发布扩展
创建高质量的扩展后,您可以将其发布到 VS Code 扩展市场,以便其他人可以找到、下载和使用您的扩展。另外,您还可以 打包 扩展为可安装的 VSIX 格式,并与其他用户共享。
本主题涵盖
vsce
vsce,"Visual Studio Code Extensions" 的缩写,是一个用于打包、发布和管理 VS Code 扩展的命令行工具。
安装
请确保您已安装 Node.js。然后运行
npm install -g @vscode/vsce
用法
$ cd myExtension
$ vsce package
# myExtension.vsix generated
$ vsce publish
# <publisher id>.myExtension published to VS Code Marketplace
vsce 还可以搜索、检索元数据和取消发布扩展。有关所有可用 vsce 命令的参考,请运行 vsce --help。
发布扩展
出于安全考虑,vsce 不会发布包含用户提供的 SVG 图像的扩展。
发布工具会检查以下约束:
package.json中提供的图标可能不是 SVG。package.json中提供的徽章(badges)可能不是 SVG,除非它们来自 受信任的徽章提供商。README.md和CHANGELOG.md中的图像 URL 需要解析为httpsURL。README.md和CHANGELOG.md中的图像可能不是 SVG,除非它们来自 受信任的徽章提供商。
Visual Studio Code 使用 Azure DevOps 作为其市场服务。这意味着扩展的身份验证、托管和管理都通过 Azure DevOps 提供。
vsce 只能使用 个人访问令牌 发布扩展。您需要至少创建一个才能发布扩展。
获取个人访问令牌
首先,请按照文档 创建您自己的组织。在接下来的示例中,组织名称为 vscode,您应根据情况使用您新的组织名称。请注意,组织名称不必与您的发布者名称相同。
-
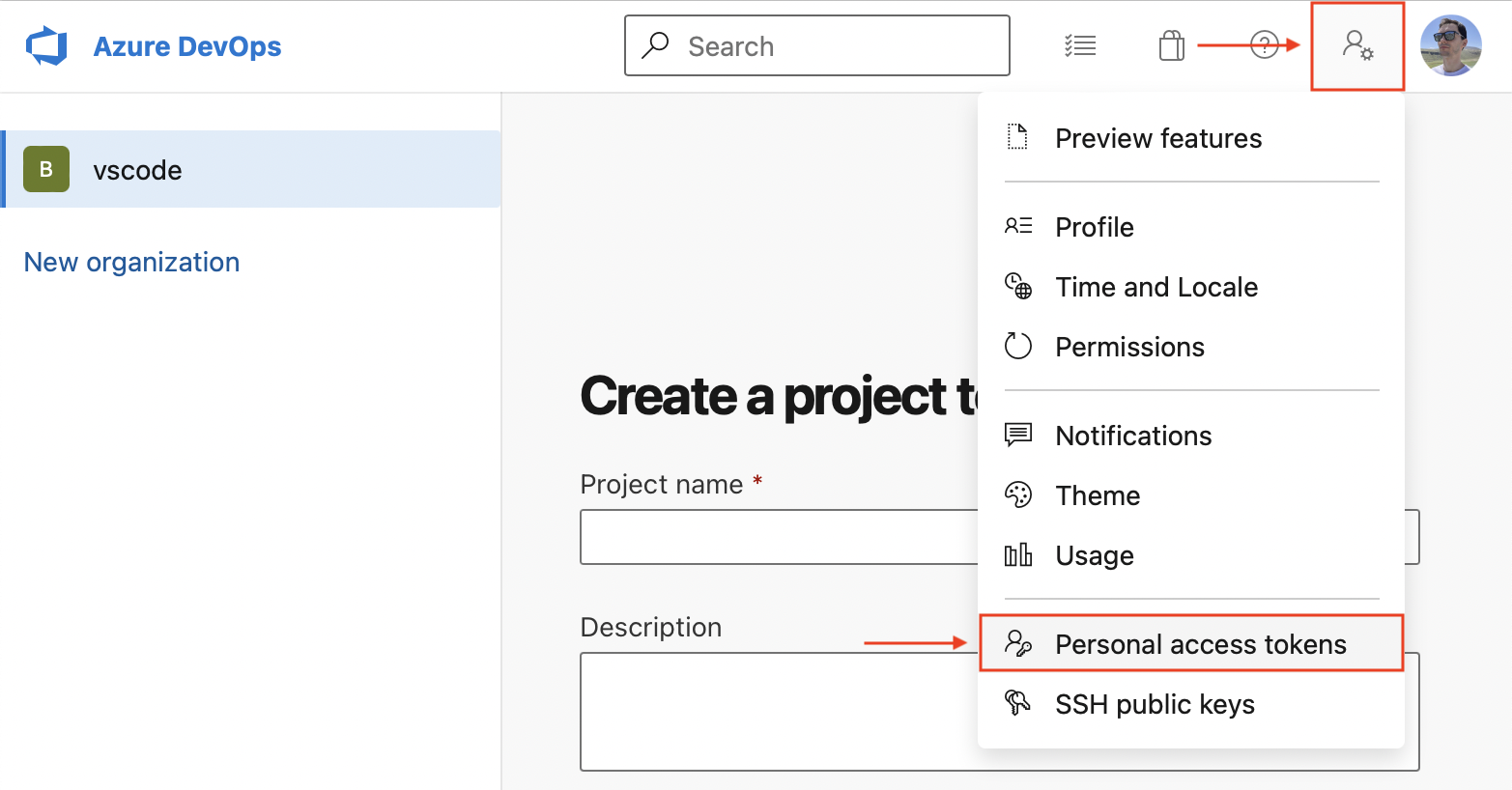
从您的组织主页(例如:
https://dev.azure.com/vscode)开始,点击您的个人资料图片旁边的用户设置下拉菜单,然后选择 **个人访问令牌**。
-
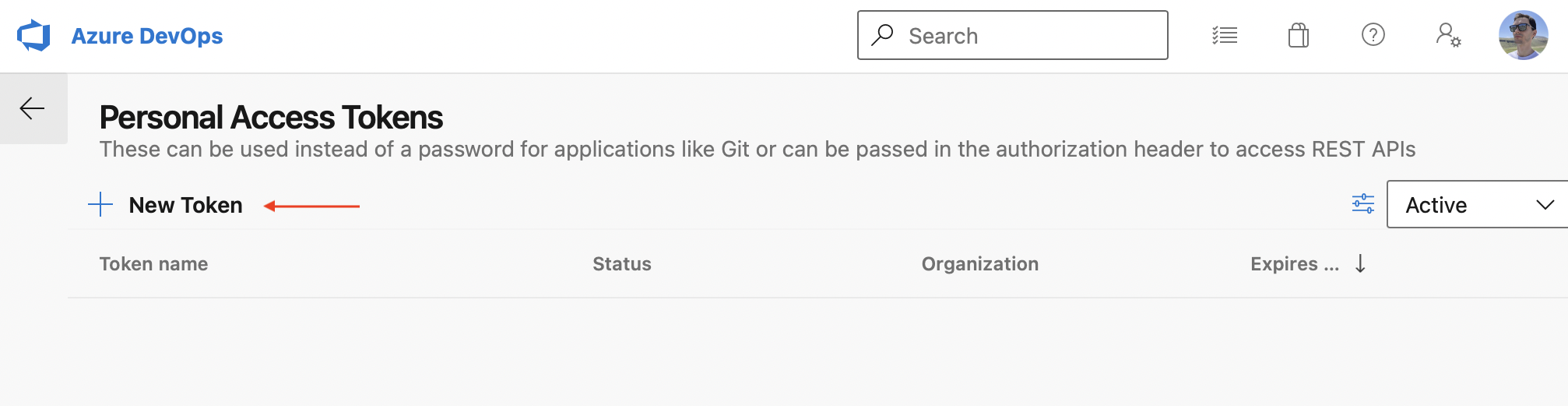
在 **个人访问令牌** 页面上,选择 **新建令牌**。

-
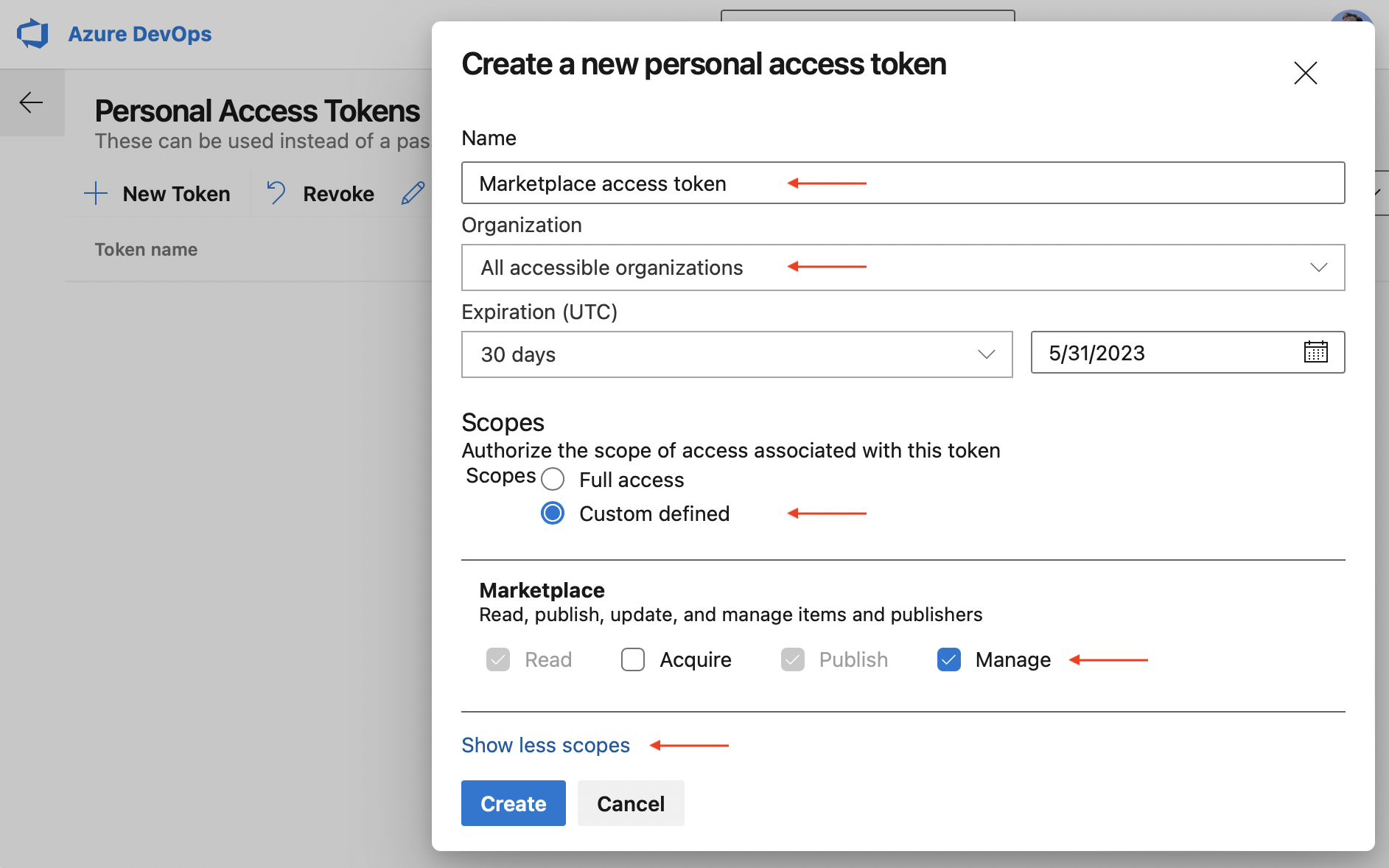
在“创建新的个人访问令牌”模态框中,为令牌选择以下详细信息:
- 名称:您为令牌选择的任何名称。
- 组织:**所有可访问的组织**。
- 过期(可选):设置令牌所需的到期日期。
- 范围:**自定义**。
- 点击 **范围** 部分下方的 **显示所有范围** 链接。
- 在范围列表中,滚动到 **Marketplace** 并选择 **Manage** 范围。

-
点击 **创建**。
您将看到新创建的个人访问令牌。请 **复制** 它并保存在安全的位置,您在 创建发布者 时会用到它。
创建发布者
**发布者** 是一个能够将扩展发布到 Visual Studio Code 市场的身份。每个扩展都需要在其 package.json 文件 中包含一个 publisher 标识符。
要创建发布者:
-
使用与您在上一节中创建 个人访问令牌 相同的 Microsoft 帐户登录。
-
在左侧窗格中,点击 **创建发布者**。
-
在新页面中,指定新发布者的必填参数 - 标识符和名称(分别为 **ID** 和 **Name** 字段)。
- **ID**:发布者在 Marketplace 中使用的 **唯一** 标识符,将出现在您的扩展 URL 中。ID 创建后无法更改。
- **Name**:发布者在 Marketplace 中显示的 **唯一** 名称,将与您的扩展一起展示。这可以是您的公司或品牌名称。
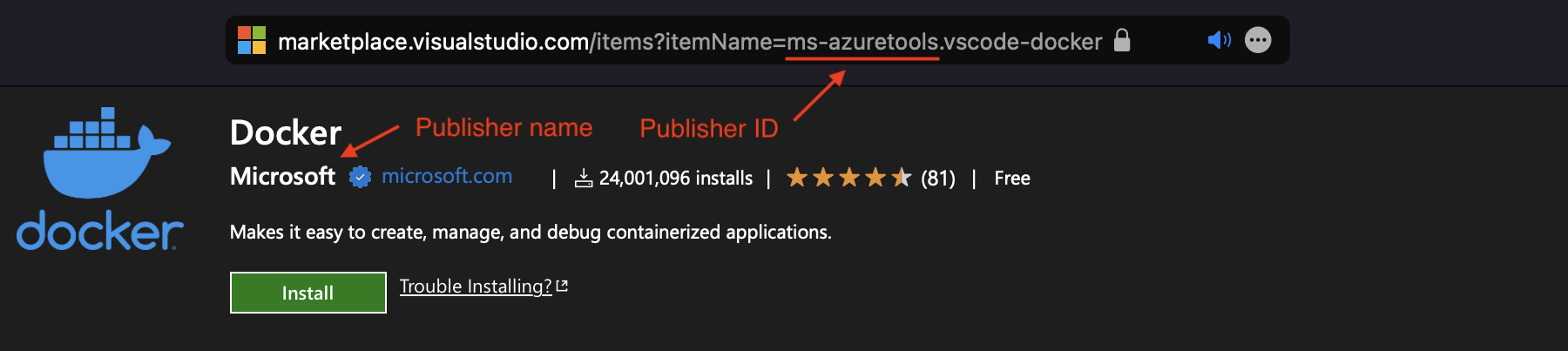
以下是 Python 扩展的发布者标识符和名称示例:

-
您可以选择性地填写其余字段。
-
点击 **创建**。
-
使用
vsce验证新创建的发布者。在您的终端中,运行以下命令,并在提示时输入上一步创建的个人访问令牌:vsce login <publisher id> https://marketplace.visualstudio.com/manage/publishers/ Personal Access Token for publisher '<publisher id>': **************************************************** The Personal Access Token verification succeeded for the publisher '<publisher id>'.
验证成功后,您就可以发布扩展了。
发布扩展
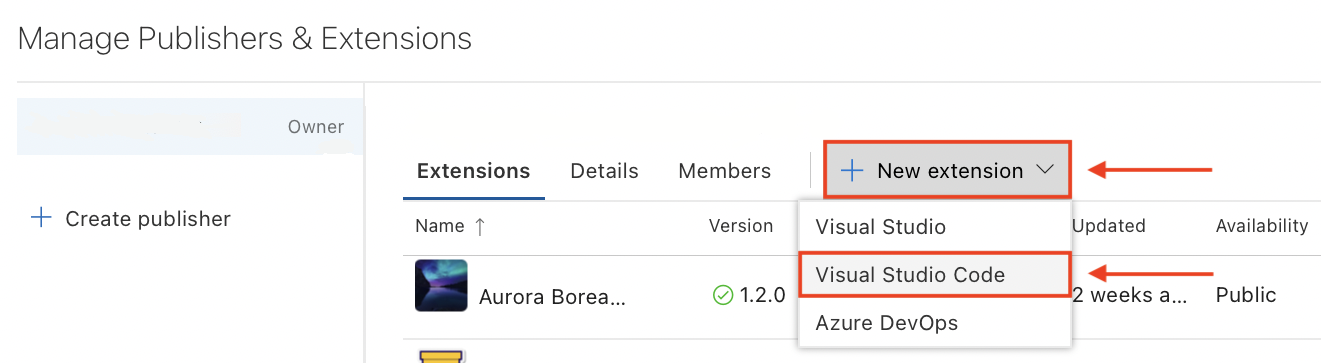
您可以通过两种方式发布扩展:
-
自动发布,使用
vsce publish命令。vsce publish如果您尚未通过
vsce login命令提供个人访问令牌,vsce将会询问。 -
手动发布,使用
vsce package将扩展打包为可安装的 VSIX 格式,然后将其上传到 Visual Studio Marketplace 发布者管理页面。
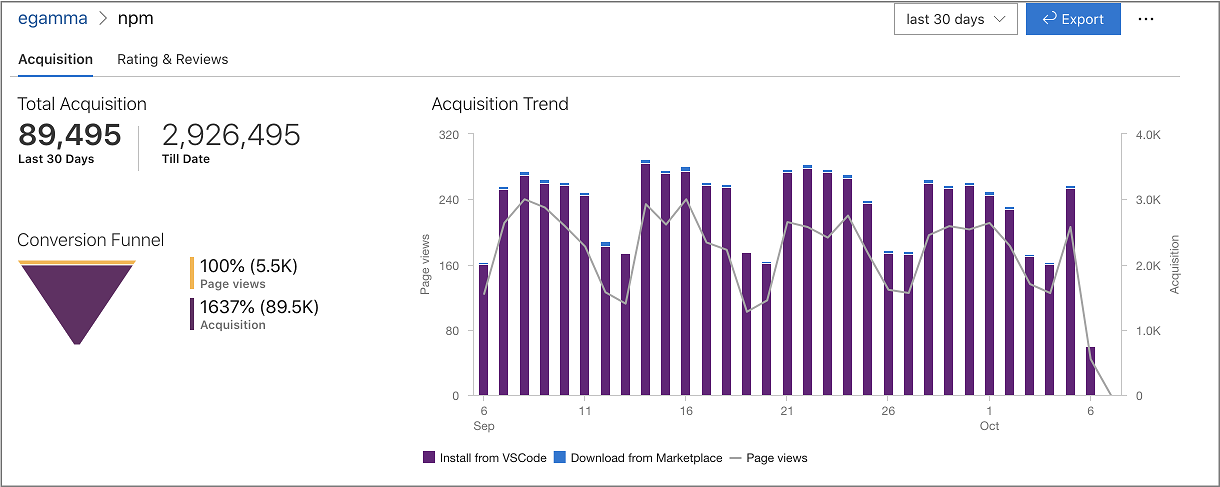
查看扩展安装和评分
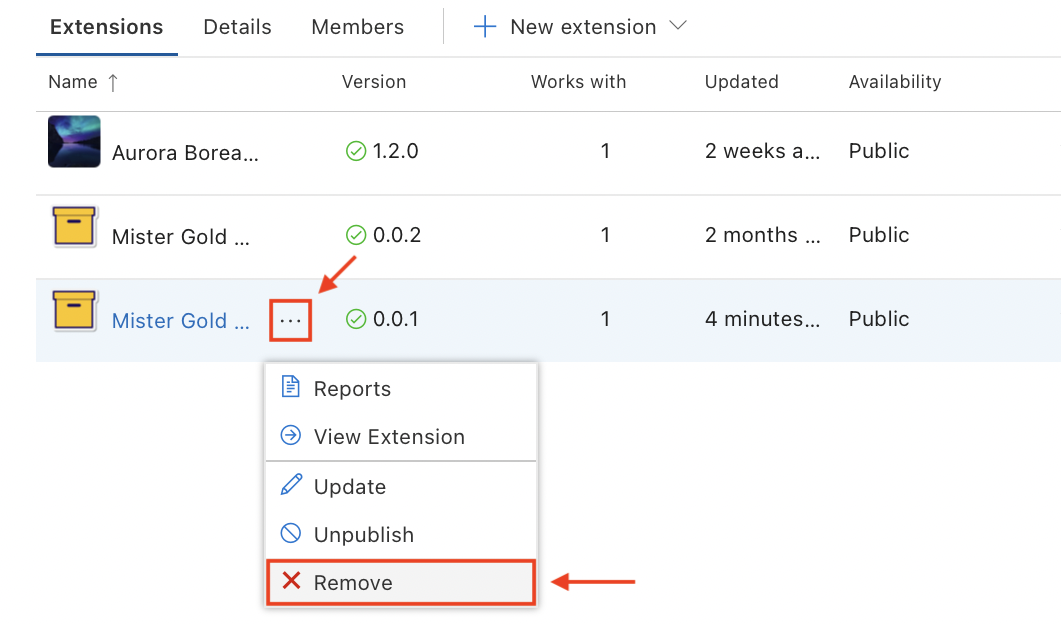
Visual Studio Marketplace 发布者管理页面 提供了您每个扩展随时间变化的获取趋势、总获取计数以及评分和评论。要查看报告,请点击扩展或选择 **更多操作 > 报告**。

自动递增扩展版本
发布扩展时,您可以指定 SemVer 兼容的数字或版本(major、minor 或 patch)进行递增,以自动递增其版本号。例如,要将扩展版本从 1.0.0 更新到 1.1.0,您将指定:
vsce publish minor
或
vsce publish 1.1.0
这两个命令都会先修改扩展的 package.json version 属性,然后以更新后的版本发布它。
如果您在 git 仓库中运行 vsce publish,它还将通过 npm-version 创建一个版本提交和标签。默认的提交消息是扩展的版本,但您可以使用 -m 标志提供自定义提交消息。(可以使用 %s 在提交消息中引用当前版本)。
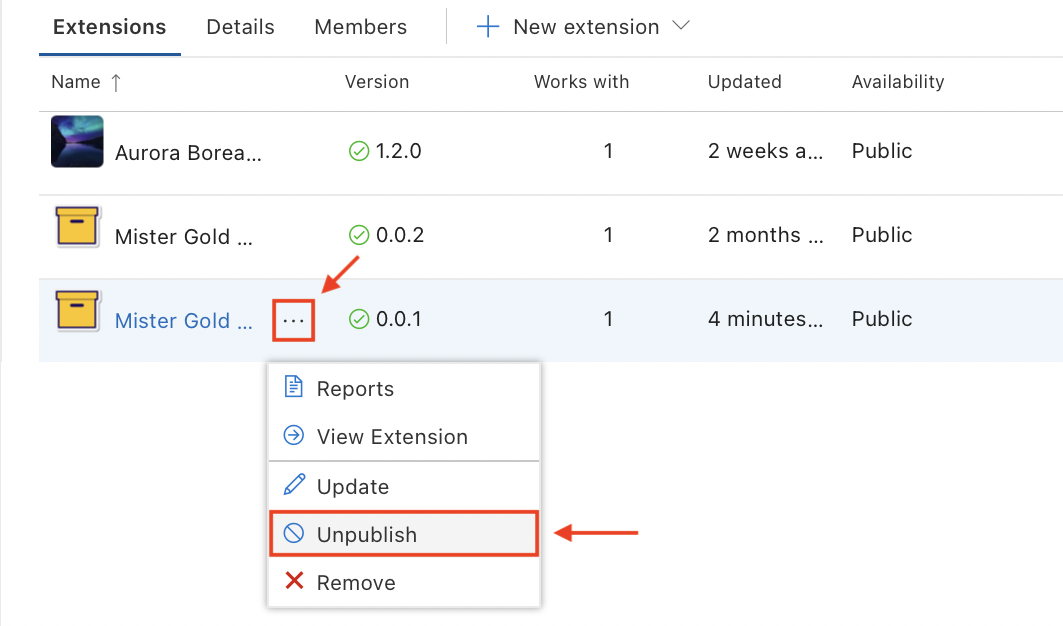
取消发布扩展
您可以通过访问 Visual Studio Marketplace 发布者管理页面,点击 **更多操作 > 取消发布** 来取消发布扩展。

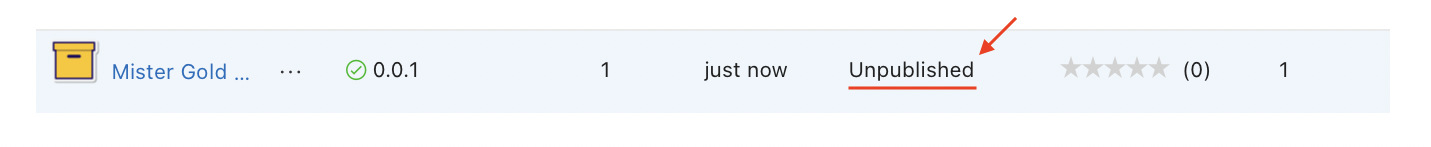
取消发布后,扩展的可用性状态将变为 **已取消发布**,并且将不再能从 Marketplace 和 Visual Studio Code 下载。

当您取消发布扩展时,Marketplace 会保留该扩展的统计信息。该扩展仍然可以被公开发现,并通过现有的 API 访问。
删除扩展
您可以通过两种方式删除扩展:
-
自动删除,使用
vsce的unpublish命令。vsce unpublish <publisher id>.<extension name> -
手动删除,在 Visual Studio Marketplace 发布者管理页面 上点击 **更多操作 > 删除**。

在这两种情况下,系统都会提示您通过输入扩展名称来确认删除。请注意,删除操作是 **不可逆的**。
当您删除扩展时,Marketplace 也会删除所有扩展统计信息。您可能希望先取消发布您的扩展,而不是直接删除它。
弃用扩展
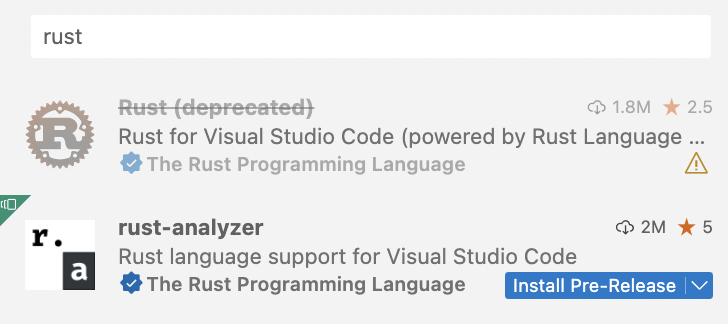
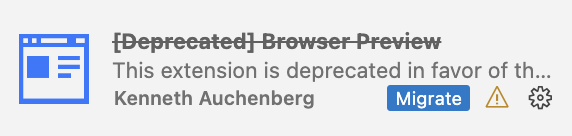
您可以选择弃用一个扩展,或者将其弃用并推荐另一个扩展或设置。被弃用的扩展将在 UI 中显示为灰色删除线文本。

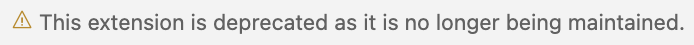
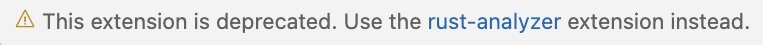
每个被弃用的扩展在扩展磁贴的右下角都有一个黄色的警告图标(参见上面的截图)。当鼠标悬停在扩展磁贴上时,您可以在此图标旁边看到弃用详情,例如:
-
扩展在没有任何替代方案的情况下被弃用。

-
扩展被弃用,并推荐了另一个扩展。

-
扩展被弃用,并推荐了某个设置。

VS Code 不会自动迁移或卸载已安装的已弃用扩展。如果一个被弃用的扩展有替代扩展或设置,VS Code 将显示一个 **迁移** 按钮,帮助您快速切换到指定的替代方案。

要将您的扩展标记为已弃用,请在 弃用扩展 的讨论帖中留下评论。
目前,扩展在 Marketplace 中不显示为已弃用。此功能将在稍后提供。
打包扩展
如果您想:
- 在您的 VS Code 实例上进行测试。
- 不发布到 Marketplace 而进行分发。
- 私下与他人共享。
打包意味着创建一个包含您的扩展的 .vsix 文件。然后,该文件可以在 VS Code 中安装。有些扩展会将其 .vsix 文件作为 GitHub release 的一部分发布。
要打包扩展,请在扩展的根文件夹中运行以下命令:
vsce package
此命令会在您的扩展根文件夹中创建一个 .vsix 文件。例如,my-extension-0.0.1.vsix。
用户如何安装 .vsix 文件到 VS Code:
-
从 VS Code 的扩展视图:
- 转到扩展视图。
- 选择 **视图和更多操作...**。
- 选择 **从 VSIX 安装...**。
-
从命令行:
# if you use VS Code code --install-extension my-extension-0.0.1.vsix # if you use VS Code Insiders code-insiders --install-extension my-extension-0.0.1.vsix
您的扩展文件夹
要加载扩展,您需要将文件复制到您的 VS Code 扩展文件夹 .vscode/extensions。根据您的操作系统,此文件夹的位置会有所不同:
- **Windows:**
%USERPROFILE%\.vscode\extensions - **macOS:**
~/.vscode/extensions - **Linux:**
~/.vscode/extensions
Visual Studio Code 兼容性
编写扩展时,您必须指定扩展兼容的 VS Code 版本。为此,请在 package.json 中使用 engines.vscode 属性。
{
"engines": {
"vscode": "^1.8.0"
}
}
- 值为
1.8.0(无插入符)意味着您的扩展仅与 VS Code1.8.0兼容。 - 值为
^1.8.0意味着您的扩展与 VS Code1.8.0及更高版本兼容,包括1.8.1、1.9.0等。
您可以使用 engines.vscode 属性来确保扩展仅安装在包含您依赖的 API 的客户端上。此机制对稳定版和预览版(Insiders)发行版都适用。
例如,假设 VS Code 的最新稳定版是 1.8.0。在开发版本 1.9.0 时,引入了一个新 API,并通过版本 1.9.0-insider 在预览版中可用。如果您想发布受益于此 API 的扩展版本,您应该指定版本依赖为 ^1.9.0。这样,您的新扩展版本将仅在 VS Code >=1.9.0(换句话说,用户拥有当前的预览版)上可用。拥有 VS Code 稳定版的用户只有在稳定版达到 1.9.0 版本时才能获得更新。
高级用法
Marketplace 集成
您可以自定义扩展在 Visual Studio Marketplace 中的外观。请参阅 Go 扩展 作为示例。
以下是一些使您的扩展在 Marketplace 上看起来很棒的技巧:
-
在扩展的根目录中添加
README.md文件,其中包含您希望在扩展的 Marketplace 页面上显示的内容。注意如果您的
package.json中有一个指向公共 GitHub 存储库的repository属性,vsce会自动检测到它并相应地调整相对链接,默认情况下使用main分支。您可以在运行vsce package或vsce publish时使用--githubBranch标志覆盖它。您还可以使用--baseContentUrl和--baseImagesUrl标志为链接和图像设置基本 URL。 -
在扩展的根目录中添加
LICENSE文件,其中包含有关扩展许可证的信息。 -
在扩展的根目录中添加
CHANGELOG.md文件,其中包含有关扩展变更历史的信息。 -
在扩展的根目录中添加
SUPPORT.md文件,其中包含有关如何获得扩展支持的信息。 -
通过在
package.json中使用galleryBanner.color属性指定相应的十六进制值,来设置 Marketplace 页面的横幅背景颜色。 -
通过在
package.json中使用icon属性指定至少 128x128 像素的 PNG 文件(包含在您的扩展中)的相对路径,来设置图标。
请参阅 Marketplace 展示技巧 以获取更多信息。
验证发布者
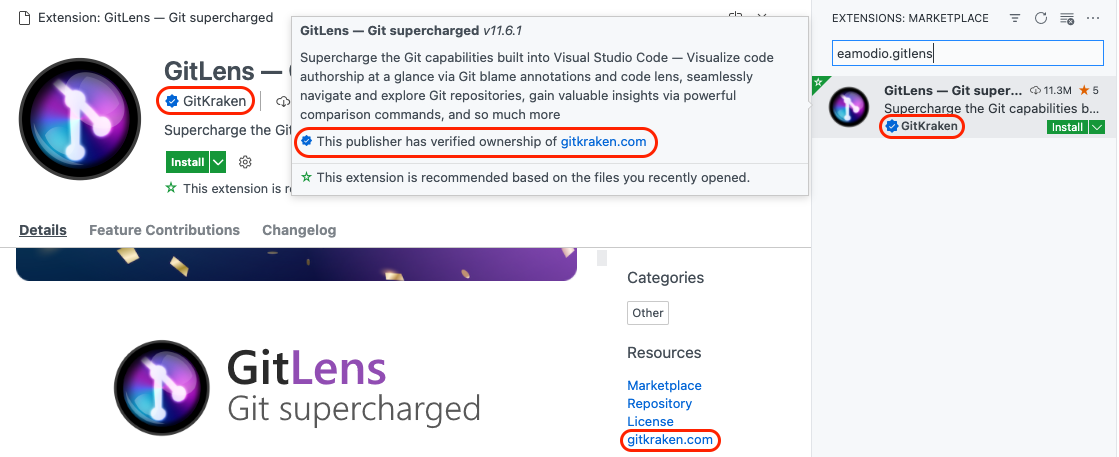
您可以通过验证与您的品牌或身份相关的 符合条件的域名 的所有权来成为 **已验证发布者**。一旦您的发布者得到验证,Marketplace 将在您的扩展详情中添加一个已验证徽章。
先决条件
要获得验证,发布者必须在 VS Marketplace 上拥有至少一个扩展至少 6 个月,并且域名的注册也必须至少有 6 个月。请在申请验证前等待这些条件满足。

要验证发布者:
-
在左侧窗格中,选择或 创建您希望验证的发布者。
-
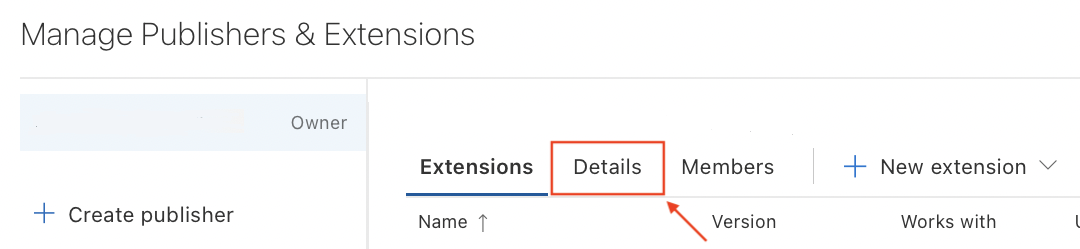
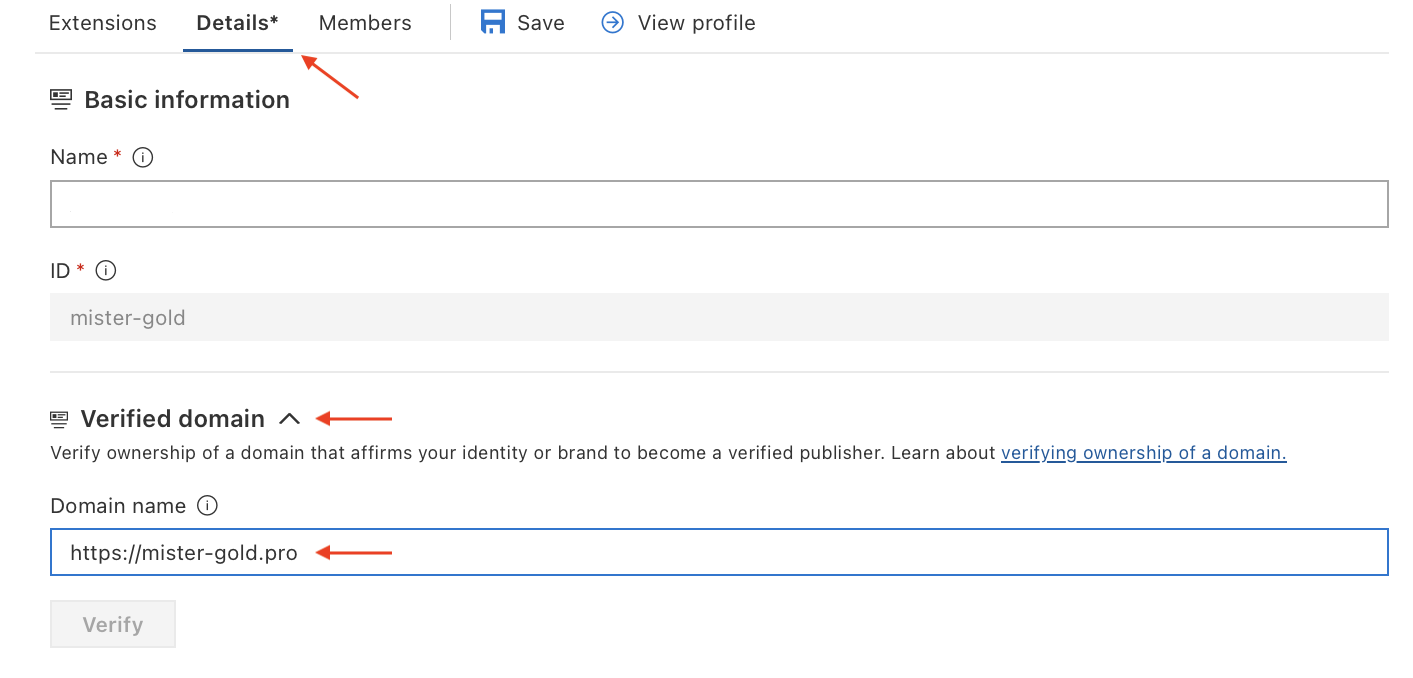
在主窗格中,选择 **详细信息** 选项卡。

-
在 **详细信息选项卡** 中,在 **已验证域名** 部分,输入一个 符合条件的域名。

**注意**:注意到在您开始输入后,**详细信息** 选项卡标题旁边有一个星号(*)。这表示您有未保存的更改。同样的原因,**验证** 按钮暂时是禁用的。
-
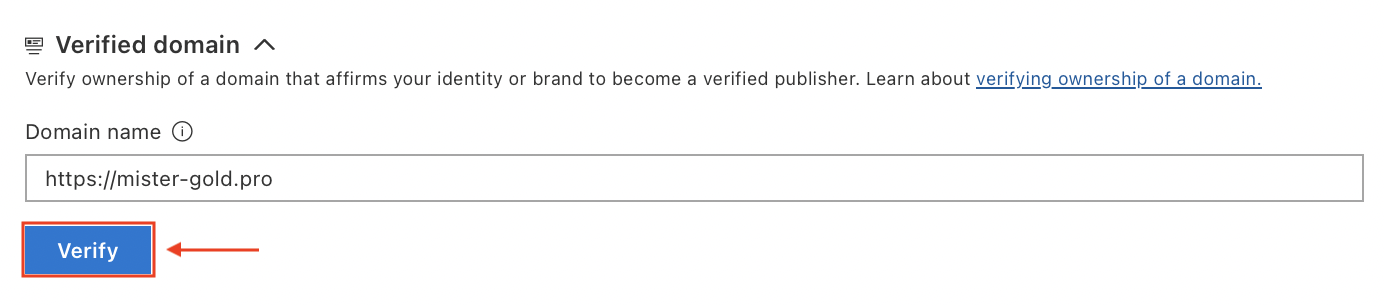
选择 **保存**,然后选择 **验证**。

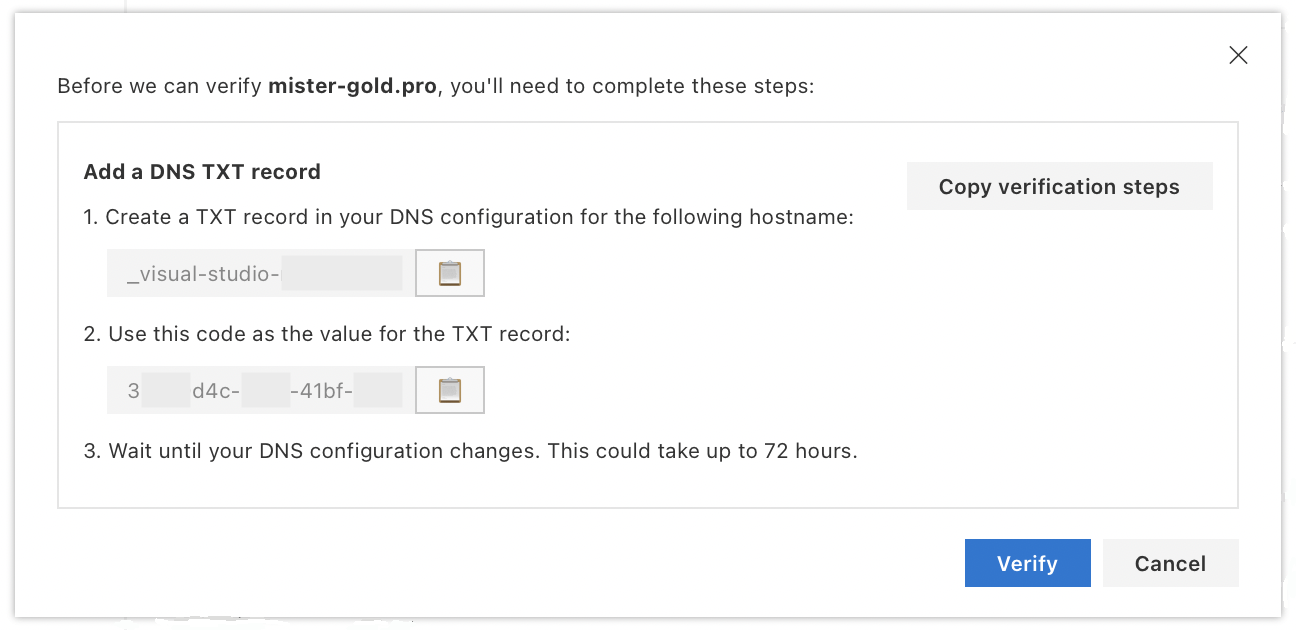
将出现一个对话框窗口,其中提供了有关将 TXT 记录添加到域名 DNS 配置的说明。

-
按照说明将 TXT 记录添加到您域名的 DNS 配置中。
-
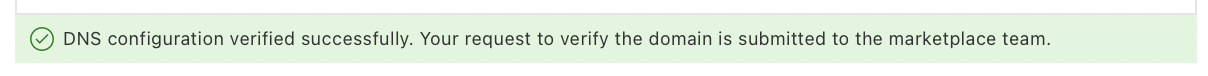
在对话框窗口中选择 **验证**,以确认 TXT 记录已成功添加。

一旦您的 TXT 记录得到验证,Marketplace 团队将审查您的请求,并在 5 个工作日内告知您结果。验证包括但不限于:域名、网站和扩展 信用记录先决条件、内容合规性、合法性、信誉和积极声誉。
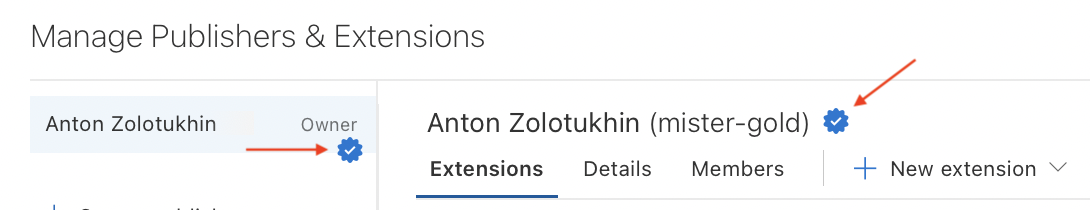
如果验证通过,您将在 Visual Studio Marketplace 发布者管理页面的发布者名称旁边看到相应的徽章。

备注:
- 对发布者显示名称的任何更改都将撤销已验证徽章。
- 发布者未来任何 使用条款 或上述验证的违规行为都将撤销已验证徽章。
符合条件的域名
符合条件的域名满足以下标准:
- 您必须能够管理 DNS 配置设置并添加 TXT 记录。
- 它不是子域(例如 {subdomain}.github.io, {subdomain}.contoso.com 或类似的)。
- 它必须使用 HTTPS 协议。
- 它必须能够对 HEAD 请求响应 HTTP 200 状态码。
扩展定价标签
您可以选择在您的扩展的 Marketplace 页面上显示定价标签,以表明它是 免费 或 免费试用。
要显示定价标签,请在您的 package.json 中添加 pricing 属性。例如:
{
"pricing": "Free"
}
允许的值为:Free 和 Trial(区分大小写)。当未指定 pricing 属性时,默认值为 Free。
发布扩展时,请确保使用 vsce 版本 >= 2.10.0,以便定价标签正常工作。
扩展赞助
您可以选择启用赞助,让用户有机会支持您的工作。
要显示赞助链接,请在您的 package.json 中添加 sponsor 属性。例如:
"sponsor": {
"url": "https://github.com/sponsors/nvaccess"
}
发布扩展时,请确保使用 vsce 版本 >= 2.9.1,以便赞助功能正常工作。
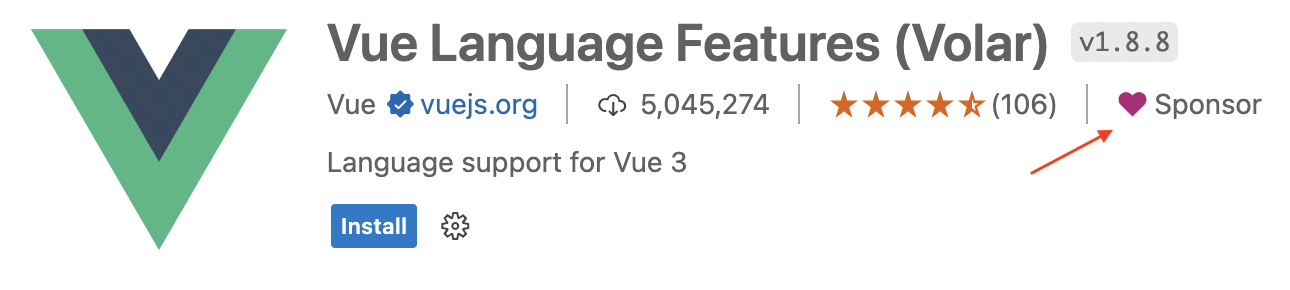
赞助链接将显示在 Marketplace 和 VS Code 的扩展详细信息页眉中。

我们希望这将使我们的用户能够资助他们依赖的扩展,以提高扩展的性能、可靠性和稳定性。
使用 .vscodeignore
您可以创建一个 .vscodeignore 文件来阻止某些文件包含在扩展包中。此文件包含一系列 glob 模式,每行一个。例如:
**/*.ts
**/tsconfig.json
!file.ts
您应该忽略所有运行时不需要的文件。例如,如果您的扩展是用 TypeScript 编写的,您应该忽略所有 **/*.ts 文件,如上面的示例所示。
devDependencies 中列出的开发依赖项将被自动忽略,因此您无需显式添加它们。
发布前步骤
您可以在清单文件中添加发布前步骤,每次打包扩展时都会调用该步骤。例如,您可能希望在此阶段调用 TypeScript 编译器:
{
"name": "uuid",
"version": "0.0.1",
"publisher": "someone",
"engines": {
"vscode": "0.10.x"
},
"scripts": {
"vscode:prepublish": "tsc"
}
}
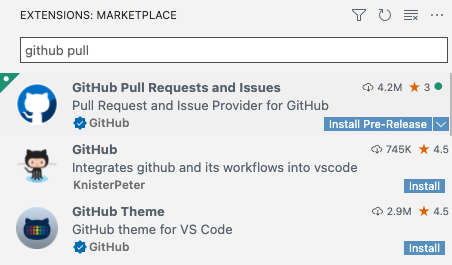
预发布扩展
用户可以在 VS Code 或 VS Code Insiders 中安装扩展的预发布版本,以在官方扩展发布前定期获取最新的扩展版本。

要发布预发布版本,请将 --pre-release 标志传递给 vsce package 或 vsce publish 命令:
vsce package --pre-release
vsce publish --pre-release
我们仅支持扩展版本的 major.minor.patch,**不支持** semver 预发布标签。预发布和常规发布版本必须不同。也就是说,如果 1.2.3 作为预发布版本上传,则下一个常规发布版本必须使用不同的版本上传,例如 1.2.4。完整的 semver 支持将在未来提供。
VS Code 会自动将扩展更新到可用的最高版本,因此即使某个用户选择了预发布版本,并且存在一个更高版本的扩展发行版,用户也会被更新到该发行版。因此,我们建议扩展使用 major.EVEN_NUMBER.patch 作为发布版本,使用 major.ODD_NUMBER.patch 作为预发布版本。例如:发布版本使用 0.2.*,预发布版本使用 0.3.*。
如果扩展作者不希望他们的预发布用户更新到发布版本,我们建议在发布发布版本之前始终递增并发布一个新的预发布版本,以确保预发布版本始终更高。请注意,虽然预发布用户会被更新到发布版本(如果它更高),但他们仍然有资格自动更新到版本号比发布版本更高的未来预发布版本。
预发布扩展支持 VS Code 版本 1.63.0 之后,因此所有预发布扩展的 package.json 中的 engines.vscode 值都应设置为 >= 1.63.0。
已有独立预发布扩展的扩展应联系 VS Code 团队,以启用自动卸载过时的独立扩展并安装主扩展的预发布版本。
特定平台扩展
您可以为 VS Code 运行的每个平台(Windows、Linux、macOS)发布扩展的 VSIX 包。我们将此类扩展称为 **特定平台** 扩展。
从版本 1.61.0 开始,VS Code 会查找与当前平台匹配的扩展包。
特定平台扩展在扩展具有特定于平台的库或依赖项时非常有用,这样您可以控制包含在平台包中的确切二进制文件。一个常见的用例是使用 **原生 Node 模块**。
特定平台扩展被发布为包含特定平台内容的独立包。您可以通过传递 --target 标志 来指定目标平台。如果您不传递此标志,该包将作为所有没有特定平台包的平台的后备。
当前可用的平台有:win32-x64、win32-arm64、linux-x64、linux-arm64、linux-armhf、alpine-x64、alpine-arm64、darwin-x64、darwin-arm64 和 web。
如果您希望特定平台扩展也能在浏览器中作为 Web 扩展 运行,那么在发布时 **必须** 以 web 平台为目标。web 平台会尊重 package.json 中的 browser 入口点。为了禁用在 web 中不支持的扩展功能,我们建议使用 package.json 中的 when 子句,而不是为 web 平台提供单独的 package.json 或删除 VSIX 中在 web 中不起作用的部分。
发布
从版本 1.99.0 开始,vsce 支持 --target 参数,允许您在打包和发布 VSIX 时指定目标平台。
以下是如何为 win32-x64 和 win32-arm64 平台发布 VSIX:
vsce publish --target win32-x64 win32-arm64
或者,您也可以在打包时使用 --target 标志来创建特定平台的 VSIX。例如,打包一个针对 win32-x64 平台的 VSIX,然后发布它:
vsce package --target win32-x64
vsce publish --packagePath PATH_TO_WIN32X64_VSIX
持续集成
管理多个特定平台 VSIX 可能会变得复杂,因此我们建议使用 持续集成 (CI) 工具来自动化您的扩展构建过程。例如,您可以使用 GitHub Actions 来构建您的扩展。我们的 特定平台扩展示例 可以作为学习的起点:其 工作流 启用了使用特定平台扩展支持为所有支持的 VS Code 目标分发原生 Node 模块作为依赖项的常见场景。
后续步骤
常见问题
当我尝试发布扩展时,收到“您已超出允许的标签数量(30)”错误?
Visual Studio Marketplace 不允许扩展包在 package.json 中拥有超过 30 个 keywords。将关键词/标签数量限制为最多 30 个,以避免此错误。
当我尝试发布扩展时,收到 403 Forbidden(或 401 Unauthorized)错误?
创建 PAT(个人访问令牌)时容易犯的一个错误是在 **组织** 字段下拉列表中选择一个特定组织,而不是 **所有可访问的组织**。另一个可能错误是作用域不正确 - 您应将授权范围设置为 Marketplace (Manage) 才能使发布生效。
我无法通过 vsce 工具取消发布我的扩展?
您可能更改了您的扩展 ID 或发布者 ID。您也可以直接通过 Visual Studio Marketplace 发布者管理页面 来管理您的扩展。例如,更新或 取消发布。
为什么 vsce 不保留文件属性?
请注意,当在 Windows 上构建和发布您的扩展时,包含在扩展包中的所有文件将缺少 POSIX 文件属性,即可执行位。一些 node_modules 依赖项需要这些属性才能正常工作。在 Linux 和 macOS 上发布可以正常工作。
我可以在持续集成(CI)构建中发布吗?
是的,请参阅 持续集成 主题的 **自动发布** 部分,了解如何配置 Azure DevOps、GitHub Actions 和 GitLab CI 以自动将您的扩展发布到 Marketplace。
当我尝试发布扩展时,收到“错误:Marketplace 中已存在扩展“{name}””错误?
Marketplace 要求每个扩展的 扩展名称 必须是唯一的。如果 Marketplace 中已存在同名扩展,您将收到以下错误:
ERROR The extension 'name' already exists in the Marketplace.
同样的规则也适用于扩展的 显示名称。
支持哪些包管理器?
您可以使用 npm 或 yarn v1 来管理扩展的依赖项。
我需要有关我的 VS Marketplace 帐户的帮助,或在发布扩展时需要支持?
您可以直接联系 VS Marketplace 支持团队。请登录 管理发布者和扩展,然后点击右上角的“联系 Microsoft”链接。