VS Code 的 JavaScript 扩展
Visual Studio Code 支持许多用于 JavaScript 和 Node.js 开发的功能。下载产品附带的功能是核心功能:调试、智能感知、代码导航等。
此外,除了这些核心功能,您还可以安装大量高质量的扩展,为 VS Code 的 JavaScript 开发添加功能。
提示: 要了解如何安装和管理您的扩展,请参阅扩展文档。
查找扩展
您可以通过在“扩展”视图搜索栏中输入 JavaScript 来查找 JavaScript 扩展。或者,您可以使用标签查找 JavaScript 扩展:“tag:javascript”。在 VS Code 中或在 Marketplace 中搜索更多扩展。
此外,您还可以搜索 Node.js 扩展。
提示:上面显示的扩展是动态查询的。单击上面的扩展磁贴以阅读描述和评论,以决定哪个扩展最适合您。在 Marketplace 中查看更多内容。
推荐扩展
如果您刚开始使用,以下是我们推荐尝试的扩展。
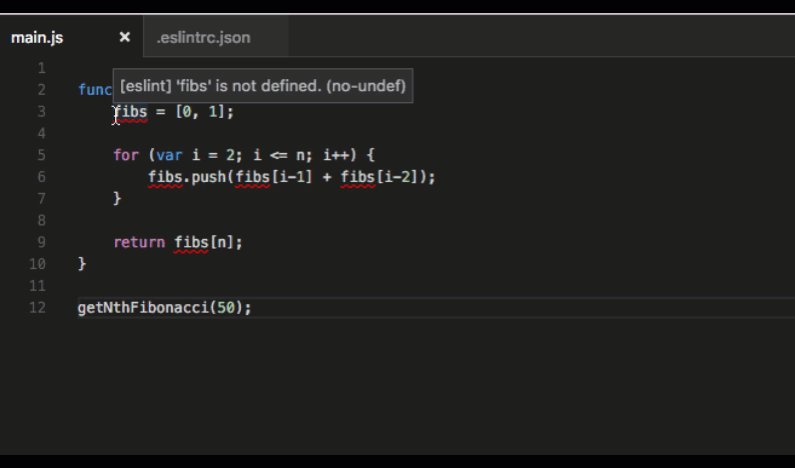
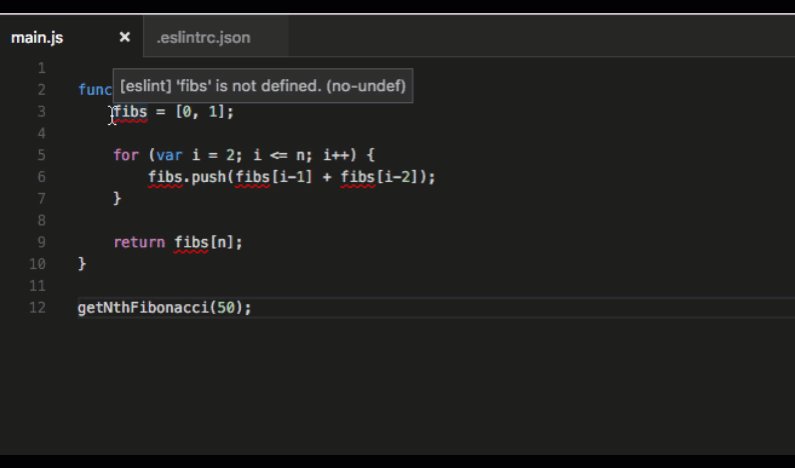
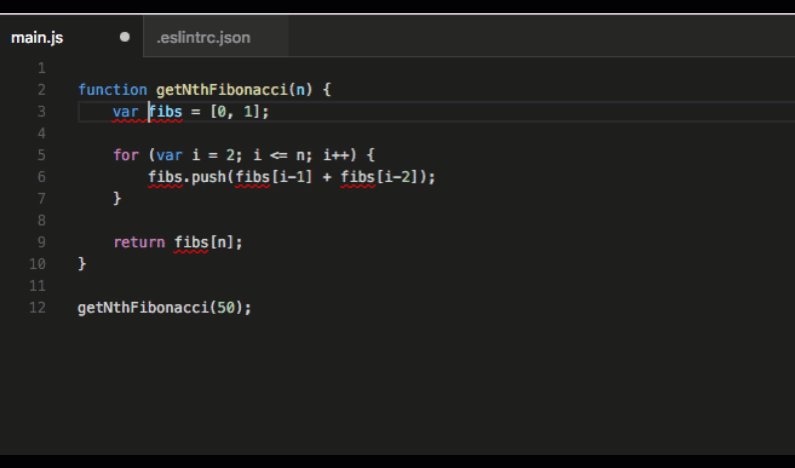
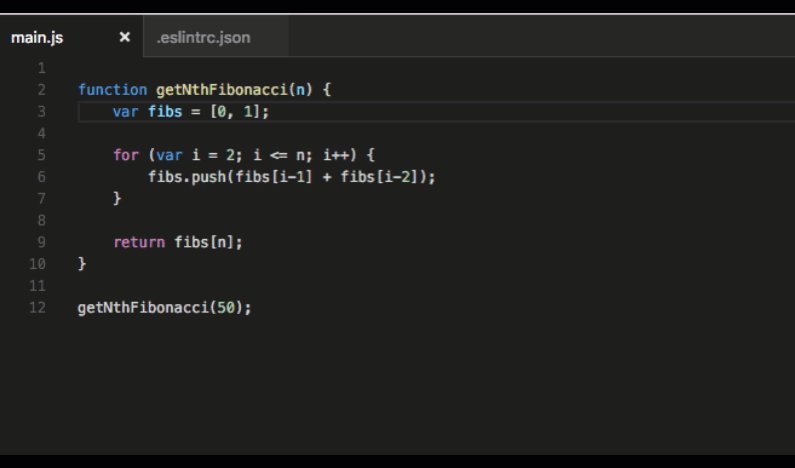
ESLint
Marketplace - ESLint
发布者 - Microsoft
轻松将 ESLint 集成到您的项目中。如果 ESLint 不是您最喜欢的 Linter,您可以选择各种其他 Linter 扩展,包括 JSHint、JSCS 和 JS Standard。
在 VS Code 文档中阅读更多关于设置 JavaScript Linter 的内容。

SonarLint
Marketplace - SonarLint
发布者 - SonarSource
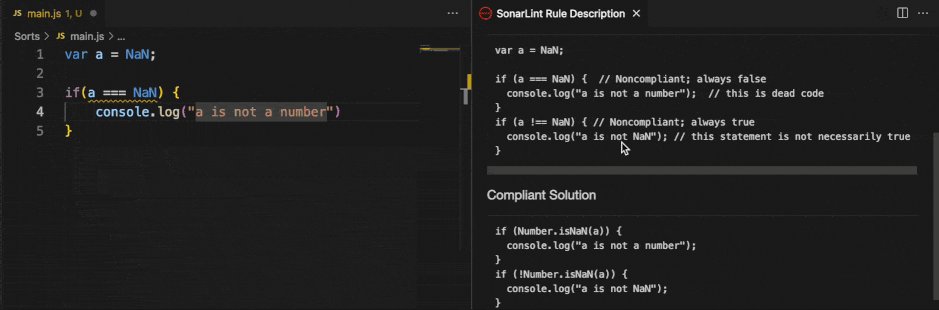
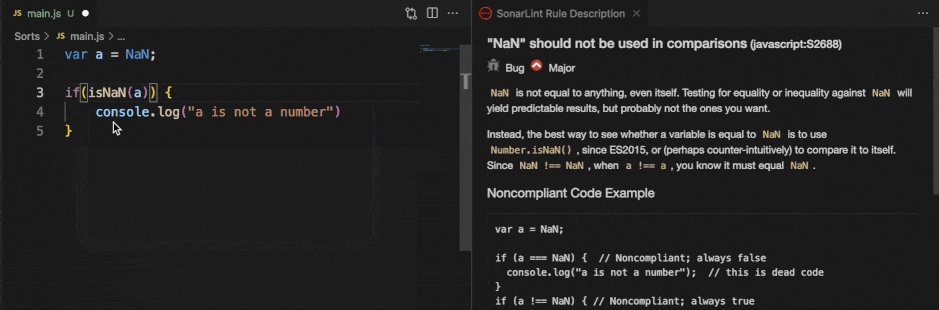
SonarLint 帮助您在编码时发现和修复 bug 和安全问题。该扩展在后台运行,就像拼写检查器一样,突出显示编码问题。SonarLint 不仅告诉您问题是什么,还提供有关问题为何有害以及如何修复的上下文指导,并附带相关示例。该扩展支持 200 多个 JS/TS 规则,并包含多个 快速修复,以自动处理您的编码问题。
在 VS Code Marketplace 中搜索“SonarLint”并安装。无需配置。您可以从适合大多数用户的默认配置文件开始,并根据您的特定需求进行自定义。

JavaScript (ES6) 代码片段
Marketplace - JavaScript (ES6) 代码片段
发布者 - charalampos karypidis
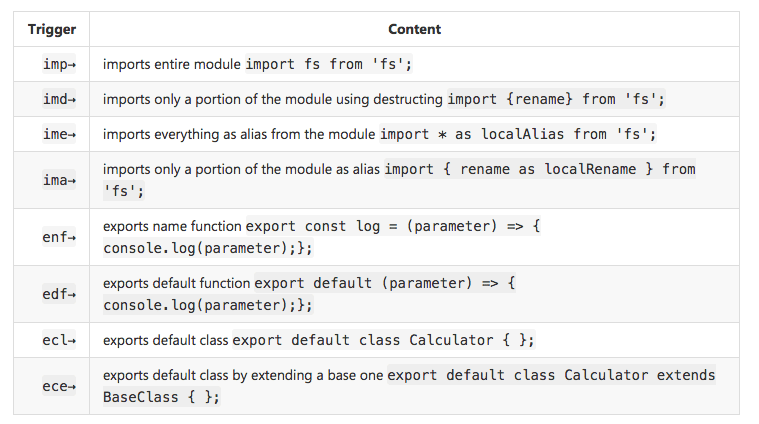
VS Code 附带了许多内置代码片段。JavaScript (ES6) 代码片段扩展添加了 ES6 (ECMAScript 6) 语法的代码片段。以下是此扩展提供的一些代码片段的小样本。请参阅扩展的 README 以查看此包提供的数十个代码片段。

您可以在 VS Code 文档中阅读更多关于 JavaScript 代码片段的内容。有关其他代码片段包,包括 Angular 1、Angular 2、Bootstrap 3、ReactJs 和 jQuery,请查看 Marketplace 的 代码片段类别。
npm 智能感知
Marketplace - npm 智能感知
发布者 - Christian Kohler
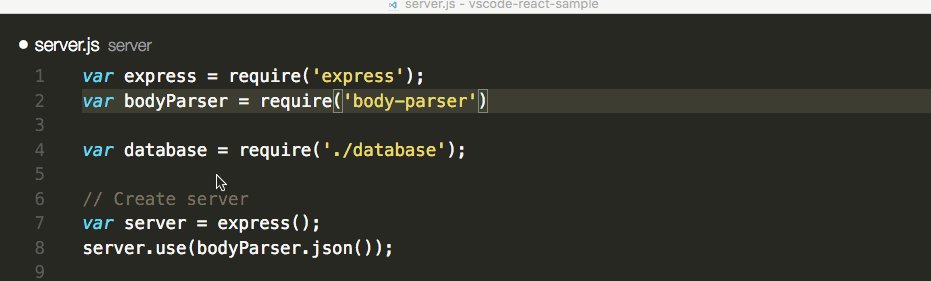
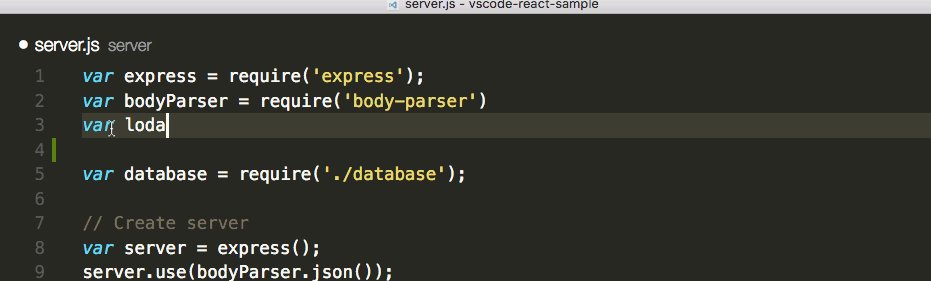
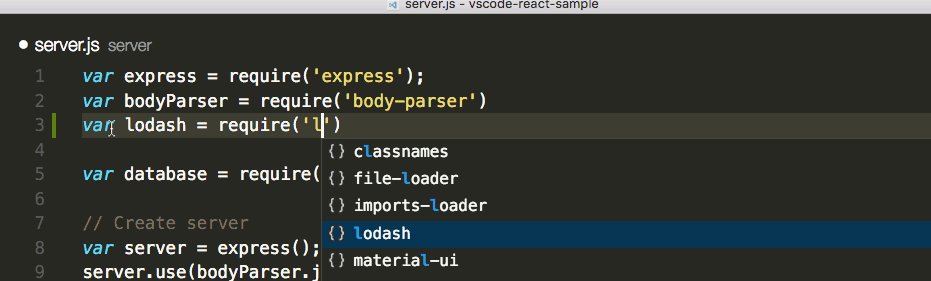
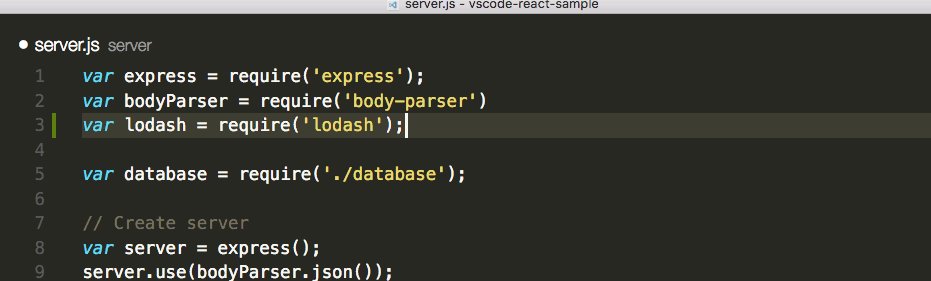
此扩展在使用 import 或 require 时为 npm 模块提供智能感知。