终端外观
Visual Studio Code 终端的外观可以进行广泛的自定义。

Sapphire 主题,带有自定义的 Starship 提示符,使用 Hack 字体和 Nerd Font 符号。
文本样式
终端中的文本可以通过以下设置进行自定义:
- terminal.integrated.fontFamily:要使用的字体家族,这是一个采用 CSS 中 fontFamily 格式的字符串。例如,
"'Fira Code', monospace"将配置Fira Code为主要字体,并在缺少字形时将monospace作为备用字体。 - terminal.integrated.fontSize:更改终端中文本的字体大小。
- terminal.integrated.letterSpacing:配置字符之间额外的水平间距,单位为像素。
- terminal.integrated.lineHeight:配置字符之间额外的垂直间距,作为常规行高的乘数。例如,
1.1将增加 10% 的额外垂直空间。 - terminal.integrated.fontWeight:配置“正常”文本的字体粗细。
- terminal.integrated.fontWeightBold:配置“粗体”文本的字体粗细。
terminal.integrated.fontLigatures.*:配置连字。
Powerline 符号和 Nerd Fonts
Powerline 字体是经过特殊修补的字体,包含可用于终端的额外字符。VS Code 的终端无需配置字体即可渲染部分 Powerline 符号,但如果需要更多字形,请使用字体家族设置配置 Powerline 字体。Powerline 字体通常以 " for Powerline" 结尾,以下设置是配置已修补的 DejaVu Sans Mono 的示例:
"editor.fontFamily": "'DejaVu Sans Mono for Powerline'"
Nerd Fonts 的工作方式相同,通常带有 " NF" 后缀,以下是配置 Hack 的 Nerd Fonts 变体的示例:
"terminal.integrated.fontFamily": "'Hack NF'"
终端光标
终端光标样式及其是否闪烁可以通过以下设置进行自定义:
- terminal.integrated.cursorStyle:定义光标的形状,可以是块状、线条状或下划线状。
- terminal.integrated.cursorWidth:当光标样式设置为
line时,光标的像素宽度。 - terminal.integrated.cursorBlinking:当终端获得焦点时,光标是否应该闪烁。
- terminal.integrated.cursorStyleInactive:定义光标的形状,可以是轮廓、块状、线条状、下划线状或无。
自定义选项卡
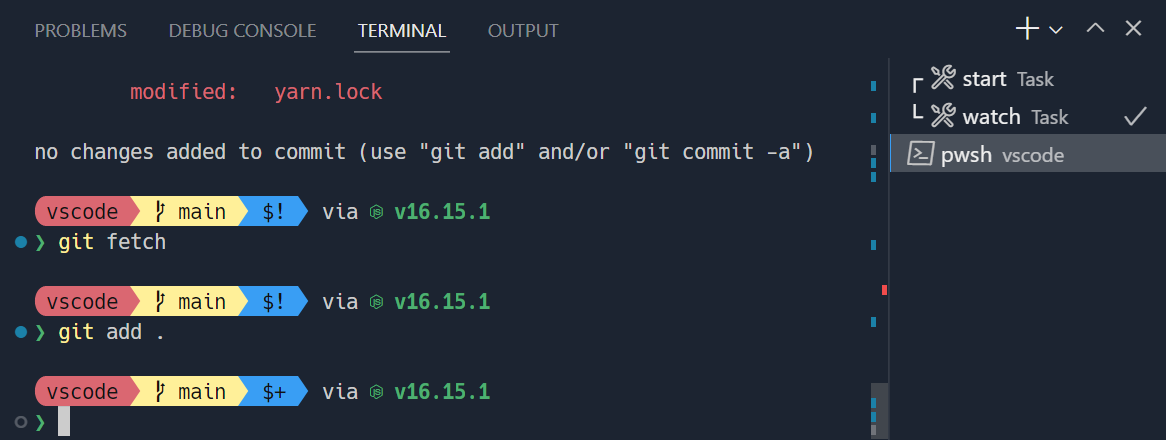
默认情况下,当有两个或更多终端时,终端选项卡会出现在终端视图的右侧,当只有一个终端时,活动终端会显示在视图标题中。

可见性
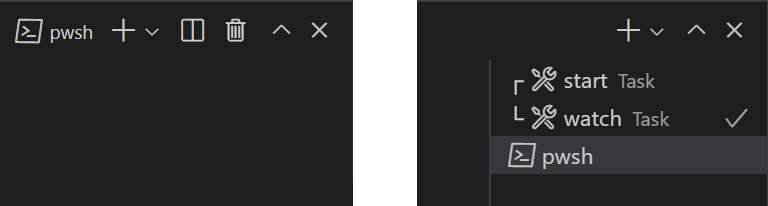
默认的可见性旨在节省水平空间,但可能不尽如人意。选项卡的显示方式可以通过以下设置进行配置:
- terminal.integrated.tabs.hideCondition:何时隐藏右侧的选项卡,设置为
never可始终显示它们。 - terminal.integrated.tabs.showActiveTerminal:何时在终端视图标题中显示活动终端。
- terminal.integrated.tabs.showActions:何时在视图标题中显示活动终端的操作。
- terminal.integrated.tabs.location:选项卡应该显示在终端的左侧还是右侧。
- terminal.integrated.tabs.enabled:是否使用选项卡,禁用将显示原始的下拉视图。
选项卡文本
每个选项卡上的文本由以下设置决定:
- terminal.integrated.tabs.title:选项卡标题。
- terminal.integrated.tabs.description:显示在标题右侧的文本。
- terminal.integrated.tabs.separator:标题和描述之间的分隔符。
默认情况下,标题显示 shell 检测到的进程名称。
其他终端通常将 shell 发送的转义序列显示为标题,这可以通过以下方式配置:
"terminal.integrated.tabs.title": "${sequence}"
以下是所有可用的变量:
${cwd}:终端的当前工作目录。${cwdFolder}:终端的当前工作目录,用于多根工作区或当值与初始工作目录不同时在单根工作区中显示。在 Windows 上,仅当 shell 集成启用时才会显示。${workspaceFolder}:启动终端的工作区。${workspaceFolderName}:启动终端的工作区名称。${local}:表示远程工作区中的本地终端。${process}:终端进程的名称。${progress}:由 OSC9;4序列报告的进度状态。${separator}:一个条件分隔符(-),仅当其被具有值的变量或静态文本包围时显示。${sequence}:进程提供给终端的名称。${task}:表示此终端与任务关联。${shellType}:检测到的 shell 类型。${shellCommand}:根据 shell 集成正在执行的命令。这也需要对检测到的命令行有高度信心,这在某些提示框架中可能不起作用。${shellPromptInput}:根据 shell 集成,shell 的完整提示输入。
图标
每个终端都有一个与其终端配置文件关联的图标。默认图标及其颜色(如果未在配置文件中定义则使用)可以通过 terminal.integrated.tabs.defaultIcon 和 terminal.integrated.tabs.defaultColor 设置进行配置。
状态
终端的“状态”(如果有的话)由一个显示在选项卡右侧的图标表示。某些状态涉及动画。如果这会分散注意力,可以通过以下方式禁用动画:
"terminal.integrated.tabs.enableAnimation": false
可视化提示
当终端的铃声触发时,会短暂显示一个黄色铃铛图标。这可以通过 terminal.integrated.enableBell 禁用,并且持续时间可以通过 terminal.integrated.bellDuration 配置。
终端颜色
虽然终端能够显示真彩色,但程序通常使用 8 种 ANSI 颜色(黑、红、绿、黄、蓝、洋红、青色和白色)以及每种颜色的亮色变体。这些 ANSI 颜色由活动颜色主题决定,但也可以使用 workbench.colorCustomizations 设置独立于主题进行配置。
粗体文本是使用普通 ANSI 颜色还是亮色变体可以通过 terminal.integrated.drawBoldTextInBrightColors 设置进行配置。
最小对比度
终端通常由于与深色/浅色主题、ANSI 颜色或正在运行的 shell/程序等冲突而存在对比度问题。
最小对比度功能通过增加或减少文本前景色亮度直到达到 4.5:1 的对比度来解决此问题。
缺点是彩色文本有时可能会失去一些饱和度。此功能可以配置或禁用以获取原始颜色:
"terminal.integrated.minimumContrastRatio": 1
连字
终端连字允许将多个字符渲染为一个字符。您可以通过配置 terminal.integrated.fontLigatures.enabled 设置在终端中启用连字,前提是终端字体家族 (terminal.integrated.fontFamily) 支持它们。

字体功能设置
启用连字后,还可以以 font-feature-settings CSS 属性的格式设置详细的字体功能设置列表。这使您可以更精细地控制连字的渲染方式。例如,禁用标准 calt 连字并启用特定的字体变体看起来像 "calt" off, "ss03"。有关字体支持的变体列表,请查阅字体文档。
回退连字
当字体支持连字但 VS Code 不支持解析该字体时,您可以禁用GPU 加速或指定一个字符序列列表以手动连接以形成连字。
默认情况下,回退连字是编码中常用的连字列表。通过配置 terminal.integrated.fontLigatures.fallbackLigatures 设置来微调列表。例如:
// Only use ligatures for `ff`, `fi` and `fl`
"terminal.integrated.fontLigatures.fallbackLigatures": [
"ff",
"fi",
"fl"
]
GPU 加速
终端具有两种不同的渲染器,每种渲染器都有不同的权衡:
- WebGL 渲染器 - 真正的 GPU 加速。
- DOM 渲染器 - 一种备用渲染器,速度慢得多但兼容性极佳。
终端默认启用由 WebGL 渲染器驱动的 GPU 加速。这通过显著减少 CPU 渲染每帧的时间,帮助终端更快地工作并以高 FPS 显示。
默认的 terminal.integrated.gpuAcceleration 值为 auto,它会尝试 WebGL 渲染器,如果失败则回退到 DOM 渲染器。在 Linux VM 上、不支持 WebGL 的浏览器或驱动程序过时的机器上,WebGL 可能无法正常工作。
自定义字形
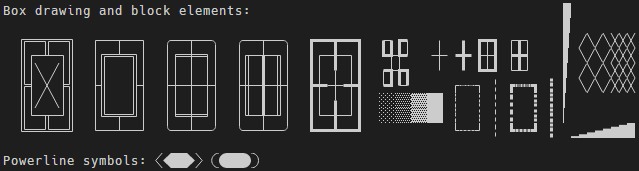
当启用GPU 加速时,自定义渲染(而非字体)会改善某些字符在终端中的显示方式。这些字符包括框线字符 (U+2500-U+257F)、块元素 (U+2580-U+259F) 和部分 Powerline 符号 (U+E0B0-U+E0BF)。这意味着所配置的字体不需要支持这些字符,同时这些字符能够像素完美地绘制并拉伸到整个单元格的大小。
以下是一些配置了自定义行高和字符间距的这些字符的示例。请注意,由于自定义字形,单元格之间没有间隙:

通过将 terminal.integrated.customGlyphs 设置为 false 可以禁用此功能。
重新缩放模糊宽度的字形
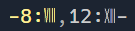
某些 Unicode 字符的宽度是模糊的,终端的后端和前端可能对其大小不一致。当启用GPU 加速并且出现这种模糊性时,字形将水平重新缩放以适应单个单元格并防止重叠。
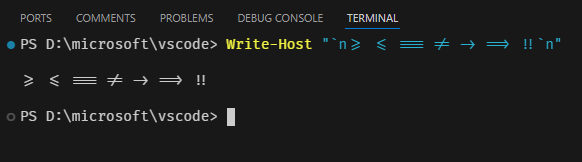
例如,下图显示了被挤压成单个单元格的罗马数字字符:

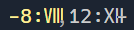
通过将 terminal.integrated.rescaleOverlappingGlyphs 设置为 false 可以禁用此功能,这将导致以下重叠渲染:

自定义提示符
大多数 shell 允许广泛自定义终端提示符。这通过在 VS Code 之外配置您的 shell 来完成,通常通过修改 $PS1 变量、设置 $PROMPT_COMMAND 或安装插件。
Starship 和 oh-my-posh 等一些提示符会显示 Git 状态等信息,并且与大多数 shell 兼容,因此它们是入门时的不错选择。
常见问题
为什么我的终端显示多色三角形或黑色矩形?
终端在某些环境中进行 GPU 加速渲染时可能会出现问题。例如,您可能会看到一个巨大的多色三角形而不是文本。这通常是由驱动程序/虚拟机图形问题引起的,在 Chromium 中也会发生同样的情况。通过使用 --disable-gpu 标志启动 code 或将 terminal.integrated.gpuAcceleration 设置为 off 来避免在终端中使用画布,以解决这些问题。有关更多信息,请参阅GPU 加速部分。
为什么终端中的颜色不正确?
最小对比度功能可能导致颜色显示不如预期。可以通过以下方式禁用它:
"terminal.integrated.minimumContrastRatio": 1
关于为什么这是默认设置的背景在 vscode#146406 中有解释。