扩展市场
Visual Studio Code 开箱即用的功能只是一个开始。VS Code 扩展允许您向安装中添加语言、调试器和工具,以支持您的开发工作流。VS Code 丰富的可扩展性模型允许扩展作者直接插入 VS Code UI,并通过 VS Code 使用的相同 API 贡献功能。本文将介绍如何从 Visual Studio Code Marketplace 中查找、安装和管理 VS Code 扩展。
浏览扩展
您可以直接在 VS Code 中浏览和安装扩展。通过点击 VS Code 侧边栏 **活动栏** 中的 **扩展** 图标,或使用 **View: Extensions** 命令(⇧⌘X (Windows, Linux Ctrl+Shift+X))来打开“扩展”视图。
![]()
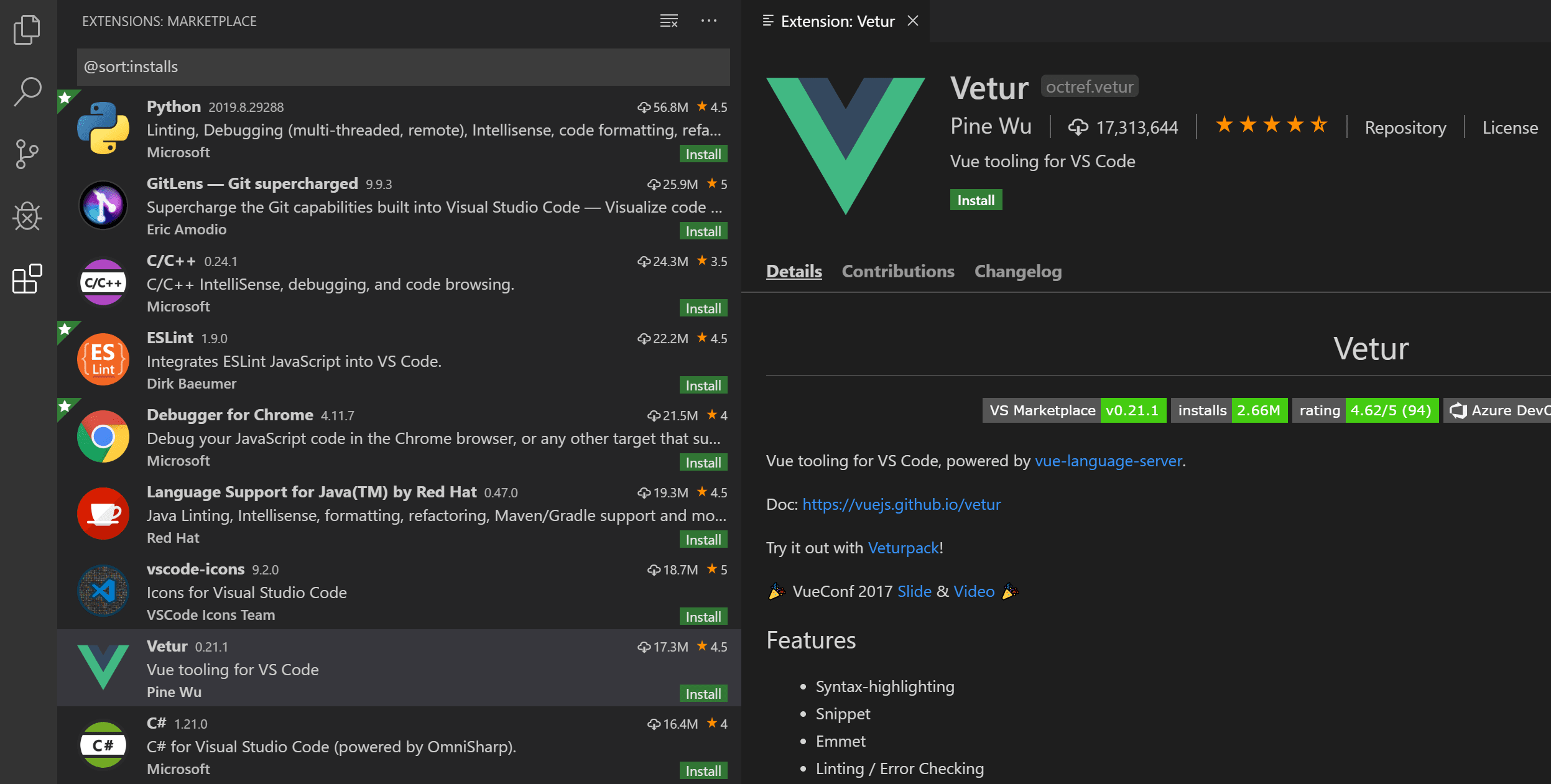
这将显示《VS Code Marketplace》上最受欢迎的 VS Code 扩展列表。

列表中的每个扩展都包含简短描述、发布者、下载次数和五星评价。您可以选择扩展项以显示扩展的详细信息页面,在那里您可以了解更多信息。
如果您的计算机的互联网访问需要通过代理服务器,您将需要配置代理服务器。有关详细信息,请参阅 代理服务器支持。
安装扩展
要安装扩展,请选择 **Install** (安装) 按钮。安装完成后,**Install** (安装) 按钮将变为 **Manage** (管理) 齿轮按钮。
扩展与 VS Code 本身具有相同的权限。从 VS Code 版本 1.97 开始,当您首次从第三方发布者安装扩展时,VS Code 会显示一个对话框,提示您确认您信任该扩展发布者。有关 扩展运行时安全 和如何保护自己免受恶意扩展侵害的更多信息。
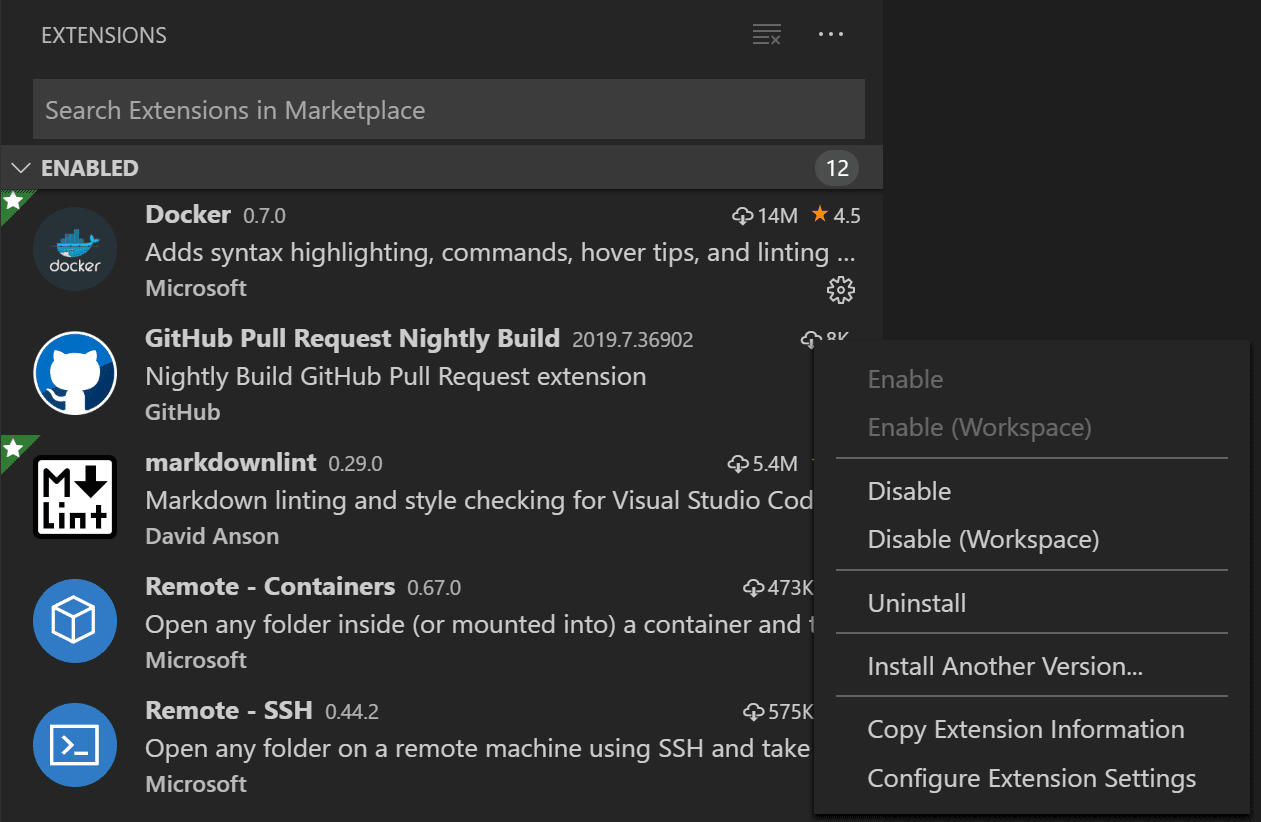
如果您想安装特定版本的扩展,请右键单击该扩展并选择 **Install Another Version** (安装其他版本)。然后您可以从可用列表中选择一个版本。
当 设置同步 启用时,您可以在多台计算机之间共享 VS Code 配置,例如扩展。要安装一个扩展而不将其同步到其他计算机,请右键单击该扩展并选择 **Install (Do not Sync)** (安装 (不同步))。
查找并安装扩展
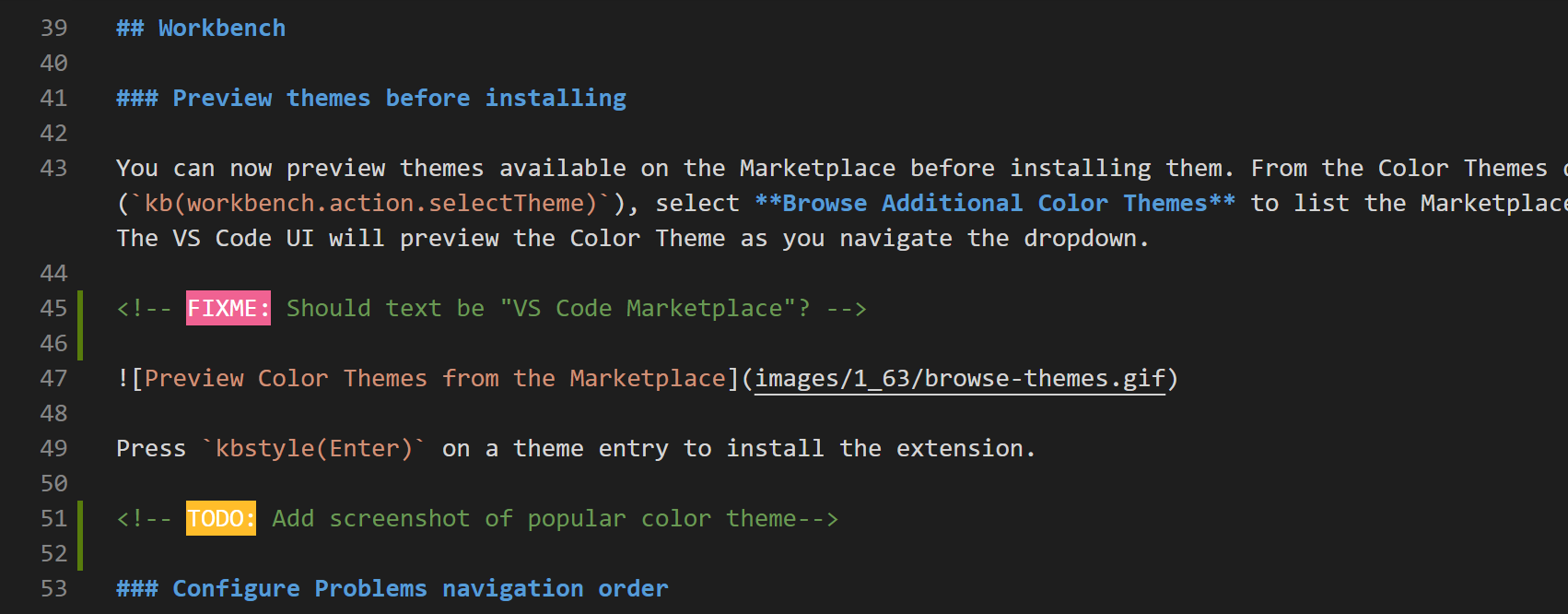
例如,让我们安装流行的 TODO Highlight 扩展。此扩展在您的源代码中突出显示“TODO:”和“FIXME:”等文本,以便您快速找到未完成的部分。

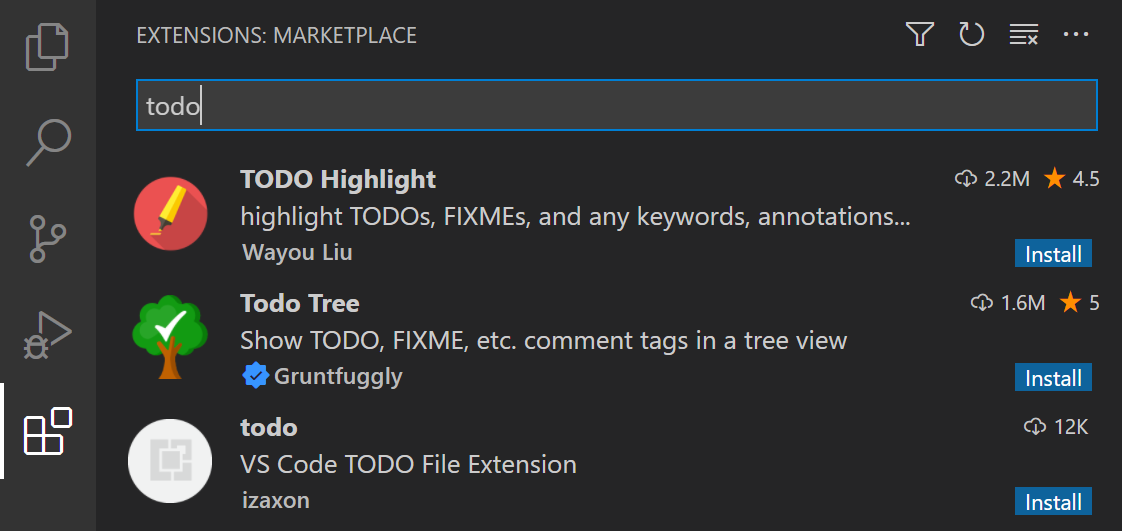
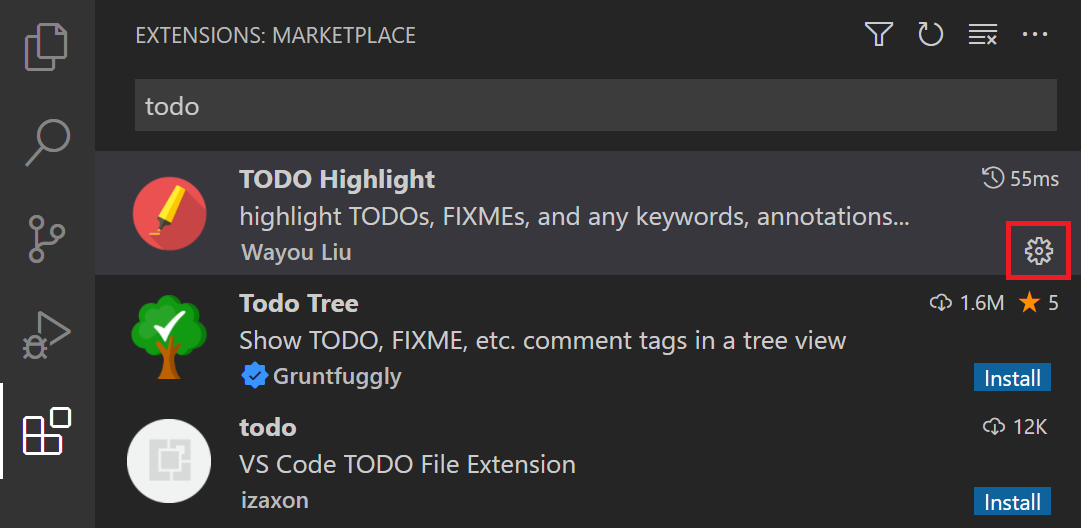
在“扩展”视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))中,在搜索框中键入“todo”,以将 Marketplace 产品筛选为标题或元数据中包含“todo”的扩展。您应该会在列表中看到 **TODO Highlight** 扩展。

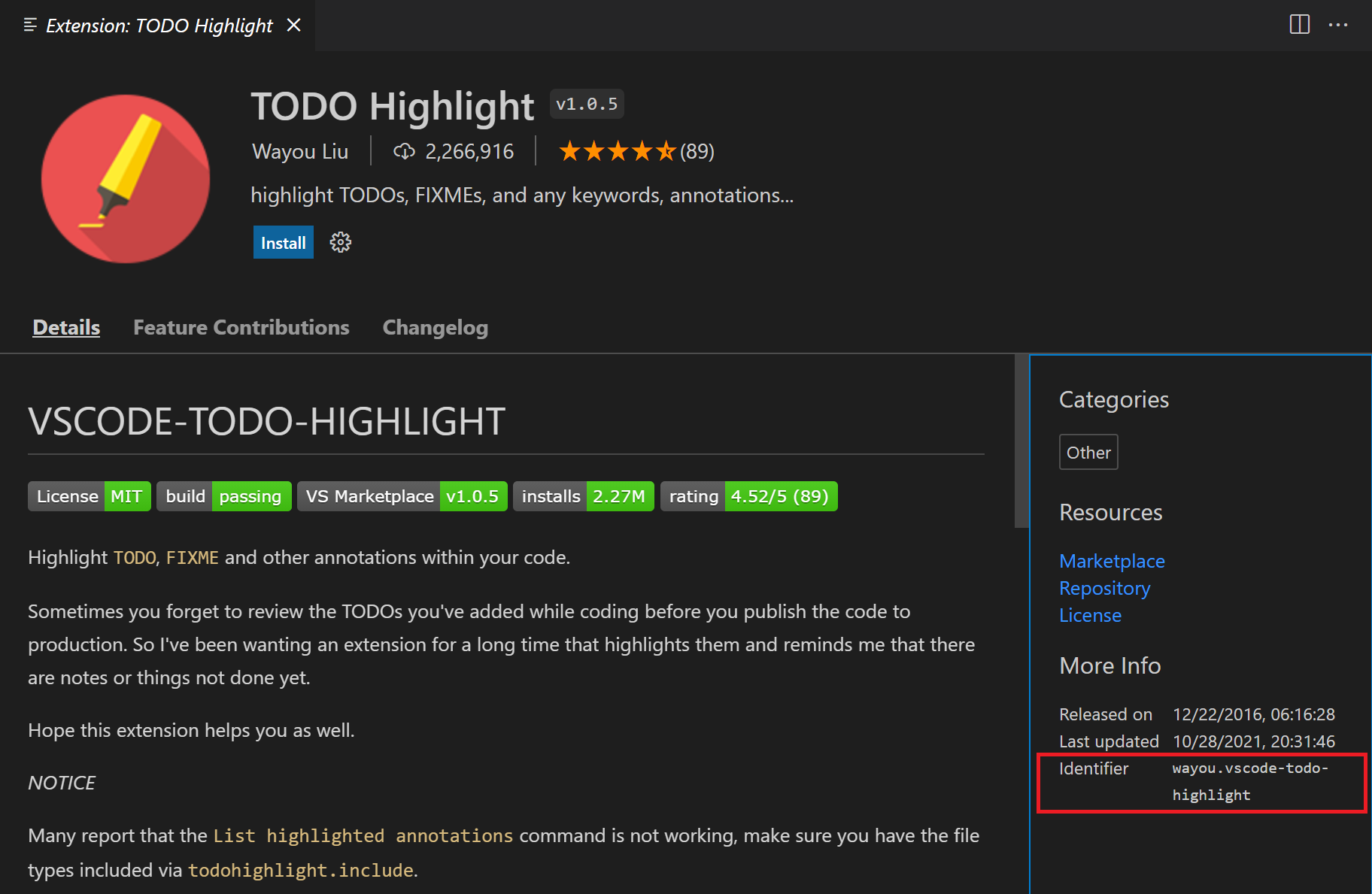
扩展通过其发布者和扩展 ID 来唯一标识。如果您选择 **TODO Highlight** 扩展,您将看到扩展详细信息页面,您可以在其中找到扩展 ID,在此例中为 wayou.vscode-todo-highlight。知道扩展 ID 在有多个名称相似的扩展时很有用。

选择 **Install** (安装) 按钮,VS Code 将从 Marketplace 下载并安装扩展。安装完成后,**Install** (安装) 按钮将被 **Manage** (管理) 齿轮按钮替换。

要查看 TODO Highlight 扩展的效果,请打开任何源文件并添加“TODO:”文本,您将看到该文本被突出显示。
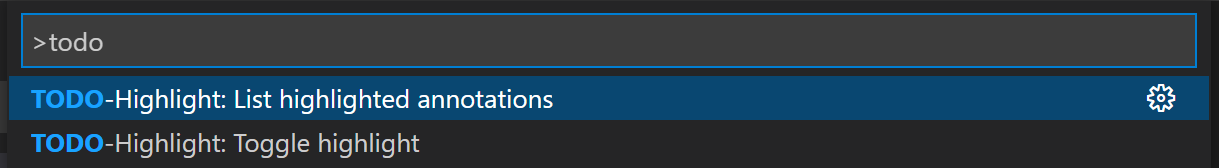
TODO Highlight 扩展贡献了命令 **TODO-Highlight: List highlighted annotations** (TODO-Highlight: 列出突出显示的注解) 和 **TODO-Highlight: Toggle highlight** (TODO-Highlight: 切换突出显示),您可以在命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))中找到它们。**TODO-Highlight: Toggle highlight** (TODO-Highlight: 切换突出显示) 命令可让您快速禁用或启用突出显示。

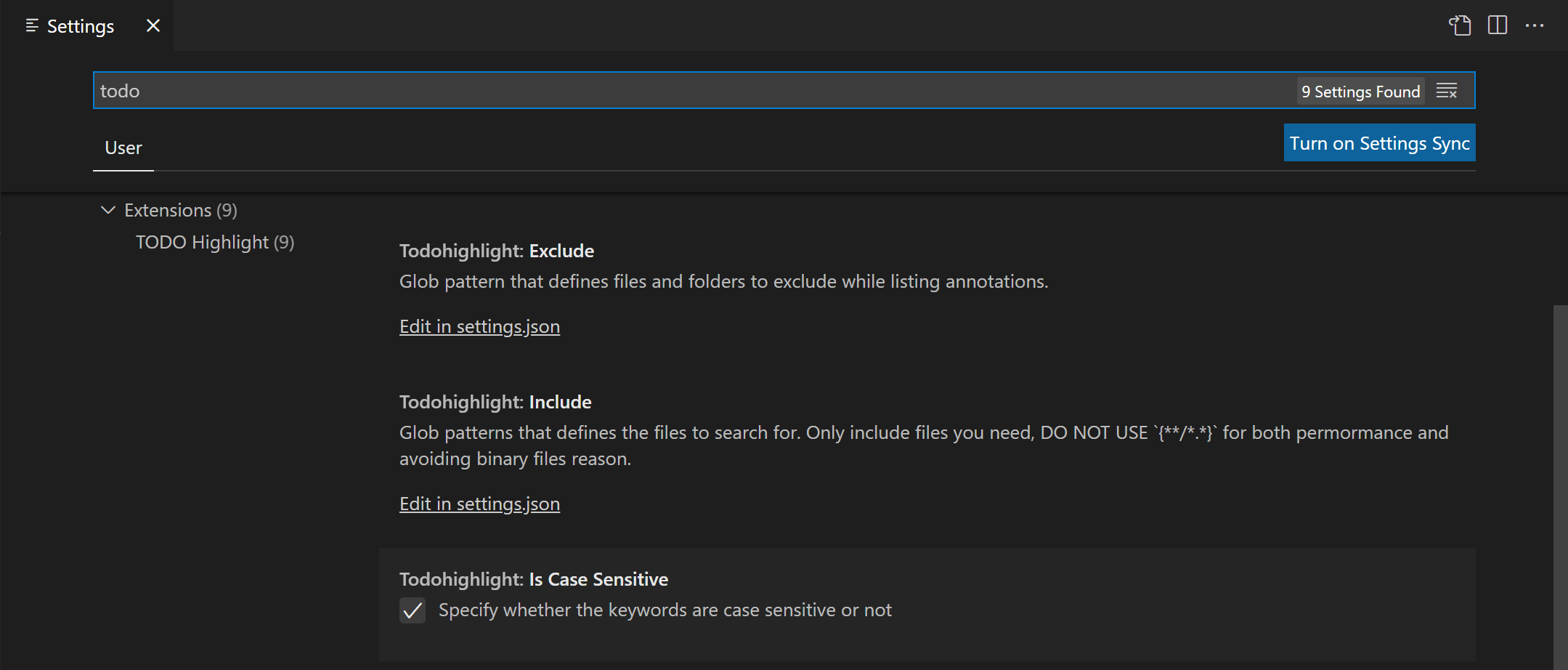
该扩展还提供了用于调整其行为的设置,您可以在设置编辑器(⌘, (Windows, Linux Ctrl+,))中找到它们。例如,您可能希望文本搜索不区分大小写,并且可以取消选中 **Todohighlight: Is Case Sensitive** (Todohighlight: 区分大小写) 设置。

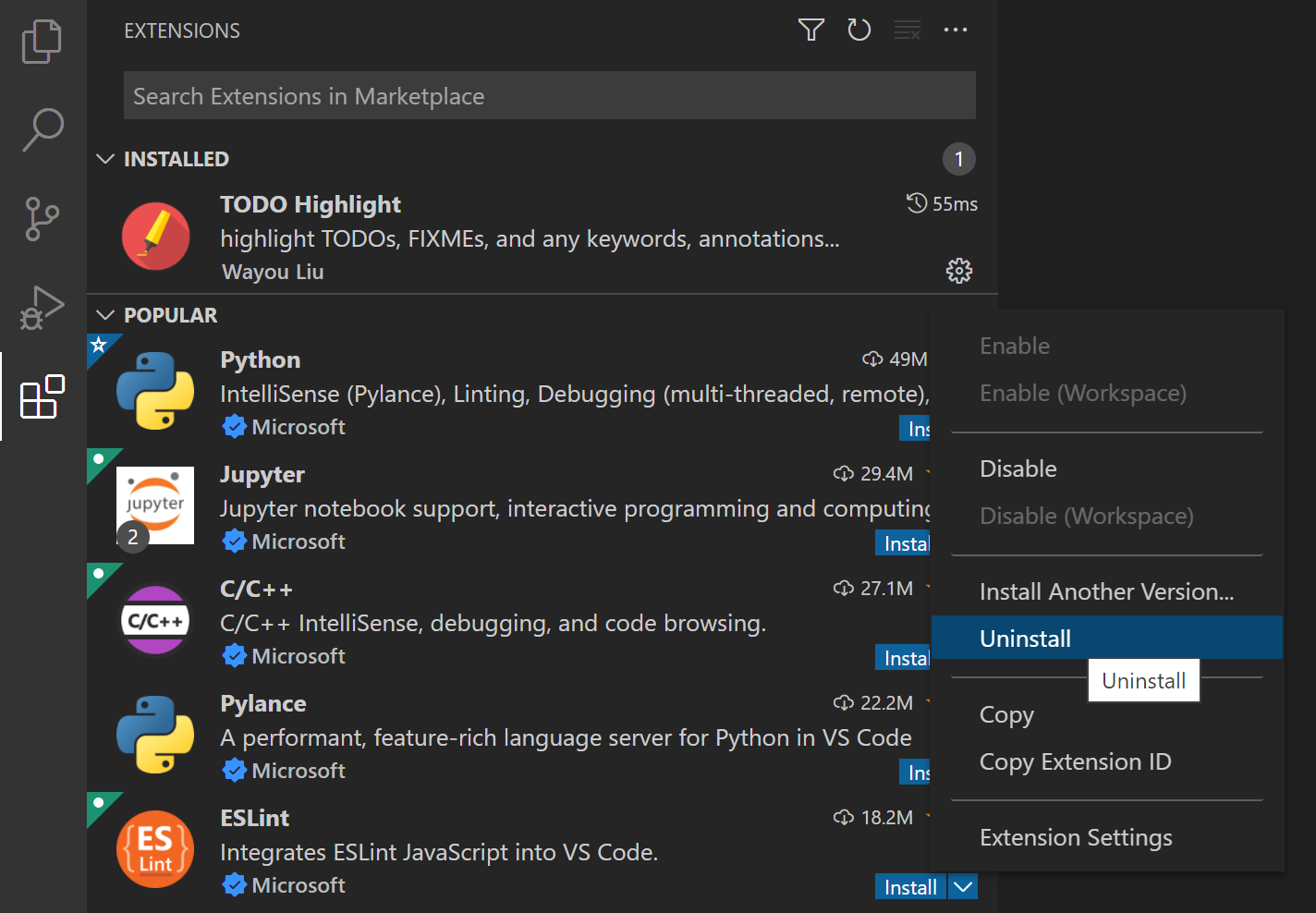
如果某个扩展不提供您想要的功能,您可以随时从 **Manage** (管理) 按钮的上下文菜单中 **Uninstall** (卸载) 该扩展。

这只是一个关于如何安装和使用扩展的示例。VS Code Marketplace 拥有数千个扩展,支持数百种编程语言和任务。从功能齐全的 Java、Python、Go 和 C++ 语言支持,到用于 创建 GUID、更改 颜色主题 或在编辑器中添加 虚拟宠物 的简单扩展。
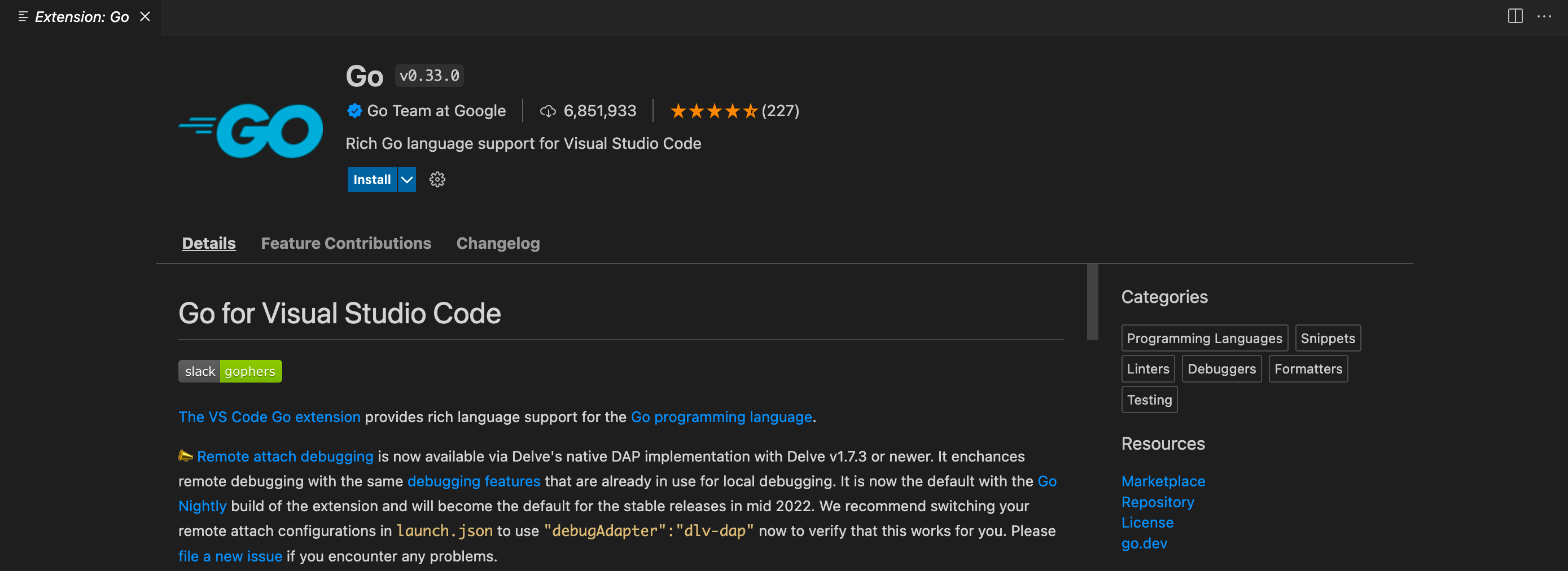
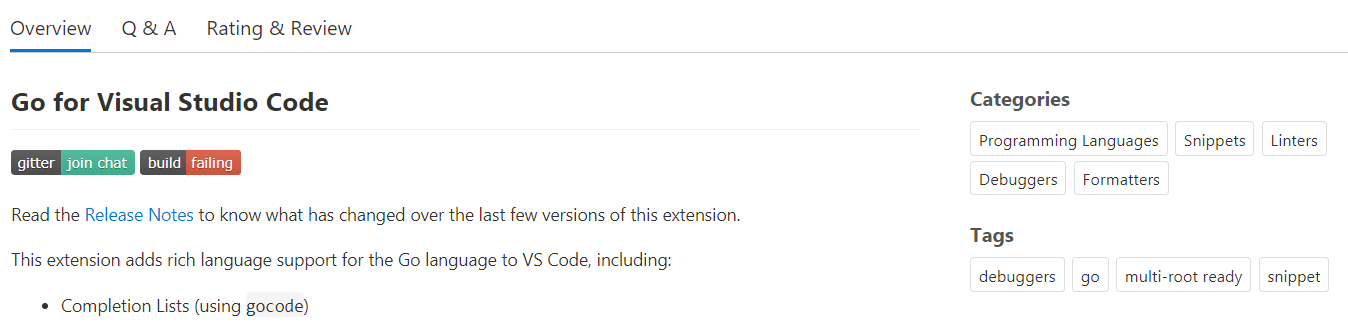
扩展详细信息
在扩展详细信息页面上,您可以阅读扩展的 README 并查看扩展的
- 功能贡献 - 扩展对 VS Code 的补充,例如设置、命令和键盘快捷键、语言语法、调试器等。
- 变更日志 - 扩展的 CHANGELOG 存储库(如果可用)。
- 依赖项 - 列出该扩展是否依赖于任何其他扩展。

如果一个扩展是扩展包,**Extension Pack** (扩展包) 部分将显示安装该包时将安装哪些扩展。 扩展包 将单独的扩展捆绑在一起,以便可以一次性轻松安装。

扩展视图过滤器和命令
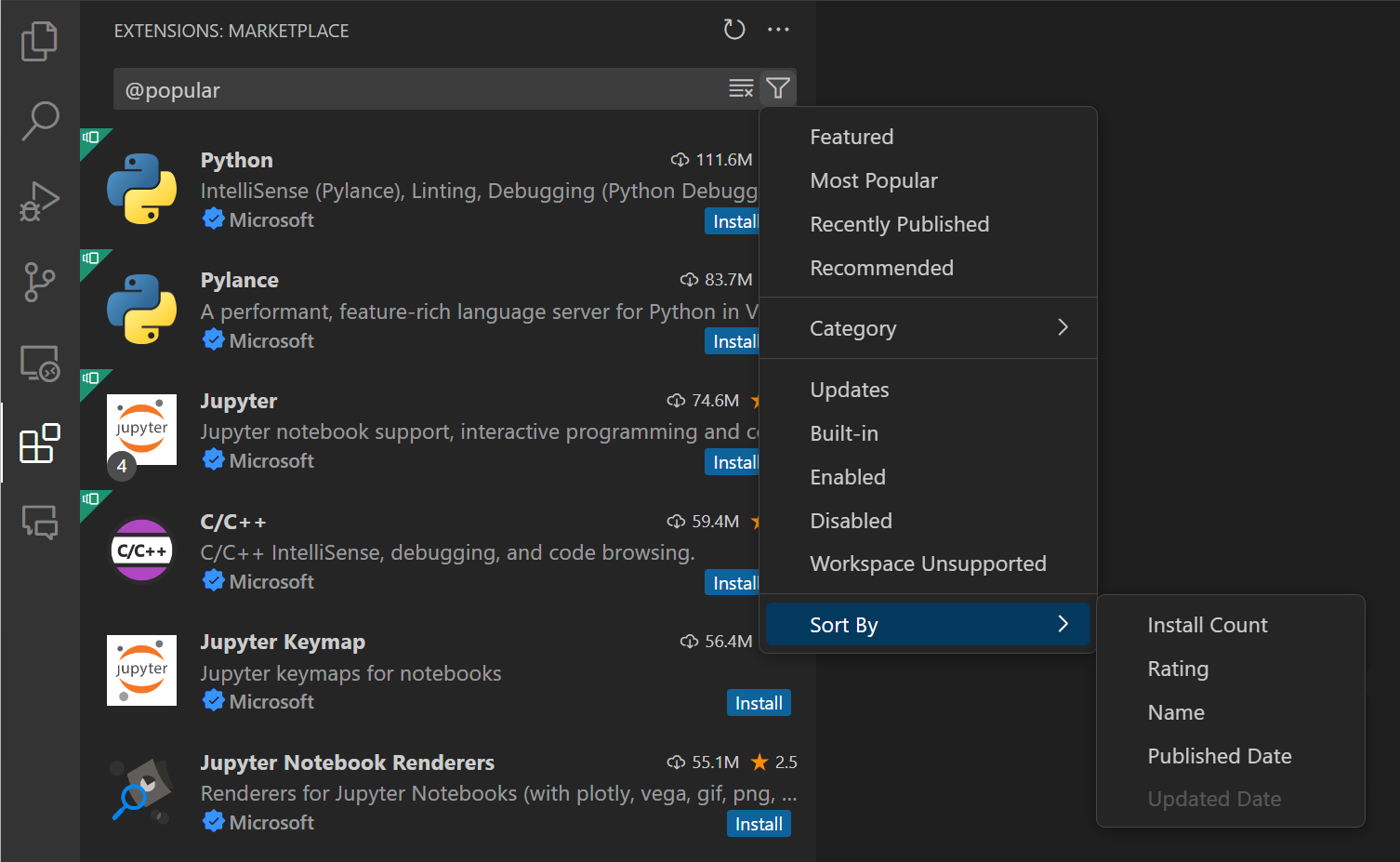
您可以使用 **Filter Extensions** (筛选扩展) 上下文菜单来筛选“扩展”视图。

有过滤器可以显示
- 可更新的过时扩展列表
- 当前已启用/禁用的扩展列表
- 基于您的工作区推荐的扩展列表
- 全球热门扩展列表
您可以按 **Install Count** (安装次数)、**Rating** (评分)、**Name** (名称)、**Published Date** (发布日期) 或 **Updated Date** (更新日期) 以升序或降序对扩展列表进行排序。您可以 下方 了解有关扩展搜索过滤器的更多信息。
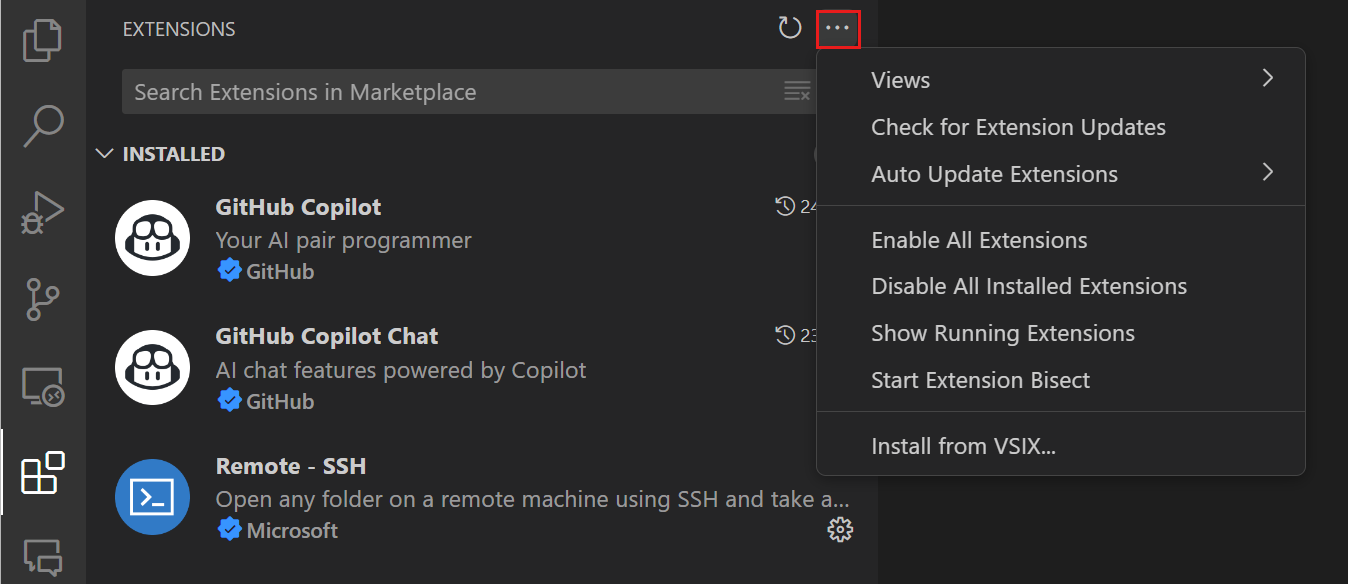
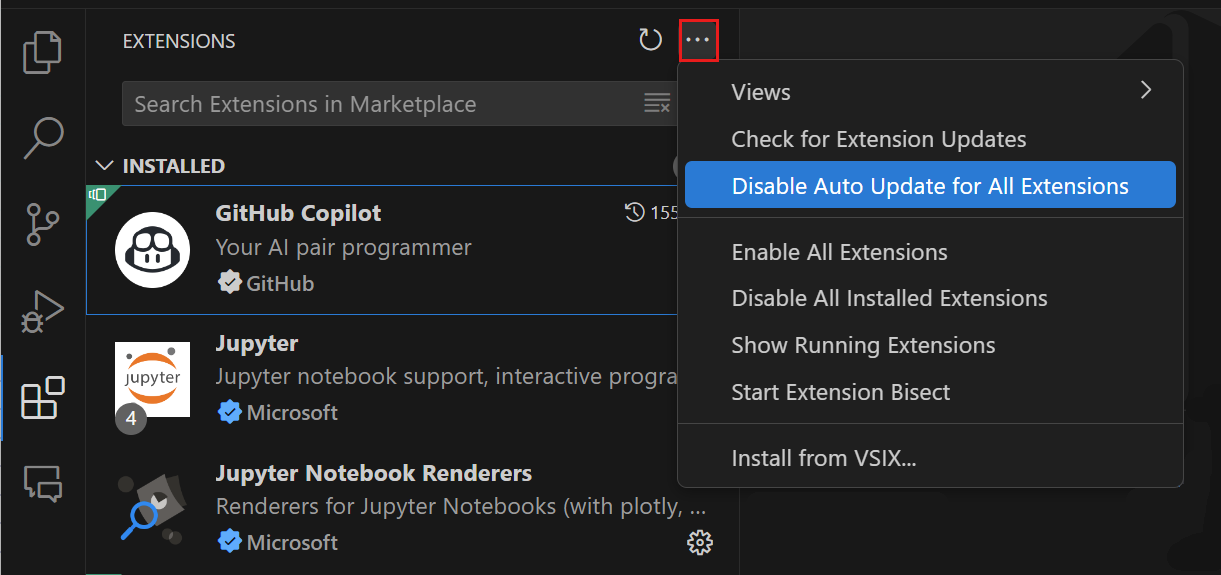
您可以通过 ... **View and More Actions** (视图和更多操作) 按钮运行其他扩展视图命令。

通过此上下文菜单,您可以控制扩展更新、启用或禁用所有扩展,并使用 Extension Bisect (扩展二分查找) 工具来隔离有问题的扩展行为。
搜索扩展
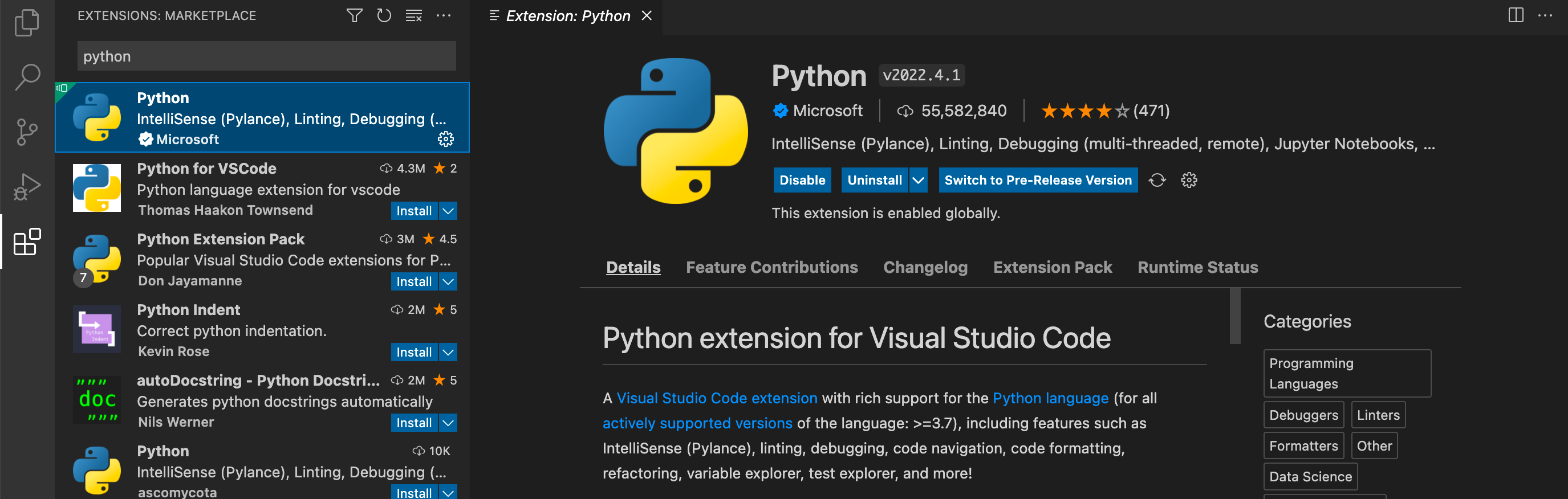
您可以清除“扩展”视图顶部的搜索框,然后键入您正在寻找的扩展、工具或编程语言的名称。
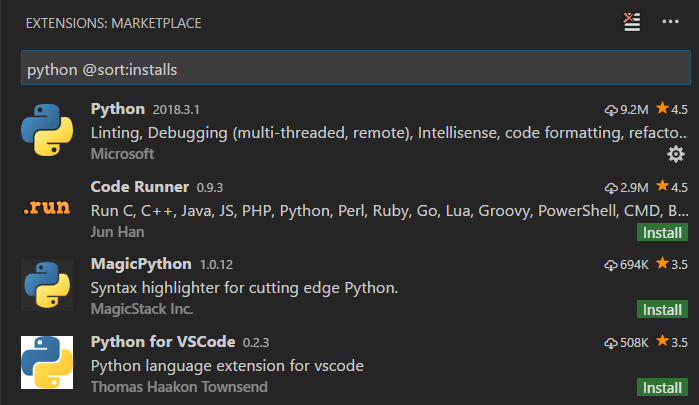
例如,键入“python”将显示 Python 语言扩展列表

如果您知道要查找的扩展的确切标识符,可以使用 @id: 前缀,例如 @id:vue.volar。此外,为了筛选或排序结果,您可以使用 filter (筛选) 和 sort (排序) 命令,这些命令将在下面详细介绍。
安装预发布扩展版本
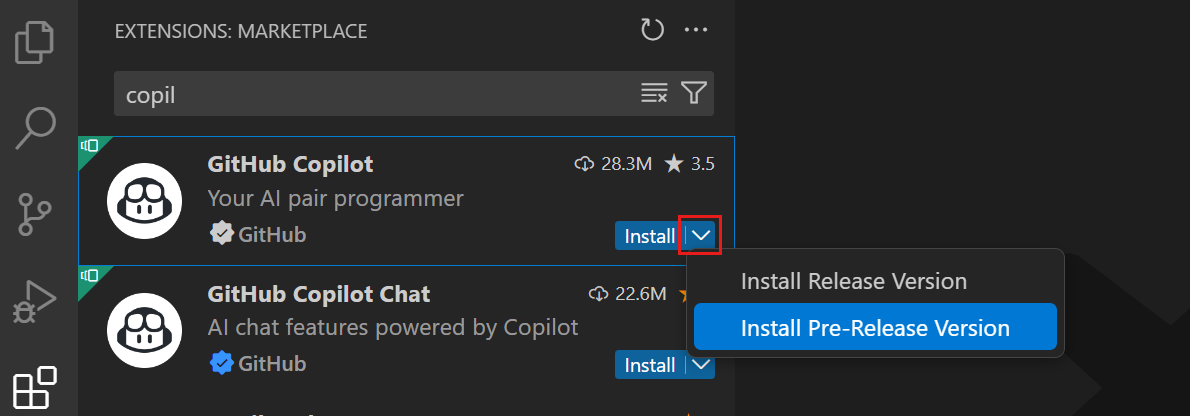
扩展发布者可以提供扩展的预发布版本。要安装预发布版本,请选择 **Install** (安装) 按钮上的下拉菜单,然后选择 **Install Pre-Release Version** (安装预发布版本)。

管理扩展
VS Code 使扩展管理变得容易。您可以通过“扩展”视图、“**命令面板**”(命令以 **Extensions:** (扩展:) 为前缀)或命令行开关来安装、禁用、更新和卸载扩展。
列出已安装的扩展
默认情况下,“扩展”视图将显示您当前已安装的扩展以及为您推荐的所有扩展。您可以使用 **Command Palette** (命令面板) 中的 **Extensions: Focus on Installed View** (扩展: 聚焦已安装视图) 命令,或在 **More Actions** (更多操作) (...) 下拉菜单 > **Views** (视图) > **Installed** (已安装) 中找到该命令,以清除搜索框中的任何文本并显示所有已安装扩展的列表,其中包括已禁用的扩展。
卸载扩展
要卸载扩展,请选择扩展条目右侧的 **Manage** (管理) 齿轮按钮,然后从下拉菜单中选择 **Uninstall** (卸载)。这将卸载扩展并提示您重新启动扩展主机 (**Restart Extensions** (重启扩展))。

禁用扩展
如果您不想永久删除扩展,而是可以选择临时禁用该扩展,只需单击扩展条目右侧的齿轮按钮即可。您可以全局禁用扩展,或仅为当前工作区禁用。禁用扩展后,系统会提示您重新启动扩展主机 (**Restart Extensions** (重启扩展))。
如果您想快速禁用所有已安装的扩展,**Command Palette** (命令面板) 和 **More Actions** (更多操作) (...) 下拉菜单中有一个 **Disable All Installed Extensions** (禁用所有已安装扩展) 命令。
在您重新启用它们之前,扩展将对所有 VS Code 会话保持禁用状态。
启用扩展
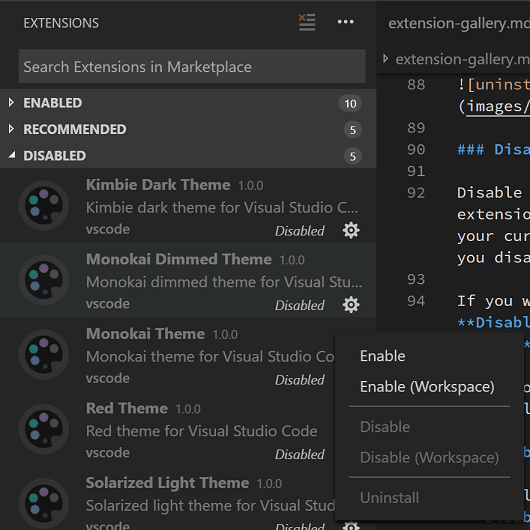
同样,如果您禁用了某个扩展(它将出现在列表的 **Disabled** (已禁用) 部分并标有Disabled (已禁用)),您可以使用下拉菜单中的 **Enable** (启用) 或 **Enable (Workspace)** (启用 (工作区)) 命令重新启用它。

在 **More Actions** (更多操作) (...) 下拉菜单中还有一个 **Enable All Extensions** (启用所有扩展) 命令。
扩展自动更新
VS Code 会检查扩展更新并自动安装它们。更新后,系统会提示您重启扩展主机 (**Restart Extensions** (重启扩展))。
如果您宁愿手动更新扩展,可以通过 **Disable Auto Update for All Extensions** (禁用所有扩展的自动更新) 命令或“扩展”视图中的相应操作来禁用自动更新。您还可以配置 extensions.autoUpdate 设置。使用 **Enable Auto Update for All Extensions** (启用所有扩展的自动更新) 命令重新启用自动更新。

您还可以通过右键单击扩展并切换 **Auto Update** (自动更新) 项来为单个扩展配置自动更新。
如果您不希望 VS Code 检查更新,可以将 extensions.autoCheckUpdates 设置为 false。
手动更新扩展
如果您禁用了扩展的自动更新,可以使用 **Show Outdated Extensions** (显示过时扩展) 命令(使用 @updates 过滤器)快速查找扩展更新。这将显示您当前已安装扩展的任何可用更新。
选择过时扩展的 **Update** (更新) 按钮。更新将安装,您将收到重启扩展主机的提示 (**Restart Extensions** (重启扩展))。您还可以使用 **Update All Extensions** (更新所有扩展) 命令一次性更新所有过时的扩展。
如果您也禁用了自动检查更新,则可以使用 **Check for Extension Updates** (检查扩展更新) 命令来检查您的哪些扩展可以更新。
推荐扩展
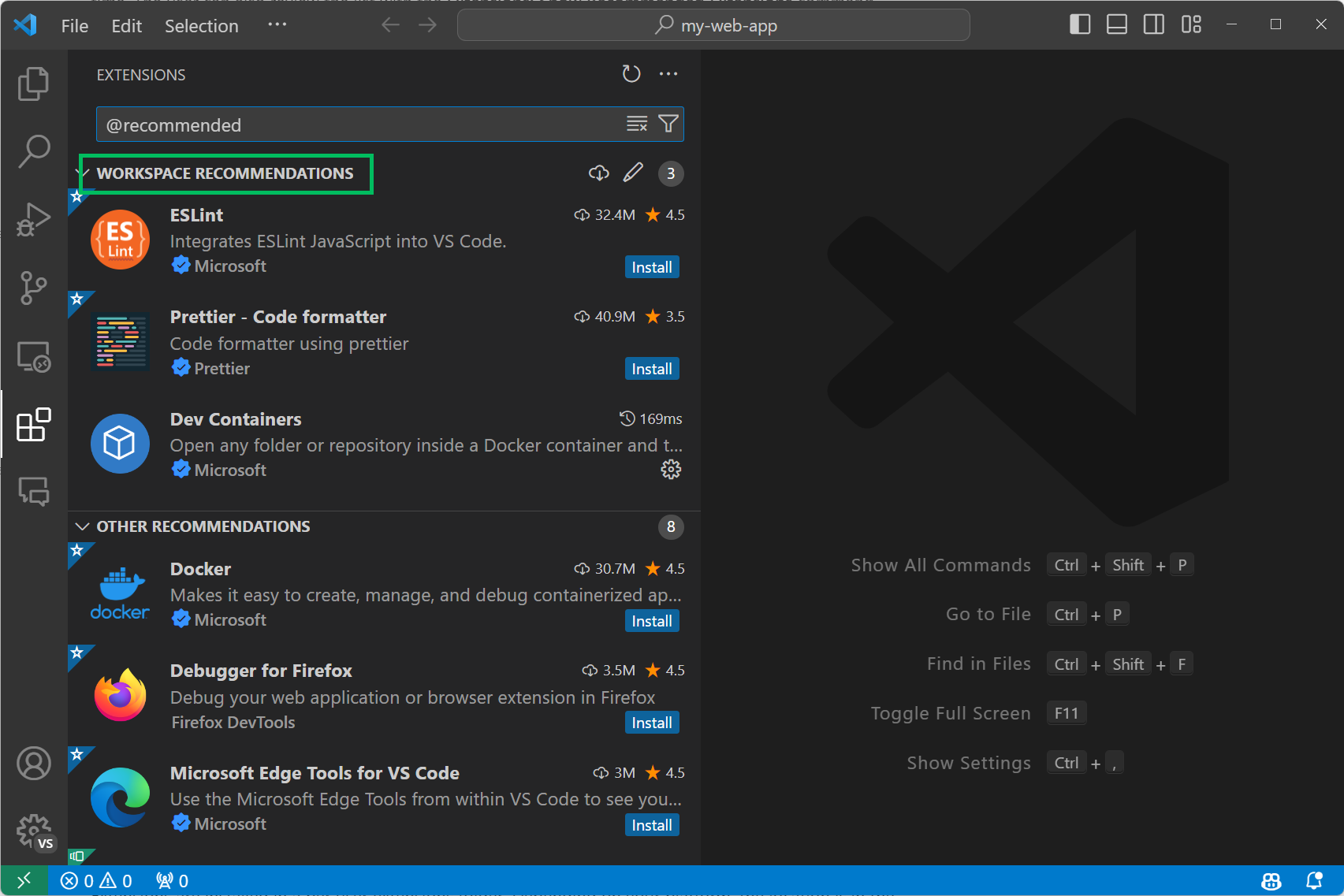
您可以使用 **Show Recommended Extensions** (显示推荐扩展) 来查看推荐扩展的列表,该命令设置了 @recommended filter (筛选器)。扩展推荐可以是
- Workspace Recommendations (工作区推荐) - 由您当前工作区的其他用户推荐。
- Other Recommendations (其他推荐) - 基于最近打开的文件推荐。
请参阅下面的部分,了解如何为项目中的其他用户 贡献 推荐。
忽略推荐
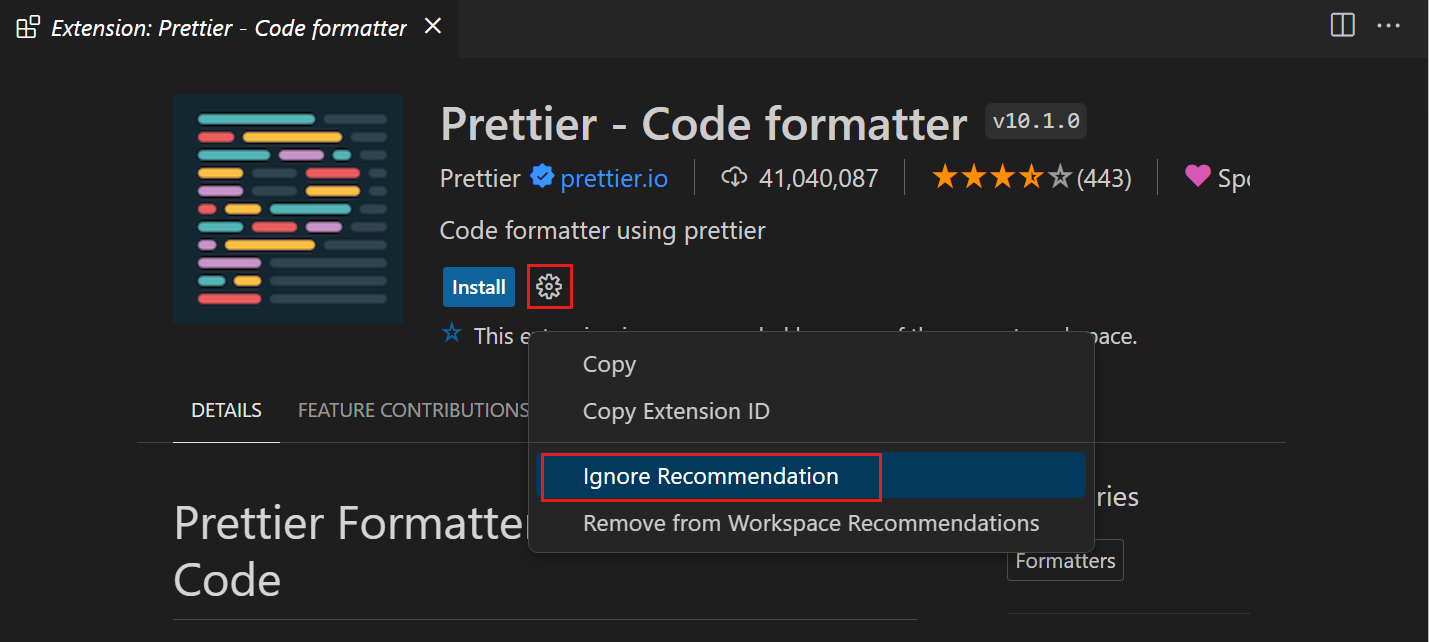
要关闭推荐,请选择扩展项以打开详细信息页面,然后选择 **Manage** (管理) 齿轮按钮以显示上下文菜单。选择 **Ignore Recommendation** (忽略推荐) 菜单项。被忽略的推荐将不再向您推荐。

配置扩展
VS Code 扩展可能有非常不同的配置和要求。有些扩展会向 VS Code 贡献 设置,这些设置可以在设置编辑器中修改。其他扩展可能有自己的配置文件。扩展还可能需要安装和设置其他组件,如编译器、调试器和命令行工具。请查阅扩展的 README(在“扩展”视图的详细信息页面中可见)或转到 VS Code Marketplace 上的扩展页面(在详细信息页面上单击扩展名称)。许多扩展是开源的,其 Marketplace 页面上有一个指向其存储库的链接。
命令行扩展管理
为了更轻松地自动化和配置 VS Code,可以从 命令行 列出、安装和卸载扩展。在标识扩展时,请提供形式为 publisher.extension 的完整名称,例如 ms-python.python。
示例
code --extensions-dir <dir>
Set the root path for extensions.
code --list-extensions
List the installed extensions.
code --show-versions
Show versions of installed extensions, when using --list-extension.
code --install-extension (<extension-id> | <extension-vsix-path>)
Installs an extension.
code --uninstall-extension (<extension-id>)
Uninstalls an extension.
code --enable-proposed-api (<extension-id>)
Enables proposed API features for extensions. Can receive one or more extension IDs to enable individually.
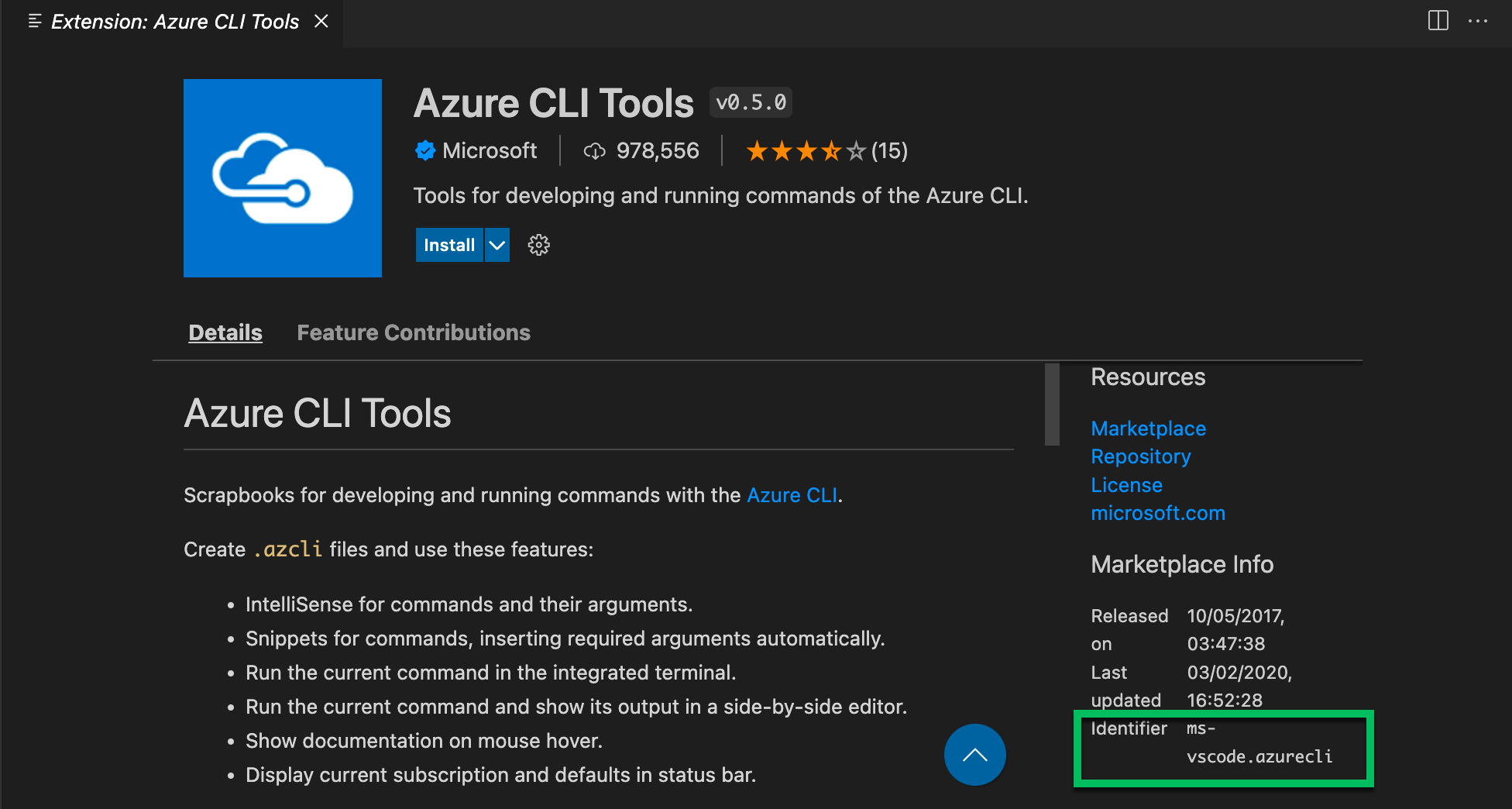
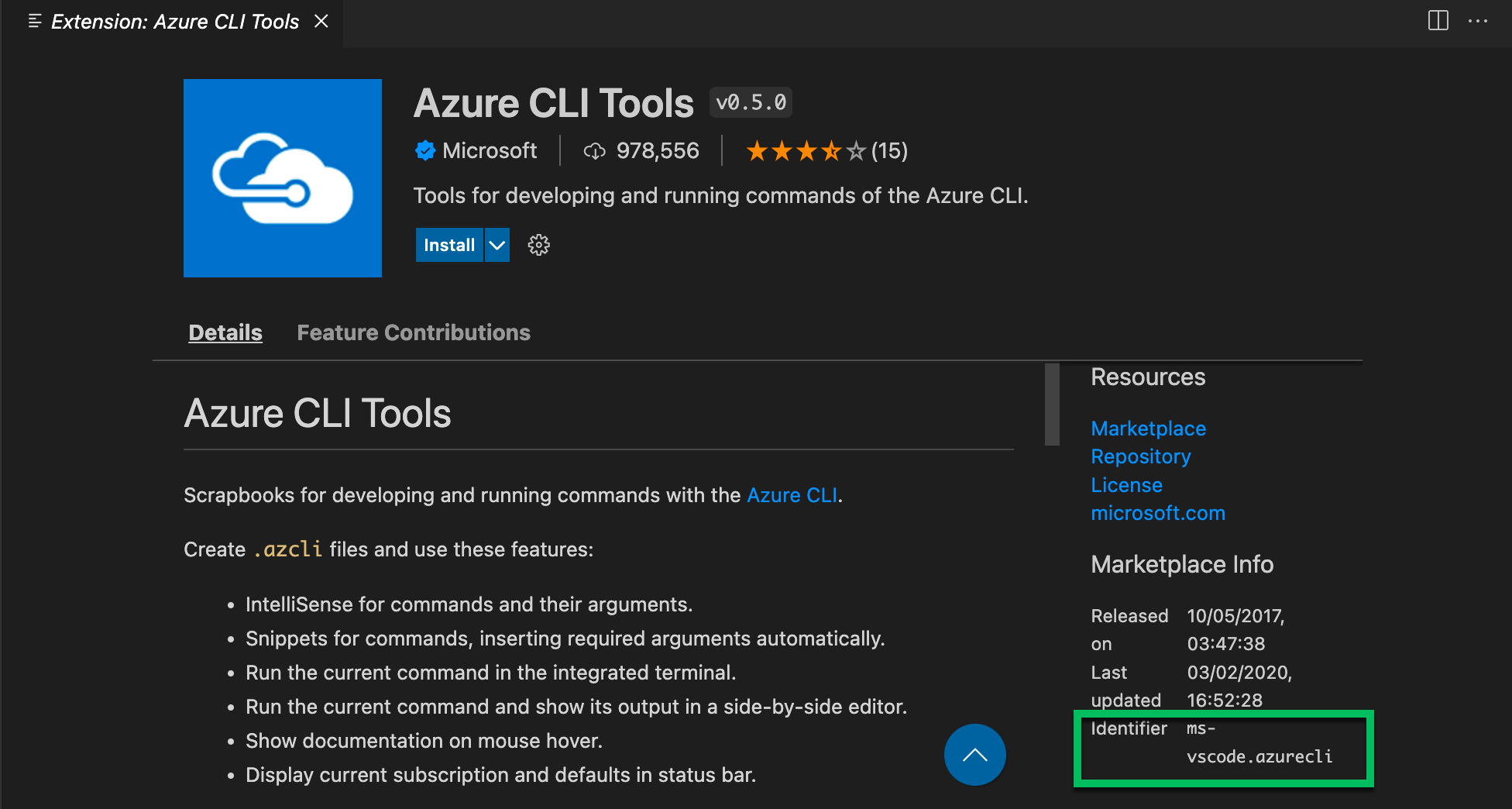
您可以在扩展详细信息页面的“Marketplace Info”下看到扩展 ID。

扩展视图过滤器
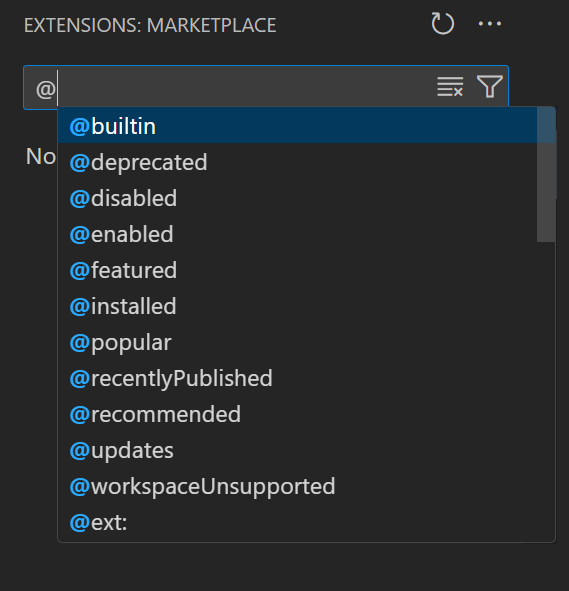
“扩展”视图的搜索框支持过滤器,以帮助您查找和管理扩展。如果您使用了 **Show Installed Extensions** (显示已安装扩展) 和 **Show Recommended Extensions** (显示推荐扩展) 命令,您可能已经看到过 @installed 和 @recommended 等过滤器。此外,还有过滤器可用于按流行度或评分进行排序,以及按类别(例如“Linters”)和标签(例如“node”)进行搜索。您可以通过在扩展搜索框中键入 @ 并导航通过建议来查看所有过滤器和排序命令的完整列表。

以下是一些“扩展”视图过滤器
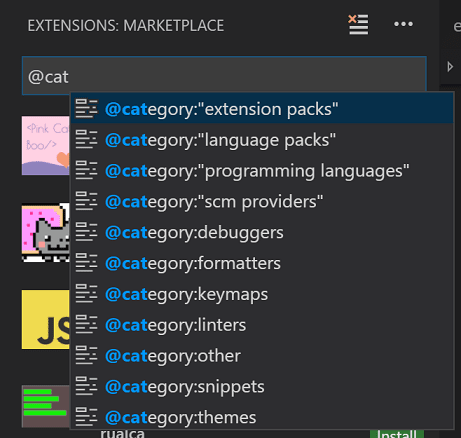
@builtin- 显示随 VS Code 一起提供的扩展。按类型分组(编程语言、主题等)。@deprecated- 显示已弃用的扩展。@disabled- 显示已禁用的已安装扩展。@enabled- 显示已启用的已安装扩展。扩展可以单独启用/禁用。@featured- 显示特色扩展。@installed- 显示已安装的扩展。@popular- 显示热门扩展。@recentlyPublished- 显示最近在 Marketplace 上发布的扩展。@recommended- 显示推荐扩展。按工作区特定或通用分组。@updates- 显示已过时的已安装扩展。Marketplace 上有新版本可用。@workspaceUnsupported- 显示对当前工作区不支持的扩展。@category- 显示属于指定类别的扩展。以下是一些支持的类别。如需完整列表,请键入@category并按照建议列表中的选项进行操作@category:themes@category:formatters@category:linters@category:snippets
这些过滤器也可以组合使用。例如:使用 @installed @category:themes 查看所有已安装的主题。
如果未提供过滤器,“扩展”视图将显示当前已安装和推荐的扩展。
排序
您可以使用 @sort 过滤器对扩展进行排序,该过滤器可以接受以下值
installs- 按 Marketplace 安装计数降序排序。name- 按扩展名称字母顺序排序。publishedDate- 按扩展发布日期排序。rating- 按 Marketplace 评分(1-5 星)降序排序。updateDate- 按扩展最后更新日期排序。

类别和标签
扩展可以设置描述其功能的 **Categories** (类别) 和 **Tags** (标签)。

您可以使用 category: 和 tag: 来过滤类别和标签。
支持的类别包括:[Azure, Data Science, Debuggers, Education, Extension Packs, Formatters, Keymaps, Language Packs, Linters, Machine Learning, Notebooks, Others, Programming Languages, SCM Providers, Snippets, Testing, Themes, Visualization]。它们可以通过扩展搜索框中的 IntelliSense 访问。

请注意,如果类别名称包含多个单词,则必须用引号将其括起来(例如,category:"SCM Providers")。
标签可以包含任何字符串,并且不是由 IntelliSense 提供的,因此请查看 Marketplace 以查找有用的标签。
从 VSIX 安装
您可以手动安装打包在 .vsix 文件中的 VS Code 扩展。使用“扩展”视图命令下拉菜单中的 **Install from VSIX** (从 VSIX 安装) 命令,或 **Command Palette** (命令面板) 中的 **Extensions: Install from VSIX** (扩展: 从 VSIX 安装) 命令,指向 .vsix 文件。
您还可以使用 VS Code --install-extension 命令行开关,提供 .vsix 文件的路径来安装。
code --install-extension myextension.vsix
您可以在命令行中多次提供 --install-extension 来一次性安装多个扩展。
当您通过 VSIX 安装扩展时,该扩展的 自动更新 默认情况下是禁用的。
如果您想了解有关打包和发布扩展的更多信息,请参阅我们《Extension API》中的 发布扩展 文章。
工作区推荐扩展
一组好的扩展可以提高处理特定工作区或编程语言的效率,您通常希望与团队或同事共享此列表。您可以为工作区创建推荐的扩展列表,使用 **Extensions: Configure Recommended Extensions (Workspace Folder)** (扩展: 配置推荐的扩展 (工作区文件夹)) 命令。
在单文件夹工作区中,该命令会在工作区的 .vscode 文件夹中创建一个 extensions.json 文件,您可以在其中添加扩展标识符列表 ({publisherName}.{extensionName})。
在 多根工作区 中,该命令将打开您的 .code-workspace 文件,您可以在其中将扩展列在 extensions.recommendations 下。您仍然可以通过使用 **Extensions: Configure Recommended Extensions (Workspace Folder)** (扩展: 配置推荐的扩展 (工作区文件夹)) 命令将扩展推荐添加到多根工作区中的单个文件夹。
一个 extensions.json 示例可以是
{
"recommendations": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
推荐一个 Linter 扩展和一个代码格式化程序扩展。
扩展使用其发布者标识符和扩展标识符 publisher.extension 来标识。您可以在扩展的详细信息页面上看到名称。VS Code 将为您提供这些文件中已安装扩展的自动完成功能。
 .
.
当工作区首次打开时,VS Code 会提示用户安装推荐的扩展。用户还可以使用 **Extensions: Show Recommended Extensions** (扩展: 显示推荐扩展) 命令查看列表。

后续步骤
您可能会感兴趣的一些主题...
- Extension API (扩展 API) - 开始学习 VS Code 扩展 API。
- Your First Extension (您的第一个扩展) - 尝试创建一个简单的“Hello World”扩展。
- Publishing to the Marketplace (发布到 Marketplace) - 将您自己的扩展发布到 VS Code Marketplace。
常见问题
扩展安装在哪里?
扩展安装在每个用户的扩展文件夹中。根据您的平台,位置在以下文件夹
- Windows
%USERPROFILE%\.vscode\extensions - macOS
~/.vscode/extensions - Linux
~/.vscode/extensions
您可以通过使用 --extensions-dir <dir> 命令行 option (选项) 启动 VS Code 来更改位置。
或者,您可以将 VSCODE_EXTENSIONS 环境变量设置为您想要安装扩展的位置。这在企业环境中很有用,您希望集中管理用户计算机上的扩展安装位置。
每当我尝试安装任何扩展时,都会收到 connect ETIMEDOUT 错误
如果您的计算机需要通过代理服务器访问 Internet,则可能会看到此错误。有关详细信息,请参阅设置主题中的 代理服务器支持 部分。
我可以直接从 Marketplace 下载扩展吗?
有些用户希望从 Marketplace 下载一次扩展,然后从本地共享将其安装到多个 VS Code 实例。这在存在连接问题或您的开发团队希望使用固定集合的扩展时很有用。
要下载扩展,请在“扩展”视图中搜索它,右键单击结果中的某个扩展,然后选择 **Download VSIX** (下载 VSIX) 或 **Download Specific Version VSIX** (下载特定版本 VSIX)。
我可以阻止 VS Code 提供扩展推荐吗?
是的,如果您希望 VS Code 不要在“扩展”视图或通过通知显示扩展推荐,您可以修改以下设置
- extensions.showRecommendationsOnlyOnDemand - 设置为 true 以移除 **RECOMMENDED** (推荐) 部分。
- extensions.ignoreRecommendations - 设置为 true 以禁用扩展推荐通知。
如果您想查看推荐,**Show Recommended Extensions** (显示推荐扩展) 命令始终可用。
我可以信任 Marketplace 的扩展吗?
Visual Studio Marketplace 采用多种措施来保护您免受恶意扩展的侵害,您也可以在安装扩展之前执行各种步骤来确定扩展是否可靠。
从 VS Code 版本 1.97 开始,当您首次从第三方发布者安装扩展时,VS Code 会显示一个对话框,提示您确认您信任该扩展发布者。
有关 扩展运行时安全 的更多信息。
我可以为我的组织托管内部扩展吗?
是的,请参阅 私有 Marketplace for Extensions (扩展的私有 Marketplace)。
VS Code 无法验证扩展签名
Visual Studio Marketplace 在发布时会为所有扩展签名。VS Code 在您安装扩展时会验证此签名,以检查扩展包的完整性和来源。
安装扩展时,您可能会看到以下错误消息:“Cannot install extension because Visual Studio Code cannot verify the extension signature (无法安装扩展,因为 Visual Studio Code 无法验证扩展签名)”。此错误可能由多种原因引起,如果您遇到此错误,请在决定继续安装之前谨慎行事。使用 extensions.verifySignature 设置禁用扩展签名验证。
包完整性问题
对于包完整性问题,建议您联系 Visual Studio Marketplace 团队报告问题。请务必包含扩展 ID。以下列表提供了与包完整性问题相关的错误代码
PackageIntegrityCheckFailed
SignatureIsInvalid
SignatureManifestIsInvalid
SignatureIntegrityCheckFailed
EntryIsMissing
EntryIsTampered
Untrusted
CertificateRevoked
SignatureIsNotValid
SignatureArchiveHasTooManyEntries
NotSigned
其他问题
对于不受支持的环境或未知原因等其他问题,建议您通过提供所有必要信息并包含共享日志来向 VS Code 报告问题:⇧⌘P (Windows, Linux Ctrl+Shift+P) > **Open View...** (打开视图...) > **Shared** (共享)。
连接到远程窗口时,我的扩展未同步
Settings Sync (设置同步) 允许您在多台计算机之间共享 Visual Studio Code 配置,例如设置、键盘快捷键和已安装的扩展,以便您始终使用自己喜欢的设置。
VS Code 不会在与远程窗口同步您的扩展,无论是从远程窗口同步还是同步到远程窗口,例如当您连接到 SSH、开发容器 (devcontainer) 或 WSL 时。
我可以在我的组织中允许或阻止特定扩展吗?
您可以通过配置 extensions.allowed 应用程序设置来控制在您的组织中可以安装哪些扩展。如果未配置该设置,则允许所有扩展。如果配置了该设置,则阻止安装所有未列出的扩展。
有关 配置允许的扩展 的更多详细信息。