Copilot Chat 的提示工程
本文介绍了编写提示的技巧,以便从 Visual Studio Code 中的 Copilot Chat 获得更好、更相关的响应。提示工程或提示制作是讨论 AI 时常见的短语,指的是如何以及将哪些信息打包并发送到 AI API 端点。
如果您是 VS Code 或 GitHub Copilot 的新手,您可能需要先阅读 GitHub Copilot 概述文章,或者直接进入入门教程。
有不同的选项可以优化您的 Copilot 体验,以获取行内建议和聊天
充分利用 Copilot 行内建议
GitHub Copilot 扩展会自动提供建议,帮助您更高效地编写代码。您可以做一些事情来帮助(“提示”)Copilot 给出最佳建议。好消息是,您现在可能已经在做这些事情了,因为它们有助于您和您的同事理解您的代码。
向 Copilot 提供上下文
当 Copilot 有足够的上下文来了解您正在做什么以及您需要什么帮助时,它才能发挥最佳作用。就像您在寻求特定编程任务的帮助时会向同事提供上下文一样,您也可以对 Copilot 这样做。
打开文件
对于代码补全,Copilot 会查看编辑器中当前和打开的文件,以分析上下文并创建适当的建议。在使用 Copilot 时,在 VS Code 中打开相关文件有助于设置此上下文,并让 Copilot 看到项目的大局。
顶级注释
就像您会向同事提供简短的、高级的介绍一样,您正在处理的文件中的顶级注释可以帮助 Copilot 理解您正在创建的各个部分的整体上下文。
适当的包含和引用
最好手动设置工作所需的包含或模块引用。Copilot 可以提出建议,但您最了解需要包含哪些依赖项。这还可以帮助 Copilot 了解您希望它在制作建议时使用哪些框架、库及其版本。
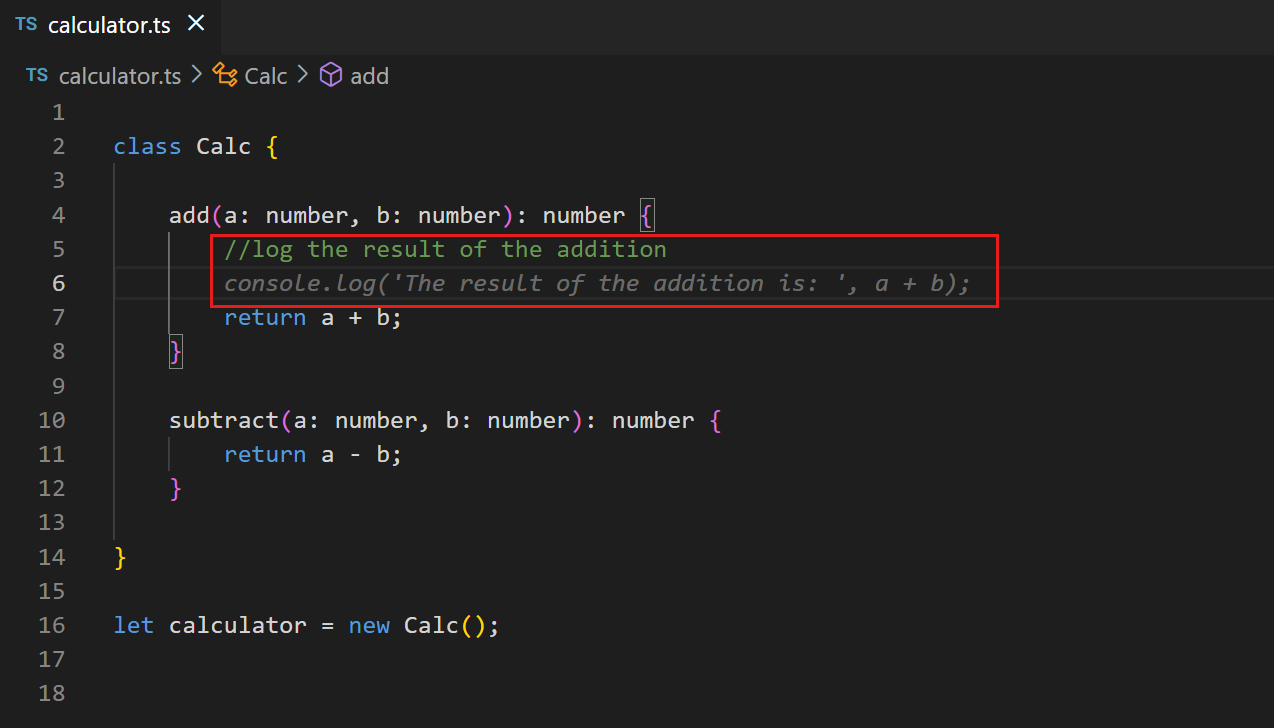
在下面的 TypeScript 示例中,我们想记录 add 方法的输出。当我们没有任何包含时,Copilot 建议使用 console.log

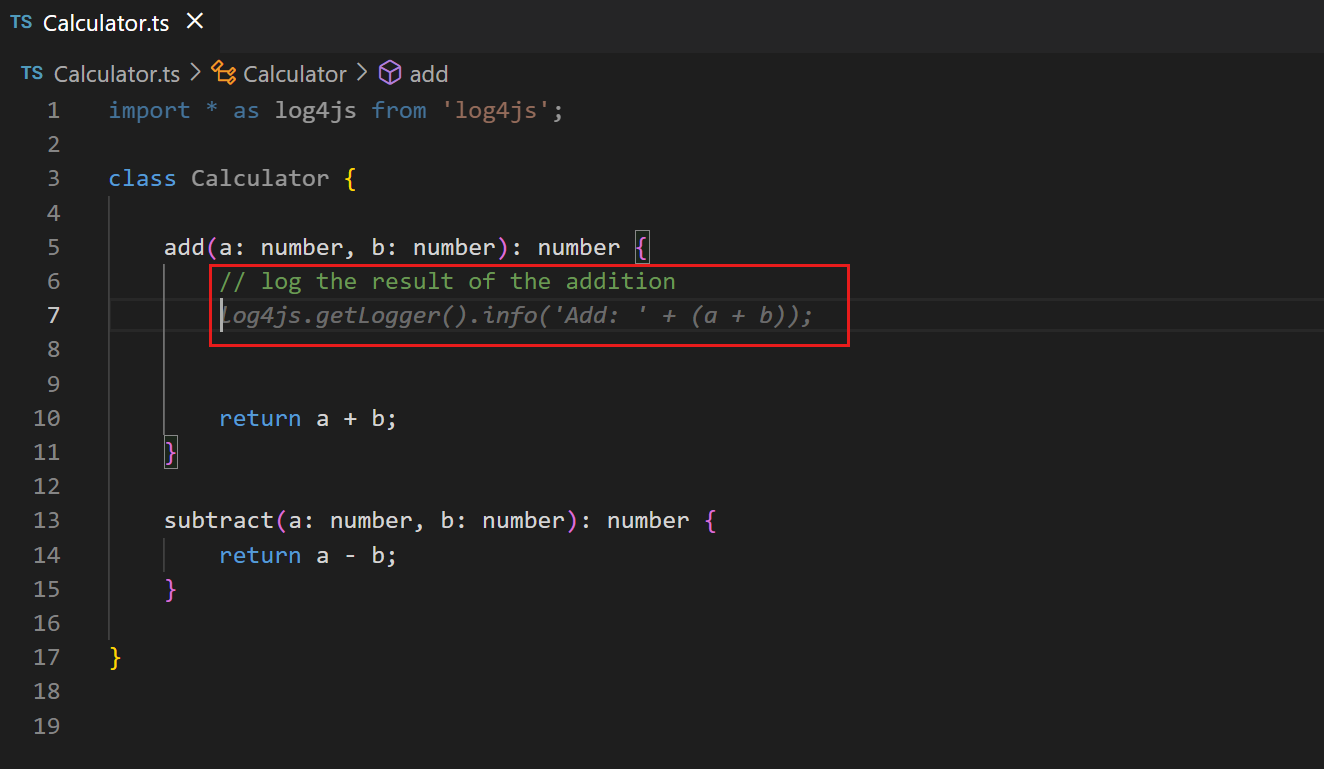
另一方面,当您添加对 Log4js 的引用时,Copilot 建议使用该框架来记录输出

有意义的函数名称
就像一个名为 fetchData() 的方法对同事(或几个月后的您)没有多大意义一样,fetchData() 也不会帮助 Copilot。使用有意义的函数名称有助于 Copilot 提供一个完成您想要的功能的函数体。
具体且范围明确的函数注释
函数名称在不过长的情况下只能描述到一定程度。函数注释可以帮助补充 Copilot 可能需要知道的详细信息。
用示例代码引导 Copilot
让 Copilot 走上正轨的一个技巧是,将与您正在寻找的代码相似的示例代码复制并粘贴到您的打开编辑器中。提供一个小示例可以帮助 Copilot 生成与您想要实现的语言和任务匹配的建议。一旦 Copilot 开始为您提供您想要并实际使用的代码,您可以从文件中删除示例代码。当 Copilot 默认提供较旧的代码建议时,这对于将 Copilot 快速启动到较新库版本特别有用。
保持一致并保持高质量标准
Copilot 将根据您的代码生成遵循现有模式的建议,因此“垃圾进,垃圾出”这句格言适用。
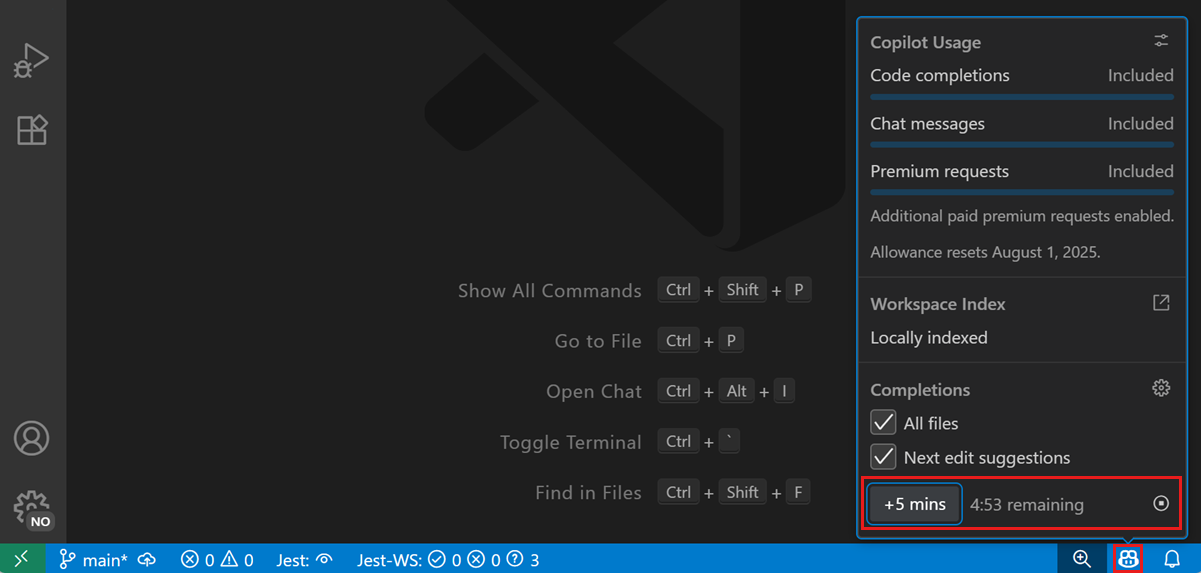
始终保持高质量标准需要纪律。尤其是在您快速而随意地编写代码以使其工作时,您可能希望在“黑客”模式下禁用补全。要暂时暂停代码补全,请选择状态栏中的 Copilot 菜单,然后选择暂停按钮以将暂停时间增加五分钟。要恢复代码补全,请选择 Copilot 菜单中的取消暂停按钮。

充分利用聊天
使用聊天时,您可以做几件事来优化您的体验。
使用聊天参与者和斜杠命令
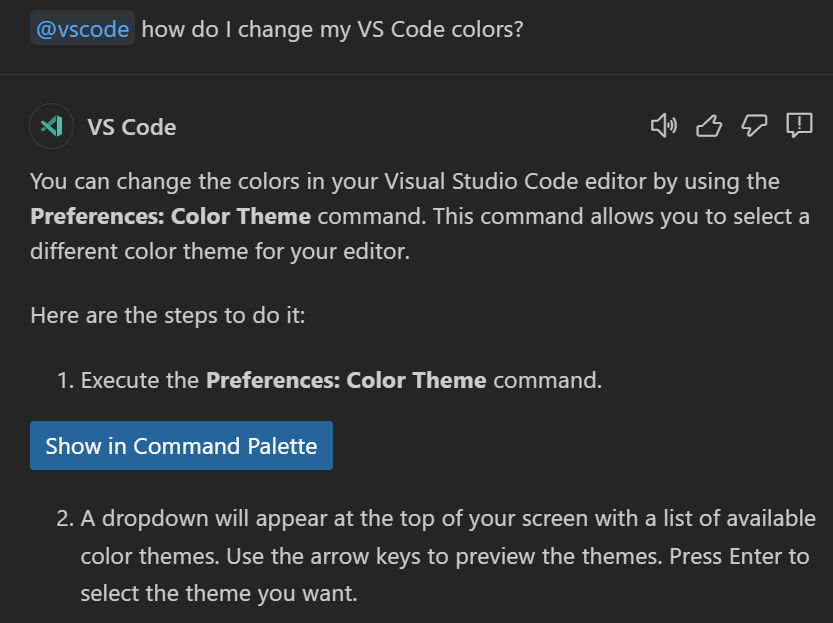
聊天参与者旨在收集有关代码库或特定领域或技术的额外上下文。通过使用适当的参与者,AI 可以找到并提供更好的信息发送给 LLM。例如,如果您想询问有关开放项目的问题,请使用 @workspace,或者如果您想了解有关 VS Code 功能和 API 的更多信息,请使用 @vscode。

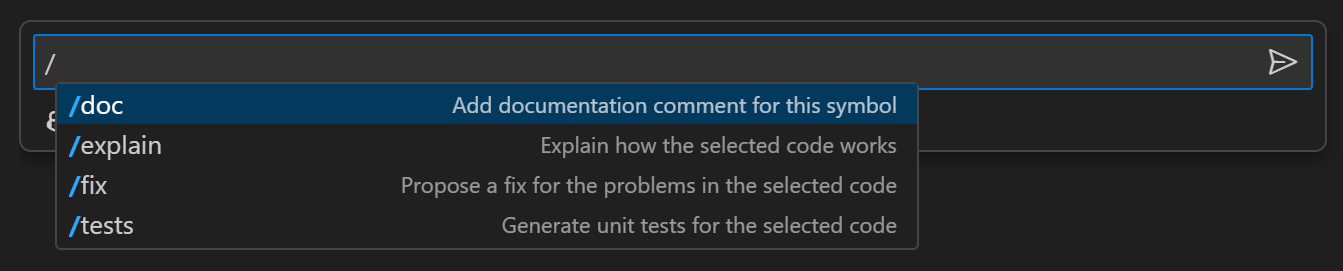
斜杠命令有助于 Copilot Chat 在您提出问题时理解您的意图。您是在学习代码库 (/explain),还是想帮助解决问题 (/fix),或者正在创建测试用例 (/tests)?通过让 Copilot Chat 知道您正在尝试做什么,它可以根据您的任务调整回复并提供有用的命令、设置和代码片段。

您可以使用自然语言查询写出您的项目范围或当前任务,但使用聊天参与者和斜杠命令更简洁和明确。
在 Copilot Chat 中了解有关聊天参与者和斜杠命令的更多信息。
使用聊天变量获取上下文
聊天参与者,例如 @workspace 或 @vscode,可以提供领域特定上下文的聊天变量。您可以在聊天提示中使用 # 符号引用聊天变量。通过使用聊天变量,您可以更具体地说明聊天提示中包含的上下文。
例如,使用 #<file name> 或 #<folder name>,您可以在聊天提示中引用工作区中的特定文件或文件夹。这通过提供有关您正在处理的文件的上下文,有助于使 Copilot Chat 的答案更贴近您的代码。您可以提出诸如“您能对 #package.json 提出改进建议吗?”或“如何在 #devcontainer.json 中添加扩展?”等问题。
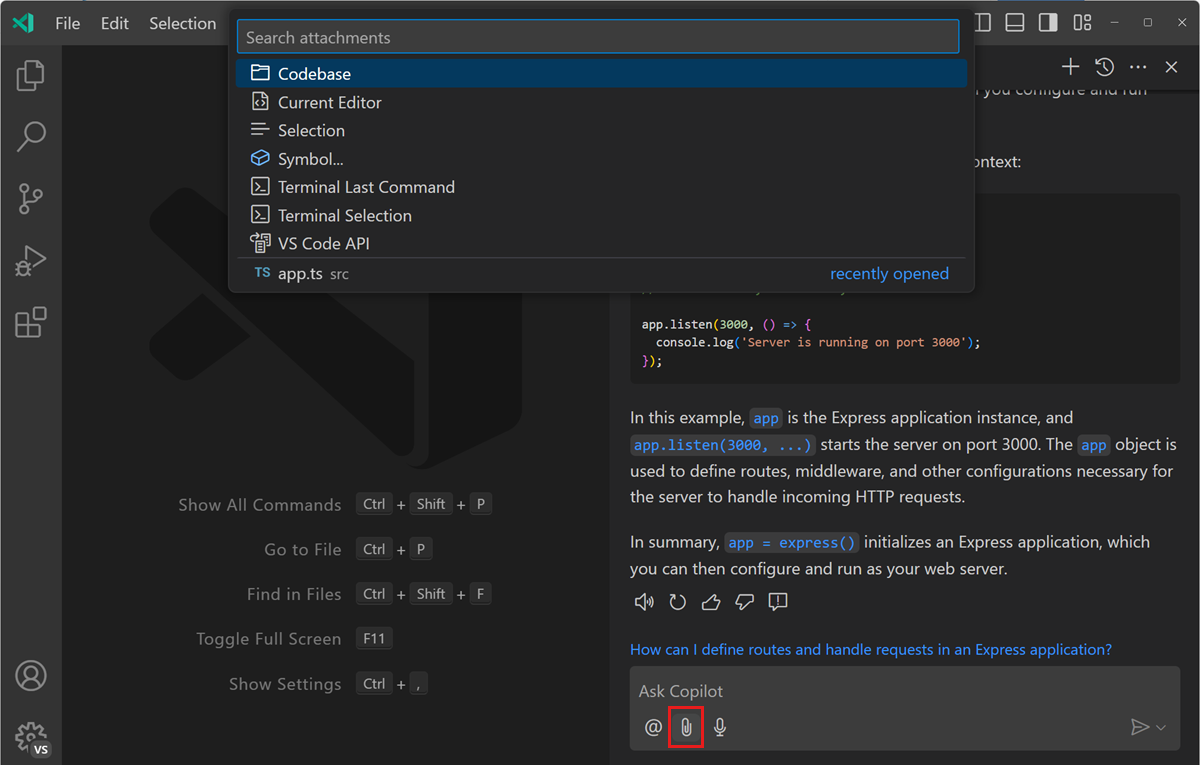
您还可以通过使用“聊天”视图中的附加上下文按钮向聊天消息添加上下文。然后,您可以从快速选择中选择特定类型的上下文,例如当前选择、工作区中的一个或多个文件,或源代码中的一个或多个符号。

了解有关使用 Copilot Chat 的上下文变量的更多信息。
具体且保持简单
当您要求 Copilot 做某事时,请具体说明您的要求,并将一个大任务分解为单独的、更小的任务。例如,不要要求 Copilot 创建一个使用 TypeScript 和 Pug 的 Express 应用程序,并且有一个从 MongoDB 数据库检索数据的产品页面。相反,首先要求 Copilot 使用 TypeScript 和 Pug 创建 Express 应用程序。接下来,要求添加一个产品页面,最后要求从数据库中检索客户数据。
当您要求 Copilot 执行特定任务时,请具体说明您想要使用的输入、输出、API 或框架。您的提示越具体,结果就越好。例如,不要使用“从数据库读取产品数据”,而应使用“按类别读取所有产品,以 JSON 格式返回数据,并使用 Mongoose 库”。
迭代您的解决方案
向 Copilot Chat 寻求帮助时,您不必拘泥于第一个响应。您可以迭代并提示 Copilot 改进解决方案。Copilot 既有生成代码的上下文,也有您当前的对话上下文。
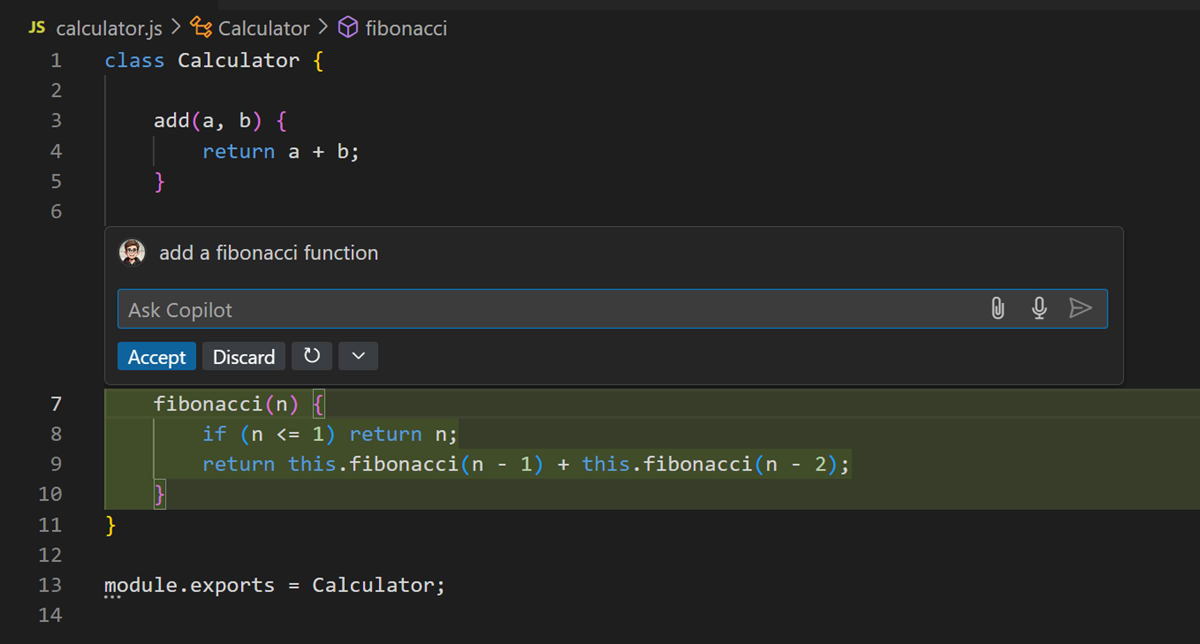
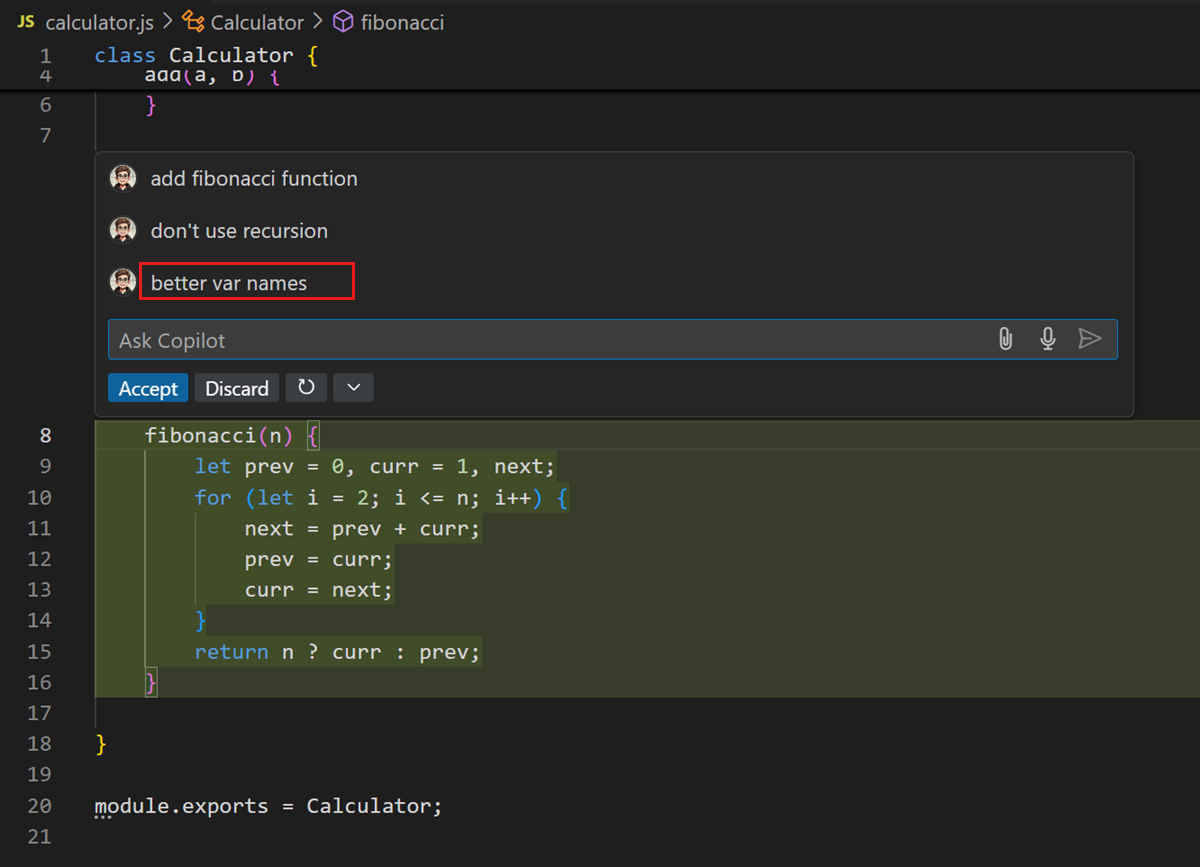
这是一个使用行内聊天创建计算斐波那契数列的函数的示例

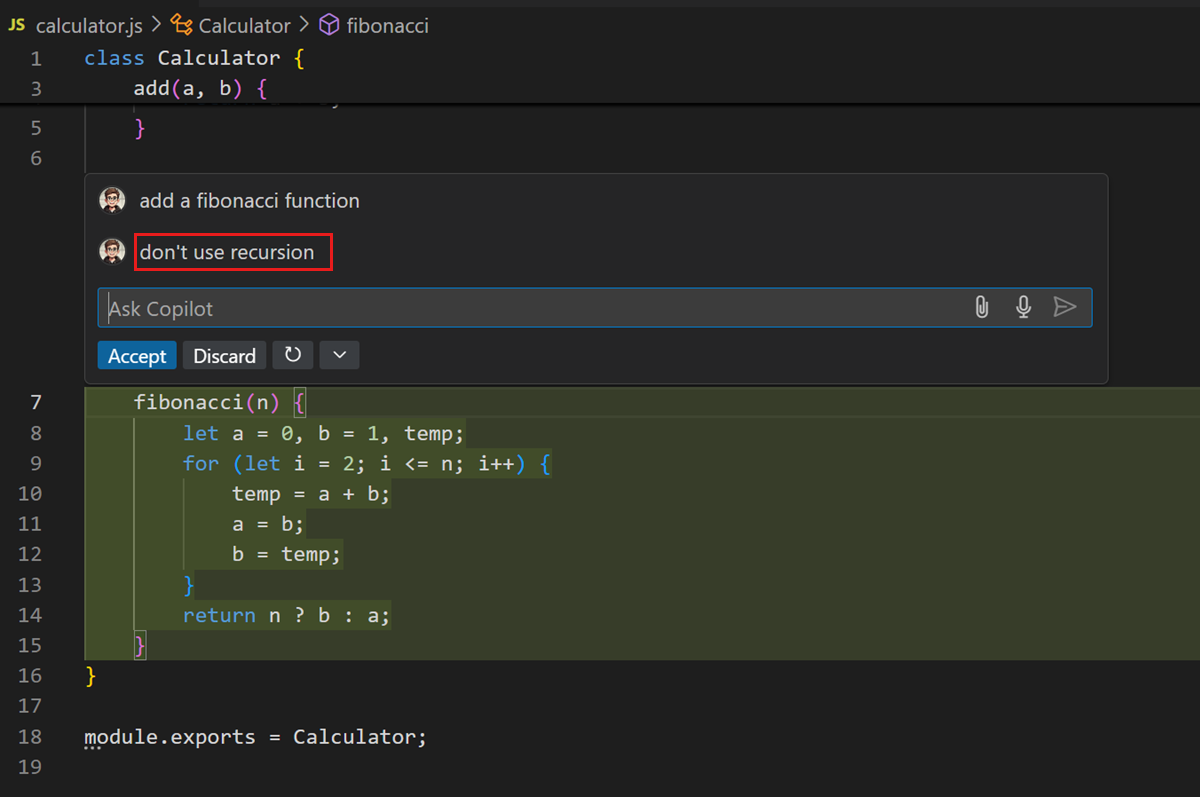
也许您更喜欢不使用递归的解决方案

您甚至可以要求 Copilot 遵循编码约定或改进变量名称

即使您已经接受了结果,您也始终可以要求 Copilot 稍后迭代代码。
有关 Copilot 提示的更多资源
如果您想了解更多关于高效使用 GitHub Copilot 的信息,您可以查阅这些视频和博客文章