Visual Studio Code 的 Azure 工具入门
该 Azure 工具扩展包使开发人员能够在当前环境中访问 Azure 的云服务,从而简化了构建 Web 应用程序、管理后端服务、部署 API 和处理大型数据集的过程。本指南专门针对 VS Code 中的 Azure 工具。它提供了入门、编写代码、部署应用程序、使用日志进行故障排除、利用 Azure 资源以及在 VS Code 中有效地导航代码的基本技巧。

开始使用
安装 Azure 工具扩展包。打开 VS Code,导航到“扩展”视图,然后搜索“Azure Tools”。安装 Microsoft 的 Azure 工具扩展包。
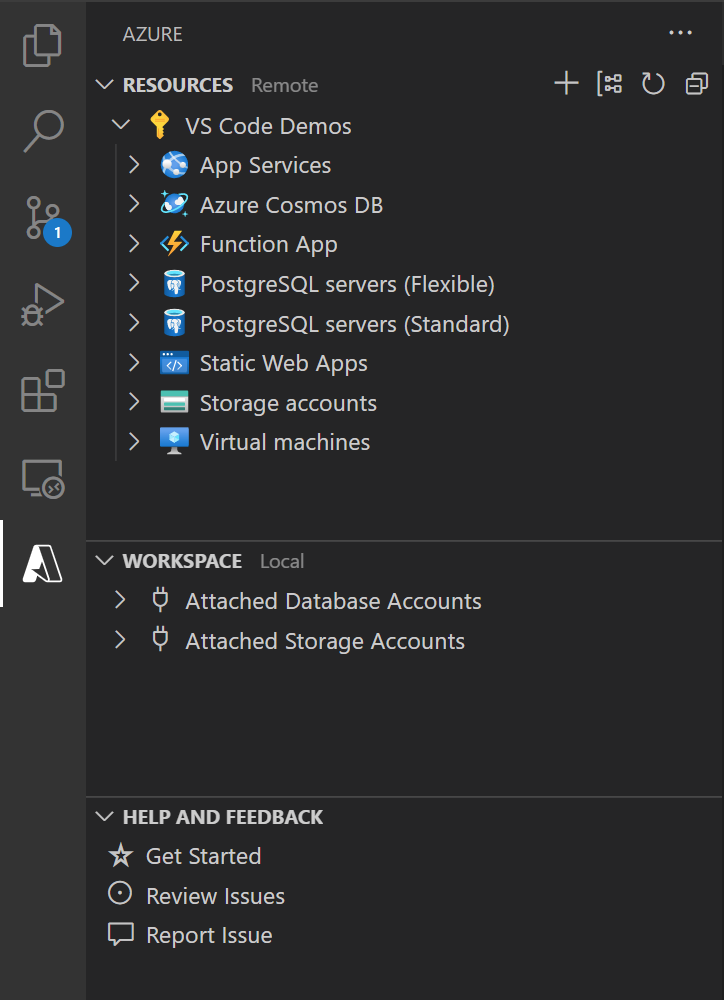
导航到 Azure 资源视图。选择活动栏(侧边栏)中的 Azure 图标以打开Azure 资源视图。登录到 Azure 帐户后,Azure 资源视图将显示您所有现有的资源。您可以直接从 VS Code 创建和管理这些服务。
![]()
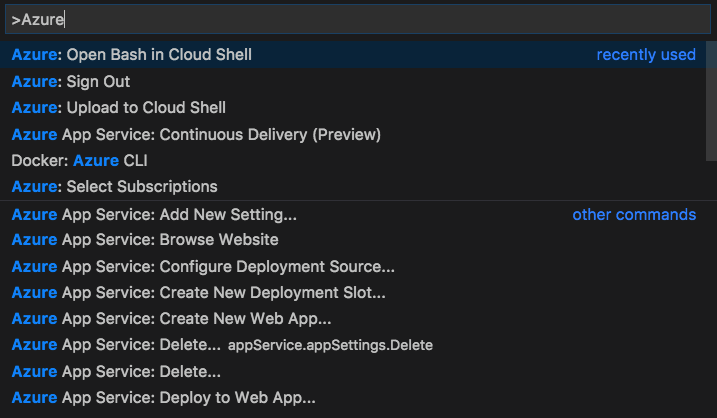
使用命令面板搜索 Azure 命令。一个重要的快捷键组合是(⇧⌘P (Windows、Linux Ctrl+Shift+P)),它会弹出命令面板。它是访问 VS Code 中所有功能(包括命令、键盘快捷键和打开文件)的起点。
在命令面板中,键入 Azure 以列出特定于 Azure 的命令。例如,打开 Cloud Shell。

打开文件夹。Visual Studio Code 工作区是在 VS Code 窗口(实例)中打开的一个或多个文件夹的集合。在大多数情况下,您将打开一个文件夹作为工作区。您可以使用文件 > 打开文件夹…菜单来打开工作区,然后选择一个文件夹。但是,根据您的开发工作流程,您可以使用称为多根工作区的更高级配置来包含多个文件夹。
查看设置。要编辑或查看 VS Code 中的当前设置,请使用(⌘, (Windows、Linux Ctrl+,))打开设置编辑器。查看任何扩展可能贡献的设置很有帮助。
识别和自定义键盘快捷键。您可以使用键盘快捷键编辑器(⌘K ⌘S (Windows、Linux Ctrl+K Ctrl+S))在 VS Code 中查找和配置键盘快捷键。有关键盘快捷键编辑器的更多信息。
重新显示通知。您可以右键单击 VS Code 状态栏右下角的铃铛图标,以查看错过的通知。
编写代码
通过这些功能节省时间:高效创建和管理 Azure 资源、组织文件并简化部署、自定义以适应您的工作流程,以及直接在 VS Code 中无缝地通过已安装的扩展创建 Azure 资源。
资源和工作区视图使用资源浏览器创建和管理 Azure 资源。使用工作区浏览器创建文件和进行部署。
分组更改资源的分组方式以适应您的工作流程。
创建资源直接在 VS Code 中通过已安装的扩展创建 Azure 资源。
排查 Azure 应用/资源问题
快速查找和查看详细的日志信息,访问您的近期活动,以及轻松管理您最近创建的资源。
查找日志。输出通道显示文本信息,例如日志、消息和其他信息。使用Ctrl+Shift+U显示输出。
提示:在输出通道中可以找到更详细的日志信息。
访问资源。在活动日志中查看您的所有近期活动,并快速访问您最近创建的资源。
后续步骤
- 部署 - 了解如何使用 Azure 将应用程序部署到云。