C# Dev Kit 测试
在 Visual Studio Code 中测试 C# 由 C# Dev Kit 扩展启用。它是一个轻量级扩展,旨在增强您的 C# 开发体验。
概述
该扩展支持以下测试框架:
C# Dev Kit 扩展提供以下功能:
- 运行/调试测试用例
- 查看测试报告
- 在测试资源管理器中查看测试
要求
- .NET 6.0 SDK 或更高版本
- Visual Studio Code(版本 1.58.0 或更高版本)
- C# Dev Kit
项目设置
注意:如果您已在项目中设置了 C# 测试框架,则可以跳到“功能”部分。
为项目启用测试并添加测试框架包
您只需在解决方案资源管理器中执行几个步骤,即可为您的项目启用测试框架
xUnit
打开命令面板并选择 .NET:New Project..,然后选择 xUnit Test Project 并为新项目提供名称和位置。这将创建一个新项目和目录,该项目和目录使用 xUnit 作为测试库,并通过向项目文件添加以下 <PackageReference /> 元素来配置测试运行器。
- Microsoft.NET.Test.Sdk
- xunit
- xunit.runner.visualstudio
- coverlet.collector
从终端运行以下命令
dotnet add [location of your test csproj file] reference [location of the csproj file for project to be tested]
NUnit
打开命令面板并选择 .NET:New Project..,然后选择 NUnit3 Test Project 并为新项目提供名称和位置。这将创建一个新项目和目录,该项目和目录使用 NUnit 作为测试库,并通过向项目文件添加以下 <PackageReference /> 元素来配置测试运行器。
- Microsoft.NET.Test.Sdk
- nunit
- NUnit3TestAdapter
从终端运行以下命令
dotnet add [location of your test csproj file] reference [location of the csproj file for project to be tested]
MSTest
打开命令面板并选择 .NET:New Project..,然后选择 MSTest Test Project 并为新项目提供名称和位置。这将创建一个新项目和目录,该项目和目录使用 MSTest 作为测试库,并通过向项目文件添加以下 <PackageReference /> 元素来配置测试运行器。
- Microsoft.NET.Test.Sdk
- MSTest.TestAdapter
- MSTest.TestFramework
- coverlet.collector
从终端运行以下命令
dotnet add [location of your test csproj file] reference [location of the csproj file for project to be tested]
功能
运行/调试测试用例
编写测试用例后,您需要构建测试项目才能将其识别为测试。打开命令面板并选择 .NET: Build。这将构建您的项目。
C# Dev Kit 将在类和方法定义的左侧生成快捷方式(绿色播放按钮)。要运行目标测试用例,请选择绿色播放按钮。您也可以右键单击它以查看更多选项。
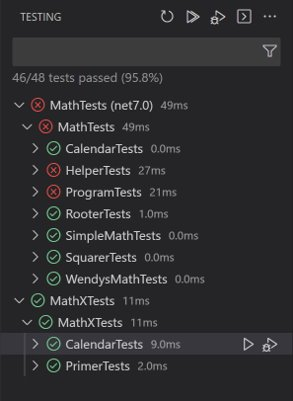
测试资源管理器
测试资源管理器是一个树状视图,用于显示工作区中的所有测试用例。您可以选择 Visual Studio Code 左侧活动栏上的烧杯按钮来打开它。您也可以从那里运行/调试测试用例并查看其测试结果。如果您尚未执行项目构建,请选择刷新测试按钮以执行构建并发现所有测试。
C# Dev Kit 中的代码覆盖率
C# Dev Kit 现在通过 VS Code 代码覆盖率 API 支持代码覆盖率。此功能允许您通过显示哪些代码行在测试期间执行,哪些代码行未执行来衡量测试的有效性。
代码覆盖率是一种度量指标,用于跟踪由自动化测试执行的代码库百分比。它有助于识别未测试的代码部分,并通过确保全面覆盖来提高测试质量。
注意:要启用代码覆盖率,请确保已安装最新版本的 C# Dev Kit。
要使用代码覆盖率运行测试,请按照以下步骤操作
-
- 从活动栏打开测试资源管理器。
-
- 选择并运行您的覆盖率测试:选择要运行的测试并使用覆盖率执行它们。
-
- 查看覆盖率数据:代码覆盖率数据会自动生成并与测试结果一起显示在测试资源管理器中。
如果您已生成覆盖率报告并希望在 VS Code 中查看结果
-
- 使用命令面板:打开命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P)),然后搜索“测试:显示覆盖率”以访问覆盖率数据。
-
- 查看编辑器中突出显示的代码覆盖率
- 绿线:表示已测试的代码。
- 红线:表示未测试的代码。
-
- 测试资源管理器摘要:测试资源管理器提供总体覆盖率摘要,并允许您探索需要额外测试的特定文件或方法。
提高代码测试覆盖率
- 检查覆盖率报告(在测试资源管理器或编辑器中)以识别标记为红色的区域,这表示未测试的代码。
- 创建新测试以覆盖报告中突出显示的未测试区域。
- 重新运行测试并查看更新的覆盖率,以确保您的代码经过充分测试。
查看测试结果
运行/调试测试用例后,相关测试项的状态将在编辑器装饰和测试资源管理器中更新。

您可以选择堆栈跟踪中的链接以导航到源位置。
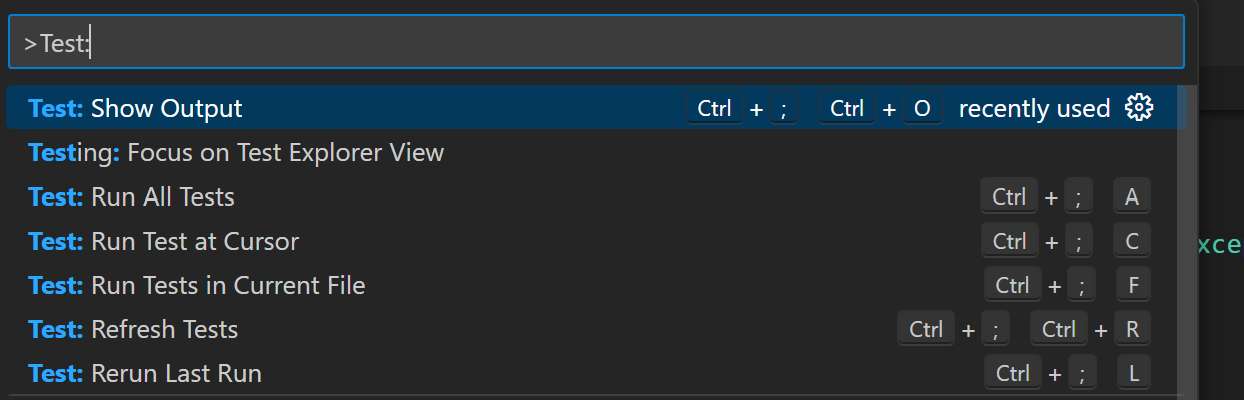
VS Code 测试命令
通过在命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P))中搜索 Test:,可以找到测试命令(例如,运行所有测试)。

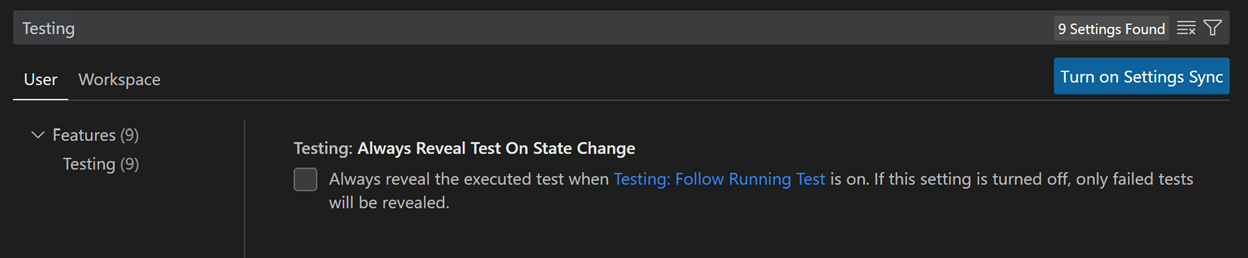
VS Code 测试设置
通过在设置编辑器(⌘,(Windows、Linux Ctrl+,))中搜索 Testing,可以找到特定于测试的 VS Code 设置。