Visual Studio Code 中的 TypeScript
TypeScript 是 JavaScript 的一个类型化超集,它编译为纯 JavaScript。它提供类、模块和接口来帮助你构建健壮的组件。

安装 TypeScript 编译器
Visual Studio Code 包含 TypeScript 语言支持,但不包含 TypeScript 编译器 tsc。你需要全局或在工作区中安装 TypeScript 编译器,以便将 TypeScript 源代码转译为 JavaScript (tsc HelloWorld.ts)。
安装 TypeScript 最简单的方法是通过 npm,即 Node.js 包管理器。如果你已安装 npm,可以通过以下方式在你的计算机上全局安装 (-g) TypeScript
npm install -g typescript
你可以通过检查版本来测试你的安装。
tsc --version
另一个选项是在你的项目中本地安装 TypeScript 编译器 (npm install --save-dev typescript),这样做的好处是避免了与你可能拥有的其他 TypeScript 项目之间可能发生的交互。
Hello World
让我们从一个简单的 Hello World Node.js 示例开始。创建一个新文件夹 HelloWorld 并启动 VS Code。
mkdir HelloWorld
cd HelloWorld
code .
在文件资源管理器中,创建一个名为 helloworld.ts 的新文件。

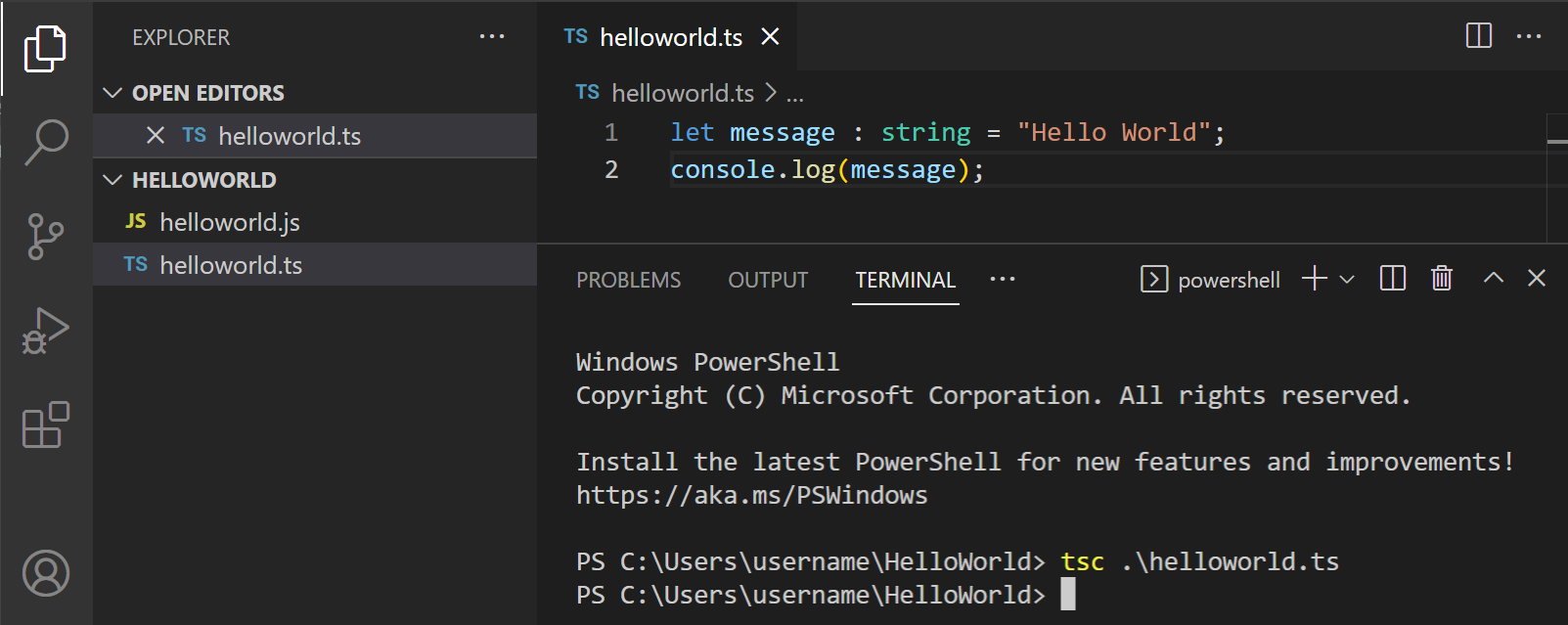
现在添加以下 TypeScript 代码。你会注意到 TypeScript 关键字 let 和 string 类型声明。
let message: string = 'Hello World';
console.log(message);
要编译你的 TypeScript 代码,你可以打开集成终端 (⌃` (Windows、Linux Ctrl+`)) 并输入 tsc helloworld.ts。这将编译并创建一个新的 helloworld.js JavaScript 文件。

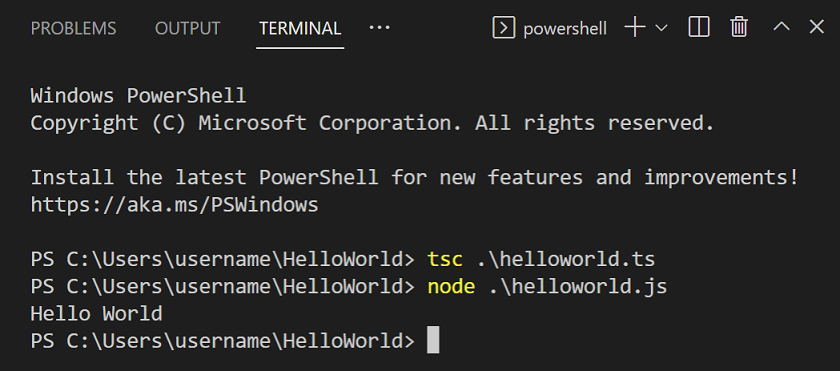
如果你安装了 Node.js,你可以运行 node helloworld.js。

如果你打开 helloworld.js,你会发现它与 helloworld.ts 并没有太大区别。类型信息已被删除,let 现在是 var。
var message = 'Hello World';
console.log(message);
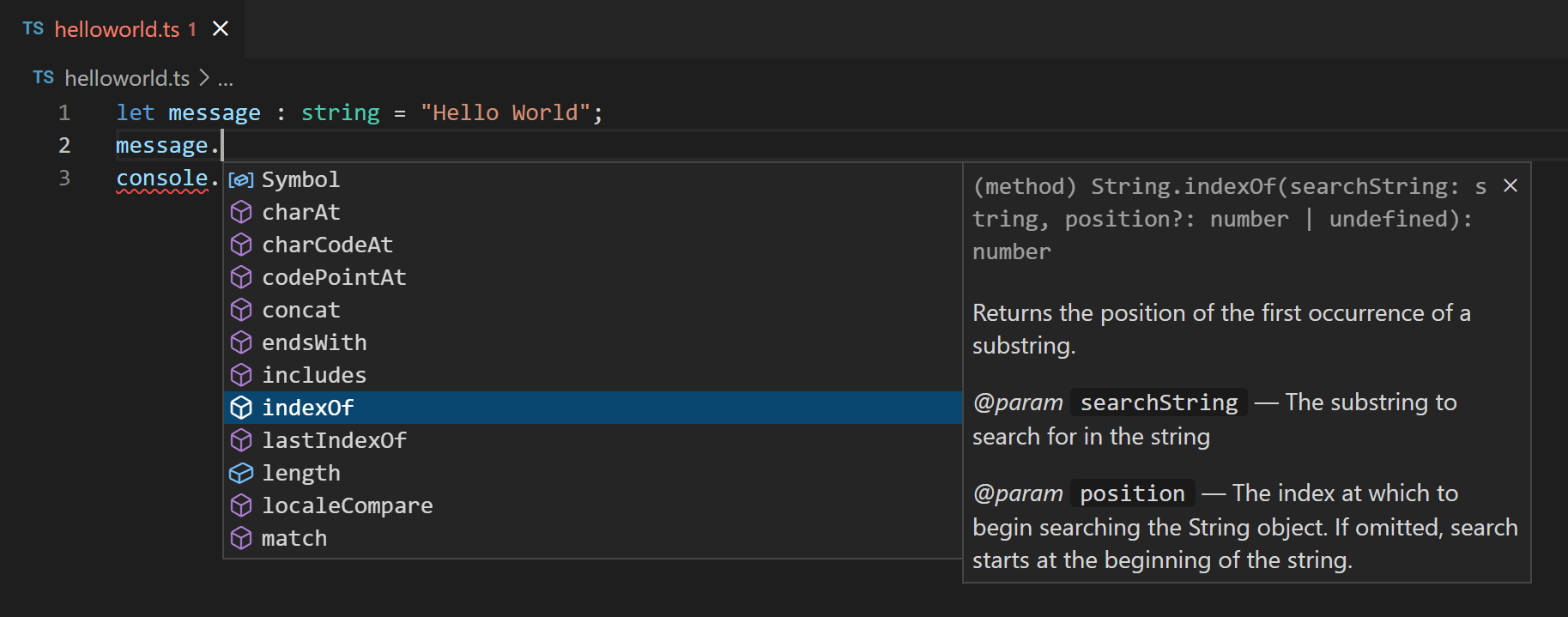
IntelliSense
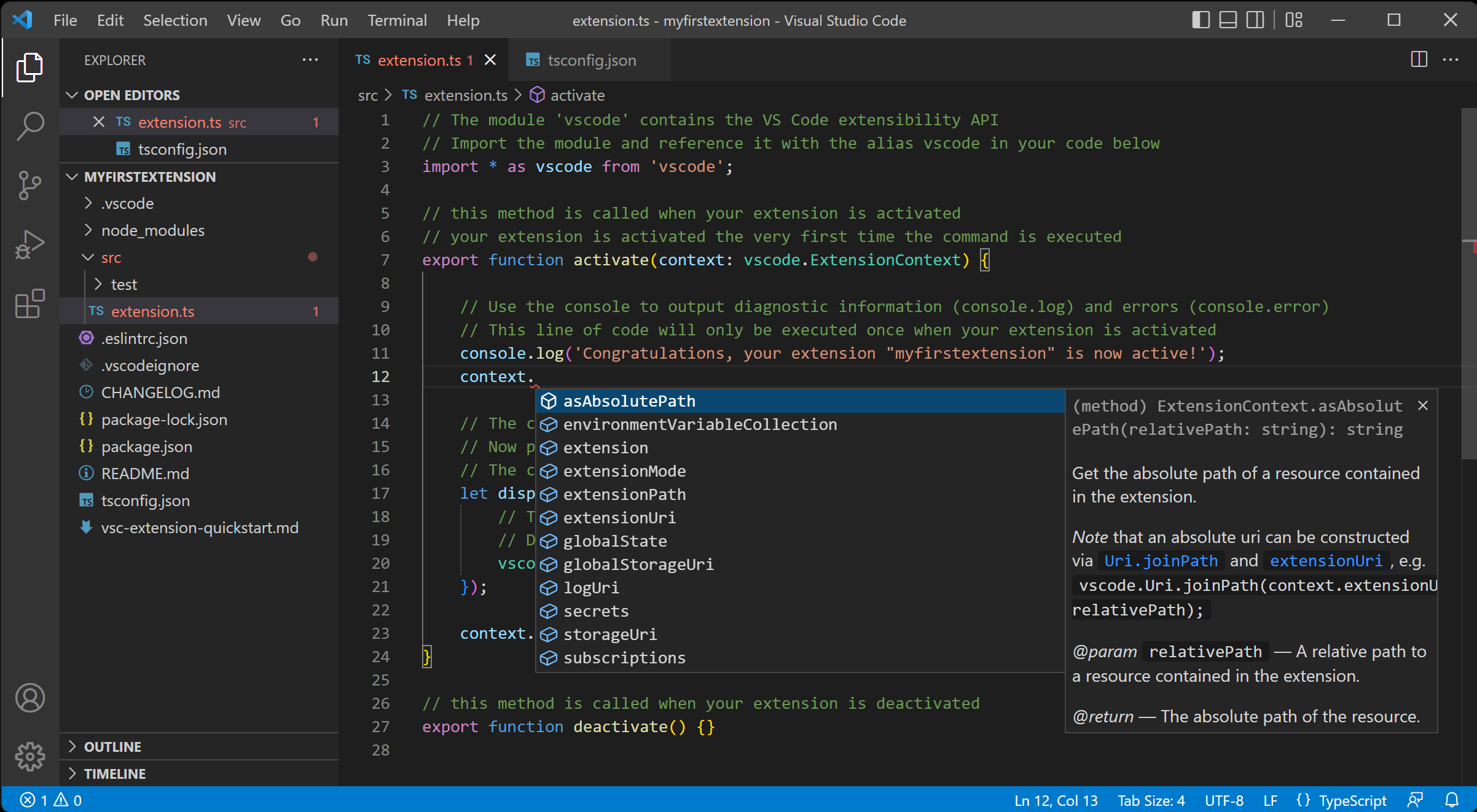
IntelliSense 为你提供智能代码补全、悬停信息和签名帮助,以便你更快、更准确地编写代码。

VS Code 为单个 TypeScript 文件以及 TypeScript tsconfig.json 项目提供 IntelliSense。
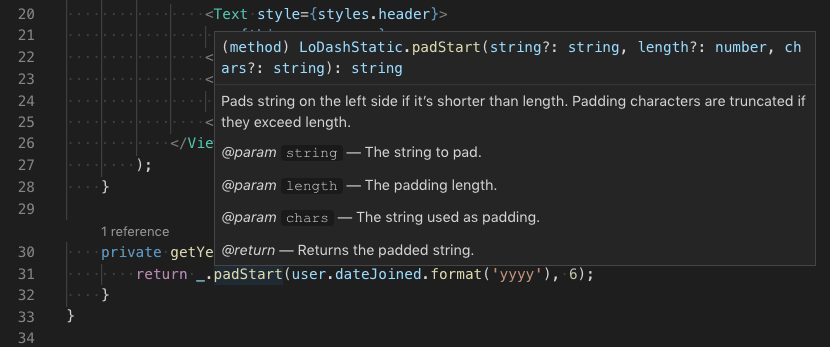
悬停信息
将鼠标悬停在 TypeScript 符号上,可快速查看其类型信息和相关文档

你还可以使用⌘K ⌘I (Windows、Linux Ctrl+K Ctrl+I) 键盘快捷键在当前光标位置显示悬停信息。
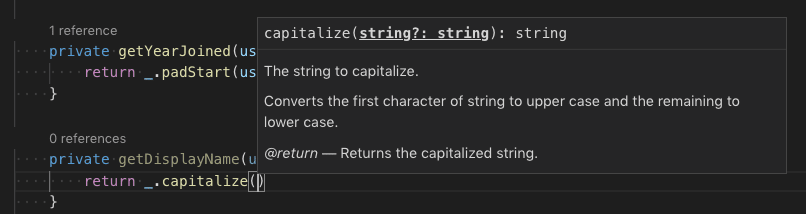
签名帮助
当你编写 TypeScript 函数调用时,VS Code 会显示有关函数签名的信息,并突出显示你当前正在完成的参数

当你在函数调用中输入 ( 或 , 时,会自动显示签名帮助。使用 ⇧⌘Space (Windows、Linux Ctrl+Shift+Space) 手动触发签名帮助。
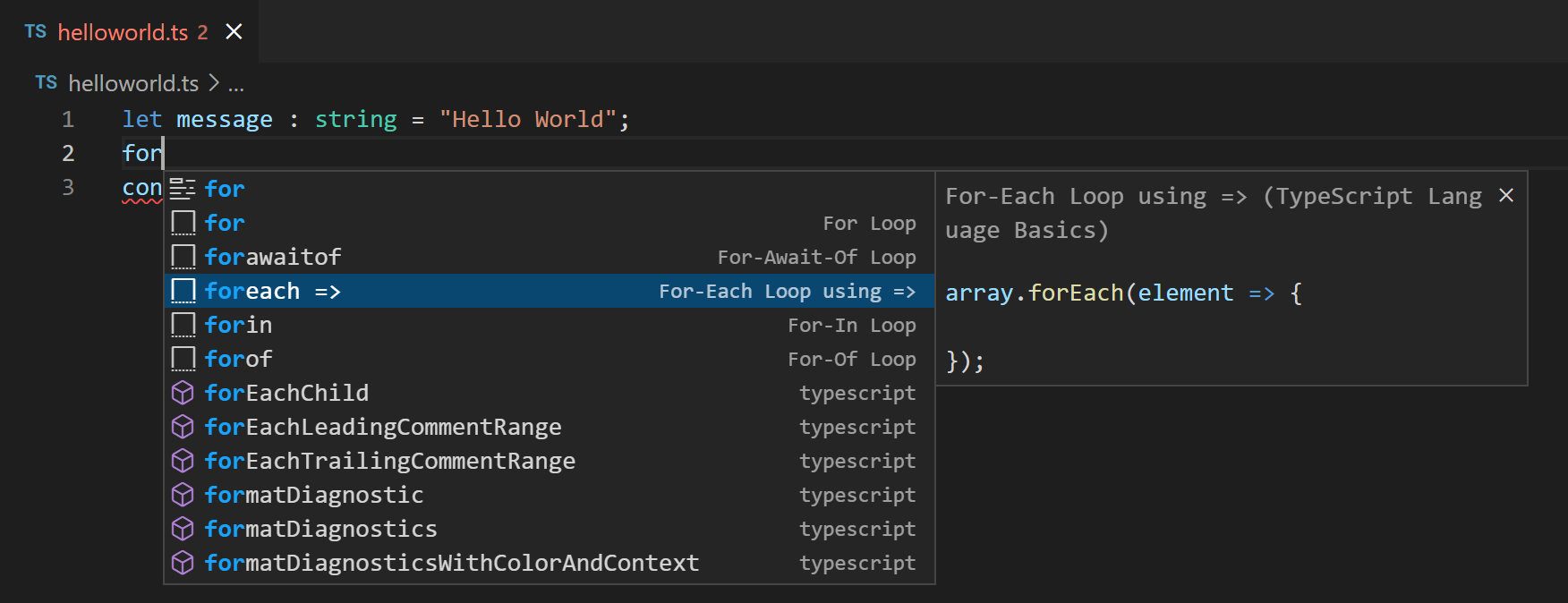
代码片段
除了智能代码补全之外,VS Code 还包括基本的 TypeScript 代码片段,它们会在你键入时显示。

你可以安装扩展以获取额外的代码片段,或为 TypeScript 定义你自己的代码片段。有关更多信息,请参阅用户定义代码片段。
提示:你可以通过在设置文件中将 editor.snippetSuggestions 设置为
"none"来禁用代码片段。如果你想查看代码片段,可以指定它们相对于建议的顺序;在顶部 ("top")、在底部 ("bottom") 或按字母顺序内联 ("inline")。默认值为"inline"。
错误和警告
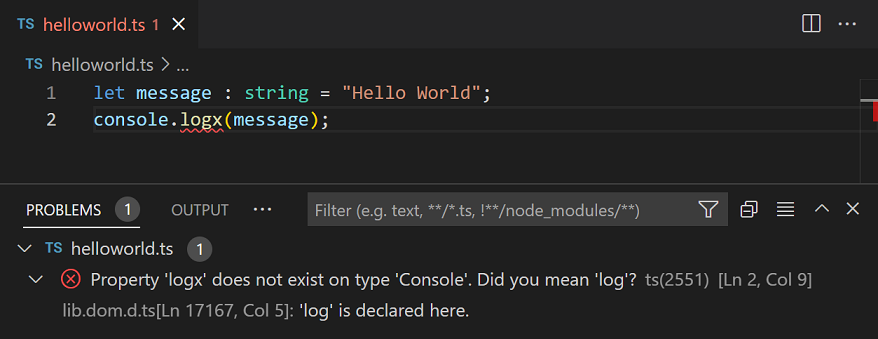
TypeScript 语言服务将分析你的程序是否存在编码问题,并报告错误和警告
- 在状态栏中,有所有错误和警告计数的摘要。
- 你可以单击摘要或按 ⇧⌘M (Windows、Linux Ctrl+Shift+M) 来显示问题面板,其中包含所有当前错误的列表。
- 如果你打开一个包含错误或警告的文件,它们将以内联文本和概览标尺的形式呈现。

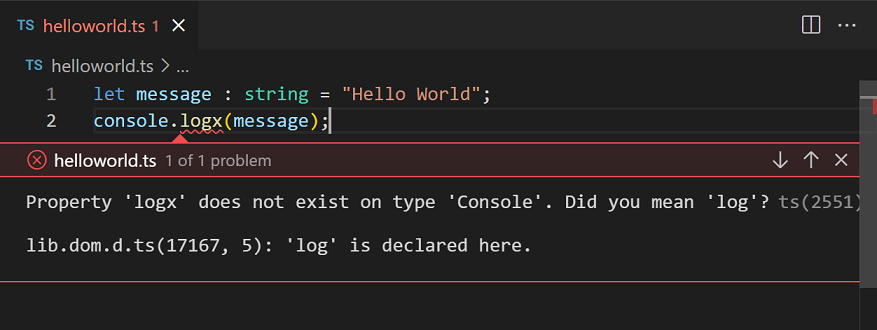
要循环浏览当前文件中的错误或警告,你可以按 F8 或 ⇧F8 (Windows、Linux Shift+F8),这将显示一个内联区域,详细说明问题和可能的代码操作(如果可用)

代码导航
代码导航可让你快速浏览 TypeScript 项目。
- 转到定义 F12 - 转到符号定义的源代码。
- 速览定义 ⌥F12 (Windows 为 Alt+F12,Linux 为 Ctrl+Shift+F10) - 弹出一个速览窗口,显示符号的定义。
- 转到引用 ⇧F12 (Windows、Linux 为 Shift+F12) - 显示符号的所有引用。
- 转到类型定义 - 转到定义符号的类型。对于类的实例,这将显示类本身,而不是实例的定义位置。
- 转到实现 ⌘F12 (Windows、Linux Ctrl+F12) - 转到接口或抽象方法的实现。
您可以通过命令面板 (⇧⌘P (Windows、Linux 为 Ctrl+Shift+P)) 中的转到符号命令来进行符号搜索导航。
- 转到文件中的符号 ⇧⌘O (Windows、Linux 为 Ctrl+Shift+O)
- 转到工作区中的符号 ⌘T (Windows、Linux 为 Ctrl+T)
格式化
VS Code 包含一个 TypeScript 格式化程序,它提供具有合理默认值的基本代码格式化。
使用 typescript.format.* 设置来配置内置格式化程序,例如让括号出现在自己的行上。或者,如果内置格式化程序妨碍了你,请将 "typescript.format.enable" 设置为 false 以禁用它。
对于更专业的代码格式化样式,请尝试从 VS Code Marketplace 安装一个格式化扩展。
重构
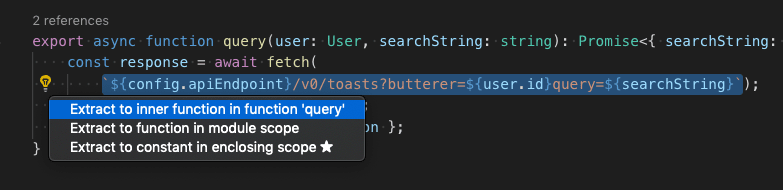
VS Code 包含一些用于 TypeScript 的便捷重构,例如提取函数和提取常量。只需选择要提取的源代码,然后单击装订线中的灯泡或按 (⌘. (Windows、Linux Ctrl+.)) 即可查看可用的重构。

有关重构以及如何为单个重构配置键盘快捷键的更多信息,请参阅重构 TypeScript。
重命名
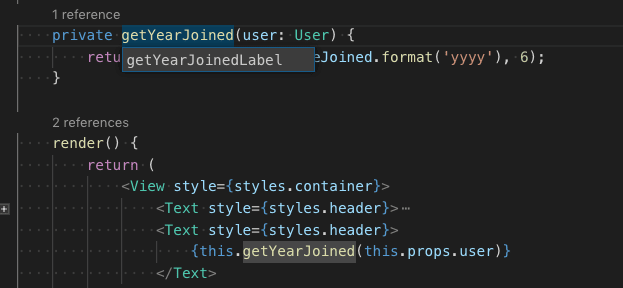
最简单的重构之一是重命名方法或变量。按 F2 可在你的 TypeScript 项目中重命名光标下的符号

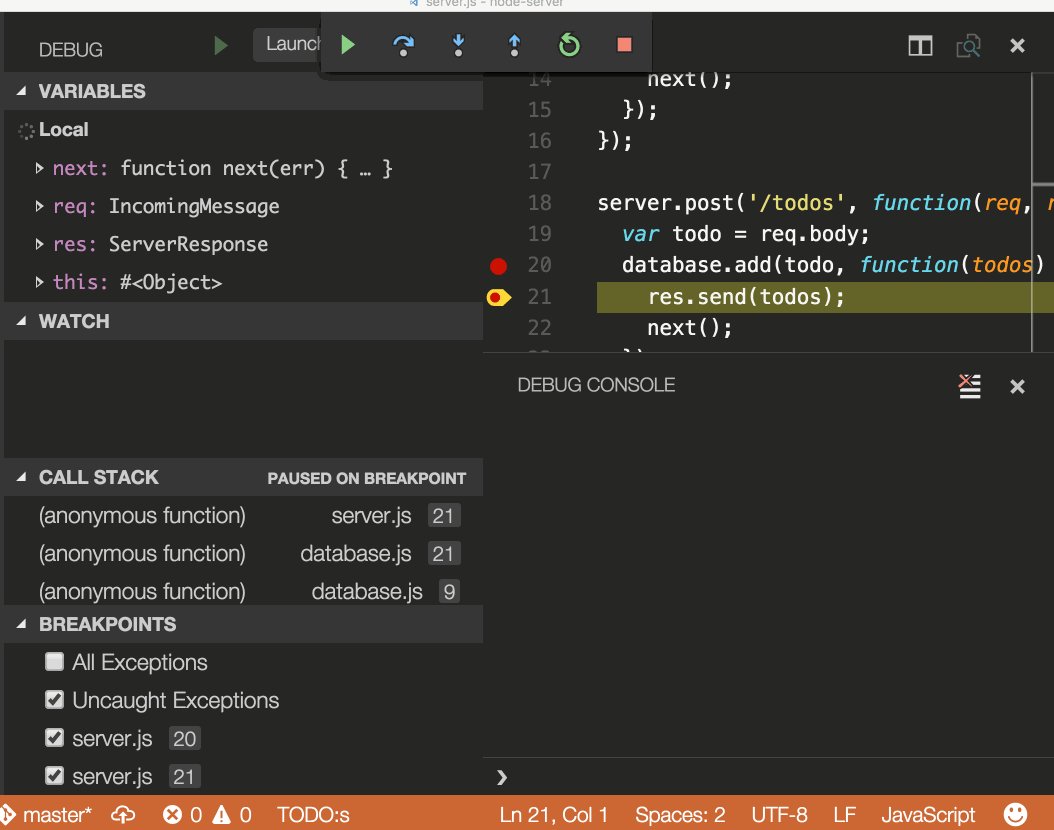
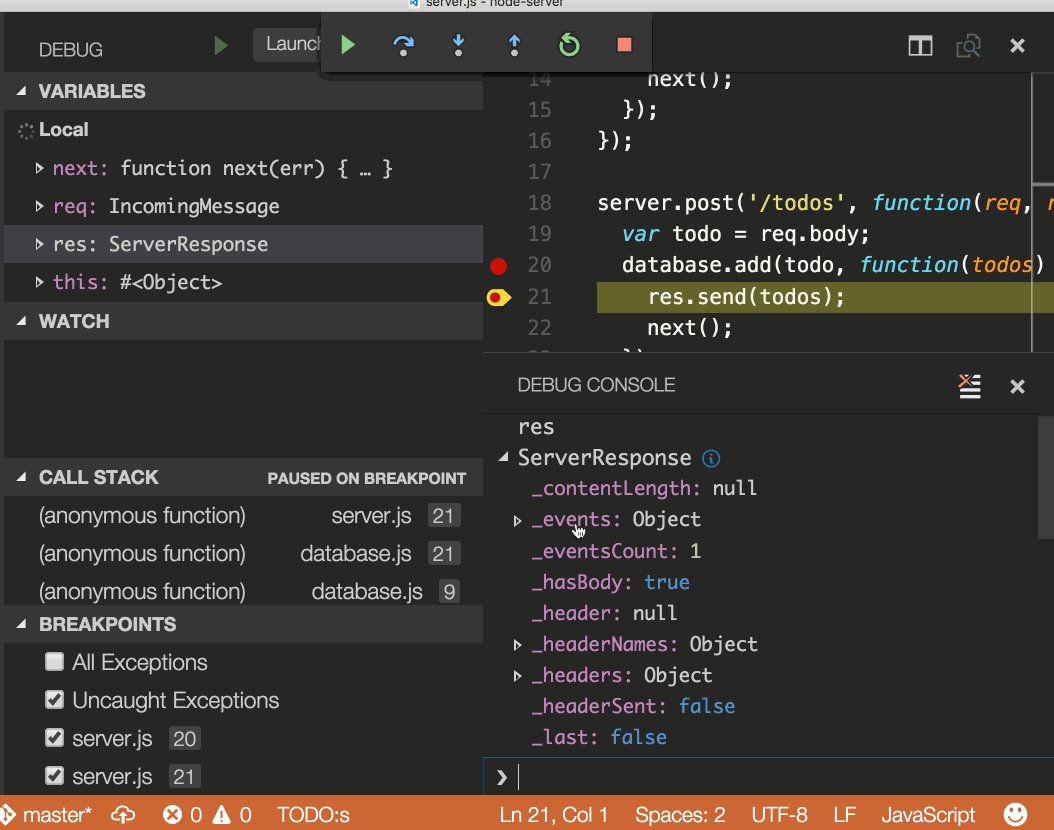
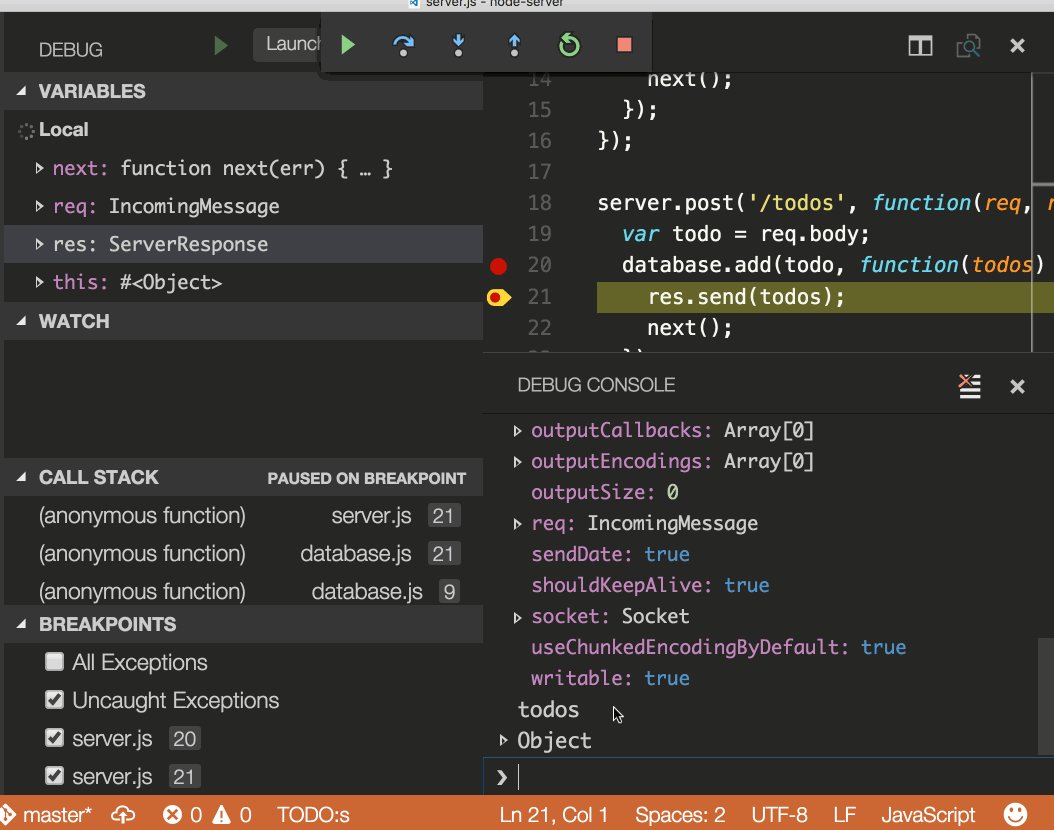
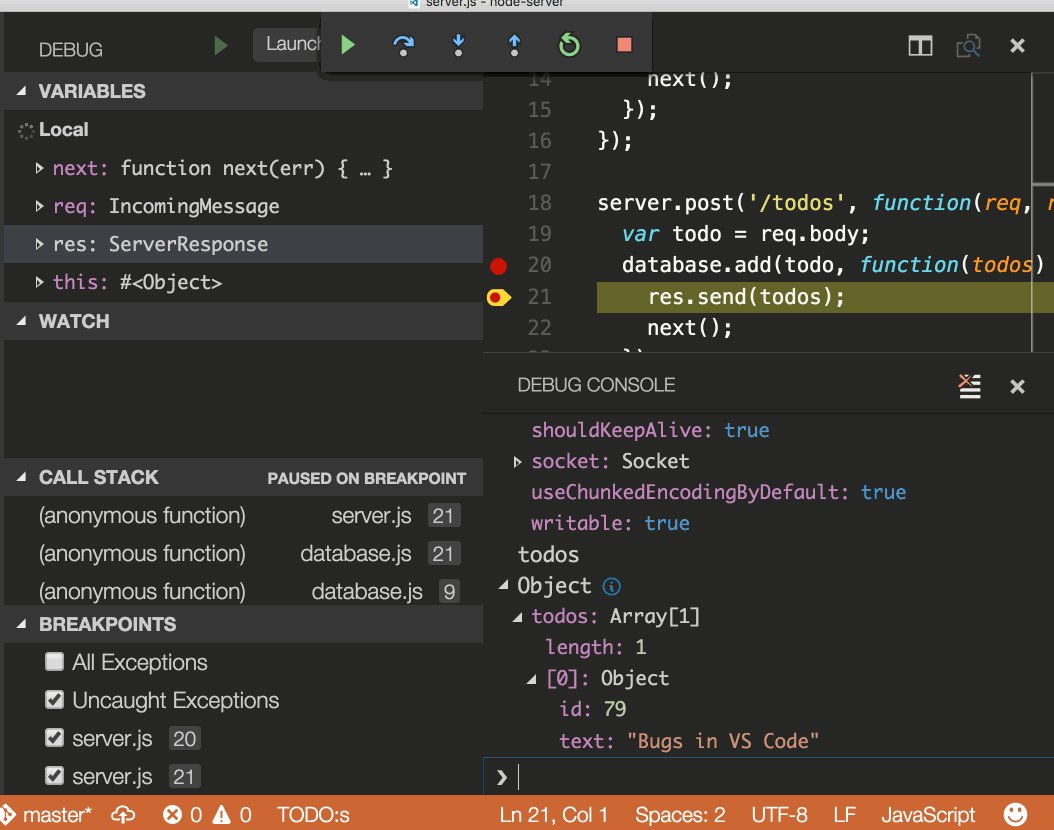
调试
VS Code 对 TypeScript 提供了出色的调试支持,包括对源映射的支持。设置断点、检查对象、导航调用堆栈并在调试控制台中执行代码。有关更多信息,请参阅调试 TypeScript 和整体调试主题。
调试客户端
你可以使用浏览器调试器调试客户端代码,例如内置的 Edge 和 Chrome 调试器,或Firefox 调试器。
调试服务器端
使用内置调试器在 VS Code 中调试 Node.js。设置很简单,并且有一个Node.js 调试教程可以帮助您。

Linters
代码检查器为可疑代码提供警告。虽然 VS Code 不包含内置的 TypeScript 代码检查器,但 TypeScript 代码检查器扩展可在 Marketplace 中获得。
ESLint 是一个流行的代码检查器,它也支持 TypeScript。ESLint 扩展将 ESLint 集成到 VS Code 中,因此你可以在编辑器中直接看到代码检查错误,甚至可以使用快速修复快速修复许多错误。ESLint 插件指南详细说明了如何为你的 TypeScript 项目配置 ESLint。
TypeScript 扩展
VS Code 开箱即用地为 TypeScript 提供了许多功能。除了内置功能之外,你还可以安装扩展以获得更强大的功能。
提示:单击上面的扩展磁贴,阅读描述和评论,以决定哪个扩展最适合你。在Marketplace中查看更多内容。
后续步骤
要了解更多信息,请参阅
- TypeScript 教程 - 在 VS Code 中创建一个简单的 Hello World TypeScript。
- 编辑 TypeScript - TypeScript 的特定编辑功能。
- 重构 TypeScript - TypeScript 语言服务提供的有用重构。
- 编译 TypeScript - 将 TypeScript 编译为 JavaScript 目标版本。
- 调试 TypeScript - 了解如何使用 VS Code 调试服务器端和客户端的 TypeScript。
常见问题
我可以使用随 VS 2022 提供的 TypeScript 版本吗?
不能,随 Visual Studio 2019 和 2022 提供的 TypeScript 语言服务与 VS Code 不兼容。你需要从 npm 安装单独的 TypeScript 版本。
如何在 VS Code 中使用最新的 TypeScript beta 版本?
在 VS Code 中试用最新 TypeScript 功能的最简单方法是安装 JavaScript and TypeScript Nightly 扩展。