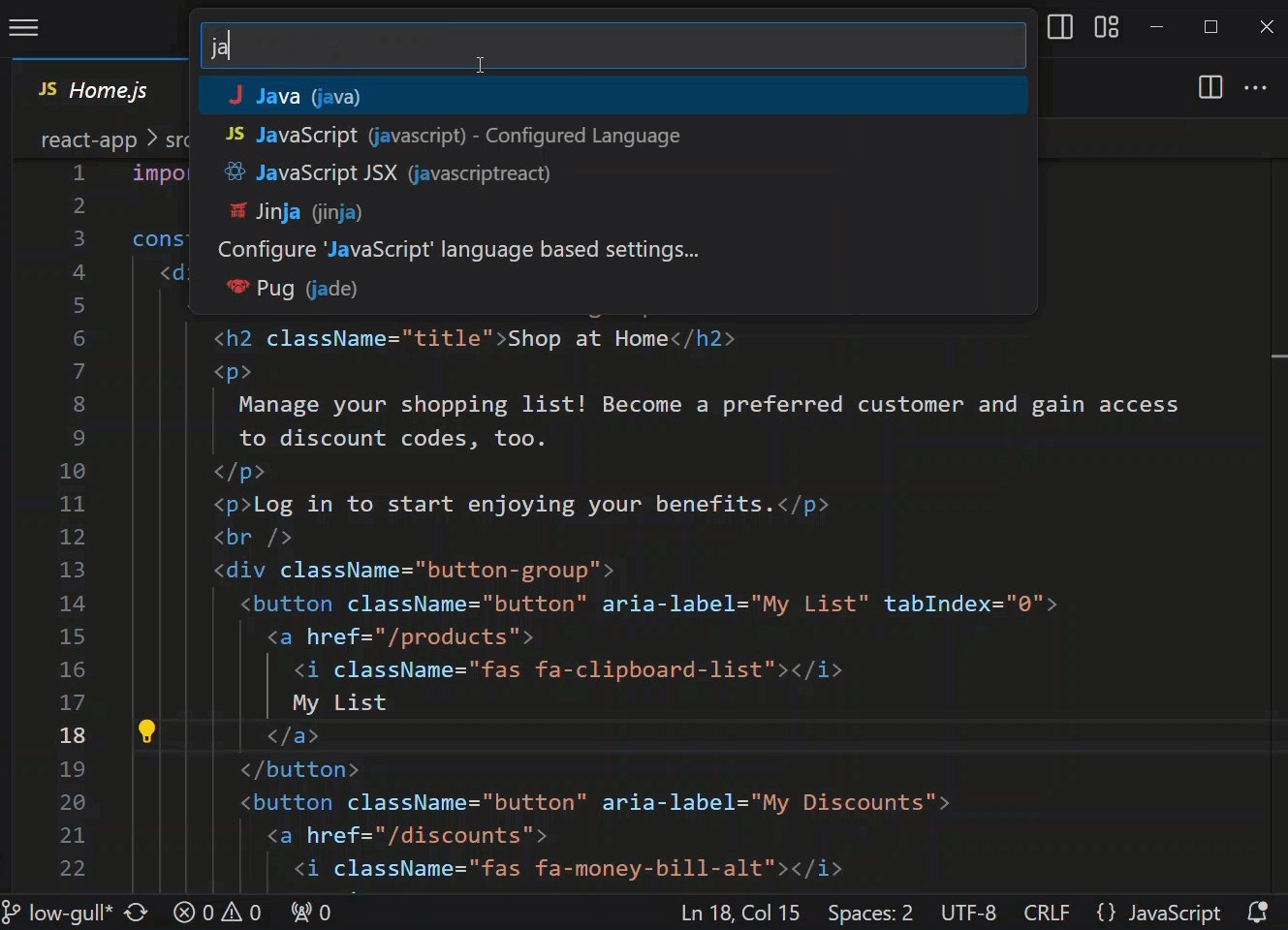
状态栏中的语言模式指示与活动编辑器关联的语言(例如,Markdown、Python 等)。您可以通过选择状态栏语言模式指示器或使用键盘快捷键来更改当前编辑器的语言模式。
键盘快捷键:⌘K M (Windows, Linux Ctrl+K M)

如果您想为文件类型保留新的语言模式,请使用 为...配置文件关联 命令将当前文件扩展名与已安装的语言关联起来。
自定义
有许多选项可以自定义 VS Code 以满足您的偏好
- 更改主题
- 更改键盘快捷键
- 调整设置
- 添加 JSON 验证
- 创建代码片段
- 安装扩展
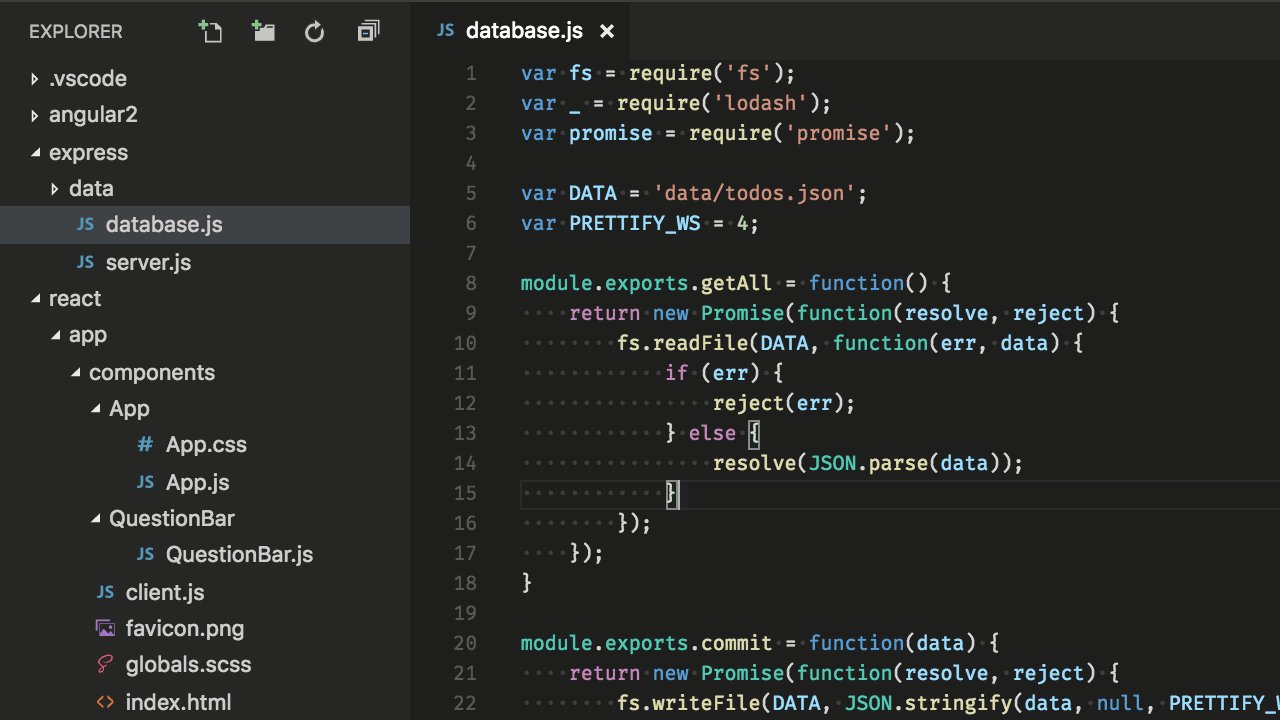
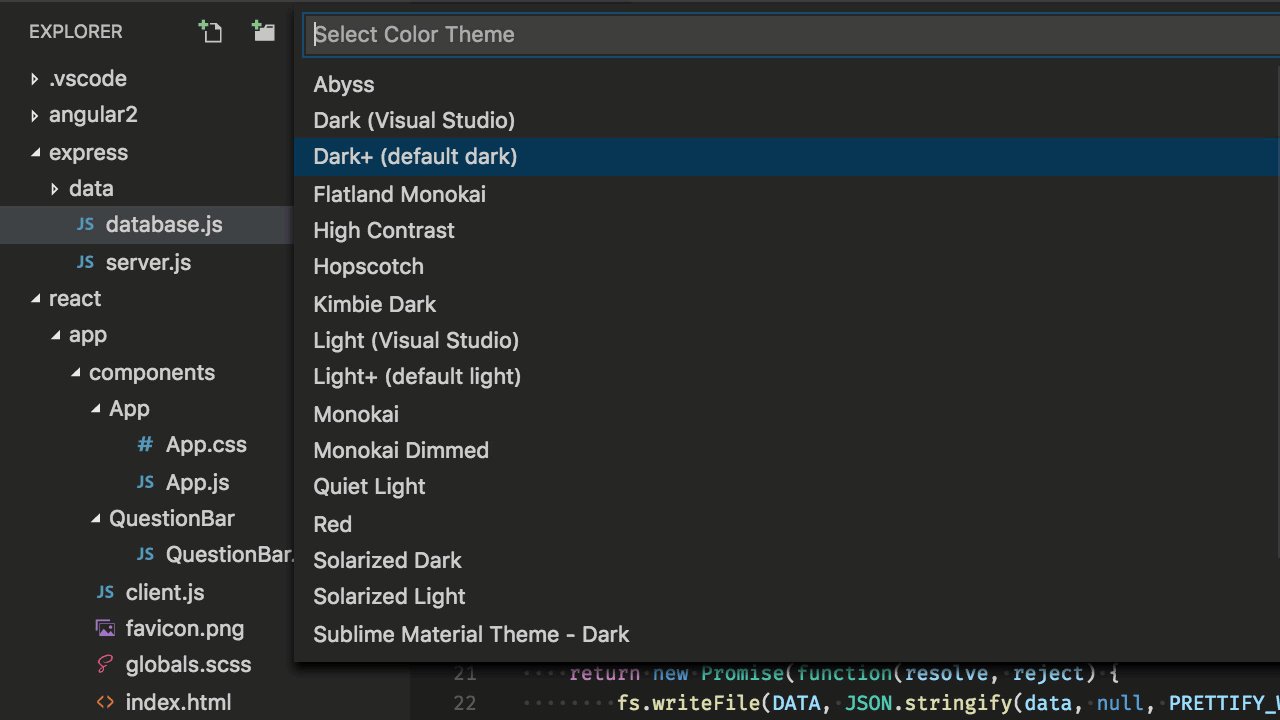
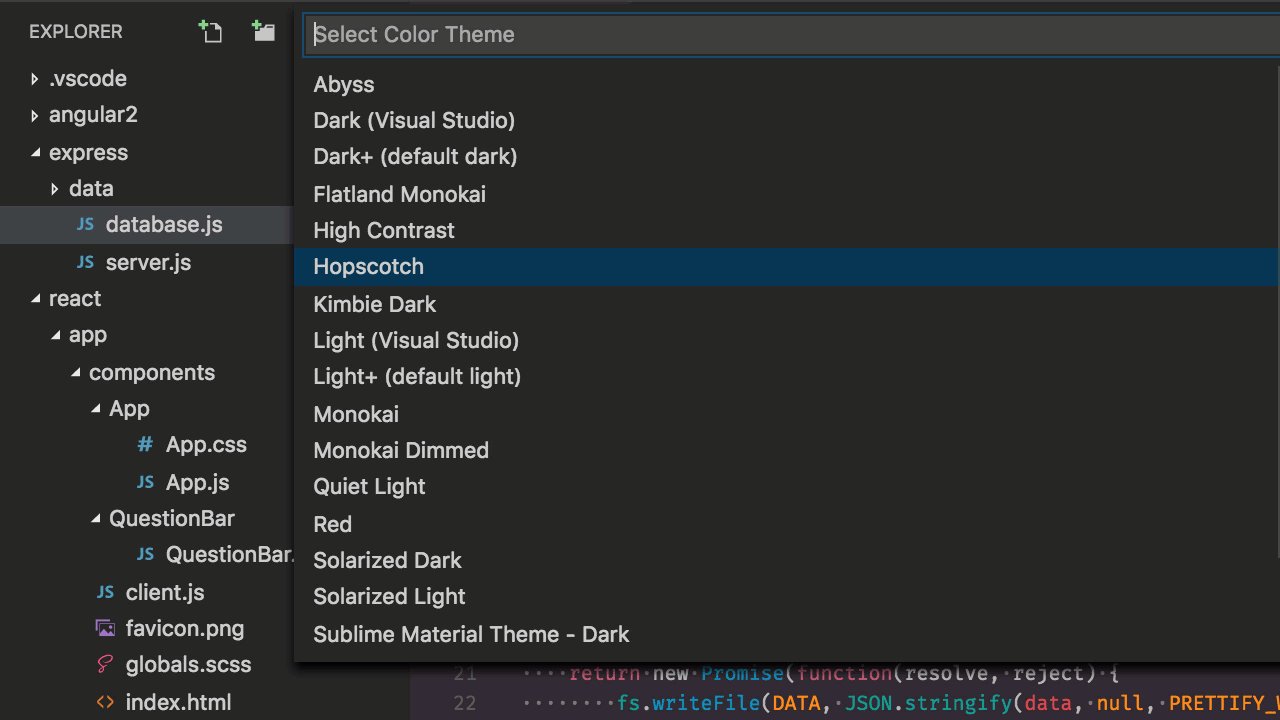
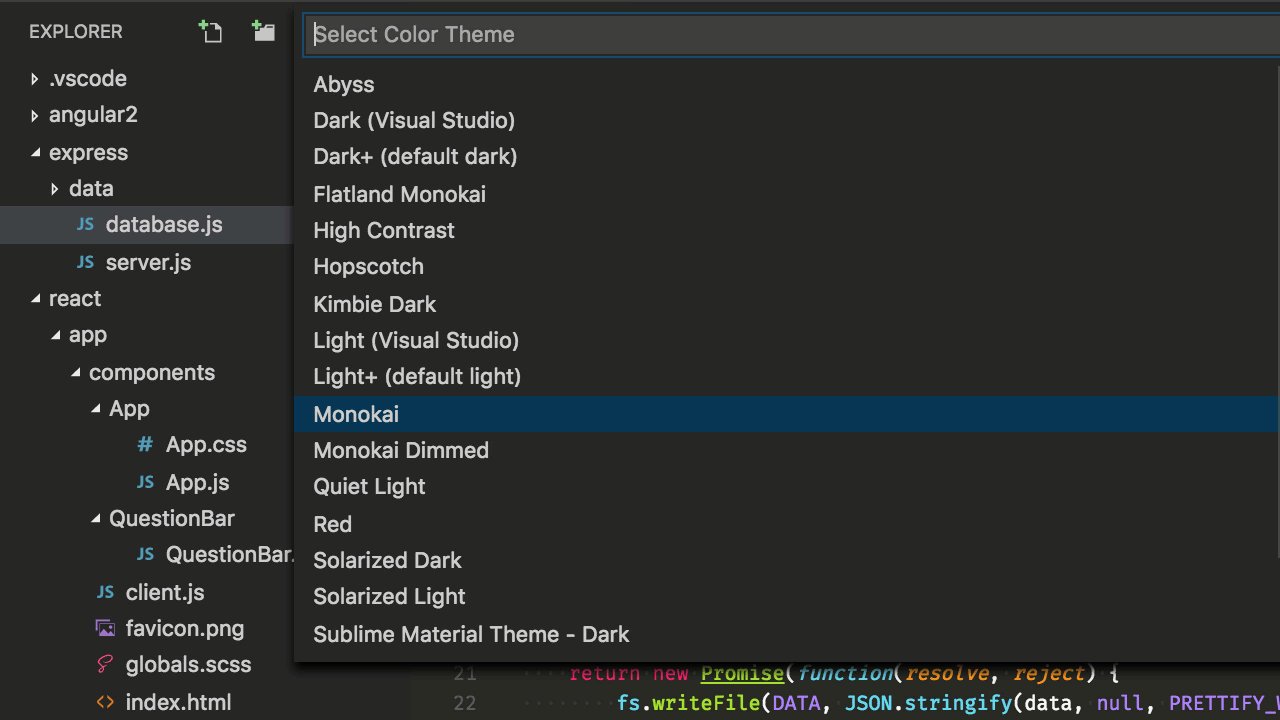
更改主题
VS Code 附带了许多内置的颜色主题。使用 首选项: 颜色主题 命令或使用键盘快捷键。
键盘快捷键:⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T)

您可以从 VS Code 扩展市场安装更多主题。选择 首选项: 颜色主题 > + 浏览其他颜色主题... 命令以从市场搜索主题。
此外,您还可以安装和更改文件图标主题。
![]()
键映射
您是否习惯了其他编辑器的键盘快捷键?您可以安装一个键映射扩展,将您喜欢的编辑器的键盘快捷键带到 VS Code。使用 首选项: 键映射 命令查看 Visual Studio 市场上的当前列表。
一些更流行的键映射是
自定义键盘快捷键
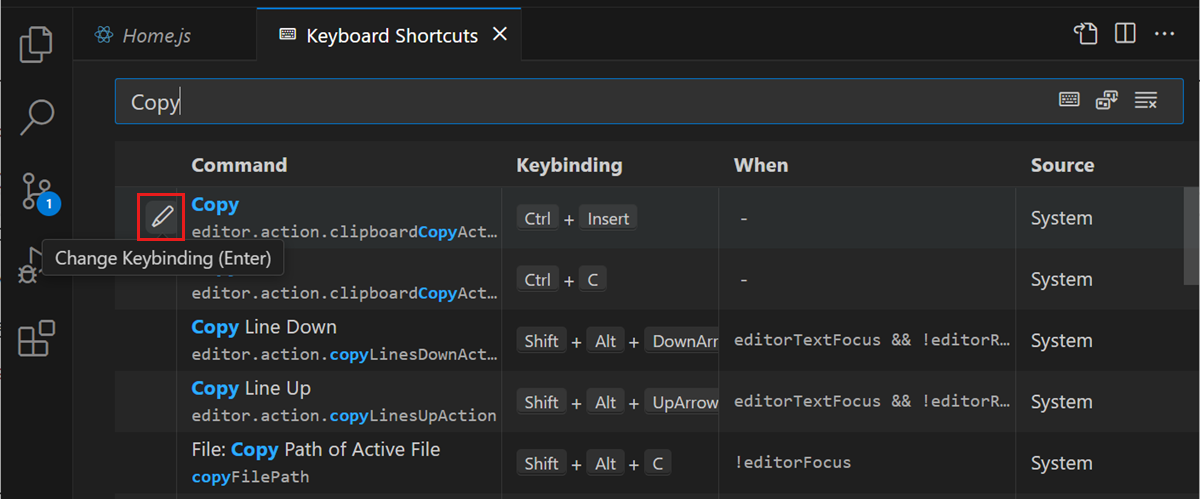
您可以在 键盘快捷键 编辑器中查看和自定义键盘快捷键。使用 首选项: 打开键盘快捷键 命令或使用快捷键打开编辑器。
键盘快捷键:⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)
选择铅笔图标或在特定条目上使用 Enter 键来编辑键盘快捷键。使用搜索字段过滤列表。

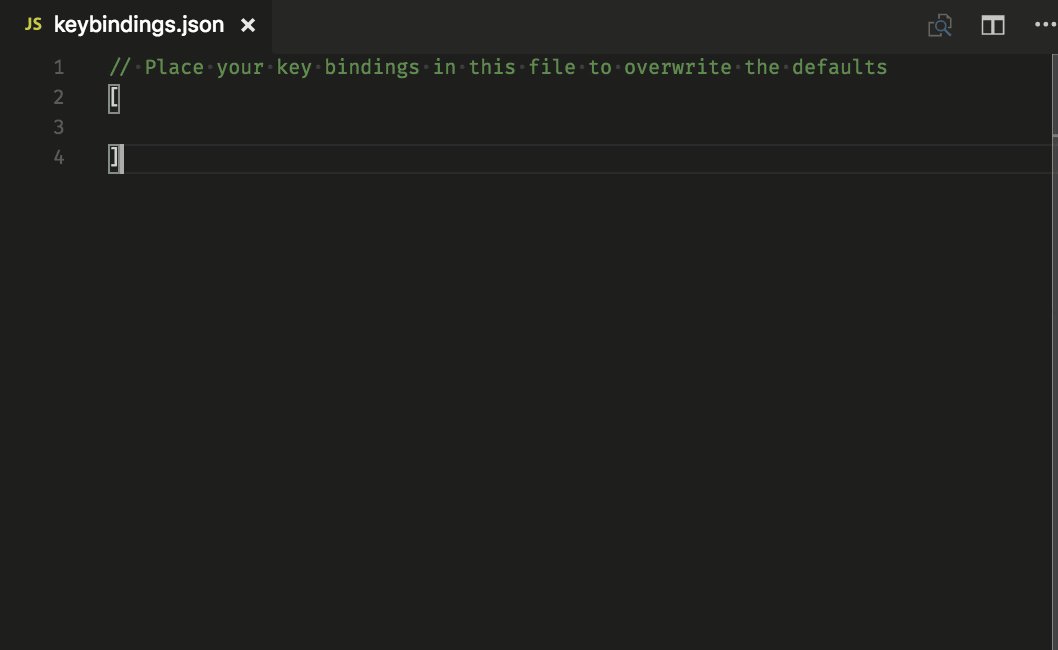
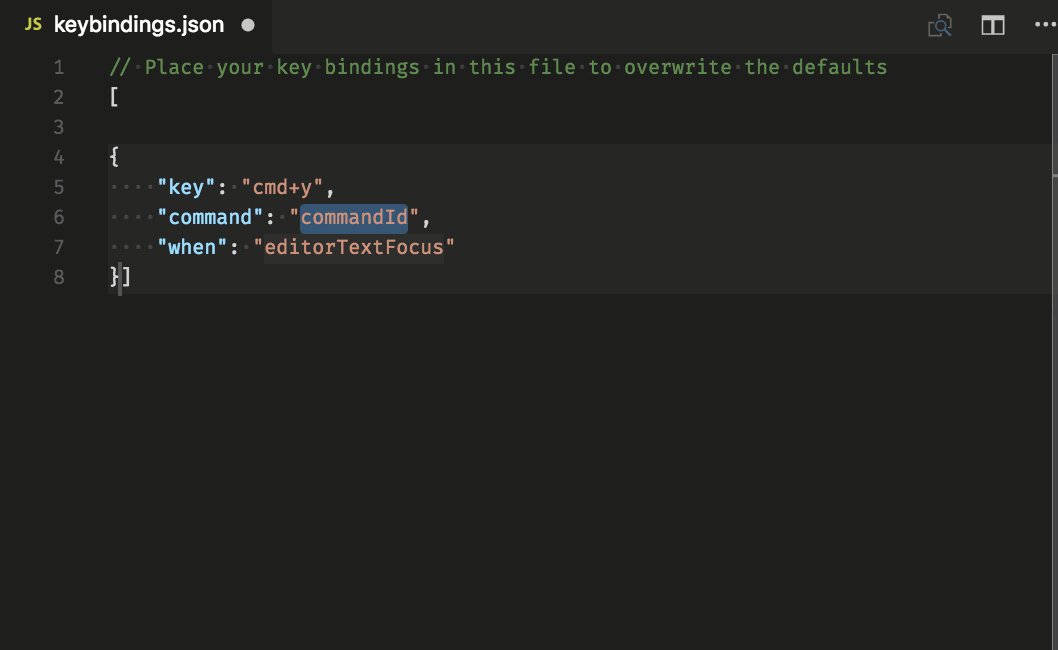
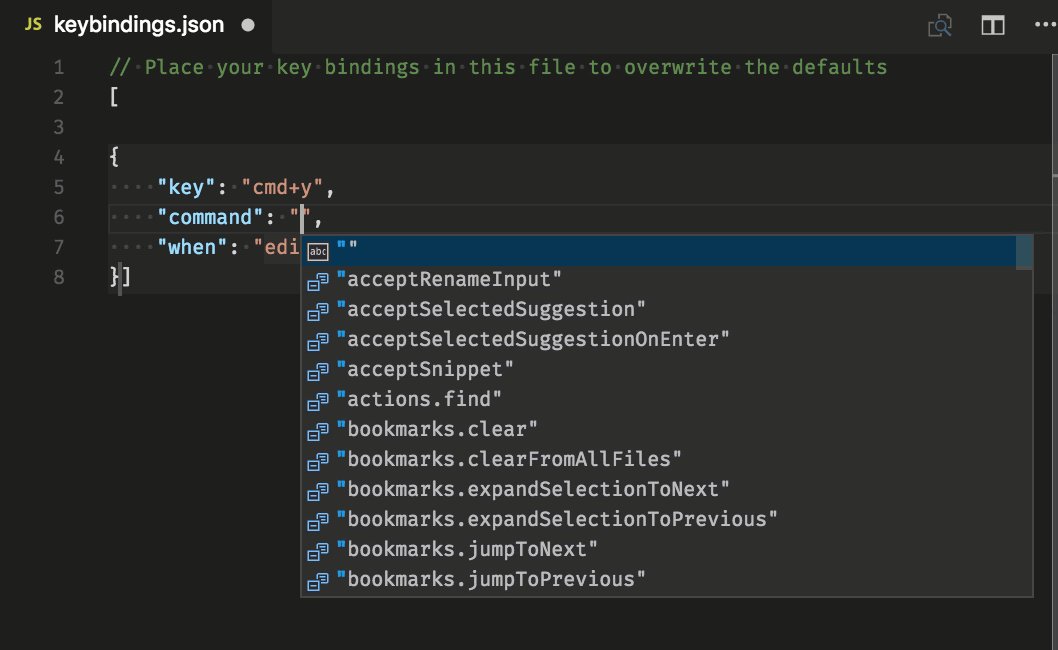
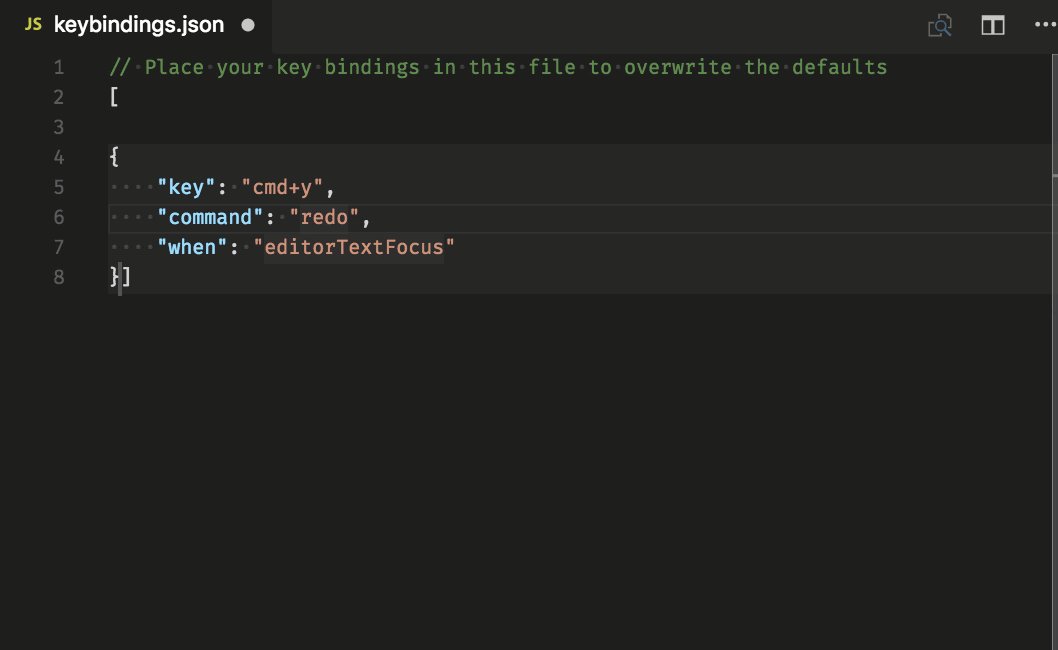
您还可以搜索快捷键并将您自己的键盘快捷键添加到 keybindings.json 文件中。

请参阅 Visual Studio Code 的键绑定中的更多信息。
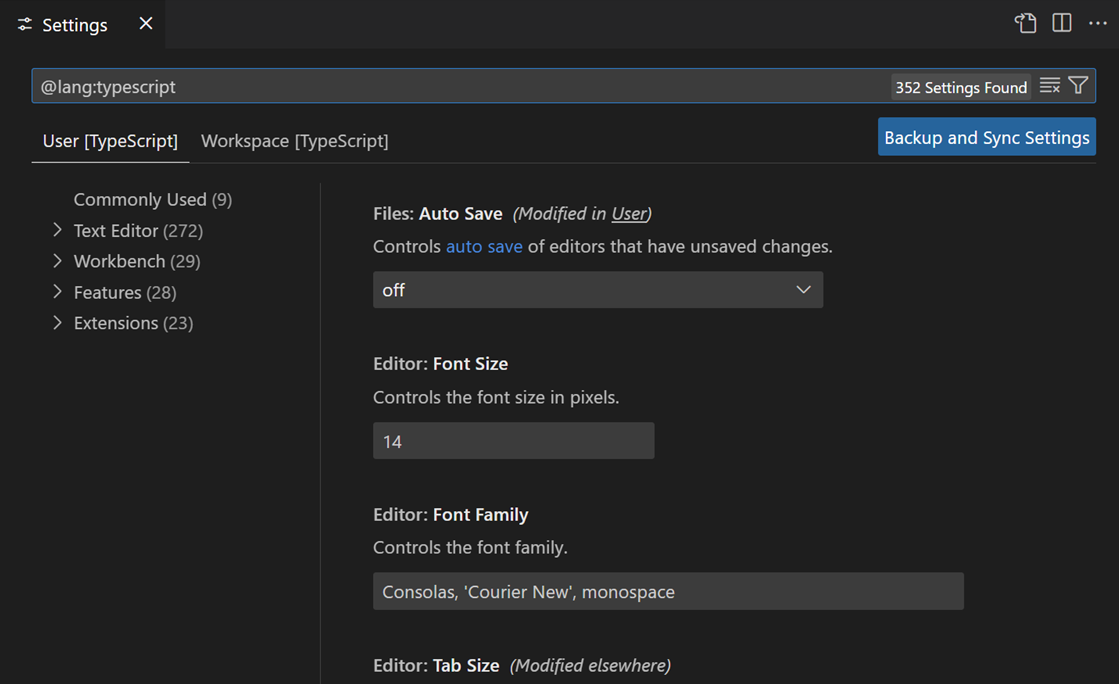
调整设置
默认情况下,VS Code 会显示设置编辑器来查看和编辑设置。您还可以通过使用 打开用户设置 (JSON) 命令或通过使用 workbench.settings.editor 设置来更改您的默认设置编辑器来编辑底层 settings.json 文件。
打开用户设置 settings.json
键盘快捷键:⌘, (Windows, Linux Ctrl+,)
更改各种 UI 元素的字体大小
// Main editor
"editor.fontSize": 18,
// Terminal panel
"terminal.integrated.fontSize": 14,
// Output panel
"[Log]": {
"editor.fontSize": 15
}
更改缩放级别
"window.zoomLevel": 5
字体连字
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
提示: 您需要安装支持字体连字的字体。FiraCode 是 VS Code 团队中流行的字体。

自动保存
"files.autoSave": "afterDelay"
您还可以通过顶层菜单中的 文件 > 自动保存 来切换自动保存。
保存时格式化
"editor.formatOnSave": true
粘贴时格式化
"editor.formatOnPaste": true
更改制表符大小
"editor.tabSize": 4
空格或制表符
"editor.insertSpaces": true
渲染空白
"editor.renderWhitespace": "all"
空白字符默认在文本选择中渲染。
忽略文件/文件夹
从您的编辑器窗口中移除这些文件/文件夹。
"files.exclude": {
"somefolder/": true,
"somefile": true
}
从搜索结果中移除这些文件/文件夹。
"search.exclude": {
"someFolder/": true,
"somefile": true
}
了解许多其他自定义。
语言特定设置
您可以使用语言标识符为特定语言设置作用域。您可以在语言标识符参考中找到常用语言 ID 的列表。
"[languageid]": {
}
提示: 您还可以使用 配置语言特定设置 命令创建语言特定设置。
添加 JSON 验证
JSON 验证默认对许多文件类型启用。在 settings.json 中创建您自己的架构和验证
"json.schemas": [
{
"fileMatch": [
"bower.json"
],
"url": "https://json.schemastore.org/bower"
}
]
或针对在您的工作区中定义的架构
"json.schemas": [
{
"fileMatch": [
"**/foo.json"
],
"url": "./myschema.json"
}
]
或使用自定义架构
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
}
]
有关更多信息,请参阅 JSON 文档。
配置默认浏览器
在 VS Code 中,您可以通过 Ctrl+单击(macOS 上为 Cmd+单击)链接在默认浏览器中打开它。您可以通过设置 workbench.externalBrowser 设置来配置默认浏览器。
将浏览器可执行文件的完整路径指定为设置值。或者,为了确保在所有设备上正常运行,您还可以使用浏览器别名,例如 edge、chrome 或 firefox。
"workbench.externalBrowser": "edge"
将多个日志合并到一个视图中
输出面板显示各种服务的输出。每个服务通常都有自己的日志。要分析来自多个服务的相关日志信息,您可以将多个日志合并到一个 复合日志 中。
从输出面板的溢出菜单中选择 创建复合日志...。
扩展
键盘快捷键:⇧⌘X (Windows, Linux Ctrl+Shift+X)
查找扩展
您可以使用多个来源查找扩展
- 在 VS Code 市场中。
- 在 VS Code 扩展 视图中搜索。
- 查看扩展建议
- 社区精选的扩展列表,例如 awesome-vscode。
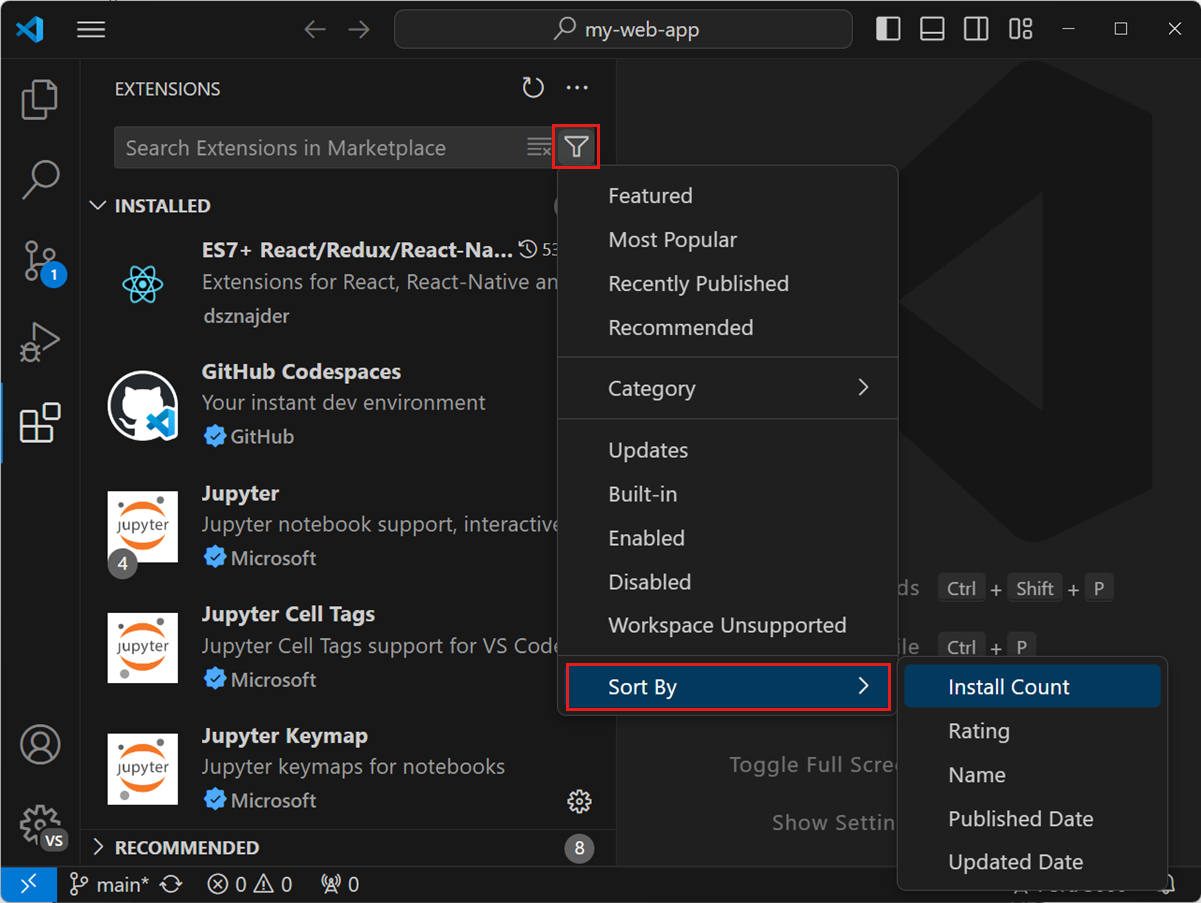
查找流行扩展
在 扩展 视图中,选择 筛选 控件,然后选择 最热门 或 排序方式 > 安装数量。

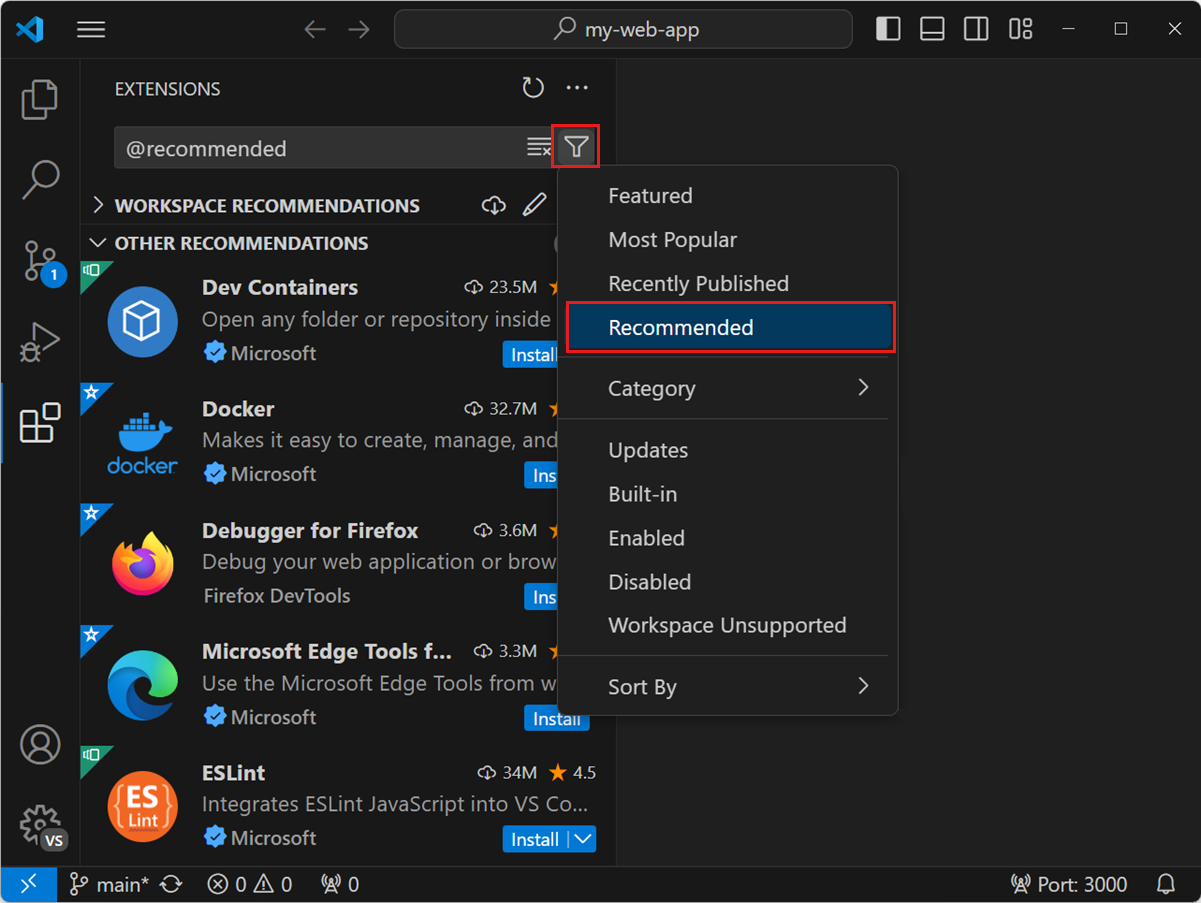
扩展建议
在 扩展 视图中,选择 筛选 控件,然后选择 推荐 以查看推荐扩展列表。

创建您自己的扩展
您有兴趣创建自己的扩展吗?您可以在扩展 API 文档中了解如何操作,特别是查看贡献点文档。
- 配置
- 命令
- 键盘快捷键
- 语言
- 调试器
- 语法
- 主题
- 代码片段
- jsonValidation
文件和文件夹
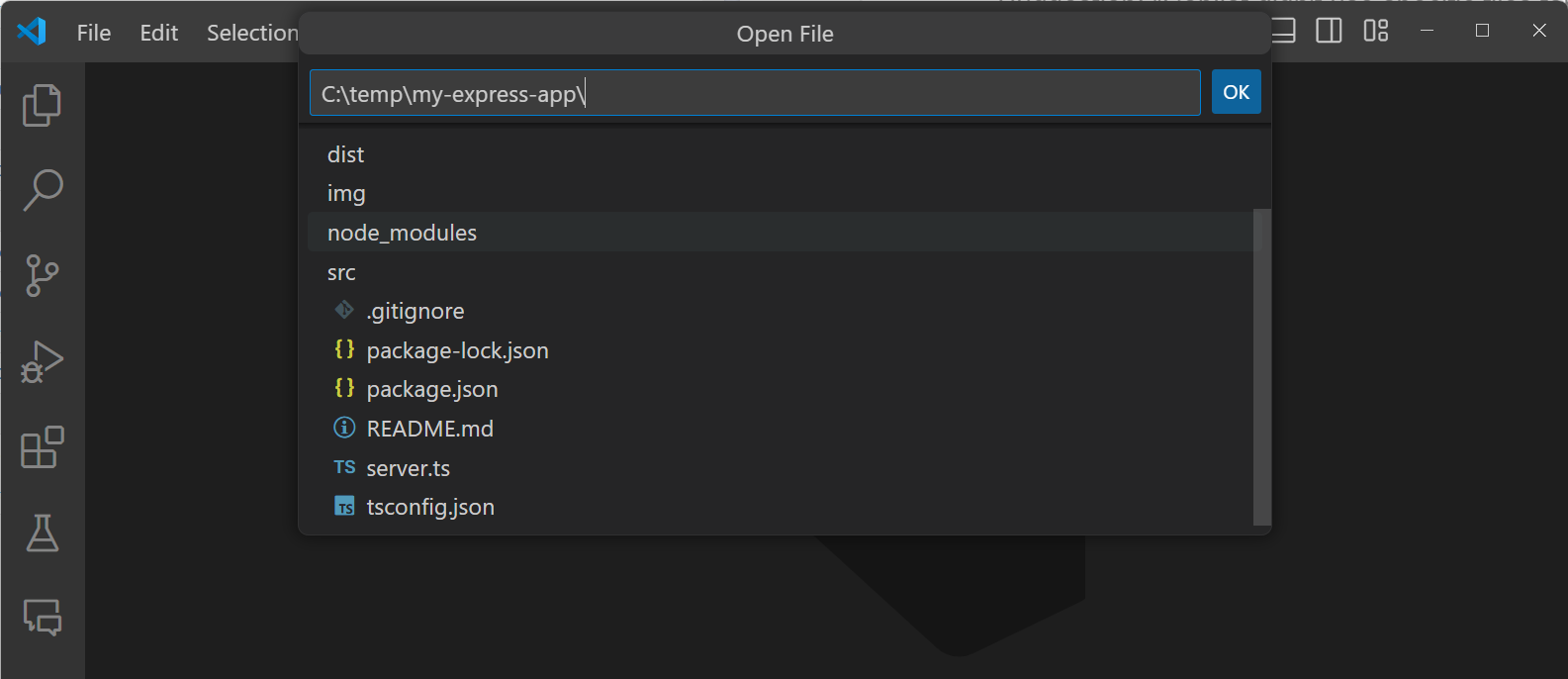
简单文件对话框
使用简单文件对话框,您可以用 VS Code 中的更简单的“快速选择”对话框替换系统默认的文件对话框,以打开和保存文件和文件夹。

使用右上角的眼睛图标显示或隐藏以点开头的文件和文件夹。
显示资源管理器视图
键盘快捷键:⇧⌘E (Windows, Linux Ctrl+Shift+E)
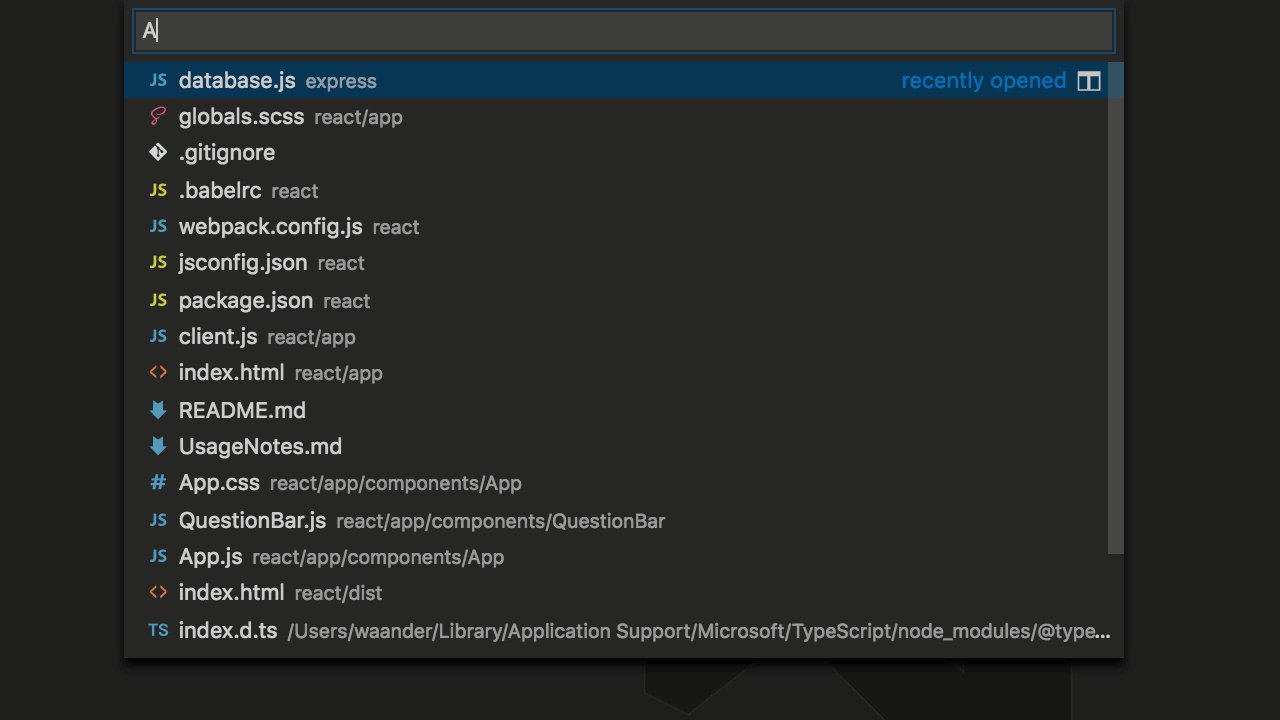
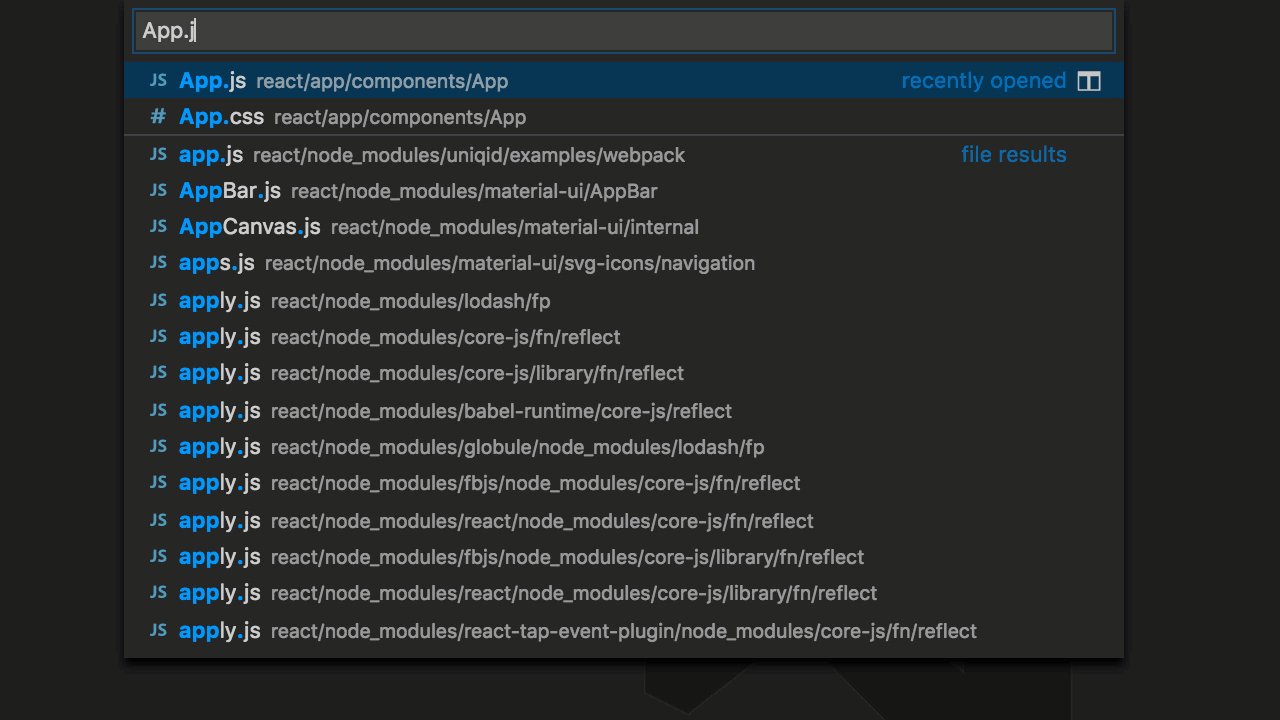
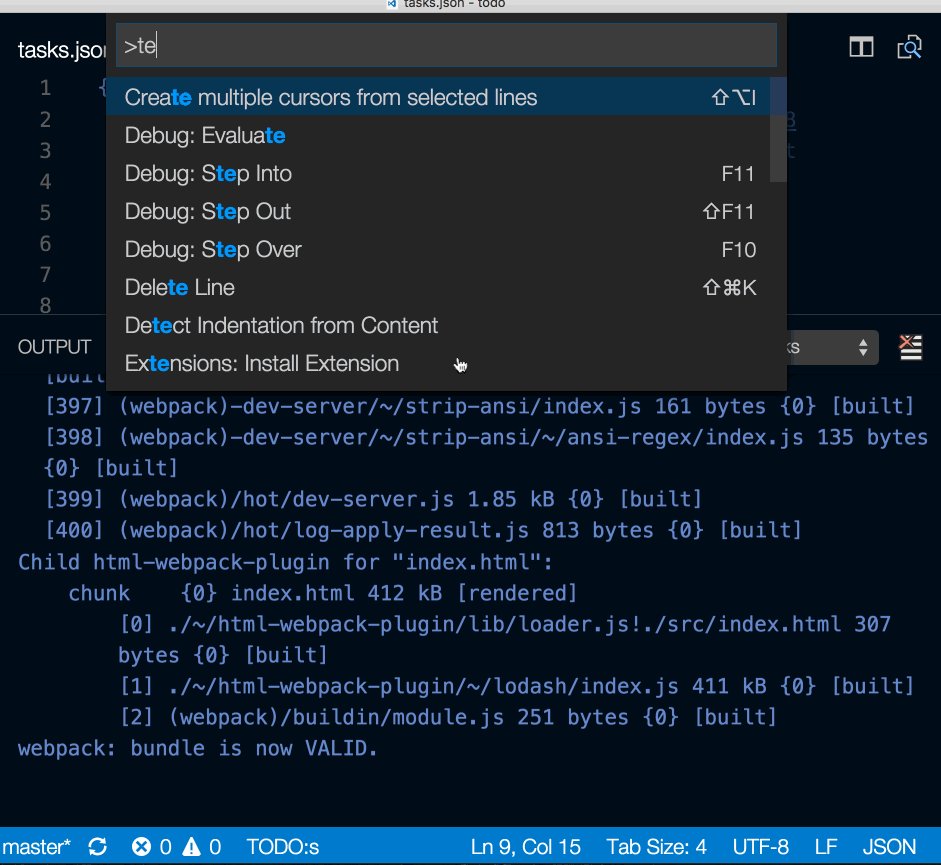
快速打开
快速搜索并打开文件。
键盘快捷键:⌘P (Windows, Linux Ctrl+P)

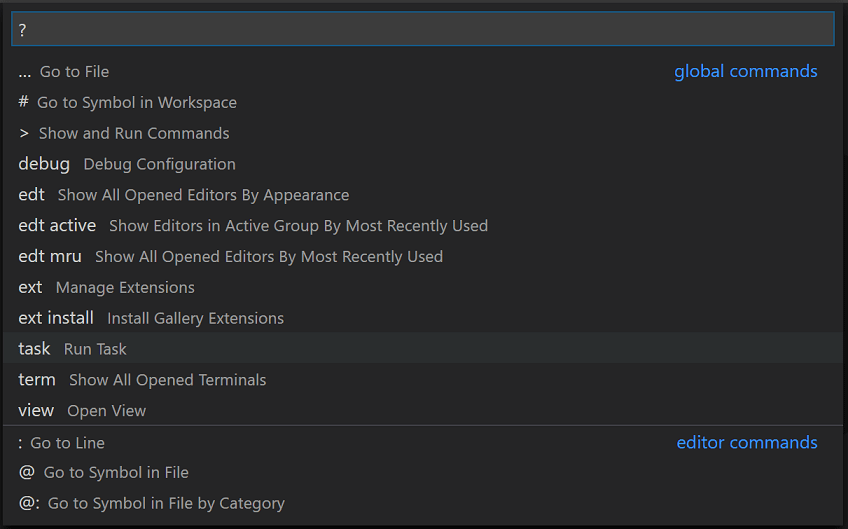
提示: 输入 ? 查看命令建议。

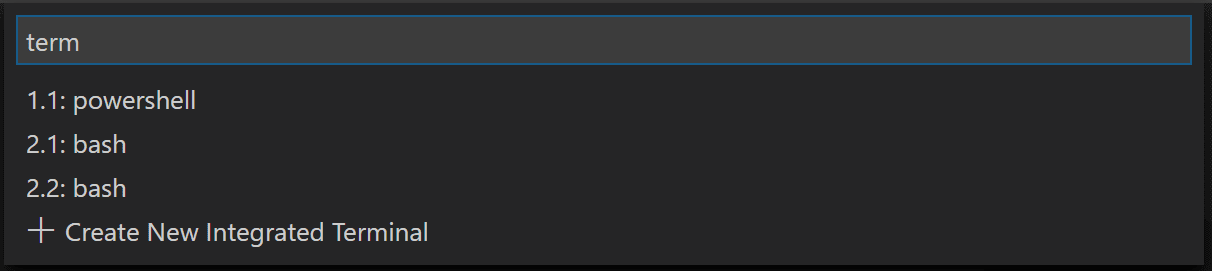
输入 edt 或 term 等命令,然后按空格键,会显示一个下拉列表。

在最近打开的文件之间导航
重复按 快速打开 键盘快捷键以在最近打开的文件之间快速循环。
从快速打开打开多个文件
您可以通过按 右箭头 从 快速打开 打开多个文件。这会在后台打开当前选定的文件,您可以继续从 快速打开 选择文件。
在最近打开的文件夹和工作区之间导航
打开最近的文件夹或工作区。
键盘快捷键:⌃R (Windows, Linux Ctrl+R)
显示一个带有 文件 > 打开最近 列表中最近打开的文件夹和工作区(后跟文件)的快速选择下拉列表。
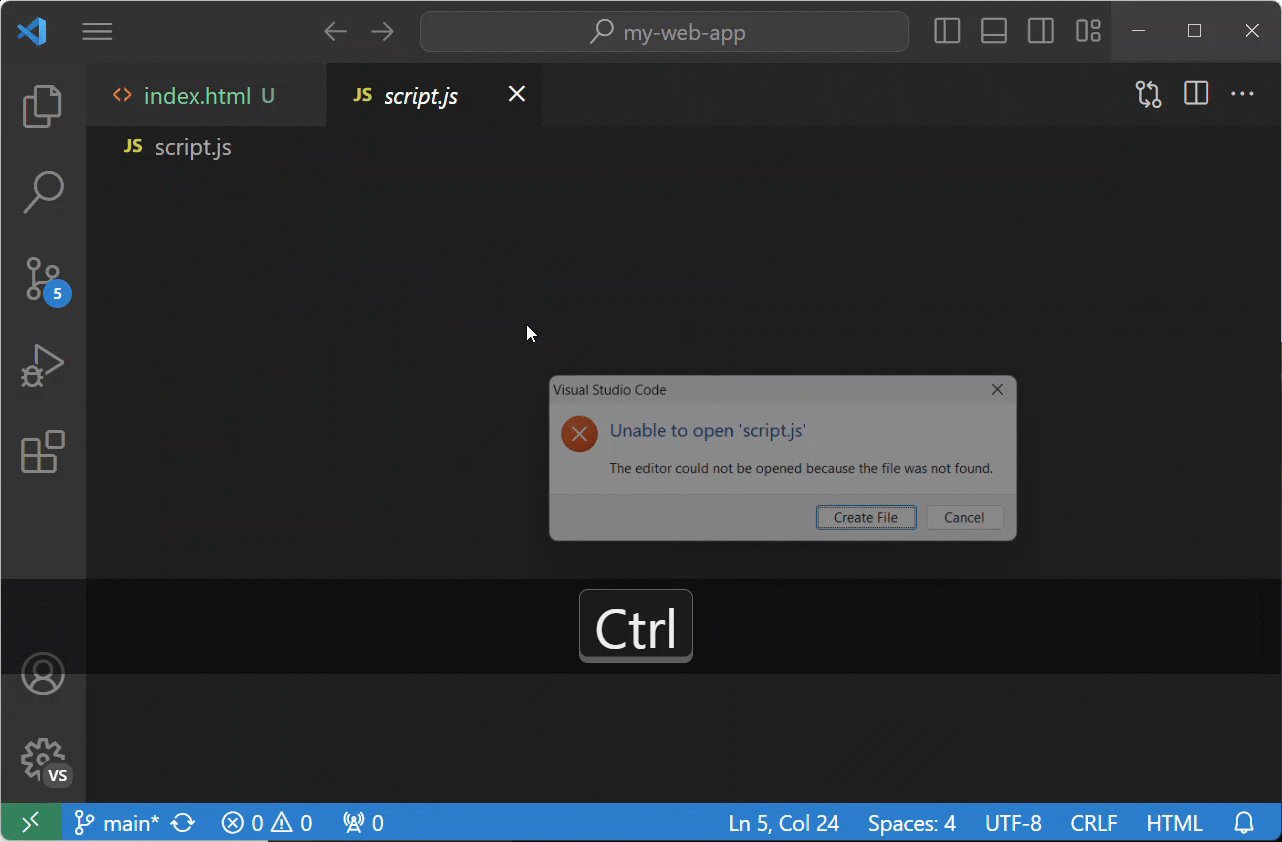
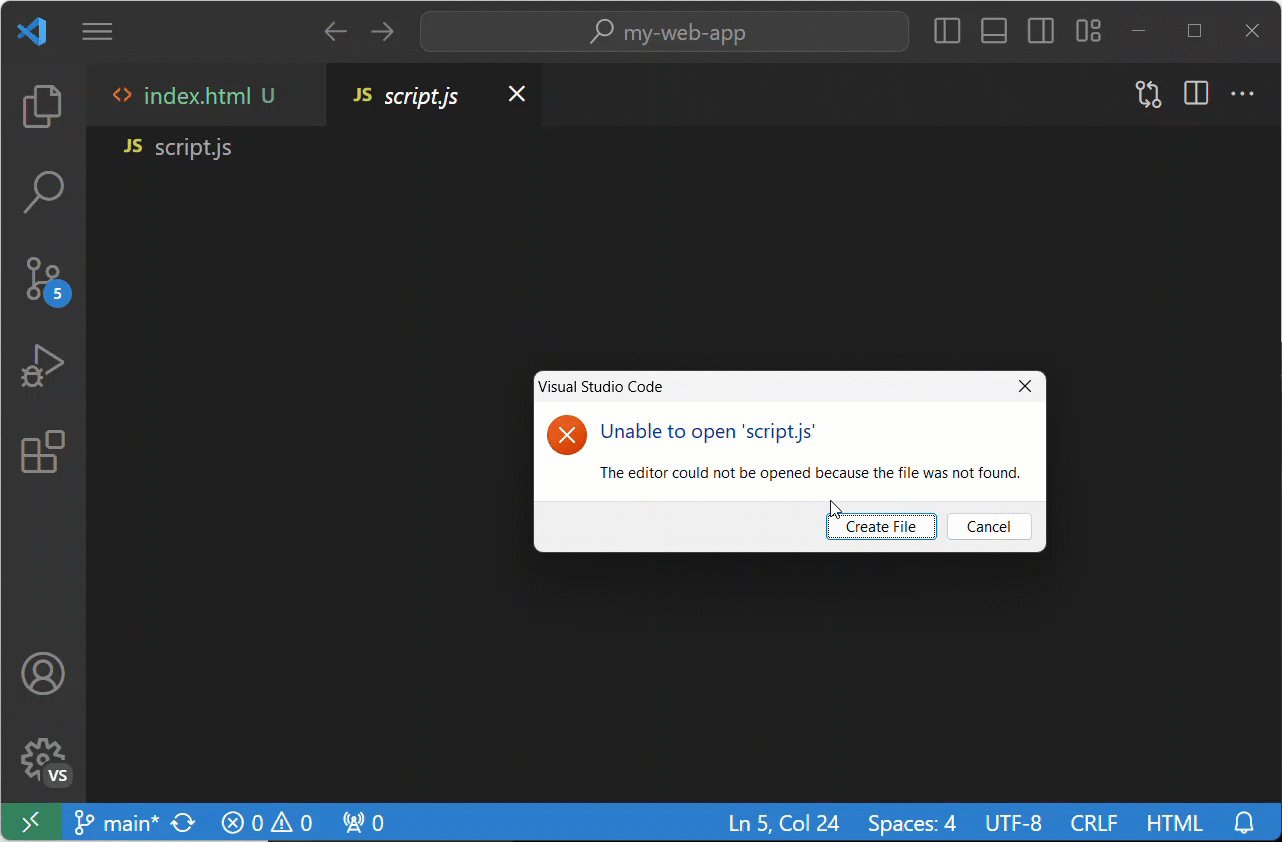
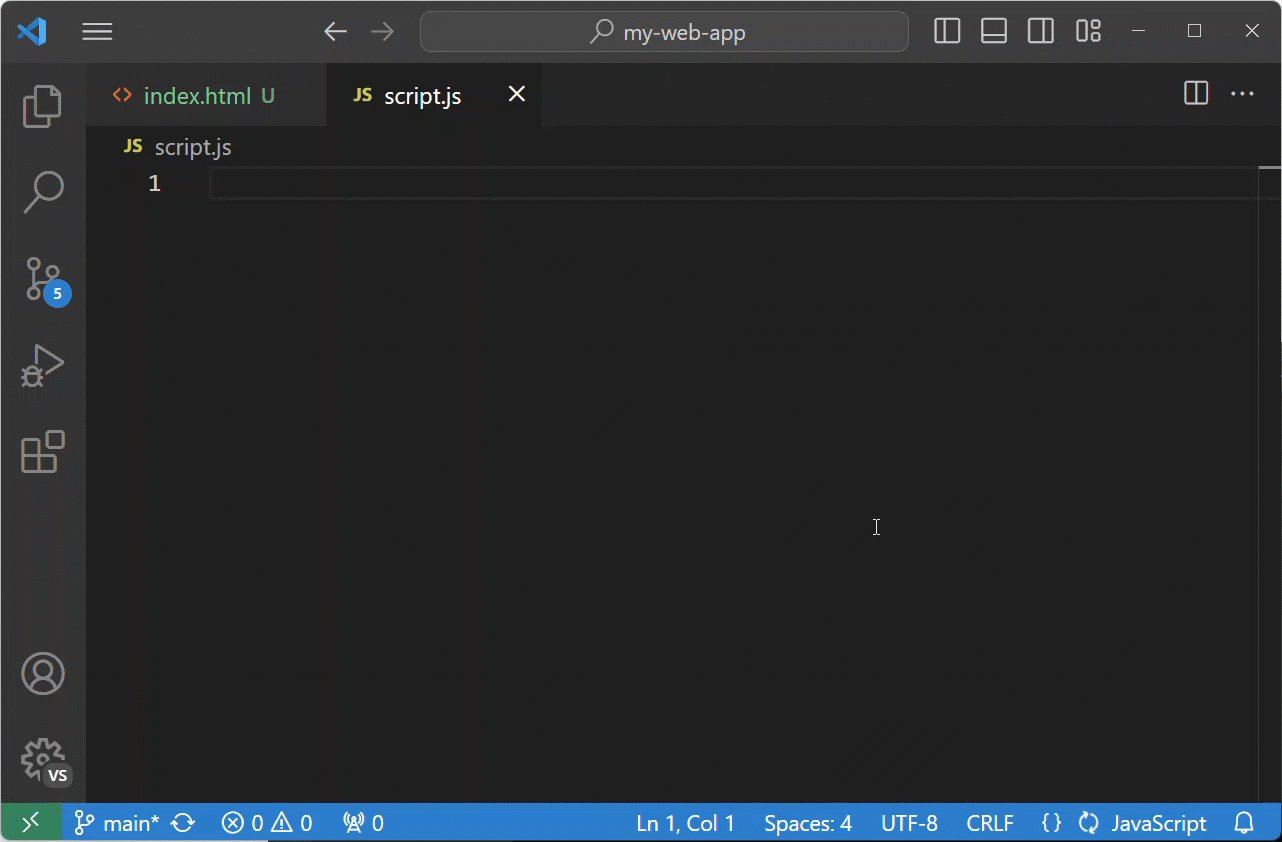
从链接创建或打开文件
键盘快捷键:Ctrl+单击(macOS 上为 Cmd+单击)
您可以将光标移动到文件链接,然后按 Ctrl+单击,快速打开文件或图像,或创建新文件。

关闭当前打开的文件夹
键盘快捷键:⌘K F (Windows, Linux Ctrl+K F)
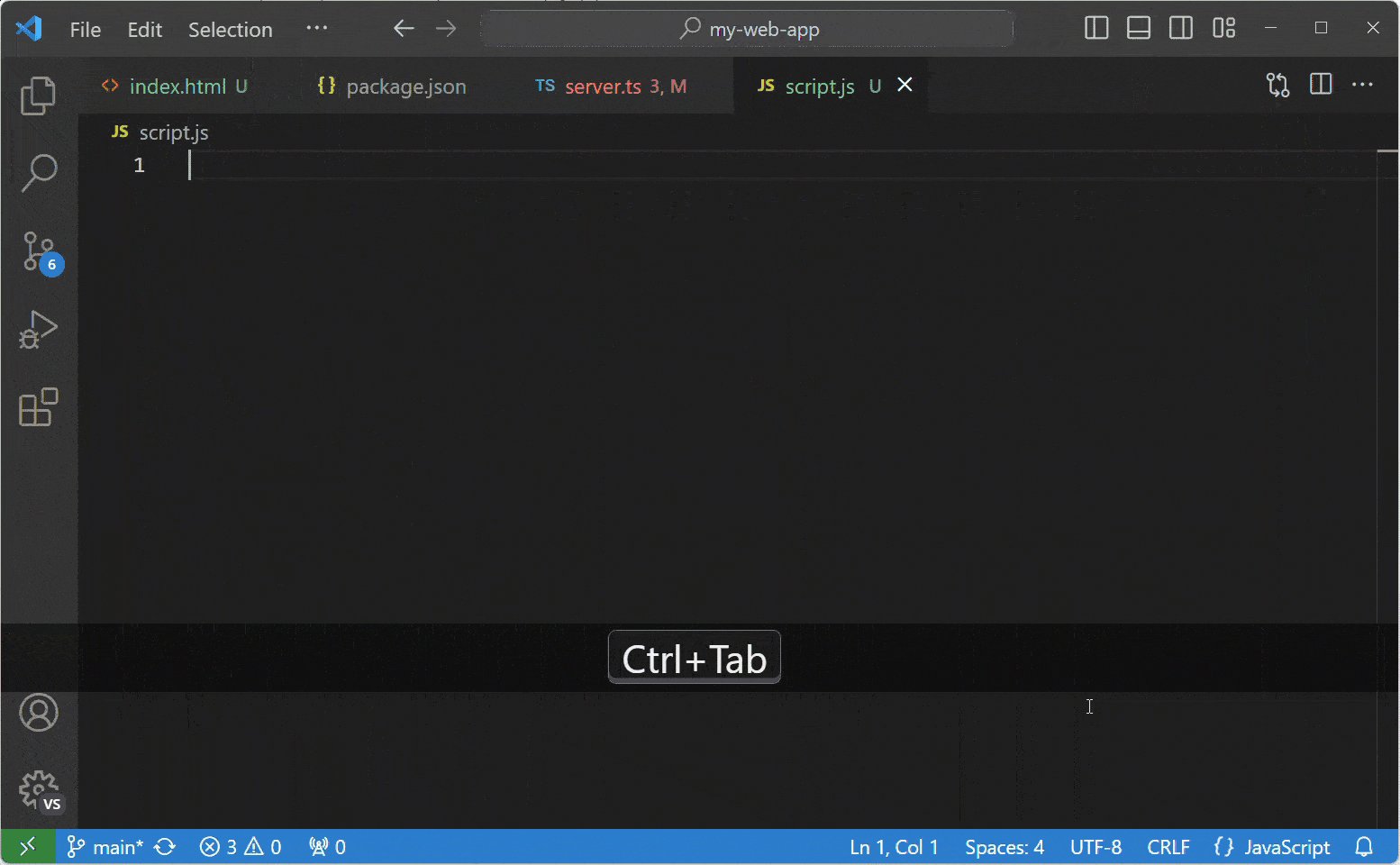
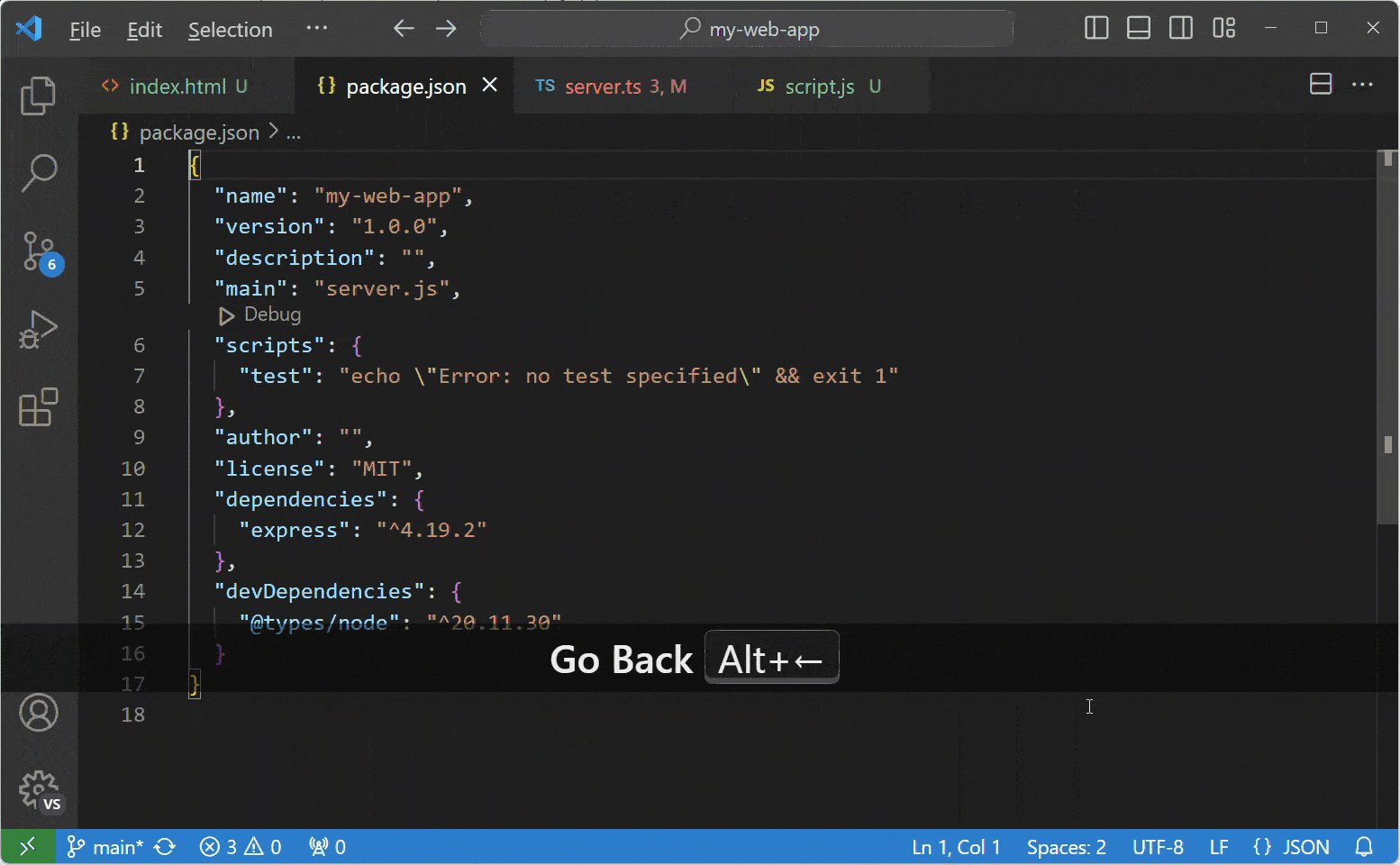
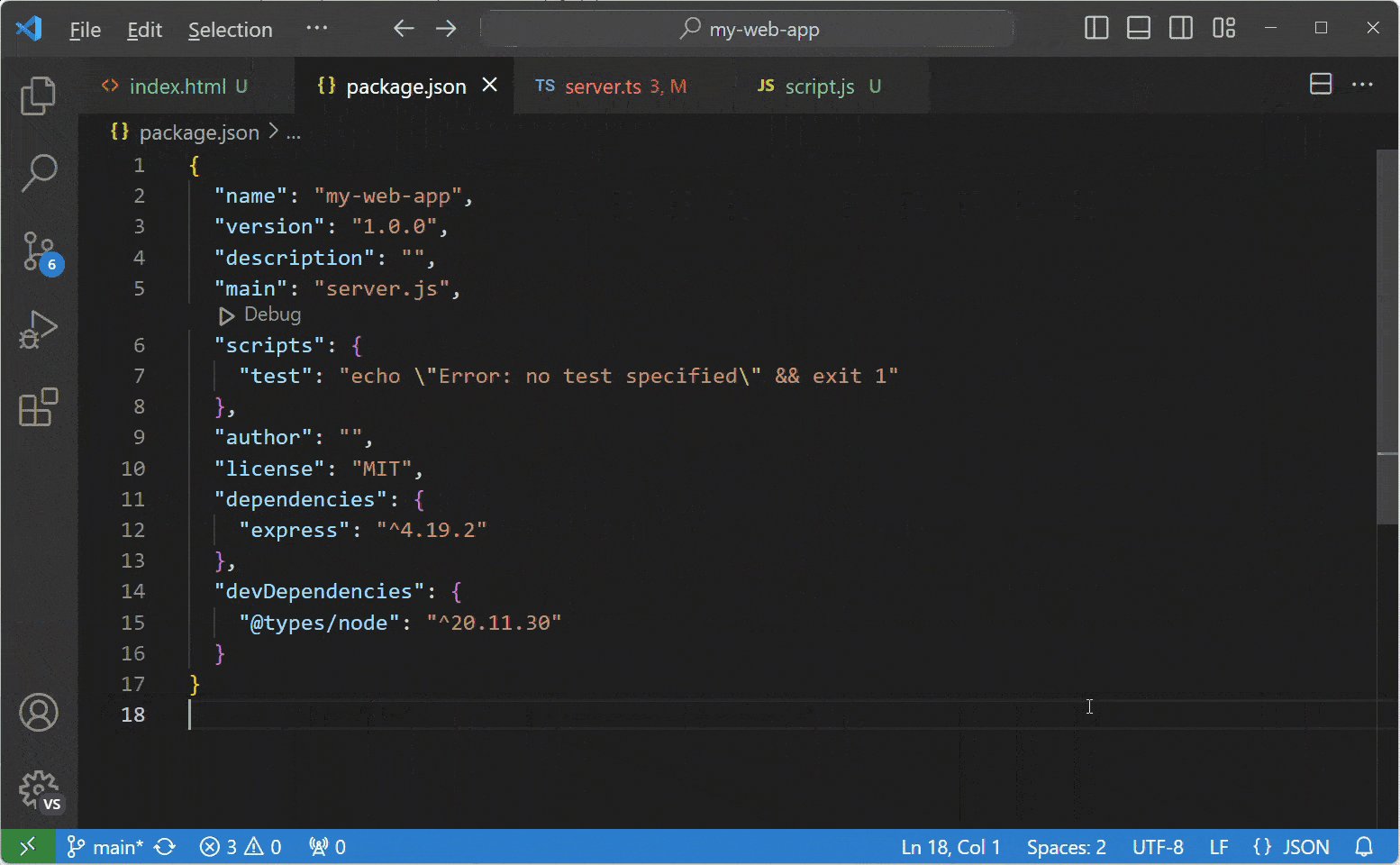
导航历史
导航整个历史记录:⌃Tab (Windows, Linux Ctrl+Tab)
后退:⌃- (Windows Alt+Left, Linux Ctrl+Alt+-)
前进:⌃⇧- (Windows Alt+Right, Linux Ctrl+Shift+-)

文件关联
为未正确检测到的文件创建语言关联。例如,许多具有自定义文件扩展名的配置文件实际上是 JSON。
"files.associations": {
".database": "json"
}
防止脏写
当您尝试保存无法保存的文件(因为它已在磁盘上更改)时,VS Code 将显示错误消息。VS Code 会阻止保存文件,以防止覆盖在编辑器外部进行的更改。
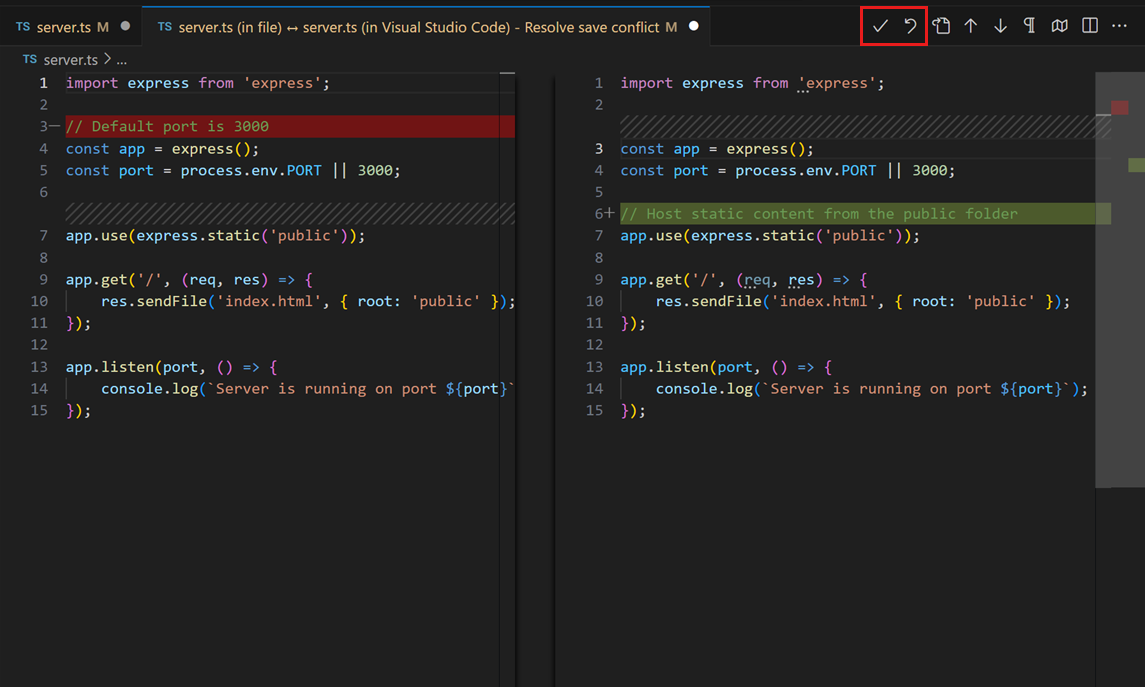
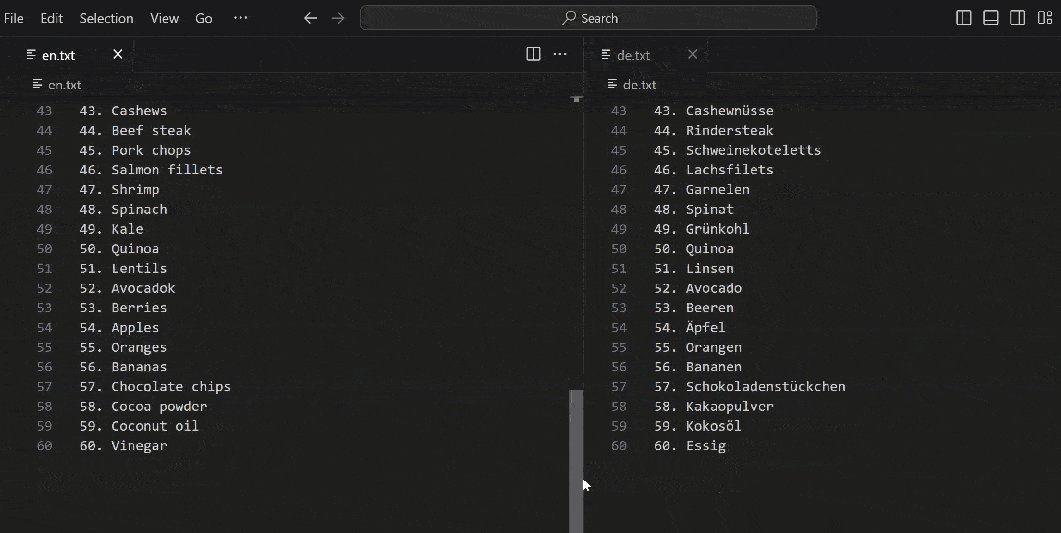
要解决保存冲突,请选择通知弹出窗口中的 比较 操作,以打开一个差异编辑器,其中显示磁盘上的文件内容(左侧)与 VS Code 中的内容(右侧)的比较。

使用编辑器工具栏中的操作解决保存冲突。您可以 接受 您的更改,从而覆盖磁盘上的任何更改,或者 恢复 到磁盘上的版本。恢复意味着您的更改将丢失。
注意: 在您选择其中一个操作解决冲突之前,文件将保持脏状态且无法保存。
编辑技巧
以下是代码编辑常用功能的选择。如果您更熟悉其他编辑器的键盘快捷键,可以考虑安装一个键映射扩展。
提示:您可以在 扩展 视图中通过将搜索过滤到 @recommended:keymaps 来查看推荐的键映射扩展。
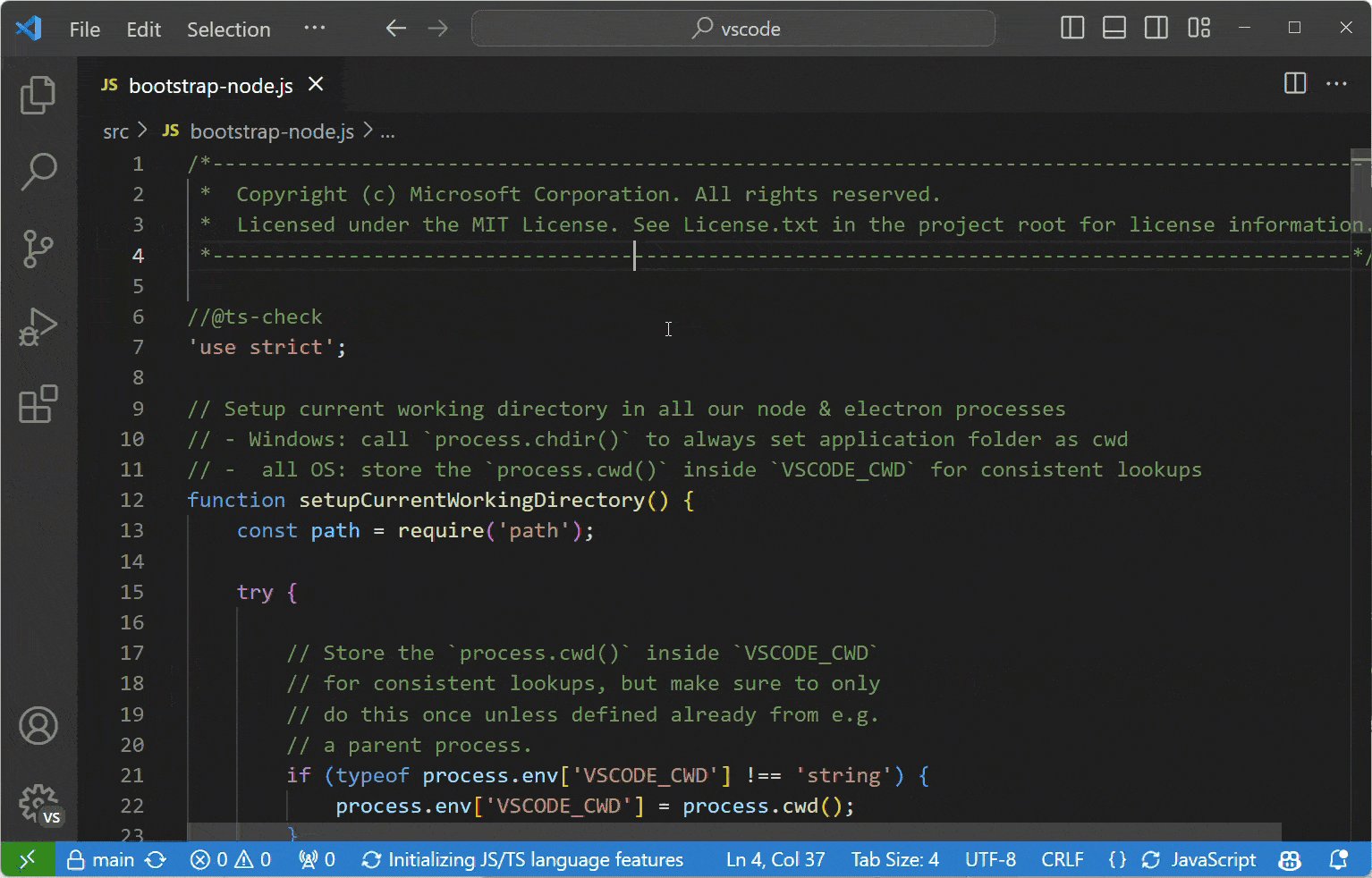
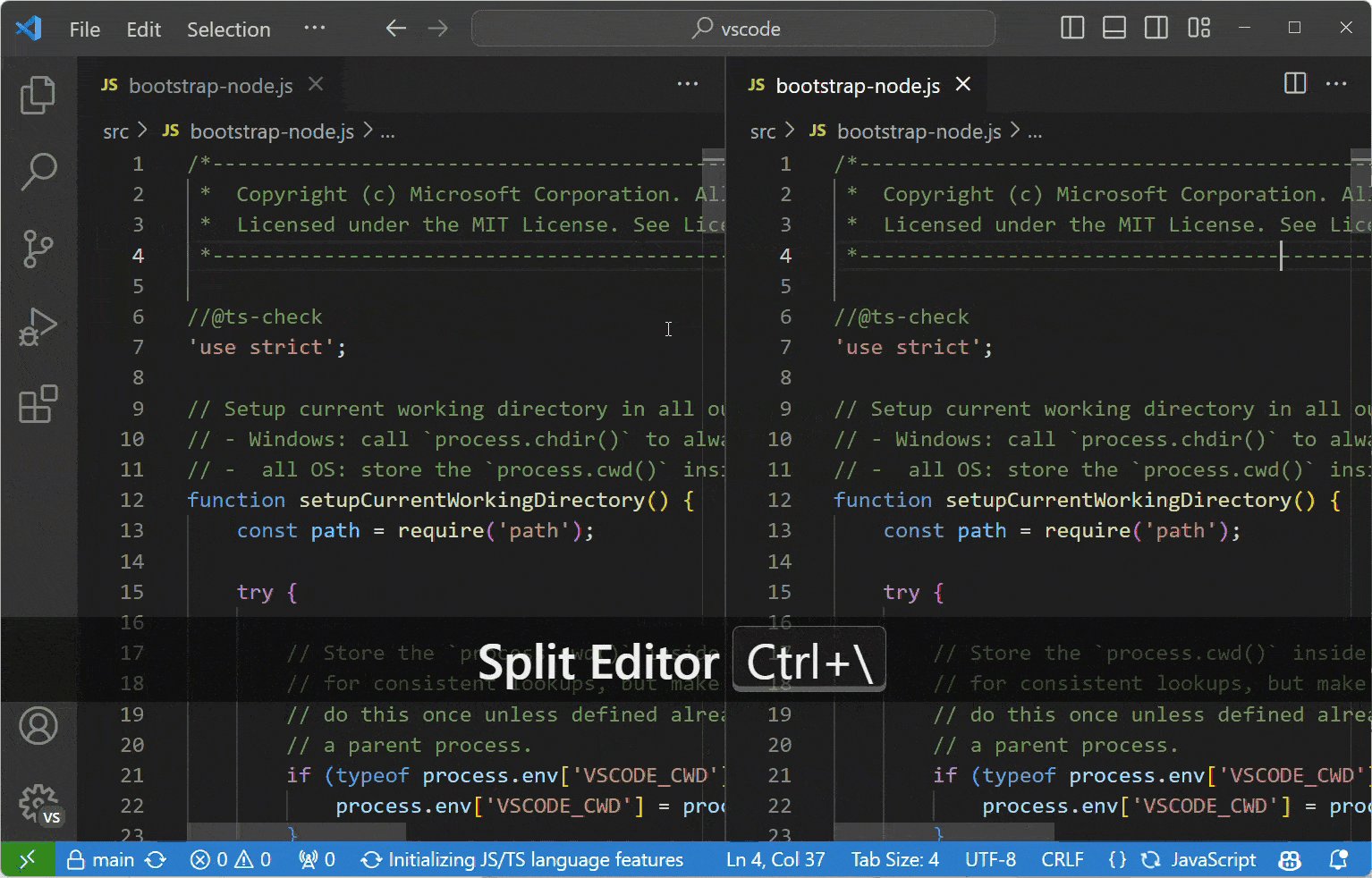
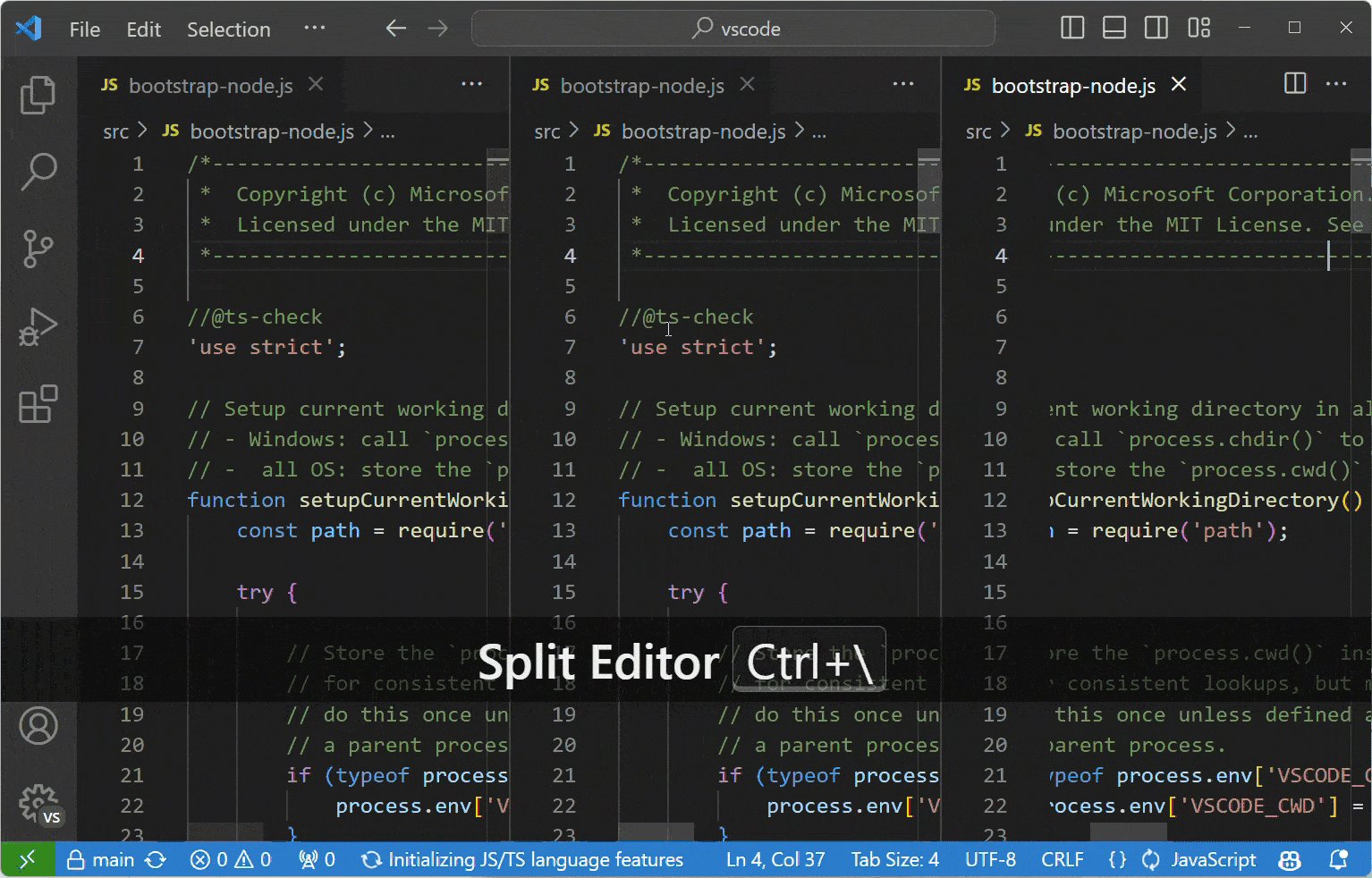
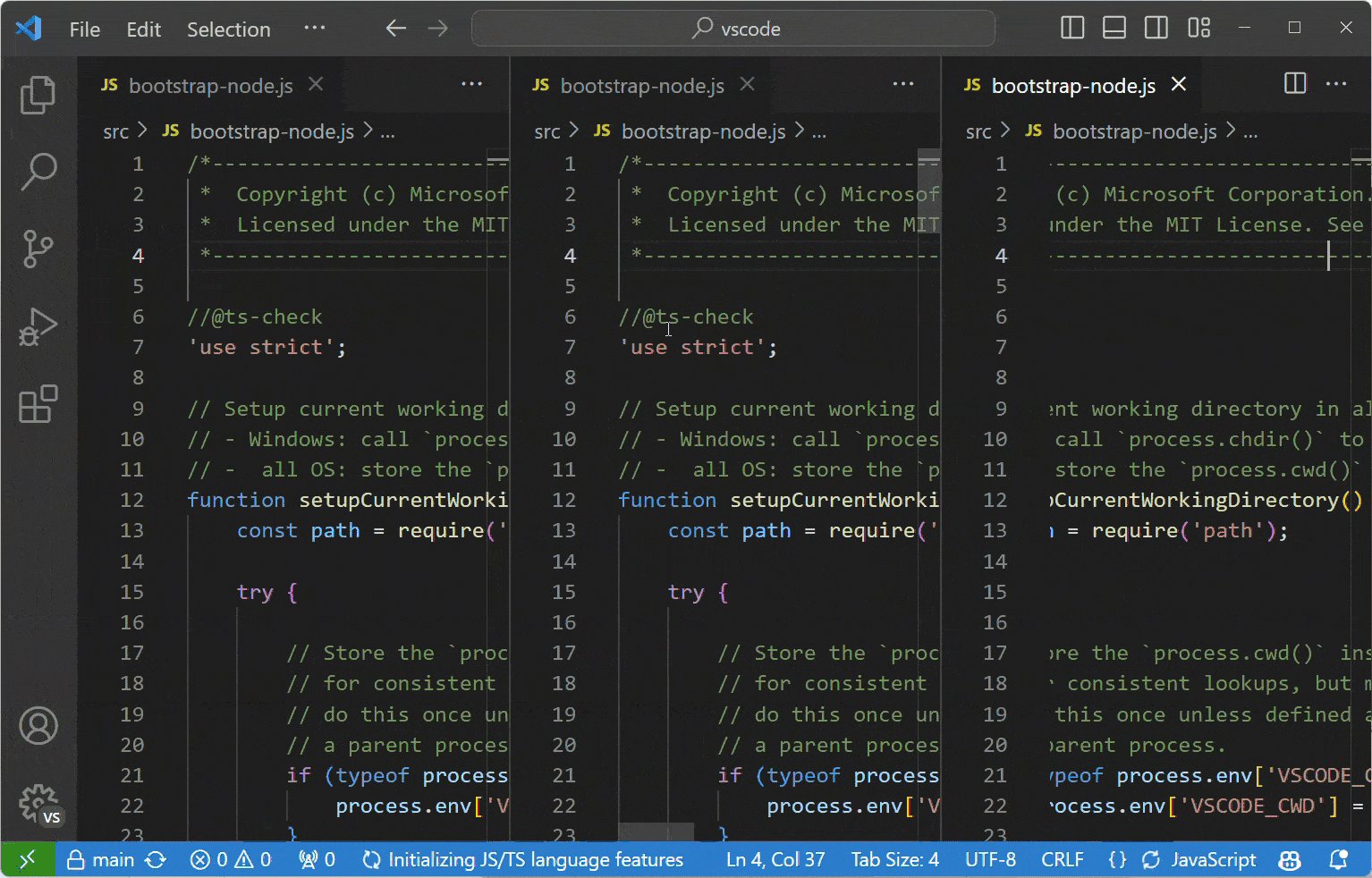
并排编辑
键盘快捷键:⌘\ (Windows, Linux Ctrl+\)
您还可以拖放编辑器以创建新的编辑器组并在组之间移动编辑器。

在编辑器之间切换
键盘快捷键:⌘1 (Windows, Linux Ctrl+1), ⌘2 (Windows, Linux Ctrl+2), ⌘3 (Windows, Linux Ctrl+3)

多光标选择
要在任意位置添加光标,请使用鼠标选择一个位置,然后使用 Alt+单击(macOS 上为 Option+单击)。
要在当前位置上方或下方设置光标,请使用
键盘快捷键:⌥⌘↑ (Windows Ctrl+Alt+Up, Linux Shift+Alt+Up) 或 ⌥⌘↓ (Windows Ctrl+Alt+Down, Linux Shift+Alt+Down)

您可以使用 ⇧⌘L (Windows, Linux Ctrl+Shift+L) 将其他光标添加到当前选定内容的所有出现位置。

注意:您还可以通过 editor.multiCursorModifier 设置更改修饰符为 Ctrl/Cmd,以应用多个光标。有关详细信息,请参阅多光标修饰符。
如果您不想添加当前选定内容的所有出现位置,可以使用 ⌘D (Windows, Linux Ctrl+D)。这只会选择您选择的下一个出现位置,因此您可以逐个添加选择。

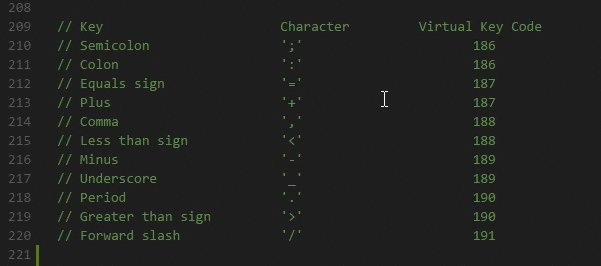
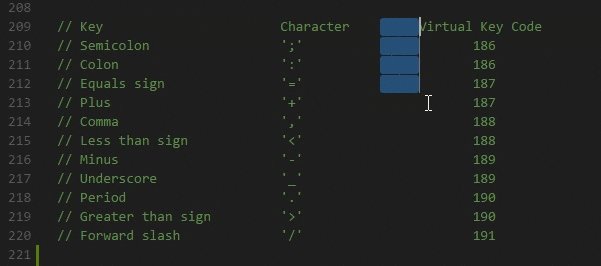
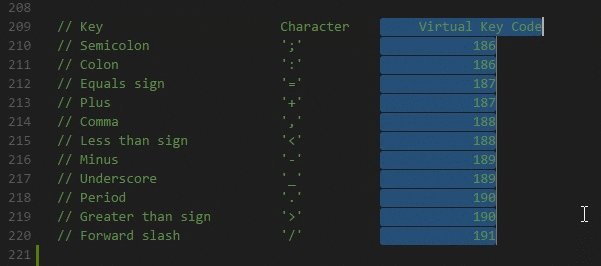
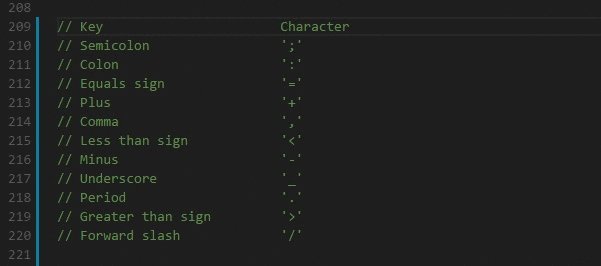
列(框)选择
在拖动鼠标时按住 Shift+Alt(macOS 上为 Shift+Option)可以选中文本块。每个选定行的末尾都会添加一个单独的光标。

您还可以使用键盘快捷键触发列选择。
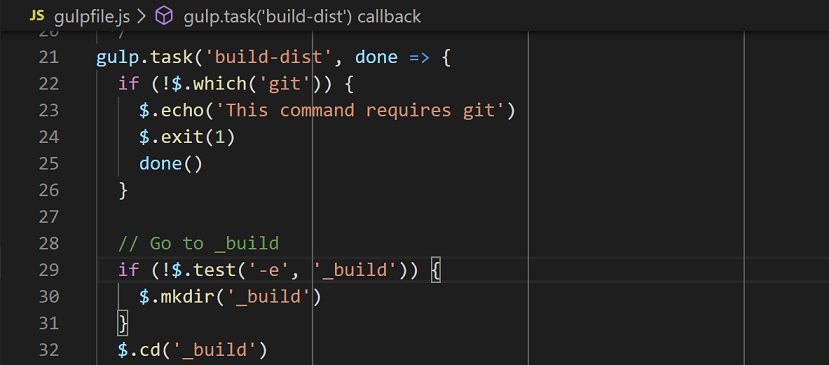
垂直标尺
您可以使用 editor.rulers 设置向编辑器添加垂直列标尺,该设置接受您希望垂直标尺所在的列字符位置数组。
{
"editor.rulers": [20, 40, 60]
}

快速滚动
按住 Alt 键可在编辑器和资源管理器中启用快速滚动。默认情况下,快速滚动使用 5 倍速度乘数,但您可以使用 编辑器: 快速滚动灵敏度 (editor.fastScrollSensitivity) 设置控制乘数。
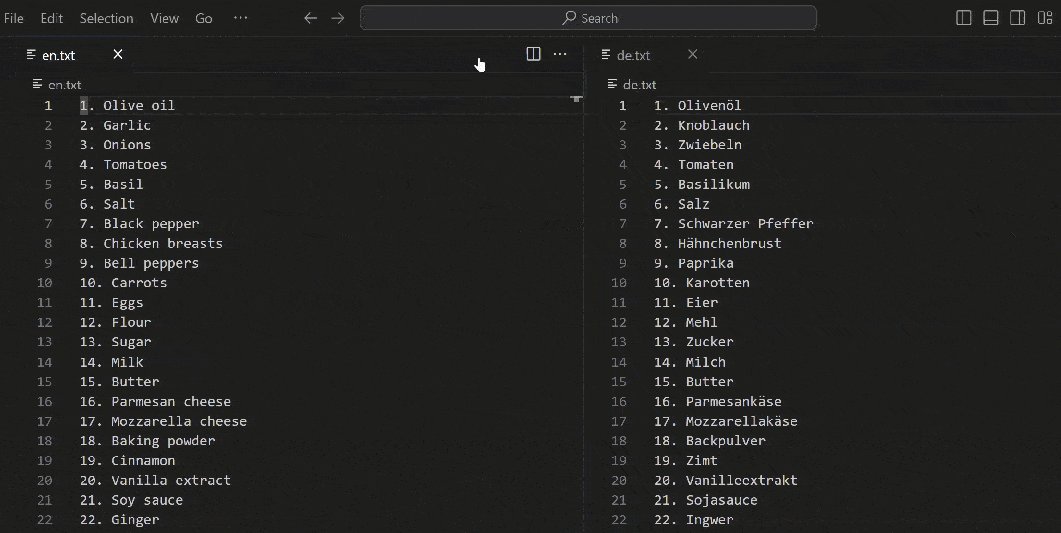
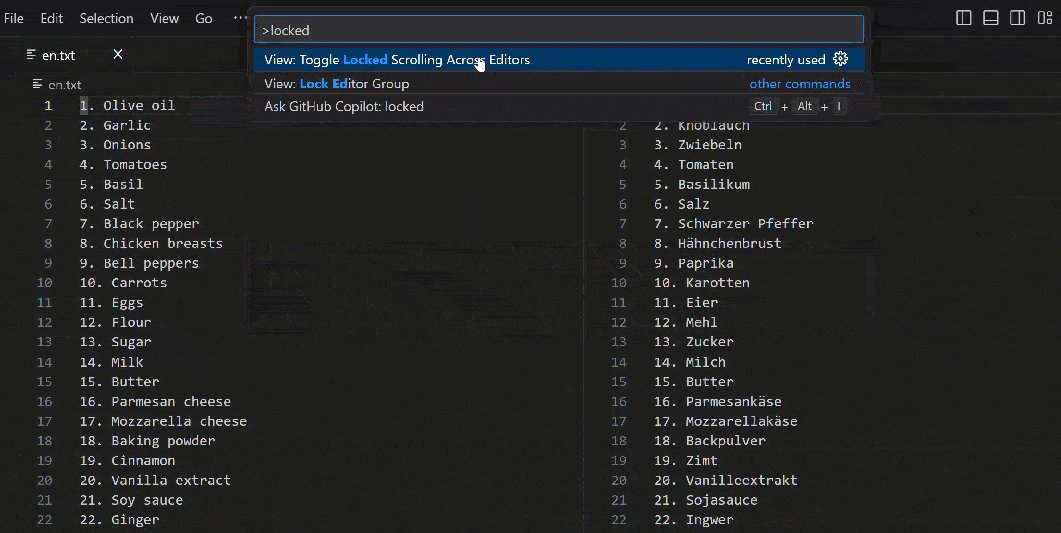
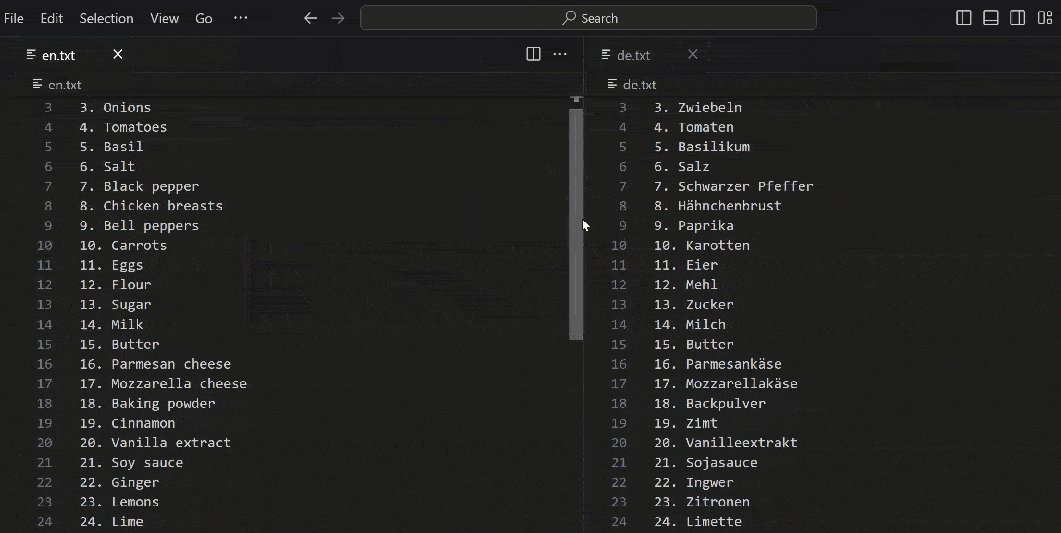
锁定滚动
您可以使用 视图: 跨编辑器切换锁定滚动 命令来同步所有可见编辑器的滚动。这意味着当您在一个编辑器中滚动时,所有其他编辑器都会滚动相同的量,从而使所有内容保持对齐。

您可以选择仅在按住特定键盘快捷键时激活滚动同步。为 workbench.action.holdLockedScrolling 命令设置键盘快捷键,以暂时锁定编辑器之间的滚动。
向上/向下复制行
键盘快捷键:⇧⌥↑ (Windows Shift+Alt+Up, Linux Ctrl+Shift+Alt+Up) 或 ⇧⌥↓ (Windows Shift+Alt+Down, Linux Ctrl+Shift+Alt+Down)
在 Linux 上,向上/向下复制行 命令未绑定,因为 VS Code 的默认键盘快捷键会与 Ubuntu 键盘快捷键冲突,请参阅 Issue #509。您仍然可以将
editor.action.copyLinesUpAction和editor.action.copyLinesDownAction命令设置为您自己喜欢的键盘快捷键。

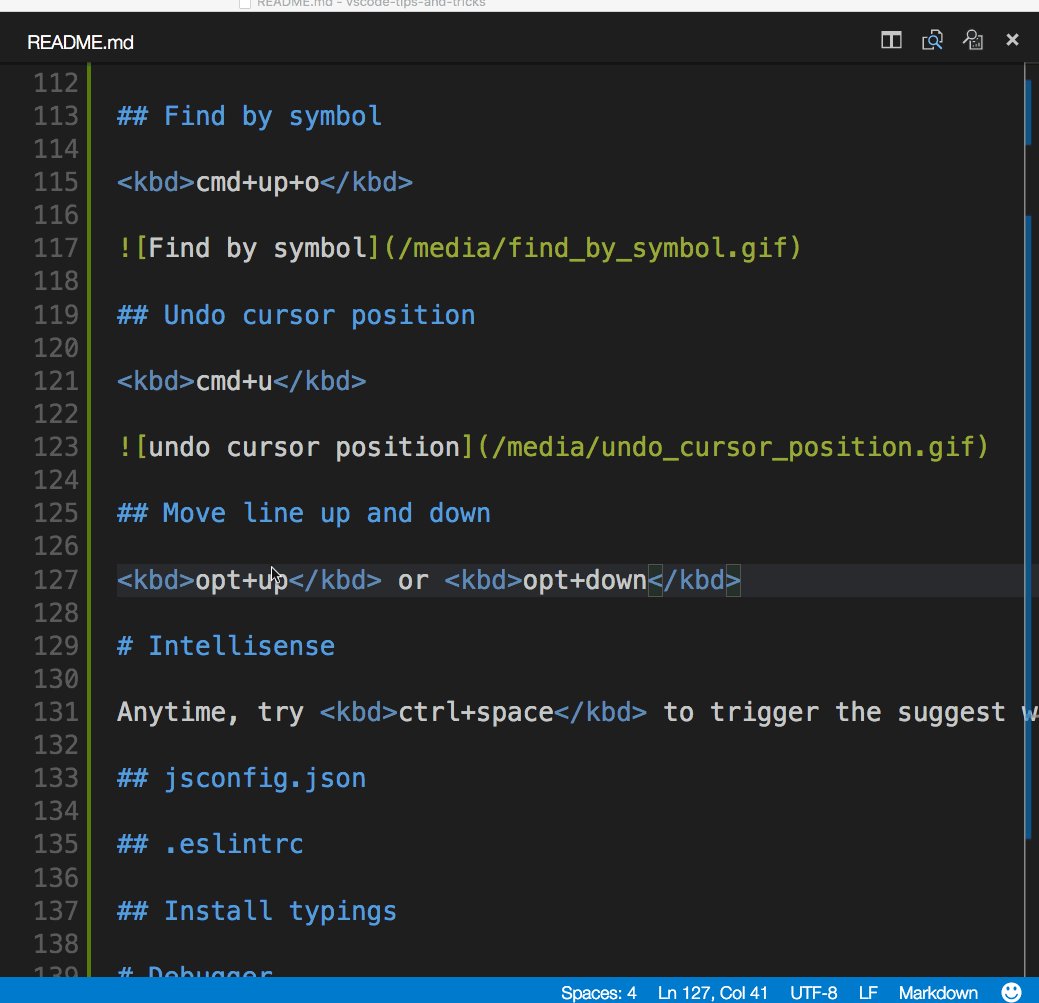
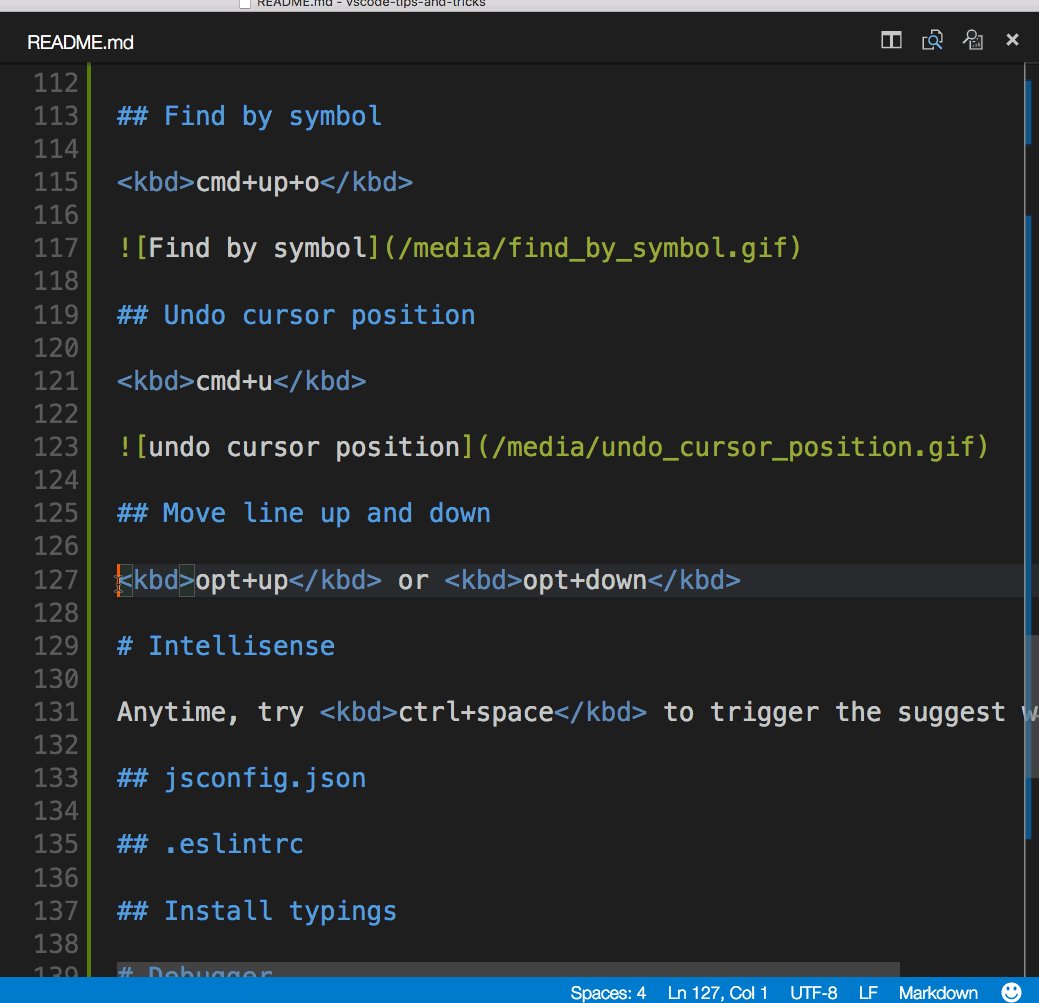
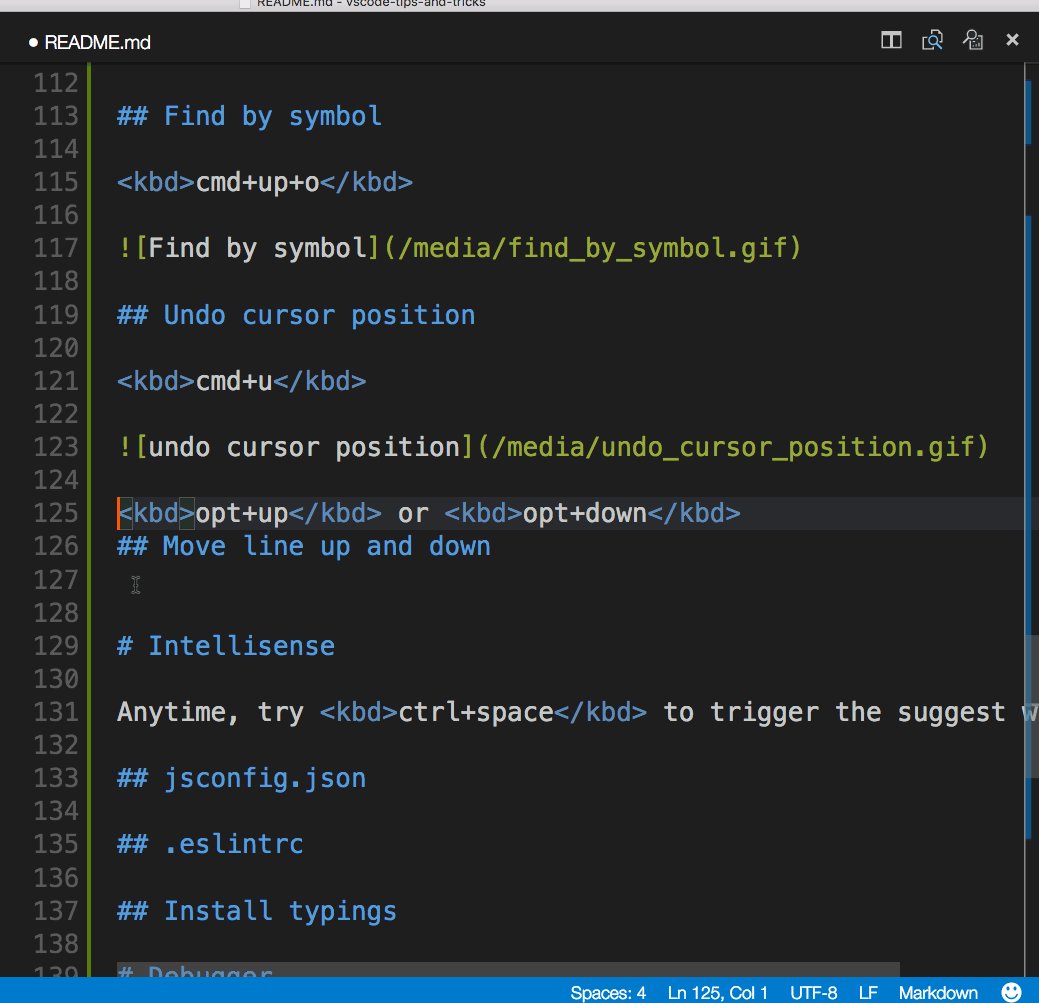
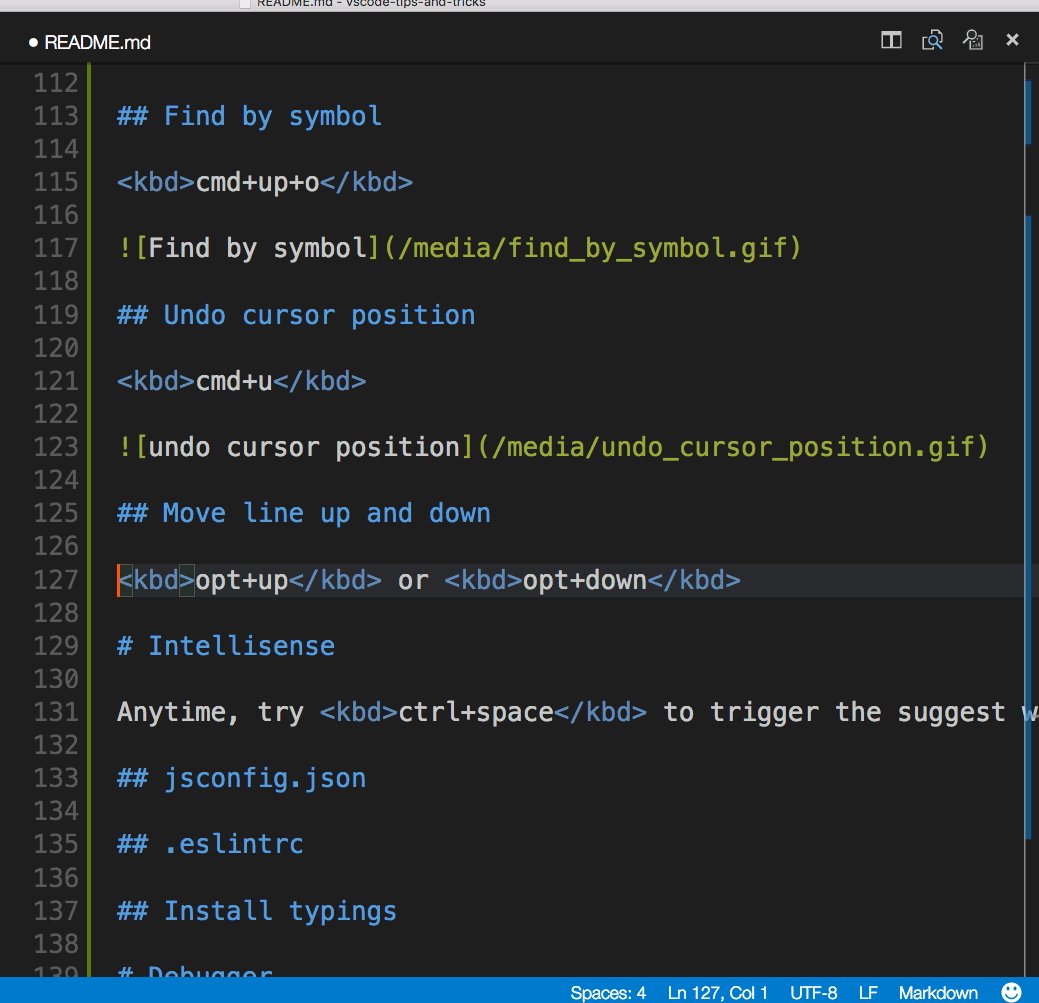
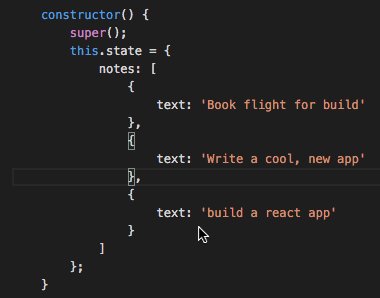
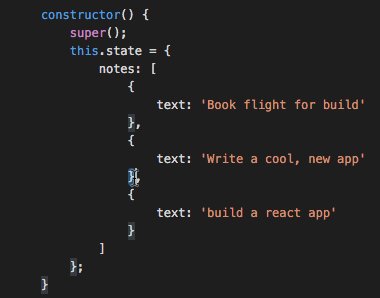
向上和向下移动行
键盘快捷键:⌥↑ (Windows, Linux Alt+Up) 或 ⌥↓ (Windows, Linux Alt+Down)

缩小/扩展选择
键盘快捷键:⌃⇧⌘← (Windows, Linux Shift+Alt+Left) 或 ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)

您可以在基本编辑文档中了解更多信息。
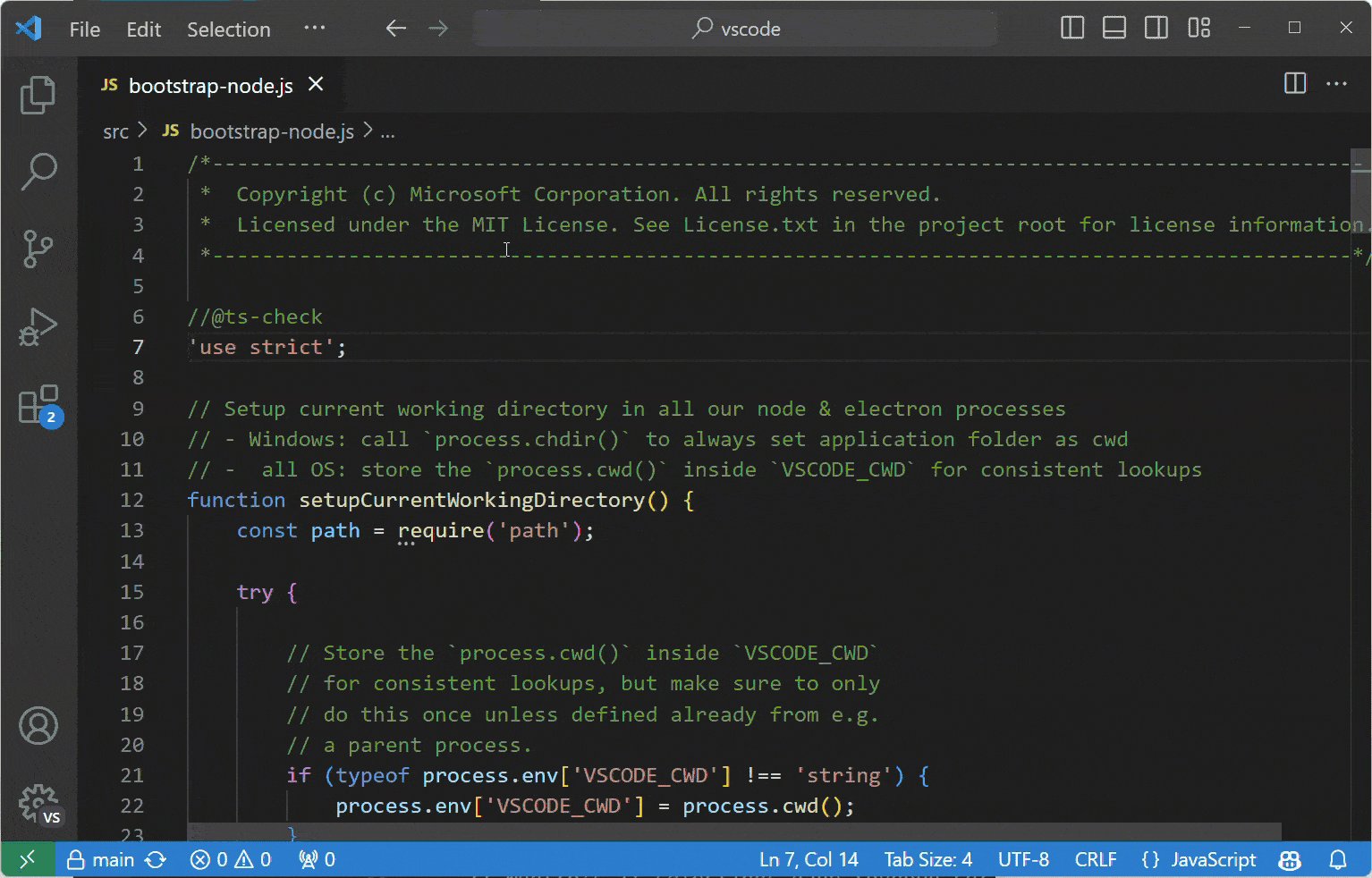
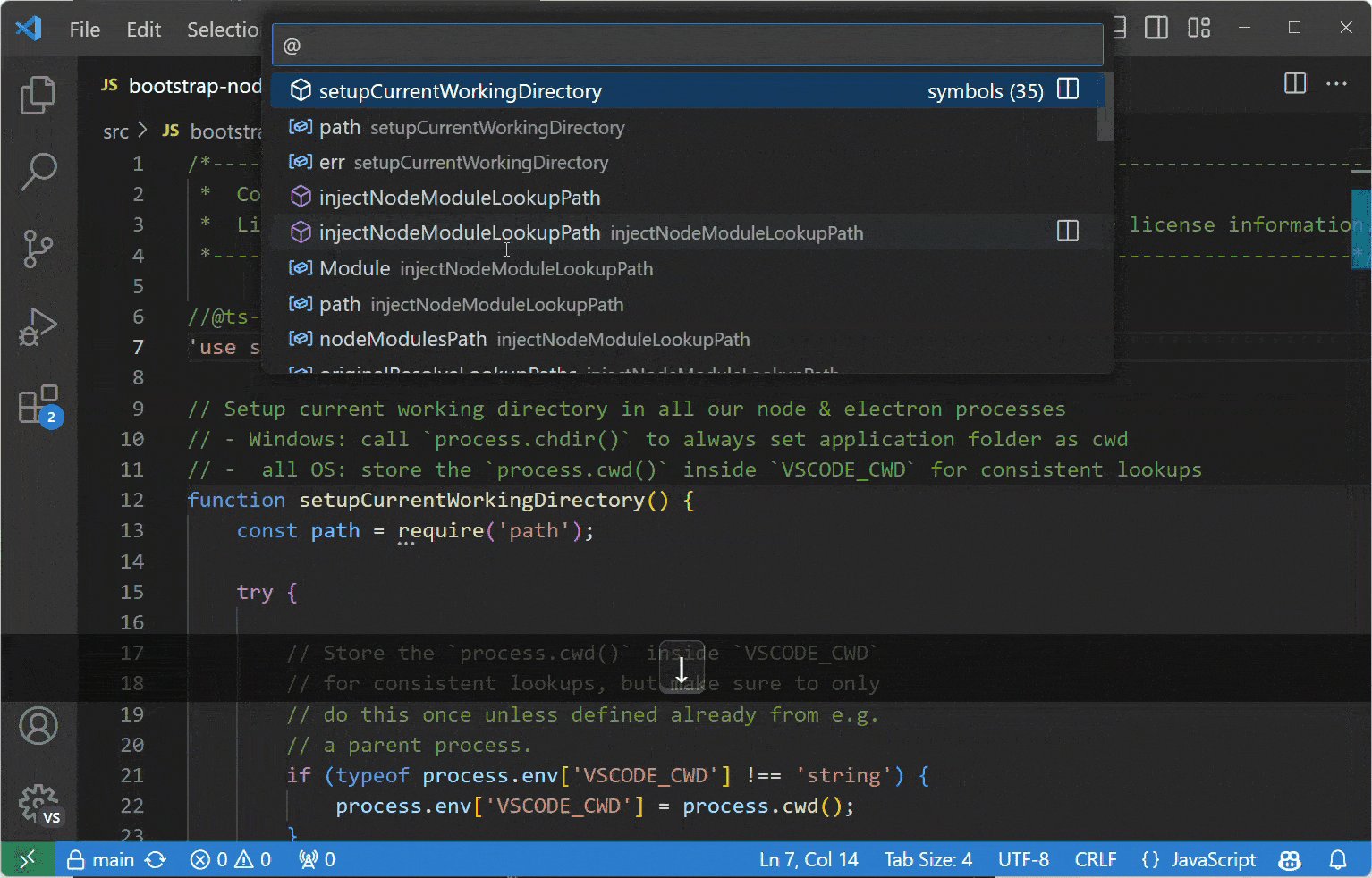
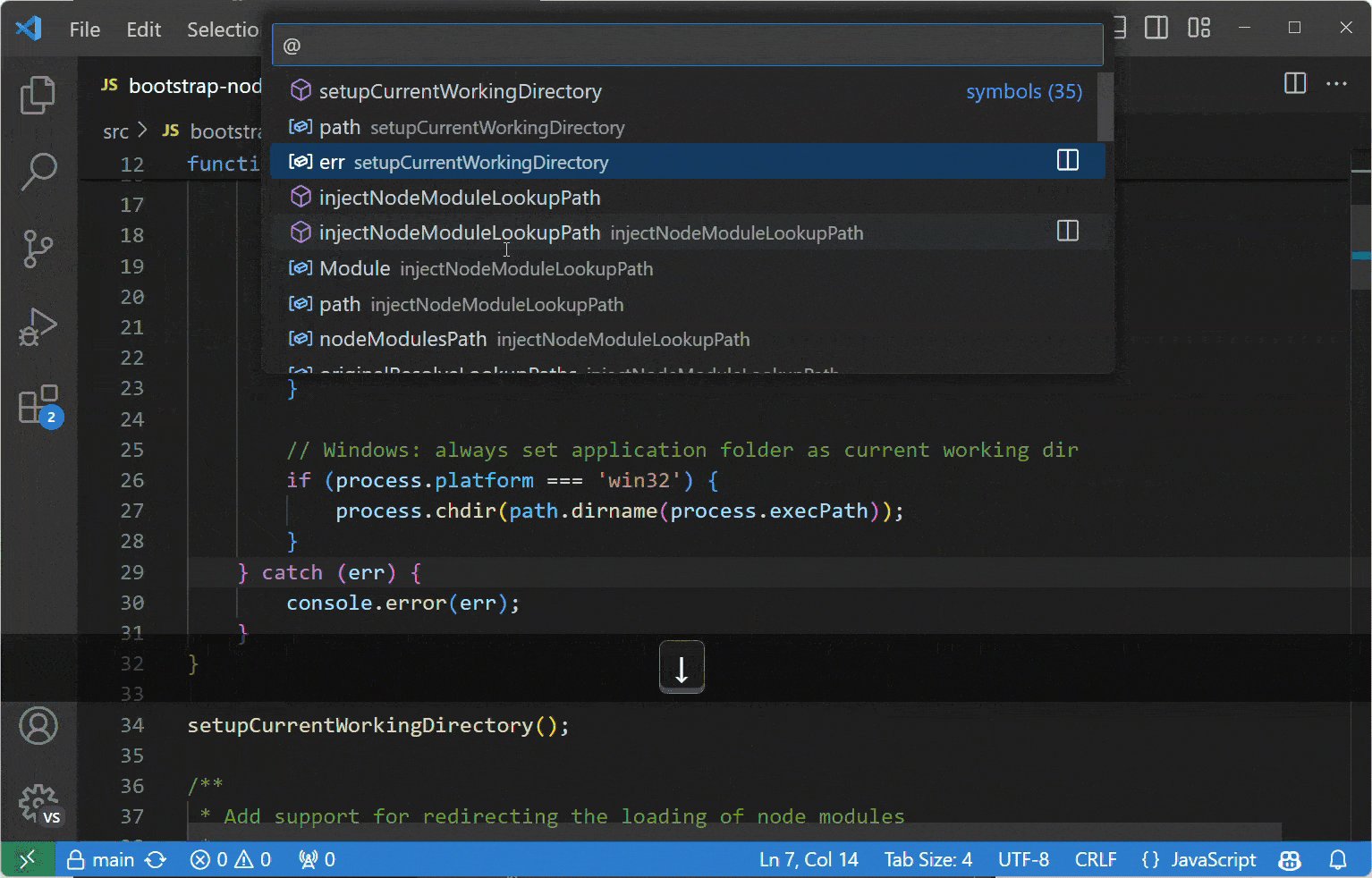
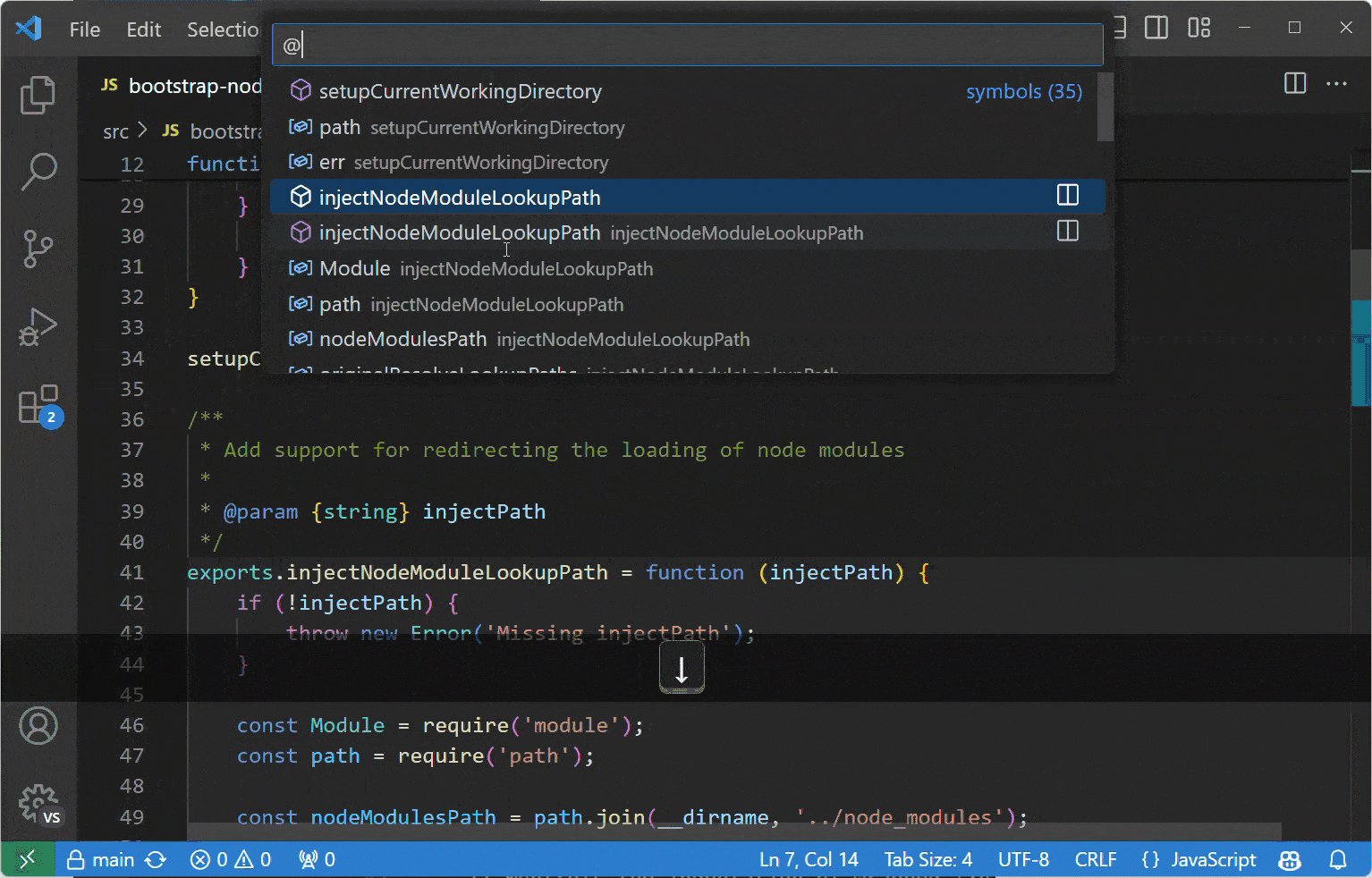
转到文件中的符号
键盘快捷键:⇧⌘O (Windows, Linux Ctrl+Shift+O)

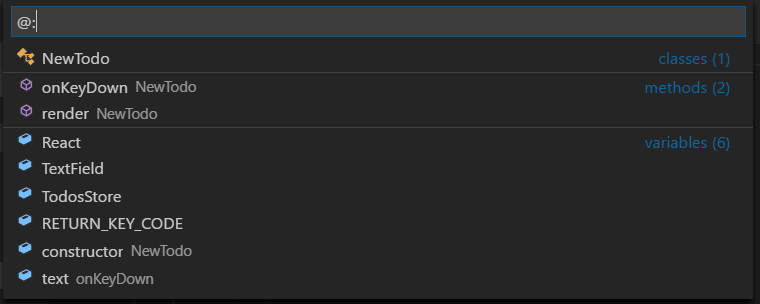
您可以通过添加冒号 @: 来按种类分组符号。

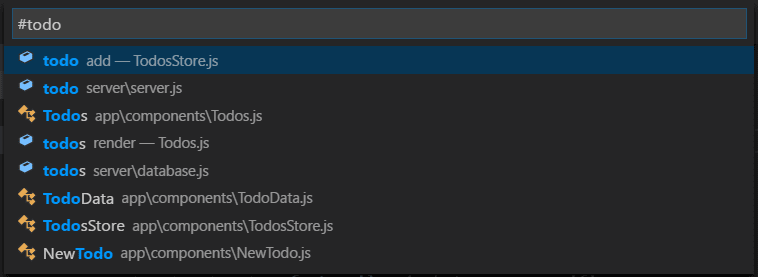
转到工作区中的符号
键盘快捷键:⌘T (Windows, Linux Ctrl+T)

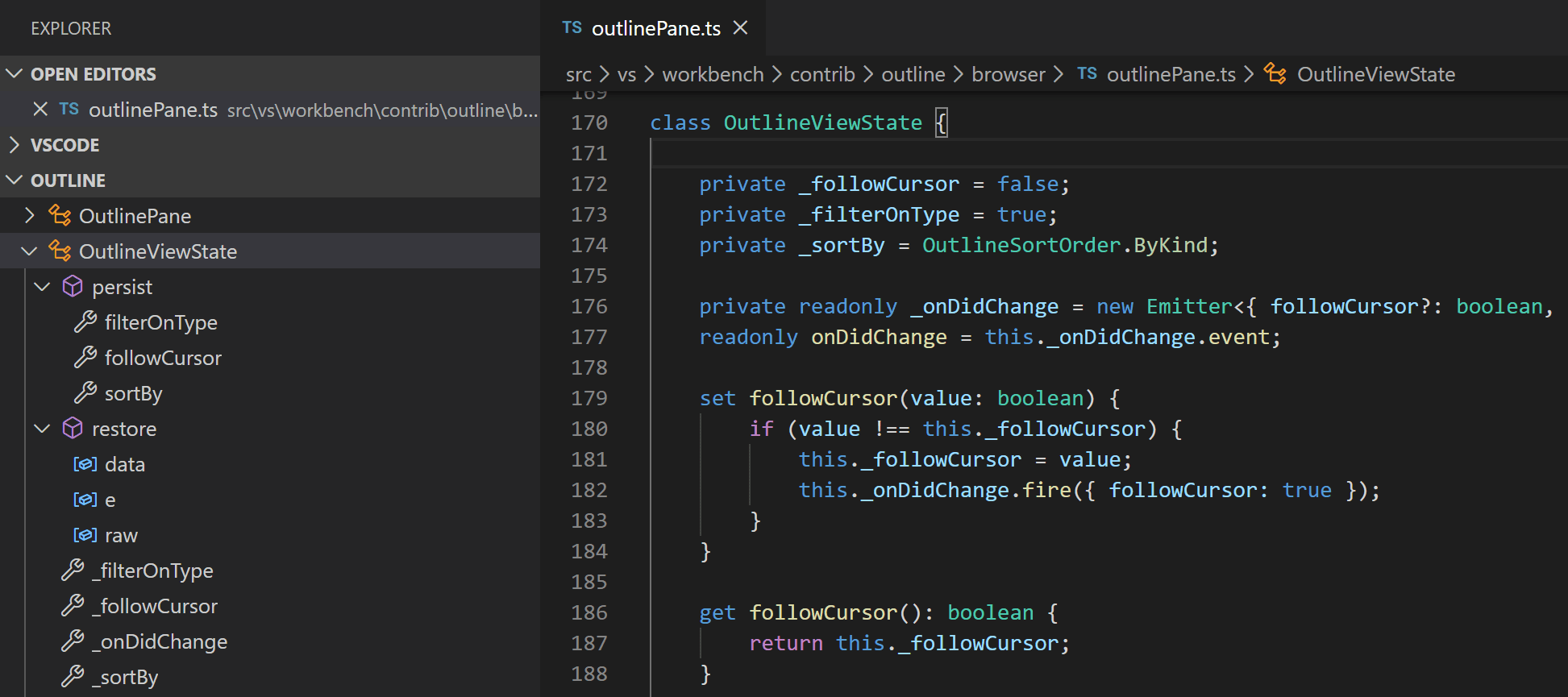
大纲视图
文件资源管理器中的“大纲”视图(默认折叠在底部)显示当前打开文件的符号。

您可以按符号名称、类别和文件中位置进行排序,并允许快速导航到符号位置。
导航到特定行
键盘快捷键:⌃G (Windows, Linux Ctrl+G)
撤消光标位置
键盘快捷键:⌘U (Windows, Linux Ctrl+U)
修剪尾随空格
键盘快捷键:⌘K ⌘X (Windows, Linux Ctrl+K Ctrl+X)

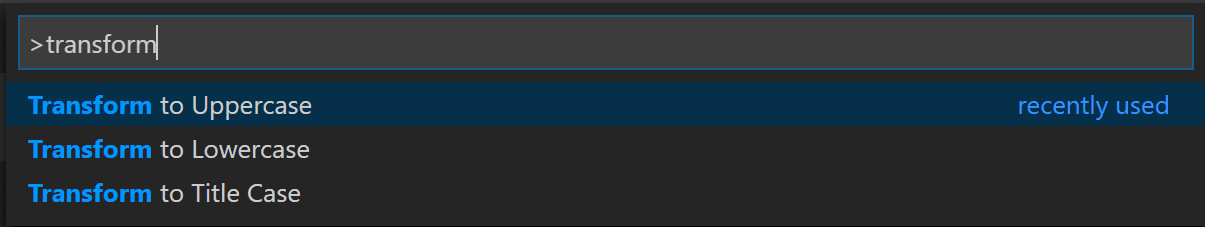
转换文本命令
您可以使用命令面板中的 转换 命令将选定文本更改为大写、小写和标题大小写。

代码格式化
当前选定的源代码:⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)
整个文档格式:⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)

代码折叠
键盘快捷键:⌥⌘[ (Windows, Linux Ctrl+Shift+[), ⌥⌘] (Windows, Linux Ctrl+Shift+]) 和 ⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L)

您还可以使用 全部折叠 (⌘K ⌘0 (Windows, Linux Ctrl+K Ctrl+0)) 和 全部展开 (⌘K ⌘J (Windows, Linux Ctrl+K Ctrl+J)) 折叠/展开编辑器中的所有区域。
您可以使用 折叠所有块注释 (⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/)) 折叠所有块注释。
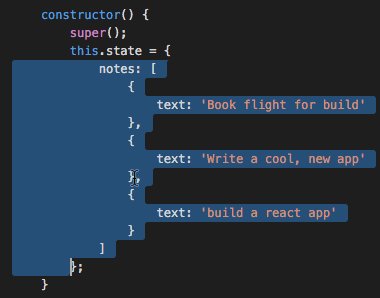
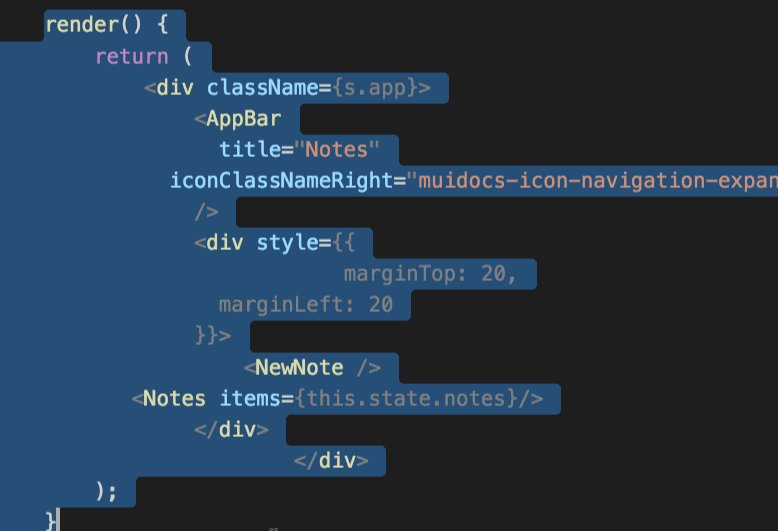
选择当前行
键盘快捷键:⌘L (Windows, Linux Ctrl+L)
导航到文件的开头和结尾
键盘快捷键:⌘↑ (Windows, Linux Ctrl+Home) 和 ⌘↓ (Windows, Linux Ctrl+End)
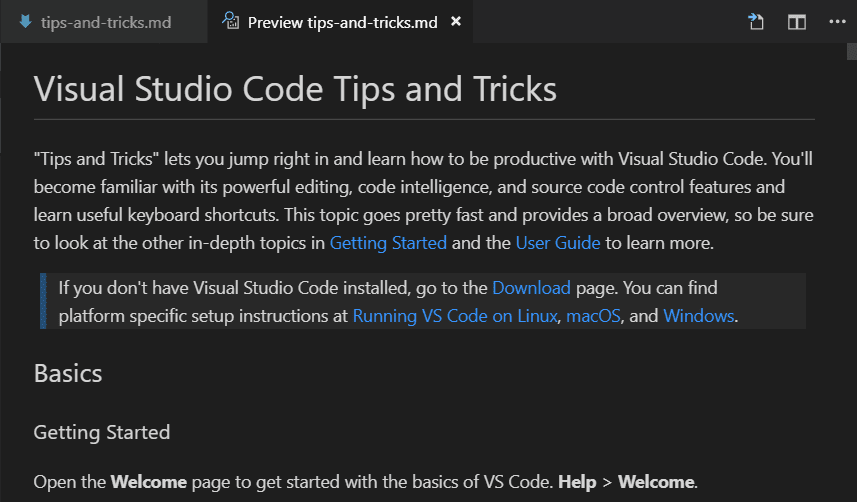
打开 Markdown 预览
在 Markdown 文件中,使用
键盘快捷键:⇧⌘V (Windows, Linux Ctrl+Shift+V)

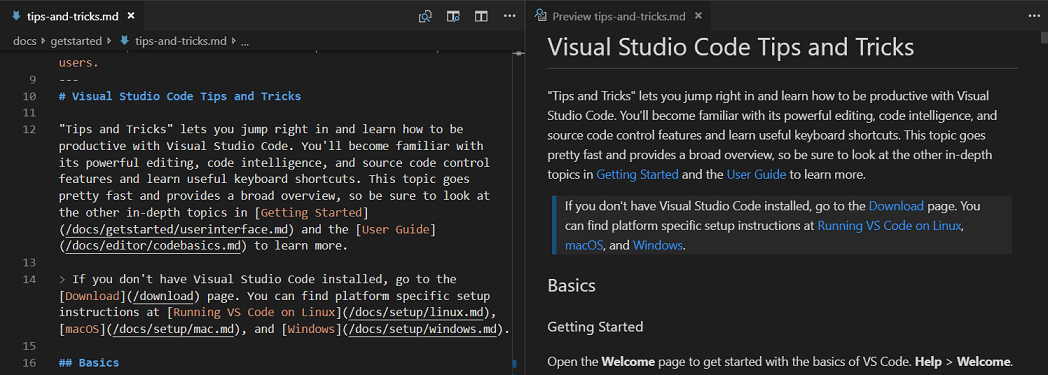
并排 Markdown 编辑和预览
在 Markdown 文件中,使用
键盘快捷键:⌘K V (Windows, Linux Ctrl+K V)
预览和编辑器将与您在任一视图中的滚动同步。

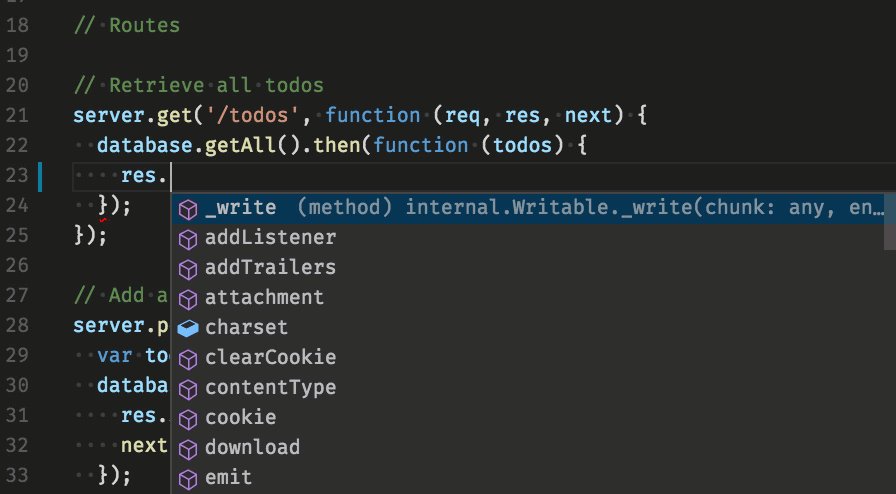
IntelliSense
⌃Space (Windows, Linux Ctrl+Space) 触发建议小部件。

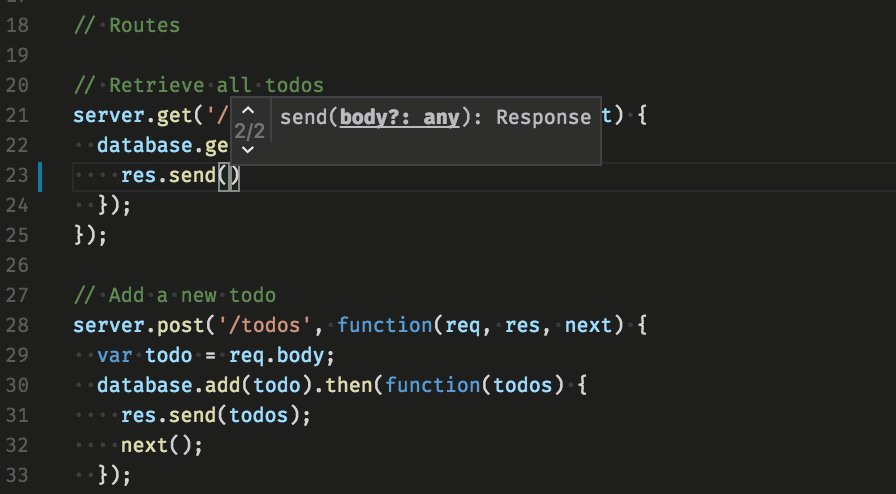
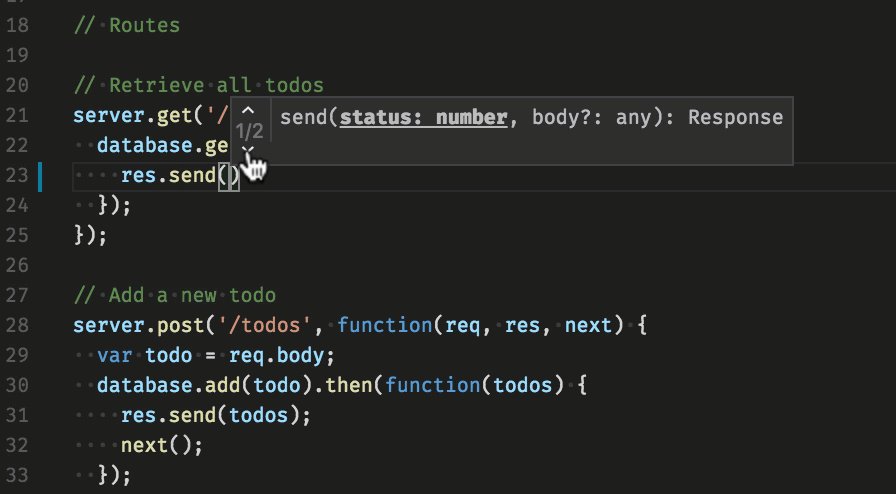
您可以查看可用的方法、参数提示、简短文档等。
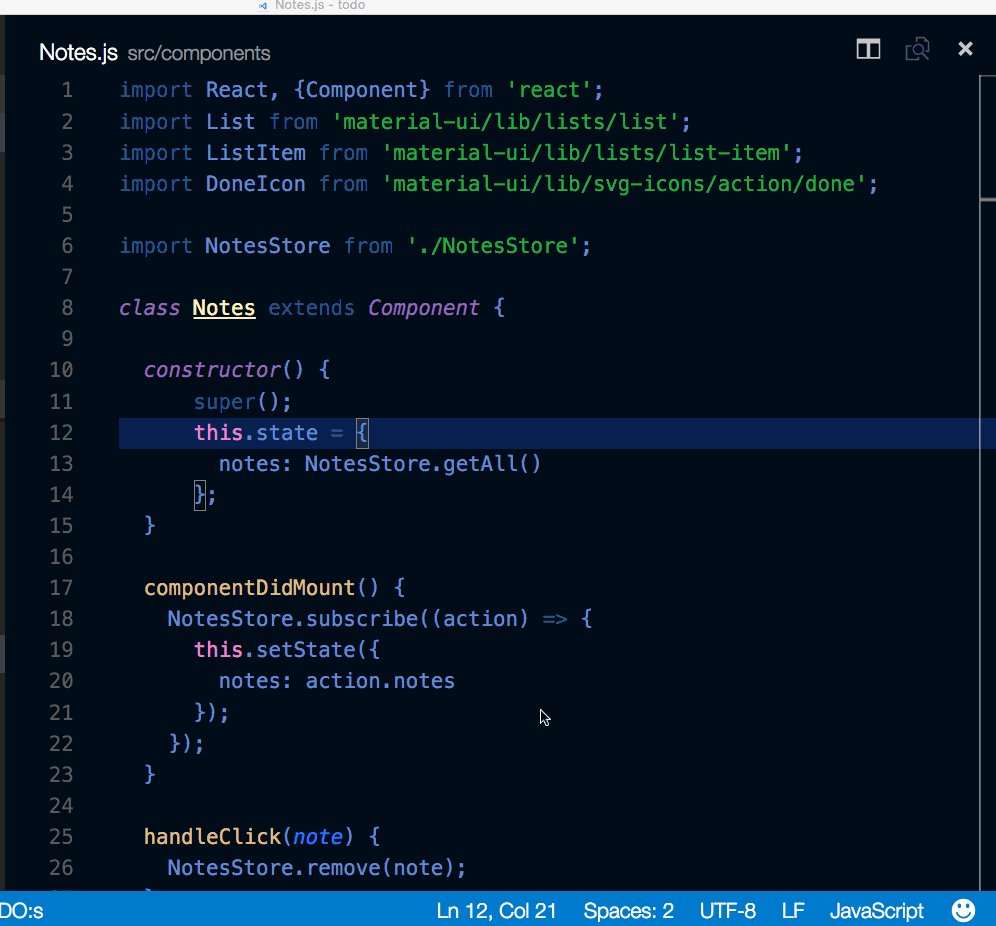
速览
选择一个符号,然后键入 ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)。或者,您可以使用上下文菜单。

转到定义
选择一个符号,然后键入 F12。或者,您可以使用上下文菜单或 Ctrl+单击(macOS 上为 Cmd+单击)。

您可以使用 转到 > 后退 命令或 ⌃- (Windows Alt+Left, Linux Ctrl+Alt+-) 返回到上一个位置。
当您将鼠标悬停在类型上时,您还可以通过按 Ctrl(macOS 上为 Cmd)来查看类型定义。
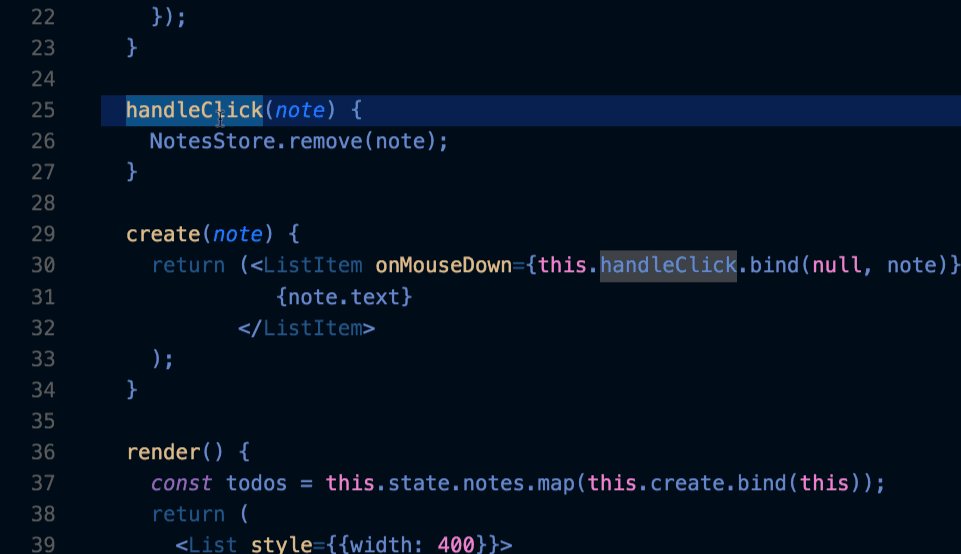
转到引用
选择一个符号,然后键入 ⇧F12 (Windows, Linux Shift+F12)。或者,您可以使用上下文菜单。

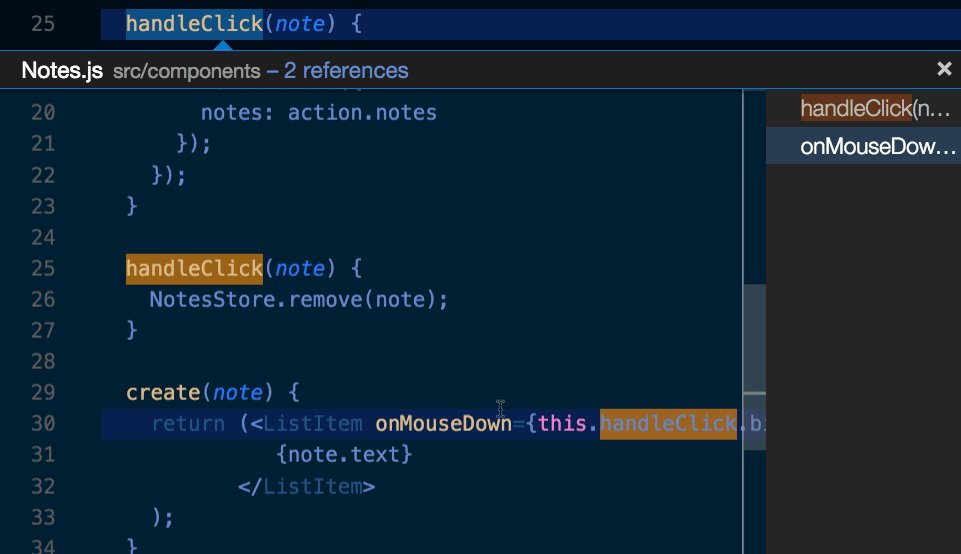
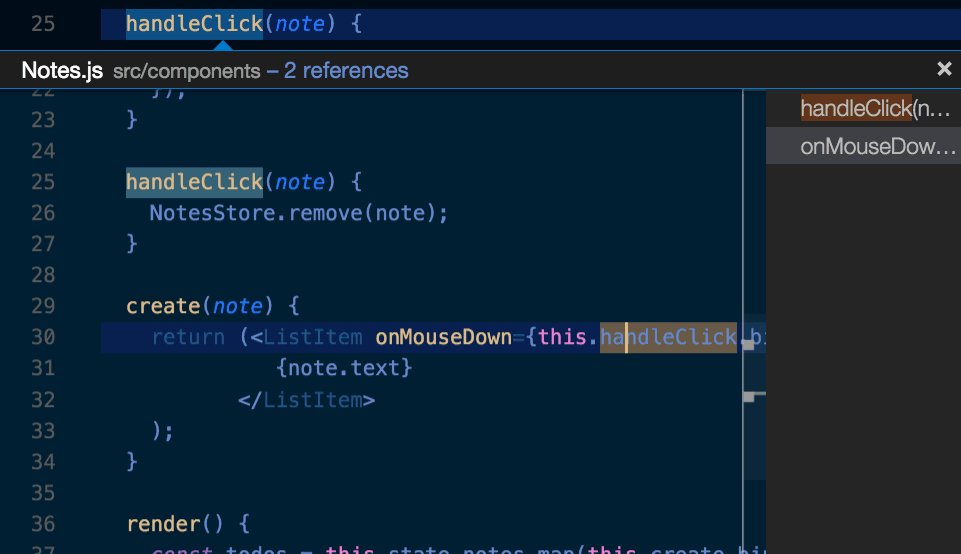
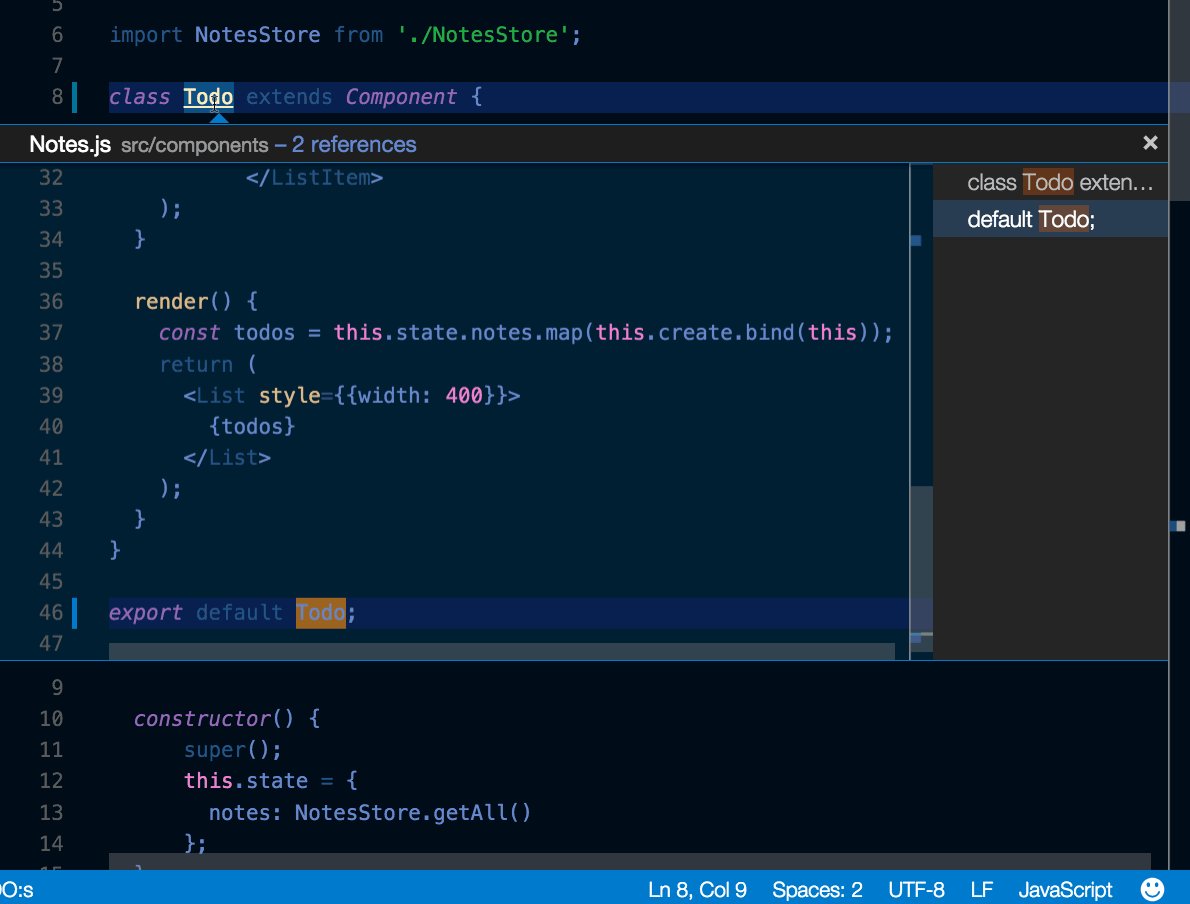
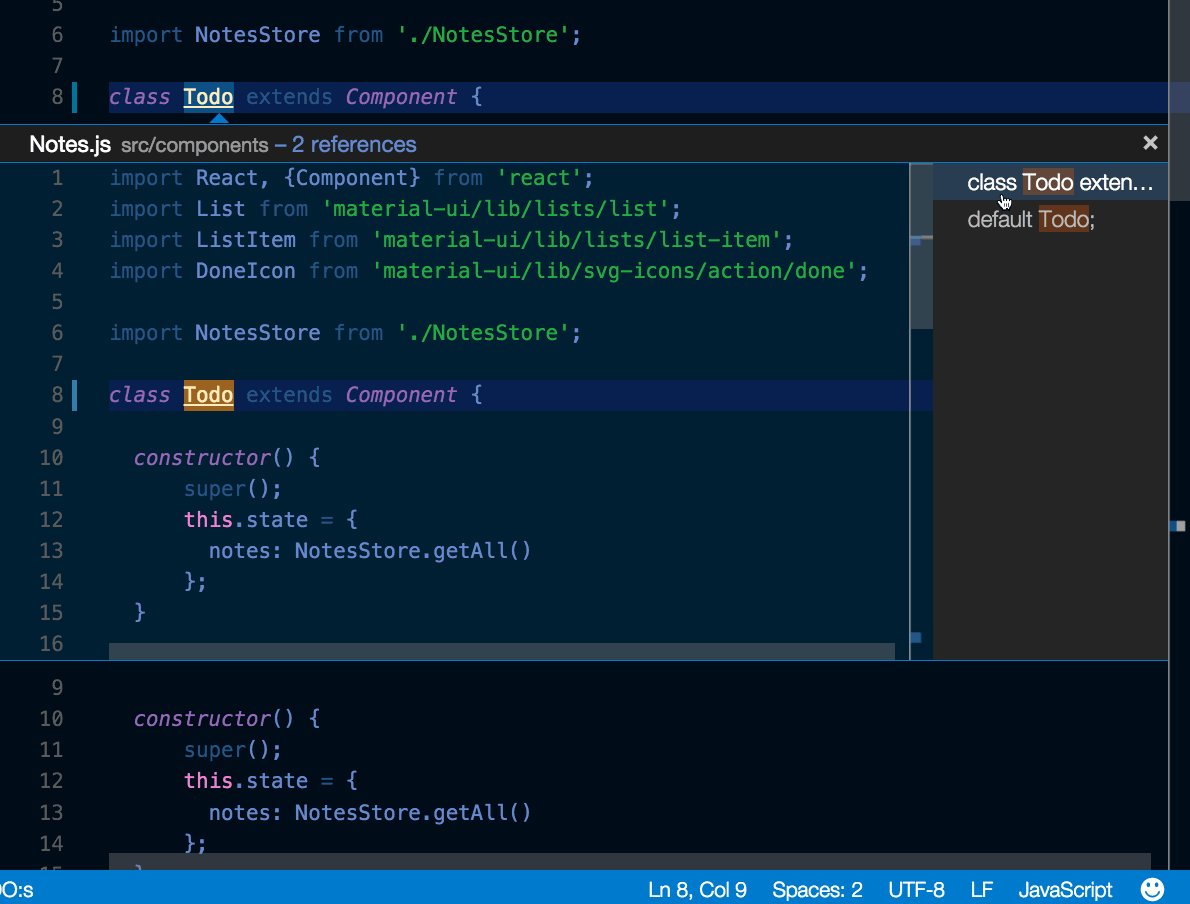
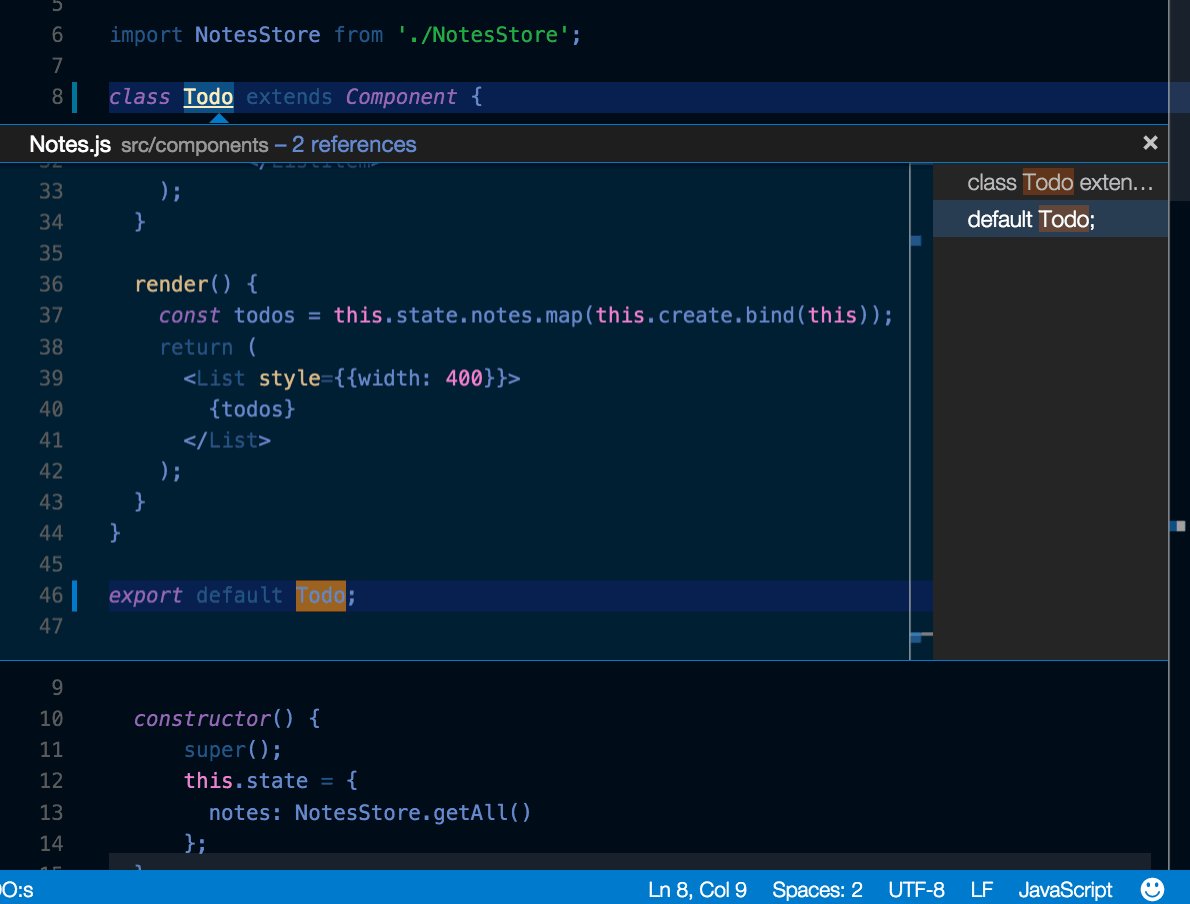
查找所有引用视图
选择一个符号,然后键入 ⇧⌥F12 (Windows, Linux Shift+Alt+F12) 以打开引用视图,其中在一个专用视图中显示文件中的所有符号。
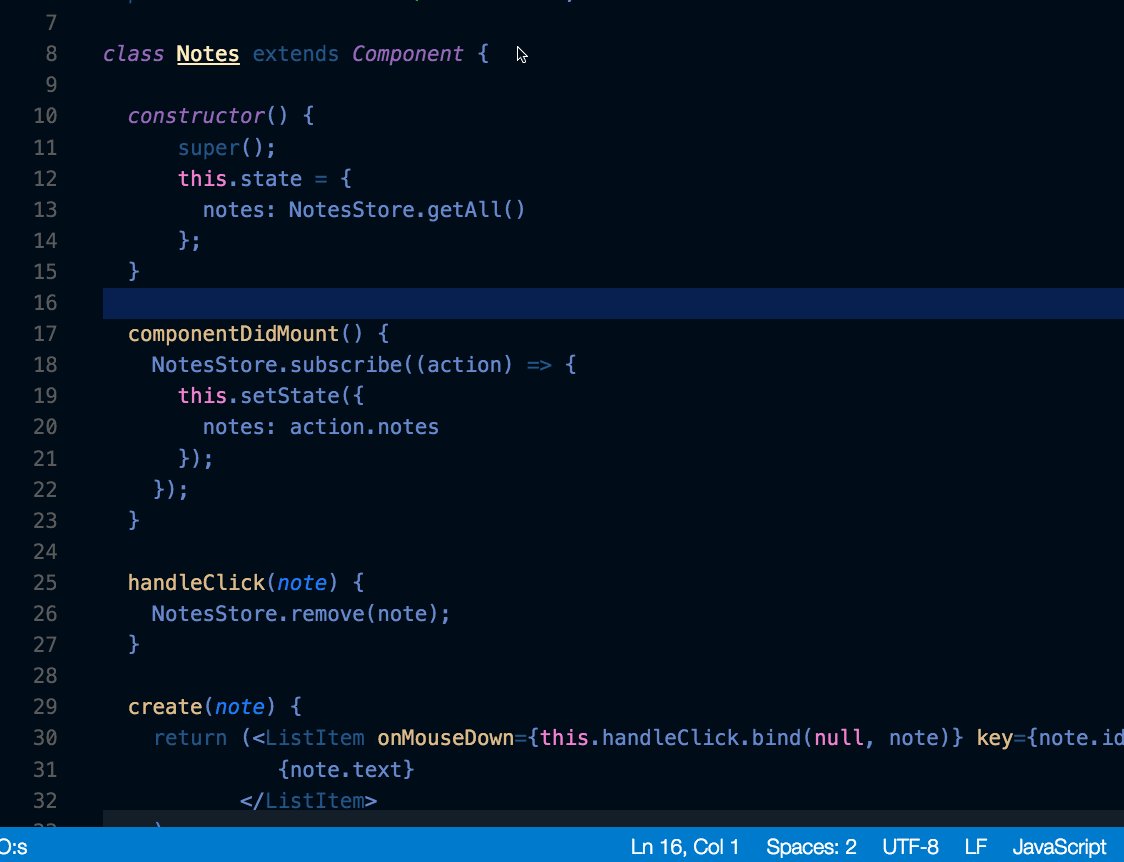
重命名符号
选择一个符号,然后键入 F2。或者,您可以使用上下文菜单。

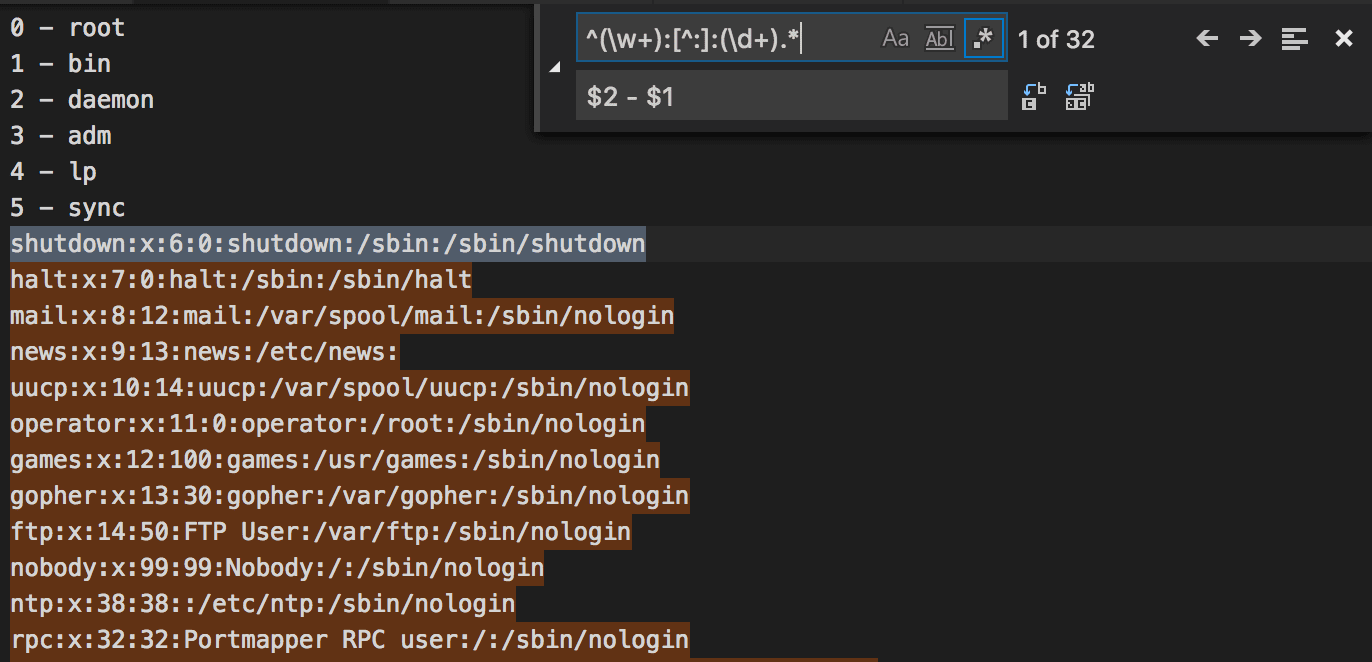
搜索和修改
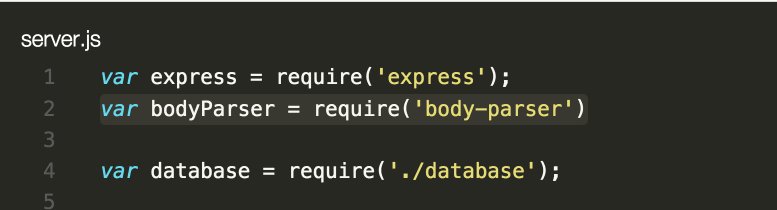
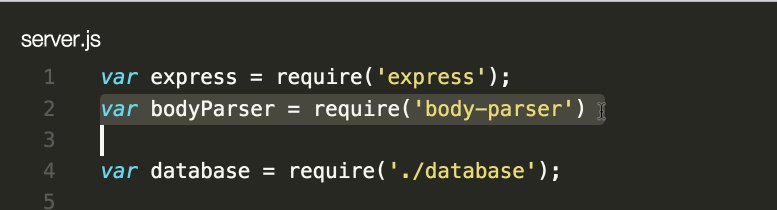
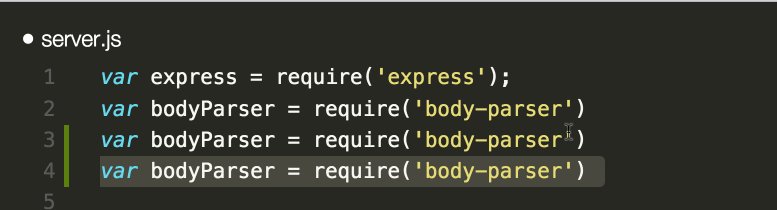
除了搜索和替换表达式之外,您还可以使用带有捕获组的正则表达式搜索和重用匹配的部分。通过单击 使用正则表达式 .* 按钮 (⌥⌘R (Windows, Linux Alt+R)) 在搜索框中启用正则表达式,然后编写正则表达式并使用括号定义组。然后,您可以使用 $1、$2 等在替换字段中重用每个组中匹配的内容。

.eslintrc.json
安装 ESLint 扩展。根据您的喜好配置 linter。有关其 linting 规则和选项的详细信息,请查阅 ESLint 规范。
这是使用 ES6 的配置。
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
}
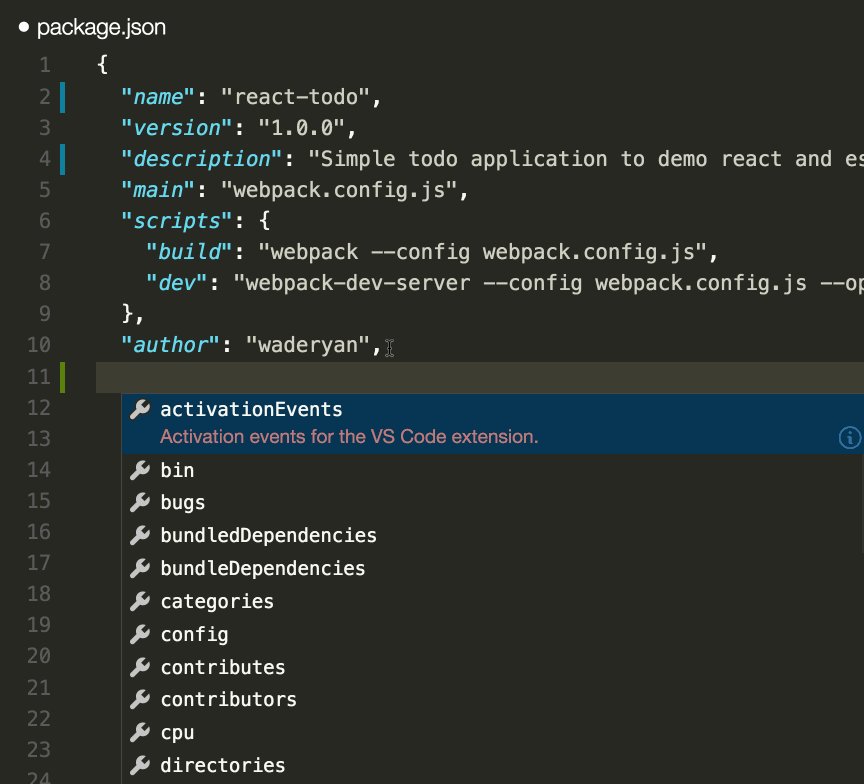
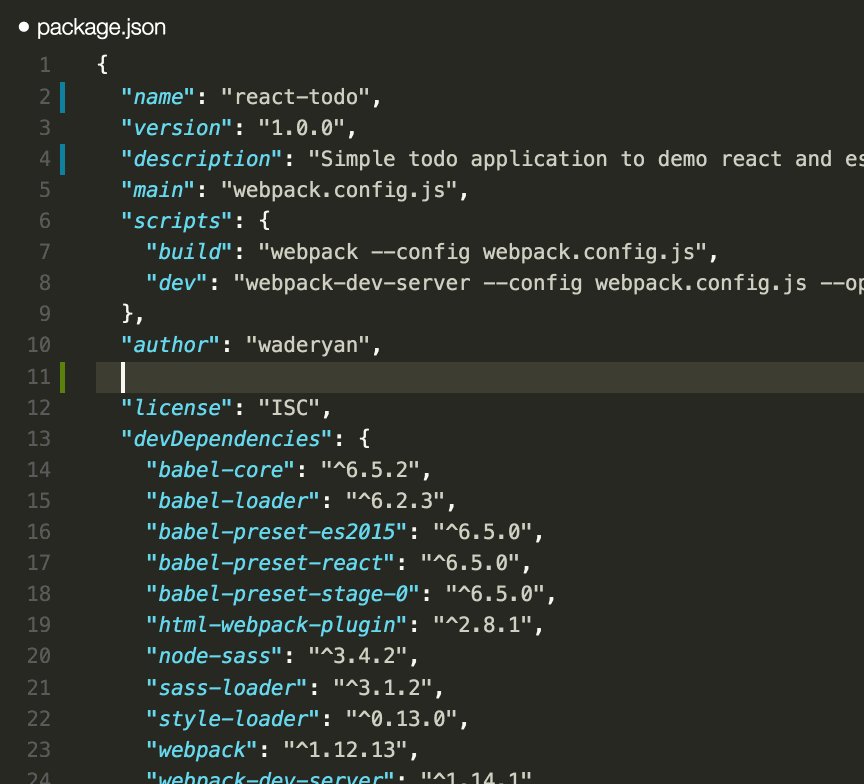
package.json
请参阅您 package.json 文件的 IntelliSense。

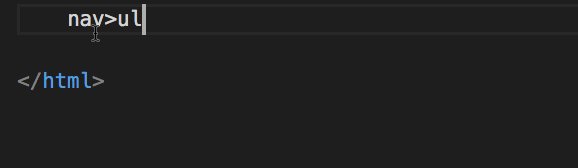
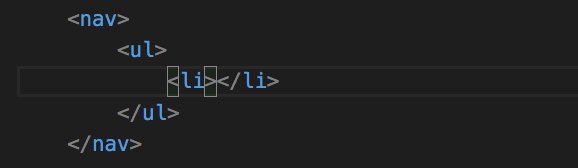
Emmet 语法

代码片段
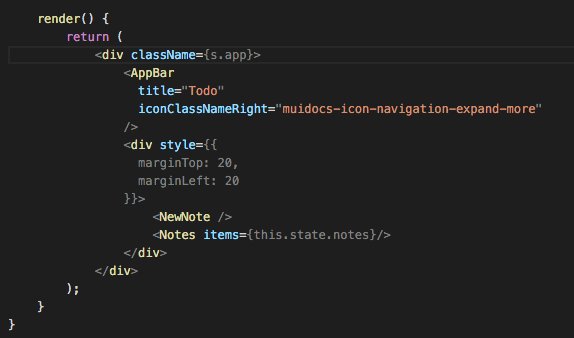
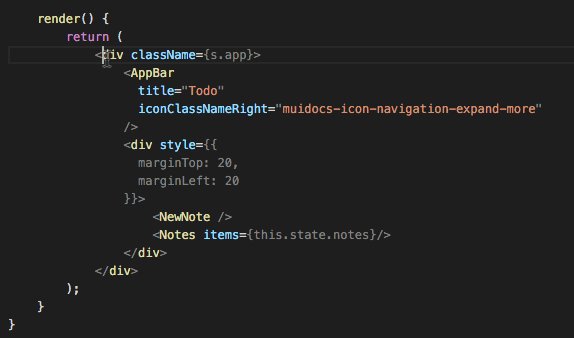
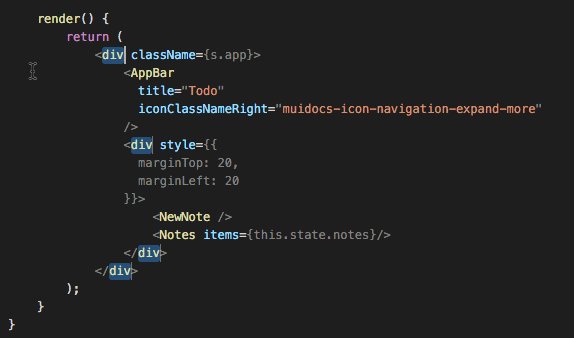
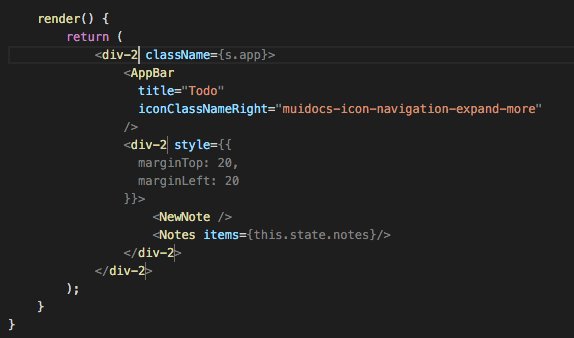
创建自定义代码片段
文件 > 首选项 > 配置代码片段,选择语言,然后创建代码片段。
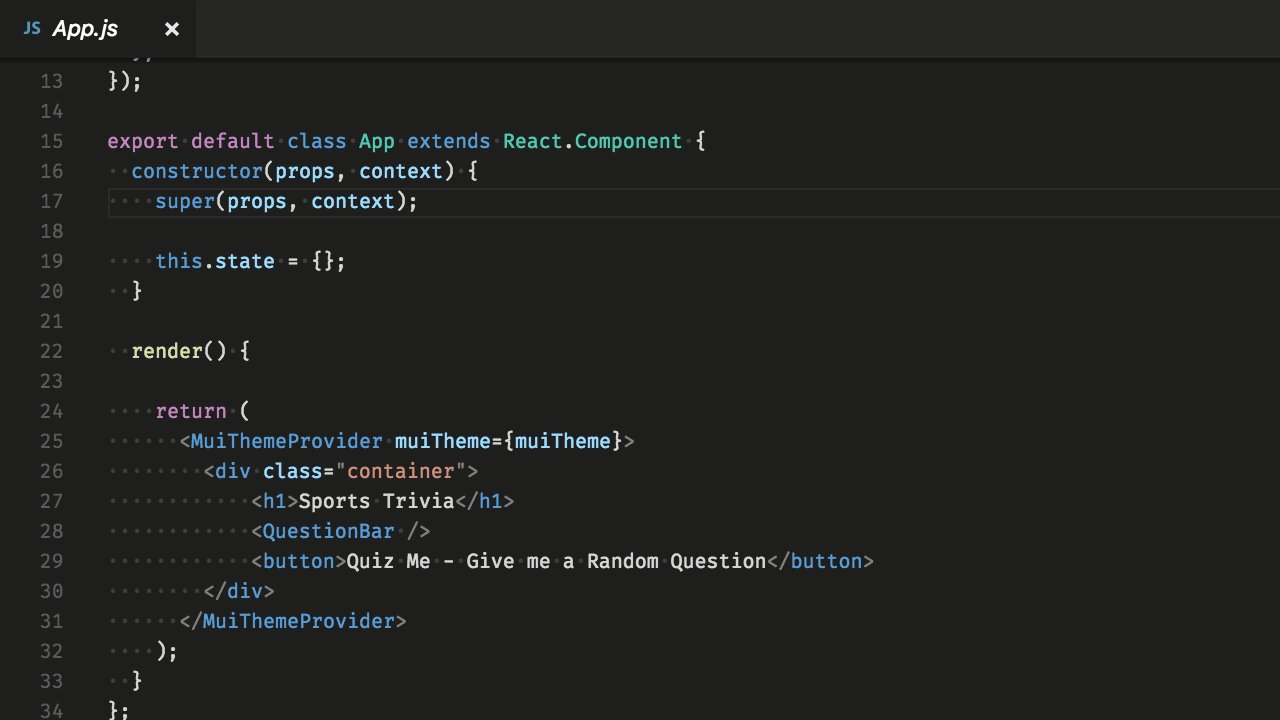
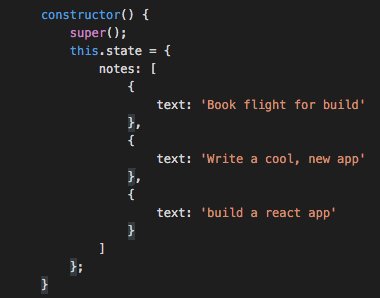
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
"",
"\trender() {",
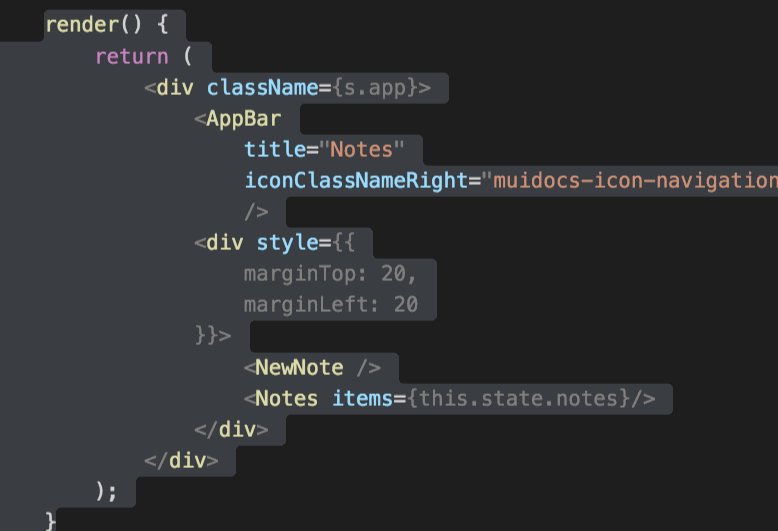
"\t\treturn ($2);",
"\t}",
"",
"}"
]
},
有关更多详细信息,请参阅创建您自己的代码片段。
Git 集成
键盘快捷键:⌃⇧G (Windows, Linux Ctrl+Shift+G)
Git 集成在 VS Code 中是“开箱即用”的。您可以从 VS Code 扩展市场安装其他源代码管理 (SCM) 提供程序。本节介绍 Git 集成,但许多 UI 和手势对于其他 SCM 提供程序是通用的。
Git blame
VS Code 在编辑器中和状态栏中显示 Git blame 信息。将鼠标悬停在状态栏项目或内联提示上,以查看详细的 Git blame 信息。

要启用或禁用 Git blame 信息,请使用 Git: 切换 Git Blame 编辑器装饰 和 Git: 切换 Git Blame 状态栏项目 命令,或配置这些设置
了解有关 VS Code 中 Git blame 支持以及如何自定义布局的更多信息。
差异
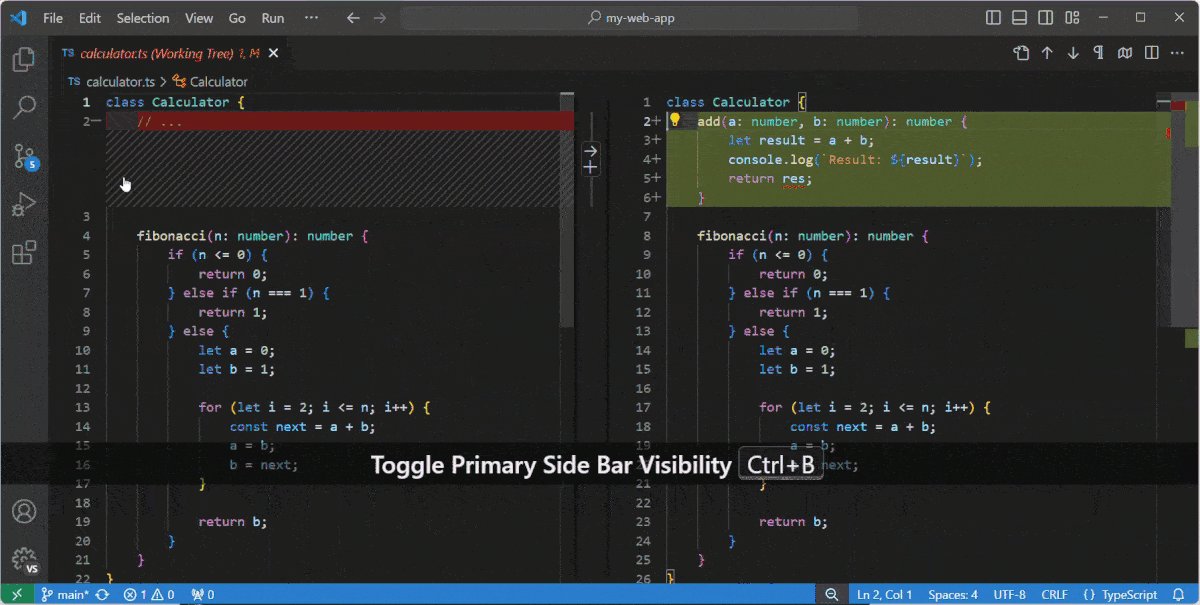
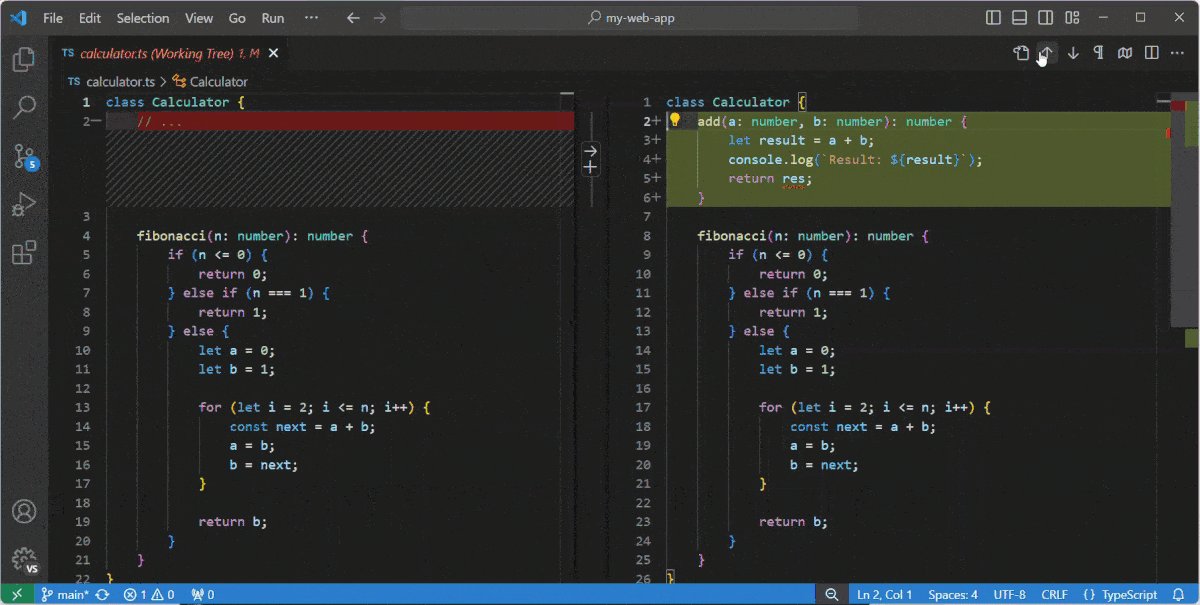
从 源代码管理 视图中,选择一个文件以打开差异编辑器。或者,单击右上角的 打开更改 按钮以比较当前打开的文件。

视图
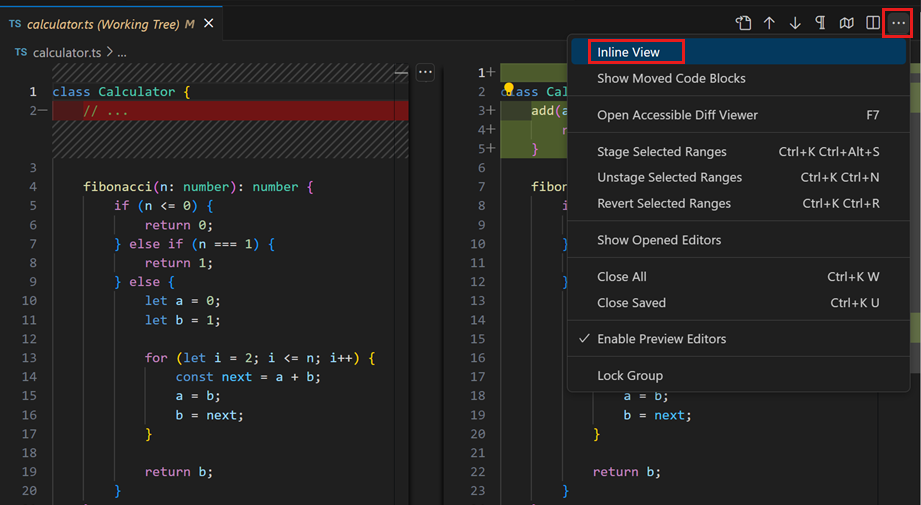
差异的默认视图是 并排视图。
通过选择右上角的 更多操作 (...) 按钮,然后选择 内联视图 来切换 内联视图。

如果您希望将内联视图作为默认视图,请配置 "diffEditor.renderSideBySide": false 设置。
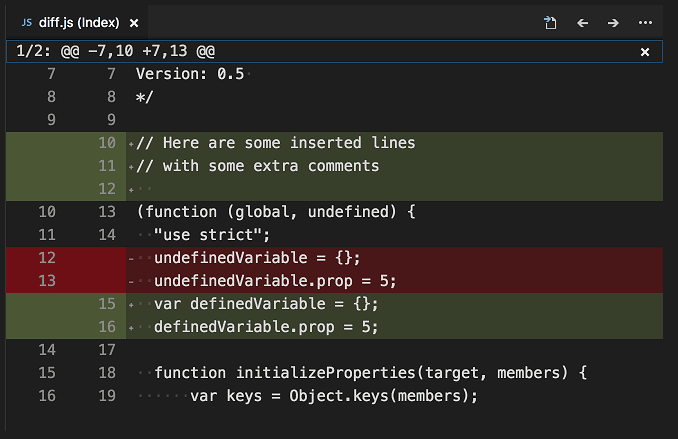
可访问的差异查看器
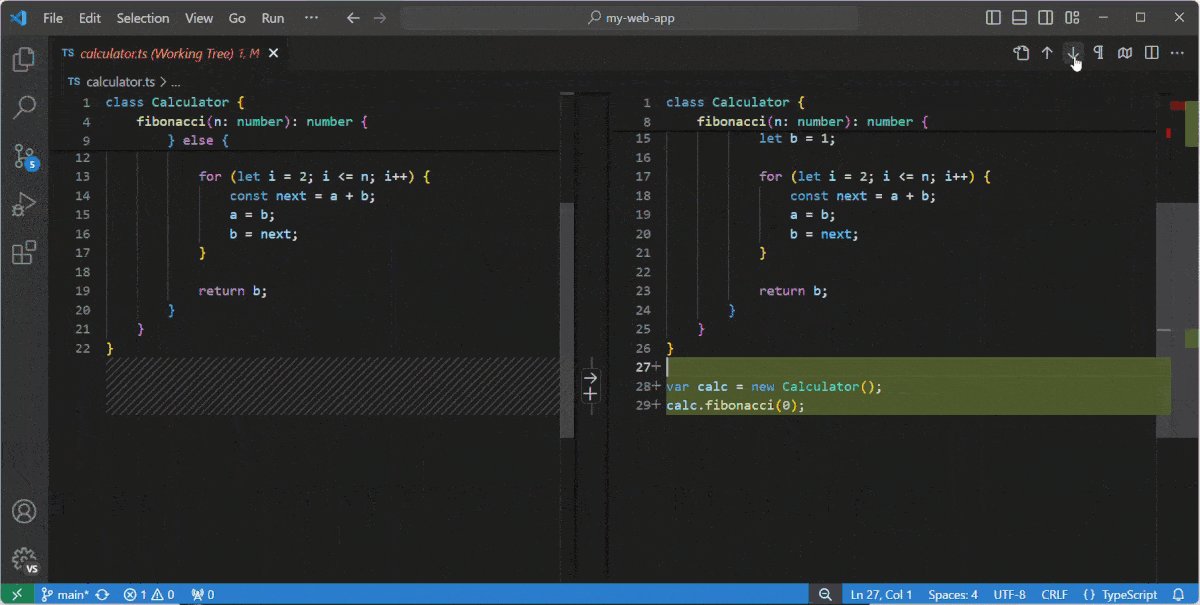
使用 F7 和 ⇧F7 (Windows, Linux Shift+F7) 在差异之间导航。这以统一的补丁格式显示更改。可以使用箭头键导航行,按 Enter 返回差异编辑器和选定行。

编辑待定更改
当您在差异编辑器中查看更改时,您可以直接在差异编辑器的待定更改侧进行编辑。
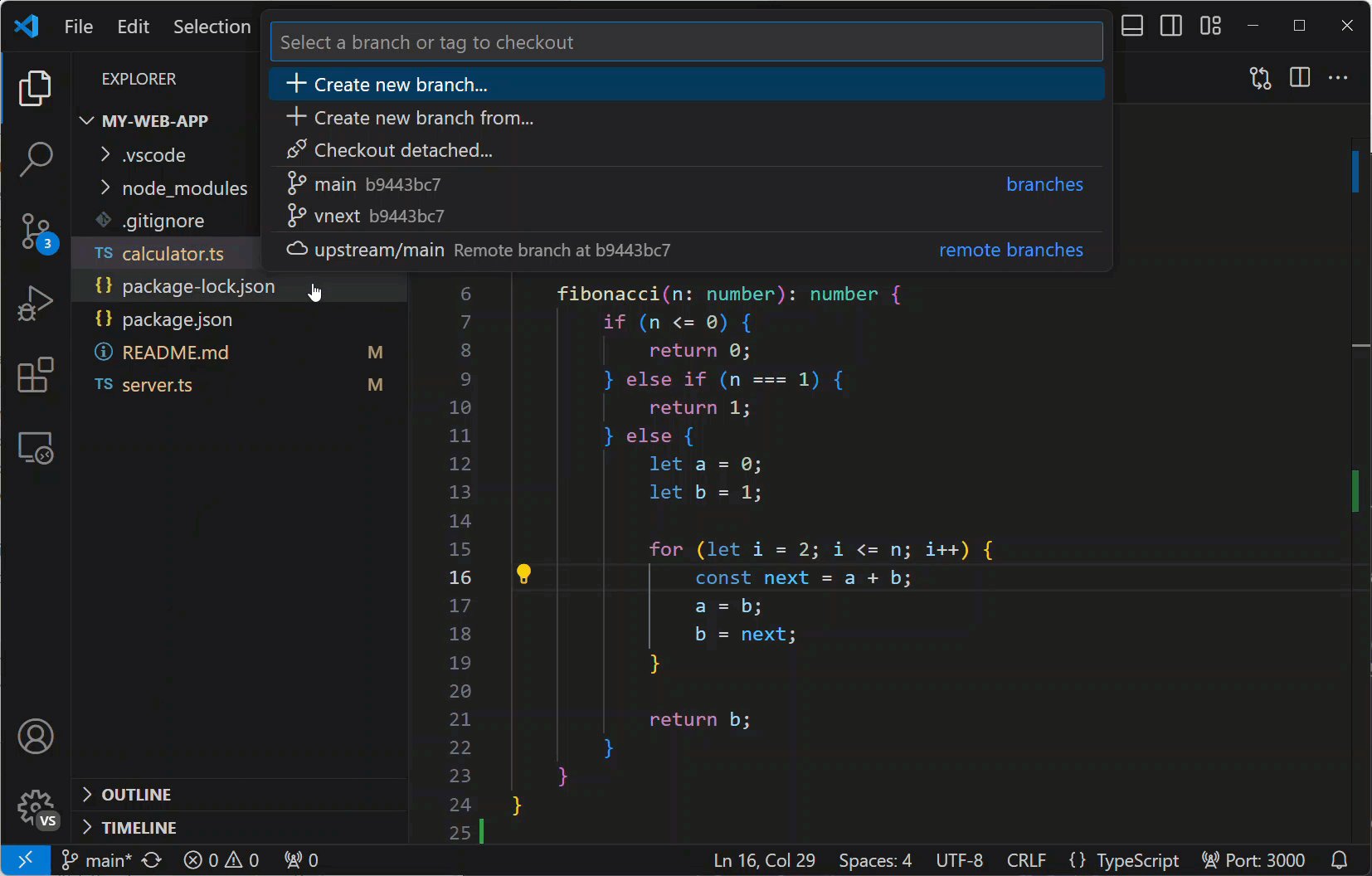
分支
通过状态栏轻松切换 Git 分支。

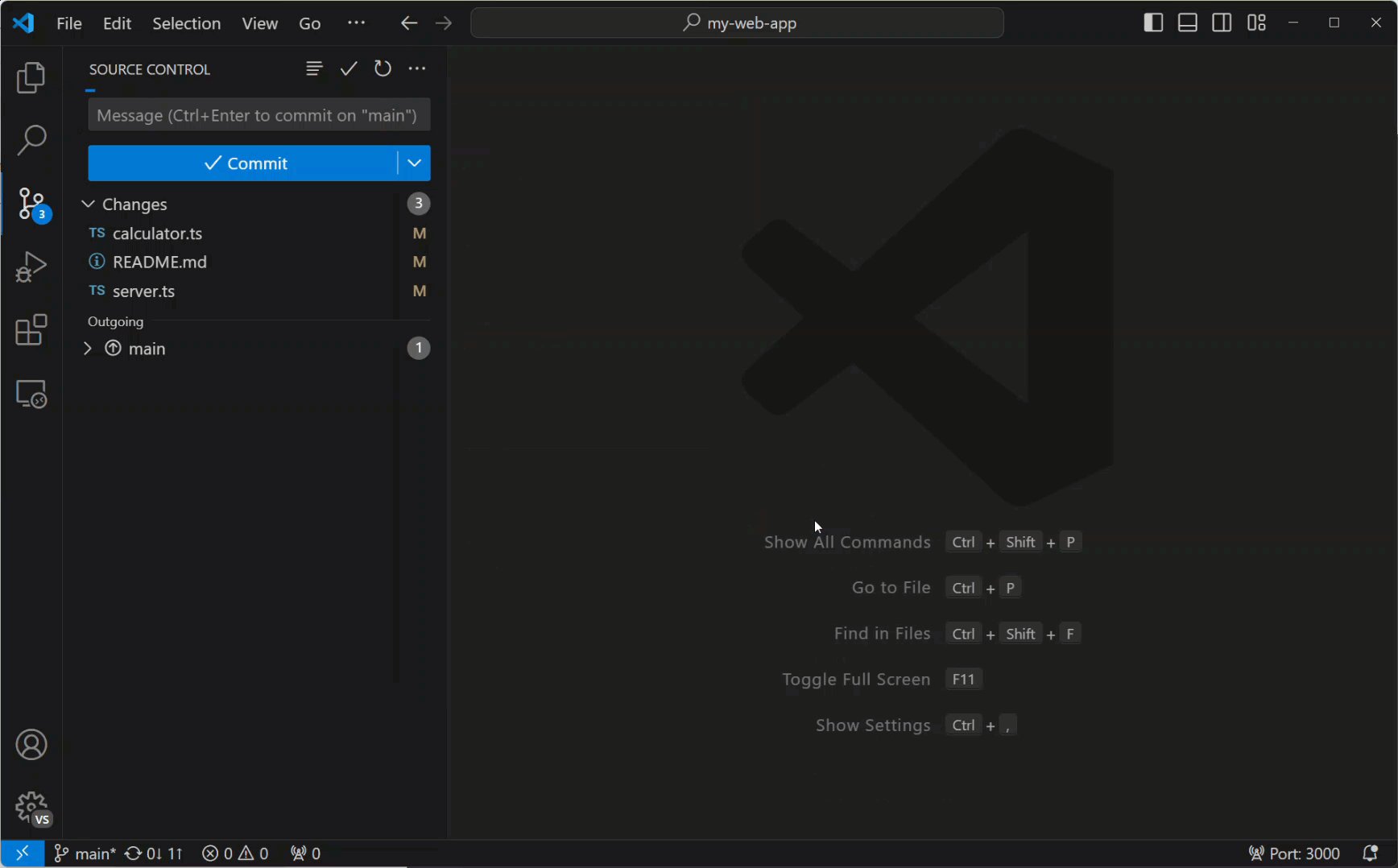
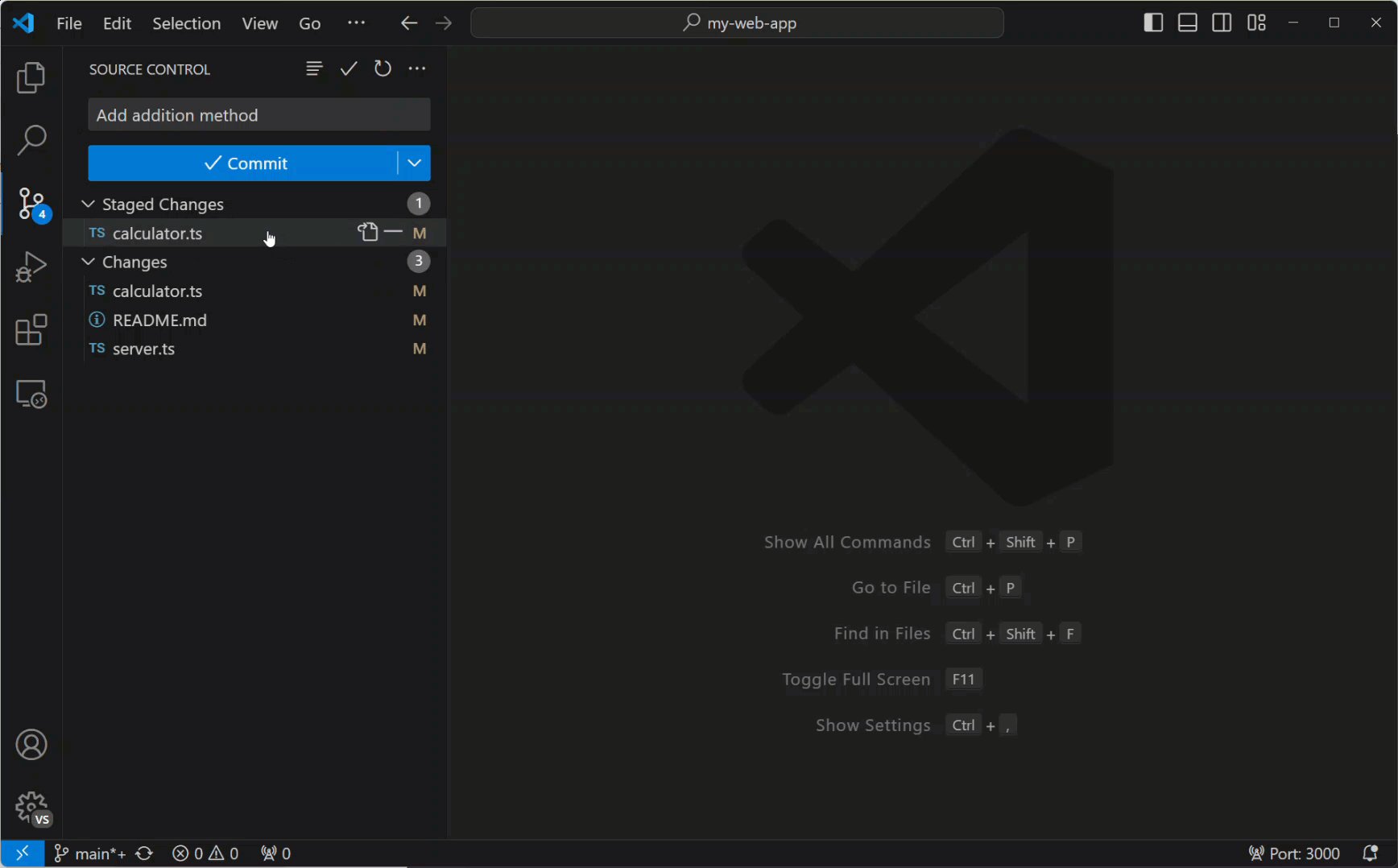
暂存
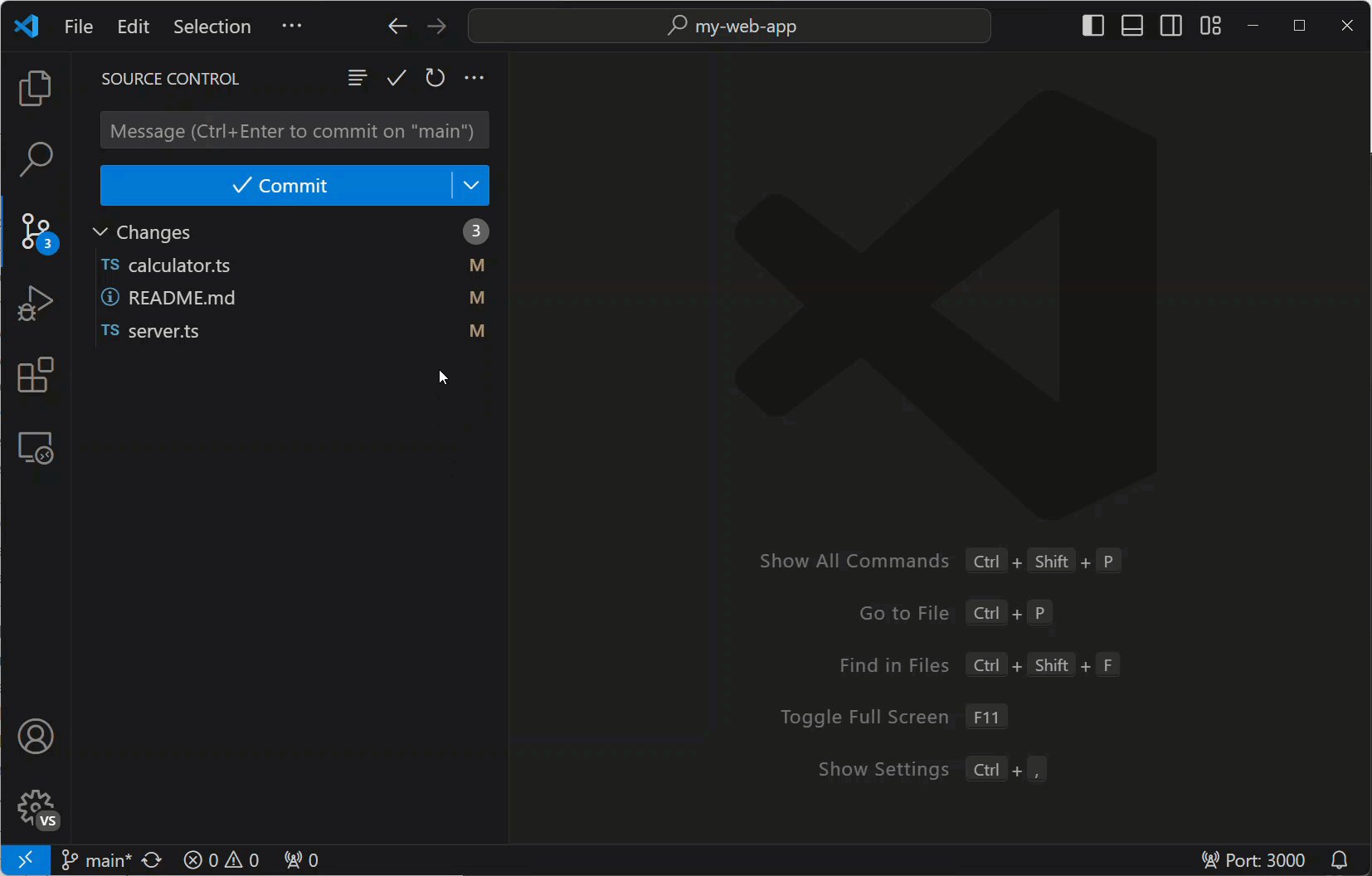
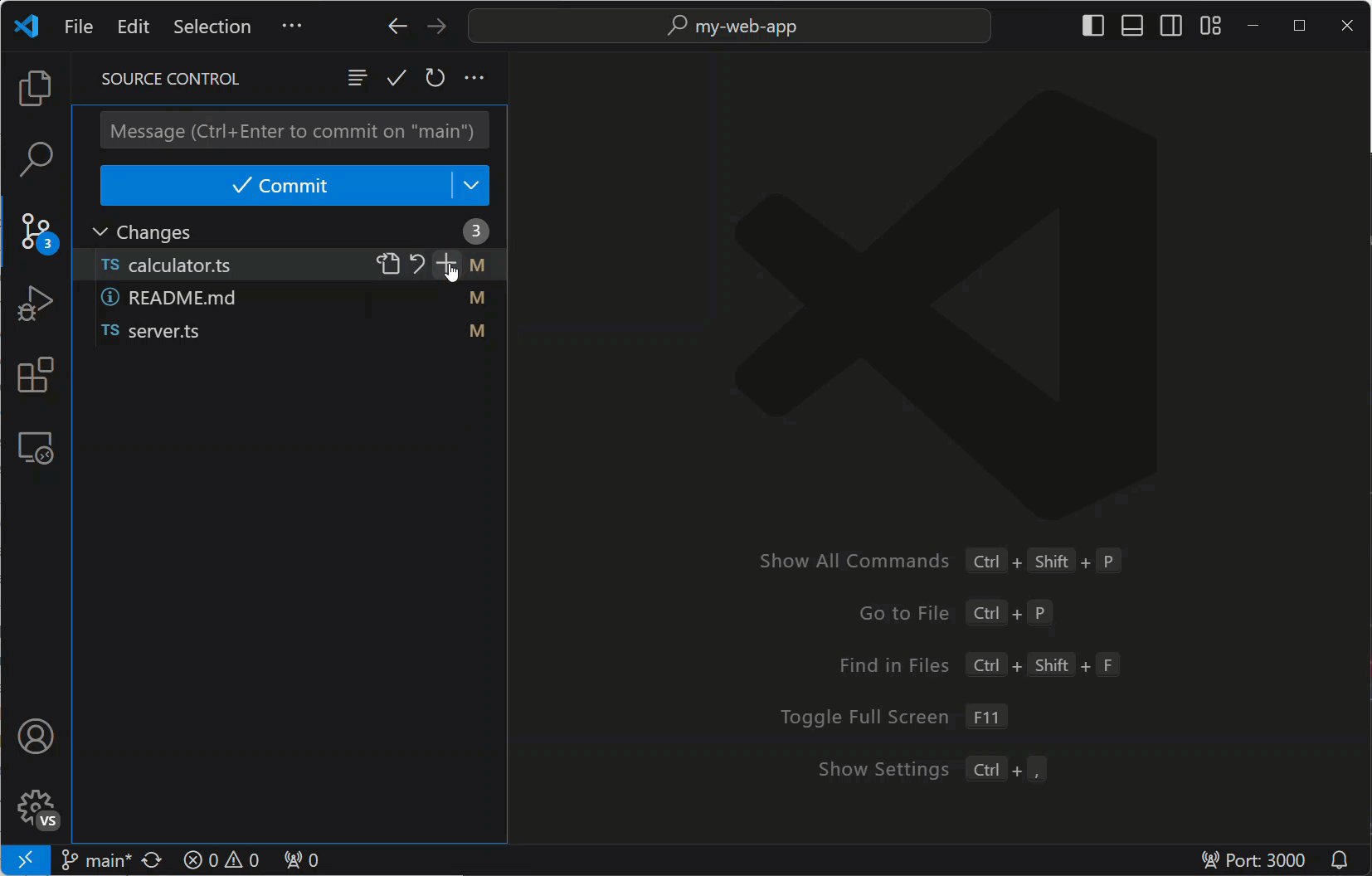
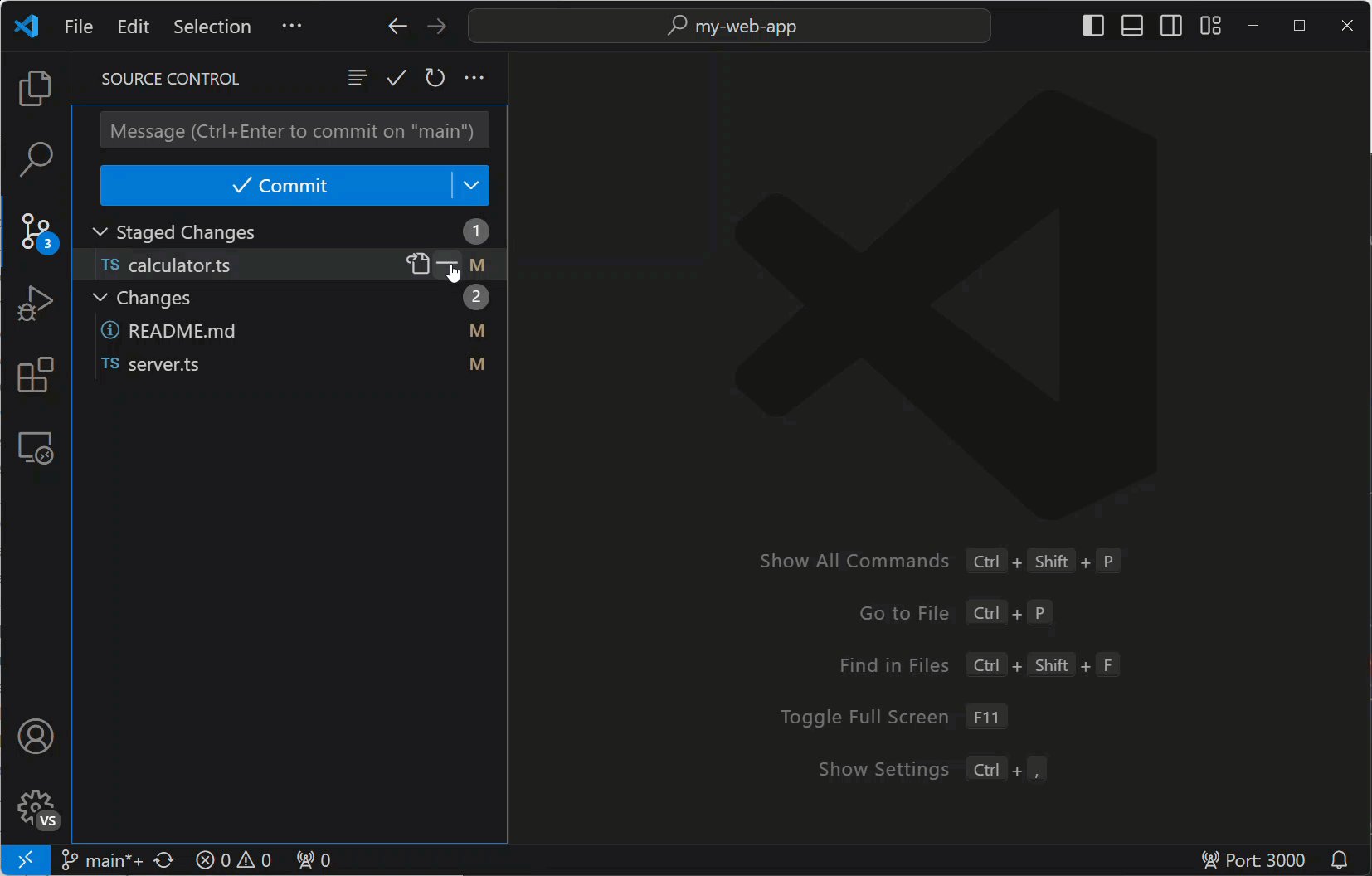
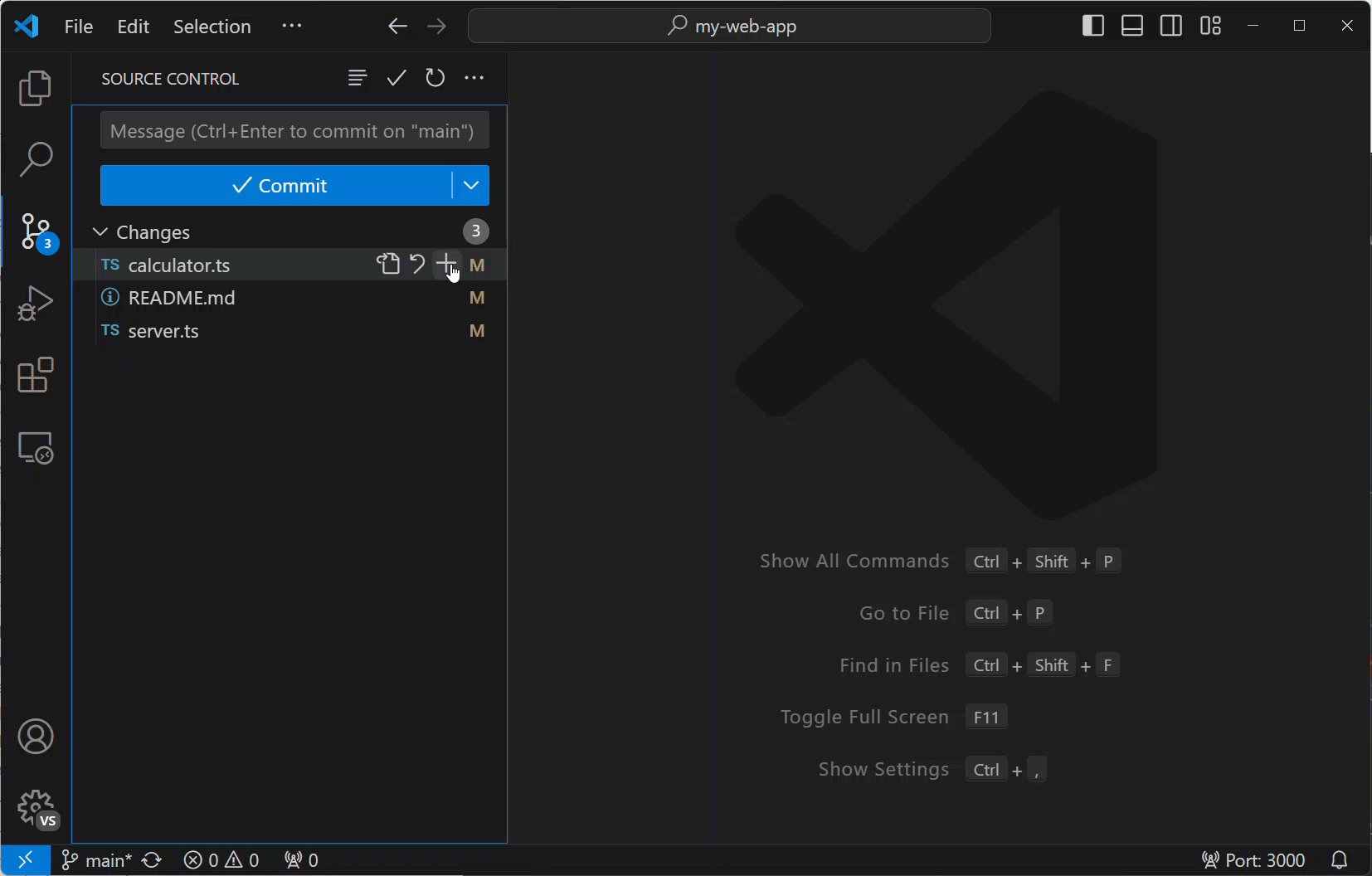
暂存文件更改
将鼠标悬停在文件数量上,然后选择加号按钮以暂存文件。
选择减号按钮以取消暂存更改。

暂存选定内容
您可以通过在文件中进行文本选择,然后从 命令面板 或差异编辑器上下文菜单(右键单击)中选择 暂存选定范围 来暂存文件的一部分。
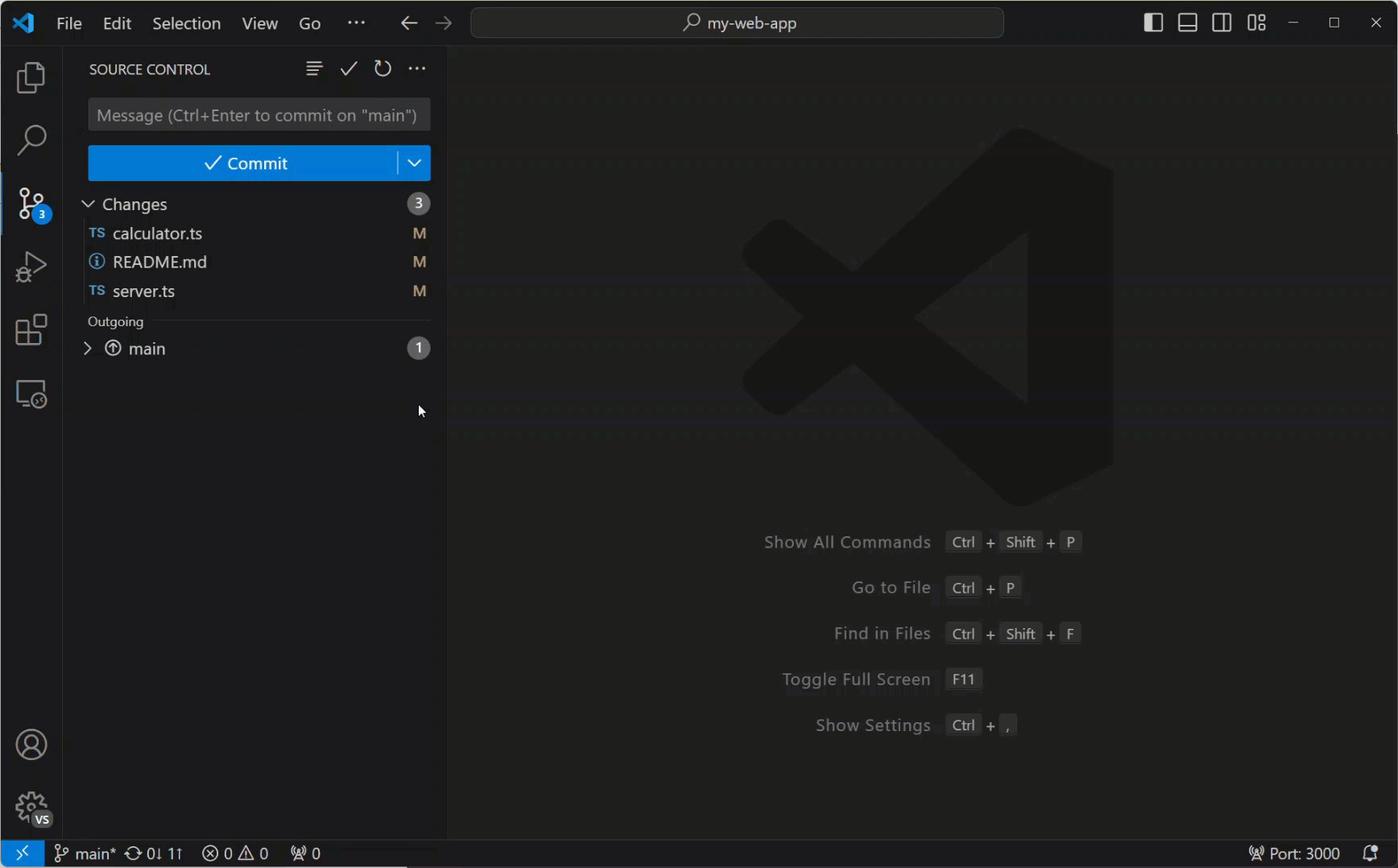
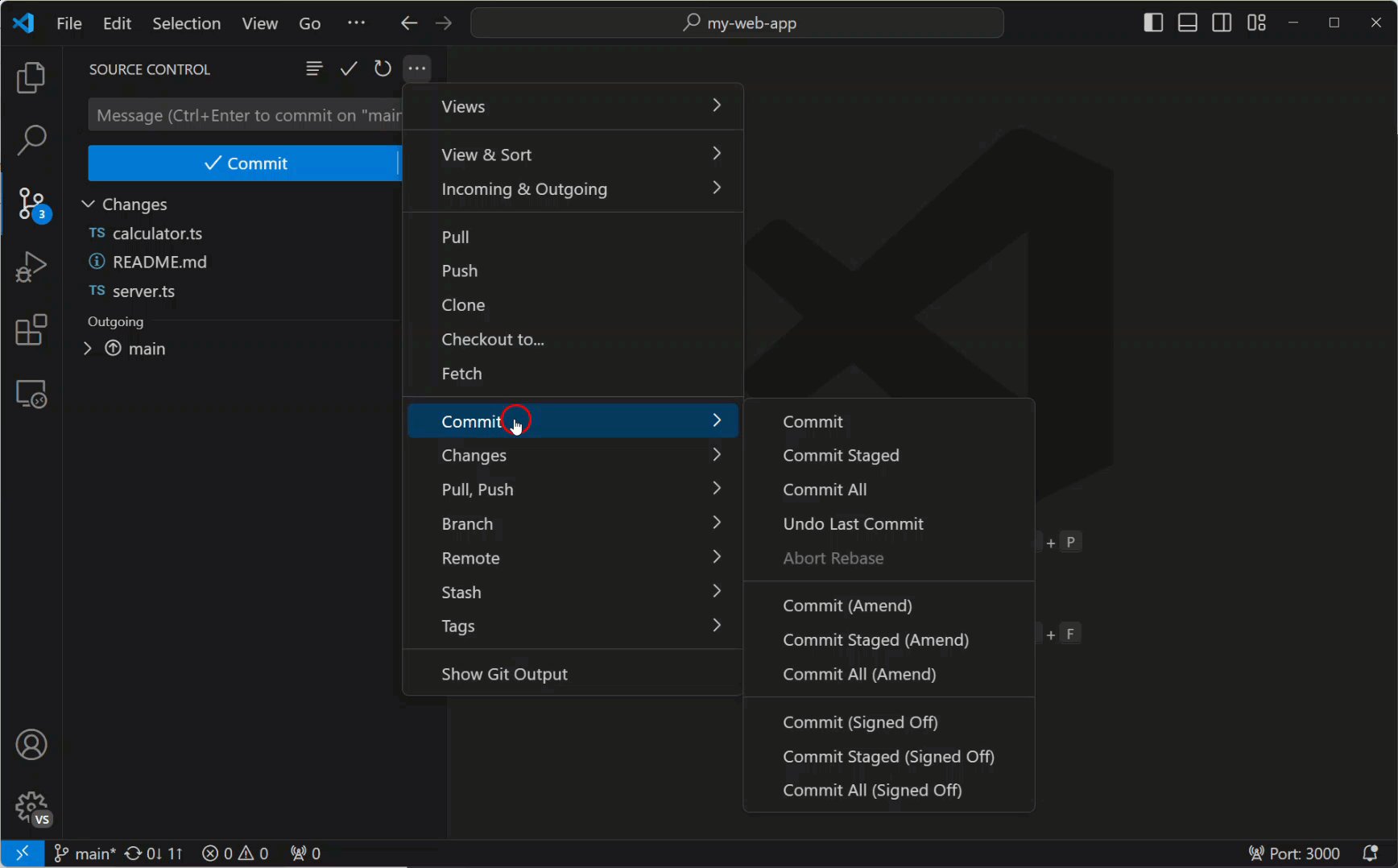
撤销上次提交
选择 (...) 按钮,然后选择 提交 > 撤销上次提交 以撤销上一个提交。更改将添加到暂存更改部分。

查看 Git 输出
VS Code 可以轻松查看实际运行的 Git 命令。这在您仍在学习 Git 或调试困难的源代码控制问题时会很有帮助。
要查看 Git 输出,请在源代码管理视图中选择 (...) 按钮,然后选择 显示 Git 输出,使用 Git: 显示 Git 输出 命令,或使用 切换输出 命令 (⇧⌘U (Windows Ctrl+Shift+U, Linux Ctrl+K Ctrl+H)),然后从下拉菜单中选择 Git。
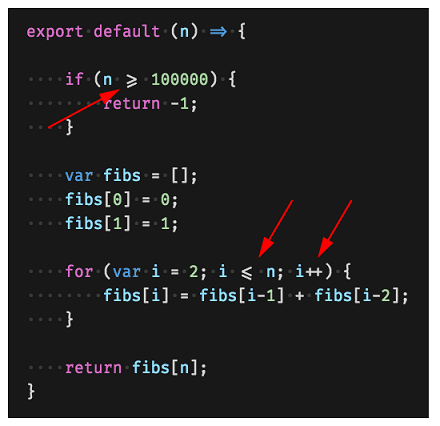
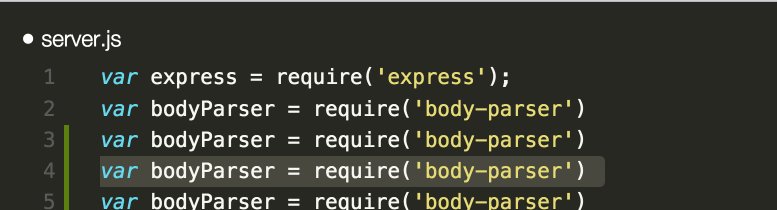
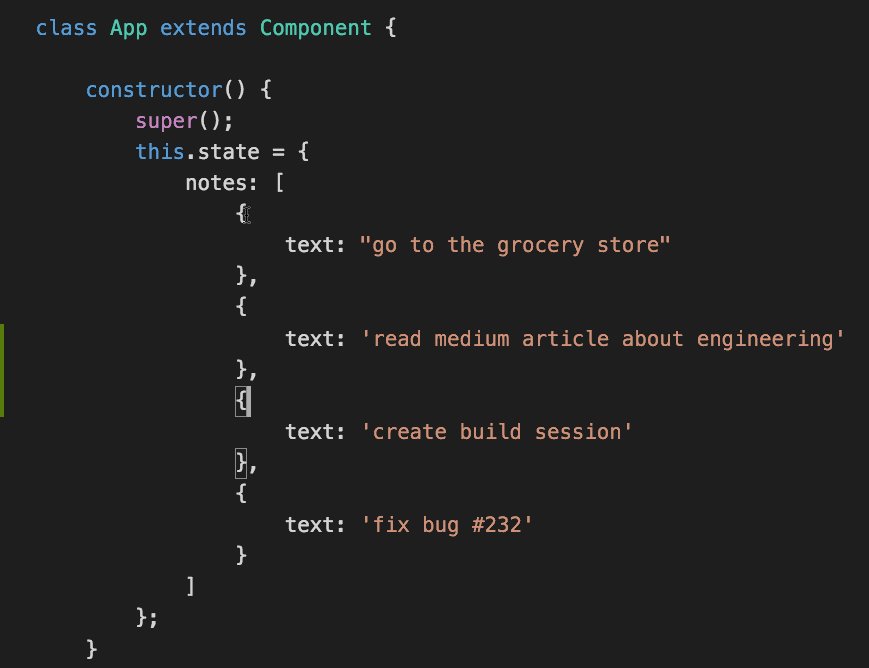
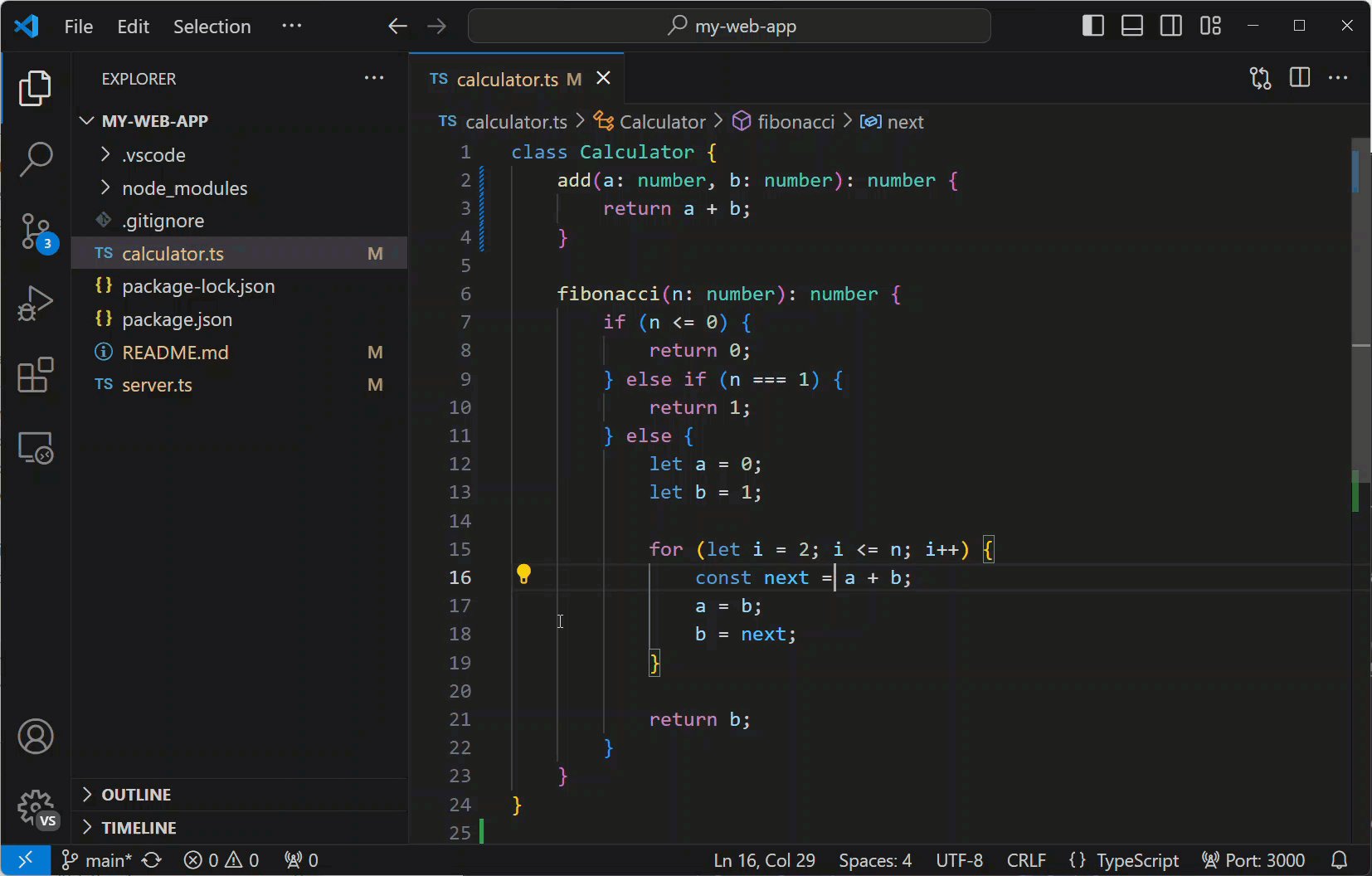
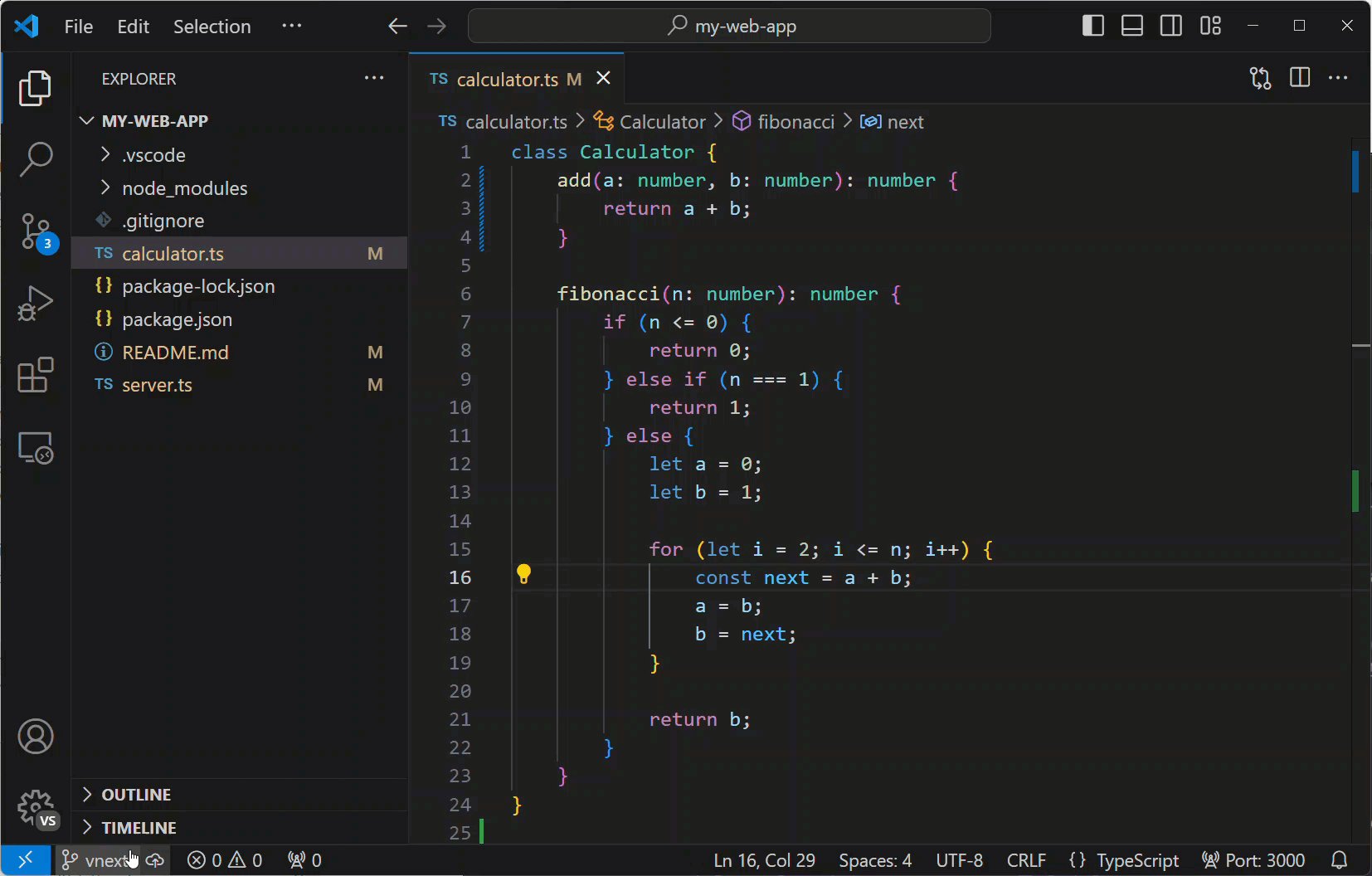
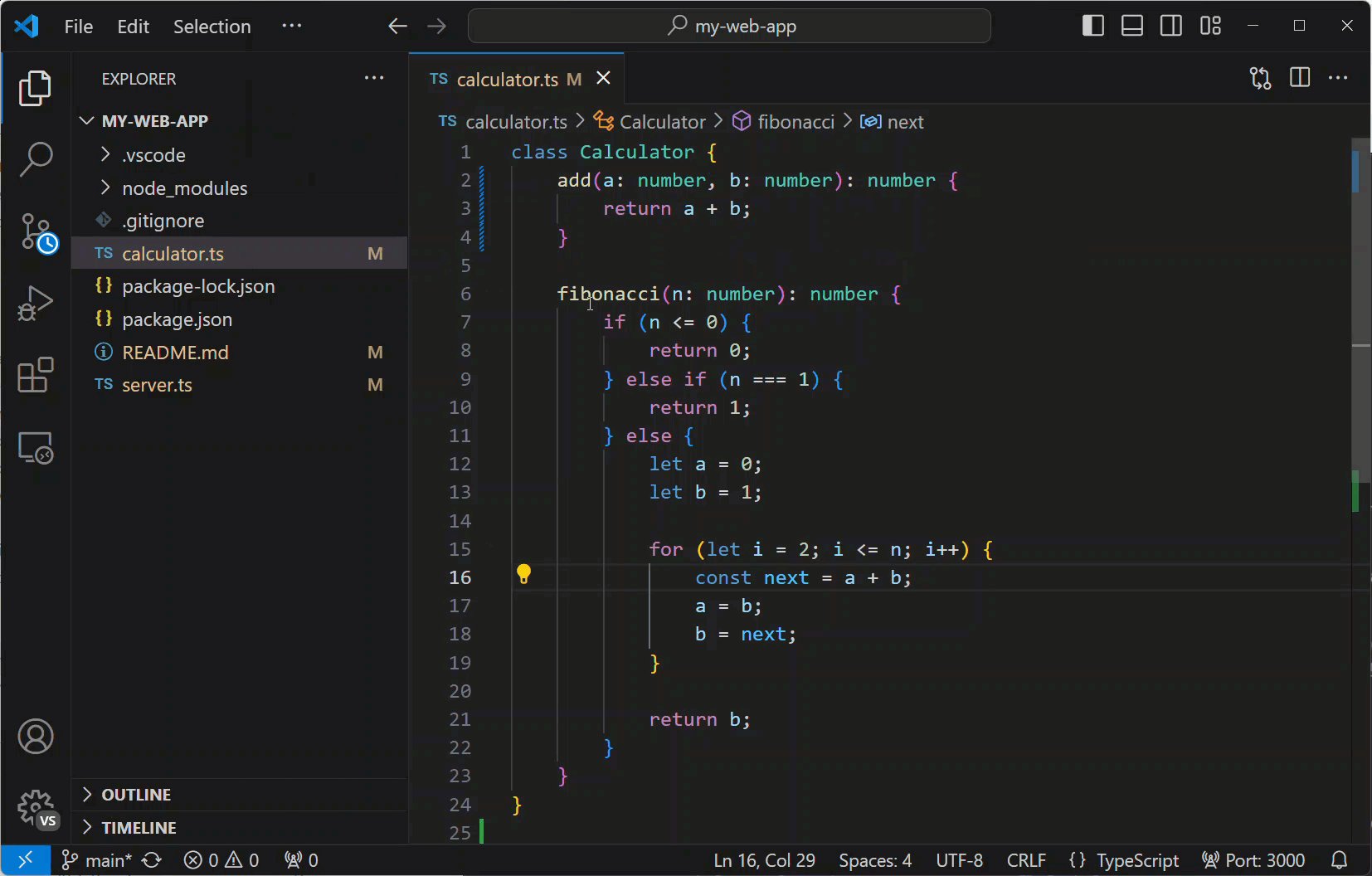
边槽指示器
编辑器在边槽中提供视觉提示,指示进行了哪些更改(添加、更改或删除的行)以及在哪里进行了更改。有关详细信息,请参阅源代码管理文档。
![]()
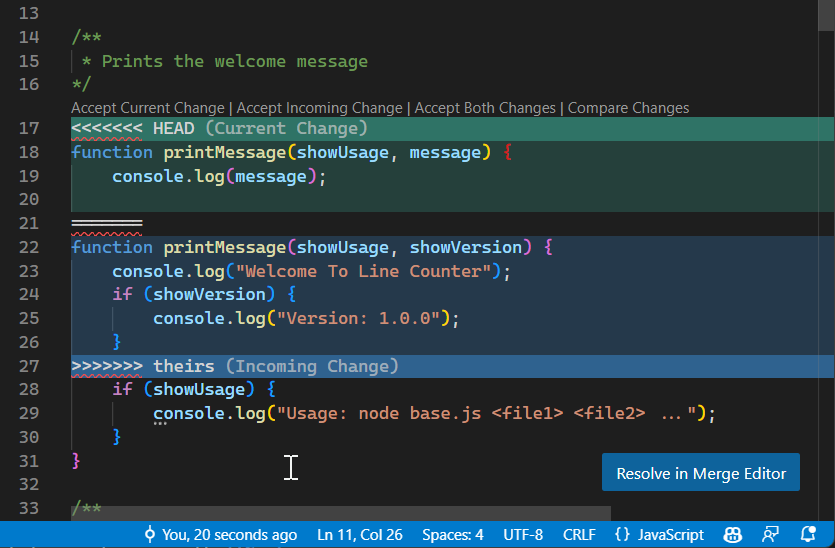
解决合并冲突
在合并期间,转到 源代码管理 视图 (⌃⇧G (Windows, Linux Ctrl+Shift+G)) 并在差异视图中进行更改。
您可以使用内联 CodeLens 解决合并冲突,它允许您 接受当前更改、接受传入更改、接受所有更改 和 比较更改。

在源代码管理文档中了解有关解决合并冲突的更多信息。
将 VS Code 设置为默认合并工具
git config --global merge.tool vscode
git config --global mergetool.vscode.cmd 'code --wait $MERGED'
将 VS Code 设置为默认差异工具
git config --global diff.tool vscode
git config --global difftool.vscode.cmd 'code --wait --diff $LOCAL $REMOTE'
将文件与剪贴板进行比较
键盘快捷键:⌘K C (Windows, Linux Ctrl+K C)
通过命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中的 文件: 将活动文件与剪贴板比较 命令,快速将活动文件与剪贴板内容进行比较。
调试
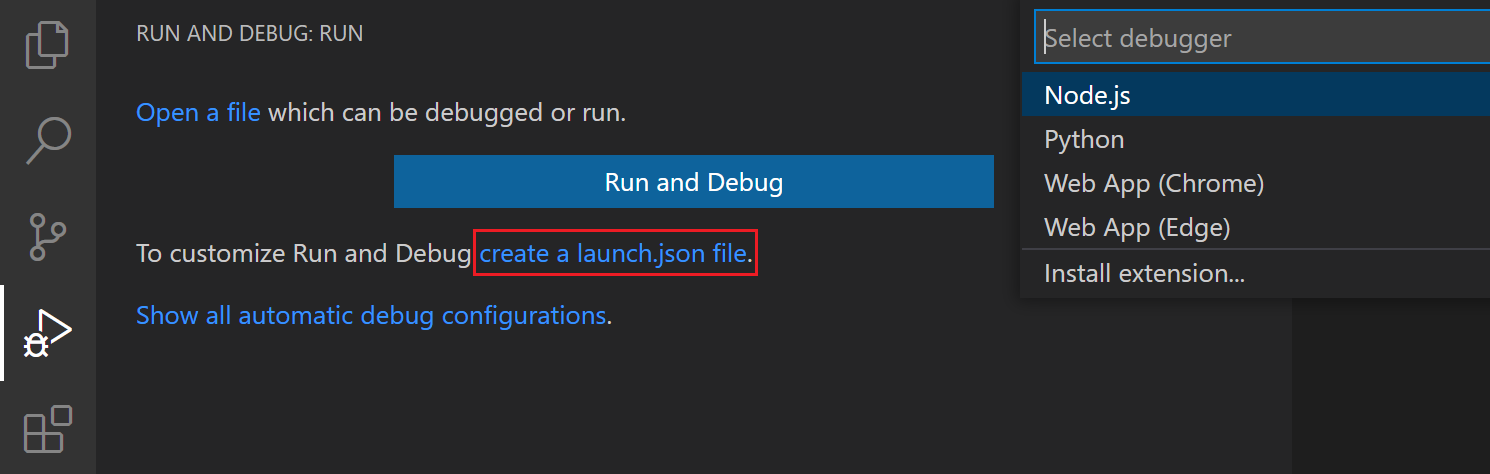
配置调试器
从运行和调试视图 (⇧⌘D (Windows, Linux Ctrl+Shift+D)) 中,选择 创建 launch.json 文件,它会提示您选择与您的项目匹配的环境(Node.js、Python、C++ 等)。这会在您的工作区中生成一个包含调试器配置的 launch.json 文件。
Node.js 支持是内置的,其他环境需要安装相应的语言扩展。有关详细信息,请参阅调试文档。

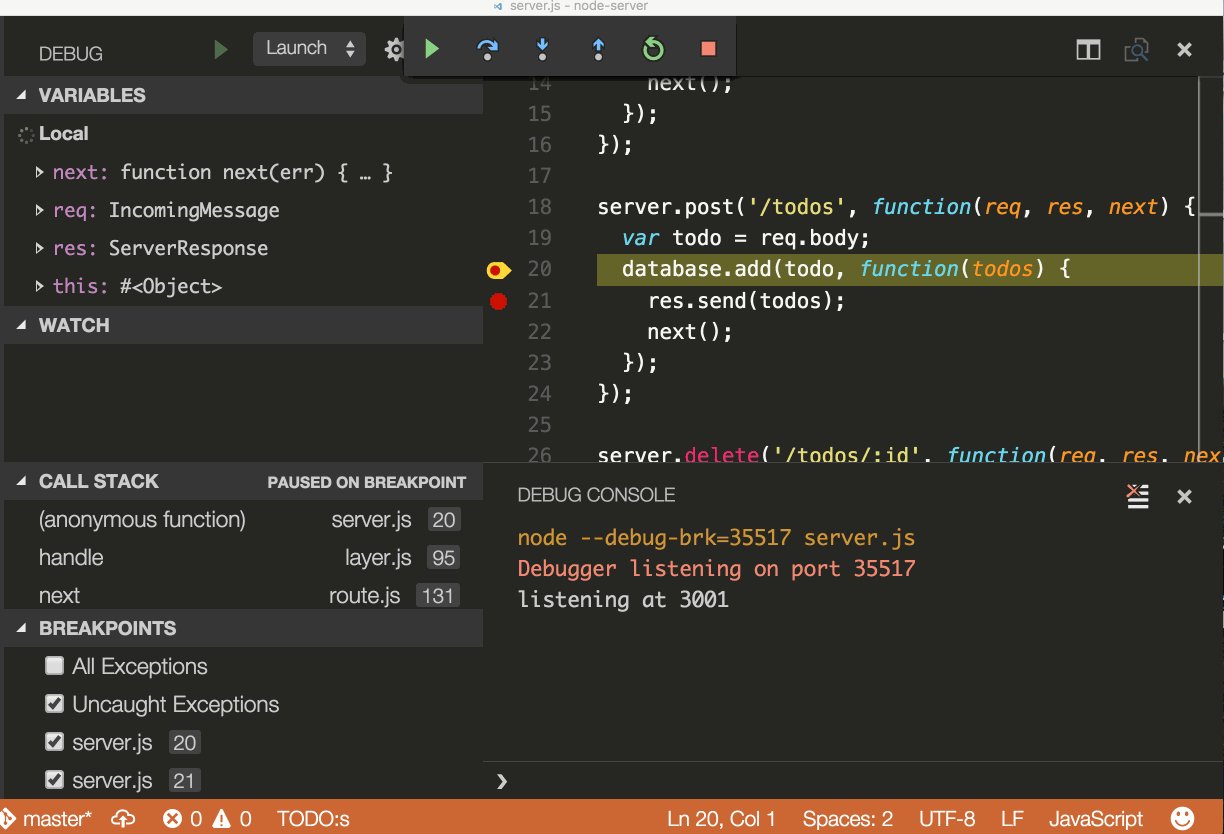
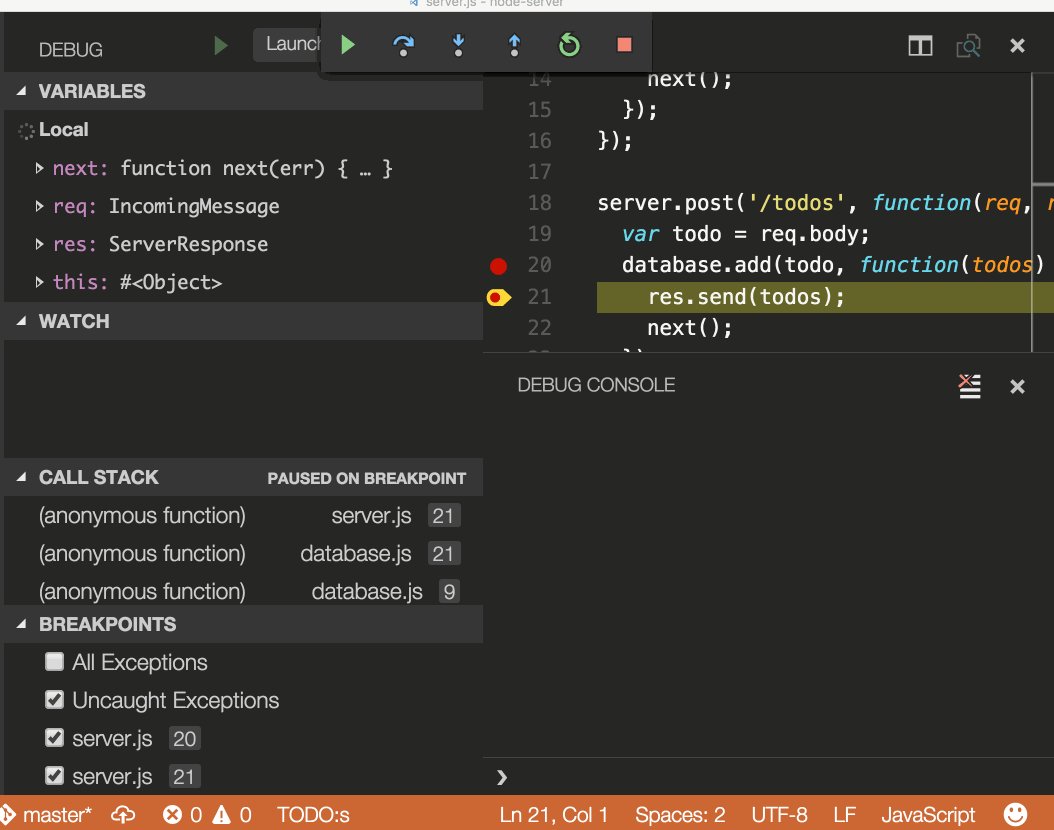
断点和单步调试
通过选择 编辑器边距 或在当前行使用 F9 来切换断点。编辑器边距中的断点通常显示为红色实心圆圈。
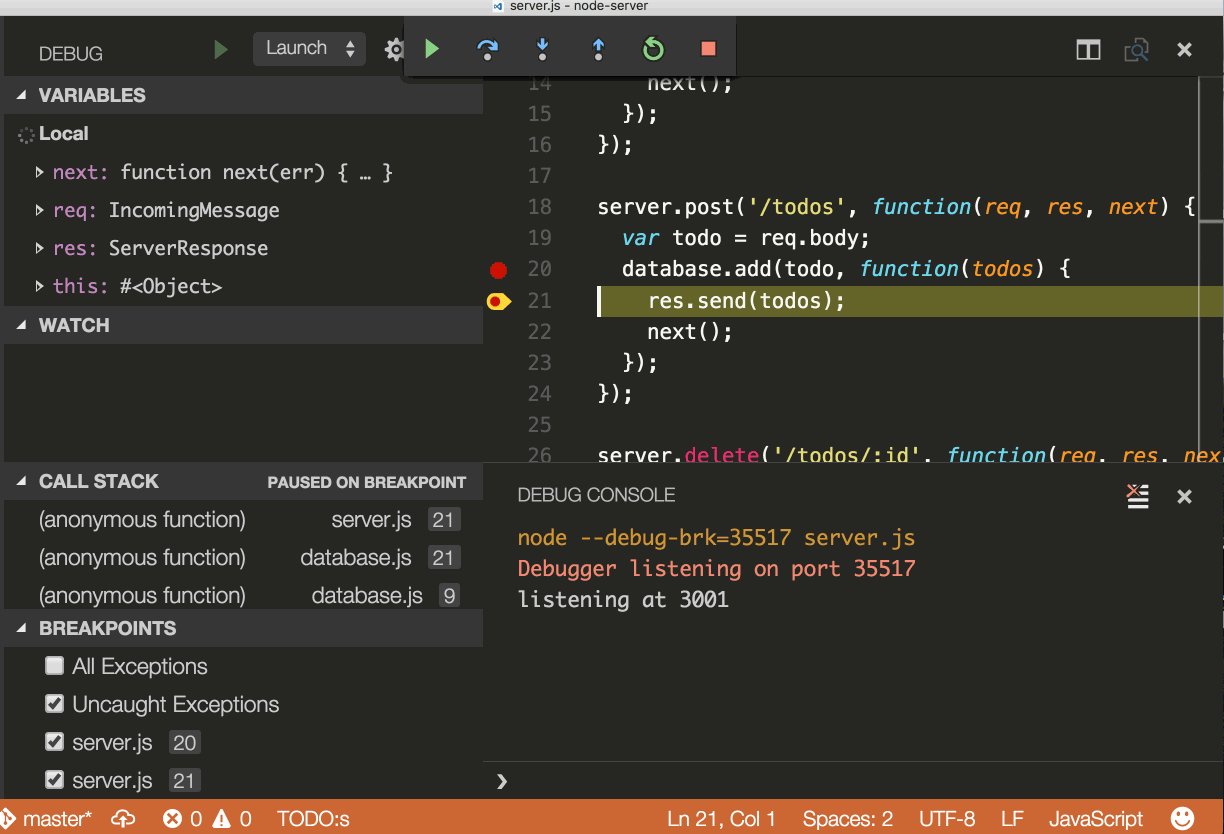
调试会话开始后,调试工具栏 会出现在编辑器的顶部,使您能够在调试时单步执行或进入代码。在调试文档中了解有关调试操作的更多信息。

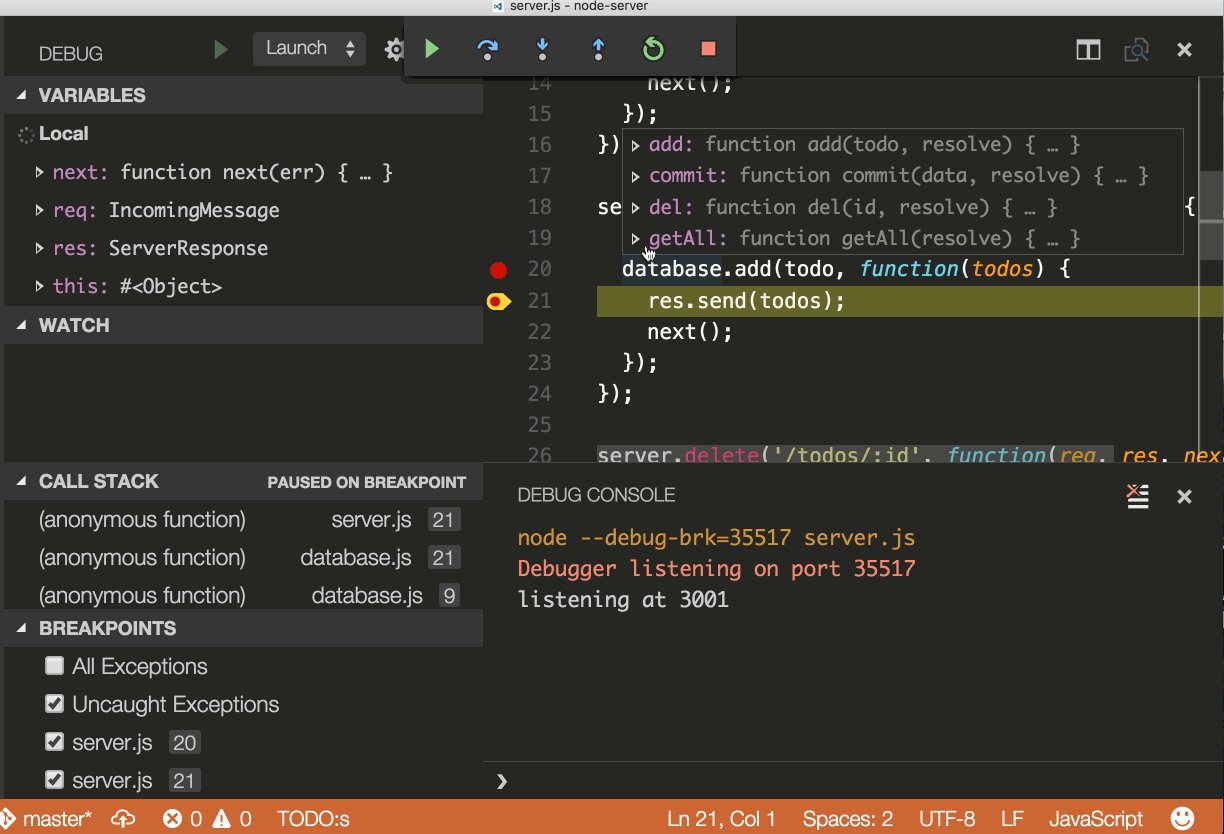
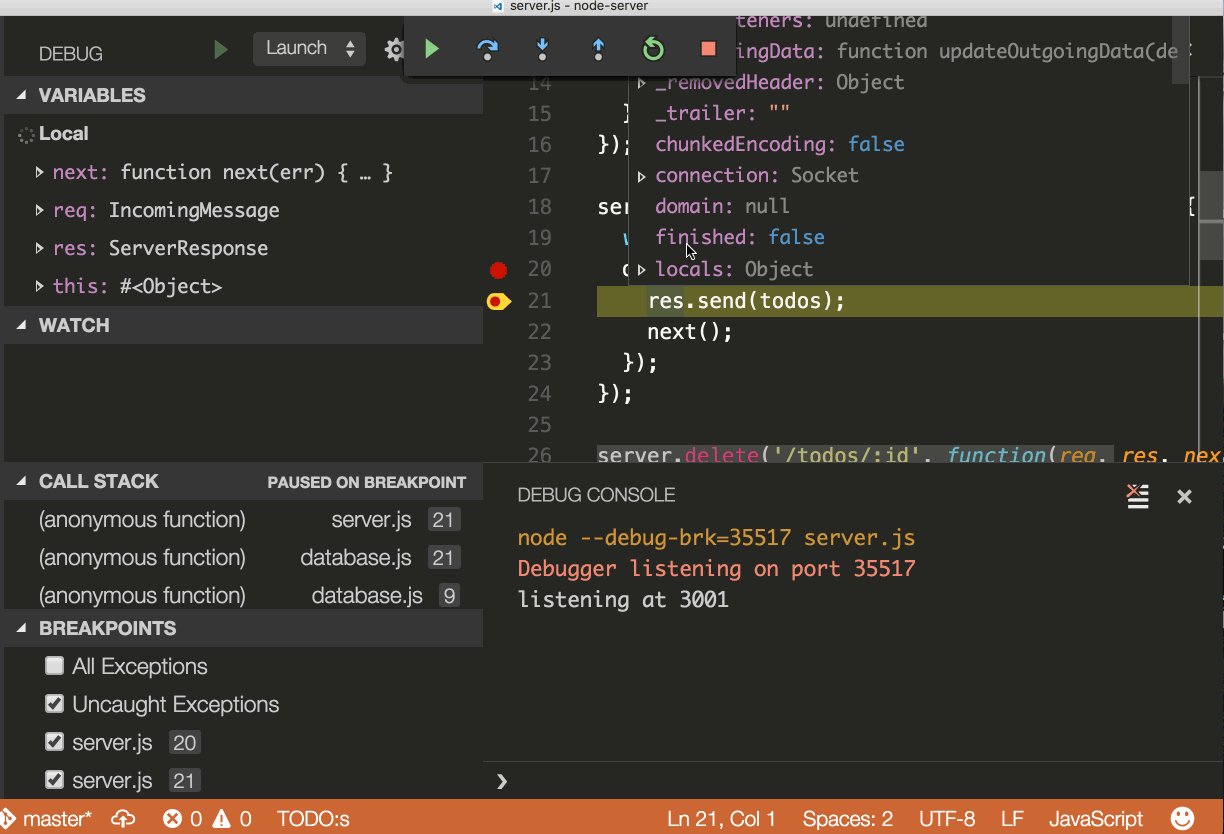
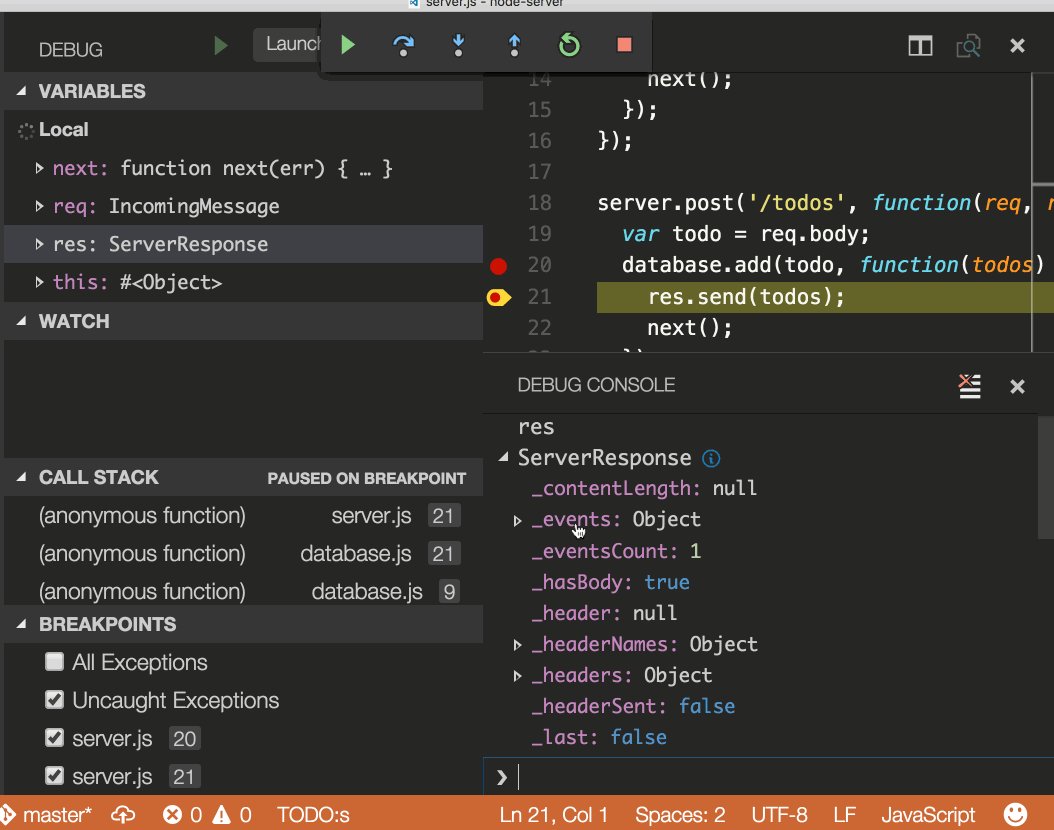
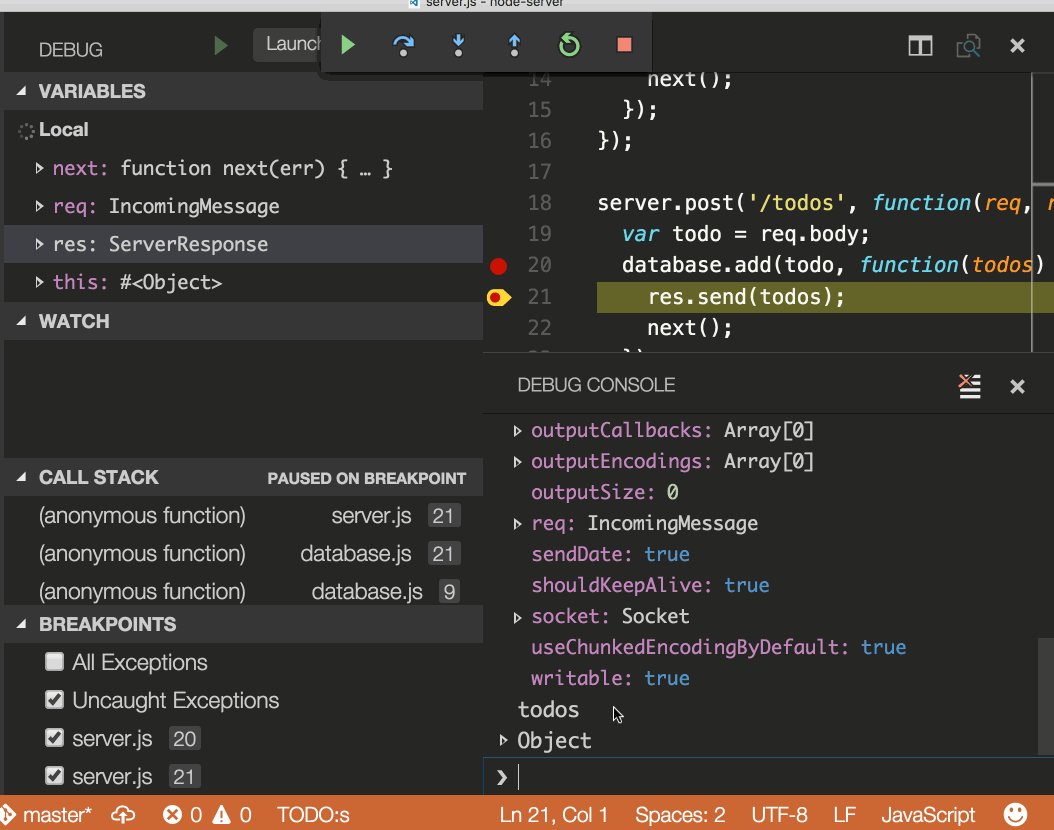
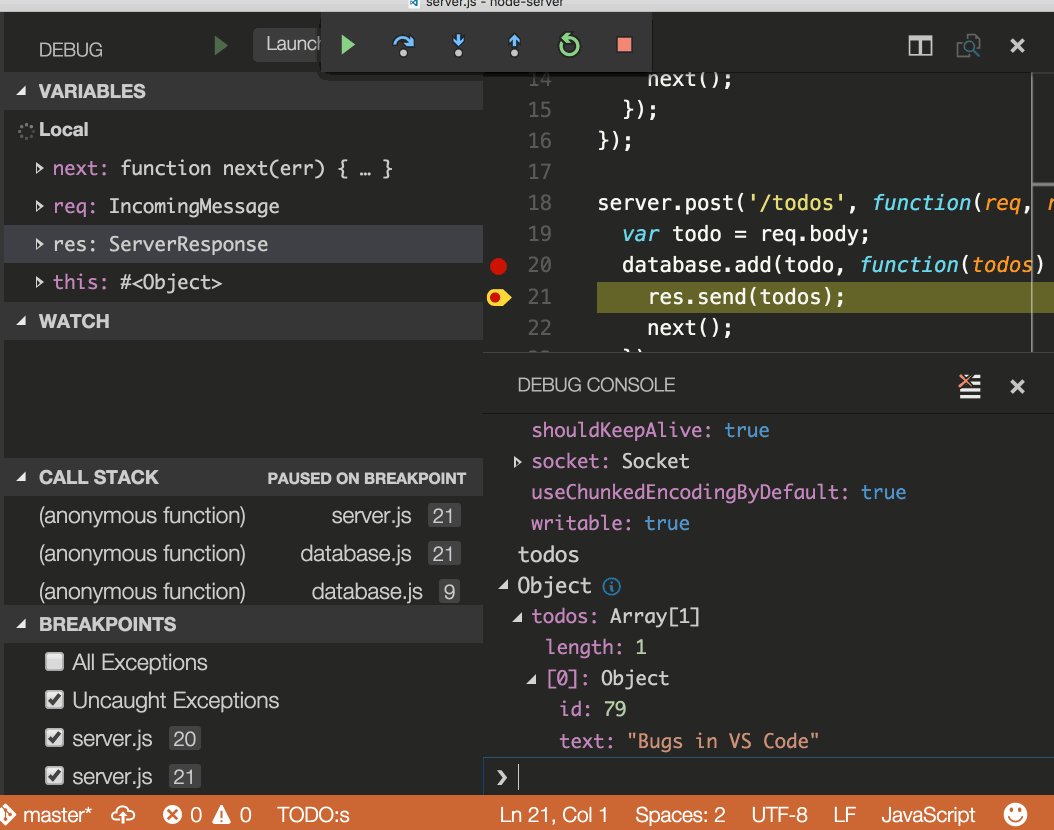
数据检查
可以在 运行和调试 视图的 变量 部分、通过将鼠标悬停在编辑器中的源上或使用调试控制台来检查变量。

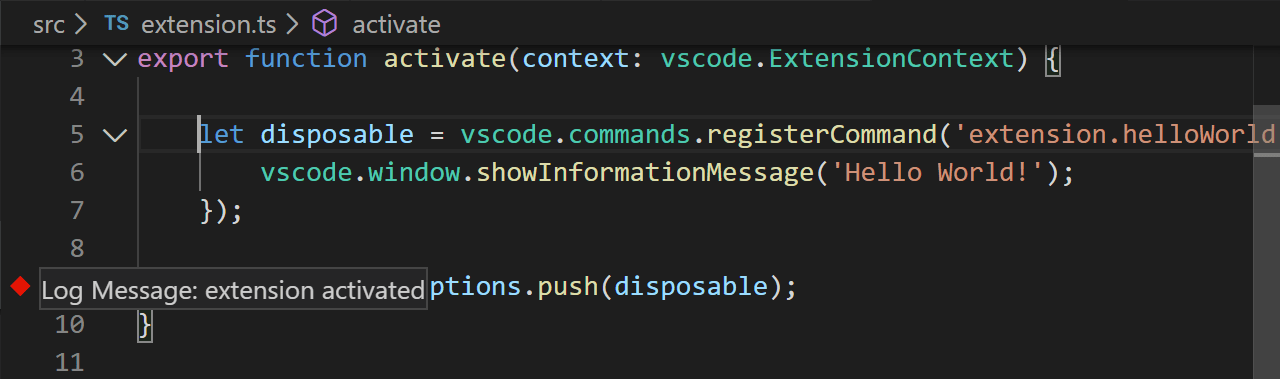
日志点
日志点的工作原理与断点非常相似,但它们不是在命中时暂停调试器,而是将消息记录到控制台。日志点对于在调试无法修改或暂停的生产服务器时注入日志记录特别有用。
使用左侧编辑器边槽中的 添加日志点 命令添加日志点,它将显示为“菱形”图标。日志消息是纯文本,但可以包含在花括号('{}')中评估的表达式。

触发断点
触发断点是一种在另一个断点命中后自动启用的断点。当代码中出现仅在特定先决条件发生后才出现的故障情况时,它们非常有用。
可以通过右键单击字形边距,选择 添加触发断点,然后选择哪个其他断点启用此断点来设置触发断点。
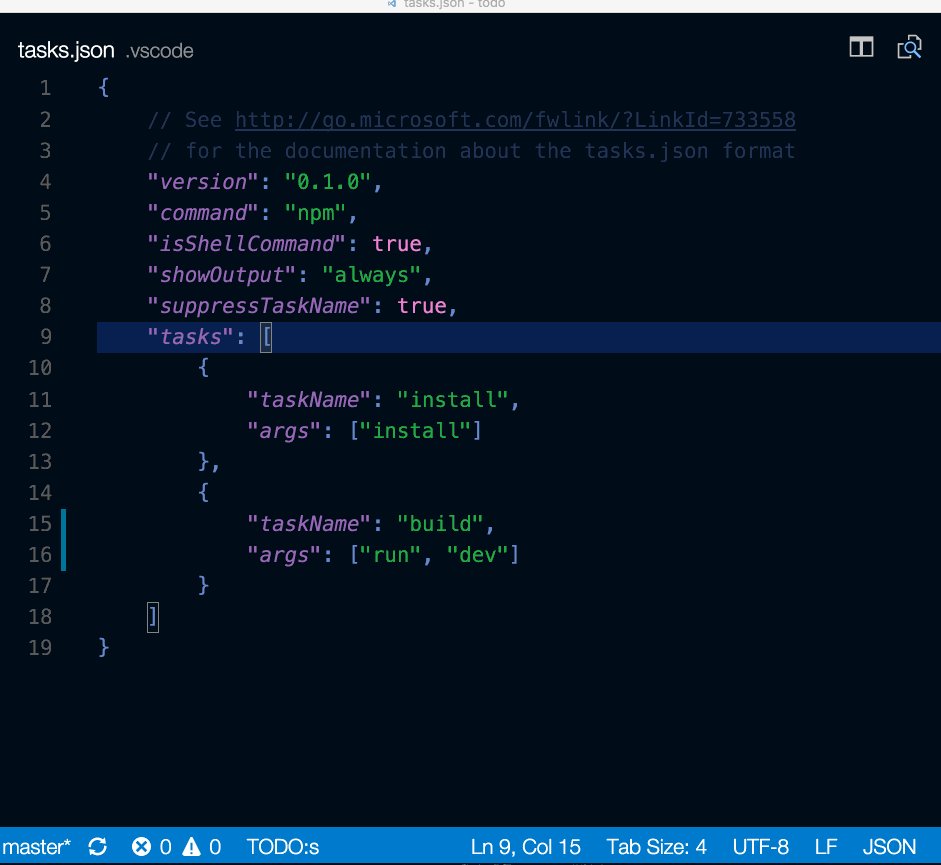
任务运行器
VS Code 中的任务可以配置为运行脚本和启动进程,以便这些工具可以在 VS Code 中使用,而无需输入命令行或编写新代码。
自动检测任务
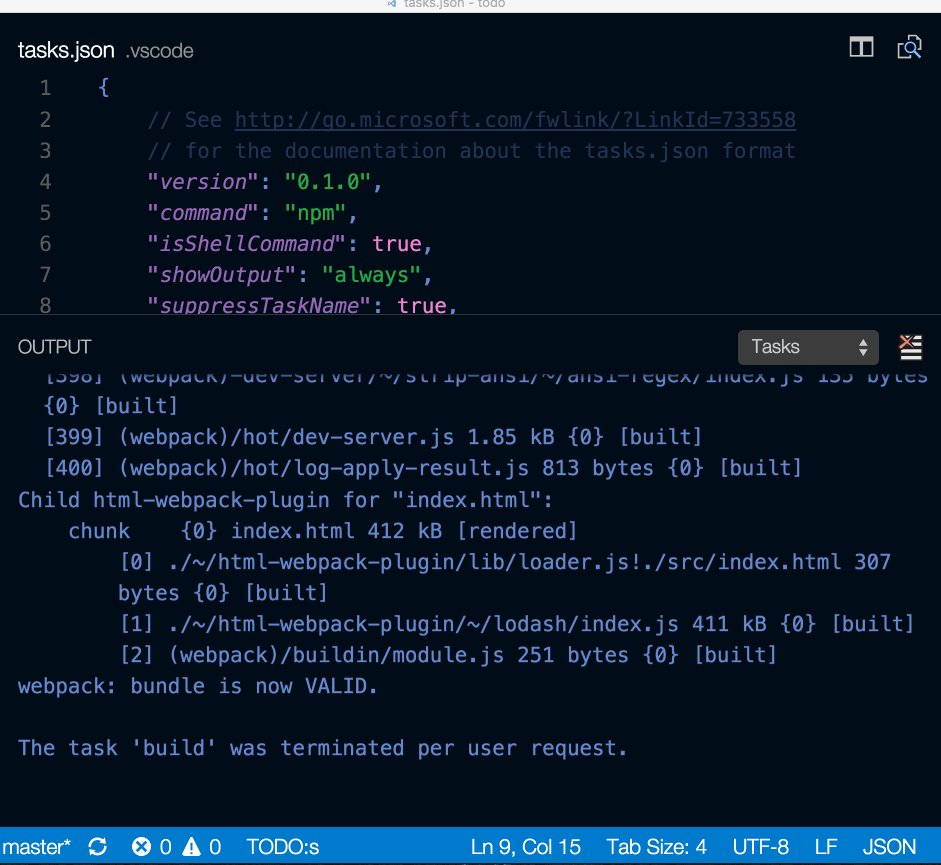
从顶级菜单中选择 终端,运行命令 配置任务,然后选择要运行的任务类型。这将生成一个包含以下内容的 tasks.json 文件。有关详细信息,请参阅任务文档。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
自动生成有时会出现问题。请查看文档以了解如何使其正常工作。
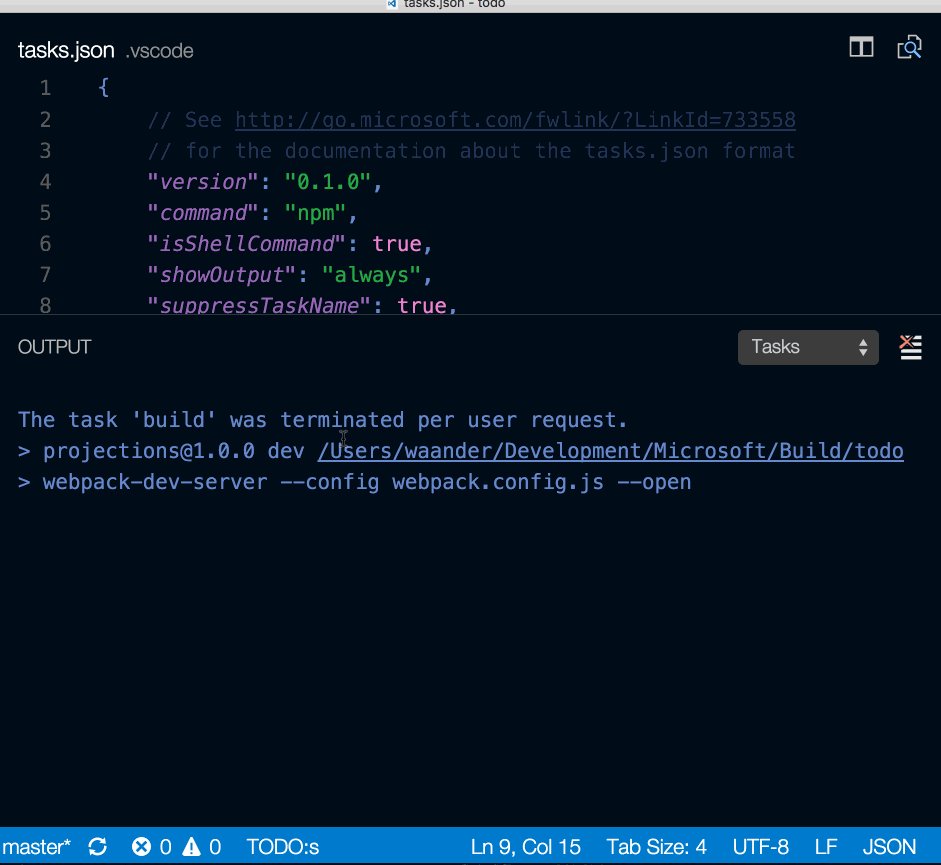
从终端菜单运行任务
从顶级菜单中选择 终端,运行命令 运行任务,然后选择要运行的任务。通过运行命令 终止任务 来终止正在运行的任务。

为任务定义键盘快捷键
您可以为任何任务定义键盘快捷键。从 命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中,选择 首选项: 打开键盘快捷键文件,将所需的快捷键绑定到 workbench.action.tasks.runTask 命令,并将 任务 定义为 args。
例如,要将 Ctrl+H 绑定到 Run tests 任务,请添加以下内容
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
}
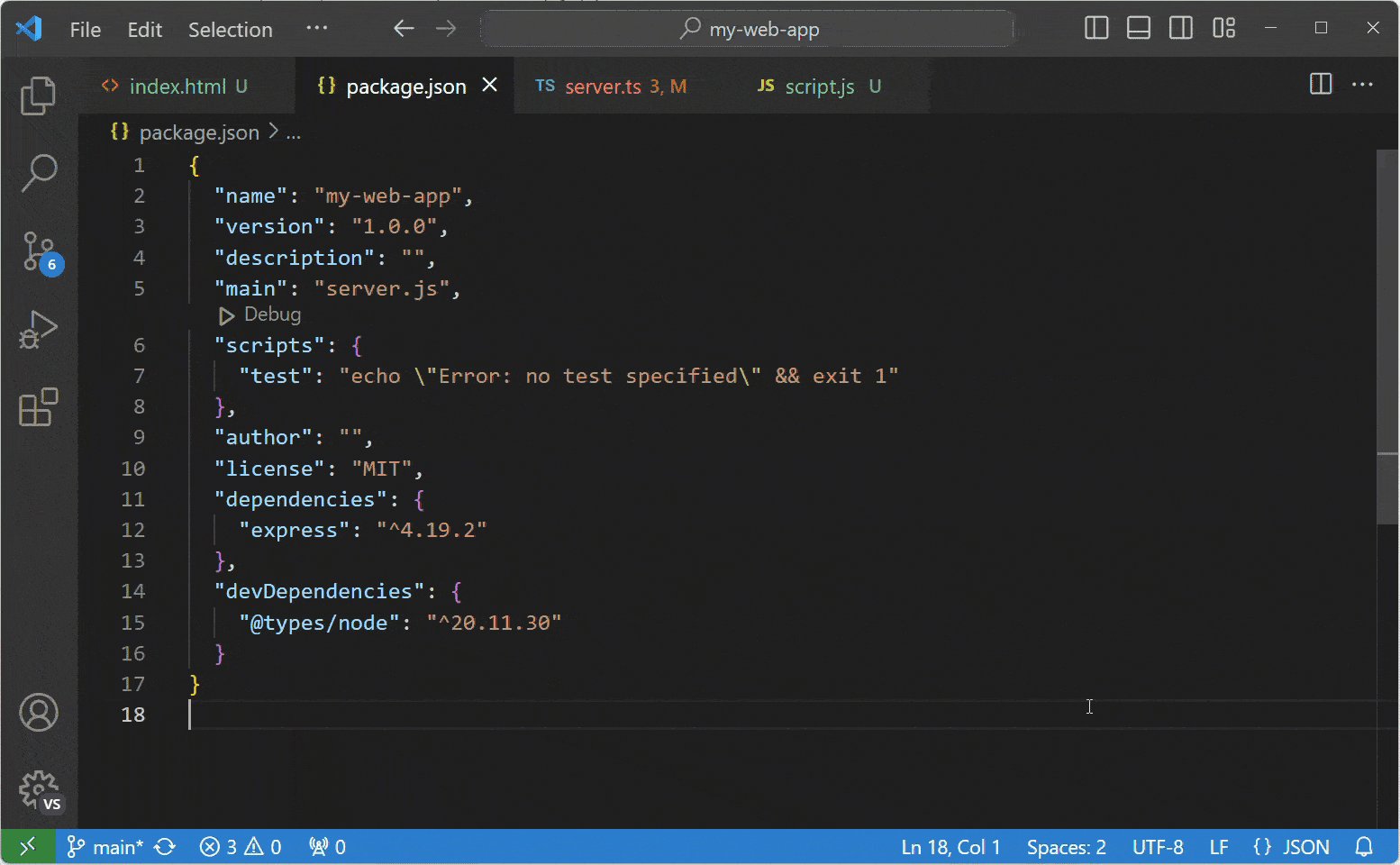
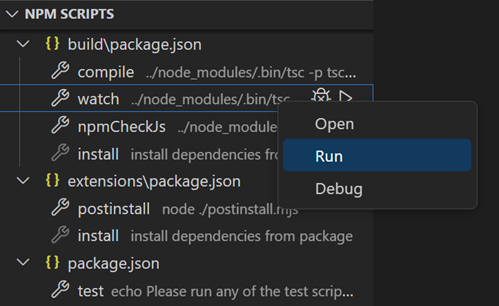
从资源管理器将 npm 脚本作为任务运行
从资源管理器视图中,您可以在编辑器中打开脚本,将其作为任务运行,并使用节点调试器启动它(当脚本定义了诸如 --inspect-brk 的调试选项时)。单击时的默认操作是打开脚本。要单击一次即可运行脚本,请将 npm.scriptExplorerAction 设置为 run。使用 npm.exclude 设置排除特定文件夹中 package.json 文件中的脚本。

通过设置 npm.enableRunFromFolder,您可以从文件夹的资源管理器视图上下文菜单中运行 npm 脚本。此设置在选择文件夹时启用 在文件夹中运行 NPM 脚本... 命令。该命令显示一个包含此文件夹中 npm 脚本的快速选择列表,您可以选择要作为任务执行的脚本。
便携模式
VS Code 具有便携模式,可让您将设置和数据保留在与安装相同的位置,例如在 USB 驱动器上。
内部版本
Visual Studio Code 团队使用内部版本来测试 VS Code 的最新功能和错误修复。您也可以在此处下载内部版本来使用。
- 对于早期采用者 - 内部版本包含最新代码更改,供用户和扩展作者试用。
- 频繁构建 - 每天都有新构建,包含最新的错误修复和功能。
- 并排安装 - 内部版本与稳定版本一起安装,允许您独立使用它们。