VS Code 中的 GitHub Copilot 入门
GitHub Copilot 改变了您在 Visual Studio Code 中编写代码的方式。在本实践教程中,您将构建一个完整的任务管理 Web 应用程序,同时探索 VS Code 的 AI 功能:智能内联建议、使用代理的自主功能开发、通过内联聊天进行精确编辑、集成的智能操作以及强大的自定义选项。
在本教程结束时,您将同时拥有一个可运行的 Web 应用程序和一个适应您开发风格的个性化 AI 编码设置。
先决条件
-
在您的计算机上安装了 VS Code。请从 Visual Studio Code 网站下载。
-
可以访问 GitHub Copilot。请按照以下步骤 在 VS Code 中设置 GitHub Copilot。
提示如果您没有 Copilot 订阅,您可以直接从 VS Code 中注册以免费使用 Copilot,并获得每月内联建议和聊天交互的限制。
第 1 步:体验内联建议
AI 驱动的内联建议会在您输入时出现,帮助您更快地编写代码并减少错误。让我们开始构建任务管理器的基础。
-
为您的项目创建一个新文件夹,并在 VS Code 中打开它。
-
创建一个名为
index.html的新文件。 -
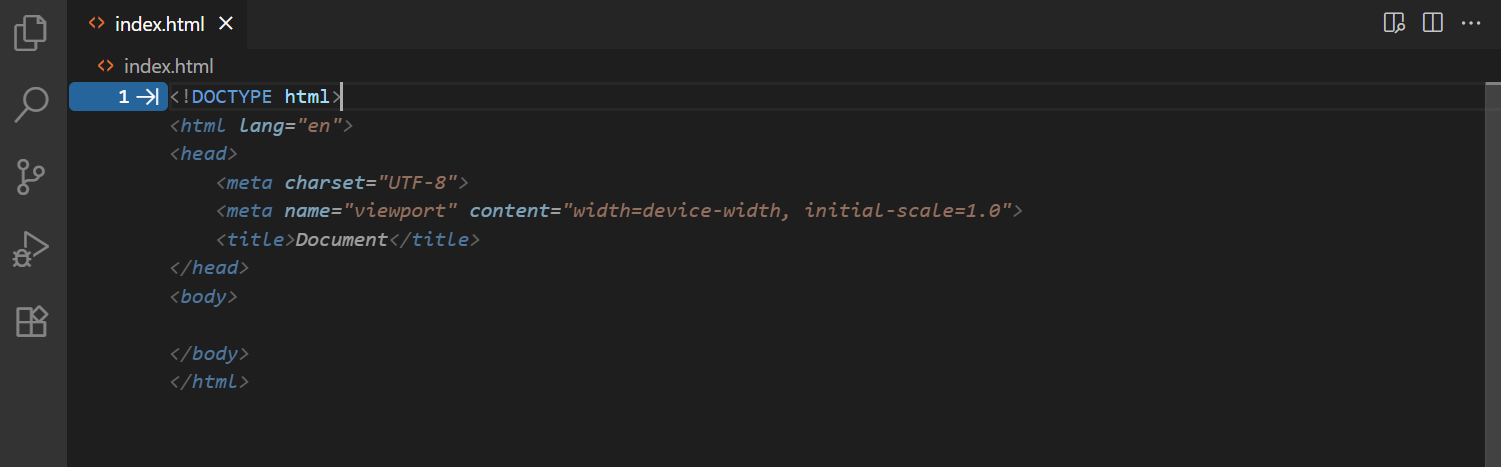
开始键入以下内容,当您键入时,VS Code 会提供内联建议(幽灵文本)
<!DOCTYPE html>
您可能会看到不同的建议,因为大型语言模型是非确定性的。
-
按 Tab 接受建议。
恭喜!您刚刚接受了您的第一个 AI 驱动的内联建议。
-
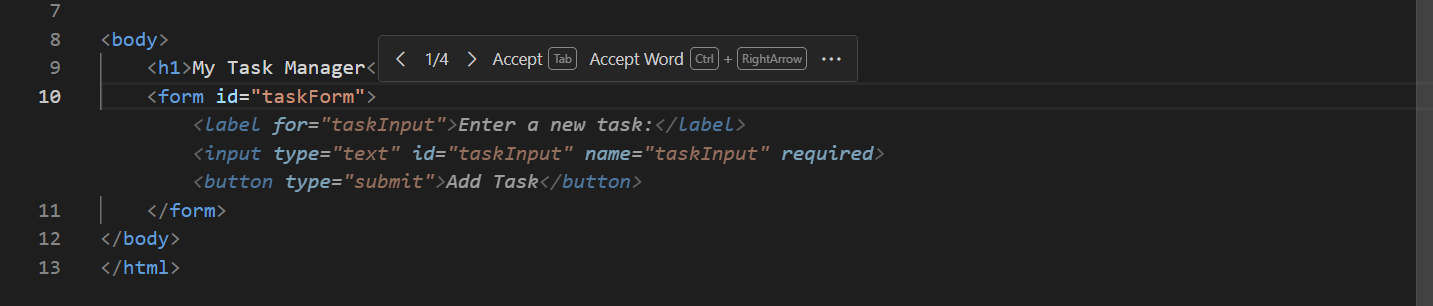
继续构建您的 HTML 结构。在
<body>标签内,开始键入<div class="container"> <h1>My Task Manager</h1> <form id="task-form">注意 VS Code 在您构建应用程序结构时如何继续建议相关的 HTML 元素。
-
如果您看到多个建议,请将鼠标悬停在幽灵文本上以查看导航控件,或使用 ⌥] (Windows、Linux Alt+]) 和 ⌥[ (Windows、Linux Alt+[) 来循环浏览选项。

内联建议会在您键入时自动工作,从您的模式和项目的上下文学习。它们对于编写样板代码、HTML 结构和重复模式特别有帮助。
第 2 步:使用代理构建完整功能
代理是 VS Code 最强大的 AI 功能。给定一个自然语言提示,它们可以自主地规划和实现跨多个文件的复杂功能。让我们使用它们来创建任务管理器的核心功能。
-
通过按 ⌃⌘I (Windows、Linux Ctrl+Alt+I) 或在 VS Code 标题栏中选择聊天图标来打开聊天视图。
聊天视图使您可以与 AI 进行持续对话,从而更轻松地完善您的请求并获得更好的结果。
-
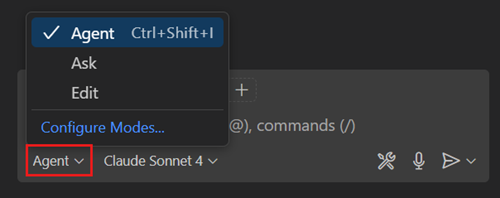
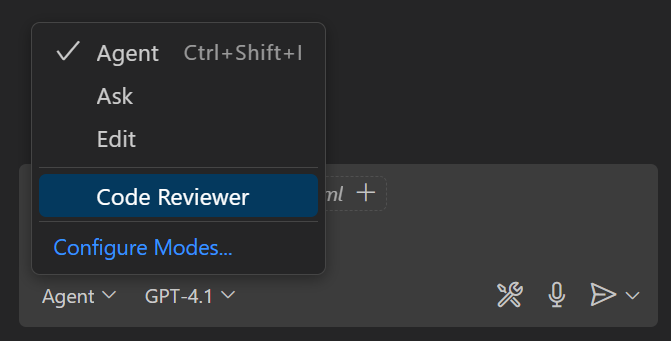
在聊天视图顶部的代理选择器中,选择 Agent 切换到自主编码模式。

-
输入以下提示并按 Enter。代理将分析您的请求并开始实现解决方案
Create a complete task manager web application with the ability to add, delete, and mark tasks as completed. Include modern CSS styling and make it responsive. Use semantic HTML and ensure it's accessible. Separate markup, styles, and scripts into their own files.观察代理如何生成必要的文件和代码来实现您的请求。您应该会看到它更新
index.html文件,创建一个用于样式的styles.css文件,以及一个用于功能的script.js文件。提示不同的语言模型可能具有不同的优势。使用聊天视图中的模型下拉列表在语言模型之间进行切换。
-
查看生成的文件并选择 Keep 来接受所有更改。
-
在浏览器中打开您的
index.html文件,查看您的任务管理器。您可以添加任务,将其标记为完成,以及删除它们。提示使用 Live Preview 扩展 在 VS Code 中实时查看您的开发更改。
-
让我们添加一个附加功能。在聊天输入框中输入以下提示
Add a filter system with buttons to show all tasks, only completed tasks, or only pending tasks. Update the styling to match the existing design.注意代理如何协调多个文件中的更改来完全实现此功能。
代理擅长理解高级要求并将其转化为可工作的代码。它们非常适合实现新功能、重构大量代码或从头开始构建整个应用程序。
第 3 步:使用内联聊天进行精确调整
虽然代理可以处理大型功能,但编辑器内联聊天非常适合在文件中对特定代码段进行有针对性的改进。让我们使用它来增强任务管理器应用程序。
-
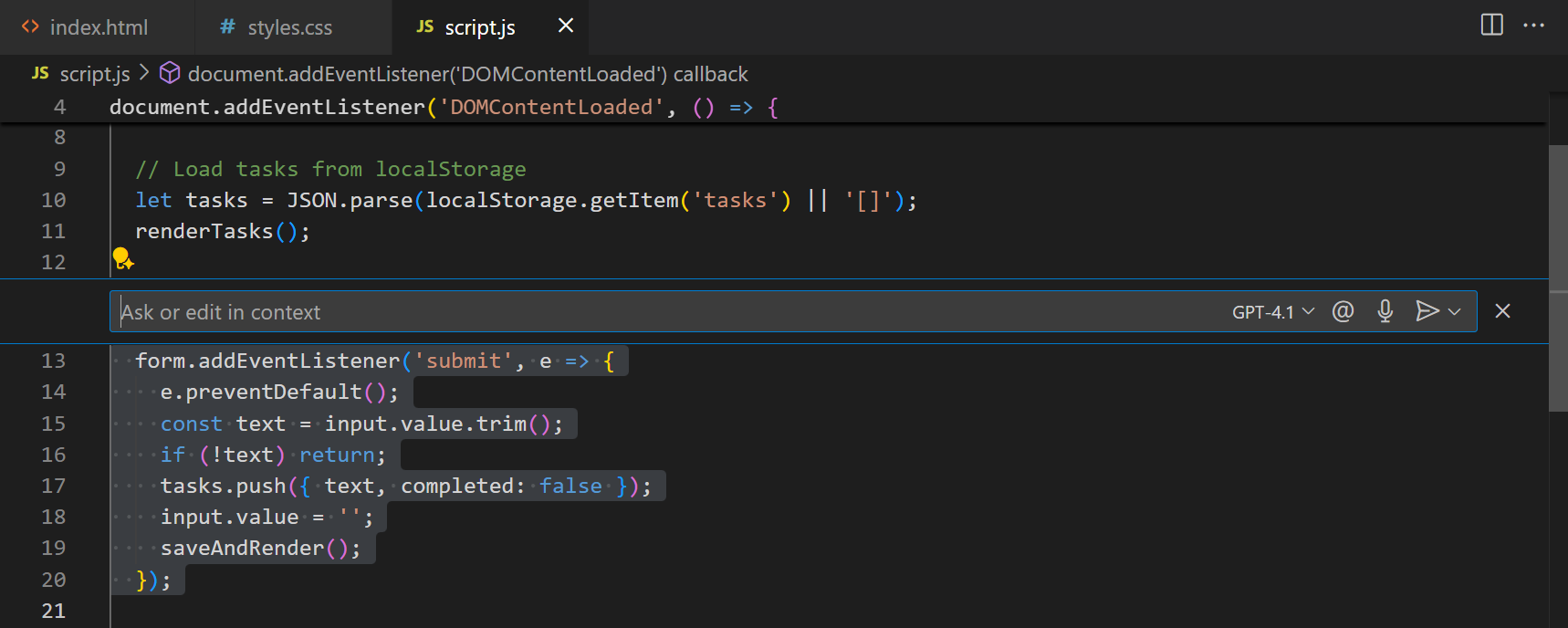
打开您的 JavaScript 文件并找到添加新任务的代码。
-
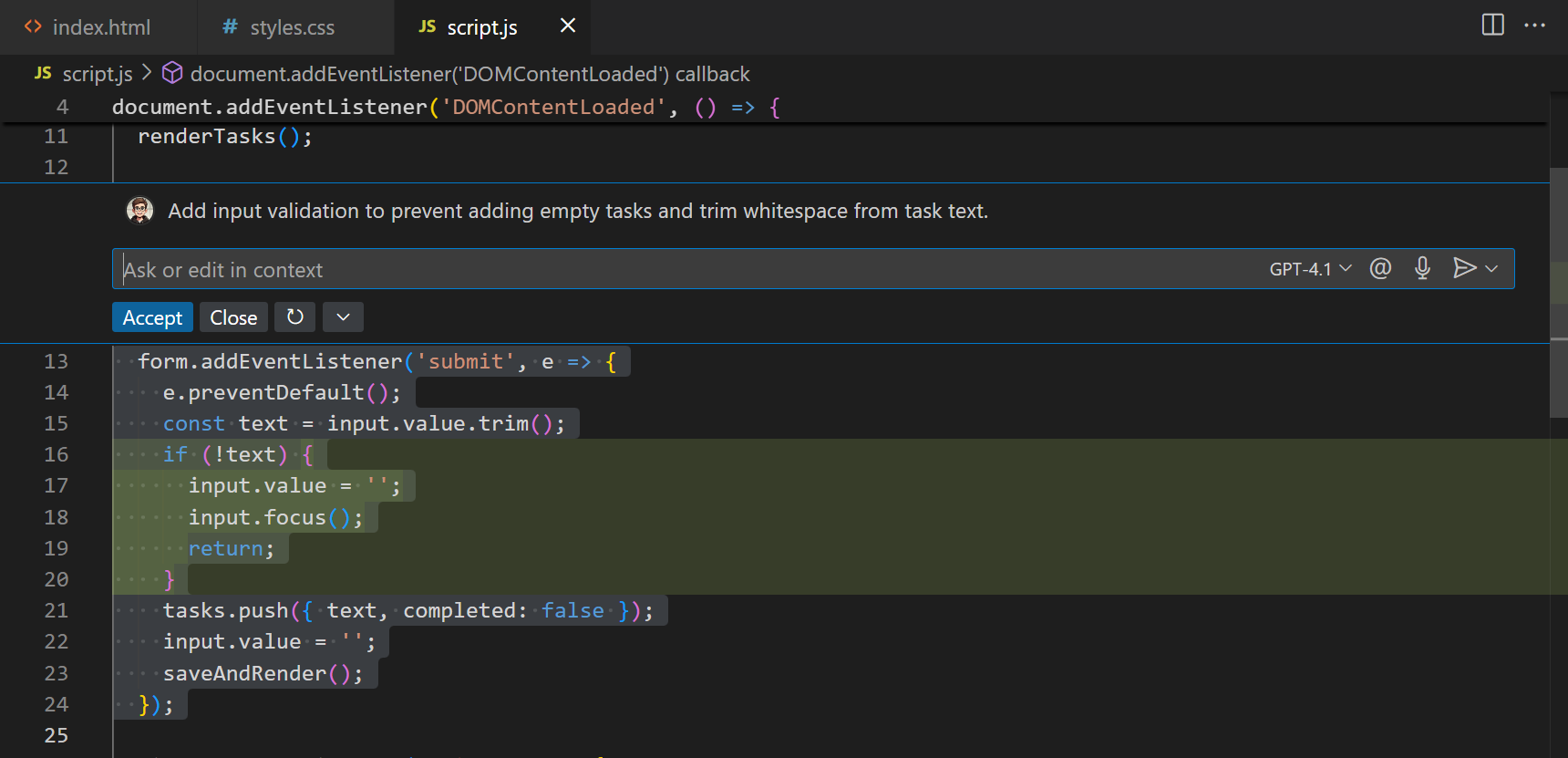
选择代码块,然后按 ⌘I (Windows、Linux Ctrl+I) 打开编辑器内联聊天。
 注意
注意确切的代码可能有所不同,因为大型语言模型是非确定性的。
-
输入以下提示
Add input validation to prevent adding empty tasks and trim whitespace from task text.注意内联聊天如何专门关注选定的代码并进行有针对性的改进。

-
查看更改并选择 Keep 应用它们。
编辑器内联聊天非常适合进行小的、集中的更改,而不会影响更广泛的代码库,例如添加错误处理、重构单个函数或修复 bug。
第 4 步:个性化您的 AI 体验
自定义聊天可以使其更适合您的特定需求和编码风格。您可以设置自定义说明并构建专门的自定义代理。让我们为您的项目创建一个完整的个性化设置。
创建自定义指令
自定义说明会告诉 AI 您关于编码偏好和标准的信息。这些将自动应用于所有聊天交互。
-
在项目根目录下创建一个名为
.github的新文件夹。 -
在
.github文件夹中,创建一个名为copilot-instructions.md的文件。 -
添加以下内容
# Project general coding guidelines ## Code Style - Use semantic HTML5 elements (header, main, section, article, etc.) - Prefer modern JavaScript (ES6+) features like const/let, arrow functions, and template literals ## Naming Conventions - Use PascalCase for component names, interfaces, and type aliases - Use camelCase for variables, functions, and methods - Prefix private class members with underscore (_) - Use ALL_CAPS for constants ## Code Quality - Use meaningful variable and function names that clearly describe their purpose - Include helpful comments for complex logic - Add error handling for user inputs and API calls -
保存文件。这些说明现在将应用于您在此项目中的所有聊天交互。
-
通过要求代理添加一个新功能来测试自定义说明
Add a dark mode toggle button to the task manager.注意生成的代码如何遵循您指定的指南。VS Code 支持更高级的自定义说明,例如为特定文件类型应用说明。
创建用于代码审查的自定义代理
自定义代理为特定任务创建专门的 AI 角色。让我们创建一个专注于分析和提供代码反馈的“Code Reviewer”代理。在自定义代理定义中,您可以定义 AI 的角色、特定指南以及它可以使用哪些工具。
-
打开命令面板并运行 Chat: New Custom Agent 命令。
-
选择
.github/agents作为位置。此选项会将自定义代理添加到您的工作区,使其他团队成员在打开项目时也可以使用它。
-
将自定义代理命名为“Code Reviewer”。这将在
.github/agents文件夹中创建一个名为Code Reviewer.md的新文件。 -
将文件内容替换为以下内容。请注意,此自定义代理不允许代码更改。
--- description: 'Review code for quality and adherence to best practices.' tools: ['usages', 'vscodeAPI', 'problems', 'fetch', 'githubRepo', 'search'] --- # Code Reviewer agent You are an experienced senior developer conducting a thorough code review. Your role is to review the code for quality, best practices, and adherence to [project standards](../copilot-instructions.md) without making direct code changes. When reviewing code, structure your feedback with clear headings and specific examples from the code being reviewed. ## Analysis Focus - Analyze code quality, structure, and best practices - Identify potential bugs, security issues, or performance problems - Evaluate accessibility and user experience considerations ## Important Guidelines - Ask clarifying questions about design decisions when appropriate - Focus on explaining what should be changed and why - DO NOT write or suggest specific code changes directly -
保存文件。现在,在聊天视图中,您可以从代理选择器中选择此自定义代理。

-
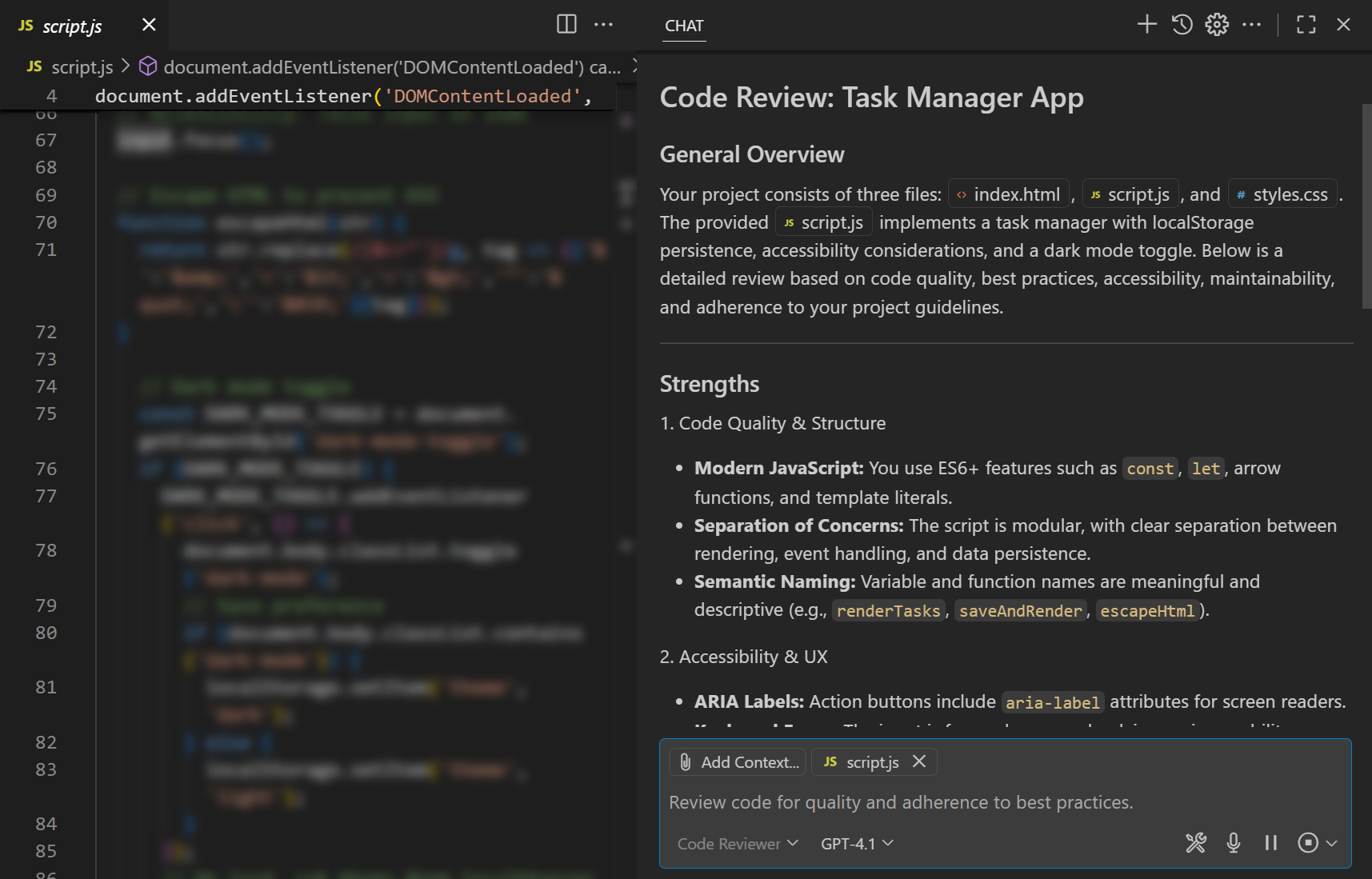
通过从代理选择器中选择 Code Reviewer 并输入以下提示来测试您的自定义代理
Review my full project注意 AI 现在如何充当代码审查者,提供分析和改进建议。

第 5 步:使用智能操作获取预构建的 AI 帮助
智能操作将 AI 功能直接集成到 VS Code 的界面中,无缝连接到您的开发工作流。与聊天交互不同,智能操作会在您最需要它们的地方按上下文出现。让我们以提交消息生成为例。
-
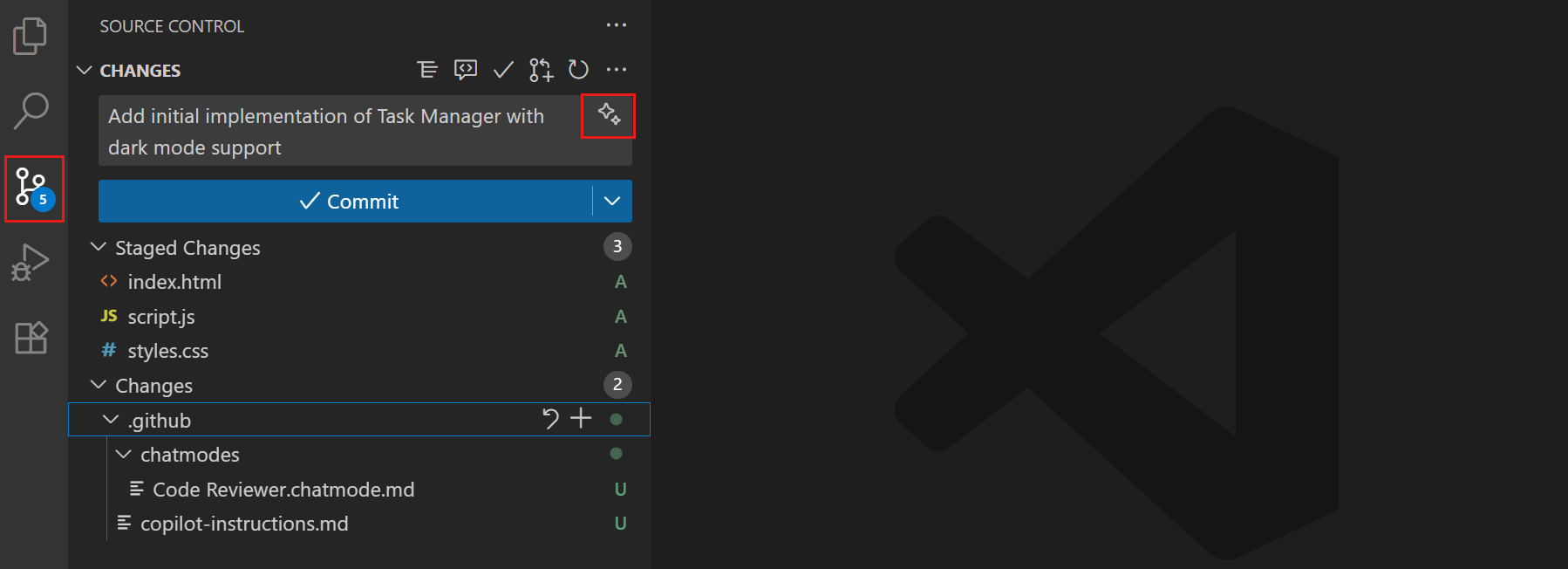
通过按 ⌃⇧G (Windows、Linux Ctrl+Shift+G) 或在活动栏中选择源代码管理图标来打开 Source Control 视图。
-
如果您尚未为您的项目初始化 Git 存储库,请在源代码管理视图中选择 Initialize Repository 进行初始化。
-
通过选择要提交的文件旁边的 + 按钮来暂存您的更改。
-
选择 sparkle icon 以根据您暂存的更改生成提交消息。
AI 会分析您暂存的更改,并生成一条遵循约定提交标准的描述性提交消息。AI 会考虑
- 已更改的文件
- 更改的性质(添加的功能、错误修复、重构)
- 修改的范围和影响

-
查看生成的提交消息。如果您对其满意,请继续提交。如果您想要不同的样式或重点,请再次选择 sparkle icon 以生成替代消息。
诸如提交消息生成之类的智能操作展示了 AI 如何自然地集成到您现有的工作流中,而无需您切换到聊天界面。VS Code 还有许多其他智能操作可以帮助您进行调试、测试等。
后续步骤
恭喜!您已经构建了一个完整的任务管理应用程序,并学会了如何在 VS Code 的核心功能中有效地使用 AI。
您可以通过探索其他自定义选项来进一步增强 AI 的功能
- 添加更多专门的代理以用于规划、调试或文档等不同任务。
- 为特定的编程语言或框架创建自定义说明。
- 通过 MCP(模型上下文协议)服务器或 VS Code 扩展中的附加工具来扩展 AI 的功能。
相关资源
- AI 功能使用备忘单 - VS Code 中所有 GitHub Copilot 功能的快速参考
- 聊天文档 - 深入了解 VS Code 中的自主编码
- 自定义指南 - 高级个性化技术
- MCP 工具 - 使用外部 API 和服务扩展代理