编辑 TypeScript
Visual Studio Code 对 TypeScript 提供了出色的编辑支持。本文将深入介绍 VS Code 内置的编辑和编程语言功能。如果您想了解更多关于 VS Code 的通用编辑功能,例如键盘快捷键、多光标、搜索以及查找和替换,请阅读 基本编辑。
IntelliSense
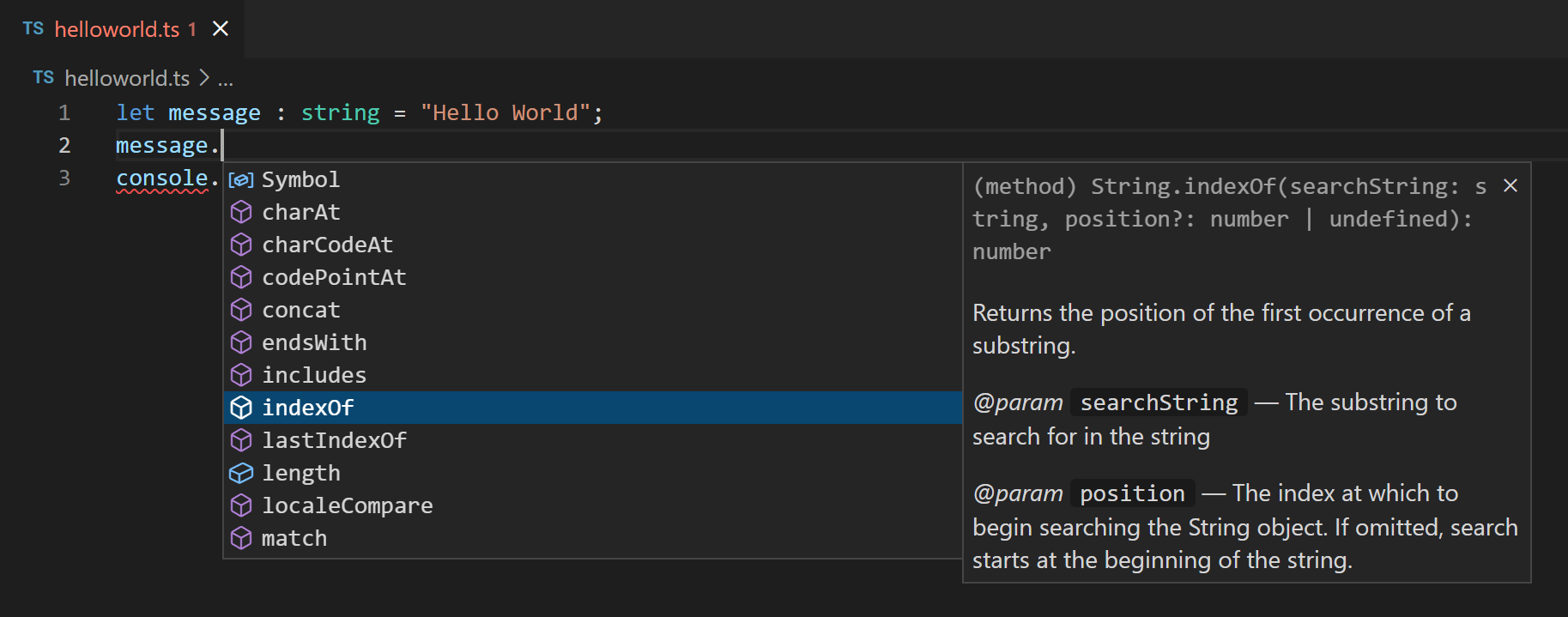
IntelliSense 会显示智能代码补全、悬停信息和签名帮助,让您能够更快、更准确地编写代码。

VS Code 为单个 TypeScript 文件以及 TypeScript tsconfig.json 项目提供 IntelliSense。
悬停信息
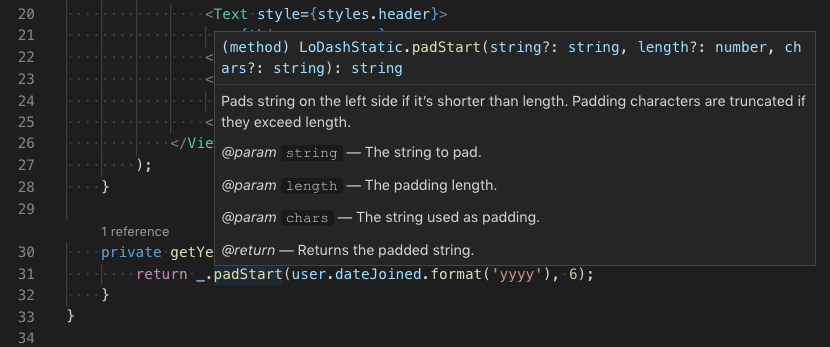
将鼠标悬停在 TypeScript 符号上,即可快速查看其类型信息和相关文档

您还可以使用 ⌘K ⌘I (Windows、Linux Ctrl+K Ctrl+I) 键盘快捷键在当前光标位置显示悬停信息。
签名帮助
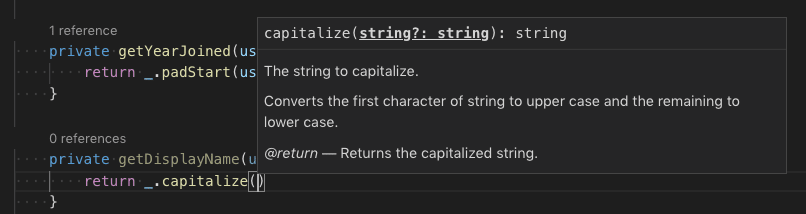
在编写 TypeScript 函数调用时,VS Code 会显示函数签名信息,并突出显示您当前正在完成的参数

在函数调用中键入 ( 或 , 时,会自动显示签名帮助。使用 ⇧⌘Space (Windows、Linux Ctrl+Shift+Space) 手动触发签名帮助。
代码片段
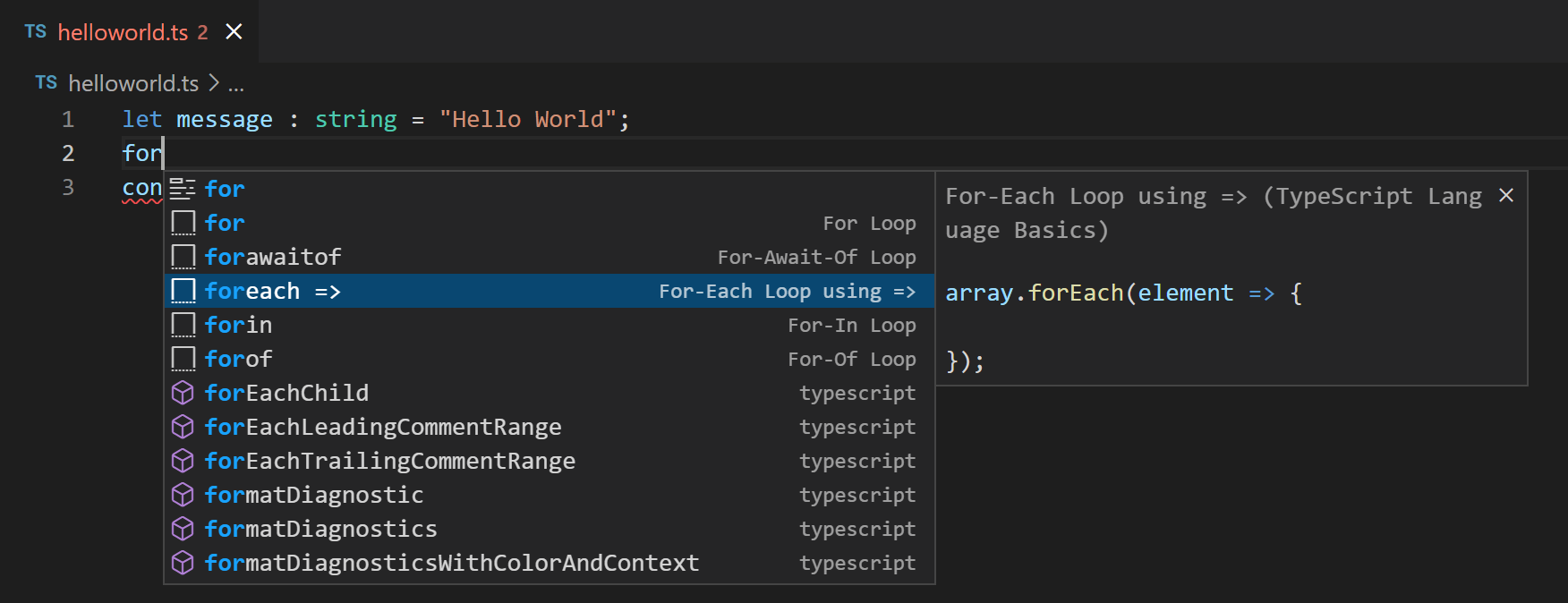
VS Code 包含基本的 TypeScript 代码片段,这些代码片段会在您键入时被建议;

您可以安装扩展以获取额外的代码片段,或为 TypeScript 定义自己的代码片段。有关更多信息,请参阅 用户定义的代码片段。
您可以通过在 设置 文件中将 editor.snippetSuggestions 设置为 "none" 来禁用代码片段。如果您希望看到代码片段,可以指定它们在建议中的顺序;放在顶部 ("top")、放在底部 ("bottom"),或按字母顺序内联 ("inline")。默认值为 "inline"。
内联提示
内联提示会在源代码中添加额外的内联信息,以帮助您理解代码的作用。
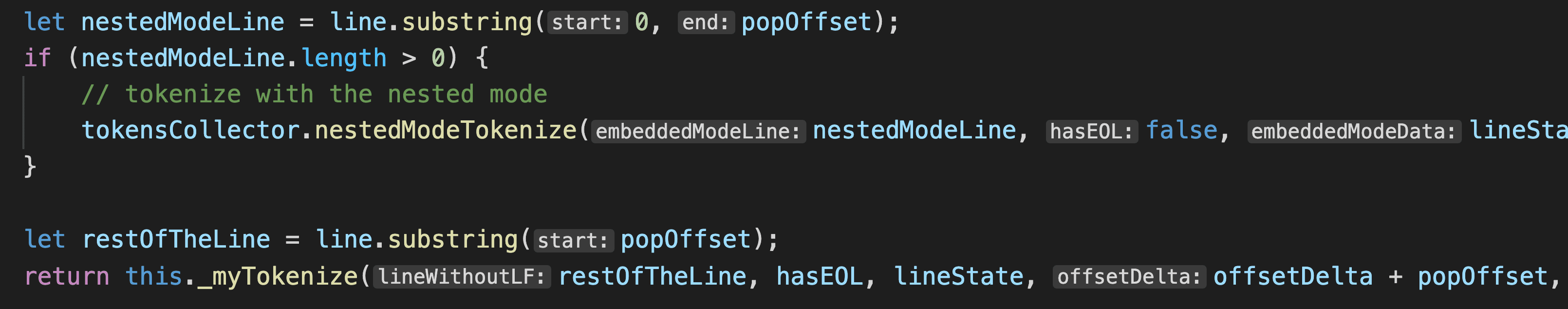
参数名称内联提示显示函数调用中参数的名称

这可以帮助您一目了然地理解每个参数的含义,这对于接受布尔标志或参数容易混淆的函数特别有用。
要启用参数名称提示,请设置 typescript.inlayHints.parameterNames.enabled。有三个可能的值
none— 禁用参数内联提示。literals— 仅显示字面量(字符串、数字、布尔值)的内联提示。all— 显示所有参数的内联提示。
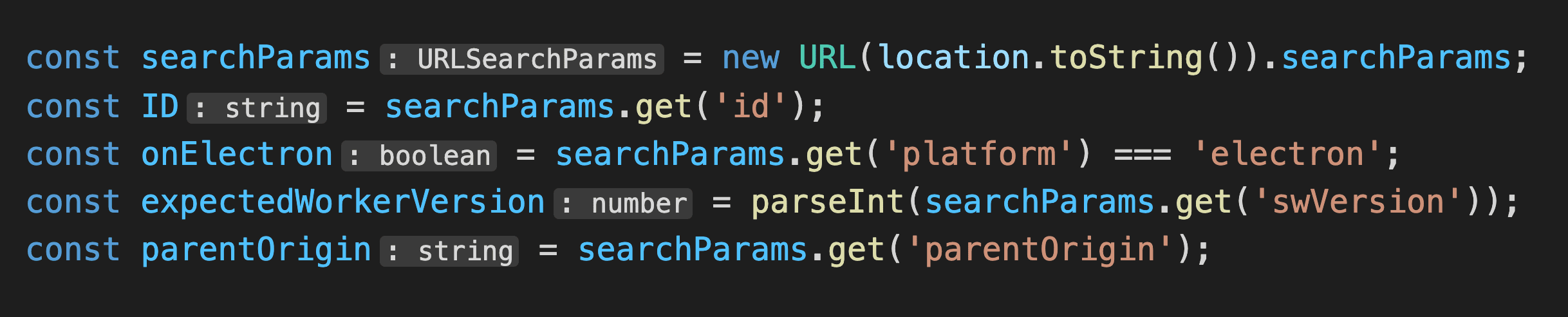
变量类型内联提示显示没有显式类型注释的变量的类型。
设置:typescript.inlayHints.variableTypes.enabled

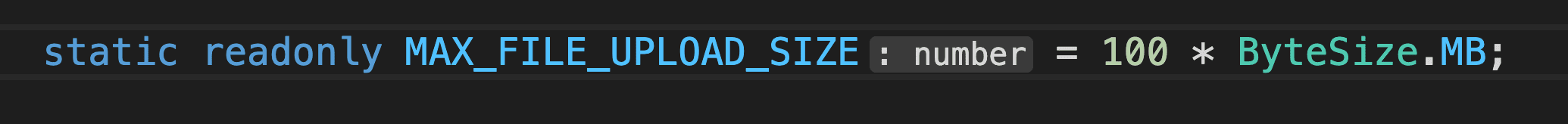
属性类型内联提示显示没有显式类型注释的类属性的类型。
设置:typescript.inlayHints.propertyDeclarationTypes.enabled

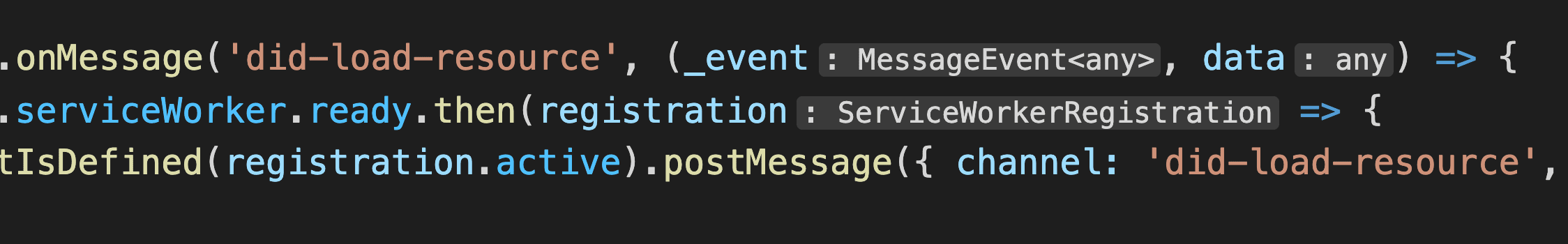
参数类型提示显示隐式类型参数的类型。
设置:typescript.inlayHints.parameterTypes.enabled

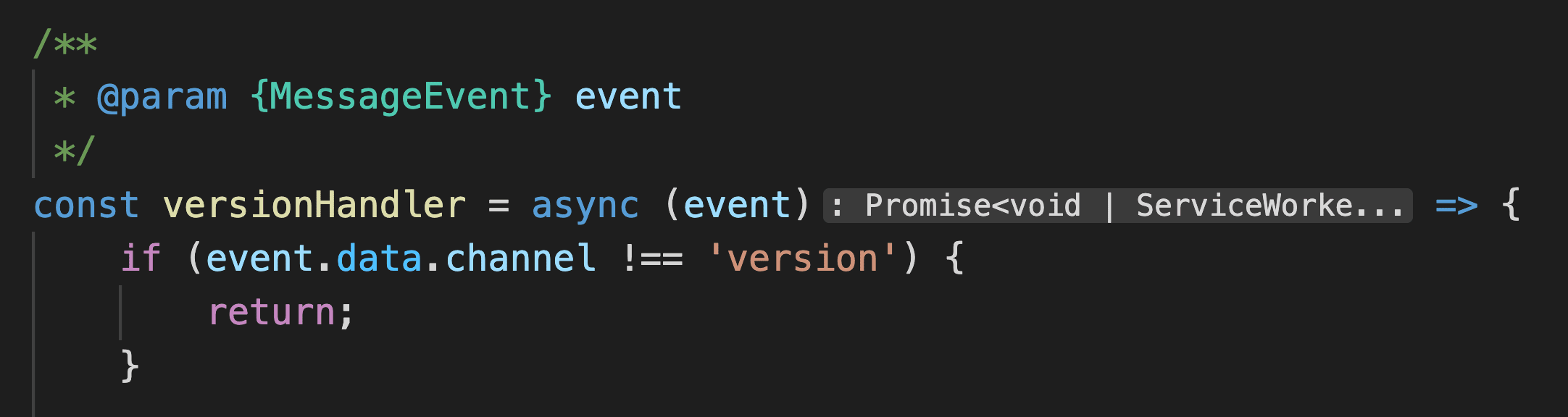
返回类型内联提示显示没有显式类型注释的函数的返回类型。
设置:typescript.inlayHints.functionLikeReturnTypes.enabled

引用 CodeLens
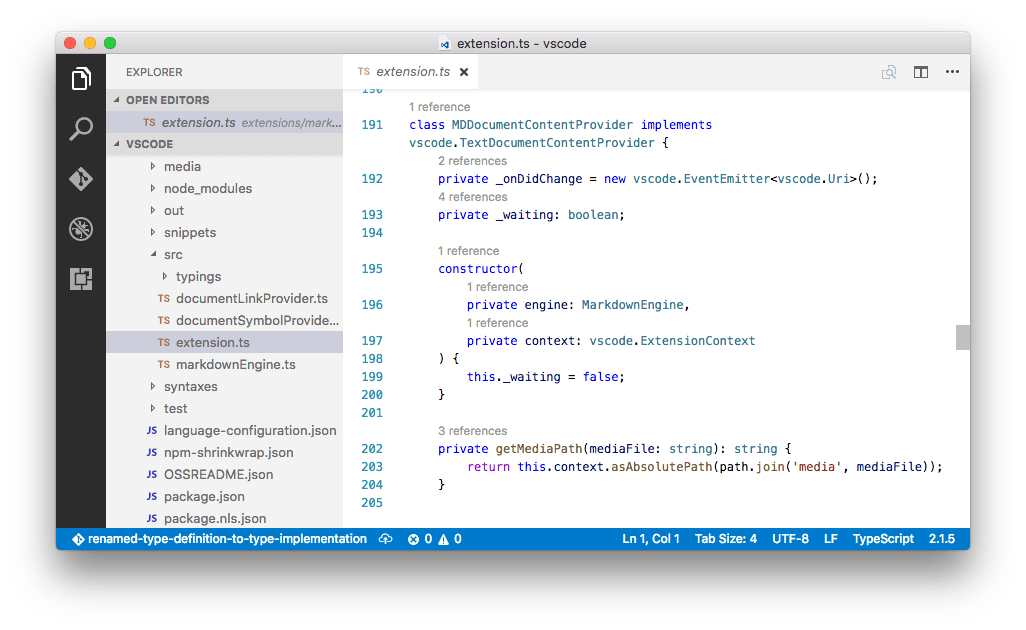
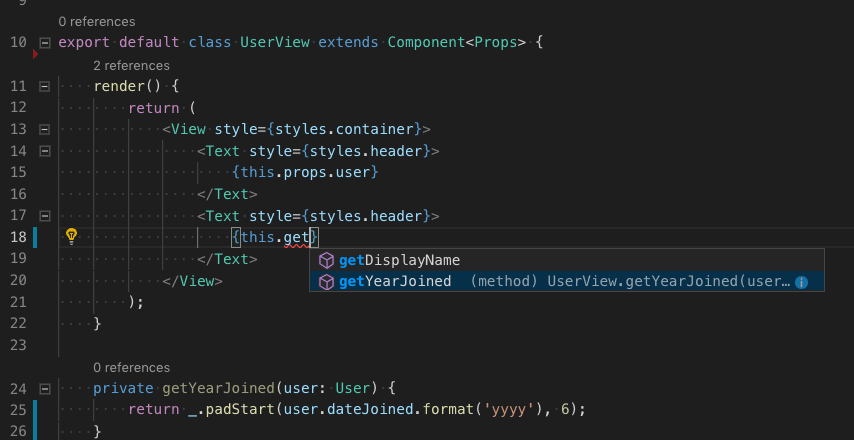
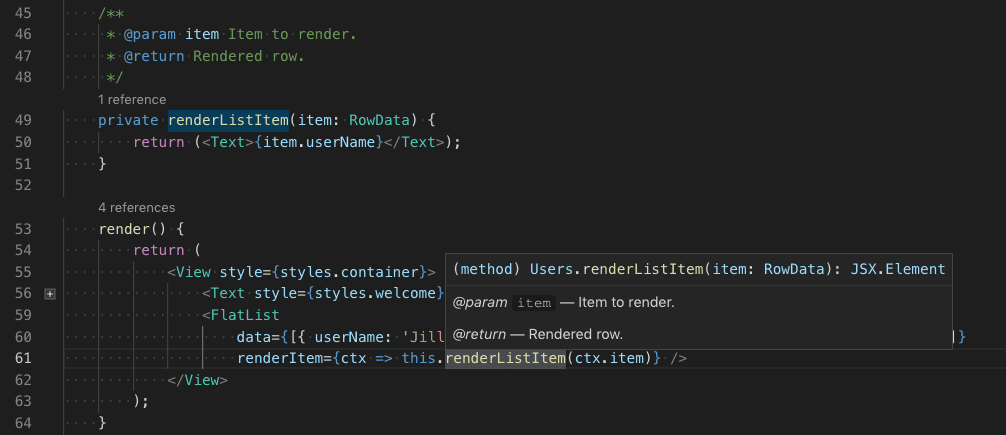
TypeScript 引用 CodeLens 会显示类、接口、方法、属性和已导出对象的引用的内联计数

您可以通过在用户设置文件中设置 "typescript.referencesCodeLens.enabled": true 来启用此功能。
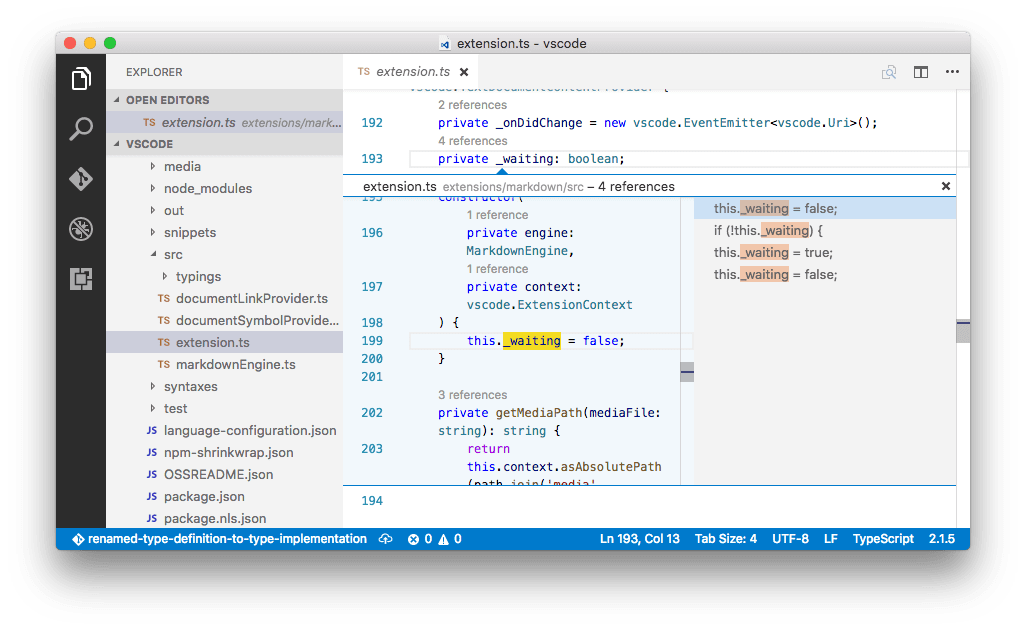
单击引用计数可快速浏览引用列表

实现 CodeLens
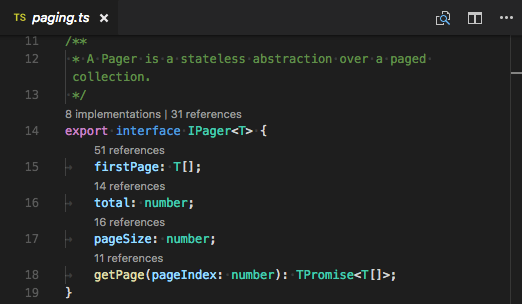
TypeScript 实现 CodeLens 会显示接口实现者的数量

您可以通过设置 "typescript.implementationsCodeLens.enabled": true 来启用此功能。
与引用 CodeLens 一样,您可以单击实现计数以快速浏览所有实现的列表。
自动导入
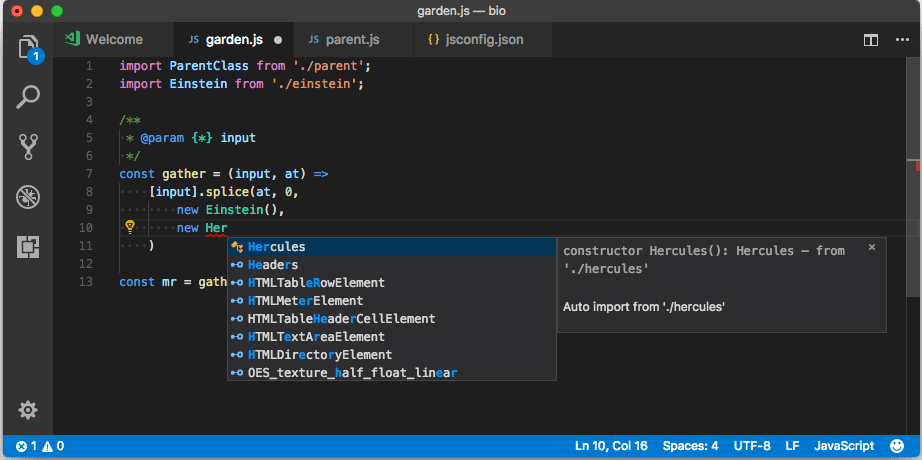
自动导入通过帮助您查找可用符号并自动添加导入来加快编码速度。
只需开始输入,即可看到当前项目中所有可用 TypeScript 符号的建议。

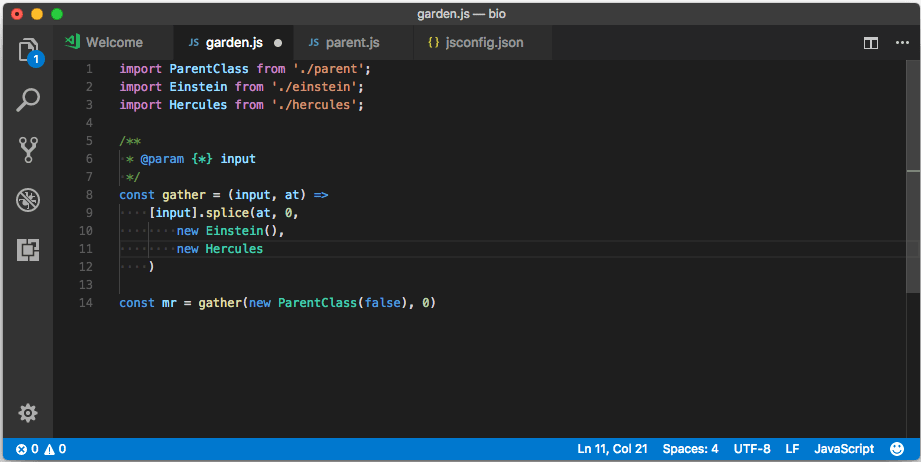
如果您选择来自其他文件或模块的建议,VS Code 将自动为其添加导入。在此示例中,VS Code 在文件顶部添加了 Hercules 的导入

您可以将 "typescript.suggest.autoImports": false 设置为禁用自动导入。
粘贴时添加导入
当您在编辑器之间复制和粘贴代码时,VS Code 可以在粘贴代码时自动添加导入。当您粘贴包含未定义符号的代码时,会显示一个粘贴控件,让您选择粘贴为纯文本或添加导入。
此功能默认启用,但您可以通过切换 typescript.updateImportsOnPaste.enabled 设置来禁用它。
您可以通过配置 editor.pasteAs.preferences 设置,使带导入的粘贴成为默认行为,而无需显示粘贴控件。包含 text.updateImports.jsts 或 text.updateImports 可始终在粘贴时添加导入。
JSX 和自动关闭标签
VS Code 的 TypeScript 功能也适用于 JSX。要在 TypeScript 中使用 JSX,请使用 *.tsx 文件扩展名而不是普通的 *.ts。

VS Code 还包括 JSX 特有功能,例如 TypeScript 中 JSX 标签的自动闭合
将 "typescript.autoClosingTags" 设置为 false 以禁用 JSX 标签闭合。
JSDoc 支持
VS Code 的 TypeScript IntelliSense 理解许多标准的 JSDoc 注释,并使用它们在建议、悬停信息和签名帮助中显示类型信息和文档。

请注意,在使用 JSDoc 处理 TypeScript 代码时,不应包含类型注解。TypeScript 编译器仅使用 TypeScript 类型注解,而忽略 JSDoc 中的注解。
要在 TypeScript 中禁用 JSDoc 注释建议,请设置 "typescript.suggest.completeJSDocs": false。
代码导航
代码导航可让您快速浏览 TypeScript 项目。
- 转到定义 F12 - 转到符号定义的源代码。
- 速览定义 ⌥F12 (Windows 为 Alt+F12,Linux 为 Ctrl+Shift+F10) - 弹出一个速览窗口,显示符号的定义。
- 转到引用 ⇧F12 (Windows、Linux 为 Shift+F12) - 显示符号的所有引用。
- 转到类型定义 - 转到定义符号的类型。对于类的实例,这将显示类本身,而不是实例的定义位置。
- 转到实现 ⌘F12 (Windows、Linux Ctrl+F12) - 转到接口或抽象方法的实现。
您可以通过命令面板 (⇧⌘P (Windows、Linux 为 Ctrl+Shift+P)) 中的转到符号命令来进行符号搜索导航。
- 转到文件中的符号 ⇧⌘O (Windows、Linux 为 Ctrl+Shift+O)
- 转到工作区中的符号 ⌘T (Windows、Linux 为 Ctrl+T)
格式化
VS Code 包含一个 TypeScript 格式化程序,它提供基本的代码格式化,并具有合理的默认值。
使用 typescript.format.* 设置来配置内置格式化程序,例如让大括号出现在单独的行上。或者,如果内置格式化程序干扰了您的工作,请将 "typescript.format.enable" 设置为 false 以禁用它。
有关更专业的代码格式化样式,请尝试从 VS Code 市场安装一个格式化扩展。
语法和语义高亮
除了语法高亮,TypeScript 和 JavaScript 还提供语义高亮。
语法高亮根据词法规则为文本着色。语义高亮根据语言服务解析的符号信息丰富语法着色。
语义高亮是否可见取决于当前的主题。每个主题都可以配置是否显示语义高亮以及如何设置语义标记的样式。
如果启用了语义高亮,并且颜色主题具有相应的样式规则定义,则可以看到不同的颜色和样式。
语义高亮可以根据以下内容更改颜色:
- 符号的解析类型:命名空间、变量、属性、类、接口、类型参数。
- 变量/属性是只读 (const) 还是可修改。
- 变量/属性类型是否可调用(函数类型)或不可调用。
后续步骤
继续阅读以了解:
- 重构 TypeScript - 了解 TypeScript 的有用重构。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。