Visual Studio Code 中的 Julia
Julia 编程语言是一种为速度和简洁性而构建的高级动态语言。Julia 通常用于数据科学、机器学习、科学计算等领域,但它仍然是一种通用语言,可以处理大多数编程用例。
Visual Studio Code 的 Julia 扩展包含内置的动态自动补全、行内结果、绘图窗格、集成 REPL、变量视图、代码导航以及许多其他高级语言功能。

其中大多数功能开箱即用,而有些功能可能需要进行基本配置才能获得最佳体验。本文总结了 Julia VS Code 扩展中包含的 Julia 功能。有关这些功能的工作方式和配置方法的更深入指南,请参阅 VS Code 中的 Julia文档。
入门
- 为您的平台安装 Julia: https://julia-lang.cn/install。
- 为您的平台安装 VS Code: https://vscode.js.cn/download。
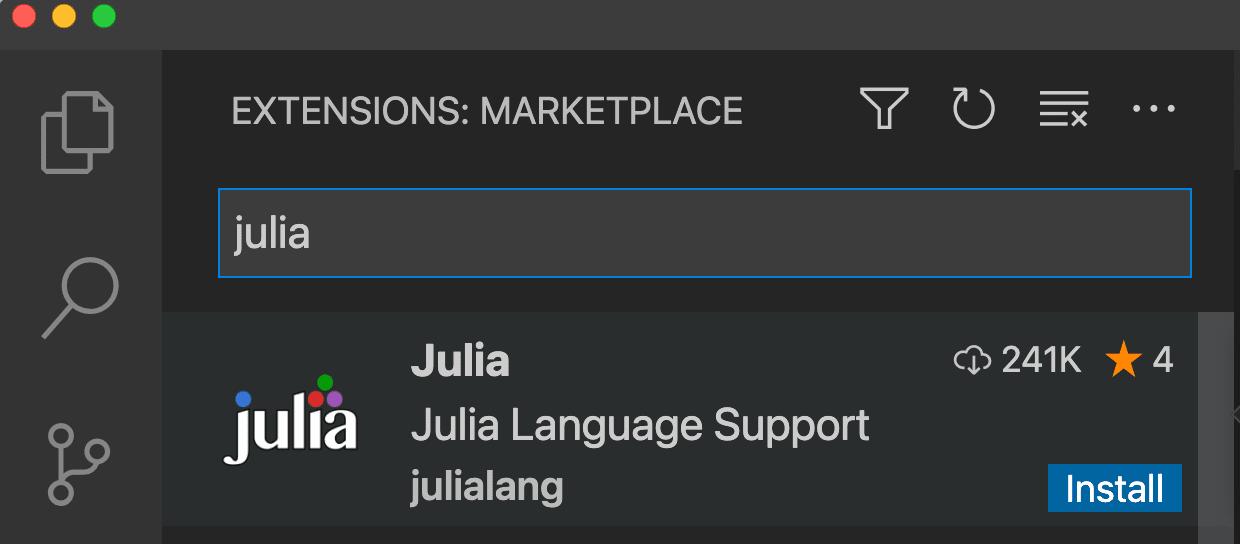
- 在 VS Code Marketplace 上打开 Julia 扩展,然后按 安装;或者手动执行以下步骤进行安装
- 启动 VS Code。
- 在 VS Code 中,通过单击顶部菜单栏上的 查看,然后选择 扩展,转到“扩展”视图。
- 在“扩展”视图中,在 Marketplace 搜索框中搜索“julia”,然后选择 Julia 扩展 (julialang.language-julia),再选择 安装 按钮。
- 重启 VS Code。
如果在安装 Julia VS Code 扩展时遇到任何问题,请查看 安装扩展,这应该有助于澄清任何问题。

运行代码
您可以通过多种方式在 VS Code 中运行 Julia 代码。您可以运行 Julia 文件(通过 ⌃F5 (Windows、Linux Ctrl+F5),它将运行您打开并激活的任何 Julia 文件),通过 REPL 执行 Julia 命令,甚至执行您打开的文件中的特定代码块。要了解有关这些选项的更多信息,请转至 VS Code 中的 Julia - 运行代码。
调试
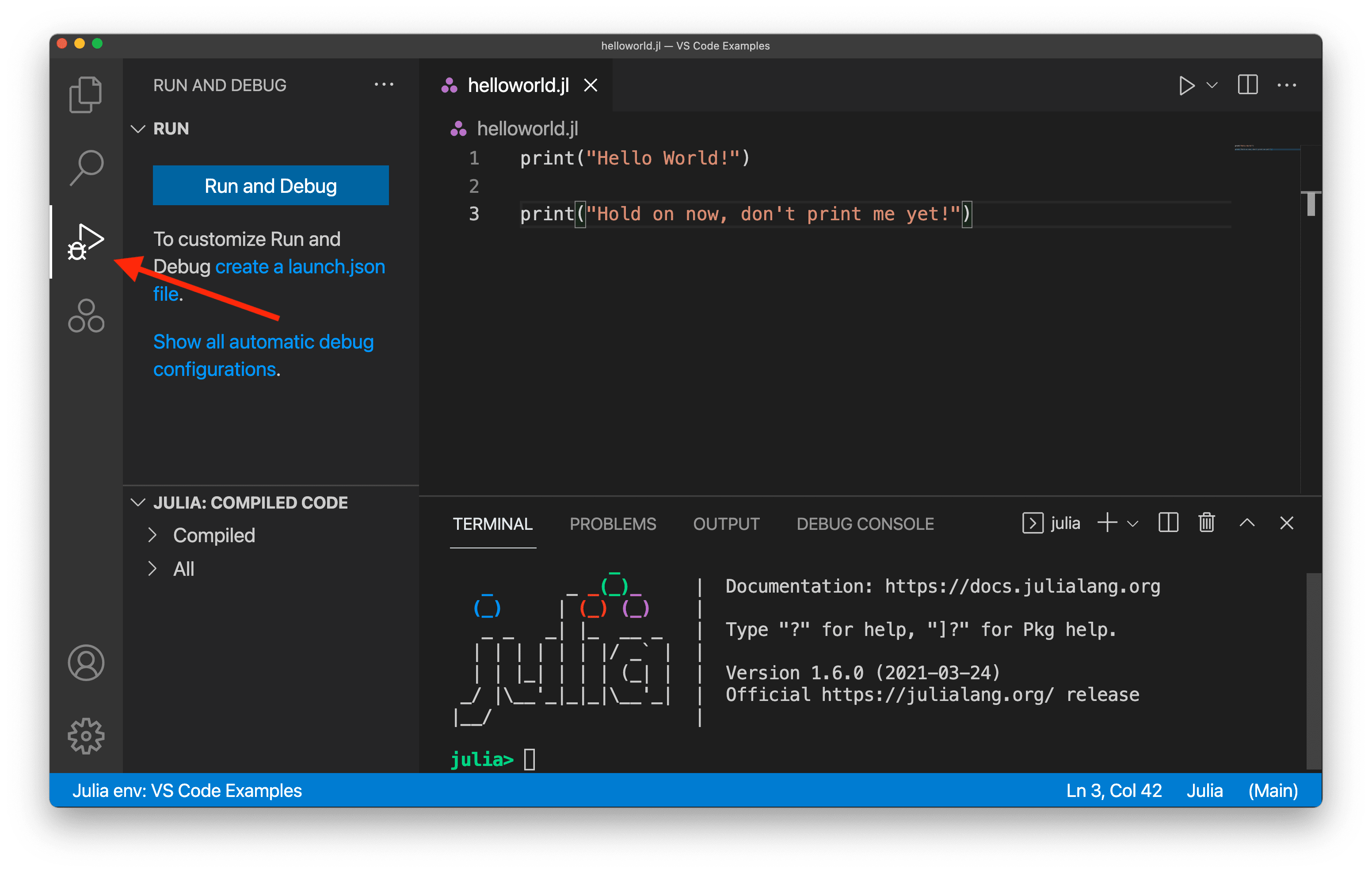
您可以开始调试,方法是打开要调试的 Julia 文件。然后,在活动栏中选择 运行和调试 视图(如下图所示)

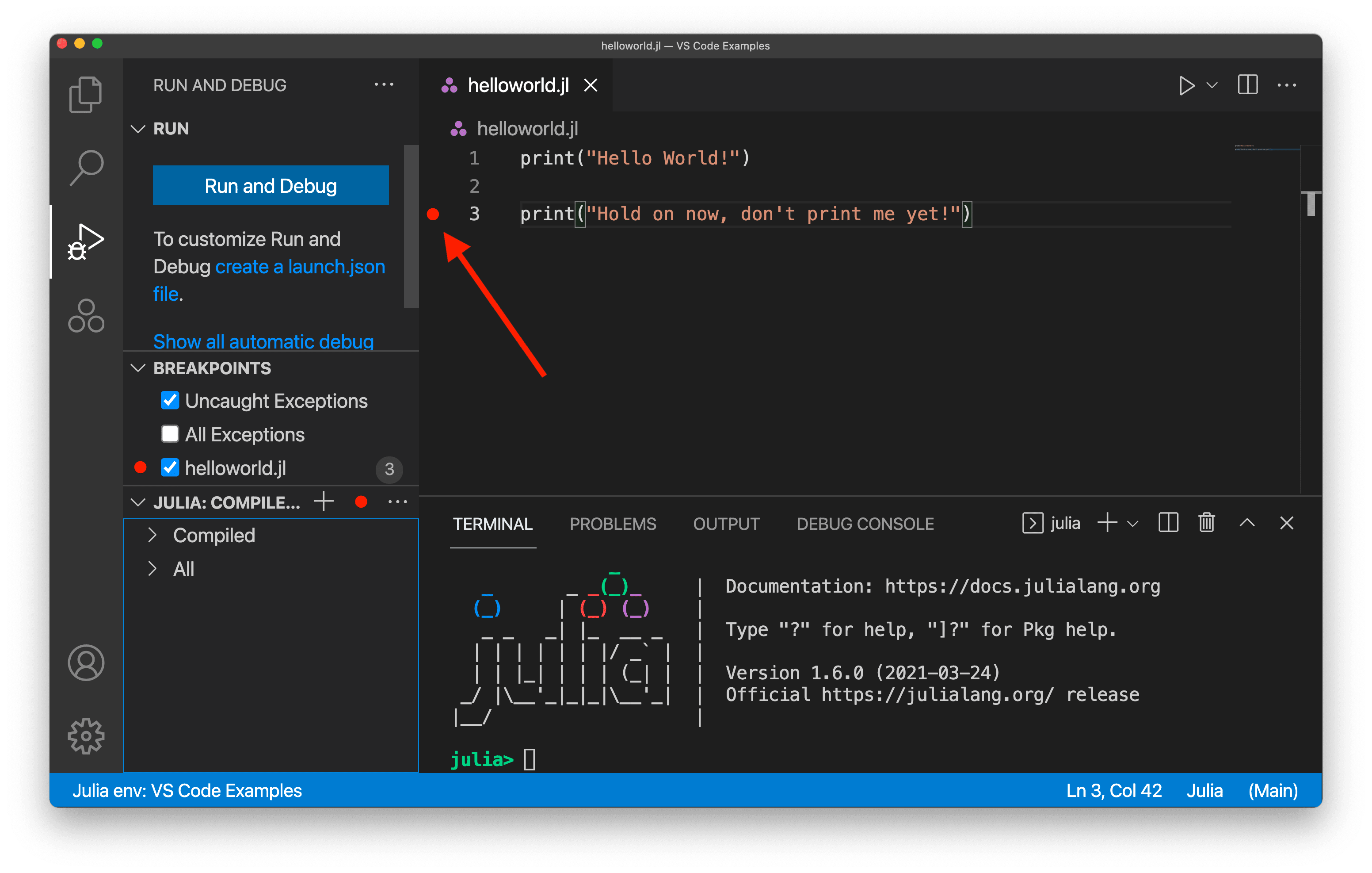
接下来,您可以通过单击行号左侧来添加断点

直到您选择了行号旁边的区域后,红色圆点才会显示出来。
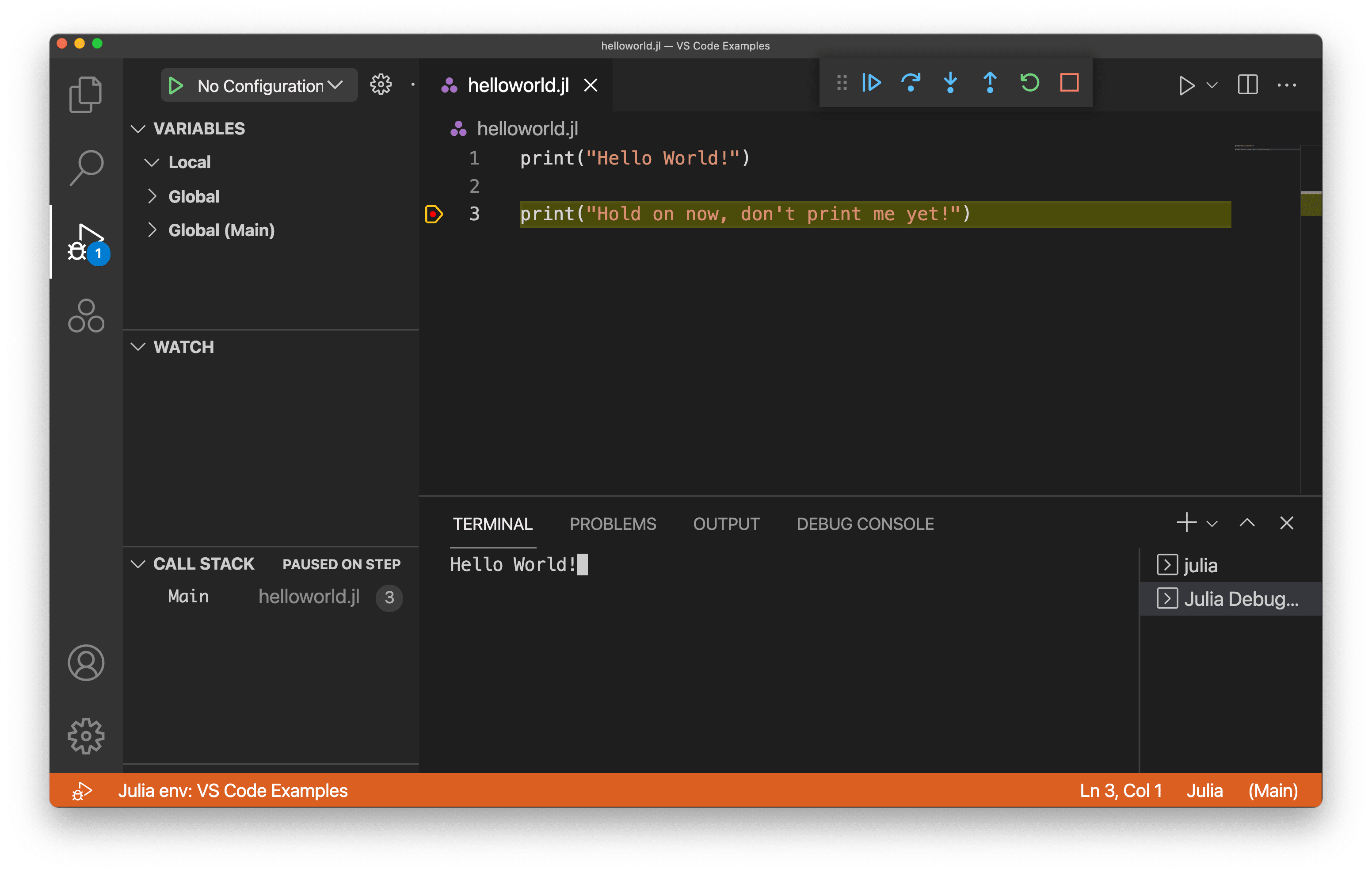
添加断点(或其他任何类型的调试配置)后,选择左侧的 运行和调试 按钮。初始运行可能需要几秒钟才能开始。然后,您应该会看到使用调试配置运行代码的输出。在此示例中,由于我们添加了断点,您将看到以下内容

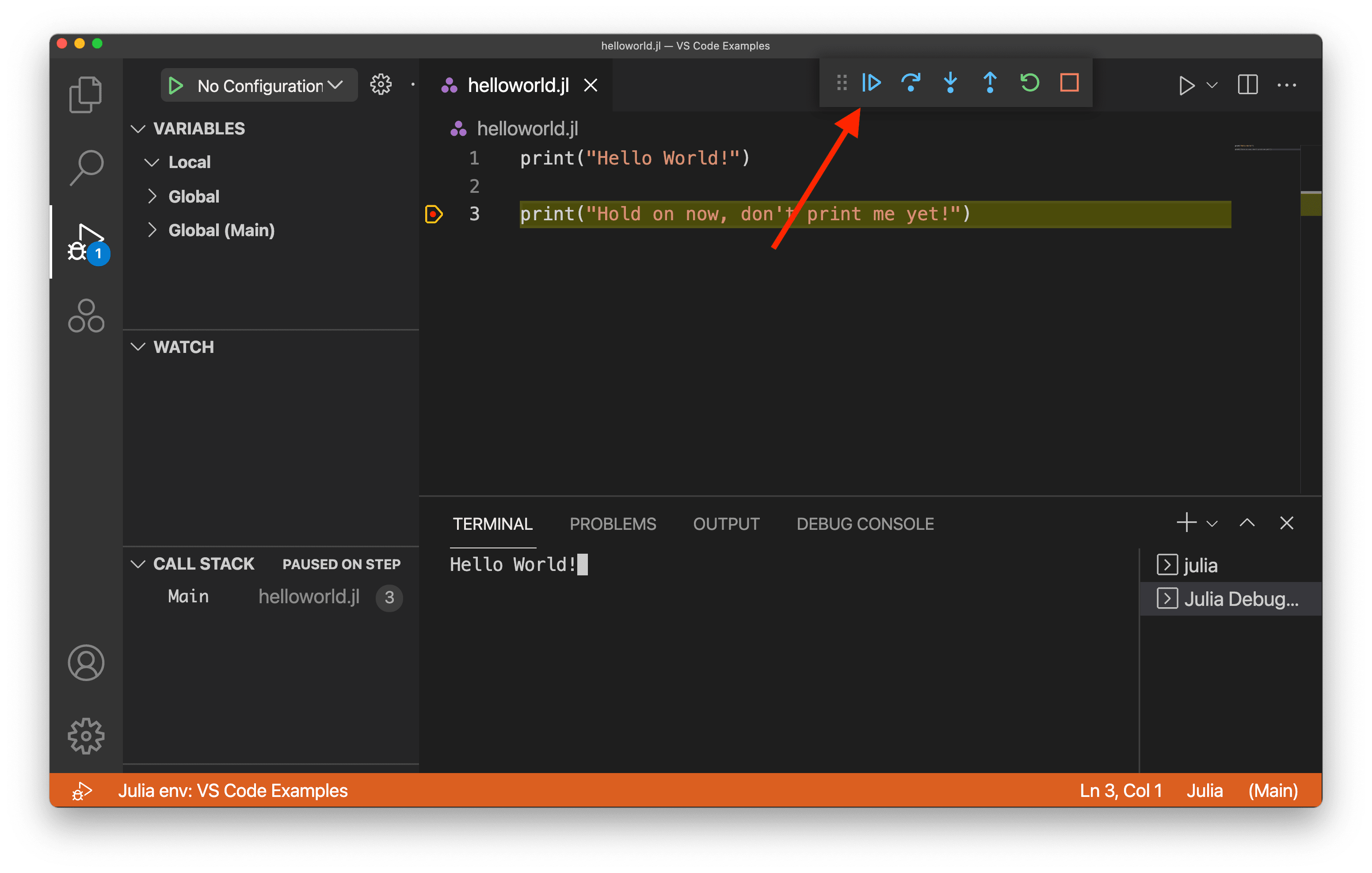
请注意,第二条打印命令尚未执行,终端中只有第一条打印命令的文本。您可以选择 继续 按钮来完成程序的执行

要了解有关使用 VS Code 调试 Julia 代码的更多信息,您可以阅读 VS Code 中的 Julia - 调试。
代码补全 (IntelliSense)
Julia VS Code 扩展通过 IntelliSense 提供代码补全功能。此功能开箱即用,对经验丰富的 Julia 开发人员和初学者都很有用。

您可以在 VS Code IntelliSense 主题中了解更多信息。
Julia 视图
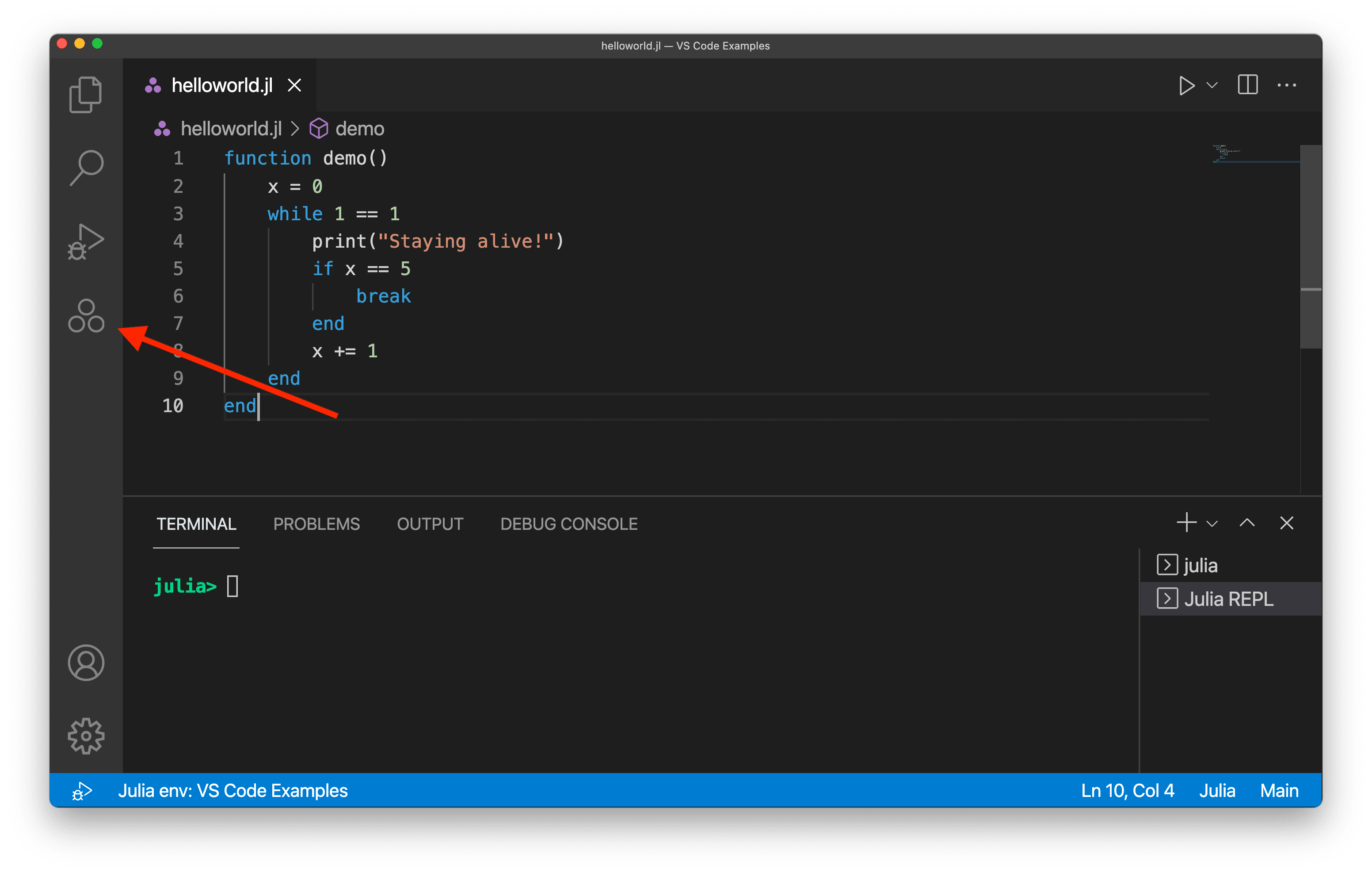
默认情况下,在窗口左侧的活动栏中,您会看到 Julia 三个点的标志,如下所示

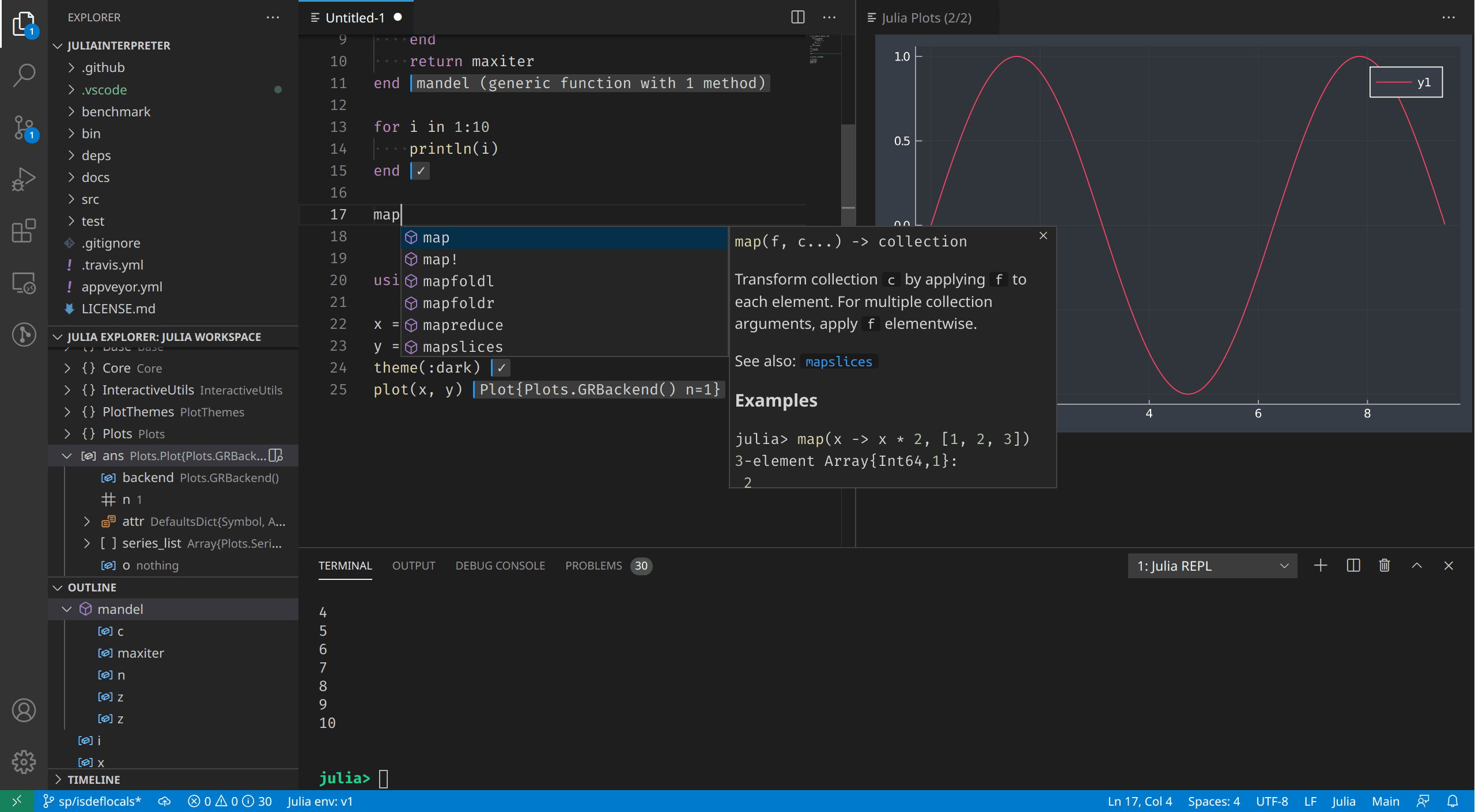
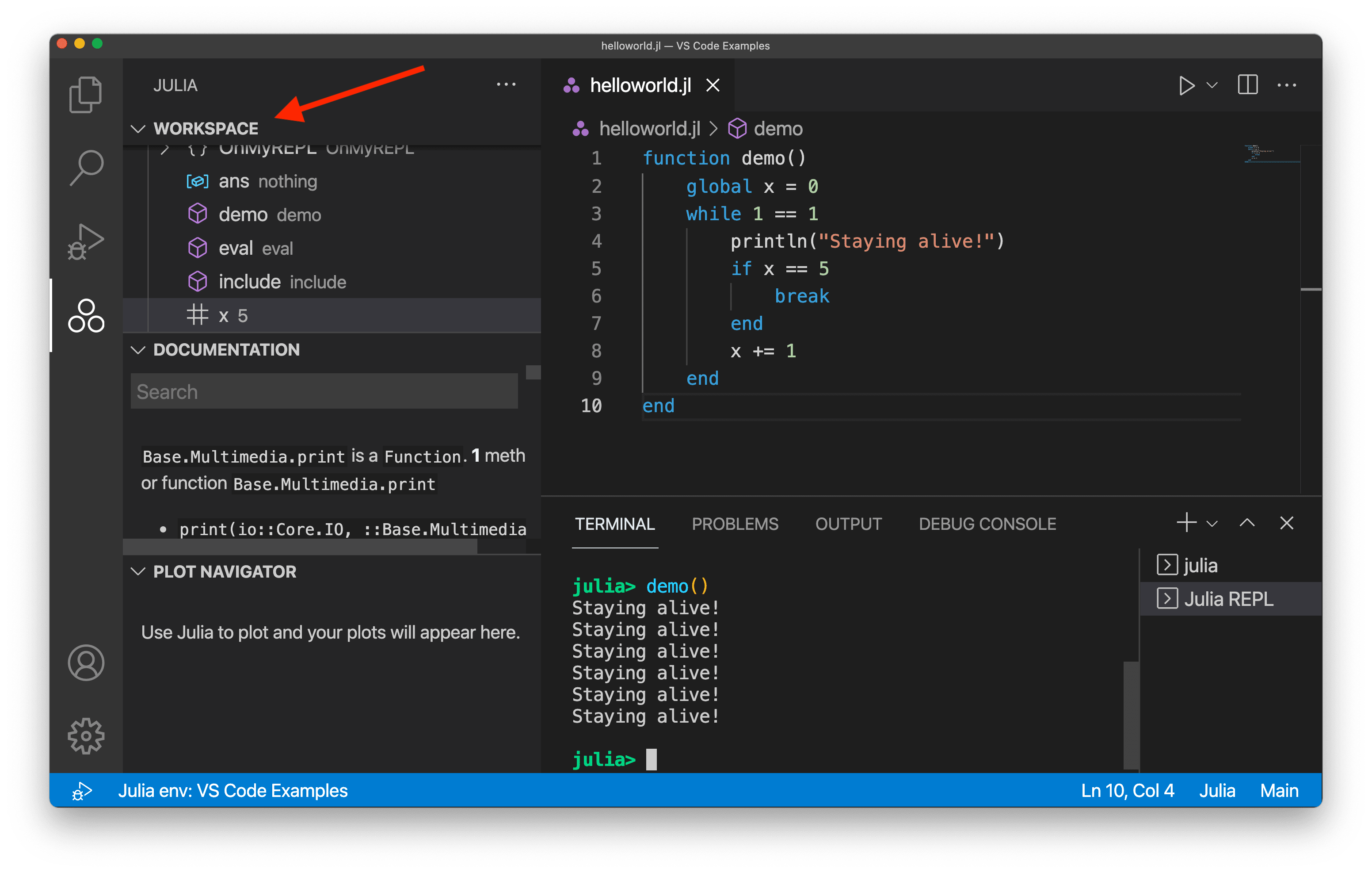
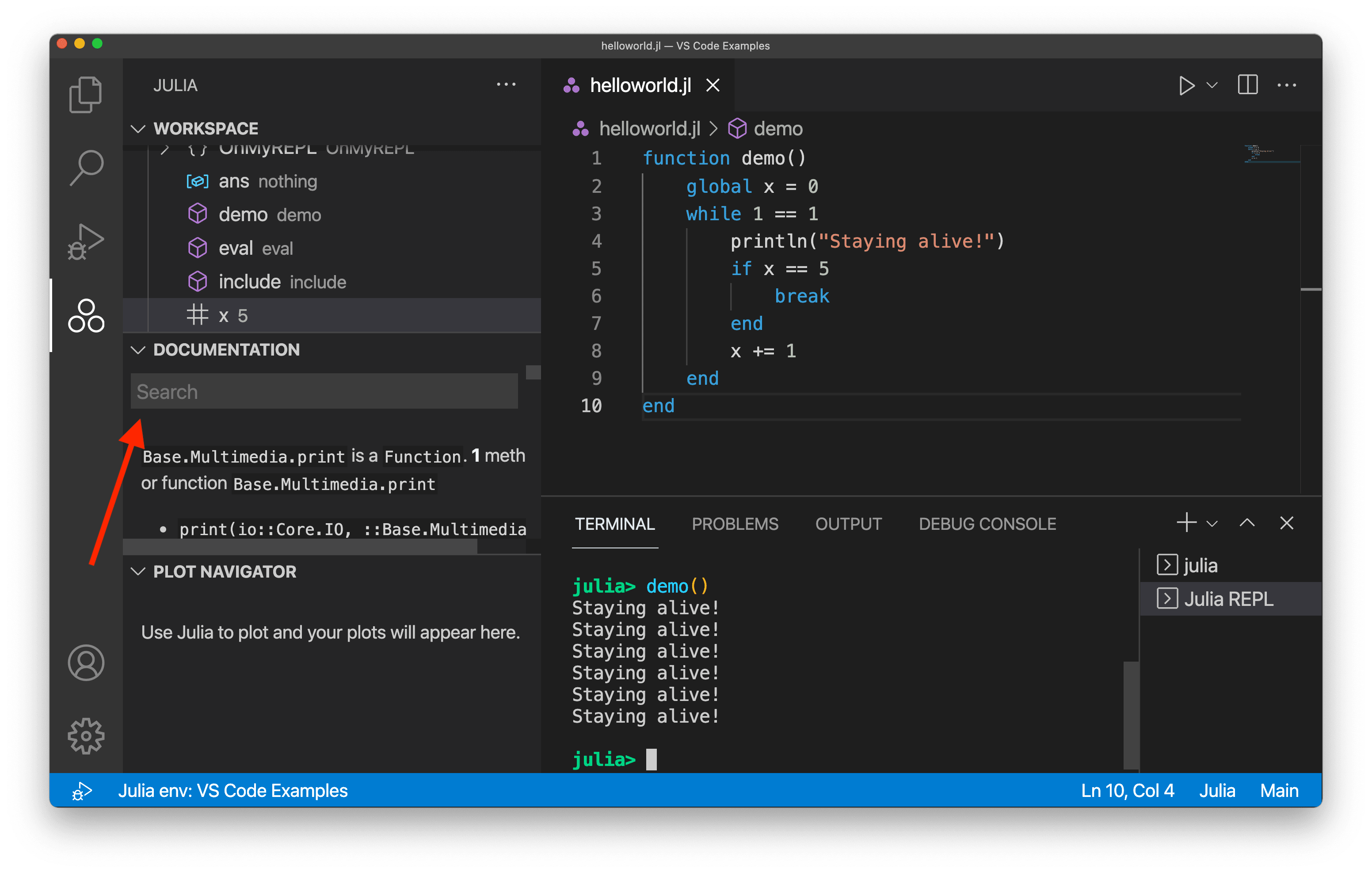
如果选择 Julia 图标,将打开 Julia 视图,其中显示 工作区、文档 和 绘图导航器 部分。工作区 部分显示加载到活动 Julia 会话中的源代码集合。默认情况下,由于您尚未运行任何代码,因此它将为空,但在运行某些内容后,您将能够看到工作区的状态。

文档 部分允许您查看特定 Julia 函数的详细信息,而无需打开单独的浏览器窗口。您可以搜索已加载到活动会话中的任何 Julia 包的文档(通过执行 using some_package),但默认情况下,搜索栏将仅显示核心 Julia 文档中的结果。

还有一个内置的 绘图导航器,当您处理具有可视化组件的项目时,这会非常有用。您可以设置绘图默认在 VS Code 中渲染,然后方便地在它们之间来回导航。
后续步骤
以上是关于 VS Code 中 Julia 扩展功能的简要概述。有关更多信息,请参阅 Julia 扩展 README 中提供的详细信息。
要及时了解 Julia 扩展的最新功能/错误修复,请参阅 CHANGELOG。
如果您有任何问题或功能请求,请随时在 Julia 扩展 GitHub repo 中提交。
如果您想了解更多关于 VS Code 的信息,请尝试以下主题: