在 Visual Studio Code 中学习 Django
Django 是一个高级 Python 框架,旨在实现快速、安全和可扩展的 Web 开发。Django 包含对 URL 路由、页面模板以及数据操作的丰富支持。
在本 Django 教程中,你将创建一个简单的 Django 应用程序,该应用程序有三个页面,这些页面使用一个通用的基本模板。你将在 Visual Studio Code 的环境下创建此应用程序,以便了解如何在 VS Code 终端、编辑器和调试器中使用 Django。本教程不探讨 Django 本身的各种细节,例如数据模型的处理和管理界面的创建。有关这些方面的指导,请参阅本教程末尾的 Django 文档链接。
此 Django 教程的完整代码项目可在 GitHub 上找到:python-sample-vscode-django-tutorial。
如果你有任何问题,可以在 Python 扩展讨论问答中搜索答案或提问。
先决条件
要成功完成此 Django 教程,你必须执行以下操作(与通用 Python 教程中的步骤相同)
-
安装 Python 扩展。
-
安装 Python 3 的某个版本(本教程基于此版本编写)。选项包括:
- (所有操作系统)从 python.org 下载;通常使用页面上首先出现的“下载 Python 3.9.1”按钮(或任何最新版本)。
- (Linux)内置的 Python 3 安装效果很好,但要安装其他 Python 包,您必须在终端中运行
sudo apt install python3-pip。 - (macOS)通过 Homebrew 在 macOS 上使用
brew install python3安装(不支持 macOS 上的系统 Python 安装)。 - (所有操作系统)从 Anaconda 下载(用于数据科学目的)。
-
在 Windows 上,请确保您的 Python 解释器位置已包含在 PATH 环境变量中。您可以在命令提示符下运行
path来检查该位置。如果 Python 解释器的文件夹未包含在内,请打开 Windows 设置,搜索“环境”,选择为您的帐户编辑环境变量,然后编辑 Path 变量以包含该文件夹。
为 Django 教程创建项目环境
在本节中,你将创建一个安装了 Django 的虚拟环境。使用虚拟环境可以避免将 Django 安装到全局 Python 环境中,并让你能够精确控制应用程序中使用的库。虚拟环境还可以轻松为环境创建 requirements.txt 文件。
-
在你的文件系统上,为本教程创建一个项目文件夹,例如
hello_django。 -
在该文件夹中,使用以下命令(根据你的计算机情况)创建一个名为
.venv的虚拟环境,该环境基于你当前的解释器# Linux sudo apt-get install python3-venv # If needed python3 -m venv .venv source .venv/bin/activate # macOS python3 -m venv .venv source .venv/bin/activate # Windows py -3 -m venv .venv .venv\scripts\activate注意:运行上述命令时,请使用标准 Python 安装。如果你使用 Anaconda 安装中的
python.exe,你将看到一个错误,因为 ensurepip 模块不可用,并且环境将处于未完成状态。 -
通过运行
code .,或运行 VS Code 并使用“文件”>“打开文件夹”命令,在 VS Code 中打开项目文件夹。 -
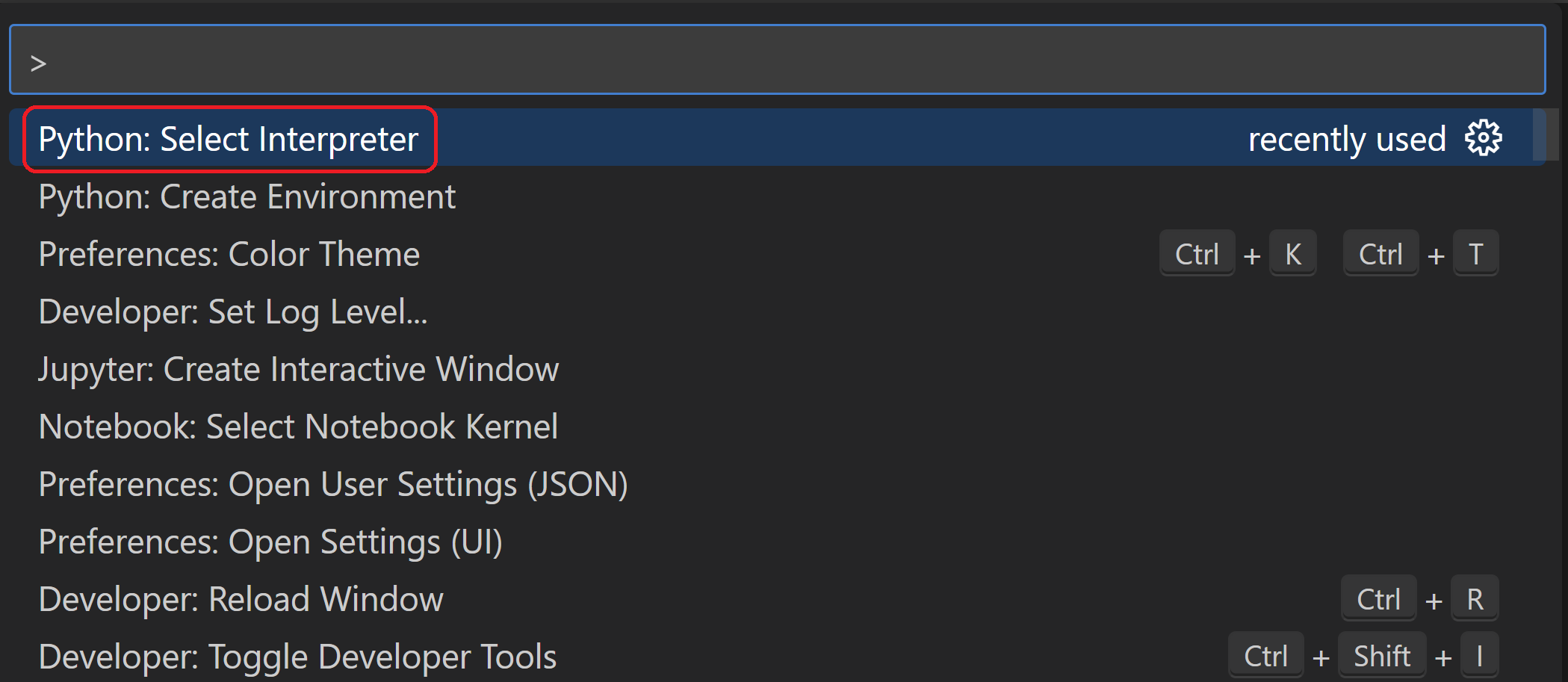
在 VS Code 中,打开命令面板(“视图”>“命令面板”或 (⇧⌘P (Windows, Linux Ctrl+Shift+P)))。然后选择“Python: 选择解释器”命令

-
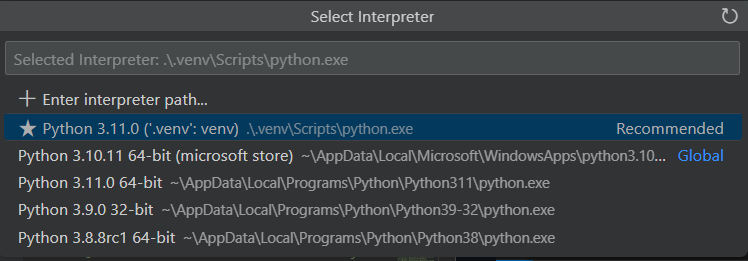
该命令会显示 VS Code 可以自动找到的可用解释器列表(你的列表会有所不同;如果你没有看到所需的解释器,请参阅配置 Python 环境)。从列表中选择项目文件夹中以
./.venv或.\.venv开头的虚拟环境
-
从命令面板运行终端:创建新终端 (⌃⇧` (Windows, Linux Ctrl+Shift+`)),它会创建一个终端并自动通过运行其激活脚本来激活虚拟环境。
注意:在 Windows 上,如果您的默认终端类型是 PowerShell,您可能会看到一个错误,提示无法运行 activate.ps1,因为系统禁用了脚本运行。该错误提供了一个链接,说明如何允许脚本运行。或者,使用终端:选择默认配置文件将“命令提示符”或“Git Bash”设置为您的默认终端。
-
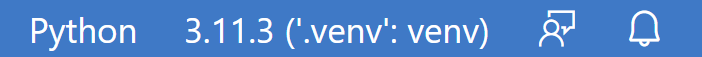
所选环境显示在 VS Code 状态栏的右侧,并注意到 ('.venv': venv) 指示符,它告诉你正在使用虚拟环境

-
在 VS Code 终端中运行以下命令以更新虚拟环境中的 pip
python -m pip install --upgrade pip -
在 VS Code 终端中运行以下命令以在虚拟环境中安装 Django
python -m pip install django
你现在有一个独立的,可用于编写 Django 代码的环境。当你使用终端:创建新终端 (⌃⇧` (Windows, Linux Ctrl+Shift+`)) 时,VS Code 会自动激活环境。如果你打开一个单独的命令提示符或终端,请通过运行 source .venv/bin/activate (Linux/macOS) 或 .venv\Scripts\Activate.ps1 (Windows) 来激活环境。当命令提示符开头显示 (.venv) 时,你就知道环境已激活。
创建并运行一个最小的 Django 应用程序
在 Django 术语中,“Django 项目”由几个站点级配置文件以及一个或多个你部署到 Web 主机以创建完整 Web 应用程序的“应用程序”组成。一个 Django 项目可以包含多个应用程序,每个应用程序通常在项目中具有独立的功能,同一个应用程序也可以存在于多个 Django 项目中。一个应用程序,就其本身而言,只是一个遵循 Django 期望的某些约定的 Python 包。
因此,要创建一个最小的 Django 应用程序,首先需要创建 Django 项目作为应用程序的容器,然后创建应用程序本身。对于这两个目的,你都使用 Django 管理实用程序 django-admin,它在你安装 Django 包时会安装。
创建 Django 项目
-
在虚拟环境已激活的 VS Code 终端中,运行以下命令
django-admin startproject web_project .此
startproject命令假定(通过在末尾使用.)当前文件夹是你的项目文件夹,并在其中创建以下内容-
manage.py:项目的 Django 命令行管理实用程序。你使用python manage.py运行项目的管理命令。[options] -
一个名为
web_project的子文件夹,其中包含以下文件__init__.py:一个空文件,告诉 Python 此文件夹是一个 Python 包。asgi.py:ASGI 兼容的 Web 服务器用于为你的项目提供服务的入口点。你通常保持此文件不变,因为它提供了生产 Web 服务器的钩子。settings.py:包含 Django 项目的设置,你在开发 Web 应用程序时会修改它。urls.py:包含 Django 项目的目录,你也在开发过程中修改它。wsgi.py:WSGI 兼容的 Web 服务器用于为你的项目提供服务的入口点。你通常保持此文件不变,因为它提供了生产 Web 服务器的钩子。
-
-
通过运行以下命令创建一个空的开发数据库
python manage.py migrate当你第一次运行服务器时,它会在
db.sqlite3文件中创建一个默认的 SQLite 数据库,该数据库用于开发目的,但也可用于低流量 Web 应用程序的生产环境。有关数据库的其他信息,请参阅数据库类型部分。 -
要验证 Django 项目,请确保你的虚拟环境已激活,然后使用命令
python manage.py runserver启动 Django 的开发服务器。服务器在默认端口 8000 上运行,你会在终端窗口中看到类似以下内容的输出Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). June 13, 2023 - 18:38:07 Django version 4.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.Django 的内置 Web 服务器仅用于本地开发目的。但是,当你部署到 Web 主机时,Django 会使用主机的 Web 服务器。Django 项目中的
wsgi.py和asgi.py模块负责连接生产服务器。如果你想使用不同于默认端口 8000 的端口,请在命令行上指定端口号,例如
python manage.py runserver 5000。 -
Ctrl+单击终端输出窗口中的
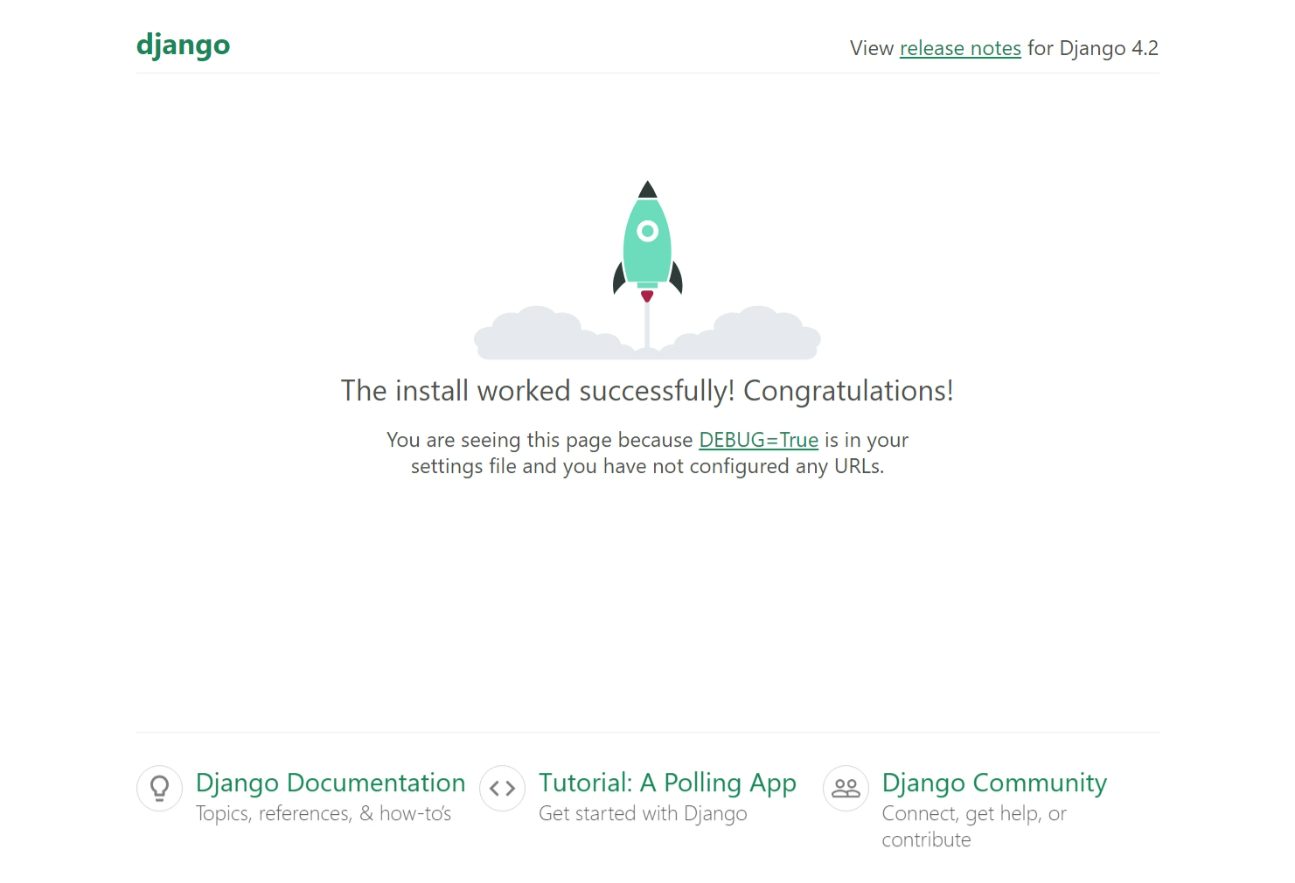
http://127.0.0.1:8000/URL,以在你默认浏览器中打开该地址。如果 Django 安装正确且项目有效,你将看到如下所示的默认页面。VS Code 终端输出窗口也会显示服务器日志。
-
完成后,关闭浏览器窗口,并使用终端输出窗口中指示的 Ctrl+C 在 VS Code 中停止服务器。
创建一个 Django 应用程序
-
在 VS Code 终端中,在你的虚拟环境激活的状态下,在你的项目文件夹中(
manage.py所在的文件夹)运行管理实用程序的startapp命令python manage.py startapp hello该命令会创建一个名为
hello的文件夹,其中包含许多代码文件和一个子文件夹。其中,你经常会用到views.py(包含定义 Web 应用程序页面的函数)和models.py(包含定义数据对象的类)。migrations文件夹由 Django 的管理实用程序用于管理数据库版本,这将在本教程后面讨论。还有文件apps.py(应用程序配置)、admin.py(用于创建管理界面)和tests.py(用于创建测试),这些文件此处不作介绍。 -
修改
hello/views.py以匹配以下代码,它为应用程序的主页创建了一个视图from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!") -
创建一个文件
hello/urls.py,其内容如下。urls.py文件是你指定模式以将不同 URL 路由到其相应视图的地方。下面的代码包含一个路由,用于将应用程序的根 URL ("") 映射到你刚刚添加到hello/views.py中的views.home函数from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ] -
web_project文件夹也包含一个urls.py文件,这是实际处理 URL 路由的地方。打开web_project/urls.py并修改它以匹配以下代码(如果你喜欢,可以保留指导性注释)。此代码使用django.urls.include引入了应用程序的hello/urls.py,它将应用程序的路由包含在应用程序中。当项目包含多个应用程序时,这种分离很有帮助。from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), path('admin/', admin.site.urls) ] -
保存所有修改过的文件。
-
在 VS Code 终端中,再次激活虚拟环境,使用
python manage.py runserver运行开发服务器,并打开浏览器到http://127.0.0.1:8000/,以查看渲染“Hello, Django”的页面。
创建调试器启动配置文件
你可能已经在想,每次运行服务器和测试应用程序时,是否有更简单的方法,而不必每次都键入 python manage.py runserver。幸运的是,有!你可以在 VS Code 中创建自定义启动配置文件,该配置文件也用于不可避免的调试练习。
-
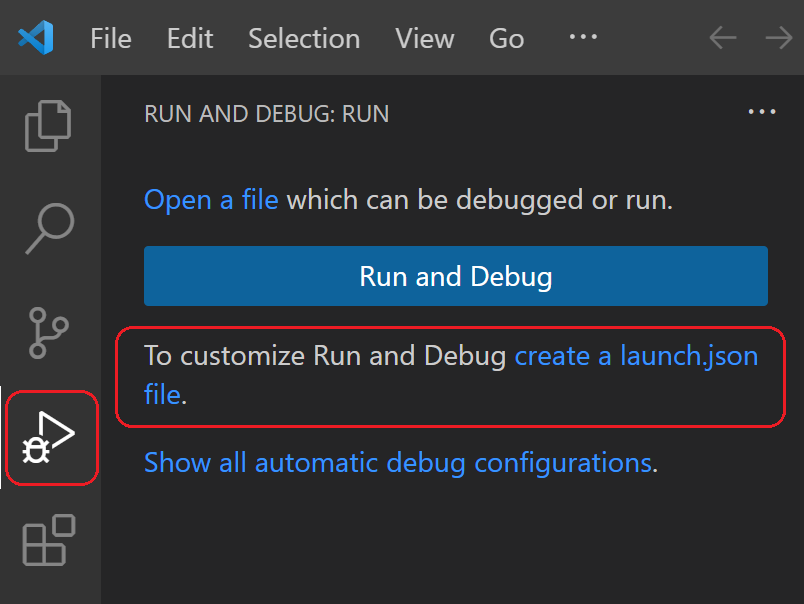
切换到 VS Code 中的“运行”视图(使用左侧活动栏或 F5)。你可能会看到消息“要自定义运行和调试,请创建 launch.json 文件”。这意味着你还没有包含调试配置的
launch.json文件。如果你点击“创建 launch.json 文件”链接,VS Code 可以为你创建该文件
-
选择此链接,VS Code 将提示你选择调试配置。从下拉列表中选择“Django”,VS Code 将使用 Django 运行配置填充新的
launch.json文件。launch.json文件包含许多调试配置,其中每个都是configuration数组中的一个单独的 JSON 对象。 -
向下滚动并检查名为“Python: Django”的配置
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Python Debugger: Django", "type": "debugpy", "request": "launch", "program": "${workspaceFolder}\\manage.py", "args": ["runserver"], "django": true, "justMyCode": true } ] }此配置告诉 VS Code 使用选定的 Python 解释器和
args列表中的参数来运行"${workspaceFolder}/manage.py"。使用此配置启动 VS Code 调试器,与在 VS Code 终端中运行python manage.py runserver并在激活的虚拟环境中的效果相同。(如果需要,你可以将端口号(如"5000")添加到args中。)"django": true条目还告诉 VS Code 启用 Django 页面模板的调试,这将在本教程后面看到。 -
通过选择“运行”>“开始调试”菜单命令,或选择列表旁边的绿色“开始调试”箭头 (F5) 来测试配置

-
Ctrl+单击终端输出窗口中的
http://127.0.0.1:8000/URL,以打开浏览器并查看应用程序是否正常运行。 -
完成后,关闭浏览器并停止调试器。要停止调试器,请使用停止工具栏按钮(红色方块)或运行 > 停止调试命令 (⇧F5 (Windows, Linux Shift+F5))。
-
你现在可以随时使用“运行”>“开始调试”来测试应用程序,这还有一个好处,就是会自动保存所有修改过的文件。
探索调试器
调试让您有机会在特定代码行暂停正在运行的程序。当程序暂停时,您可以检查变量,在“调试控制台”面板中运行代码,以及利用调试页面上描述的其他功能。运行调试器还会在调试会话开始前自动保存任何已修改的文件。
开始之前:请确保您已在上一节末尾通过在终端中使用 Ctrl+C 停止了正在运行的应用。如果您在一个终端中让应用保持运行,它会继续占用该端口。结果是,当您使用相同的端口在调试器中运行应用时,原始运行的应用会处理所有请求,您将不会在被调试的应用中看到任何活动,并且程序不会在断点处停止。换句话说,如果调试器似乎不起作用,请确保没有其他应用实例仍在运行。
-
在
hello/urls.py中,向urlpatterns列表添加一个路由path("hello/<name>", views.hello_there, name="hello_there"),path的第一个参数定义了一个路由 "hello/",它接受一个名为 *name* 的变量字符串。该字符串被传递给path的第二个参数中指定的views.hello_there函数。URL 路由区分大小写。例如,路由
/hello/<name>与/Hello/<name>不同。如果你希望同一个视图函数处理两者,请为每个变体定义路径。 -
用以下代码替换
views.py的内容,以定义可以在调试器中单步执行的hello_there函数import re from django.utils.timezone import datetime from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!") def hello_there(request, name): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") # Filter the name argument to letters only using regular expressions. URL arguments # can contain arbitrary text, so we restrict to safe characters only. match_object = re.match("[a-zA-Z]+", name) if match_object: clean_name = match_object.group(0) else: clean_name = "Friend" content = "Hello there, " + clean_name + "! It's " + formatted_now return HttpResponse(content)URL 路由中定义的
name变量作为参数传递给hello_there函数。如代码注释中所述,始终过滤任意用户提供的信息,以避免对你的应用程序进行各种攻击。在这种情况下,代码会过滤名称参数,使其仅包含字母,从而避免注入控制字符、HTML 等。(当你在下一节中使用模板时,Django 会自动过滤,你不需要此代码。) -
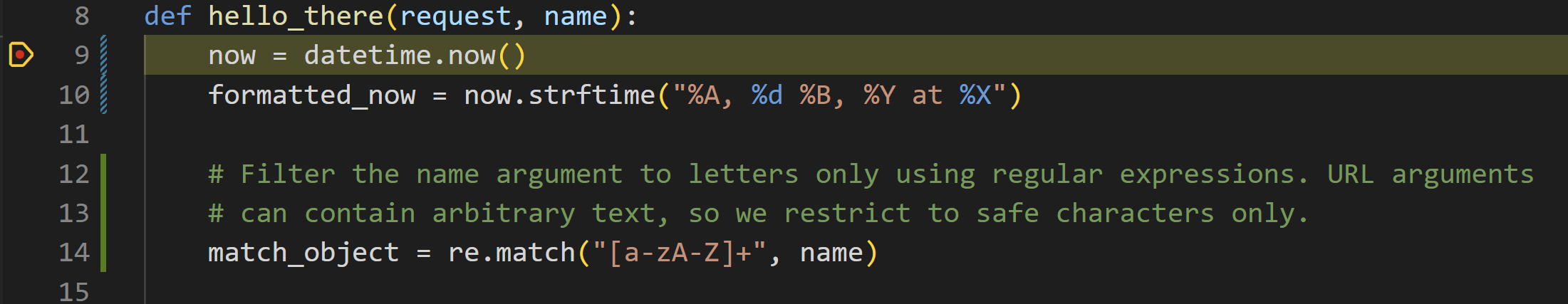
在
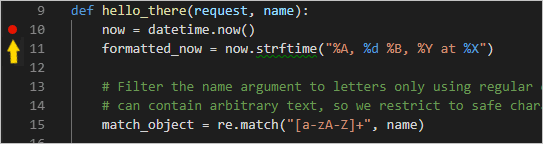
hello_there函数的第一行代码 (now = datetime.now()) 处设置一个断点,方法如下任选其一:- 将光标放在该行上,按 F9,或者,
- 将光标放在该行上,选择运行 > 切换断点菜单命令,或者,
- 直接点击行号左侧的空白处(当鼠标悬停在那里时会出现一个褪色的红点)。
断点在左边距显示为一个红点:

-
通过选择运行 > 启动调试菜单命令,或选择列表旁边的绿色启动调试箭头 (F5) 来启动调试器:

观察状态栏颜色变化,表示正在调试:

一个调试工具栏(如下图所示)也会出现在 VS Code 中,其中包含以下顺序的命令:暂停(或继续,F5)、单步跳过 (F10)、单步进入 (F11)、单步跳出 (⇧F11 (Windows, Linux Shift+F11))、重启 (⇧⌘F5 (Windows, Linux Ctrl+Shift+F5)) 和停止 (⇧F5 (Windows, Linux Shift+F5))。有关每个命令的说明,请参阅VS Code 调试。

-
输出会出现在“Python 调试控制台”终端中。打开浏览器并导航到
http://127.0.0.1:8000/hello/VSCode。在页面渲染之前,VS Code 会在你的断点处暂停程序。断点上的黄色小箭头表示它是要运行的下一行代码。
-
使用“单步跳过”来运行
now = datetime.now()语句。 -
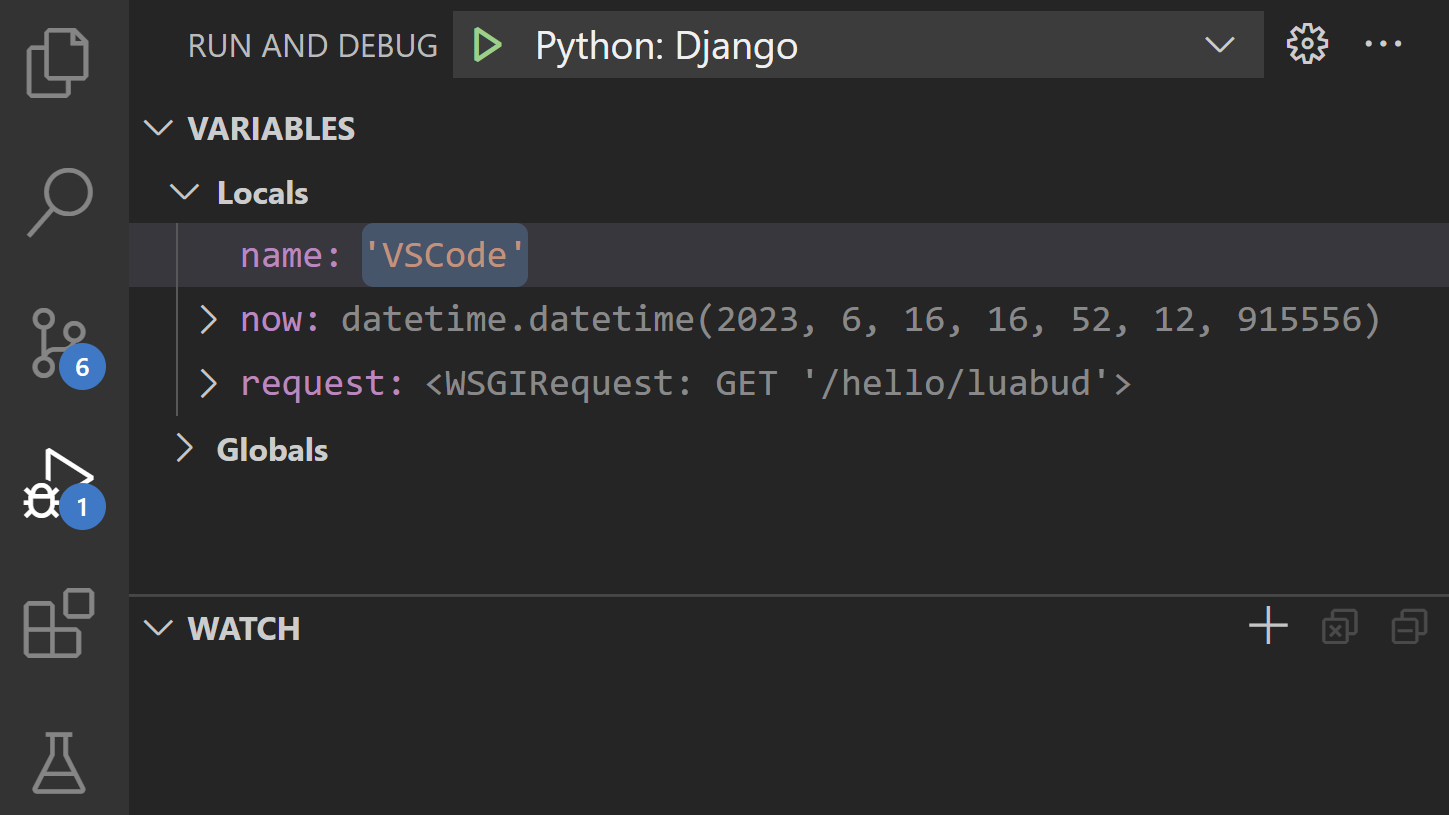
在 VS Code 窗口的左侧,您会看到一个变量窗格,其中显示了局部变量(如
now)以及参数(如name)。其下方是监视、调用堆栈和断点窗格(详见VS Code 调试)。在局部变量部分,尝试展开不同的值。您还可以双击值(或使用 Enter (Windows, Linux F2))来修改它们。然而,更改像now这样的变量可能会破坏程序。开发人员通常只在代码最初没有产生正确值时才进行更改以纠正值。
-
当程序暂停时,“调试控制台”面板(与终端面板中的“Python 调试控制台”不同)允许你使用程序的当前状态来尝试表达式和测试代码片段。例如,一旦你单步跳过
now = datetime.now()这一行,你就可以尝试不同的日期/时间格式。在编辑器中,选择代码now.strftime("%A, %d %B, %Y at %X"),然后右键单击并选择“调试:评估”将该代码发送到调试控制台,并在其中运行now.strftime("%A, %d %B, %Y at %X") 'Friday, 07 September, 2018 at 07:46:32'提示:调试控制台还会显示应用内部的异常,这些异常可能不会出现在终端中。例如,如果您在运行和调试视图的调用堆栈区域看到“在异常处暂停”的消息,请切换到调试控制台查看异常消息。
-
将该行复制到调试控制台底部的 > 提示符处,并尝试更改格式:
now.strftime("%A, %d %B, %Y at %X") 'Tuesday, 13 June, 2023 at 18:03:19' now.strftime("%a, %d %b, %Y at %X") 'Tue, 13 Jun, 2023 at 18:03:19' now.strftime("%a, %d %b, %y at %X") 'Tue, 13 Jun, 23 at 18:03:19' -
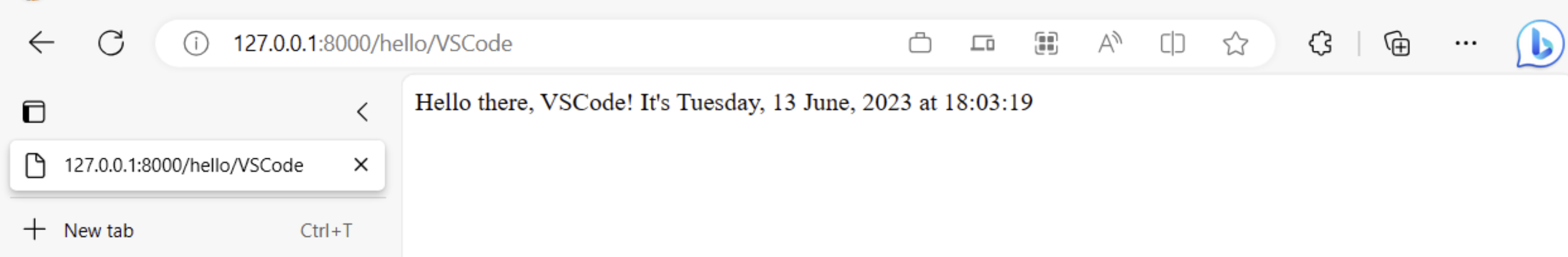
如果您愿意,可以再单步执行几行代码,然后选择“继续”(F5) 让程序运行。浏览器窗口将显示结果:

-
将代码中的行更改为使用不同的日期时间格式,例如
now.strftime("%a, %d %b, %y at %X"),然后保存文件。Django 服务器将自动重新加载,这意味着更改将无需重新启动调试器即可应用。刷新浏览器中的页面以查看更新。 -
完成后,关闭浏览器并停止调试器。要停止调试器,请使用停止工具栏按钮(红色方块)或运行 > 停止调试命令 (⇧F5 (Windows, Linux Shift+F5))。
提示:为了更容易重复导航到特定 URL,例如
http://127.0.0.1:8000/hello/VSCode,请在views.py等文件中的某个位置使用
“转到定义”和“速览定义”命令
在使用 Django 或任何其他库时,你可能希望检查这些库本身的代码。VS Code 提供了两个方便的命令,可以直接导航到任何代码中类和其他对象的定义
-
转到定义从你的代码跳转到定义对象的代码。例如,在
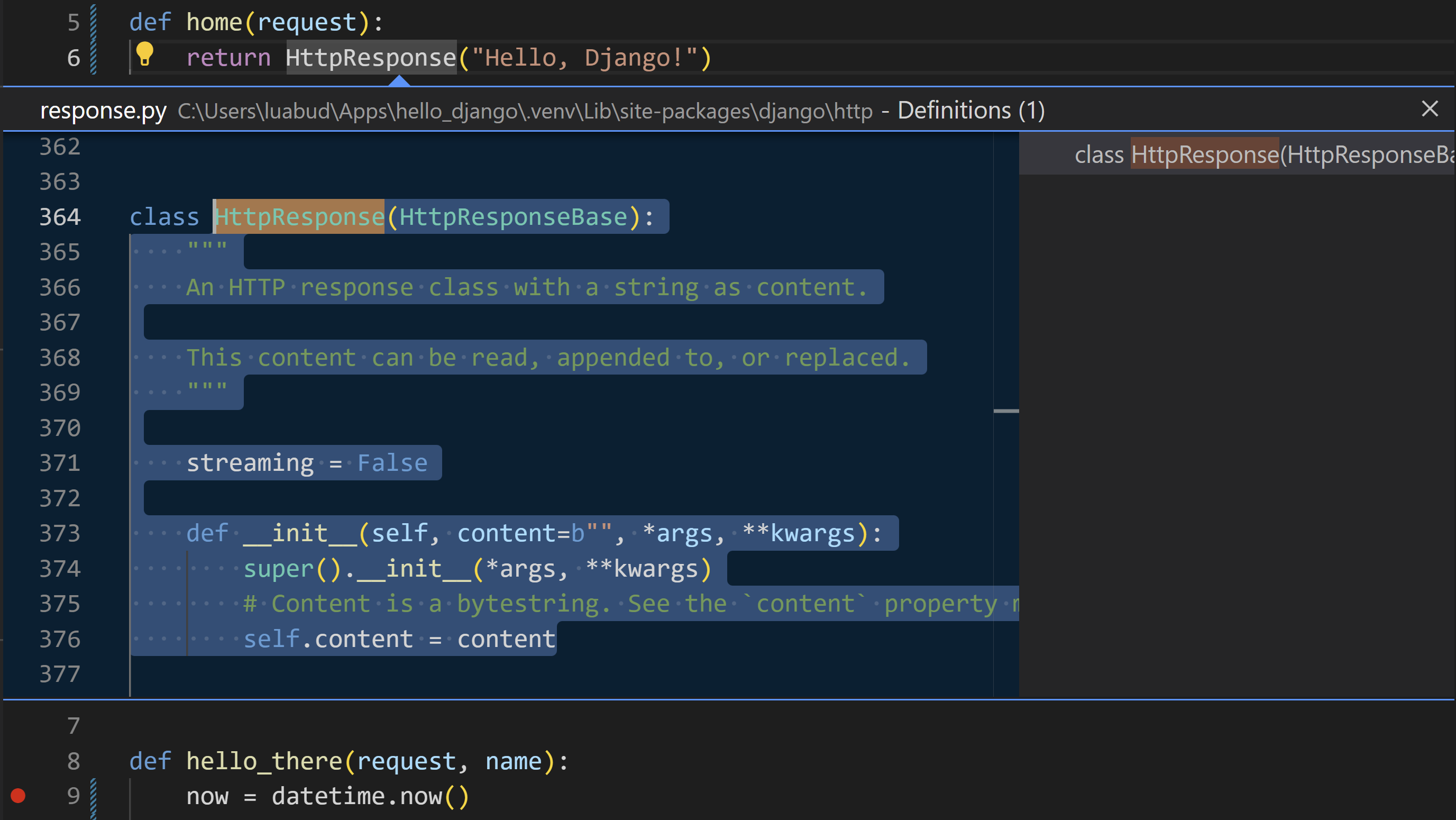
views.py中,右键单击home函数中的HttpResponse并选择“转到定义”(或使用 F12),这将导航到 Django 库中的类定义。 -
速览定义 (⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10),也在右键上下文菜单中),功能类似,但直接在编辑器中显示类定义(在编辑器窗口中腾出空间以避免遮挡任何代码)。按 Escape 关闭速览窗口,或使用右上角的 x。

使用模板渲染页面
本教程中你创建的应用程序目前只生成 Python 代码中的纯文本网页。虽然可以直接在代码中生成 HTML,但开发人员避免这种做法,因为它会使应用程序受到跨站脚本 (XSS) 攻击。例如,在本教程的 hello_there 函数中,有人可能会想到用 content = "<h1>Hello there, " + clean_name + "!</h1>" 这样的代码来格式化输出,其中 content 中的结果直接提供给浏览器。这种开放允许攻击者在 URL 中放置恶意 HTML,包括 JavaScript 代码,这些代码最终会进入 clean_name,从而最终在浏览器中运行。
一个更好的做法是完全将 HTML 排除在代码之外,通过使用模板,这样您的代码只关心数据值,而不关心渲染。
在 Django 中,模板是一个 HTML 文件,其中包含代码在运行时提供的值的占位符。然后,Django 模板引擎负责在渲染页面时进行替换,并提供自动转义以防止 XSS 攻击(也就是说,如果你尝试在数据值中使用 HTML,你将只看到 HTML 以纯文本形式呈现)。因此,代码只关注数据值,模板只关注标记。Django 模板提供了灵活的选项,例如模板继承,它允许你定义一个具有通用标记的基本页面,然后在此基础上构建页面特定的附加内容。
在本节中,你将从使用模板创建单个页面开始。在随后的章节中,你将配置应用程序以提供静态文件,然后为应用程序创建多个页面,每个页面都包含来自基本模板的导航栏。Django 模板还支持控制流和迭代,正如你将在本教程后面在模板调试的背景下看到的那样。
-
在
web_project/settings.py文件中,找到INSTALLED_APPS列表并添加以下条目,这可以确保项目了解该应用程序,以便它可以处理模板'hello', -
在
hello文件夹内,创建一个名为templates的文件夹,然后创建另一个名为hello的子文件夹以匹配应用程序名称(这种两层文件夹结构是典型的 Django 约定)。 -
在
templates/hello文件夹中,创建一个名为hello_there.html的文件,其内容如下。此模板包含两个数据值占位符,名为“name”和“date”,它们由一对花括号{{和}}分隔。所有其他不变文本都是模板的一部分,以及格式标记(例如<strong>)。正如你所看到的,模板占位符还可以包含格式,管道|符号后面的表达式,在这种情况下,使用 Django 内置的日期过滤器和时间过滤器。因此,代码只需要传递日期时间值,而不是预格式化的字符串<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello, Django</title> </head> <body> <strong>Hello there, {{ name }}!</strong> It's {{ date | date:"l, d F, Y" }} at {{ date | time:"H:i:s" }} </body> </html> -
在
views.py的顶部,添加以下 import 语句from django.shortcuts import render -
同样在
views.py中,修改hello_there函数以使用django.shortcuts.render方法加载模板并提供 *模板上下文*。上下文是模板中使用的变量集。render函数接受请求对象,然后是模板的路径(*相对于templates文件夹*),然后是上下文对象。(开发人员通常将模板命名为与使用它们的函数相同,但不需要匹配名称,因为你总是在代码中引用确切的文件名。)def hello_there(request, name): print(request.build_absolute_uri()) #optional return render( request, 'hello/hello_there.html', { 'name': name, 'date': datetime.now() } )您可以看到代码现在变得简单得多,只关心数据值,因为标记和格式化都包含在模板中。
-
启动程序(在调试器内部或外部,使用 ⌃F5 (Windows, Linux Ctrl+F5)),导航到 /hello/name URL,并观察结果。
-
还可以尝试导航到 /hello/name URL,使用像
<a%20value%20that%20could%20be%20HTML>这样的名称,以查看 Django 的自动转义。在浏览器中,“name”值会显示为纯文本,而不是渲染实际的元素。
提供静态文件
静态文件是 Web 应用程序针对某些请求(例如 CSS 文件)按原样返回的内容片段。提供静态文件要求 settings.py 中的 INSTALLED_APPS 列表包含 django.contrib.staticfiles,这默认是包含的。
在 Django 中提供静态文件是一门艺术,尤其是在部署到生产环境时。此处显示的是一种简单的方法,它适用于 Django 开发服务器和 Gunicorn 等生产服务器。然而,静态文件的完整处理超出了本教程的范围,因此有关更多信息,请参阅 Django 文档中的管理静态文件。
切换到生产环境时,导航到 settings.py,将 DEBUG=False,并将 ALLOWED_HOSTS = ['*'] 更改为允许特定主机。这在使用容器时可能会导致额外的工作。有关详细信息,请参阅问题 13。
为静态文件准备应用程序
-
在项目的
web_project/urls.py中,添加以下import语句from django.contrib.staticfiles.urls import staticfiles_urlpatterns -
在同一个文件中,在末尾添加以下行,这将标准静态文件 URL 包含到项目识别的列表中
urlpatterns += staticfiles_urlpatterns()
在模板中引用静态文件
-
在
hello文件夹中,创建一个名为static的文件夹。 -
在
static文件夹中,创建一个名为hello的子文件夹,与应用程序名称匹配。之所以有这个额外的子文件夹,是因为当你将 Django 项目部署到生产服务器时,你会将所有静态文件收集到一个文件夹中,然后由专用的静态文件服务器提供服务。
static/hello子文件夹确保当应用程序的静态文件被收集时,它们位于应用程序特定的子文件夹中,并且不会与同一项目中的其他应用程序的文件冲突。 -
在
static/hello文件夹中,创建一个名为site.css的文件,其内容如下。输入此代码后,还会观察 VS Code 为 CSS 文件提供的语法高亮显示,包括颜色预览。.message { font-weight: 600; color: blue; } -
在
templates/hello/hello_there.html中,在<title>元素之后添加以下行。{% load static %}标记是一个自定义的 Django 模板标记集,它允许你使用{% static %}来引用样式表等文件。{% load static %} <link rel="stylesheet" type="text/css" href="{% static 'hello/site.css' %}" /> -
同样在
templates/hello/hello_there.html中,将<body>元素的内容替换为以下标记,该标记使用message样式而不是<strong>标记<span class="message">Hello, there {{ name }}!</span> It's {{ date | date:'l, d F, Y' }} at {{ date | time:'H:i:s' }}. -
运行应用,导航到 /hello/name URL,并观察到消息以蓝色呈现。完成后停止应用。
使用 collectstatic 命令
对于生产部署,你通常使用 python manage.py collectstatic 命令将应用程序中的所有静态文件收集到一个文件夹中。然后,你可以使用专用的静态文件服务器来提供这些文件,这通常会带来更好的整体性能。以下步骤展示了如何进行此收集,尽管在使用 Django 开发服务器运行时不使用此收集。
-
在
web_project/settings.py中,添加以下行,该行定义了在使用collectstatic命令时收集静态文件的位置STATIC_ROOT = BASE_DIR / 'static_collected' -
在终端中,运行命令
python manage.py collectstatic,并观察hello/site.css被复制到与manage.py位于同一级别的顶级static_collected文件夹中。 -
实际上,每当你更改静态文件并在部署到生产环境之前,请运行
collectstatic。
创建多个继承自基础模板的模板
因为大多数 Web 应用程序都有不止一个页面,并且这些页面通常共享许多公共元素,所以开发人员将这些公共元素分离到一个基本页面模板中,其他页面模板然后扩展该模板。(这也称为模板继承,意味着扩展页面从基本页面继承元素。)
此外,由于您可能会创建许多继承自同一模板的页面,因此在 VS Code 中创建一个代码片段会很有帮助,您可以用它来快速初始化新的页面模板。代码片段从单一来源提供一致的代码块,从而避免了在使用复制粘贴现有代码时可能出现的错误。
以下各节将逐步介绍此过程的不同部分。
创建基础页面模板和样式
Django 中的基本页面模板包含一组页面的所有共享部分,包括对 CSS 文件、脚本文件等的引用。基本模板还定义了一个或多个块标记,其中包含扩展模板预期要覆盖的内容。块标记在基本模板和扩展模板中都由 {% block 和 {% endblock %} 分隔。
以下步骤演示了如何创建基础模板。
-
在
templates/hello文件夹中,创建一个名为layout.html的文件,其内容如下,其中包含名为“title”和“content”的块。正如你所看到的,标记定义了一个简单的导航栏结构,其中包含指向主页、关于和联系页面的链接,你将在后面的部分中创建这些页面。请注意使用 Django 的{% url %}标记通过相应 URL 模式的名称而不是相对路径来引用其他页面。<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>{% block title %}{% endblock %}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'hello/site.css' %}"/> </head> <body> <div class="navbar"> <a href="{% url 'home' %}" class="navbar-brand">Home</a> <a href="{% url 'about' %}" class="navbar-item">About</a> <a href="{% url 'contact' %}" class="navbar-item">Contact</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2018</p> </footer> </div> </body> </html> -
将以下样式添加到
static/hello/site.css中现有“message”样式下方,并保存文件。(本演练不尝试演示响应式设计;这些样式只是生成了一个相当有趣的结果。).navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }
此时您可以运行应用,但由于您没有在任何地方使用基础模板,也没有更改任何代码文件,结果与上一步相同。完成其余部分以查看最终效果。
创建代码片段
由于您在下一节中创建的三个页面都继承自 layout.html,因此创建一个代码片段来初始化一个带有对基础模板正确引用的新模板文件可以节省时间。代码片段从单一来源提供一致的代码,避免了在使用复制粘贴现有代码时可能出现的错误。
-
在 VS Code 中,选择“文件”(Windows/Linux)或“代码”(macOS)菜单,然后选择“首选项”>“用户代码片段”。
-
在出现的列表中,选择 html。(如果你以前创建过代码片段,该选项可能会在列表的“现有代码片段”部分显示为“html.json”。)
-
VS Code 打开
html.json后,在现有的花括号内添加以下代码。(此处未显示的解释性注释描述了详细信息,例如$0行如何指示 VS Code 在插入代码片段后放置光标的位置)"Django Tutorial: template extending layout.html": { "prefix": "djextlayout", "body": [ "{% extends \"hello/layout.html\" %}", "{% block title %}", "$0", "{% endblock %}", "{% block content %}", "{% endblock %}" ], "description": "Boilerplate template that extends layout.html" }, -
保存
html.json文件 (⌘S (Windows, Linux Ctrl+S))。 -
现在,每当你开始键入代码片段的前缀(例如
djext)时,VS Code 都会将该代码片段作为自动完成选项提供,如下一节所示。你还可以使用“插入代码片段”命令从菜单中选择一个代码片段。
有关代码片段的更多信息,请参阅创建代码片段。
使用代码片段添加页面
有了代码片段,您可以快速为主页、关于和联系页面创建模板。
-
在
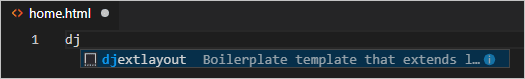
templates/hello文件夹中,创建一个名为home.html的新文件。然后开始键入djext,以查看代码片段作为完成选项出现
当您选择该补全项时,代码片段的代码会出现,光标位于代码片段的插入点:

-
在“title”块的插入点处,写入
Home,在“content”块中,写入<p>Visual Studio Code Django 教程的主页。</p>,然后保存文件。这些行是扩展页面模板中唯一独特的部分 -
在
templates/hello文件夹中,创建about.html,使用代码片段插入样板标记,分别在“title”和“content”块中插入About us和<p>Visual Studio Code Django 教程的关于页面。</p>,然后保存文件。 -
重复上一步,创建
templates/hello/contact.html,使用Contact us和<p>Visual Studio Code Django 教程的联系页面。</p>。 -
在应用程序的
urls.py中,添加 /about 和 /contact 页面的路由。请注意,path函数的name参数定义了你在模板的{% url %}标签中引用该页面的名称。path("about/", views.about, name="about"), path("contact/", views.contact, name="contact"), -
在
views.py中,为 /about 和 /contact 路由添加引用各自页面模板的函数。还要修改home函数以使用home.html模板。# Replace the existing home function with the one below def home(request): return render(request, "hello/home.html") def about(request): return render(request, "hello/about.html") def contact(request): return render(request, "hello/contact.html")
运行应用
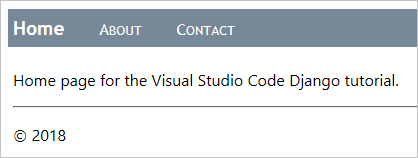
所有页面模板都已就位,保存 views.py,运行应用程序,并打开浏览器到主页以查看结果。在页面之间导航以验证页面模板是否正确扩展了基本模板。

处理数据、数据模型和迁移
许多 Web 应用程序处理存储在数据库中的信息,Django 可以轻松地使用模型来表示该数据库中的对象。在 Django 中,模型是一个 Python 类,派生自 django.db.models.Model,它表示一个特定的数据库对象,通常是一个表。你将这些类放置在应用程序的 models.py 文件中。
通过 Django,你几乎完全通过代码中定义的模型来操作数据库。随着时间的推移,当你演进模型时,Django 的“迁移”会自动处理底层数据库的所有细节。一般的工作流程如下
- 修改
models.py文件中的模型。 - 运行
python manage.py makemigrations以在migrations文件夹中生成脚本,这些脚本将数据库从当前状态迁移到新状态。 - 运行
python manage.py migrate将脚本应用到实际数据库。
迁移脚本有效地记录了你随着时间的推移对数据模型所做的所有增量更改。通过应用迁移,Django 会更新数据库以匹配你的模型。由于每个增量更改都有自己的脚本,Django 可以自动将数据库的任何以前版本(包括新数据库)迁移到当前版本。因此,你只需要关注 models.py 中的模型,而无需关注底层数据库架构或迁移脚本。让 Django 来完成这部分工作!
在代码中,你也完全使用模型类来存储和检索数据;Django 处理底层细节。唯一的例外是,你可以使用 Django 管理实用程序 loaddata 命令将数据写入数据库。此实用程序通常在 migrate 命令初始化架构后用于初始化数据集。
使用 db.sqlite3 文件时,你还可以使用 SQLite 浏览器等工具直接操作数据库。使用此类工具添加或删除表中的记录是可以的,但请避免更改数据库架构,因为数据库将与应用程序的模型不同步。相反,请更改模型,运行 makemigrations,然后运行 migrate。
数据库类型
默认情况下,Django 包含一个 db.sqlite3 文件作为应用程序的数据库,适用于开发工作。正如 何时使用 SQLite (sqlite.org) 所述,SQLite 对于中低流量(每天少于 10 万次点击)的站点运行良好,但不建议用于更高流量。它也仅限于一台计算机,因此不能用于任何多服务器场景,如负载均衡和地理复制。
由于这些原因,请考虑使用生产级数据存储,例如 PostgreSQL、MySQL 和 SQL Server。有关 Django 对其他数据库支持的信息,请参阅数据库设置。你还可以使用 适用于 Python 的 Azure SDK 来处理 Azure 存储服务,例如表和 blob。
定义模型
Django 模型再次是派生自 django.db.model.Models 的 Python 类,你将其放置在应用程序的 models.py 文件中。在数据库中,每个模型都会自动获得一个名为 id 的唯一 ID 字段。所有其他字段都定义为类的属性,使用 django.db.models 中的类型,例如 CharField(有限文本)、TextField(无限文本)、EmailField、URLField、IntegerField、DecimalField、BooleanField。DateTimeField、ForeignKey 和 ManyToMany 等。(有关详细信息,请参阅 Django 文档中的模型字段参考。)
每个字段都有一些属性,例如 max_length。blank=True 属性表示该字段是可选的;null=true 表示该值是可选的。还有一个 choices 属性,它将值限制为数据值/显示值元组数组中的值。
例如,在 models.py 中添加以下类,以定义一个数据模型,该模型表示简单消息日志中的带日期条目
from django.db import models
from django.utils import timezone
class LogMessage(models.Model):
message = models.CharField(max_length=300)
log_date = models.DateTimeField("date logged")
def __str__(self):
"""Returns a string representation of a message."""
date = timezone.localtime(self.log_date)
return f"'{self.message}' logged on {date.strftime('%A, %d %B, %Y at %X')}"
模型类可以包含从其他类属性计算返回值的方法。模型通常包含一个 __str__ 方法,该方法返回实例的字符串表示形式。
迁移数据库
由于你通过编辑 models.py 更改了数据模型,因此你需要更新数据库本身。在 VS Code 中,打开一个激活了虚拟环境的终端(使用“终端:创建新终端”命令,⌃⇧` (Windows, Linux Ctrl+Shift+`))),导航到项目文件夹,然后运行以下命令
python manage.py makemigrations
python manage.py migrate
查看 migrations 文件夹,以查看 makemigrations 生成的脚本。你还可以查看数据库本身,以查看架构是否已更新。
如果在运行命令时看到错误,请确保你没有使用从上一步遗留下来的调试终端,因为它们可能没有激活虚拟环境。
通过模型使用数据库
模型已就位并已迁移数据库后,你只需使用模型即可存储和检索数据。在本节中,你将向应用程序添加一个表单页面,通过该页面你可以记录消息。然后,你将修改主页以显示这些消息。由于你在此处修改了许多代码文件,请注意细节。
-
在
hello文件夹中(views.py所在的位置),创建一个名为forms.py的新文件,其中包含以下代码,该代码定义了一个 Django 表单,其中包含一个从数据模型LogMessage绘制的字段from django import forms from hello.models import LogMessage class LogMessageForm(forms.ModelForm): class Meta: model = LogMessage fields = ("message",) # NOTE: the trailing comma is required -
在
templates/hello文件夹中,创建一个名为log_message.html的新模板,其内容如下,该模板假定给定一个名为form的变量来定义表单的主体。然后添加一个带有标签“Log”的提交按钮。{% extends "hello/layout.html" %} {% block title %} Log a message {% endblock %} {% block content %} <form method="POST" class="log-form"> {% csrf_token %} {{ form.as_p }} <button type="submit" class="save btn btn-default">Log</button> </form> {% endblock %}注意:Django 的
{% csrf_token %}标签提供跨站点请求伪造保护。有关详细信息,请参阅 Django 文档中的跨站点请求伪造保护。 -
在应用程序的
static/hello/site.css文件中,添加一个规则以使输入表单更宽input[name=message] { width: 80%; } -
在应用程序的
urls.py文件中,为新页面添加路由path("log/", views.log_message, name="log"), -
在
views.py中,定义名为log_message的视图(如 URL 路由所引用)。此视图处理 HTTP GET 和 POST 两种情况。在 GET 情况(else:部分)下,它只显示你在前几步中定义的表单。在 POST 情况,它从表单中检索数据到数据对象 (message) 中,设置时间戳,然后保存该对象,此时它被写入数据库# Add these to existing imports at the top of the file: from django.shortcuts import redirect from hello.forms import LogMessageForm from hello.models import LogMessage # Add this code elsewhere in the file: def log_message(request): form = LogMessageForm(request.POST or None) if request.method == "POST": if form.is_valid(): message = form.save(commit=False) message.log_date = datetime.now() message.save() return redirect("home") else: return render(request, "hello/log_message.html", {"form": form}) -
在准备好试用一切之前,还有一步!在
templates/hello/layout.html中,在“navbar”div 中添加一个指向消息日志页面的链接<!-- Insert below the link to Home --> <a href="{% url 'log' %}" class="navbar-item">Log Message</a> -
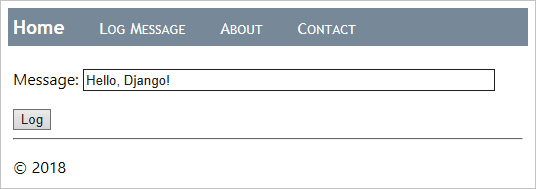
运行应用程序并打开浏览器到主页。选择导航栏上的“日志消息”链接,该链接应显示消息日志页面

-
输入一条消息,选择“日志”,然后你将回到主页。主页尚未显示任何已记录的消息(你将在稍后修复此问题)。随意再记录几条消息。如果你愿意,可以使用 SQLite Browser 等工具查看数据库,看看是否已创建记录。以只读方式打开数据库,否则请记住在使用应用程序之前关闭数据库,否则应用程序将因为数据库被锁定而失败。
-
完成后停止应用程序。
-
现在修改主页以显示已记录的消息。首先用以下标记替换应用程序
templates/hello/home.html文件的内容。此模板期望一个名为message_list的上下文变量。如果它收到一个(通过{% if message_list %}标签检查),它会迭代该列表({% for message in message_list %}标签)以为每条消息生成表格行。否则,页面会指示尚未记录任何消息。{% extends "hello/layout.html" %} {% block title %} Home {% endblock %} {% block content %} <h2>Logged messages</h2> {% if message_list %} <table class="message_list"> <thead> <tr> <th>Date</th> <th>Time</th> <th>Message</th> </tr> </thead> <tbody> {% for message in message_list %} <tr> <td>{{ message.log_date | date:'d M Y' }}</td> <td>{{ message.log_date | time:'H:i:s' }}</td> <td> {{ message.message }} </td> </tr> {% endfor %} </tbody> </table> {% else %} <p>No messages have been logged. Use the <a href="{% url 'log' %}">Log Message form</a>.</p> {% endif %} {% endblock %} -
在
static/hello/site.css中,添加一条规则来稍微格式化表格.message_list th,td { text-align: left; padding-right: 15px; } -
在
views.py中,导入 Django 的通用ListView类,我们将使用它来实现主页from django.views.generic import ListView -
同样在
views.py中,将home函数替换为一个名为HomeListView的 *类*,该类派生自ListView,它将自身绑定到LogMessage模型,并实现一个get_context_data函数来为模板生成上下文。# Remove the old home function if you want; it's no longer used class HomeListView(ListView): """Renders the home page, with a list of all messages.""" model = LogMessage def get_context_data(self, **kwargs): context = super(HomeListView, self).get_context_data(**kwargs) return context -
在应用程序的
urls.py中,导入数据模型from hello.models import LogMessage -
同样在
urls.py中,为新视图创建一个变量,该变量以降序检索最近的五个LogMessage对象(这意味着它查询数据库),然后为模板上下文中的数据提供一个名称 (message_list),并标识要使用的模板home_list_view = views.HomeListView.as_view( queryset=LogMessage.objects.order_by("-log_date")[:5], # :5 limits the results to the five most recent context_object_name="message_list", template_name="hello/home.html", ) -
在
urls.py中,修改主页的路径以使用home_list_view变量# Replace the existing path for "" path("", home_list_view, name="home"), -
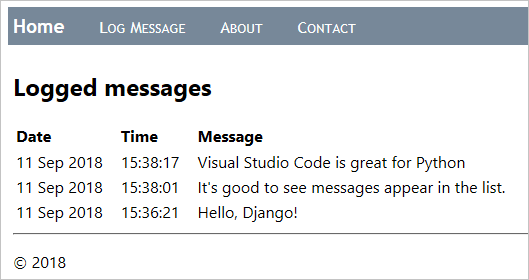
启动应用程序并打开浏览器到主页,现在应该显示消息

-
完成后停止应用程序。
使用调试器调试页面模板
如上一节所示,页面模板可以包含过程指令,例如 {% for message in message_list %} 和 {% if message_list %},而不仅仅是被动、声明性元素,例如 {% url %} 和 {% block %}。因此,你可以在模板中出现编程错误,就像在任何其他过程代码中一样。
幸运的是,VS Code 的 Python 扩展提供了模板调试功能,前提是你的调试配置中包含 "django": true(你已经这样做了)。以下步骤演示了此功能
-
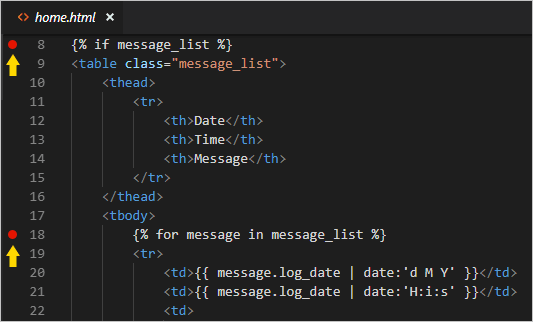
在
templates/hello/home.html中,在{% if message_list %}和{% for message in message_list %}两行上设置断点,如下图中的黄色箭头所示
-
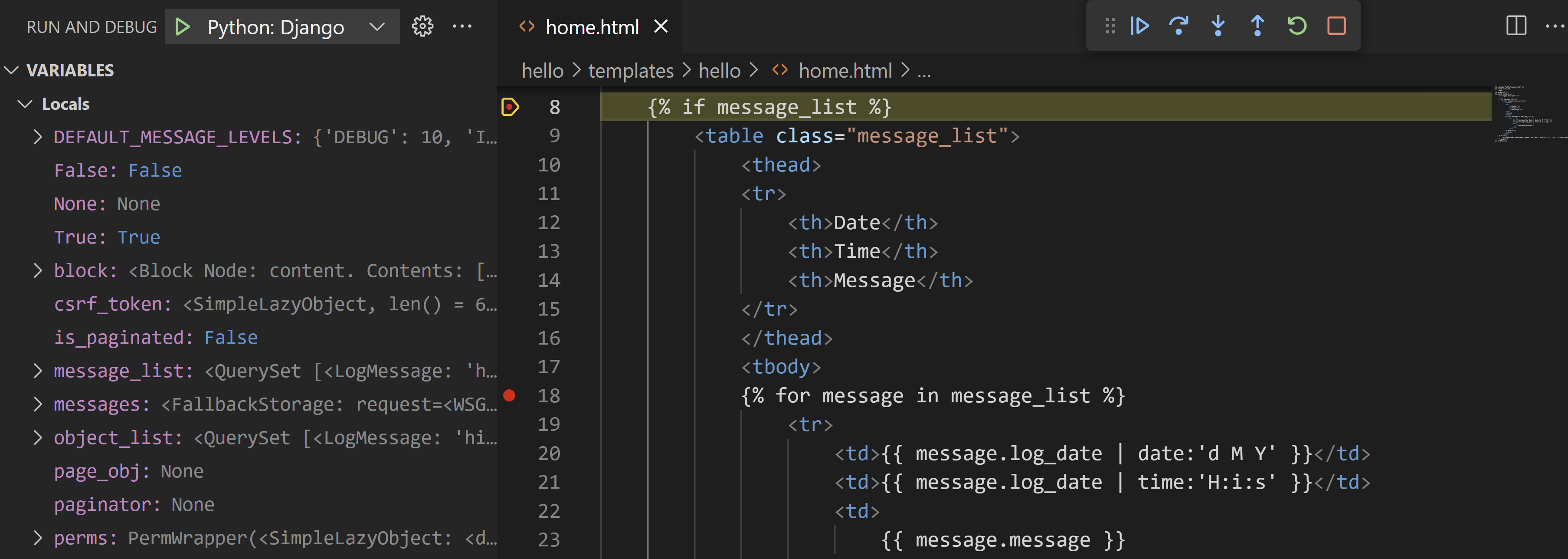
在调试器中运行应用程序,并打开浏览器到主页。(如果你已经运行了调试器,则在设置断点后无需重新启动应用程序;只需刷新页面即可。)观察 VS Code 会在模板中
{% if %}语句处进入调试器,并在“变量”窗格中显示所有上下文变量
-
使用“单步跳过”(F10) 命令单步执行模板代码。观察调试器跳过所有声明性语句并在任何过程代码处暂停。例如,单步执行
{% for message in message_list %}循环允许你检查message中的每个值,并允许你单步执行<td>{{ message.log_date | date:'d M Y' }}</td>等行。 -
你还可以在“调试控制台”面板中使用变量。(但是,Django 过滤器(如
date)目前在控制台中不可用。) -
准备就绪后,选择“继续”(F5) 以完成应用程序运行并在浏览器中查看渲染的页面。完成后停止调试器。
可选活动
以下各节描述了在您使用 Python 和 Visual Studio Code 时可能会有帮助的其他步骤。
为环境创建一个 requirements.txt 文件
当你通过源代码控制或其他方式共享你的应用程序代码时,复制虚拟环境中的所有文件是没有意义的,因为接收者总是可以自行重新创建该环境。
因此,开发人员通常会从源代码控制中省略虚拟环境文件夹,而是使用 requirements.txt 文件来描述应用的依赖项。
虽然您可以手动创建该文件,但也可以使用 pip freeze 命令根据已激活环境中安装的确切库来生成文件:
-
使用 Python: Select Interpreter 命令选择您想要的环境后,运行 Terminal: Create New Terminal 命令 (⌃⇧` (Windows, Linux Ctrl+Shift+`))) 打开一个激活了该环境的终端。
-
在终端中,运行
pip freeze > requirements.txt在您的项目文件夹中创建requirements.txt文件。
任何接收项目副本的人(或任何构建服务器)只需运行 pip install -r requirements.txt 命令,即可在活动环境中重新安装应用程序所依赖的软件包。
注意:
pip freeze会列出您在当前环境中安装的所有 Python 包,包括您当前未使用的包。该命令还会列出带有确切版本号的包,您可能希望将其转换为范围以便将来更具灵活性。更多信息,请参阅 pip 命令文档中的需求文件。
创建超级用户并启用管理界面
默认情况下,Django 为 Web 应用程序提供了一个受身份验证保护的管理界面。该界面通过内置的 django.contrib.admin 应用程序实现,该应用程序默认包含在项目的 INSTALLED_APPS 列表 (settings.py) 中,身份验证由内置的 django.contrib.auth 应用程序处理,该应用程序也默认在 INSTALLED_APPS 中。
执行以下步骤以启用管理界面
-
通过在 VS Code 中为你的虚拟环境打开一个终端,然后运行命令
python manage.py createsuperuser --username=,在应用程序中创建一个超级用户帐户,将--email= 请务必记住你的用户名和密码组合。这些是你用于验证应用程序的凭据。
-
在项目级别的
urls.py(本教程中的web_project/urls.py)中添加以下 URL 路由,以指向内置管理界面# This path is included by default when creating the app path("admin/", admin.site.urls), -
运行服务器,然后打开浏览器到应用程序的 /admin 页面(例如,使用开发服务器时的
http://127.0.0.1:8000/admin)。 -
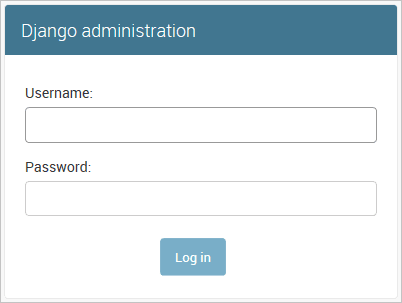
一个登录页面出现,由
django.contrib.auth提供。输入你的超级用户凭据。
-
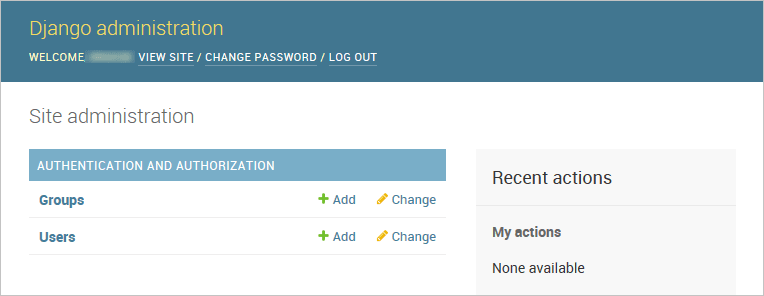
身份验证后,你将看到默认的管理页面,通过该页面你可以管理用户和组

你可以根据需要自定义管理界面。例如,你可以提供在数据库中编辑和删除条目的功能。有关自定义的更多信息,请参阅Django 管理站点文档。
使用容器工具扩展为 Django 应用程序创建容器
容器工具扩展使从 Visual Studio Code 构建、管理和部署容器化应用程序变得容易。如果你有兴趣了解如何为本教程中开发的 Django 应用程序创建 Python 容器,请查看容器中的 Python 教程,该教程将引导你完成以下操作
- 创建一个描述简单 Python 容器的
Dockerfile文件。 - 构建、运行和验证 Django 应用程序的功能。
- 调试在容器中运行的应用程序。
后续步骤
恭喜你完成本 Visual Studio Code 中使用 Django 的演练!
本教程的完整代码项目可在 GitHub 上找到:python-sample-vscode-django-tutorial。
在本教程中,我们只是浅尝辄止地介绍了 Django 的所有功能。请务必访问Django 文档和官方 Django 教程,了解有关视图、模板、数据模型、URL 路由、管理界面、使用其他类型的数据库、部署到生产环境等更多详细信息。
要在生产网站上试用您的应用,请查看教程使用 Docker 容器将 Python 应用部署到 Azure 应用服务。Azure 还提供了一个标准容器,即Linux 上的应用服务,您可以从 VS Code 中将 Web 应用部署到该服务。
您可能还想查看 VS Code 文档中与 Python 相关的以下文章: