在 VS Code 中使用 C++ 和 WSL
在本教程中,你将配置 Visual Studio Code,以便在 适用于 Linux 的 Windows 子系统 (WSL) 中的 Ubuntu 上使用 GCC C++ 编译器 (g++) 和 GDB 调试器。GCC 代表 GNU Compiler Collection;GDB 是 GNU 调试器。WSL 是 Windows 内的一个 Linux 环境,它直接在机器硬件上运行,而不是在虚拟机中运行。
注意:本教程的许多内容同样适用于直接在 Linux 计算机上使用 C++ 和 VS Code 进行开发。
Visual Studio Code 通过 WSL 扩展 支持直接在 WSL 中进行开发。我们推荐这种 WSL 开发模式,在这种模式下,除了编译器之外,所有源代码文件都托管在 Linux 发行版上。有关更多背景信息,请参阅 VS Code 远程开发。
完成本教程后,你将能够创建和配置自己的 C++ 项目,并探索 VS Code 文档以获取有关其众多功能的更多信息。本教程不教授 GCC、Linux 或 C++ 语言。关于这些主题,网络上有很多优秀的资源可供参考。
如果你遇到任何问题,请随时在 VS Code 文档存储库 中为本教程提交 issue。
先决条件
要成功完成本教程,你必须执行以下步骤
-
安装 WSL 扩展。
-
安装 适用于 Linux 的 Windows 子系统,然后使用同一页面上的链接安装你选择的 Linux 发行版。本教程使用 Ubuntu。安装过程中,请记住你的 Linux 用户密码,因为你需要它来安装其他软件。
设置你的 Linux 环境
-
打开 WSL 的 Bash shell。如果你安装了 Ubuntu 发行版,请在 Windows 搜索框中输入“Ubuntu”,然后在结果列表中单击它。对于 Debian,输入“Debian”,依此类推。

Shell 出现时,会显示一个命令提示符,默认情况下它包含你的用户名和计算机名,并将你置于主目录中。对于 Ubuntu,它看起来像这样:

-
创建一个名为
projects的目录,然后在此目录下创建一个名为helloworld的子目录mkdir projects cd projects mkdir helloworld -
虽然你将使用 VS Code 编辑源代码,但你将在 Linux 上使用 g++ 编译器进行编译。你还将使用 GDB 在 Linux 上进行调试。这些工具默认未在 Ubuntu 上安装,因此你必须安装它们。幸运的是,这项任务非常容易!
-
在 WSL 命令提示符下,首先运行
apt-get update来更新 Ubuntu 包列表。过时的发行版有时会干扰新包的安装尝试。sudo apt-get update如果需要,可以运行
sudo apt-get update && sudo apt-get dist-upgrade来下载最新版本的系统包,但这可能需要更长的时间,具体取决于你的连接速度。 -
在命令提示符下,通过键入以下命令安装 GNU 编译器工具和 GDB 调试器:
sudo apt-get install build-essential gdb -
通过定位 g++ 和 gdb 来验证安装是否成功。如果
whereis命令未返回文件名,请尝试再次运行 update 命令。whereis g++ whereis gdb
注意:安装 g++ 编译器和 GDB 调试器的设置步骤适用于你在 Linux 机器上直接工作,而不是在 WSL 中。在 helloworld 项目中运行 VS Code,以及编辑、构建和调试步骤都相同。
在 WSL 中运行 VS Code
导航到你的 helloworld 项目文件夹,并使用 code . 从 WSL 终端启动 VS Code。
cd $HOME/projects/helloworld
code .
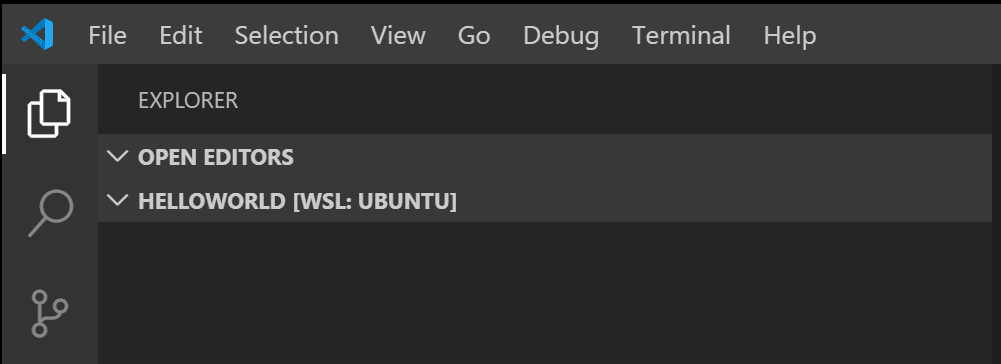
你将看到一条关于“安装 VS Code Server”的消息。VS Code 正在 Linux 端下载并安装一个小型服务器,桌面版 VS Code 将与之通信。然后 VS Code 将启动并打开 helloWorld 文件夹。文件浏览器显示 VS Code 现在正在 WSL 的上下文中运行,标题栏显示为 **WSL: Ubuntu**。

你也可以从状态栏中了解远程上下文。

如果单击远程状态栏项,你将看到一个与会话相关的远程命令下拉列表。例如,如果你想结束在 WSL 中运行的会话,可以从下拉列表中选择 **关闭远程连接** 命令。从 WSL 命令提示符运行 code . 将重新启动在 WSL 中运行的 VS Code。
code . 命令会在当前工作文件夹中打开 VS Code,该文件夹将成为你的“工作区”。在你完成本教程的过程中,你将在工作区中的 .vscode 文件夹中看到三个文件被创建。
c_cpp_properties.json(编译器路径和 IntelliSense 设置)tasks.json(生成说明)launch.json(调试器设置)
添加源代码文件
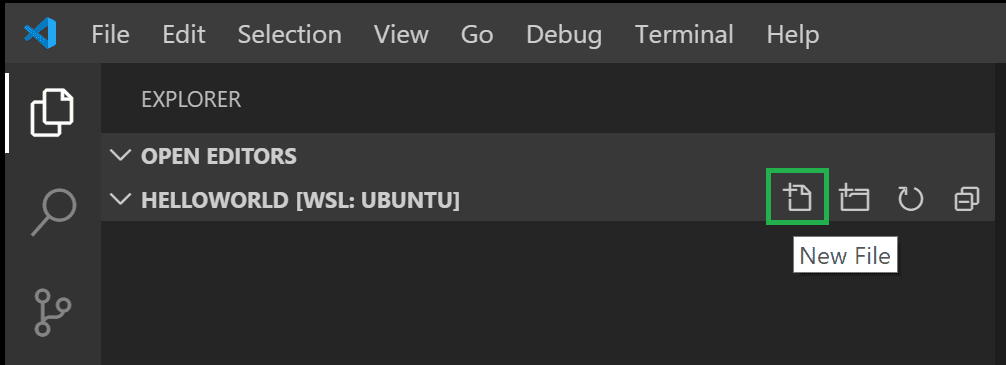
在“文件资源管理器”标题栏中,选择新建文件按钮并将文件命名为 helloworld.cpp。

安装 C/C++ 扩展
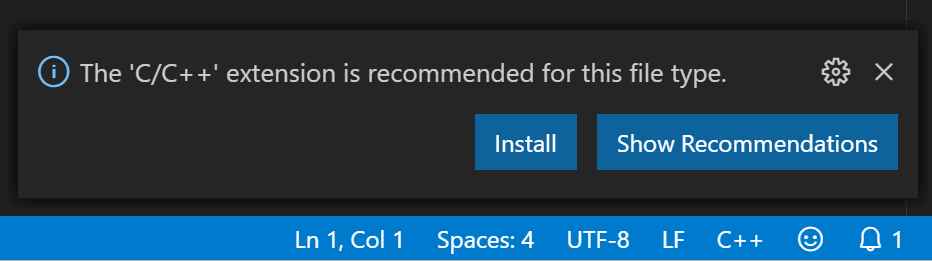
一旦你创建了文件并且 VS Code 检测到它是 C++ 语言文件,如果尚未安装 Microsoft C/C++ 扩展,你可能会收到安装提示。

选择 **安装**,然后当 **Reload Required** 按钮在扩展视图中显示时,单击它以完成 C/C++ 扩展的安装。
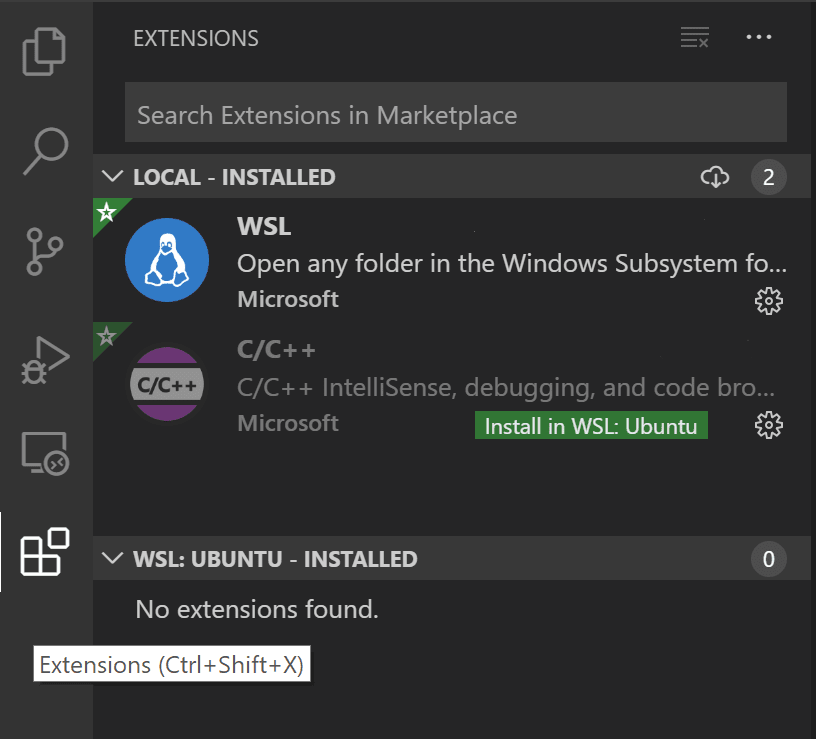
如果你已经在 VS Code 中本地安装了 C/C++ 语言扩展,则需要转到扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))并将这些扩展安装到 WSL 中。可以通过选择 **在 WSL 中安装** 按钮,然后选择 **Reload Required** 来将本地安装的扩展安装到 WSL 中。

添加 Hello World 源代码
现在粘贴以下源代码
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
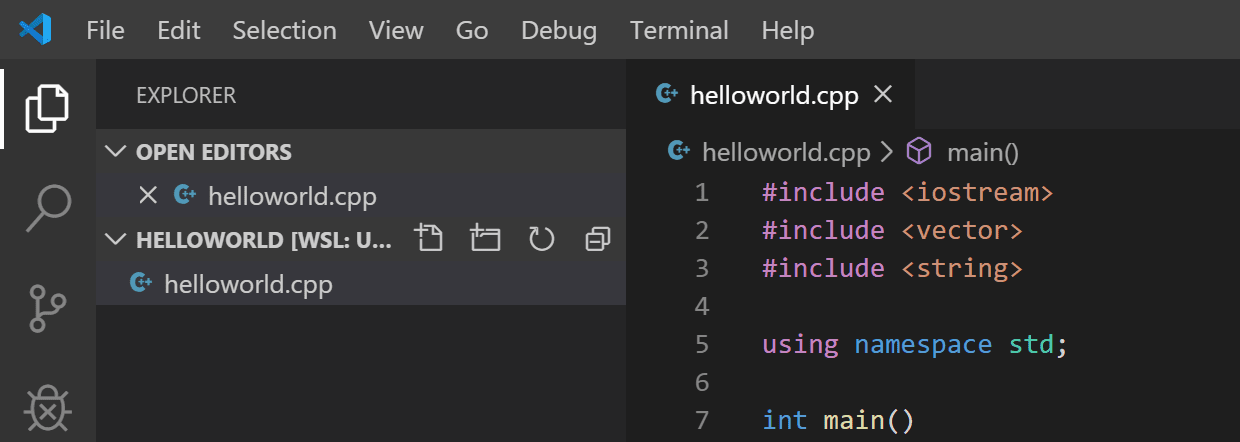
现在按 ⌘S (Windows、Linux 为 Ctrl+S) 保存文件。请注意,你刚刚添加的文件出现在 VS Code 侧边栏的文件资源管理器视图 (⇧⌘E (Windows、Linux 为 Ctrl+Shift+E)) 中

你还可以通过在主文件菜单中勾选自动保存来启用自动保存,以自动保存你的文件更改。
最左侧的活动栏允许你打开不同的视图,例如 **搜索**、**源代码管理** 和 **运行**。你将在本教程后面查看 **运行** 视图。有关其他视图的更多信息,请参阅 VS Code 的 用户界面文档。
探索 IntelliSense
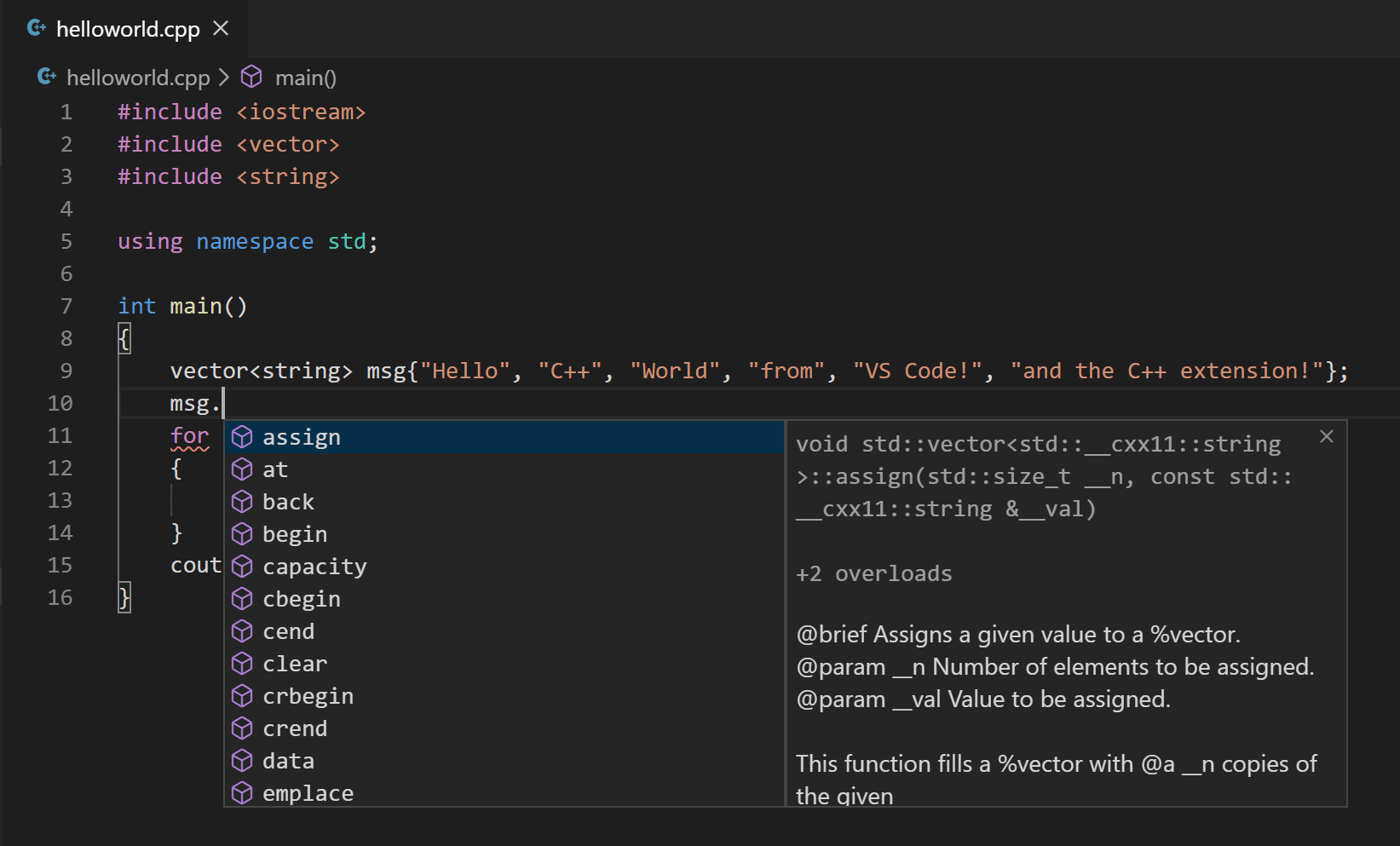
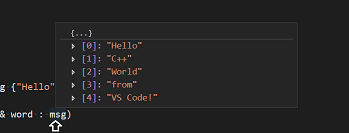
在你新的 helloworld.cpp 文件中,将鼠标悬停在 vector 或 string 上以查看类型信息。在 msg 变量声明之后,开始键入 msg.,就像调用成员函数一样。你应该立即看到一个完成列表,其中显示所有成员函数,以及一个显示 msg 对象类型信息的窗口。

你可以按 Tab 键插入选定的成员;然后,当你添加开括号时,你将看到有关函数所需的任何参数的信息。
运行 helloworld.cpp
请记住,C++ 扩展使用你机器上安装的 C++ 编译器来生成程序。在尝试在 VS Code 中运行和调试 helloworld.cpp 之前,请确保已安装 C++ 编译器。
-
打开
helloworld.cpp,使其成为活动文件。 -
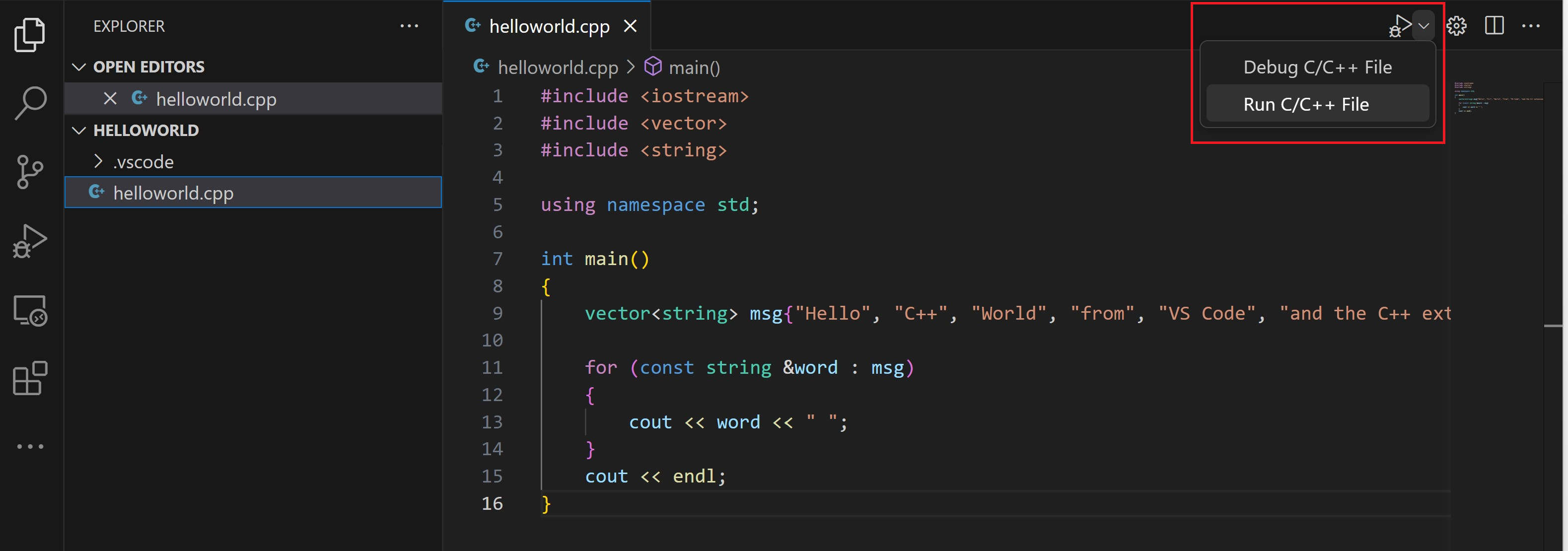
单击编辑器右上角的播放按钮。

-
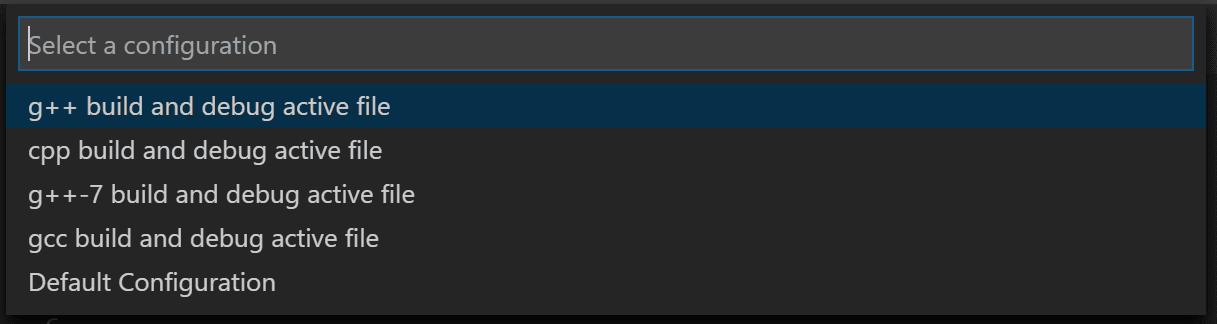
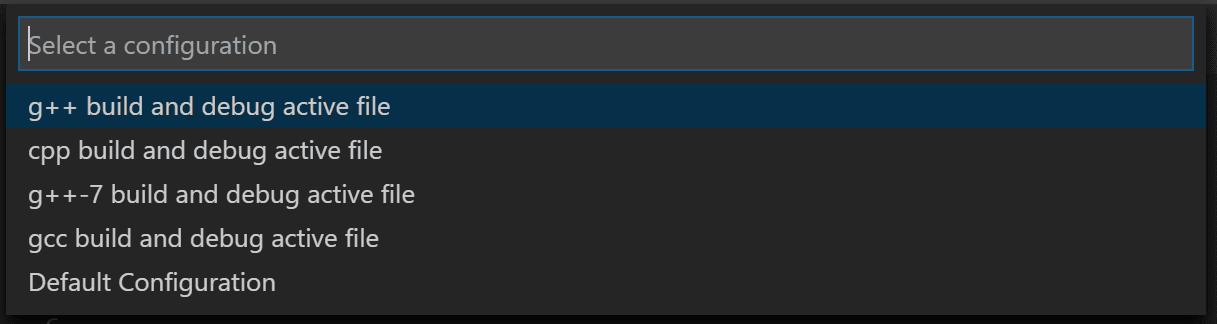
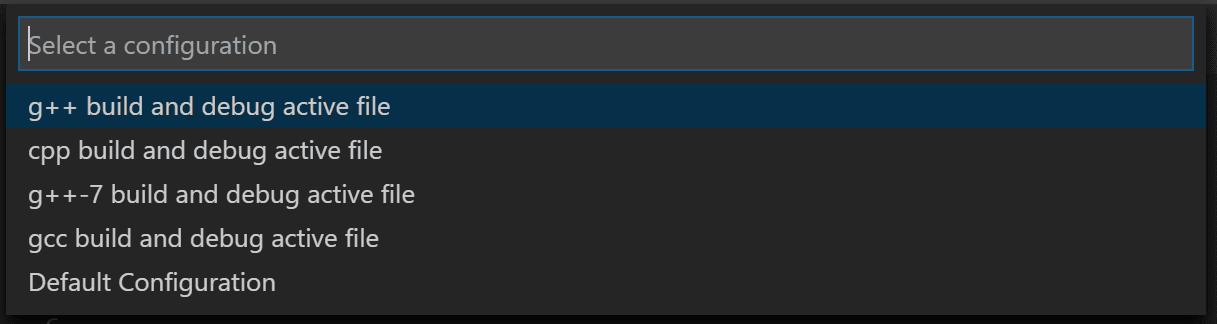
从你系统上检测到的编译器列表中选择 **g++ build and debug active file**。

你只会在第一次运行 helloworld.cpp 时被要求选择一个编译器。此编译器将被设置为 tasks.json 文件中的“默认”编译器。
-
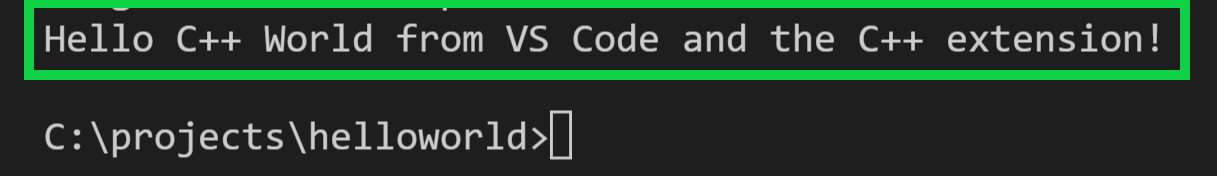
生成成功后,你的程序输出将显示在集成终端中。

第一次运行程序时,C++ 扩展会创建 tasks.json,你会在项目中的 .vscode 文件夹中找到它。tasks.json 存储生成配置。
你的新 tasks.json 文件应类似于下面的 JSON
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
注意:你可以在变量参考中了解有关
tasks.json变量的更多信息。
command 设置指定要运行的程序;在这种情况下是 g++。args 数组指定将传递给 g++ 的命令行参数。这些参数必须按照编译器期望的顺序指定。
此任务告诉 g++ 获取当前文件 (${file}),进行编译,并在当前目录 (${fileDirname}) 中创建一个可执行文件,其名称与当前文件相同但没有扩展名 (${fileBasenameNoExtension}),对于我们的示例,这将生成 helloworld。
label 值是你在任务列表中将看到的内容;你可以随意命名。
detail 值是你将在任务列表中看到的任务描述。强烈建议重命名此值,以区别于类似的
从现在开始,播放按钮将从 tasks.json 中读取信息,以确定如何构建和运行你的程序。你可以在 tasks.json 中定义多个构建任务,而标记为默认的任务将被播放按钮使用。如果你需要更改默认编译器,可以运行任务: 配置默认生成任务。或者,你可以修改 tasks.json 文件,并通过替换以下段落来删除默认设置
"group": {
"kind": "build",
"isDefault": true
},
替换为
"group": "build",
修改 tasks.json
你可以通过使用像 "${workspaceFolder}/*.cpp" 这样的参数来修改 tasks.json 以便构建多个 C++ 文件,而不是使用 "${file}"。这将构建当前文件夹中的所有 .cpp 文件。你还可以通过将 "${fileDirname}/${fileBasenameNoExtension}" 替换为硬编码文件名(例如 'helloworld.out')来修改输出文件名。
调试 helloworld.cpp
要调试你的代码,
- 回到
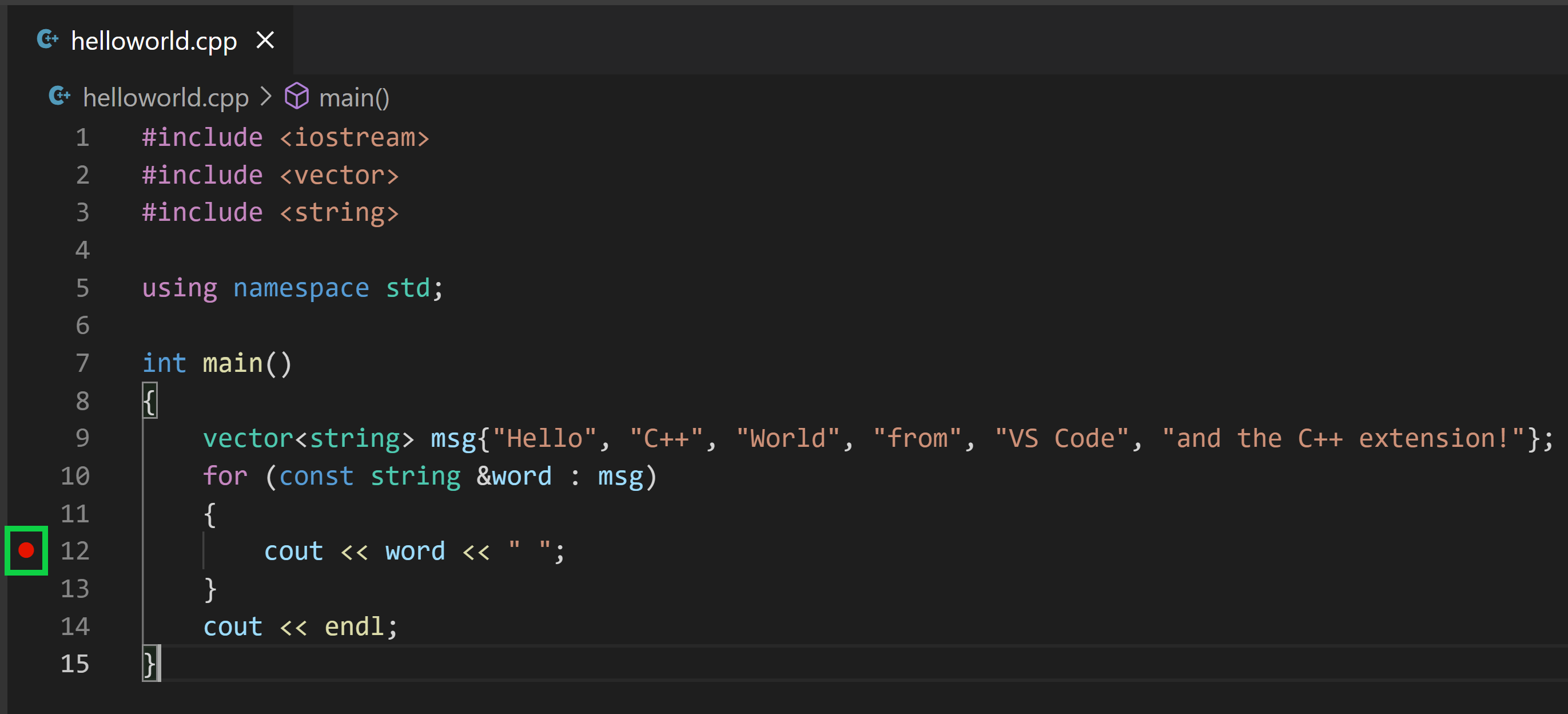
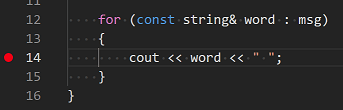
helloworld.cpp,使其成为活动文件。 - 通过单击编辑器边距或在当前行使用 F9 设置断点。

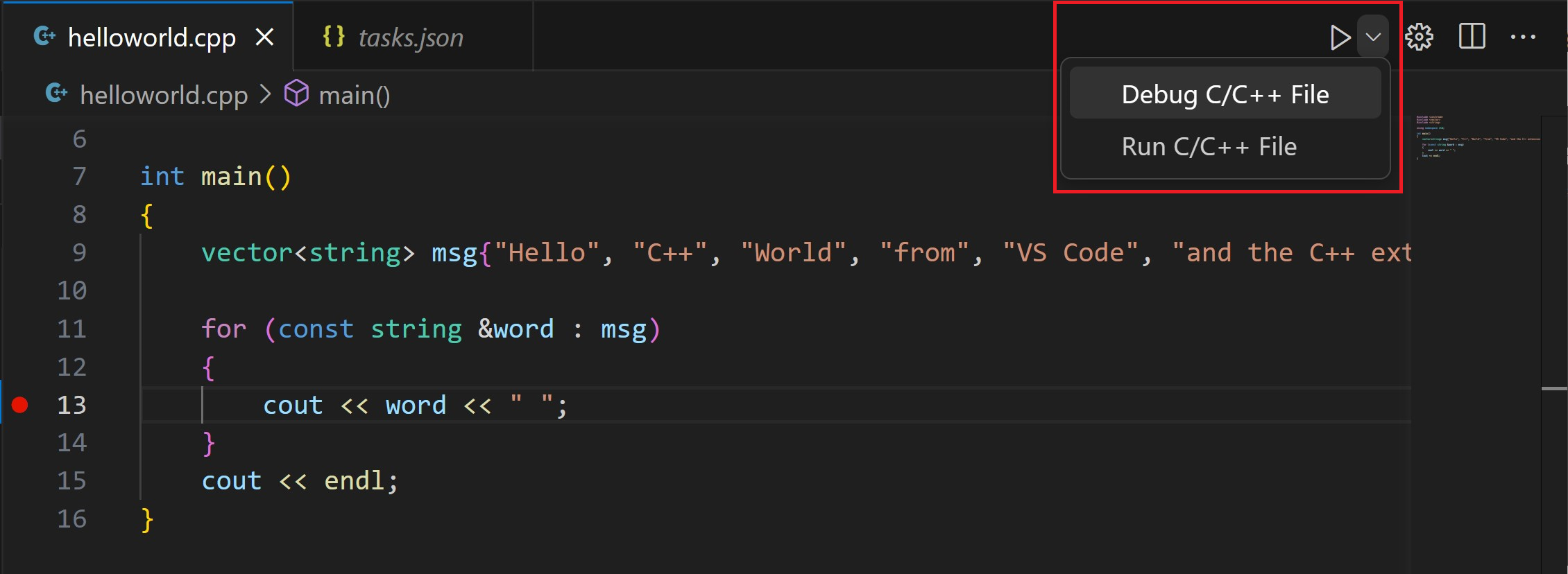
- 从播放按钮旁边的下拉菜单中,选择调试 C/C++ 文件。

- 从你系统上检测到的编译器列表中选择 **C/C++: g++ build and debug active file**(你只需在第一次运行或调试
helloworld.cpp时选择编译器)。
播放按钮有两种模式:**运行 C/C++ 文件** 和 **调试 C/C++ 文件**。它将默认使用上次使用的模式。如果播放按钮上显示调试图标,你可以选择播放按钮进行调试,而不是选择下拉菜单项。
探索调试器
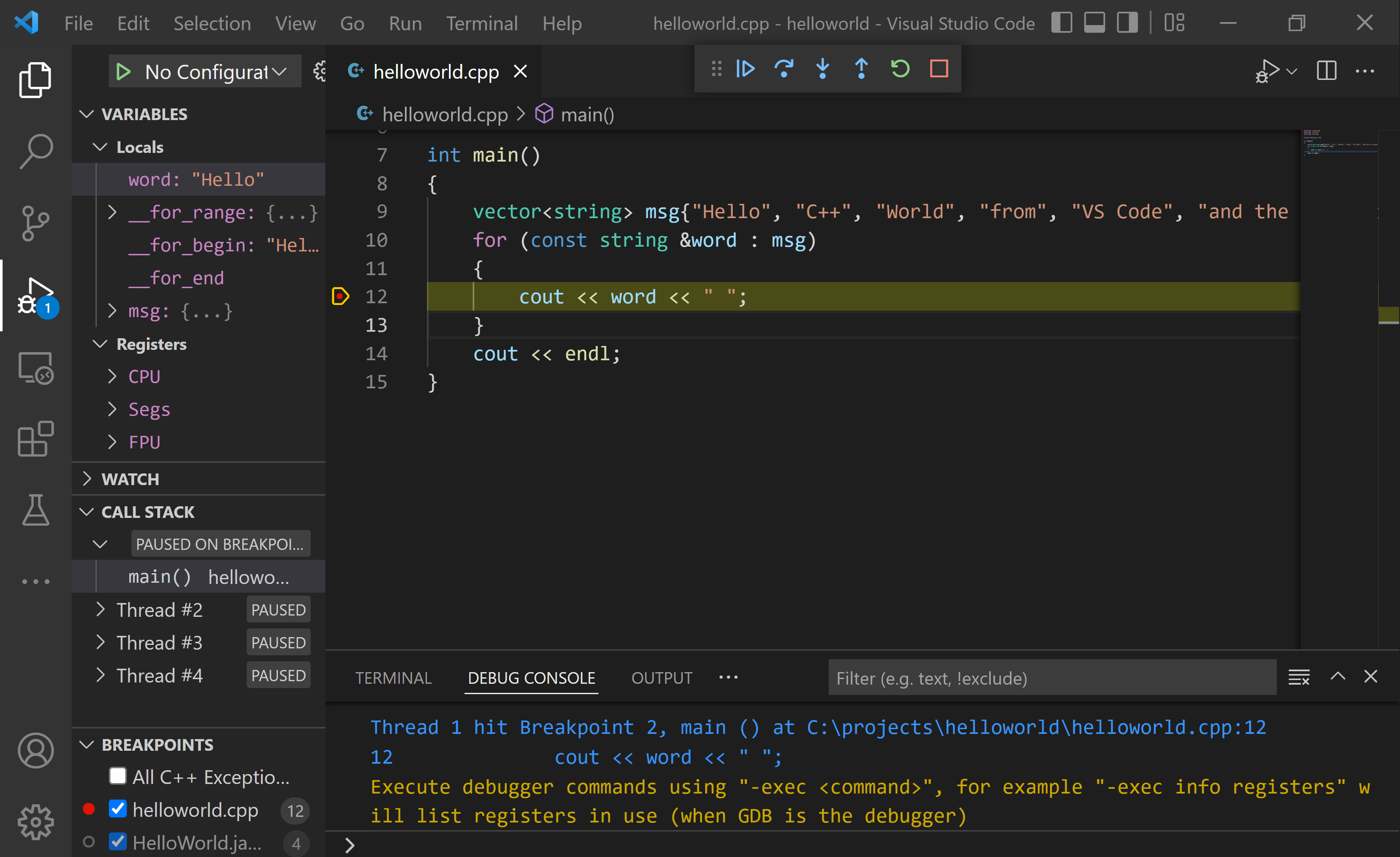
在开始单步调试代码之前,我们花点时间注意用户界面中的几处变化
-
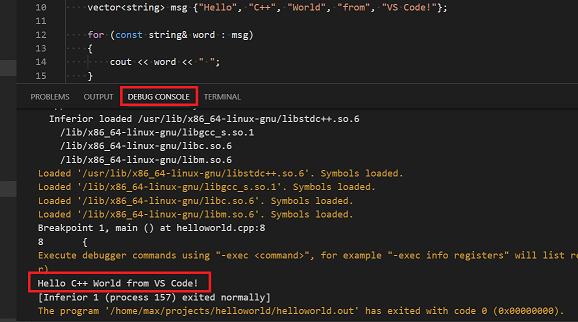
集成终端出现在源代码编辑器的底部。在调试输出选项卡中,你将看到指示调试器已启动并正在运行的输出。
-
编辑器高亮显示第 12 行,这是你在启动调试器之前设置的断点。

-
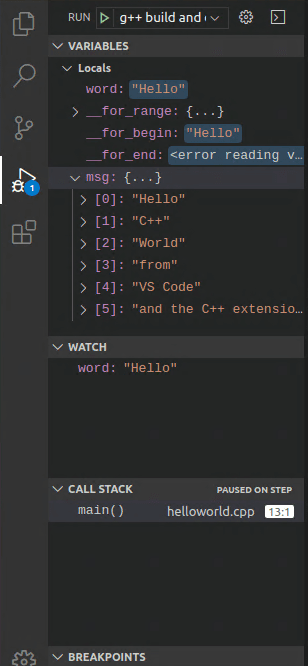
左侧的运行和调试视图显示调试信息。你将在本教程的后面看到一个示例。
-
代码编辑器顶部会出现一个调试控制面板。你可以通过抓取左侧的点来在屏幕上移动它。

如果你已经在工作区中拥有 launch.json 文件,播放按钮将在确定如何运行和调试 C++ 文件时从中读取。如果你没有 launch.json,播放按钮将动态创建一个临时的“快速调试”配置,完全无需 launch.json!
单步调试代码
现在你已准备好开始单步调试代码。
-
单击或按下调试控制面板中的跳过图标。

这将把程序执行推进到 for 循环的第一行,并跳过在创建和初始化
msg变量时调用的vector和string类中的所有内部函数调用。请注意侧面 **Variables** 窗口的变化。
-
再次按跳过以推进到此程序中的下一个语句(跳过用于初始化循环的所有内部代码)。现在,变量窗口显示有关循环变量的信息。
-
再次按 **Step over** 以执行
cout语句。(请注意,C++ 扩展在最后一个 cout 执行之前不会向 **Debug Console** 打印任何输出。) -
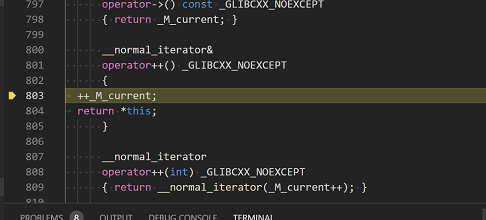
如果你愿意,可以继续按单步跳过,直到向量中的所有单词都打印到控制台。但如果你好奇,可以尝试按单步进入按钮来单步执行 C++ 标准库中的源代码!

要返回到你自己的代码,一种方法是继续按单步跳过。另一种方法是在你的代码中设置一个断点,方法是切换到代码编辑器中的
helloworld.cpp选项卡,将插入点放在循环内的cout语句的某处,然后按 F9。左侧的边栏会出现一个红点,表示已在此行设置了断点。
然后按 F5 从标准库头文件的当前行开始执行。执行将在
cout处中断。如果你愿意,可以再次按 F9 来关闭断点。循环完成后,你可以在集成终端的 **Debug Console** 选项卡中看到输出,以及 GDB 输出的其他一些诊断信息。

设置监视
为了在程序执行时跟踪变量的值,请为该变量设置 **watch**。
-
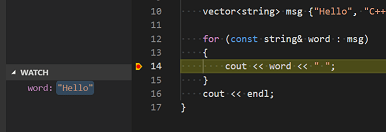
将插入点放在循环内。在 **Watch** 窗口中,单击加号,然后在文本框中键入
word,这是循环变量的名称。现在,在单步执行循环时查看 Watch 窗口。
-
要在执行暂停在断点处时快速查看任何变量的值,你可以将鼠标指针悬停在其上方。

接下来,你将创建一个 tasks.json 文件,以告知 VS Code 如何构建(编译)程序。此任务将调用 g++ 编译器,从源代码创建一个可执行文件。
在编辑器中打开 helloworld.cpp 非常重要,因为下一步将使用编辑器中的活动文件作为上下文来创建下一步中的构建任务。
使用 launch.json 自定义调试
当你使用播放按钮或 F5 进行调试时,C++ 扩展会即时创建一个动态调试配置。
在某些情况下,你可能希望自定义调试配置,例如指定在运行时传递给程序的参数。你可以在 launch.json 文件中定义自定义调试配置。
要创建 launch.json,请从播放按钮下拉菜单中选择添加调试配置。

然后,你将看到一个下拉菜单,列出各种预定义的调试配置。选择 **g++ build and debug active file**。

VS Code 创建一个 launch.json 文件,它看起来像这样
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file"
}
]
}
在上面的 JSON 中,program 指定了你要调试的程序。这里将其设置为活动文件文件夹 ${fileDirname} 和活动文件名(无扩展名)${fileBasenameNoExtension},如果活动文件是 helloworld.cpp,则为 helloworld。args 属性是运行时传递给程序的参数数组。
默认情况下,C++ 扩展不会向你的源代码添加任何断点,并且 stopAtEntry 值设置为 false。
将 stopAtEntry 值更改为 true,以便在开始调试时让调试器在 main 方法处停止。
从现在开始,播放按钮和 F5 在启动程序进行调试时将从你的
launch.json文件中读取信息。
C/C++ 配置
如果你想对 C/C++ 扩展进行更多控制,可以创建一个 c_cpp_properties.json 文件,它将允许你更改编译器路径、包含路径、C++ 标准(默认为 C++17)等设置。
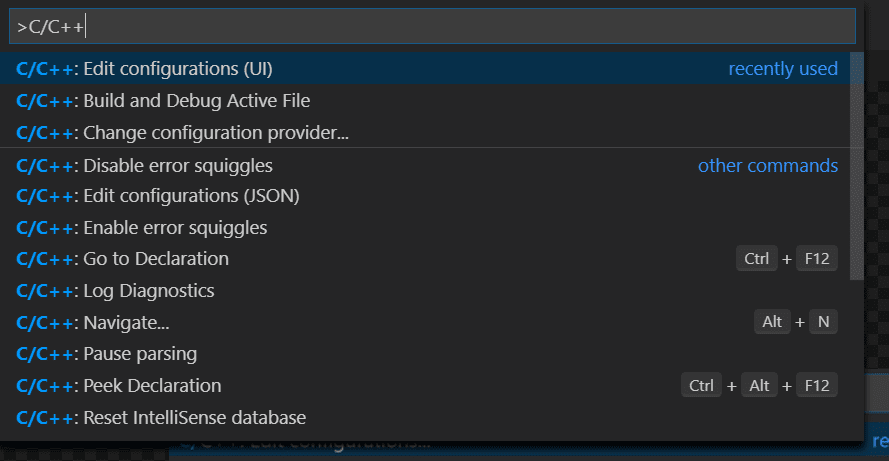
你可以通过从命令面板 (⇧⌘P (Windows、Linux 为 Ctrl+Shift+P)) 运行 C/C++: 编辑配置 (UI) 命令来查看 C/C++ 配置 UI。

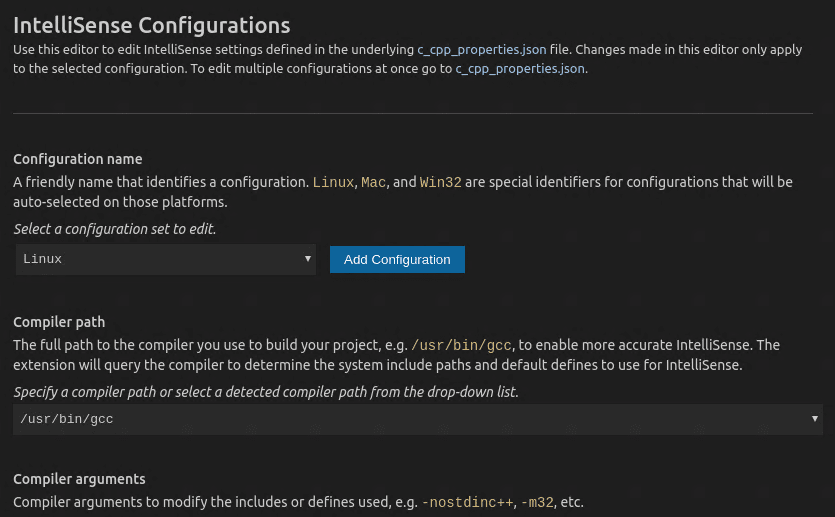
这将打开C/C++ 配置页面。当你在此处进行更改时,VS Code 会将它们写入 .vscode 文件夹中名为 c_cpp_properties.json 的文件。

只有当你的程序包含不在工作区或标准库路径中的头文件时,才需要修改 **Include path** 设置。
Visual Studio Code 将这些设置放在 .vscode/c_cpp_properties.json 中。如果你直接打开该文件,它应该看起来像这样
{
"configurations": [
{
"name": "Linux",
"includePath": ["${workspaceFolder}/**"],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
关闭 WSL 会话
在 WSL 中完成工作后,你可以通过主 **File** 菜单和命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))中提供的 **Close Remote Connection** 命令来关闭远程会话。这将重新启动在本地运行的 VS Code。你可以通过 **File** > **Open Recent** 列表轻松地从列表中重新打开你的 WSL 会话,方法是选择带有 **[WSL]** 后缀的文件夹。
后续步骤
- 探索 VS Code 用户指南。
- 查看 C++ 扩展概述。
- 创建一个新的工作区,将你的 .json 文件复制到其中,调整新工作区路径、程序名称等必要的设置,然后开始编码!