Markdown 和 Visual Studio Code
在 Visual Studio Code 中使用 Markdown 文件既简单又直接,而且很有趣。除了 VS Code 的基本编辑功能外,还有一些 Markdown 特有的功能可以帮助您提高工作效率。
注意:为了帮助您开始编辑 Markdown 文件,您可以使用文档编写器配置文件模板来安装有用的扩展(拼写检查器、Markdown linter)并配置适当的设置值。
编辑 Markdown
文档大纲
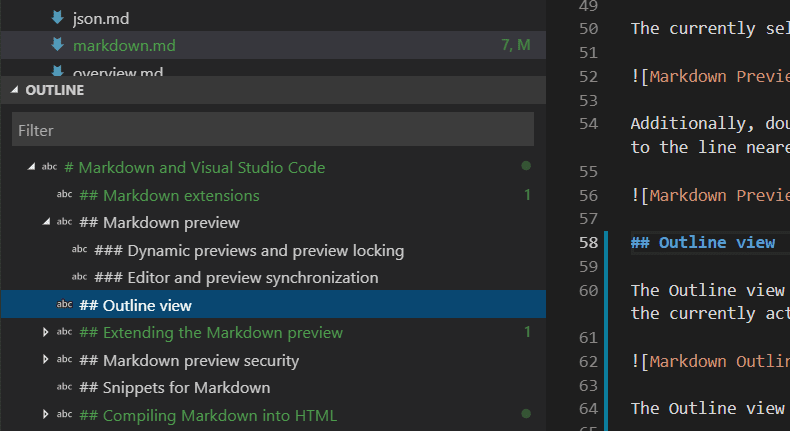
“大纲”视图是“文件资源管理器”底部的一个单独部分。展开后,它会显示当前活动编辑器的符号树。对于 Markdown 文件,符号树是 Markdown 文件的标题层次结构。

“大纲”视图是查看文档标题结构和大纲的好方法。
Markdown 的代码片段
VS Code 包含一些有用的代码片段,可以加快 Markdown 的编写速度。这包括代码块、图像等的代码片段。编辑时按⌃Space(Windows、Linux Ctrl+Space)(触发建议)以查看建议的 Markdown 代码片段列表。您还可以通过在“命令面板”中选择插入代码片段来使用专用代码片段选取器。
提示:您可以为 Markdown 添加自己的用户定义代码片段。请参阅用户定义代码片段以了解如何操作。
转到文件中的标题
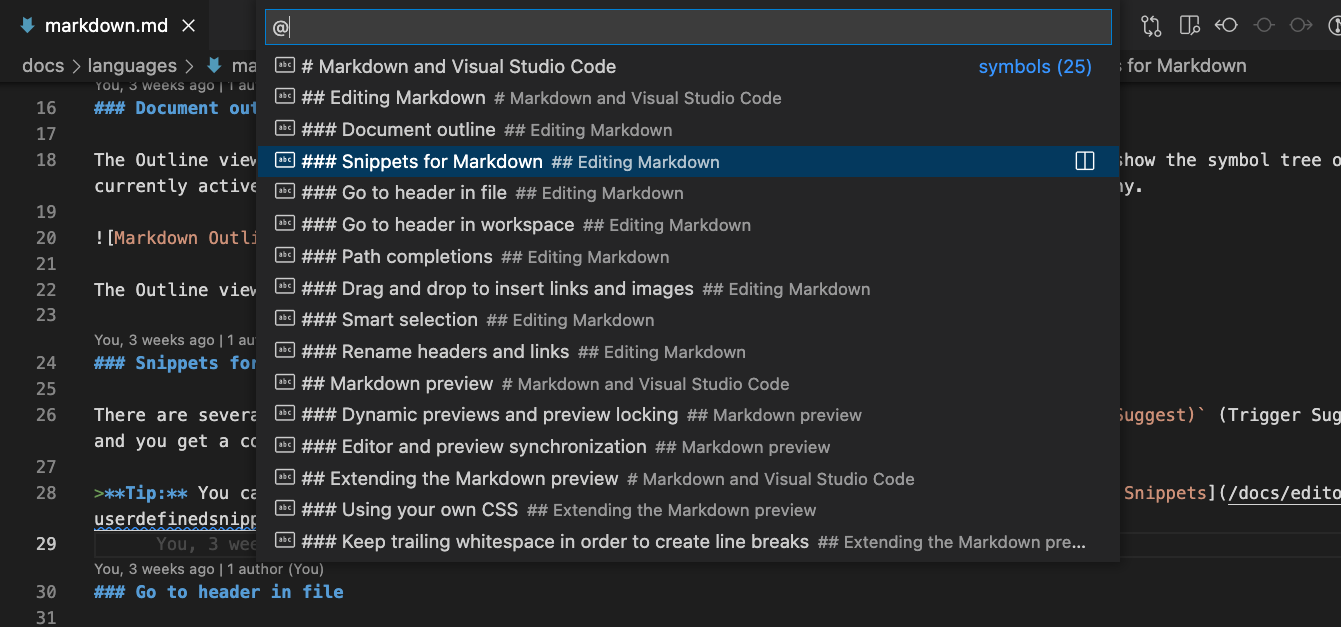
使用⇧⌘O(Windows、Linux Ctrl+Shift+O)快速跳转到当前文件中的标题。

您可以浏览文件中的所有标题,或开始键入标题名称以查找所需标题。找到所需标题后,按Enter将光标移动到该标题。按Esc取消跳转到标题。
转到工作区中的标题
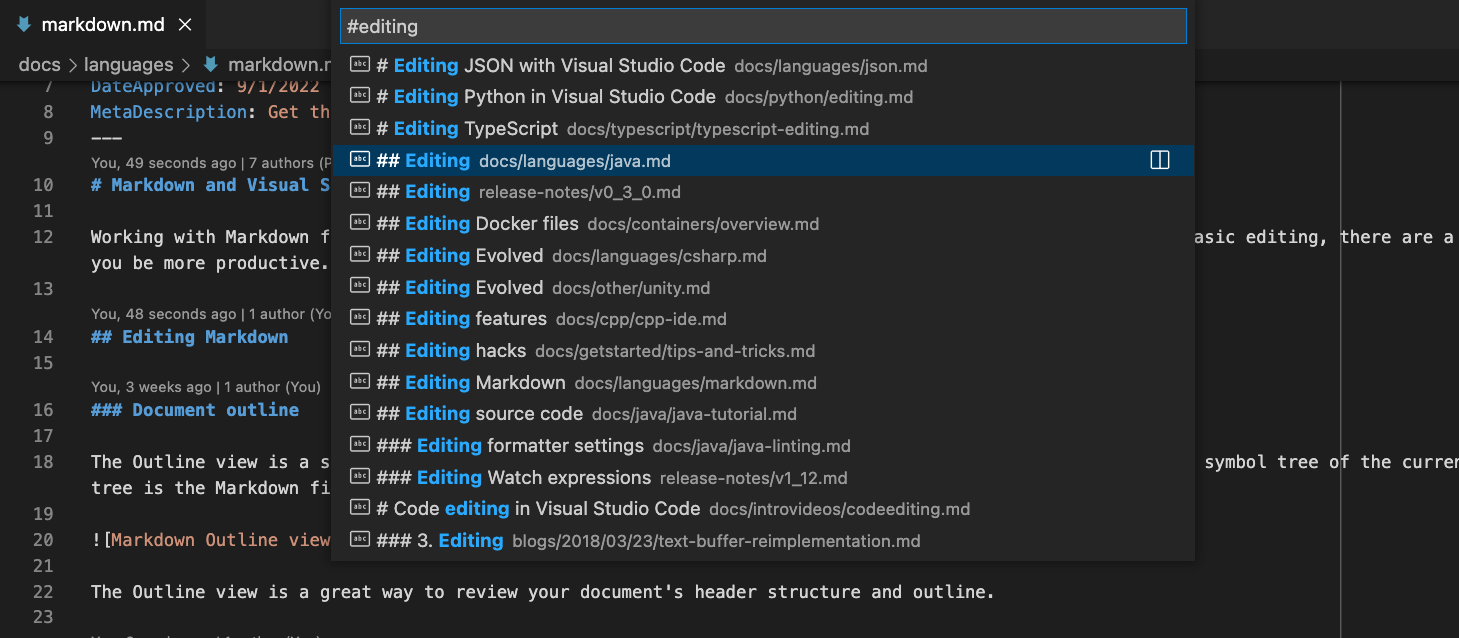
使用⌘T(Windows、Linux Ctrl+T)在当前工作区的所有 Markdown 文件中搜索标题。

开始键入标题名称以过滤列表并查找所需标题。
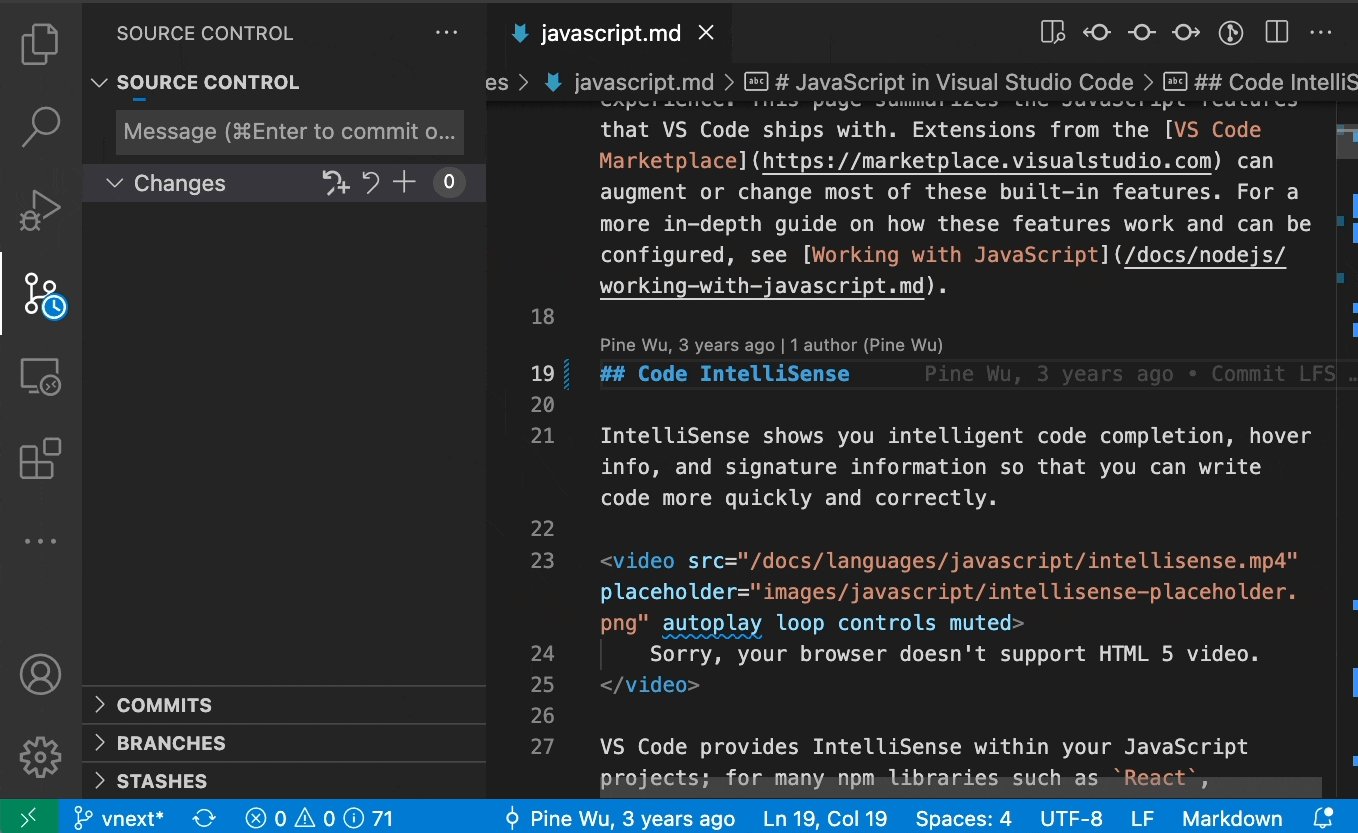
路径补全
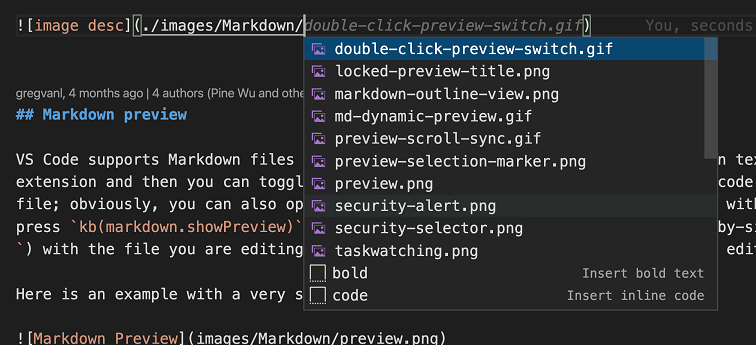
路径补全有助于创建文件和图像的链接。当您键入图像或链接的路径时,这些路径会自动由 IntelliSense 显示,也可以通过使用⌃Space(Windows、Linux Ctrl+Space)手动请求。

以/开头的路径相对于当前工作区根目录解析,而以./开头或没有任何前缀的路径相对于当前文件解析。当您键入/时会自动显示路径建议,也可以通过使用⌃Space(Windows、Linux Ctrl+Space)手动调用。
路径 IntelliSense 还可以帮助您链接到当前文件或另一个 Markdown 文件中的标题。用#开始路径以查看文件中所有标题的补全(根据您的设置,您可能需要使用⌃Space(Windows、Linux Ctrl+Space)才能看到这些)

您可以使用"markdown.suggest.paths.enabled": false禁用路径 IntelliSense。
创建到另一个文件中标题的链接
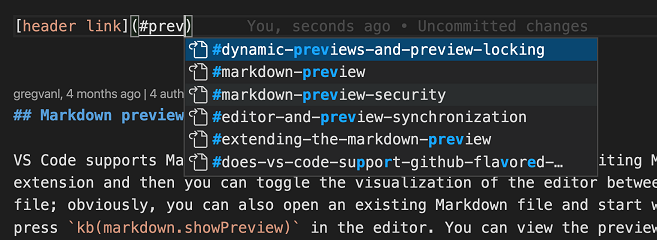
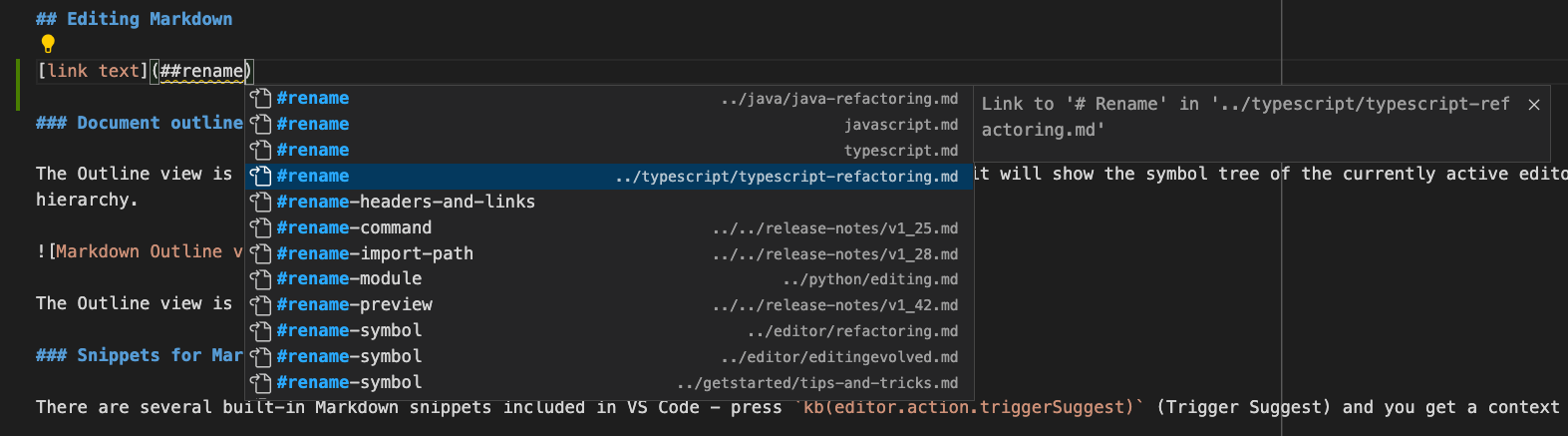
需要链接到另一个 Markdown 文档中的标题,但不记得或不想输入完整的文件路径?尝试使用工作区标题补全!首先,只需在 Markdown 链接中键入##即可查看当前工作区中所有 Markdown 标题的列表

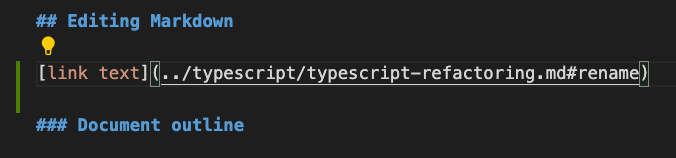
接受其中一个补全以插入该标题的完整链接,即使它在另一个文件中

您可以使用markdown.suggest.paths.includeWorkspaceHeaderCompletions设置来配置工作区标题补全的显示方式和时间。有效设置值为
onDoubleHash(默认)——仅在您键入##后显示工作区标题补全。onSingleOrDoubleHash——在您键入#或##后显示工作区标题补全。never——永不显示工作区标题补全。
请记住,查找当前工作区中的所有标题可能很耗时,因此首次请求时可能会有轻微延迟,特别是对于包含大量 Markdown 文件的工作区。
插入图片和文件链接
除了路径补全之外,VS Code 还支持其他几种将图片和文件链接插入到 Markdown 文档中的方法
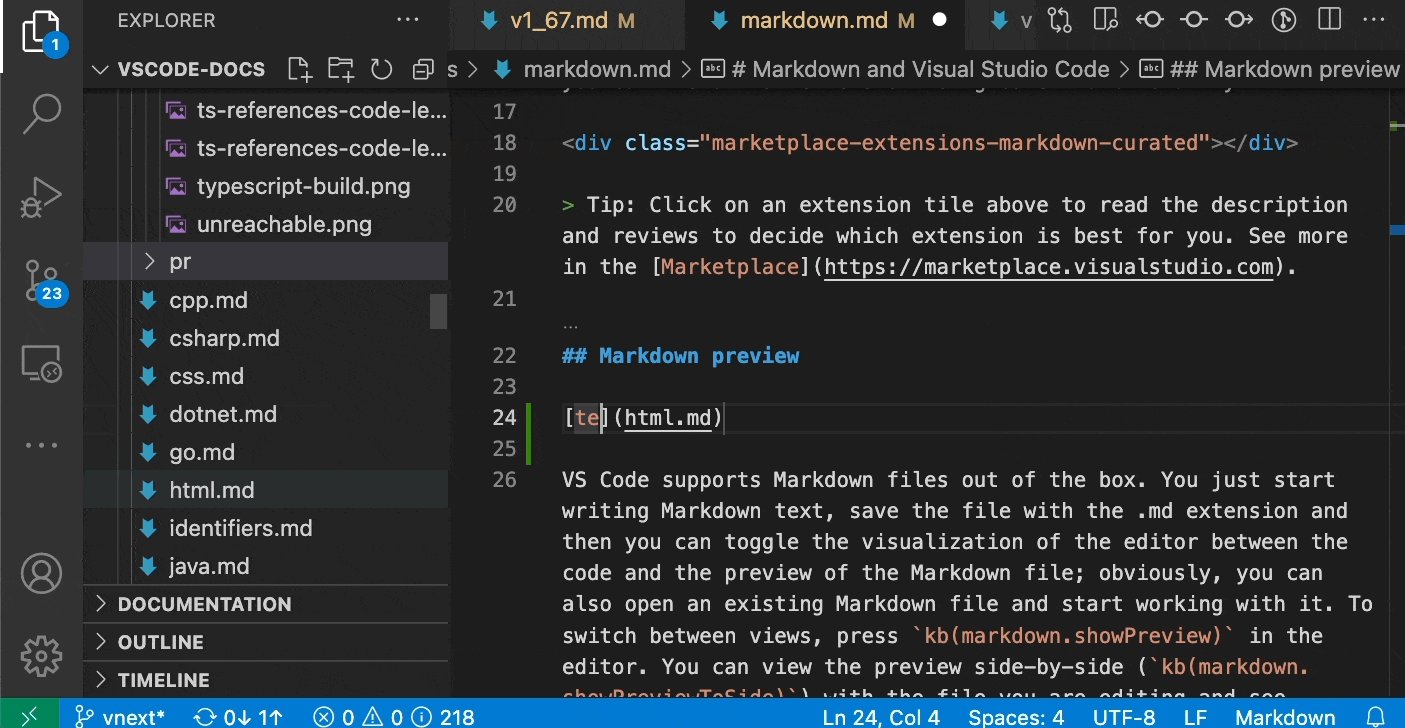
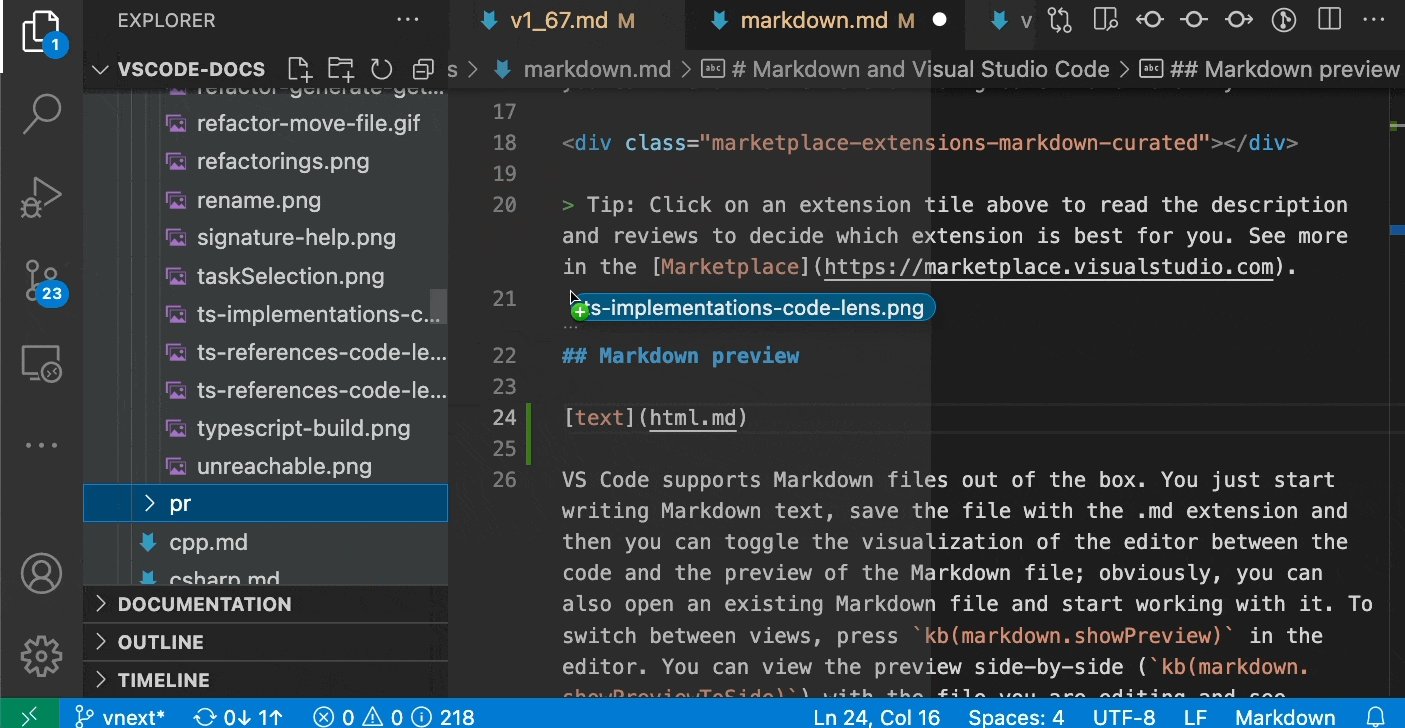
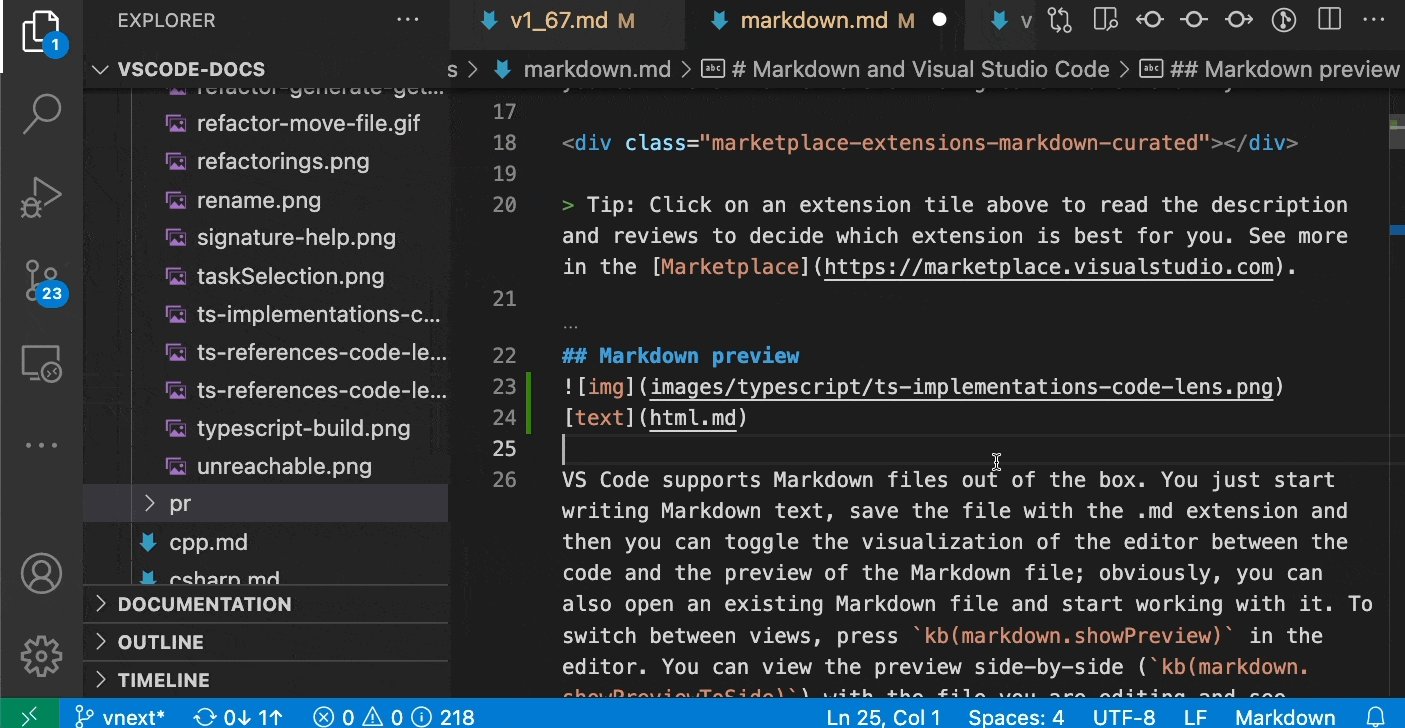
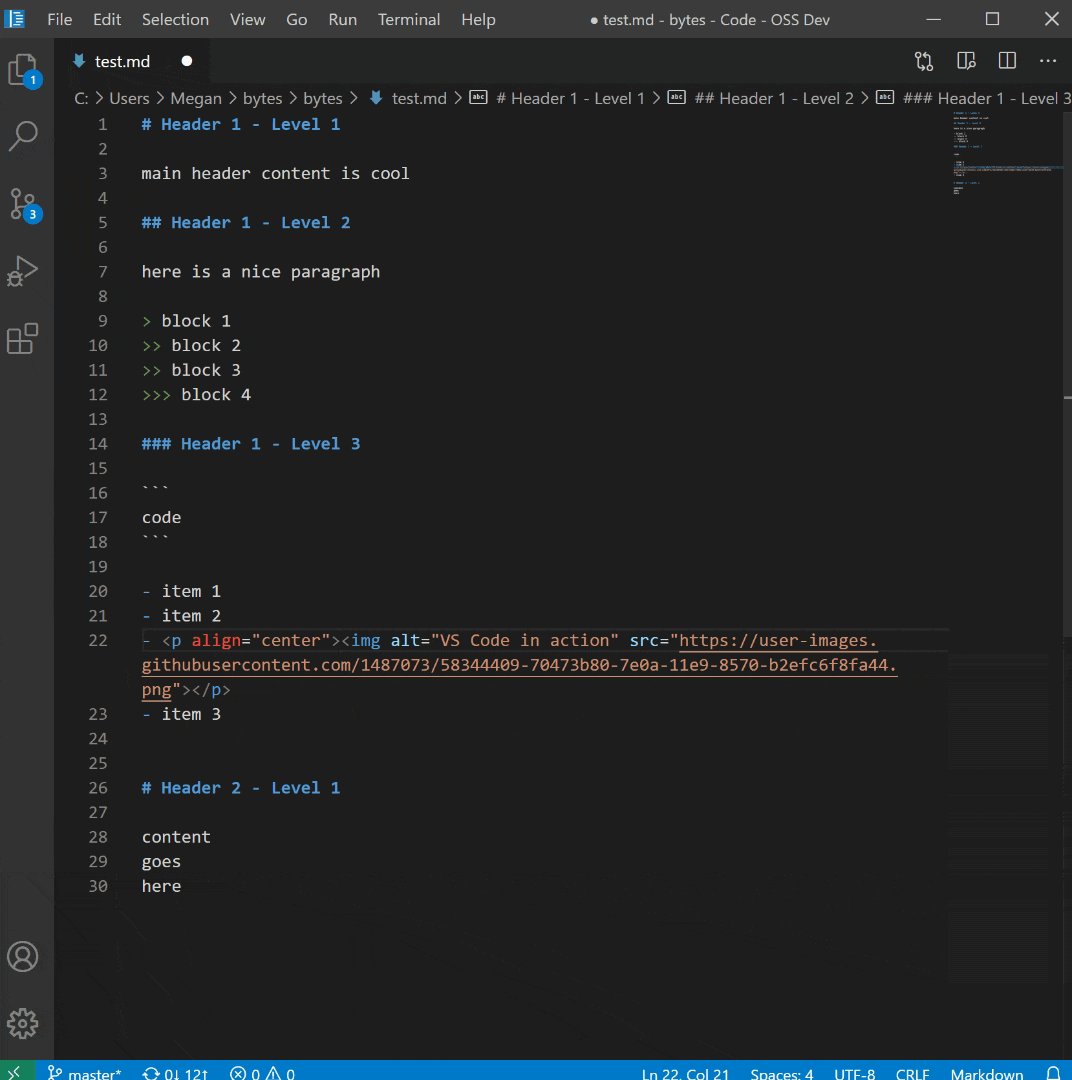
您可以将文件从 VS Code 的资源管理器或操作系统中拖放到 Markdown 编辑器中。首先将文件从 VS Code 的资源管理器拖到 Markdown 代码上,然后按住Shift键将其拖放到文件中。预览光标会显示文件插入的位置。

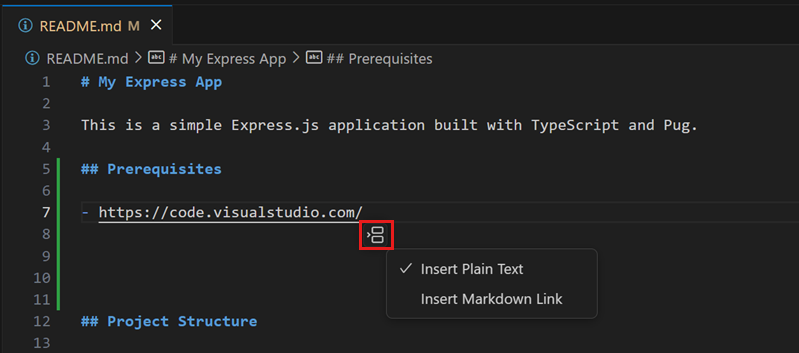
如果您喜欢使用键盘,您还可以复制并粘贴文件或图像数据到 Markdown 编辑器中。当您粘贴文件、文件链接或 URL 时,您可以选择插入 Markdown 链接或以纯文本形式包含链接。

或者您可以使用Markdown: 从工作区插入图片命令插入图片,并使用Markdown: 插入工作区文件链接命令插入文件链接。
插入的图片使用 Markdown 图片语法 。链接插入普通 Markdown 链接 [](path/to/file.md)。
默认情况下,VS Code 会自动将拖放或粘贴到工作区之外的图片复制到您的工作区中。markdown.copyFiles.destination 设置控制新图片文件的创建位置。此设置将匹配当前 Markdown 文档的 globs 映射到图片目标。图片目标还可以使用一些简单的变量。有关可用变量的信息,请参阅markdown.copyFiles.destination 设置说明。
例如,如果您希望工作区中/docs下的每个 Markdown 文件都将新的媒体文件放入特定于当前文件的images目录中,您可以编写
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}
现在,当一个新文件粘贴到/docs/api/readme.md中时,图像文件将创建在/docs/api/images/readme/image.png。
您甚至可以使用简单的正则表达式来转换变量,其方式类似于代码片段。例如,此转换在创建媒体文件时只使用文档文件名的第一个字母
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName/(.).*/$1/}/"
}
当新文件粘贴到/docs/api/readme.md中时,图像现在创建在/docs/api/images/r/image.png下。
为图像生成 alt 文本
您可以使用 AI 为 Markdown 文件中的图像生成或更新 alt 文本。要生成 alt 文本
-
确保您已在 VS Code 环境中设置 Copilot。您可以免费开始使用 Copilot。
-
打开一个 Markdown 文件。
-
将光标放在图像链接上。
-
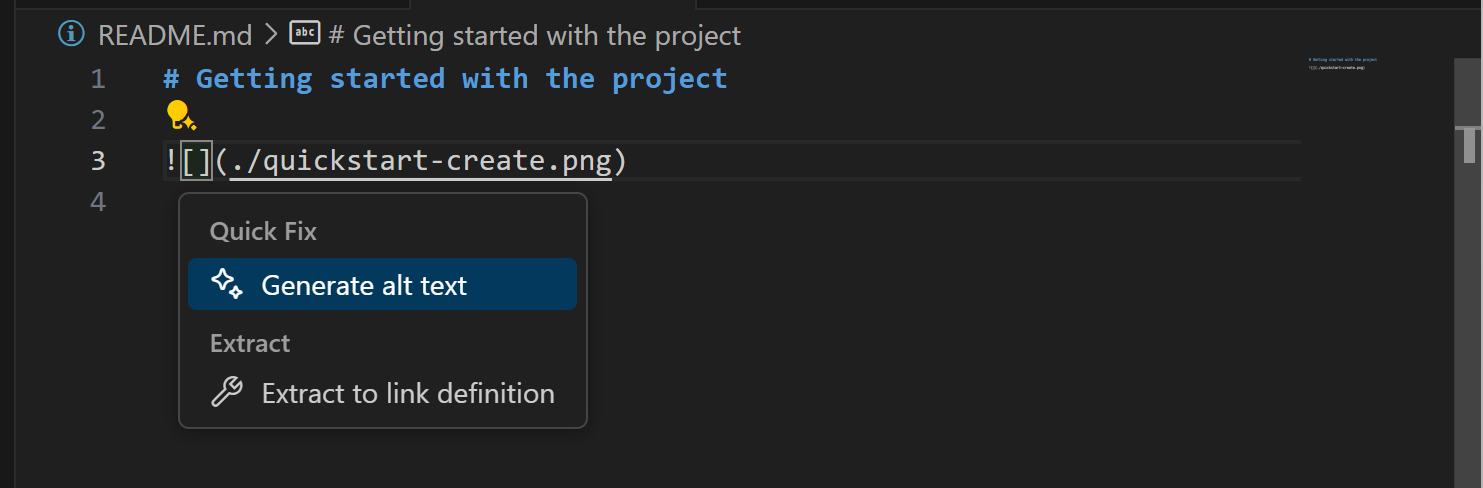
选择“代码操作”(灯泡)图标,然后选择生成 alt 文本。

-
如果您已经有 alt 文本,请选择“代码操作”,然后选择优化 alt 文本。
智能选择
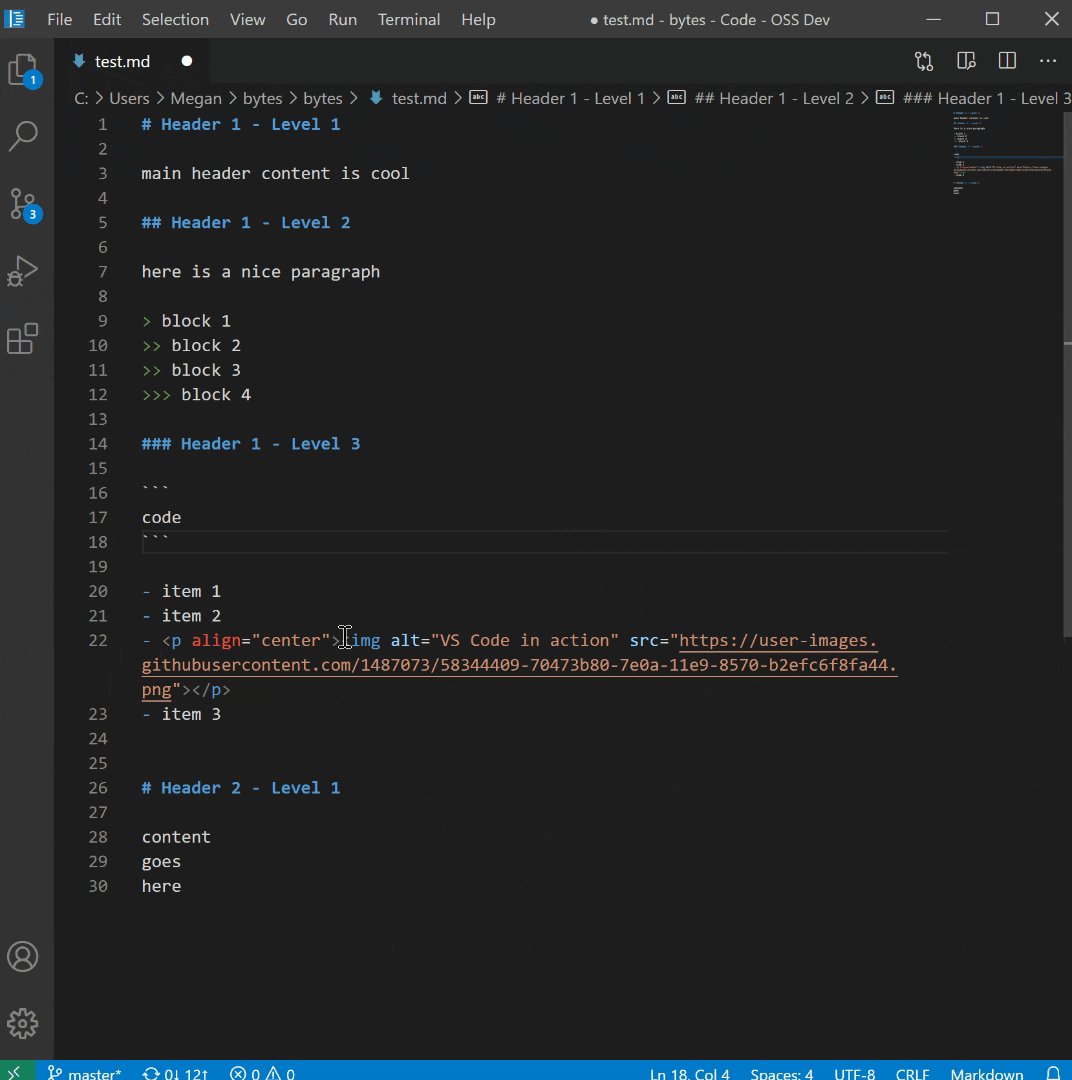
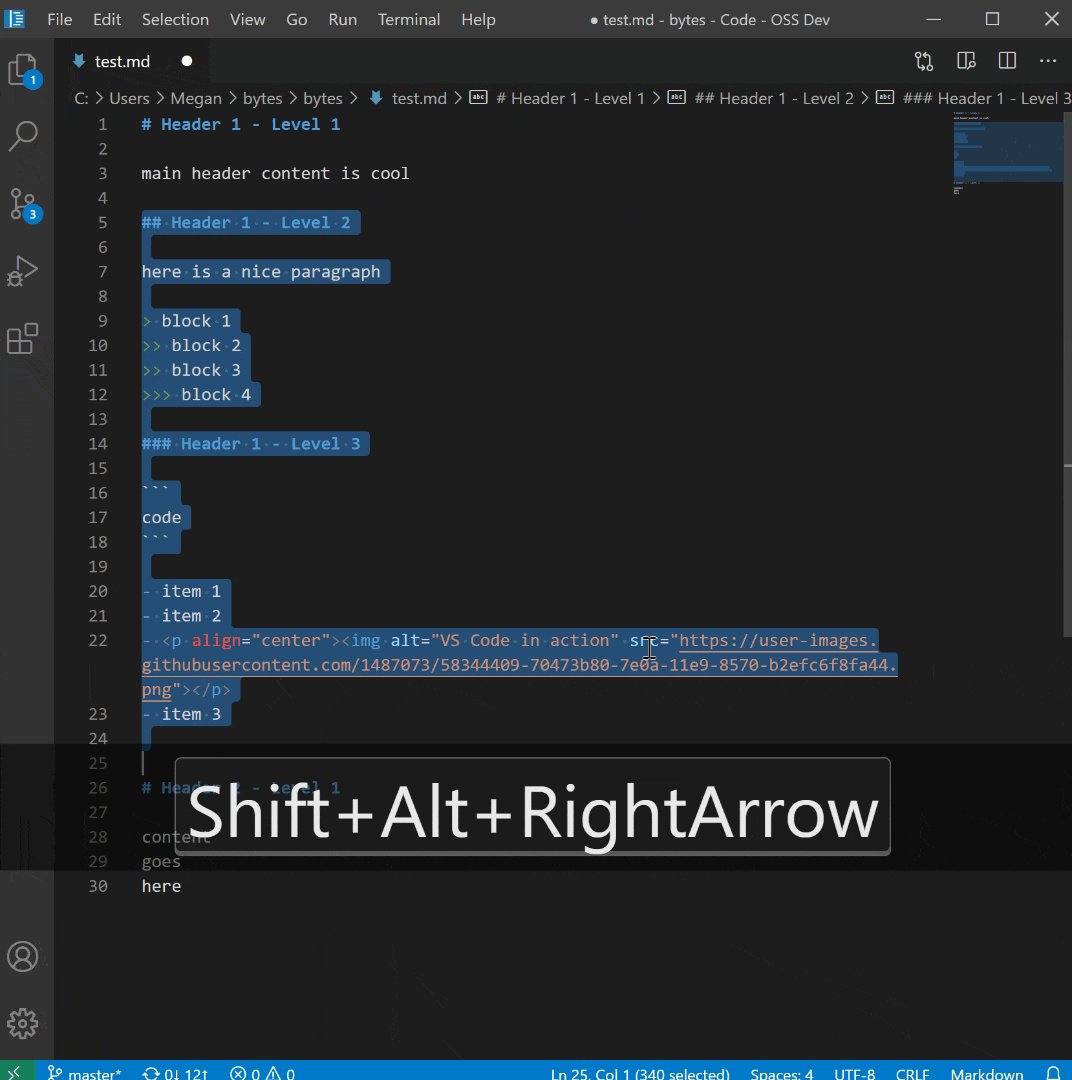
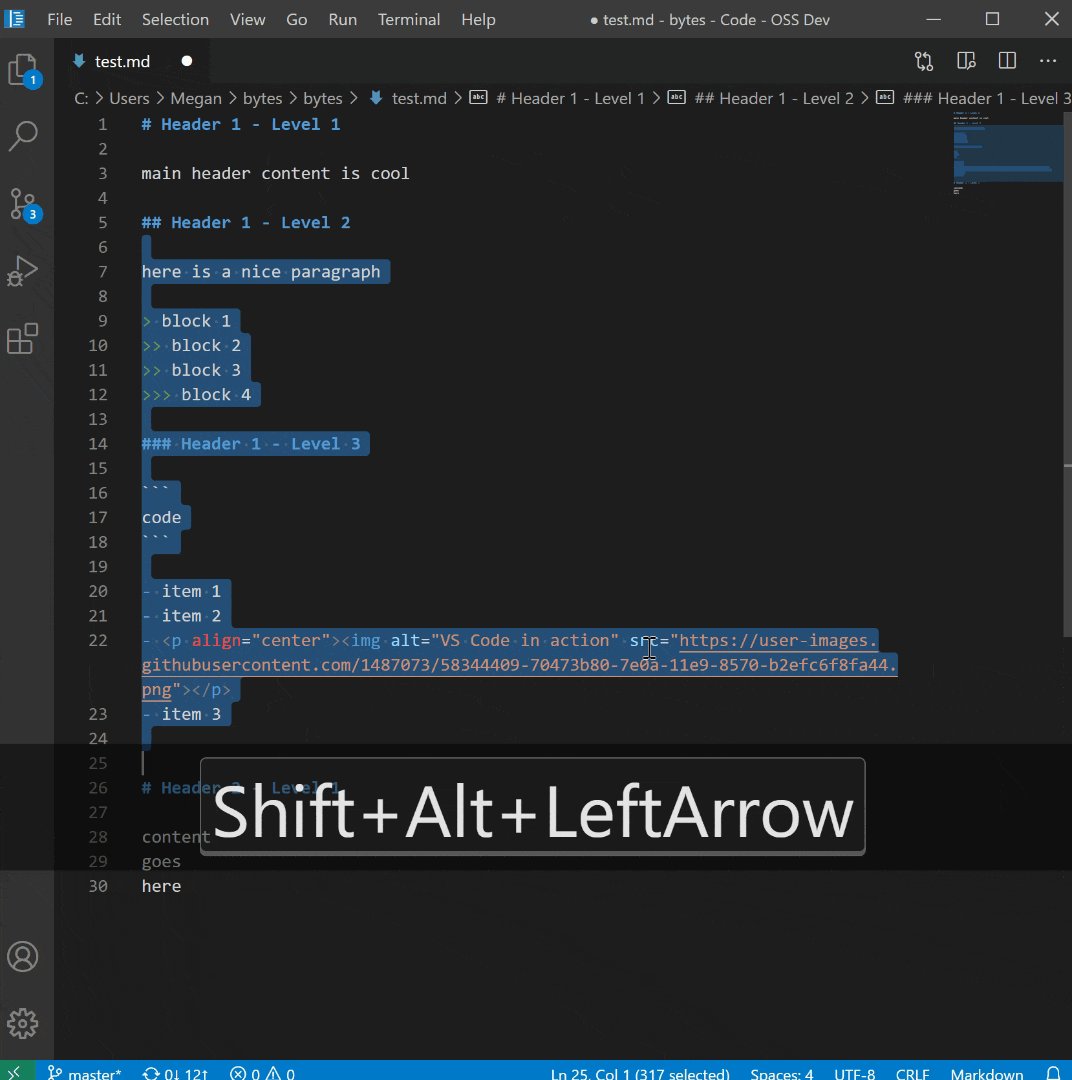
智能选择允许您快速扩展和缩小 Markdown 文档中的选区。这可用于快速选择整个块元素(如代码块或表格),以及选择 Markdown 文件中标题部分的全部内容。
智能选择使用以下命令
- 扩展:⌃⇧⌘→ (Windows、Linux Shift+Alt+Right)
- 收缩:⌃⇧⌘← (Windows、Linux Shift+Alt+Left)
选择适用于以下各项,并遵循传统的层次结构模式
- 标题
- 列表
- 引用块
- 围栏代码块
- HTML 代码块
- 段落

链接验证
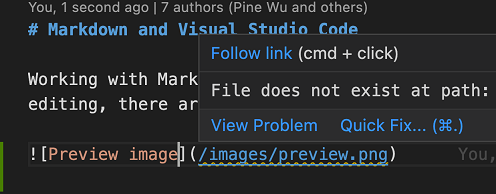
链接验证检查 Markdown 代码中的本地链接,以确保它们有效。这可以捕获常见错误,例如链接到已重命名的标题或磁盘上不再存在的文件。

链接验证默认是关闭的。要启用它,请设置"markdown.validate.enabled": true。然后 VS Code 会分析 Markdown 链接到标题、图像和其他本地文件。无效链接将报告为警告或错误。所有链接验证都在本地进行,不检查外部 http(s) 链接。
您可以使用以下几个设置来自定义链接验证:
- markdown.validate.fileLinks.enabled - 启用/禁用本地文件链接的验证:
[链接](/path/to/file.md) - markdown.validate.fragmentLinks.enabled - 启用/禁用当前文件中标题链接的验证:
[链接](#_some-header) - markdown.validate.fileLinks.markdownFragmentLinks - 启用/禁用其他 Markdown 文件中标题链接的验证:
[链接](other-file.md#some-header) - markdown.validate.referenceLinks.enabled - 启用/禁用引用链接的验证:
[链接][ref]。 - markdown.validate.ignoredLinks - 一个忽略验证的链接全局模式列表。如果您链接到磁盘上不存在但发布 Markdown 后存在的文件,这将很有用。
查找所有对标题和链接的引用
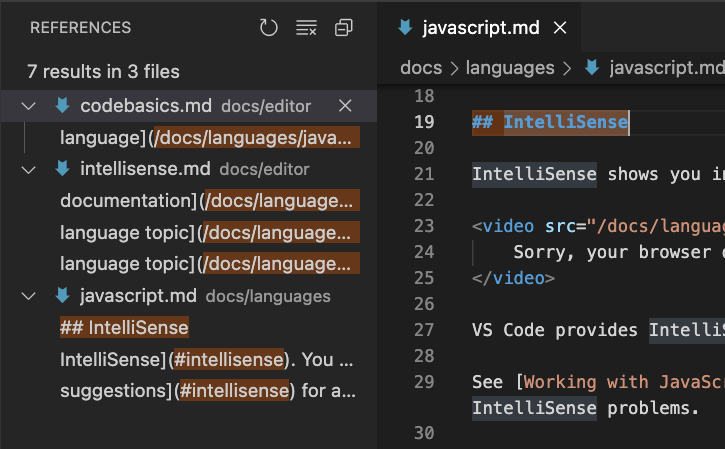
使用查找所有引用 (⇧⌥F12(Windows、Linux Shift+Alt+F12)) 命令查找当前工作区中引用 Markdown 标题或链接的所有位置

查找所有引用支持以下内容
- 标题:
# 我的标题。显示所有指向#my-header的链接。 - 外部链接:
[文本](http://example.com)。显示所有指向http://example.com的链接。 - 内部链接:
[文本](./path/to/file.md)。显示所有指向./path/to/file.md的链接 - 链接中的片段:
[文本](./path/to/file.md#my-header)。显示所有指向./path/to/file.md中#my-header的链接
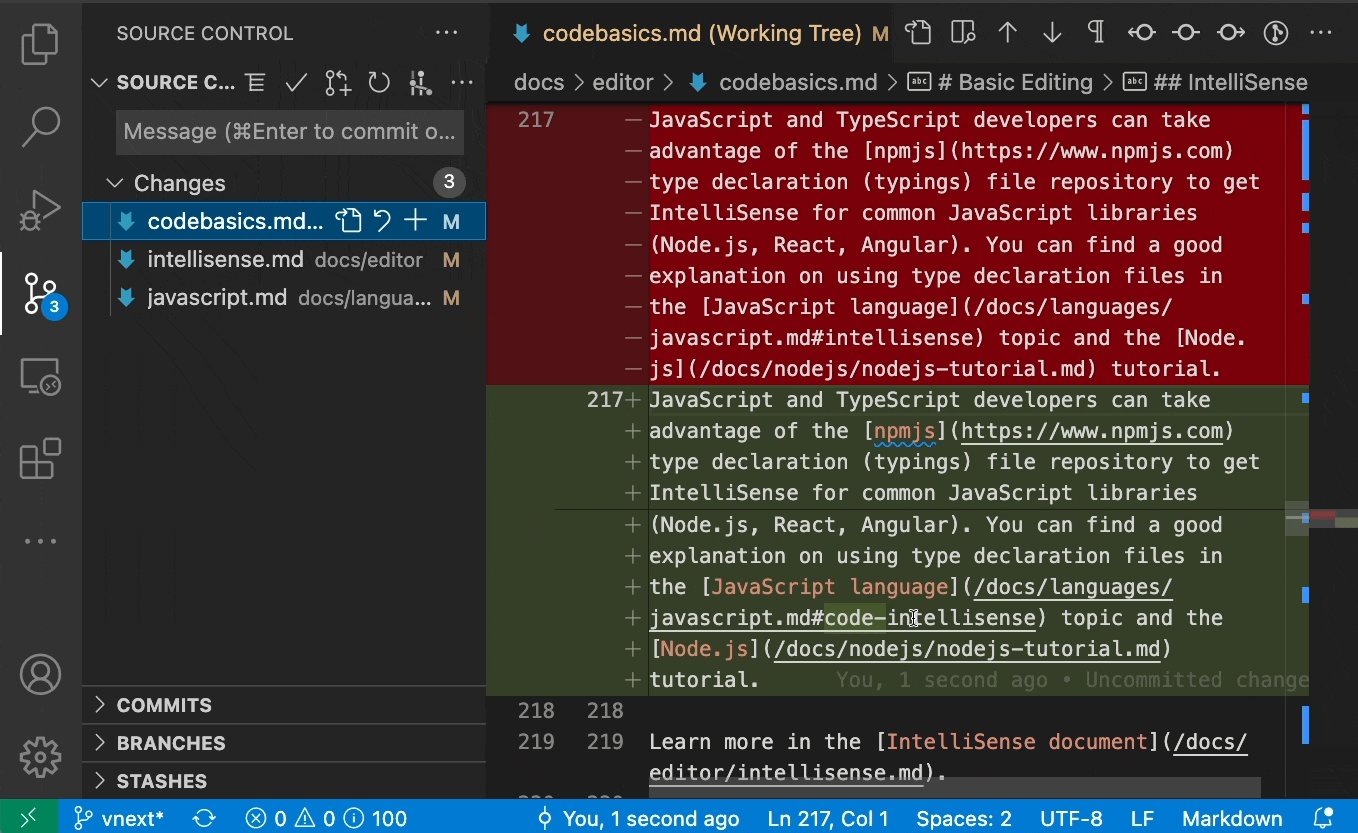
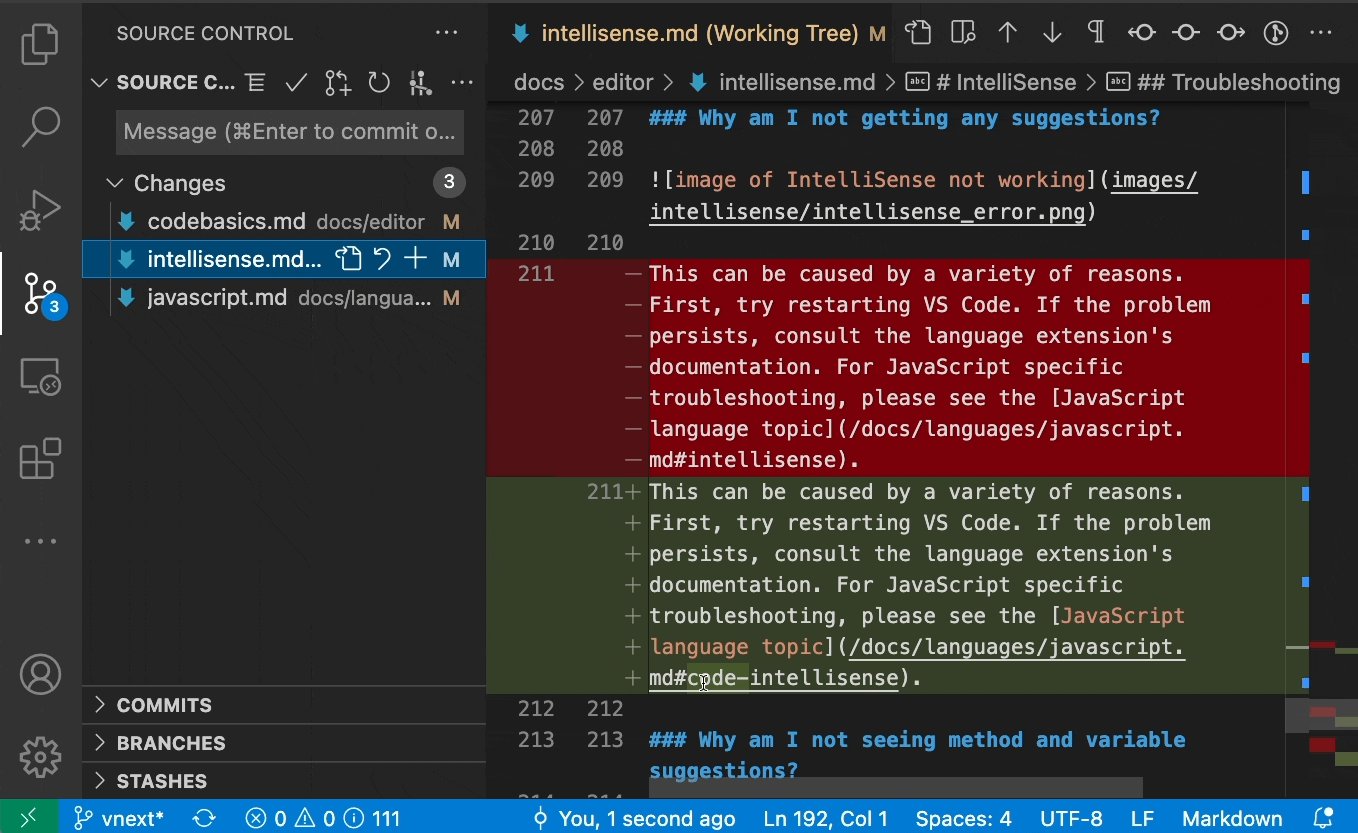
重命名标题和链接
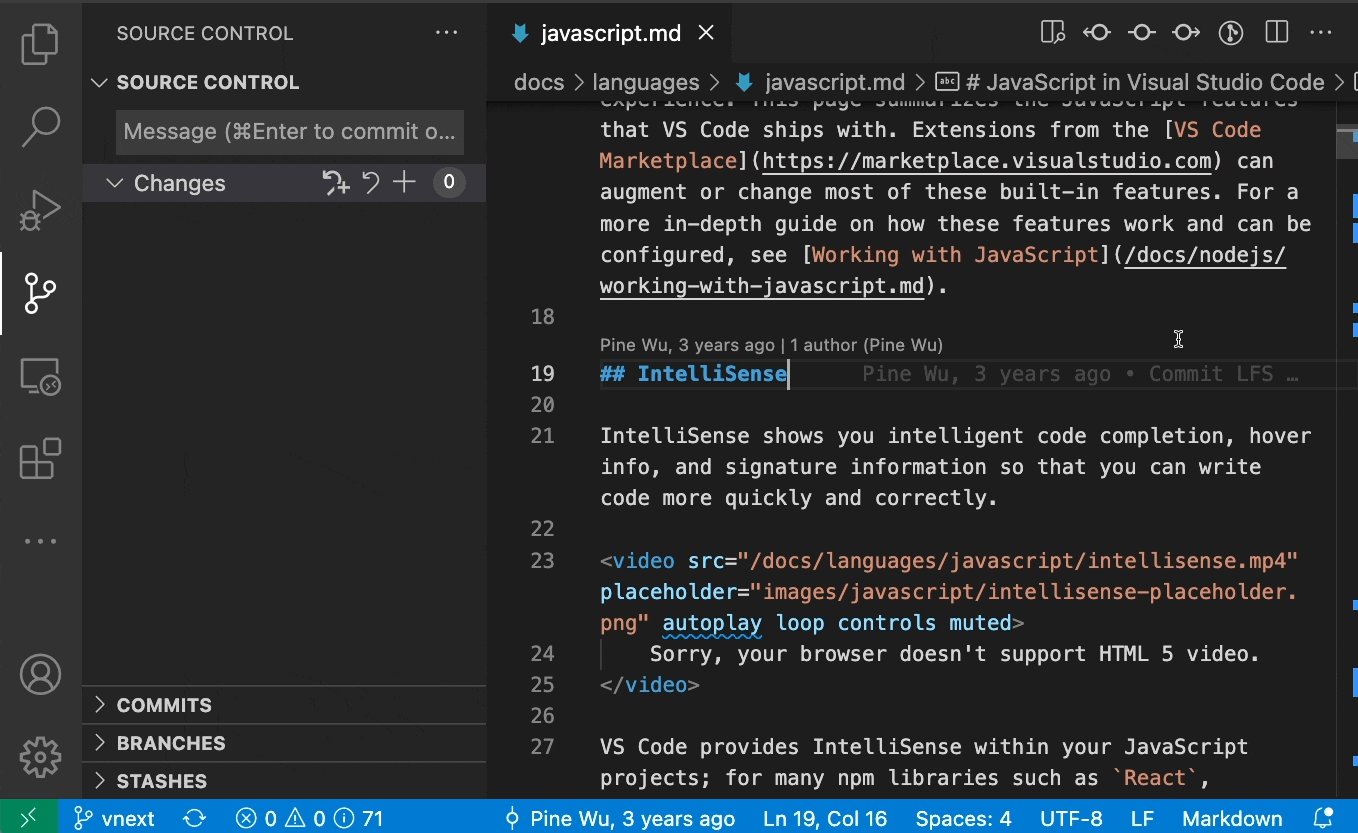
厌倦了更改 Markdown 标题时意外破坏链接?尝试改用重命名符号 (F2)。键入新标题名称并按Enter后,VS Code 会更新标题并自动更新指向该标题的所有链接

您也可以在以下情况下使用F2
- 标题:
# 我的标题。这会更新所有指向#my-header的链接。 - 外部链接:
[文本](http://example.com/page)。这会更新所有链接到http://example.com/page的位置 - 内部链接:
[文本](./path/to/file.md)。这会重命名文件./path/to/file.md并更新所有指向它的链接。 - 链接中的片段:
[文本](./path/to/file.md#my-header)。这会重命名./path/to/file.md中的标题并更新所有指向它的链接。
文件移动或重命名时自动更新链接
通过自动 Markdown 链接更新功能,当链接到的文件被移动或重命名时,VS Code 会自动更新 Markdown 链接。您可以使用markdown.updateLinksOnFileMove.enabled设置启用此功能。有效设置值为
never(默认)——不要尝试自动更新链接。prompt——在更新链接前确认。always——自动更新链接,无需确认。
自动链接更新检测 Markdown 文件、图像和目录的重命名。您可以使用markdown.updateLinksOnFileMove.include为其他文件类型启用它。
Markdown 预览
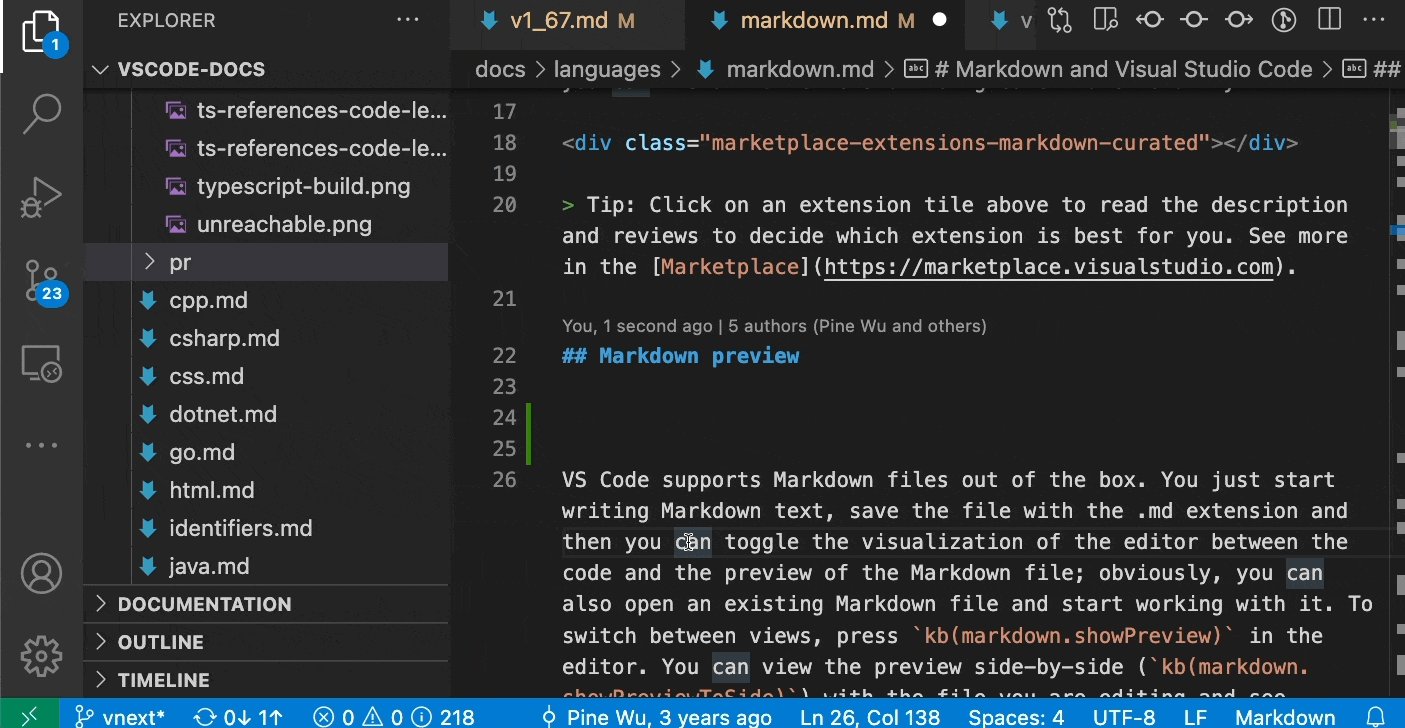
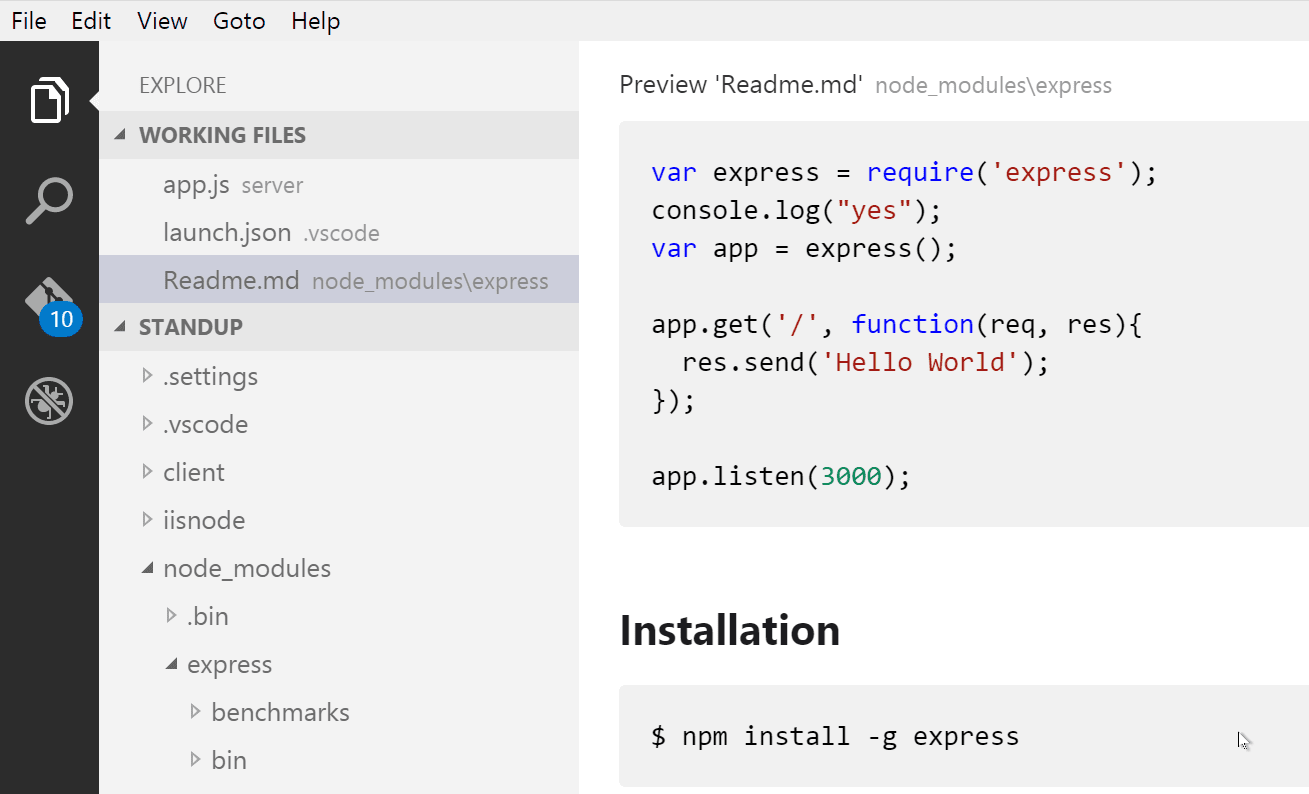
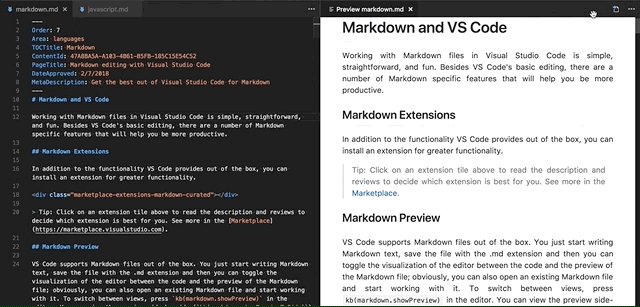
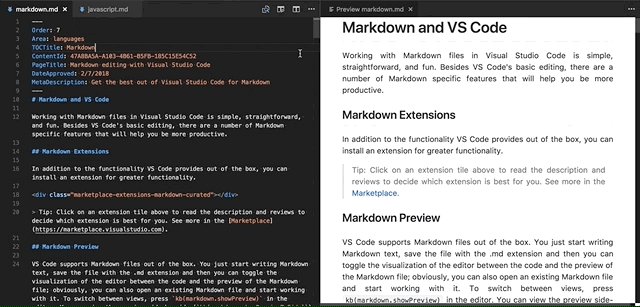
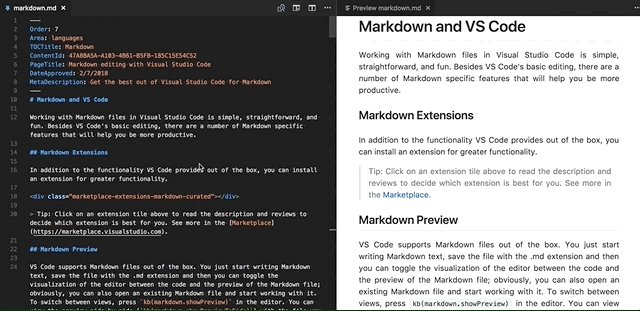
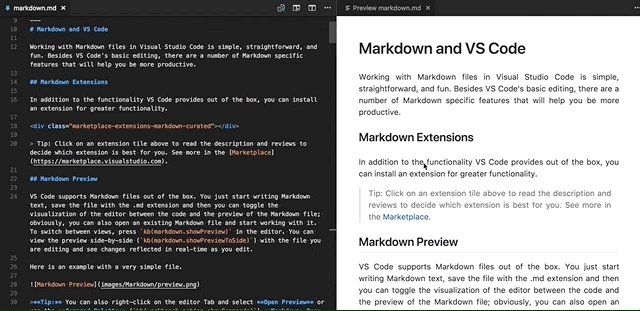
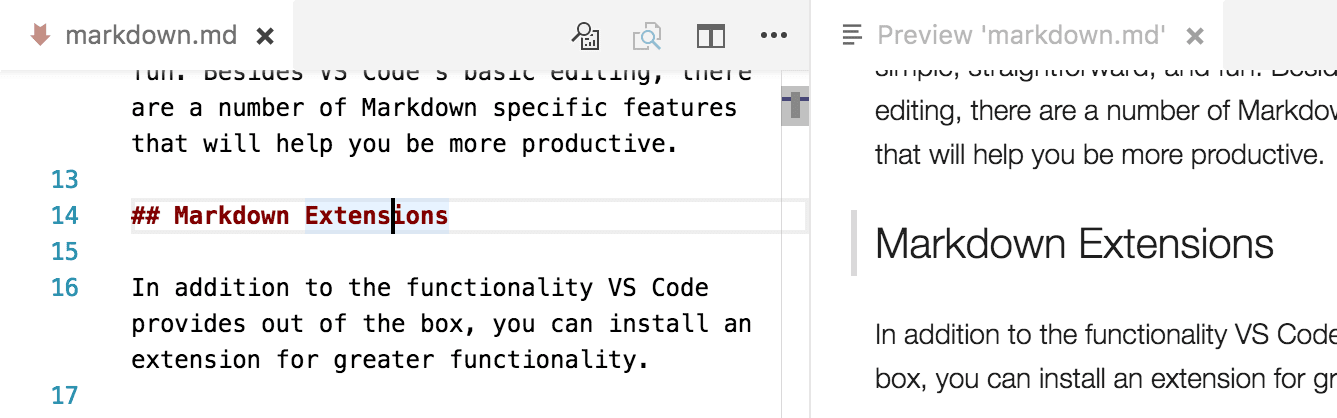
VS Code 开箱即用支持 Markdown 文件。您只需开始编写 Markdown 文本,将文件保存为.md扩展名,然后您可以在编辑器和 Markdown 文件预览之间切换可视化;显然,您也可以打开现有 Markdown 文件并开始处理它。要在视图之间切换,请在编辑器中按⇧⌘V(Windows、Linux Ctrl+Shift+V)。您可以将预览与您正在编辑的文件并排显示 (⌘K V(Windows、Linux Ctrl+K V)),并在编辑时实时查看更改。
这是一个简单文件的示例。

提示:您也可以右键单击编辑器选项卡,选择打开预览 (⇧⌘V (Windows, Linux Ctrl+Shift+V)),或者使用命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 运行Markdown: 打开侧边预览命令 (⌘K V (Windows, Linux Ctrl+K V))。
动态预览和预览锁定
默认情况下,Markdown 预览会自动更新以预览当前活动的 Markdown 文件

您可以使用Markdown: 切换预览锁定命令锁定 Markdown 预览,以使其保持锁定到当前 Markdown 文档。锁定的预览在标题中以[预览]表示

注意:“Markdown: 切换预览锁定”命令仅在 Markdown 预览处于活动选项卡时可用。
编辑器和预览同步
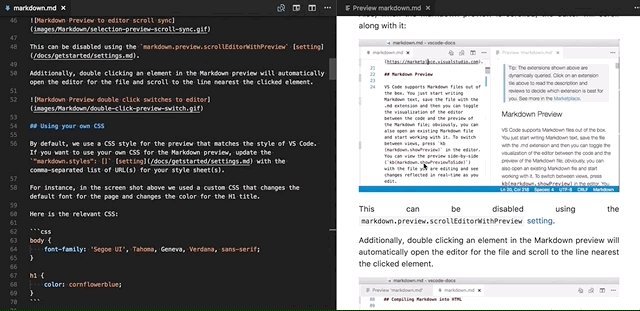
VS Code 自动同步 Markdown 编辑器和预览窗格。滚动 Markdown 预览,编辑器也会滚动以匹配预览的视口。滚动 Markdown 编辑器,预览也会滚动以匹配其视口

您可以使用markdown.preview.scrollPreviewWithEditor和markdown.preview.scrollEditorWithPreview设置禁用滚动同步。
编辑器中当前选定的行在 Markdown 预览的左边距中由浅灰色条表示

此外,双击 Markdown 预览中的元素会自动打开文件的编辑器并滚动到最靠近所单击元素的行。

数学公式渲染
VS Code 内置的 Markdown 预览使用 KaTeX 渲染数学方程。

内联数学方程用单个美元符号包裹
Inline math: $x^2$
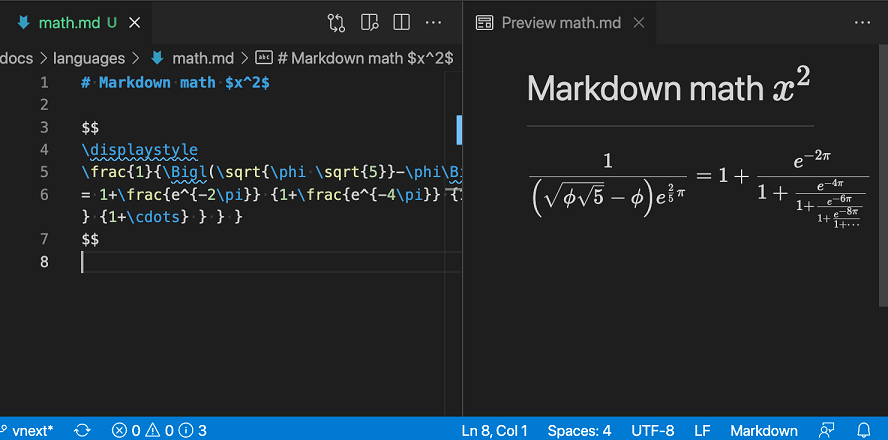
您可以使用双美元符号创建数学方程块
Math block:
$$
\displaystyle
\left( \sum_{k=1}^n a_k b_k \right)^2
\leq
\left( \sum_{k=1}^n a_k^2 \right)
\left( \sum_{k=1}^n b_k^2 \right)
$$
您可以设置"markdown.math.enabled": false来禁用 Markdown 文件中数学公式的渲染。
扩展 Markdown 预览
扩展可以为 Markdown 预览贡献自定义样式和脚本,以更改其外观并添加新功能。以下是一些自定义预览的示例扩展
使用您自己的 CSS
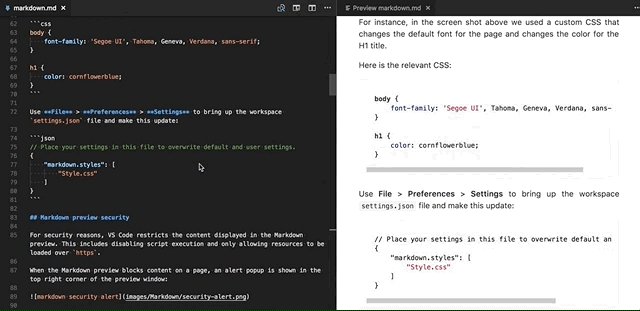
您也可以在 Markdown 预览中使用自己的 CSS,通过"markdown.styles": []设置。此设置列出了要在 Markdown 预览中加载的样式表 URL。这些样式表可以是https URL,也可以是当前工作区中本地文件的相对路径。
例如,要在当前工作区的根目录加载名为Style.css的样式表,请使用文件 > 首选项 > 设置打开工作区settings.json文件并进行此更新
// Place your settings in this file to overwrite default and user settings.
{
"markdown.styles": ["Style.css"]
}
保留尾随空格以创建换行符
为了创建硬换行符,Markdown 要求行尾有两个或更多空格。根据您的用户或工作区设置,VS Code 可能会配置为删除尾随空格。为了仅在 Markdown 文件中保留尾随空格,您可以将以下行添加到您的settings.json中
{
"[markdown]": {
"files.trimTrailingWhitespace": false
}
}
Markdown 预览安全性
出于安全原因,VS Code 限制了 Markdown 预览中显示的内容。这包括禁用脚本执行,并且只允许通过https加载资源。
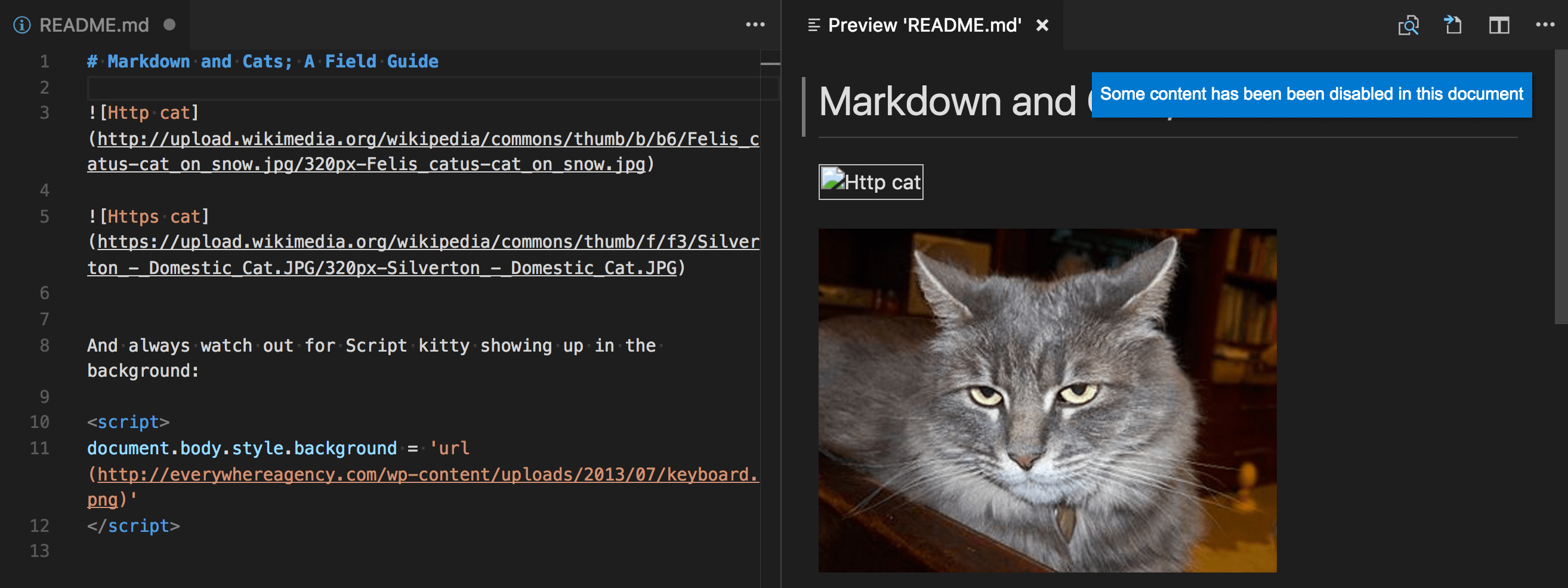
当 Markdown 预览阻止页面上的内容时,预览窗口的右上角会显示一个警报弹出窗口

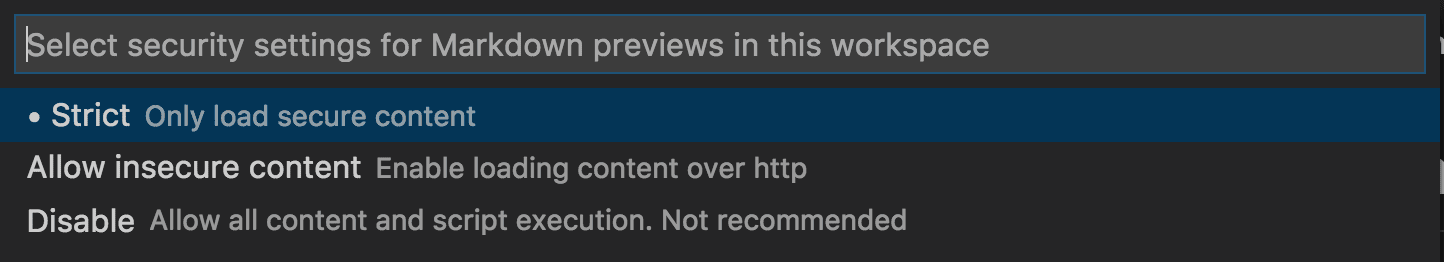
您可以通过单击此弹出窗口或在任何 Markdown 文件中运行Markdown: 更改预览安全设置命令来更改 Markdown 预览中允许的内容

Markdown 预览安全设置适用于工作区中的所有文件。
以下是每个安全级别的详细信息
严格
这是默认设置。仅加载受信任的内容并禁用脚本执行。阻止http图像。
建议您保持严格安全设置启用,除非您有充分的理由更改它并且您信任工作区中的所有 Markdown 文件。
允许不安全内容
保持脚本禁用,但允许通过http加载内容。
禁用
禁用预览窗口中的额外安全性。这允许脚本执行,并允许通过http加载内容。
文档编写器配置文件模板
配置文件允许您根据当前项目或任务快速切换扩展、设置和 UI 布局。为了帮助您开始编辑 Markdown,您可以使用文档编写器配置文件模板,这是一个精选的配置文件,包含有用的扩展和设置。您可以按原样使用配置文件模板,也可以将其作为起点,进一步自定义以满足您的工作流程。
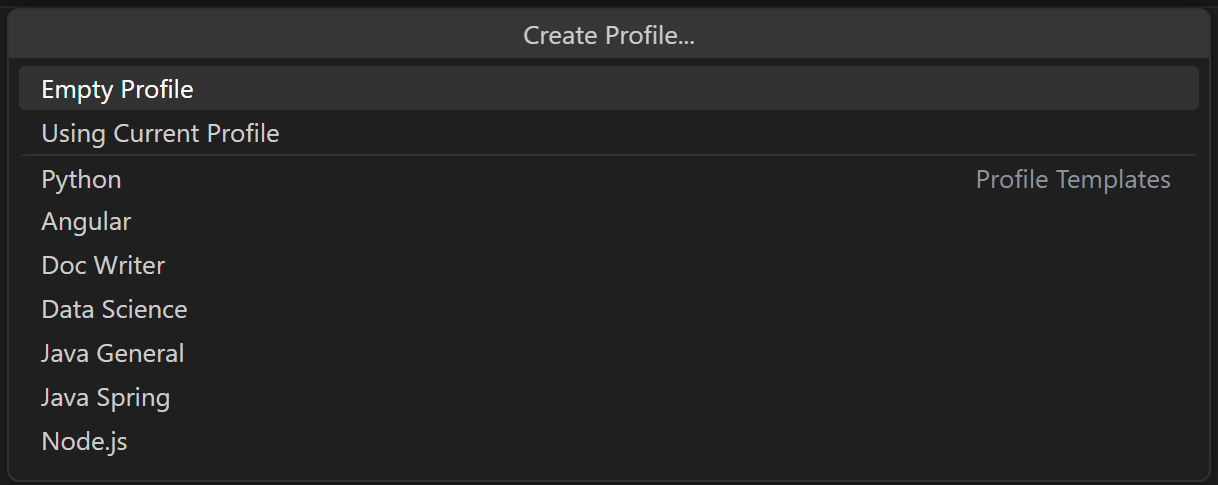
您通过“**配置文件**”>“**创建配置文件...**”下拉菜单选择一个配置文件模板

选择配置文件模板后,您可以查看设置和扩展,并删除不希望包含在新配置文件中的单个项目。基于模板创建新配置文件后,对设置、扩展或 UI 所做的更改将保留在您的配置文件中。
Markdown 扩展
除了 VS Code 开箱即用的功能,您还可以安装扩展以获得更多功能。
提示:选择一个扩展磁贴,阅读描述和评论,以决定哪个扩展最适合您。更多内容请参见市场。
后续步骤
继续阅读以了解:
- CSS、SCSS 和 Less - 想要编辑您的 CSS?VS Code 对 CSS、SCSS 和 Less 编辑提供了很好的支持。
常见问题
有拼写检查吗?
VS Code 没有自带安装,但有拼写检查扩展。请访问 VS Code 市场,查找有助于您工作流程的有用扩展。
VS Code 支持 GitHub Flavored Markdown 吗?
不,VS Code 针对 CommonMark Markdown 规范,使用 markdown-it 库。GitHub 正在转向 CommonMark 规范,您可以在此更新中阅读相关内容。