网页上的 Jupyter Notebook
Visual Studio Code 支持在桌面版上使用 Jupyter Notebook,并扩展到各种基于浏览器的平台,例如 GitHub Codespaces 和 VS Code for the Web。
使用这些基于浏览器的平台,您无需在自己的机器上安装任何东西即可处理您的 Notebook(以及更多!)。您可以在下面阅读有关每个选项以及如何开始的更多信息。
- GitHub Codespaces 上的 Jupyter Notebook
- 使用 VS Code Server 在 VS Code for the Web 上进行远程隧道连接
- 在 VS Code for the Web 上连接到远程 Jupyter 服务器
Codespaces 上的 Jupyter Notebook
在 VS Code 中开发 Jupyter Notebook 可以完全通过基于 Web 的界面使用 GitHub Codespaces 完成。Codespaces 是一个云托管的开发环境,安全且可配置,提供免费计算资源(有关 Codespaces 每月使用配额的更多信息)。这意味着您可以利用所有 VS Code 功能,包括 Jupyter Notebook 支持,而无需在您的机器上安装任何东西。要快速开始:
-
在探索快速入门模板下,为 Jupyter Notebook 选择使用此模板。如果您没有看到 Jupyter Notebook 模板,请选择查看所有并搜索该模板。

-
就是这样!将为您创建一个 codespace 以便开始!
提示:您可以通过将配置文件提交到您的存储库(通常称为配置即代码)来自定义您的项目,这会为项目的所有用户创建一个可重复的 codespace 配置。您还可以查看 devcontainers/images 存储库中预定义配置的示例,以根据您的项目需要使用和/或修改。
VS Code for the Web 上的 Jupyter Notebook
您还可以通过访问 https://vscode.dev 或 https://github.dev(在 GitHub 上查看存储库时键入“.”即可使用)来使用 VS Code for the Web。使用 VS Code for the Web,您可以通过两种方式连接到以下类型的 Notebook 内核:
使用 VS Code Server 进行远程隧道连接
您无需 SSH 即可安全地连接到远程计算机,只需在远程计算机上安装 VS Code Server 并通过 VS Code for the Web 访问它(您也可以在 VS Code Desktop 上连接到服务器)。为此:
-
在您的远程计算机上安装
codeCLI。注意:如果远程计算机上已安装 VS Code Desktop,则可以跳过此步骤,因为
codeCLI 已内置于 VS Code Desktop 中。 -
使用隧道命令创建安全隧道:
code tunnel(如果您希望使用 VS Code 的每日发布版本,也可以运行code-insiders tunnel),然后按照提示授予服务器访问权限。这将下载并在您的远程计算机上启动 VS Code Server,然后创建到它的隧道。 -
使用与此远程计算机绑定的 CLI 输出的 vscode.dev URL,例如:
https://vscode.dev/tunnel/<机器名称>/<文件夹名称>
以便在任何客户端上访问此远程计算机。 -
打开 Notebook 文件并选择任何 Jupyter 内核或 Python 环境来运行您的代码。
连接到远程 Jupyter 服务器
您还可以通过粘贴以下格式的 URL 来连接到任何远程 Jupyter 服务器:http://<ip-address>:<port>/?token=<token>.
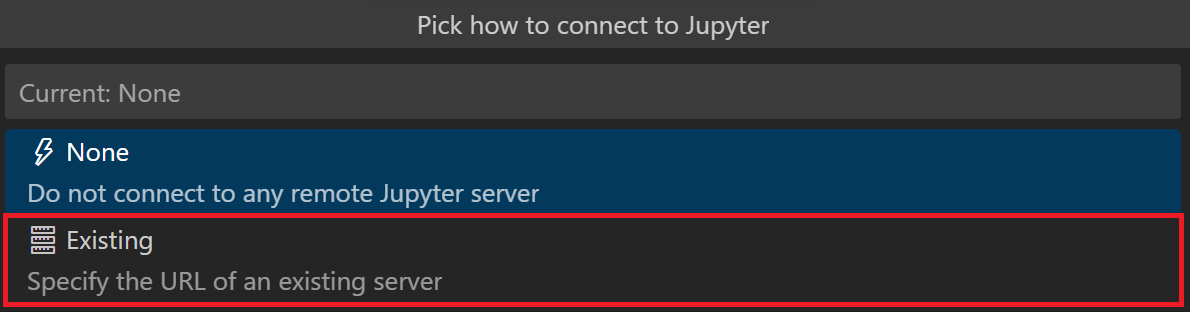
为此,请选择 Jupyter: Specify Jupyter Server for Connections 命令,然后粘贴远程 Jupyter 服务器的 URL。

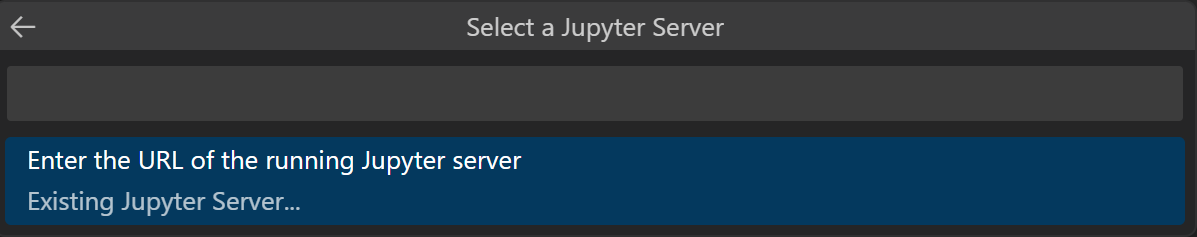
要在旧版本的 VS Code 和 Jupyter 扩展中输入您的远程 Jupyter 服务器 URL:
-
点击状态栏上的 Jupyter Server:。

-
选择现有。

启动远程服务器时,请务必:
- 允许所有源(例如
--NotebookApp.allow_origin='*')以允许外部访问您的服务器。 - 将 Notebook 设置为监听所有 IP (
--NotebookApp.ip='0.0.0.0')。
限制
由于 VS Code for the Web 完全在您的 Web 浏览器中运行,与桌面版和 Codespaces 体验相比,存在一些限制。
继续在 Codespaces 上工作
与 VS Code Desktop 一样,您可以轻松地从 VS Code for the Web (https://vscode.dev 或 https://github.dev) 上的 Codespaces 继续工作。当您选择在新的 codespace 中继续工作时,您未提交的更改将随之转移。为此:
-
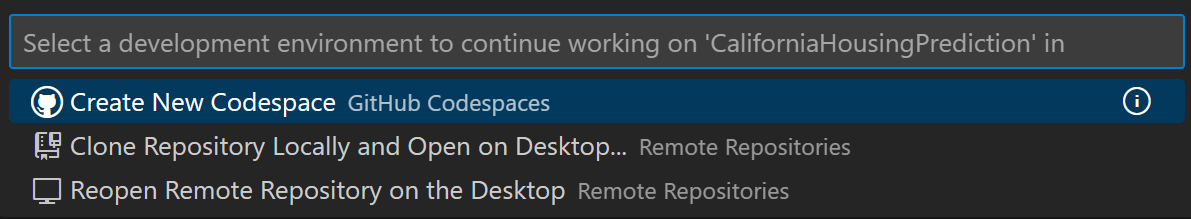
打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 并选择继续工作...。
-
选择创建新 Codespace。

-
按照提示将您的工作更改存储在云中并登录到 Codespaces。
-
选择您的 codespace 的实例类型(核心数、RAM 和存储)。
您还可以手动提交更改并通过远程资源管理器创建 codespace。
-
通过打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 并选择 Codespaces: 登录来登录 Codespaces。
-
从活动栏导航到远程资源管理器视图。

从远程资源管理器视图,您可以连接到现有 codespace 或创建一个新的 codespace。这将打开一个新窗口,供您在 Codespaces 上继续处理您的项目。