远程开发 FAQ
本文涵盖了每个 Visual Studio Code 远程开发扩展的常见问题解答。有关设置和使用各自功能的更多详细信息,请参阅 SSH、容器和 WSL 文章。或者尝试入门 教程,帮助您快速在远程环境中运行。
有关 GitHub Codespaces 的问题,请参阅 GitHub Codespaces 文档。
通用
什么是 Visual Studio Code 远程开发?
Visual Studio Code 远程开发扩展包允许您在容器、远程计算机(通过 SSH)或 Windows Subsystem for Linux 中打开任何文件夹,并利用 VS Code 的全部功能集。这意味着 VS Code 可以提供本地质量的开发体验,包括完整的 IntelliSense(补全)、调试等,无论您的代码位于何处或如何托管。
与本地编辑相比,VS Code 远程开发有什么优势?
远程开发的一些好处包括
- 能够在与本地运行的操作系统不同的操作系统上进行编辑、构建或调试。
- 能够在与目标部署环境匹配的环境中进行开发。
- 使用比本地计算机更大或更专业的硬件进行开发。
- 能够编辑存储在其他位置的代码,例如云端或客户站点。
- 分离开发人员环境以避免冲突、提高安全性并加快入职速度。
与使用网络共享或同步文件相比,VS Code 远程开发提供了显著更好的性能,并且对您的开发环境和工具的控制更好。
远程开发扩展与 GitHub Codespaces 有何关系?
GitHub Codespaces 是一项服务,提供托管的云开发环境,可从 VS Code 和新的基于浏览器的编辑器访问。该服务还允许 VS Code 和基于浏览器的编辑器访问自托管环境(桌面或服务器),而无需 SSH 服务器,甚至无需直接网络路由。您可以在 GitHub Codespaces 文档中阅读更多信息。
虽然远程开发和 Codespaces 扩展共享技术和功能,但远程开发扩展是单独发布的,可以独立于 GitHub Codespaces 运行。
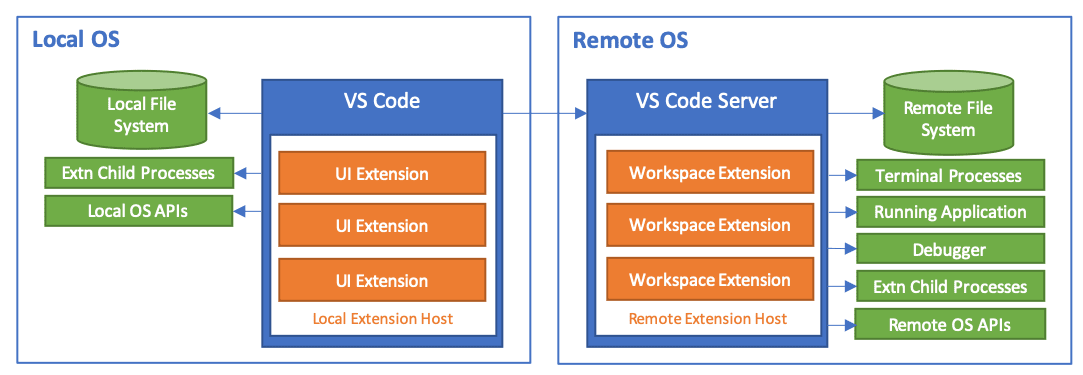
远程开发扩展如何工作?
Visual Studio Code 远程开发通过将某些命令的执行移至“远程服务器”,使本地 VS Code 安装能够与其他机器(虚拟或物理)上的源代码和运行时环境进行透明交互。VS Code Server 在您连接到远程端点时由 VS Code 快速安装,并可以托管直接与远程工作区、机器和文件系统交互的扩展。

有关扩展的更多详细信息,请参阅 支持远程开发。
远程开发扩展如何确保对远程计算机、VM 或容器的访问安全?
Visual Studio Code 远程开发使用现有、众所周知的传输协议,如 安全 Shell 来进行身份验证和保护流量。除了这些众所周知的安全传输协议使用的端口之外,无需公开其他端口。
注入的 VS Code Server 以您登录机器时使用的相同用户身份运行,确保 VS Code 及其扩展不会在未经许可的情况下获得不当的提升访问权限。该服务器由 VS Code 启动和停止,不与任何用户或全局登录或启动脚本绑定。VS Code 管理服务器的生命周期,因此您无需担心它是否正在运行。
VS Code Server 可以单独安装或使用吗?
不可以。VS Code Server 是远程开发扩展的一个组件,并由 VS Code 客户端管理。它在 VS Code 连接到端点时自动安装和更新,如果单独安装可能会很快过时。它不适用于或 授权供其他客户端使用。
VS Code Server 的连接要求是什么?
安装 VS Code Server 要求您的本地计算机具有到以下地址的出站 HTTPS (端口 443) 连接
update.code.visualstudio.comvscode.download.prss.microsoft.com
默认情况下,Remote - SSH 将尝试在远程主机上下载,然后在建立连接后回退到在本地下载 VS Code Server 并将其传输到远程。您可以通过 remote.SSH.localServerDownload 设置更改此行为,始终在本地下载然后传输,或从不在本地下载。
Dev Containers 扩展始终在本地下载并传输到容器中。
您可以使用“扩展:从 VSIX 安装...”命令在没有互联网连接的情况下手动安装扩展,但如果您使用扩展面板或 devcontainer.json 安装扩展,您的本地计算机和 VS Code Server 将需要到以下地址的出站 HTTPS (端口 443) 访问
marketplace.visualstudio.com*.gallerycdn.vsassets.io(Azure CDN)
最后,一些扩展(如 C#)从 download.microsoft.com 或 download.visualstudio.microsoft.com 下载次要依赖项。其他扩展(如 Visual Studio Live Share)可能有额外的连接要求。如果你遇到问题,请查阅扩展的文档以获取详细信息。
所有其他服务器与 VS Code 客户端之间的通信通过以下传输通道完成,具体取决于扩展
- SSH:已身份验证的安全 SSH 隧道。
- 容器:Docker 的配置通信通道(通过
docker exec)。 - WSL:随机本地端口。
您可以在 网络连接文章中找到 VS Code 本身需要访问的位置列表。
为什么在使用 Remote - 扩展时,在 Container Tools 扩展中看不到我的本地容器?
默认情况下,Container Tools 扩展将在远程运行。虽然在某些情况下这是一个合理的默认设置,但这意味着当 VS Code 连接到远程 SSH 主机、容器或 WSL 时,该扩展可能不会显示本地容器。
您可以使用以下解决方案之一来解决此问题
-
打开一个新本地窗口(文件 > 新建窗口),并使用它来处理本地容器。
-
安装 Dev Containers 扩展,并在需要查看本地容器的情况下使用 远程资源管理器。
-
仅限 WSL:使用 适用于 WSL 2 的 Docker 技术预览版或 配置 Docker Desktop 以在 WSL 1 中使用。
-
仅限 Dev Containers:转发 Docker 套接字并将 Docker CLI(仅)安装到容器中。
-
使用 extensionKind 属性将扩展强制为
ui。但是,这会阻止某些命令正常工作。
在主机上使用远程开发需要安装哪些 Linux 程序包或库?
远程开发需要内核 >= 4.18,glibc >=2.28,libstdc++ >= 3.4.25。最近的 x86_64 glibc-based 发行版支持最好,但具体要求可能因发行版而异。
Dev Containers 和 WSL 扩展支持 musl-based Alpine Linux,Remote - SSH 支持 ARMv7l (AArch32) / ARMv8l (AArch64)。但是,某些扩展中的本地依赖项可能会导致它们在非 x86_64 glibc 发行版上无法正常工作。请注意,实验性的 ARMv8l (AArch64) 仅在 VS Code Insiders 中可用。
有关更多详细信息,请参阅 Linux 远程开发。
可以在旧版 Linux 发行版上运行 VS Code Server 吗?
从 VS Code 版本 1.99(2025 年 3 月)开始,VS Code 分发的预编译服务器仅与基于 glibc 2.28 或更高版本的 Linux 发行版兼容。例如,这包括 Debian 10、RHEL 8 或 Ubuntu 20.04。
VS Code 仍允许用户通过 Remote - SSH 扩展连接到不受 VS Code 支持的操作系统(不具有 glibc >= 2.28 和 libstdc++ >= 3.4.25 的操作系统),前提是提供了具有这些必需库版本的 sysroot。这种方法让您和您的组织有更多时间迁移到新的 Linux 发行版。
| VS Code 版本 | 基本要求 | 备注 |
|---|---|---|
| >= 1.99.x | kernel >= 4.18, glibc >=2.28, libstdc++ >= 3.4.25, binutils >= 2.29 | <none> |
此方法是技术性的解决方法,并非官方支持的使用场景。
请按照以下步骤为您的环境配置此解决方法
-
构建 sysroot
我们建议使用 Crosstool-ng 来构建 sysroot。以下是一些您可以开始使用的示例配置
以下示例容器也可用于拥有一个安装了 Crosstool-ng 的环境
FROM ubuntu:latest RUN apt-get update RUN apt-get install -y gcc g++ gperf bison flex texinfo help2man make libncurses5-dev \ python3-dev autoconf automake libtool libtool-bin gawk wget bzip2 xz-utils unzip \ patch rsync meson ninja-build # Install crosstool-ng RUN wget http://crosstool-ng.org/download/crosstool-ng/crosstool-ng-1.26.0.tar.bz2 RUN tar -xjf crosstool-ng-1.26.0.tar.bz2 RUN cd crosstool-ng-1.26.0 && ./configure --prefix=/crosstool-ng-1.26.0/out && make && make install ENV PATH=$PATH:/crosstool-ng-1.26.0/out/bin准备好具有 Crosstool-ng 和相关配置的环境后,运行以下命令来生成 sysroot
mkdir toolchain-dir cd toolchain-dir cp <path-to-config-file> .config ct-ng build -
VS Code 服务器在安装过程中使用 patchelf 来消耗 sysroot 中所需的库。
已知 patchelf v0.17.x 会导致远程服务器发生段错误,我们建议使用 patchelf >=v0.18.x
-
在远程主机上安装 patchelf 二进制文件和 sysroot
-
创建以下 3 个环境变量
您现在可以通过 Remote - SSH 扩展连接到远程。成功连接后,VS Code 会显示一个对话框和横幅消息,告知连接不受支持。
可以安装单个扩展而不是扩展包吗?
是的。远程开发扩展包为您提供了一种便捷的方式来访问所有最新的远程功能,因为它们已发布。但是,您可以随时从 Marketplace 或 VS Code 扩展视图安装单独的扩展。
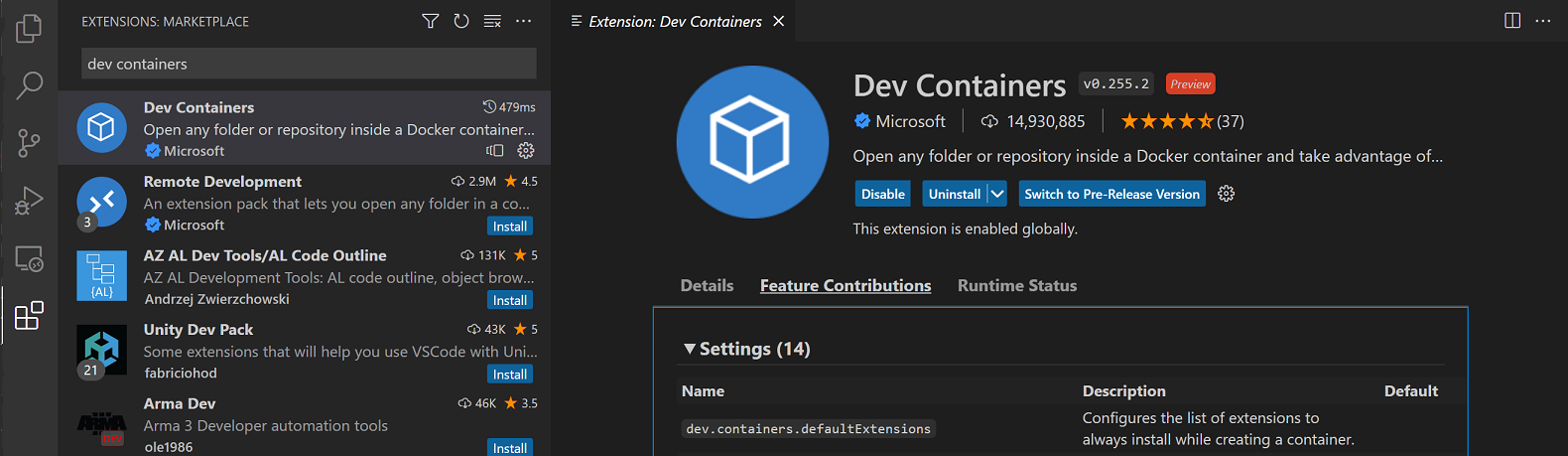
如何查看和配置扩展设置?
与 Visual Studio Code 的其他部分一样,您可以通过其设置来自定义每个远程开发扩展。以 Dev Containers 为例,您可以通过打开扩展在扩展视图中查看所有 Dev Containers 设置(⇧⌘X(Windows、Linux Ctrl+Shift+X)),然后导航到功能贡献。

WSL
该扩展与使用 WSL 作为终端相比有什么优势?
您可以将 WSL 视为在 Windows 上运行的 Linux 机器,您可以在其中安装 Linux 特定框架/工具(例如 Python、Go、Rust 等),而不会影响您的 Windows 设置。然后,您可以使用 VS Code 和 WSL 扩展来开发已安装在 WSL 中的内容,与 Windows 上安装的内容隔离。
例如,您可能在 WSL 中安装了 Go 堆栈(编译器、调试器、linter 等)。如果仅在 Windows 上运行 VS Code,则还必须在此处安装相同的 Go 堆栈才能获得智能补全、调试、转到定义导航等功能。而且由于语言服务在 Windows 上运行,它们不知道 WSL 中有什么。
确实,您可以在 Windows 中运行 WSL 二进制文件,反之亦然,但常规的 VS Code 扩展不知道如何执行此操作。这就是我们最初开始支持在 WSL 中调试的方式,但很快意识到我们必须更新所有扩展才能了解 WSL。
我们决定让 VS Code 的部分组件在 WSL 中运行,并让在 Windows 上运行的 UI 与在 WSL 中运行的 VS Code 服务器通信。这就是 WSL 扩展所实现的,有了它,Go 扩展与 Go 工具(编译器、调试器、linter)的其他部分一起在 WSL 中运行,而 VS Code 在 Windows 上运行。
通过这种方法,像智能补全这样的语言功能可以与 WSL 中的内容无缝配合,而无需在 Windows 上进行任何设置。您不必担心路径问题或在 Windows 上设置不同版本的开发堆栈。如果您正在将应用程序部署到 Linux,您可以将 WSL 实例设置为看起来像您的运行时环境,同时仍然在 Windows 上获得丰富的编辑体验。
扩展作者
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象了本地/远程详细信息,因此大多数扩展都可以正常工作而无需修改。但是,鉴于扩展可以使用任何它们想要的节点模块或运行时,在某些情况下可能需要进行调整。我们建议您测试您的扩展(尤其是在容器中),以确保不需要进行任何更新。有关详细信息,请参阅 支持远程开发。
当用户远程连接时,扩展是否可以访问本地资源或 API?
当 VS Code 连接到远程环境时,扩展被归类为UI 或工作区扩展。UI 扩展在本地扩展主机中运行,可以贡献 UI 或个性化功能(例如主题),并可以访问本地文件或 API。工作区扩展在远程扩展主机中与工作区一起运行,并可以完全访问源代码、远程文件系统和远程 API。虽然工作区扩展不侧重于 UI 自定义,但它们也可以贡献资源管理器、视图和其他 UI 元素。
当用户安装扩展时,VS Code 会尝试根据其类型推断正确的安装位置。像主题和其他 UI 自定义这样的扩展不需要远程运行,因此会自动安装在 UI 端。所有其他扩展都被视为工作区扩展,因为它们功能最全面。但是,扩展作者也可以在 package.json 中使用 extensionKind 属性覆盖此位置。
如果您的扩展未能按预期工作,有步骤可以检查它是否在正确的位置运行,或者是否应该具有不同的 extensionKind。另请参阅 支持远程开发,了解扩展作者需要了解的有关远程开发和 Codespaces 的其他详细信息。
许可证和隐私
位置
您可以在此处找到 VS Code 远程开发扩展的许可证
为什么远程开发扩展或其组件不是开源的?
Visual Studio Code 远程开发扩展及其相关组件使用开放的规划、问题和功能请求流程,但目前不是开源的。这些扩展共享源代码,这些源代码也用于完全托管的远程开发服务,例如 GitHub Codespaces 及其相关扩展。
有关更多信息,请参阅 Visual Studio Code 和 'Code - OSS' 的区别以及 Microsoft 扩展许可证文章。
远程开发扩展的连接是否有任何限制?
您可以自由地将这些扩展用于个人或公司用途,以连接到您自己的物理机、虚拟机或容器。这些可以在本地、您自己的私有云或数据中心、Azure 或其他云/非云托管提供商中。您不能在扩展或其相关组件之上构建公共产品或服务(请参阅下一个问题)。
我可以使用 VS Code 远程开发扩展来构建自己的产品或服务吗?
您可以将这些扩展与您自己的内部或私有服务一起使用。您不能在 VS Code 远程开发扩展或其相关组件(例如 VS Code Server)之上构建公共或商业服务。您不能创建扩展其他或操纵远程开发扩展的其他扩展。虽然许可证规定您不得“将软件作为独立或集成产品提供,或将其与您的任何应用程序结合供他人使用”,但您可以记录如何在您的服务中结合使用这些扩展。
我可以在我的公共服务产品中重新打包或重用 VS Code Server 吗?
否。许可证规定您不得“将软件作为独立或集成产品提供,或将其与您的任何应用程序结合供他人使用”,这意味着您不得在 VS Code Server 之上构建公共产品或服务。
我有一个关于是否可以使用扩展来 X 的问题,我该问谁?
请提交一个 Issue。
GDPR 和 VS Code 远程开发
VS Code 远程开发扩展遵循 Visual Studio Code 本身的 GDPR 政策。有关更多详细信息,请参阅 通用 FAQ。
问题或反馈
有问题或反馈?
- 请参阅 技巧和窍门。
- 在 Stack Overflow 上搜索。
- 添加功能请求或报告问题。