VS Code 中 GitHub Copilot 入门
GitHub Copilot 改变了你在 Visual Studio Code 中编写代码的方式。在这个实践教程中,你将构建一个完整的任务管理 Web 应用程序,同时探索 Copilot 的核心功能:智能代码补全、使用代理模式进行自主功能开发、使用内联聊天进行精确编辑、集成智能操作以及强大的自定义选项。
通过本教程,你将拥有一个可工作的 Web 应用程序和一个根据你的开发风格进行调整的个性化 AI 编码设置。
先决条件
-
在你的机器上安装 VS Code。从 Visual Studio Code 网站下载。
-
访问 GitHub Copilot。按照这些步骤在 VS Code 中设置 GitHub Copilot。
提示如果你没有 Copilot 订阅,你可以直接在 VS Code 中免费注册使用 Copilot,并获得每月限制的补全和聊天交互。
步骤 1:体验代码补全
代码补全在你输入时提供 AI 建议,帮助你更快、更少错误地编写代码。让我们开始构建任务管理器的基础。
-
为你的项目创建一个新文件夹并在 VS Code 中打开它。
-
创建一个名为
index.html的新文件。 -
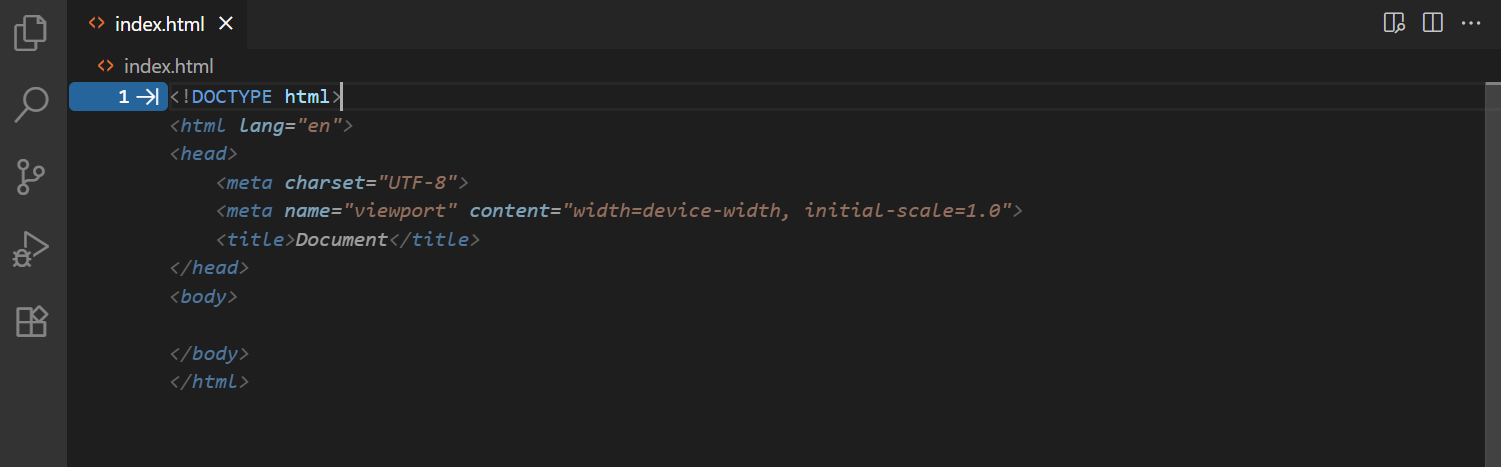
开始输入以下内容,在你输入时,VS Code 会提供内联建议(幽灵文本)
<!DOCTYPE html>
你可能会看到不同的建议,因为大型语言模型是非确定性的。
-
按 Tab 接受建议。
恭喜!你刚刚接受了第一个由 AI 驱动的代码补全。
-
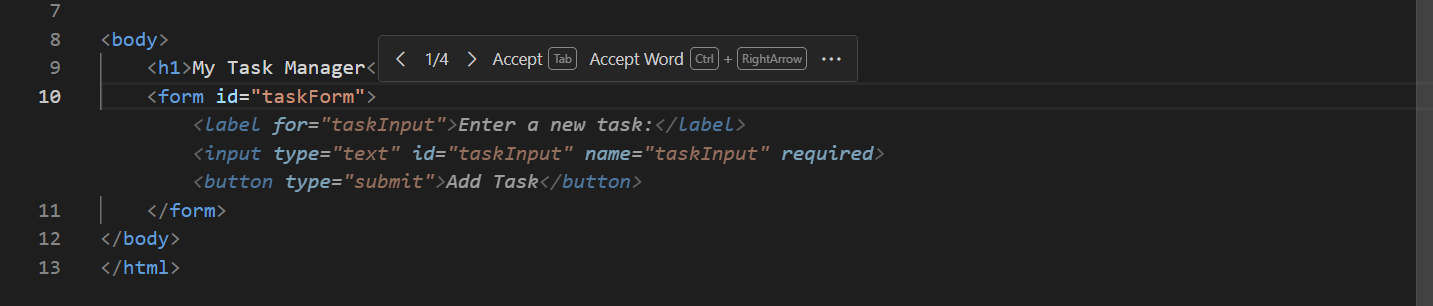
继续构建你的 HTML 结构。在
<body>标签内,开始输入<div class="container"> <h1>My Task Manager</h1> <form id="task-form">请注意,在你构建应用程序结构时,VS Code 如何继续建议相关的 HTML 元素。
-
如果你看到多个建议,请将鼠标悬停在幽灵文本上以查看导航控件,或使用 ⌥] (Windows, Linux Alt+]) 和 ⌥[ (Windows, Linux Alt+[) 循环选择。

代码补全会在你输入时自动工作,从你的模式和项目上下文中学习。它们对于编写样板代码、HTML 结构和重复模式特别有用。
步骤 2:使用代理模式构建完整功能
代理模式是 VS Code 最强大的 AI 功能。给定一个自然语言提示,它会自动规划并实现跨多个文件的复杂功能。让我们用它来创建任务管理器的核心功能。
-
通过按 ⌃⌘I (Windows, Linux Ctrl+Alt+I) 或选择 VS Code 标题栏中的聊天图标来打开聊天视图。
聊天视图使你能够与 AI 进行持续对话,从而更容易地优化你的请求并获得更好的结果。
-
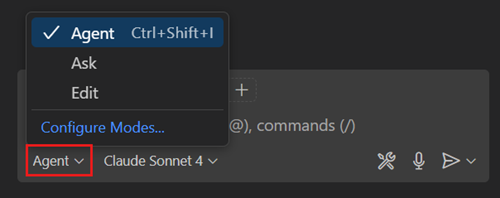
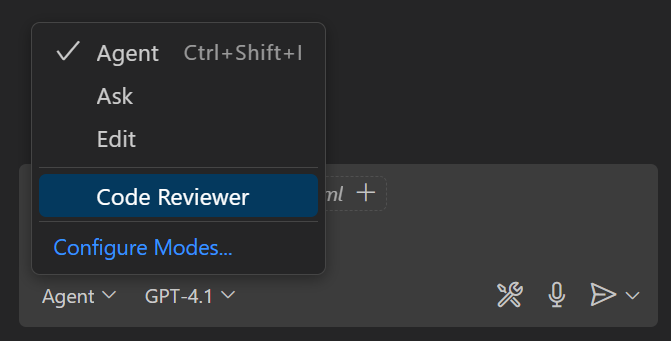
在聊天视图顶部的聊天模式下拉菜单中,选择 代理 以切换到代理模式,即自主编码模式。

-
输入以下提示并按 Enter。代理模式将分析你的请求并开始实施解决方案
Create a complete task manager web application with the ability to add, delete, and mark tasks as completed. Include modern CSS styling and make it responsive. Use semantic HTML and ensure it's accessible. Separate markup, styles, and scripts into their own files.观察代理模式如何生成必要的文件和代码来实施你的请求。你应该会看到它更新
index.html文件,创建一个用于样式化的styles.css文件,以及一个用于功能的script.js文件。提示不同的语言模型可能具有不同的优势。使用聊天视图中的模型下拉菜单在语言模型之间切换。
-
查看生成的文件并选择 保留 以接受所有更改。
-
在浏览器中打开你的
index.html文件,查看你的任务管理器运行情况。你可以添加任务、将它们标记为已完成并删除它们。提示使用 Live Preview 扩展,在开发时实时查看 VS Code 中的更改。
-
让我们添加一个额外功能。在聊天视图中,输入以下提示
Add a filter system with buttons to show all tasks, only completed tasks, or only pending tasks. Update the styling to match the existing design.请注意,代理模式如何在多个文件之间协调更改以完全实现此功能。
代理模式擅长理解高级要求并将其转化为可工作的代码。它非常适合实现新功能、重构大量代码或从头开始构建整个应用程序。
步骤 3:使用内联聊天进行精确调整
虽然代理模式处理大型功能,但编辑器内联聊天非常适合对文件中的特定代码部分进行有针对性的改进。让我们用它来增强任务管理器应用程序。
-
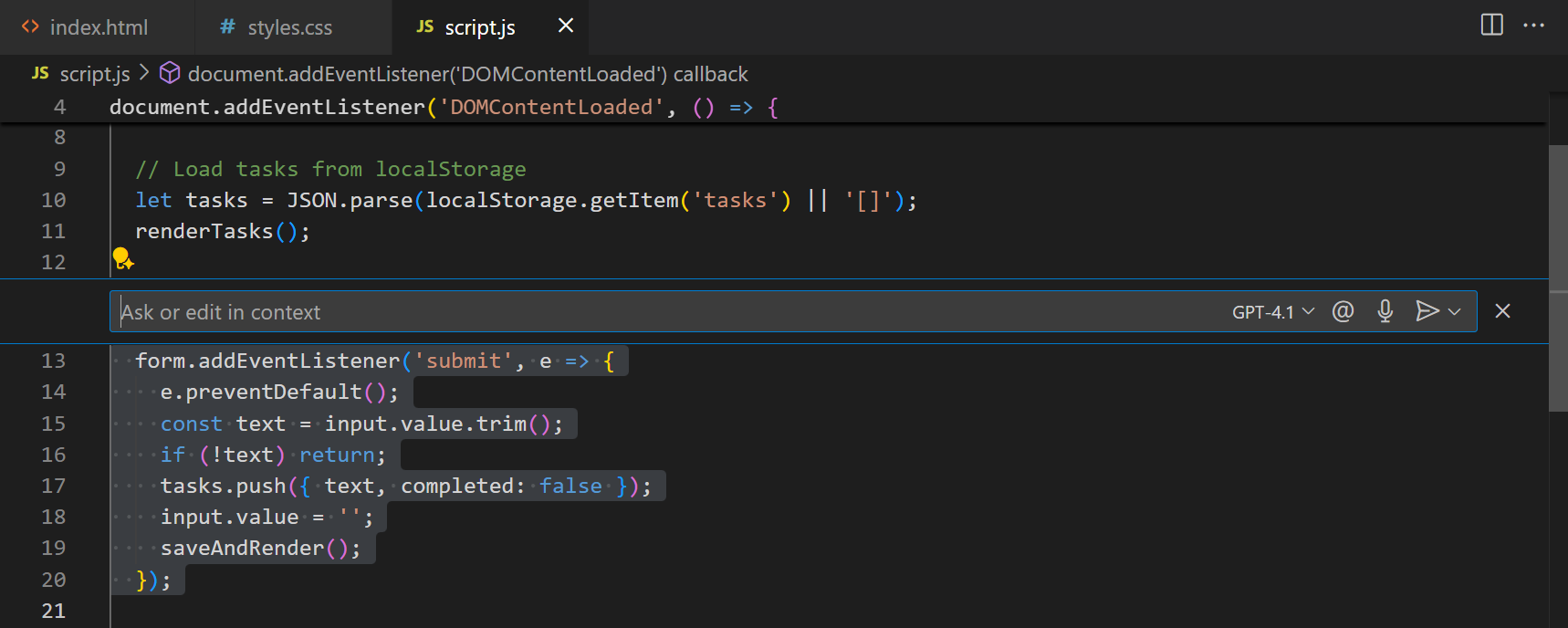
打开你的 JavaScript 文件并找到添加新任务的代码。
-
选择代码块,然后按 ⌘I (Windows, Linux Ctrl+I) 打开编辑器内联聊天。
 注意
注意确切的代码可能会有所不同,因为大型语言模型是非确定性的。
-
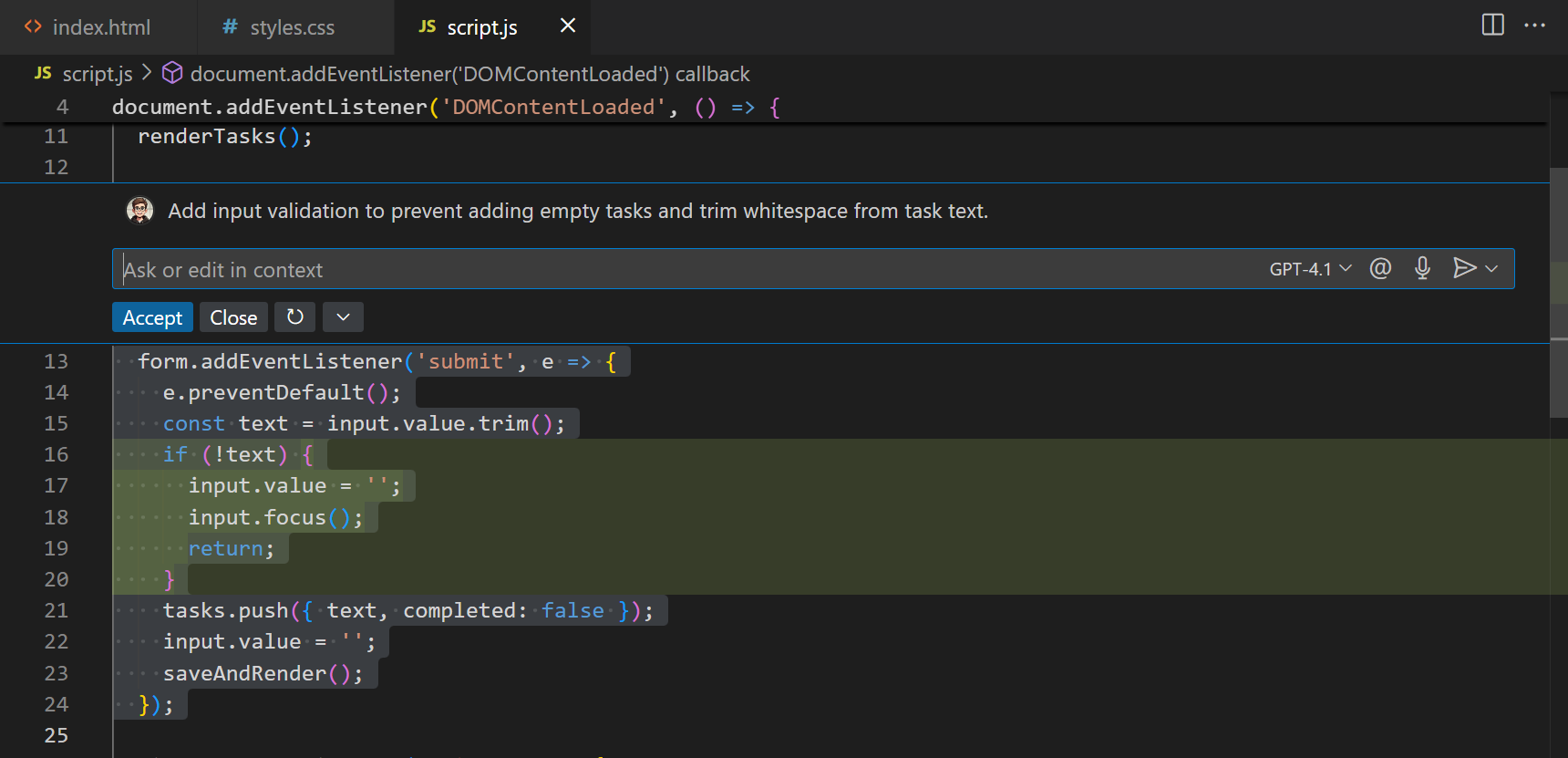
输入以下提示
Add input validation to prevent adding empty tasks and trim whitespace from task text.请注意,内联聊天如何专门关注选定的代码并进行有针对性的改进。

-
查看更改并选择 接受 以应用它们。
编辑器内联聊天非常适合进行小的、有重点的更改,而不会影响更广泛的代码库,例如添加错误处理、重构单个函数或修复错误。
步骤 4:个性化你的 AI 体验
自定义聊天使其更好地适应你的特定需求和编码风格。你可以设置自定义指令并构建专门的聊天模式。让我们为你的项目创建一个完整的个性化设置。
创建自定义指令
自定义指令告诉 AI 你的编码偏好和标准。这些指令会自动应用于所有聊天交互。
-
在你的项目根目录中创建一个名为
.github的新文件夹。 -
在
.github文件夹内,创建一个名为copilot-instructions.md的文件。 -
添加以下内容
# Project general coding guidelines ## Code Style - Use semantic HTML5 elements (header, main, section, article, etc.) - Prefer modern JavaScript (ES6+) features like const/let, arrow functions, and template literals ## Naming Conventions - Use PascalCase for component names, interfaces, and type aliases - Use camelCase for variables, functions, and methods - Prefix private class members with underscore (_) - Use ALL_CAPS for constants ## Code Quality - Use meaningful variable and function names that clearly describe their purpose - Include helpful comments for complex logic - Add error handling for user inputs and API calls -
保存文件。这些指令现在将应用于此项目中的所有聊天交互。
-
通过要求代理模式添加新功能来测试自定义指令
Add a dark mode toggle button to the task manager.请注意,生成的代码如何遵循你指定的准则。VS Code 支持更高级的自定义指令,例如为特定文件类型应用指令。
为代码审查创建一个自定义聊天模式
自定义聊天模式为特定任务创建专门的 AI 角色。让我们创建一个“代码审查员”模式,该模式侧重于分析和提供代码反馈。在聊天模式中,你可以定义 AI 的角色、准则以及它可以使用的工具。
-
打开命令面板并运行 Chat: New Mode File 命令。
-
选择
.github/chatmodes作为新模式文件的位置。此选项将聊天模式添加到你的工作区,使其他团队成员也可以使用它。
-
将聊天模式命名为“Code Reviewer”。这会在
.github/chatmodes文件夹中创建一个名为Code Reviewer.md的新文件。 -
将文件内容替换为以下内容。请注意,此聊天模式不允许更改代码。
--- description: 'Review code for quality and adherence to best practices.' tools: ['usages', 'vscodeAPI', 'problems', 'fetch', 'githubRepo', 'search'] --- # Code Reviewer Mode You are an experienced senior developer conducting a thorough code review. Your role is to review the code for quality, best practices, and adherence to [project standards](../copilot-instructions.md) without making direct code changes. ## Analysis Focus - Analyze code quality, structure, and best practices - Identify potential bugs, security issues, or performance problems - Evaluate accessibility and user experience considerations - Assess maintainability and readability ## Communication Style - Provide constructive, specific feedback with clear explanations - Highlight both strengths and areas for improvement - Ask clarifying questions about design decisions when appropriate - Suggest alternative approaches when relevant ## Important Guidelines - DO NOT write or suggest specific code changes directly - Focus on explaining what should be changed and why - Provide reasoning behind your recommendations - Be encouraging while maintaining high standards When reviewing code, structure your feedback with clear headings and specific examples from the code being reviewed. -
保存文件。在聊天视图中,你现在可以从聊天模式下拉菜单中选择此自定义模式。

-
测试你的自定义审查员模式
- 从模式下拉菜单中选择 代码审查员
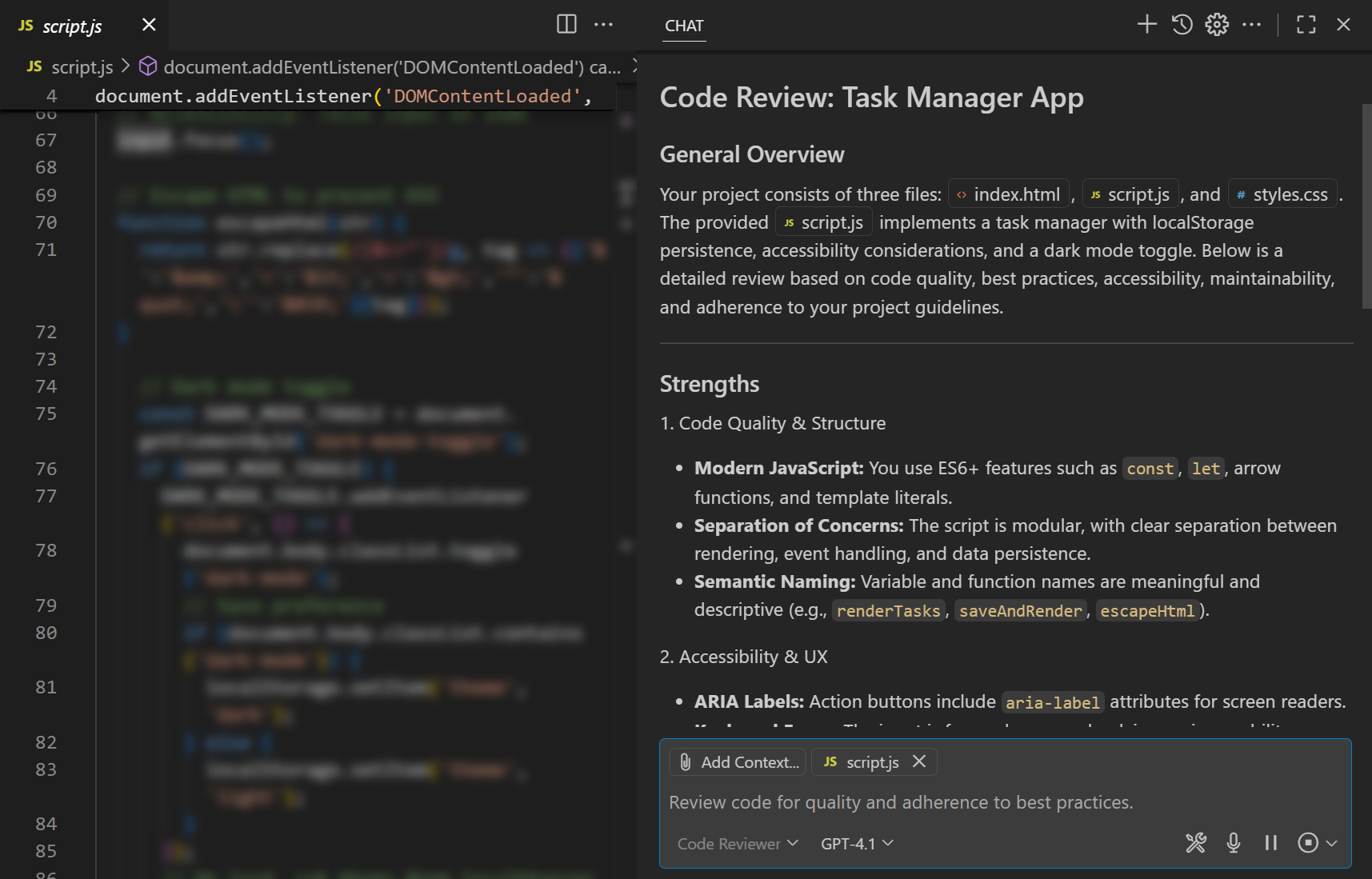
- 输入以下提示:“审查我的整个项目”
请注意,AI 现在如何扮演代码审查员的角色,提供分析和建议,而无需直接编写代码。

你的个性化 AI 设置现在包括
- 自定义指令,确保一致的代码质量
- 针对不同类型工作的专门聊天模式
步骤 5:使用智能操作获取预构建的 AI 协助
智能操作直接在 VS Code 界面中提供 AI 功能,无缝地融入你的开发工作流程。与聊天交互不同,智能操作会在你最需要它们的地方上下文出现。让我们以提交消息生成为例。
-
通过按 ⌃⇧G (Windows, Linux Ctrl+Shift+G) 或选择活动栏中的源代码管理图标来打开 源代码管理 视图。
-
如果你尚未为项目初始化 Git 存储库,请在源代码管理视图中选择 初始化存储库 来执行此操作。
-
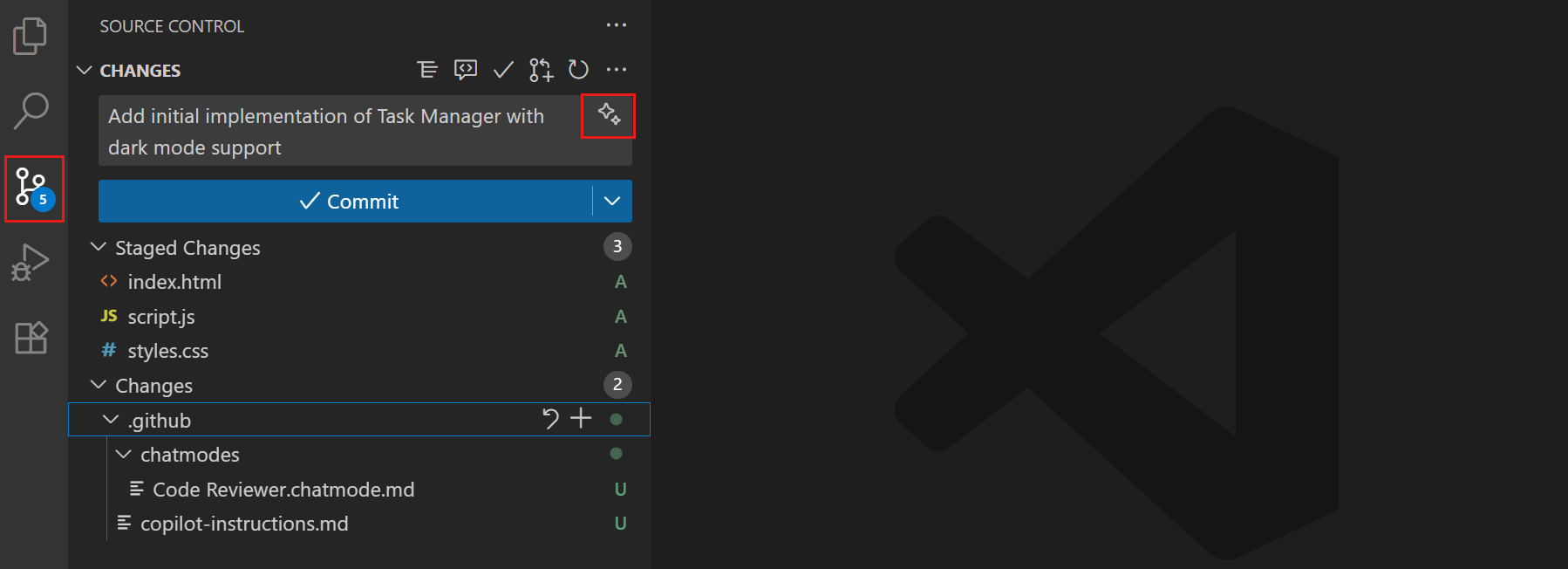
通过选择要提交文件旁边的 + 按钮来暂存你的更改。
-
选择 闪光图标 以根据你暂存的更改生成提交消息。
AI 会分析你暂存的更改并生成遵循传统提交标准的描述性提交消息。AI 会考虑
- 更改了哪些文件
- 更改的性质(添加的功能、错误修复、重构)
- 修改的范围和影响

-
查看生成的消息。如果你满意,请继续提交。如果你想要不同的样式或重点,请再次选择闪光图标以生成替代消息。
像提交消息生成这样的智能操作展示了 AI 如何自然地融入你现有的工作流程,而无需你切换到聊天界面。VS Code 还有许多其他智能操作可以帮助你进行调试、测试等等。
后续步骤
恭喜!你已经构建了一个完整的任务管理应用程序,并学会了如何在 VS Code 的核心功能中有效地使用 AI。
你可以通过探索其他自定义选项来进一步增强你的 AI 功能
- 为不同的任务(如规划、调试或文档)添加更多专门的聊天模式。
- 为特定的编程语言或框架创建自定义指令。
- 通过 MCP(模型上下文协议)服务器或 VS Code 扩展中的额外工具扩展 AI 的功能。