在 VS Code 中进行浏览器调试
Visual Studio Code 包含一个用于 Edge 和 Chrome 的内置调试器。有几种方法可以开始使用它。
- 使用打开链接命令来调试 URL。
- 在JavaScript 调试终端中点击链接。
- 使用启动配置来使用您的应用程序启动浏览器。
我们还有更详细的演练,可帮助您开始使用 React、Angular 和 Vue,以及其他调试秘籍。
打开链接命令
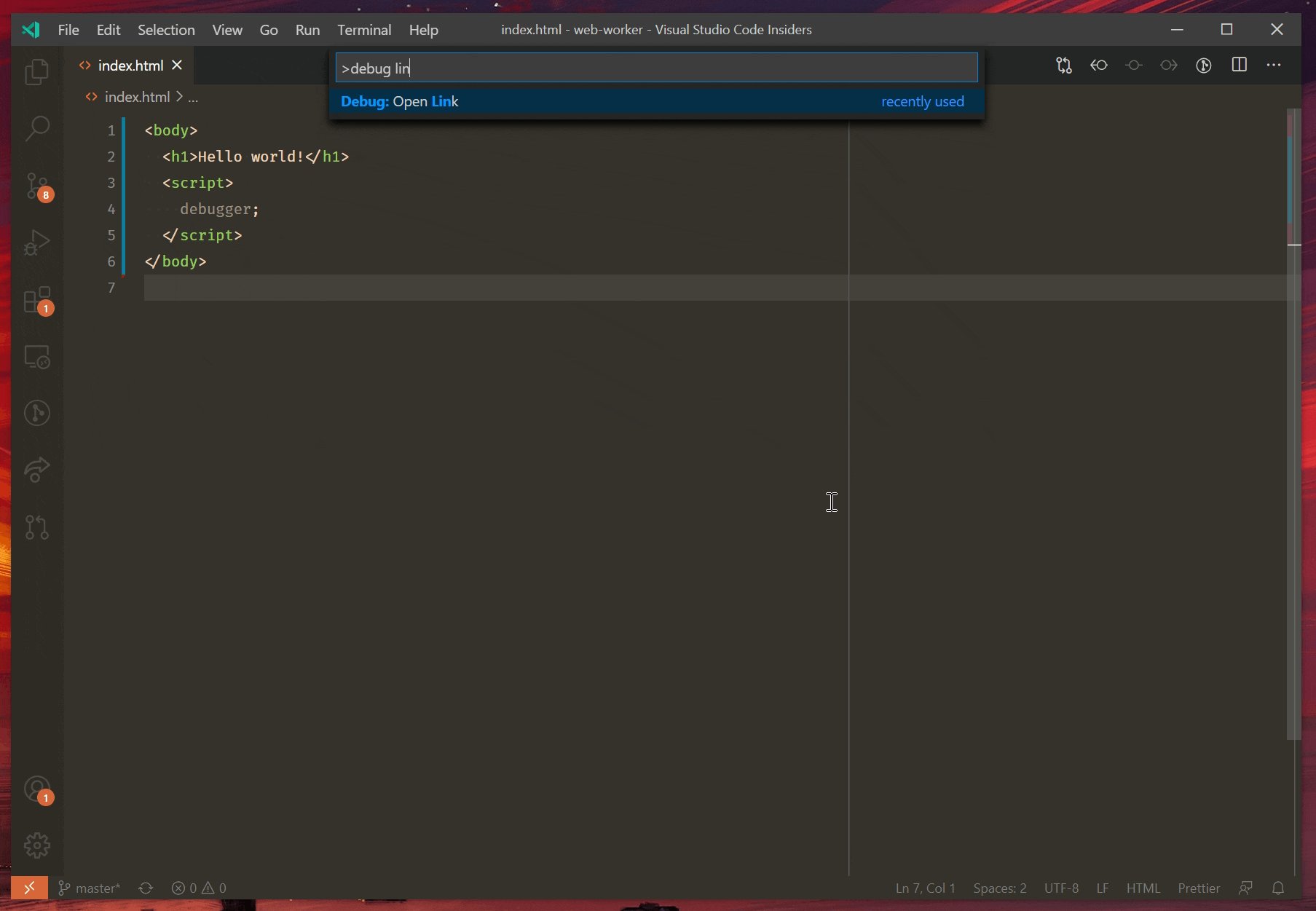
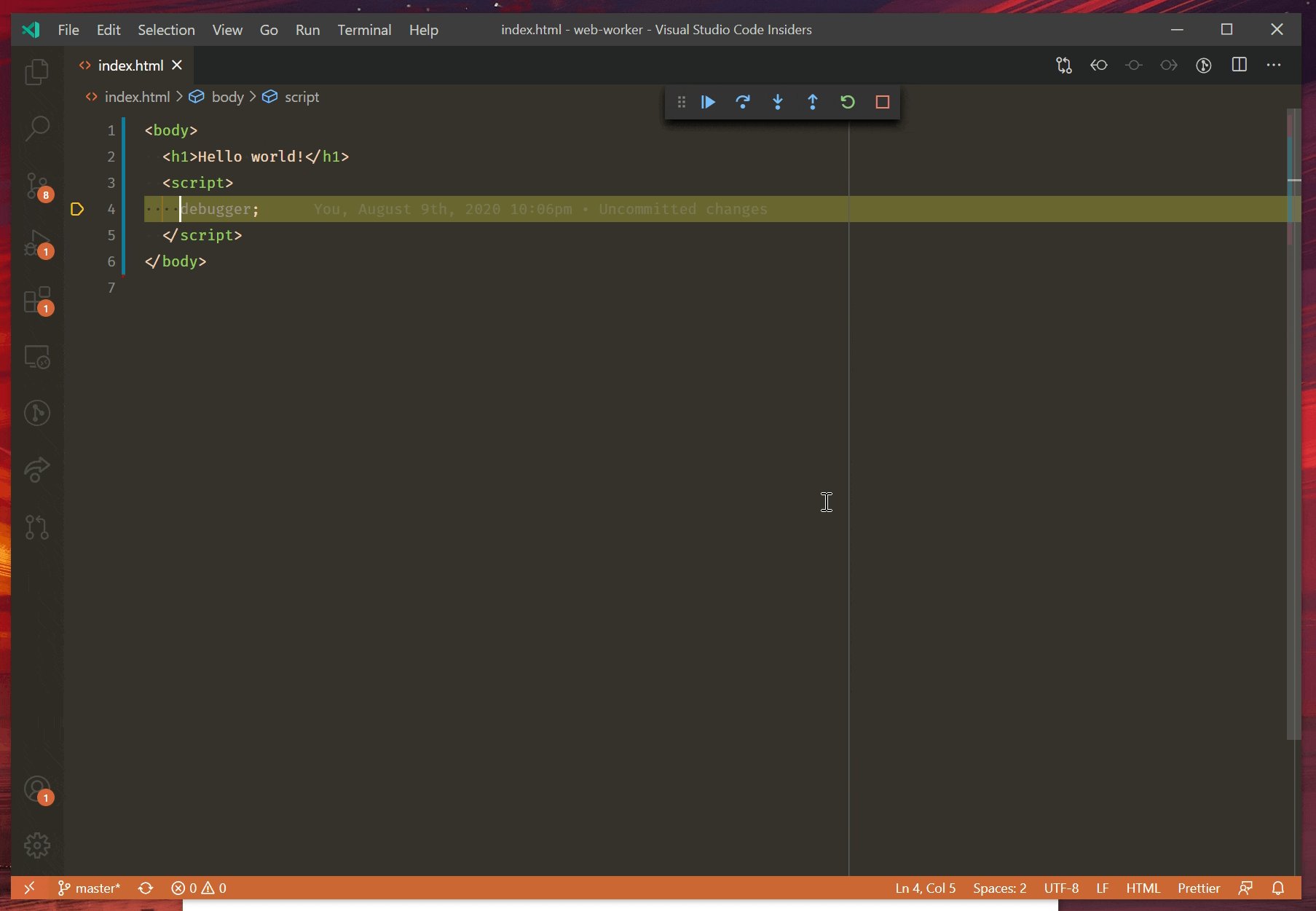
调试网页最简单的方法是通过命令面板中找到的 Debug: Open Link 命令(⇧⌘P(Windows、Linux Ctrl+Shift+P))。运行此命令时,系统会提示您输入要打开的 URL,然后调试器将附加到该 URL。

如果您的默认浏览器是 Edge,VS Code 将使用它来打开页面。否则,它会尝试在您的系统上查找 Chrome 的安装。
启动配置
启动配置是 VS Code 中设置调试的传统方式,可为您运行复杂应用程序提供最大的灵活性。
在本节中,我们将详细介绍配置和功能,以应对更高级的调试场景。Node.js 跳过不相关的代码的说明也适用于基于浏览器的调试。
注意:如果您刚开始使用 VS Code,可以在调试主题中了解通用调试功能和创建
launch.json配置文件。
启动浏览器
在大多数情况下,您会希望启动一个新的浏览器实例来调试您的网页或文件。为此,您可以创建一个名为 .vscode/launch.json 的文件,其内容如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch my cool app",
"url": "https://:8000"
}
]
}
当您按下 F5 或运行和调试视图中的开始按钮时,https://:8000 将以调试模式打开。如果您想使用 Chrome 而不是 Edge,请将 msedge 替换为 chrome。
您也可以调试单个文件而不运行服务器,例如:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch hello.html",
"file": "${workspaceFolder}/hello.html"
}
]
}
附加到浏览器
要附加到正在运行的浏览器,需要以特殊调试模式启动它。您可以使用以下命令执行此操作,将 edge.exe 替换为您的 Edge 或 Chrome 二进制文件的路径:
edge.exe --remote-debugging-port=9222 --user-data-dir=remote-debug-profile
设置 --remote-debugging-port 告诉浏览器在该端口监听调试连接。设置单独的 --user-data-dir 强制打开一个新的浏览器实例;如果未提供此标志,则该命令将打开任何正在运行的浏览器的新窗口,并且不进入调试模式。
接下来,将一个新部分添加到 vscode/launch.json 文件中,如下所示:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "attach",
"name": "Attach to browser",
"port": 9222
}
]
}
现在,您可以按下 F5 或运行和调试视图中的开始按钮,以附加到正在运行的浏览器。您甚至可以添加一个 address 属性来调试在不同机器上运行的浏览器。
启动配置属性
调试配置存储在工作区 .vscode 文件夹中的 launch.json 文件中。关于创建和使用调试配置文件的介绍在常规的调试文章中。您可以“启动”带有您的应用程序的浏览器,或者“附加”到您以调试模式启动的现有浏览器。
下面是特定于浏览器调试的常见 launch.json 属性的参考。您可以在vscode-js-debug 选项文档中查看完整的选项集。
webRoot- 您的源代码的根目录。通常,默认情况下,webRoot是您的工作区文件夹。此选项用于源映射解析。outFiles- 用于查找生成的 JavaScript 文件的全局模式数组。请参阅源映射部分。smartStep- 尝试自动跳过不映射到源文件的源代码。请参阅智能步进部分。skipFiles- 自动跳过这些全局模式涵盖的文件。请参阅跳过不相关的代码部分。trace- 启用诊断输出。
这些属性仅适用于请求类型为 launch 的启动配置。
url- 浏览器启动时自动打开的 URL。runtimeExecutable- 要使用的浏览器可执行文件的绝对路径,或要使用的浏览器版本。有效版本包括stable(默认)、canary、beta和dev。runtimeArgs- 启动浏览器时传递的可选参数。
这些属性仅适用于请求类型为 attach 的启动配置。
url- 如果提供,VS Code 将附加到此 URL 的标签页。如果未提供,它将附加到所有浏览器标签页。port- 用于远程调试浏览器的端口,与启动浏览器时使用的--remote-debugging-port匹配。请参阅附加到浏览器部分。address- 被调试浏览器正在监听的 IP 地址或主机名。请参阅附加到浏览器部分。
WebAssembly 调试
浏览器中的 WebAssembly 调试与 Node.js 相同,在此处阅读有关 WebAssembly 调试的更多信息。
源映射
VS Code 中的 JavaScript 调试器支持源映射,允许调试转换后的代码。例如,TypeScript 代码被编译为 JavaScript,许多 Web 应用程序将所有 JavaScript 文件捆绑在一起。源映射帮助调试器找出如何在您的原始代码和浏览器中运行的代码之间进行映射。
大多数用于构建 Web 应用程序的现代工具都能开箱即用。如果不能,我们关于Node.js 中源映射的部分包含的指南也适用于浏览器调试。
加载源映射
每个 JavaScript 文件都可以通过 URL 或相对路径引用一个源映射。处理 Web 应用程序时,您需要确保 URL 是在 VS Code 中运行的调试器可以访问的。如果无法访问,您将在调试控制台中看到解释哪些源映射未能加载以及原因的错误。
如果无法直接访问,VS Code 将尝试使用浏览器的网络堆栈请求源映射。这为浏览器中的任何身份验证状态或网络设置应用于请求提供了机会。例如,如果您的源映射位于受 cookie 身份验证保护的位置,则 VS Code 只有在浏览器会话具有必要的 cookie 时才能加载它们。