调试 TypeScript
Visual Studio Code 通过内置的 Node.js 调试器 和 Edge 和 Chrome 调试器 支持 TypeScript 调试。
JavaScript 源映射支持
TypeScript 调试支持 JavaScript 源映射。要为 TypeScript 文件生成源映射,请使用 --sourcemap 选项编译,或在 tsconfig.json 文件中将 sourceMap 属性设置为 true。
内联源映射(一种将内容存储为 data URL 而不是单独文件的源映射)也受支持,但尚未支持内联源代码。
有关源映射的简单示例,请参阅 TypeScript 教程,其中介绍了使用以下 tsconfig.json 和 VS Code 默认 Node.js 调试配置调试简单的“Hello World”Node.js 应用程序。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
对于更高级的调试场景,您可以创建自己的调试配置 launch.json 文件。要查看默认配置,请转到运行和调试视图(⇧⌘D (Windows、Linux Ctrl+Shift+D)),然后选择创建 launch.json 文件链接。
这将创建一个 launch.json 文件,位于 .vscode 文件夹中,其中包含项目检测到的默认值。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/helloworld.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/out/**/*.js"]
}
]
}
VS Code 已确定要启动的程序 helloworld.ts,将构建包含在 preLaunchTask 中,并告知调试器到哪里查找生成的 JavaScript 文件。
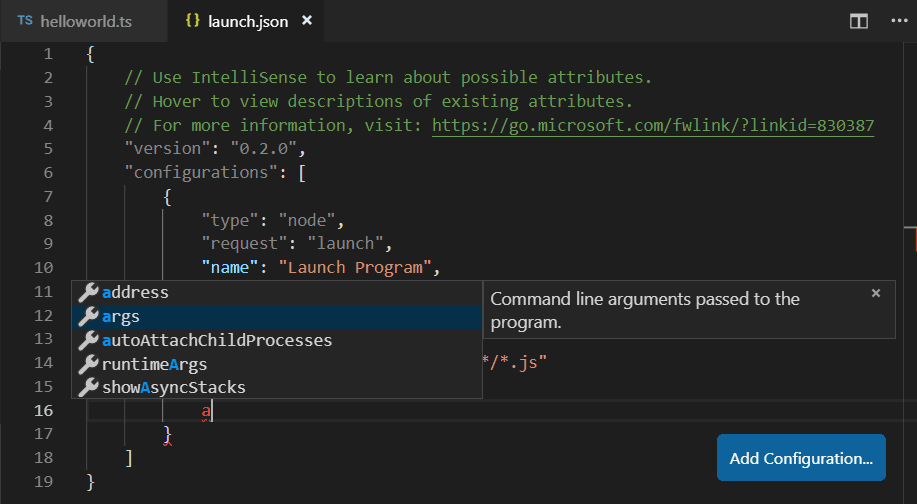
launch.json 具有完整的 IntelliSense,提供建议和信息,以帮助您了解其他调试配置选项。您还可以使用右下角的添加配置按钮将新的调试配置添加到 launch.json。

另请参阅 Node.js 调试,了解示例和进一步的说明。
映射输出位置
如果生成的(转译的)JavaScript 文件不与源文件位于同一位置,您可以通过在启动配置中设置 outFiles 属性来帮助 VS Code 调试器找到它们。每当您在原始源文件中设置断点时,VS Code 都会尝试通过搜索 outFiles 中 glob 模式指定的文件来查找生成的源。
客户端调试
TypeScript 非常适合编写客户端代码和 Node.js 应用程序,您可以使用内置的 Edge 和 Chrome 调试器调试客户端源代码。
我们将创建一个小型 Web 应用程序来演示客户端调试。
创建一个新文件夹 HelloWeb,并添加三个文件:helloweb.ts、helloweb.html 和 tsconfig.json,内容如下:
helloweb.ts
let message: string = 'Hello Web';
document.body.innerHTML = message;
helloweb.html
<!DOCTYPE html>
<html>
<head><title>TypeScript Hello Web</title></head>
<body>
<script src="out/helloweb.js"></script>
</body>
</html>
tsconfig.json
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
运行 tsc 构建应用程序,然后通过在浏览器中打开 helloweb.html 来进行测试(您可以右键单击文件资源管理器中的 helloweb.html,选择复制路径,然后粘贴到浏览器中)。
在“运行和调试”视图(⇧⌘D (Windows、Linux Ctrl+Shift+D))中,选择创建 launch.json 文件,然后选择Web App (Edge) 作为调试器,或者如果您偏好,可以选择Web App (Chrome)。
更新 launch.json 以指定 helloweb.html 的本地文件 URL。
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "file:///C:/Users/username/HelloWeb/helloweb.html",
"webRoot": "${workspaceFolder}"
}
]
}
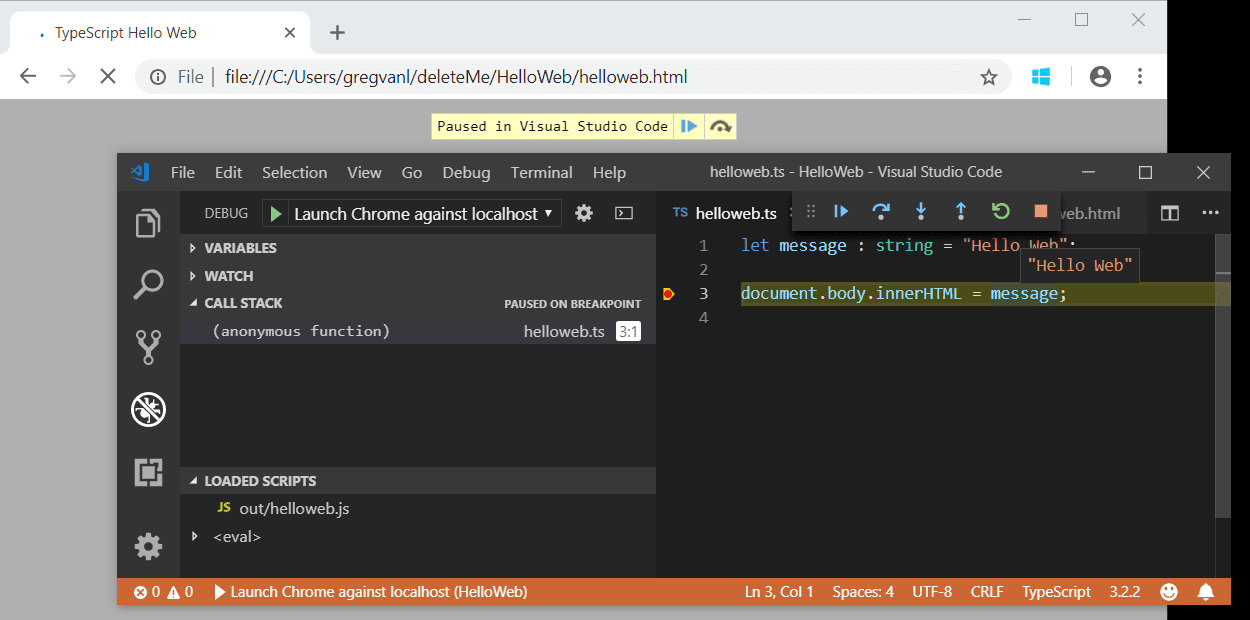
“运行和调试”视图的配置下拉菜单现在将显示新配置启动 Edge 应用程序。如果您运行该配置,您的浏览器将启动并显示您的网页。在编辑器中打开 helloweb.ts,然后单击左侧边栏以添加断点(它将显示为一个红点)。按 F5 启动调试会话,该会话将启动浏览器并命中 helloweb.ts 中的断点。

常见问题
由于找不到相应的 JavaScript,无法启动程序。
您很可能未在 tsconfig.json 中设置 "sourceMap": true,或者在 launch.json 中未设置 outFiles,导致 VS Code Node.js 调试器无法将您的 TypeScript 源代码映射到正在运行的 JavaScript。请启用源映射并重新构建您的项目。