Webview
如果您需要显示超出 VS Code API 支持范围的自定义功能,可以使用完全可定制的Webviews。重要的是要明白,Webview 仅应在绝对必要时使用。
✔️ 建议
- 仅在绝对必要时使用 Webview
- 仅在上下文适当时激活您的扩展
- 仅为活动窗口打开 Webview
- 确保视图中的所有元素都是可主题化的(请参阅webview-view-sample和颜色令牌文档)
- 确保您的视图遵循可访问性指南(颜色对比度、ARIA 标签、键盘导航)
- 在工具栏和视图中使用命令操作
❌ 不建议
- 用于促销(升级、赞助商等)
- 用于向导
- 在每个窗口中打开
- 在扩展更新时打开(而是通过通知询问)
- 添加与编辑器或工作区无关的功能
- 重复现有功能(欢迎页面、设置、配置等)
Webview 示例
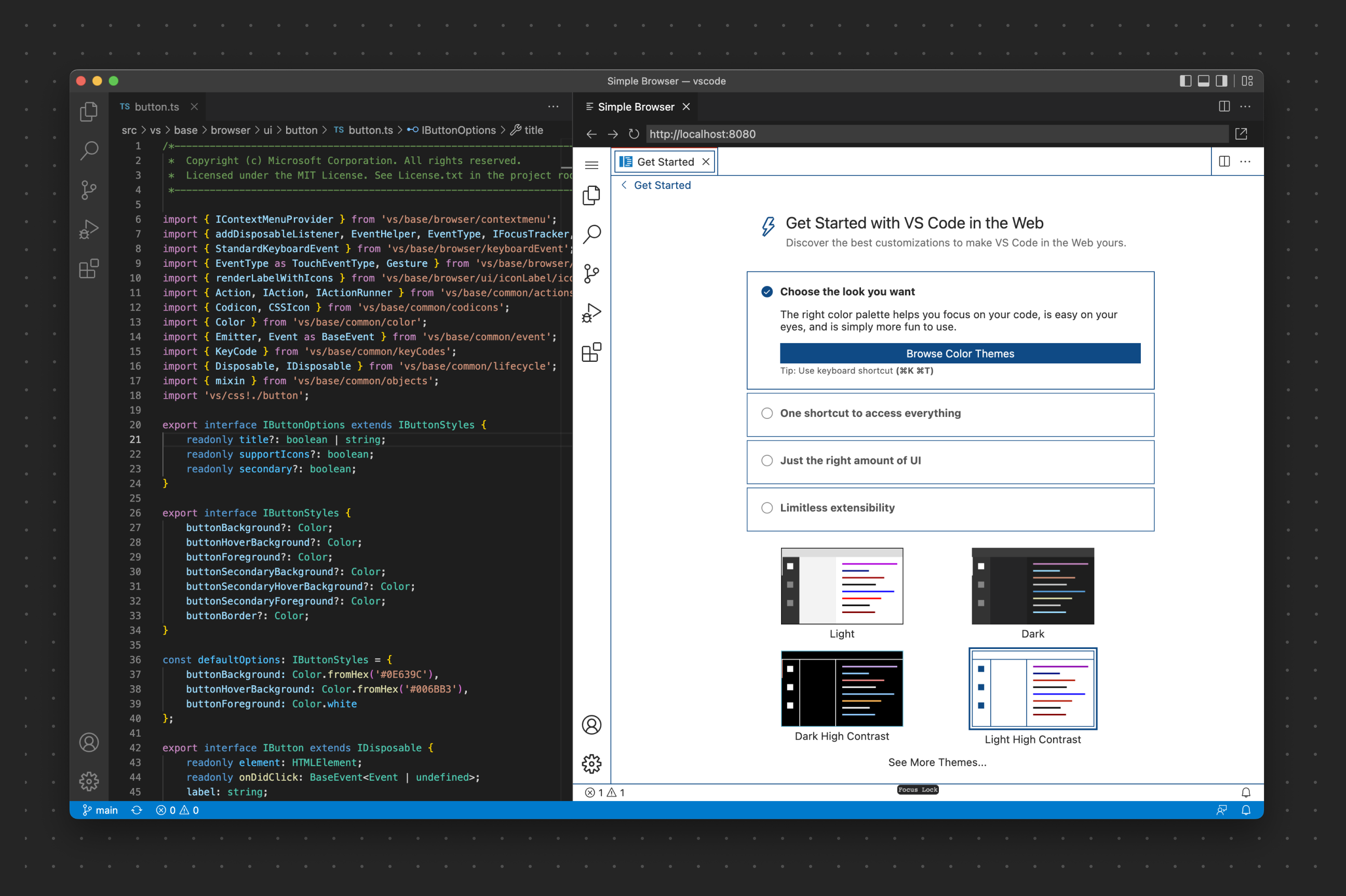
简单浏览器
此扩展在编辑器旁边打开一个浏览器预览。

此示例展示了 VS Code Web 在 VS Code 中开发。一个 Webview 面板用于渲染一个类似浏览器的窗口。
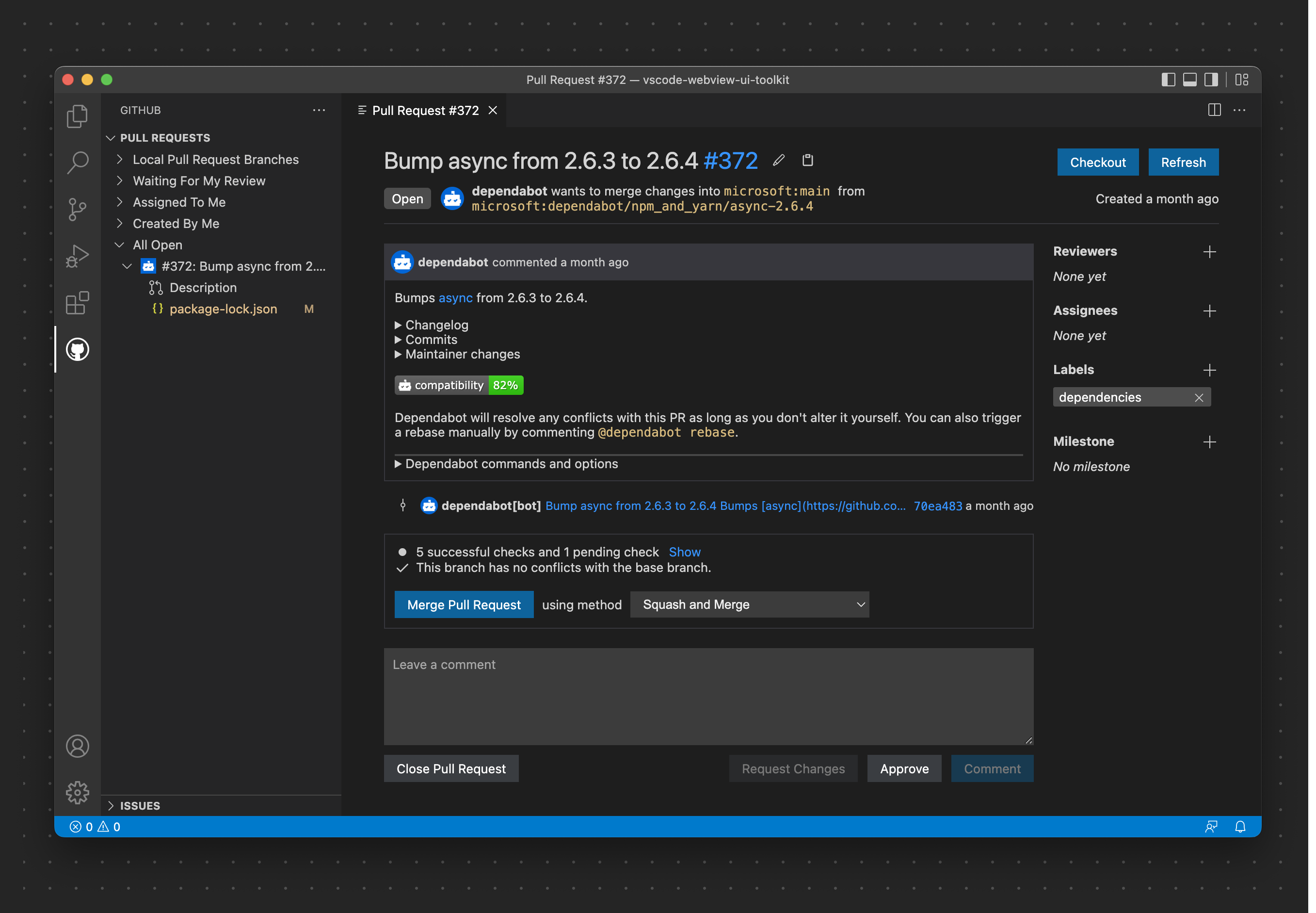
拉取请求
此扩展在自定义树视图中显示工作区仓库的拉取请求,然后使用 Webview 显示拉取请求的详细视图。

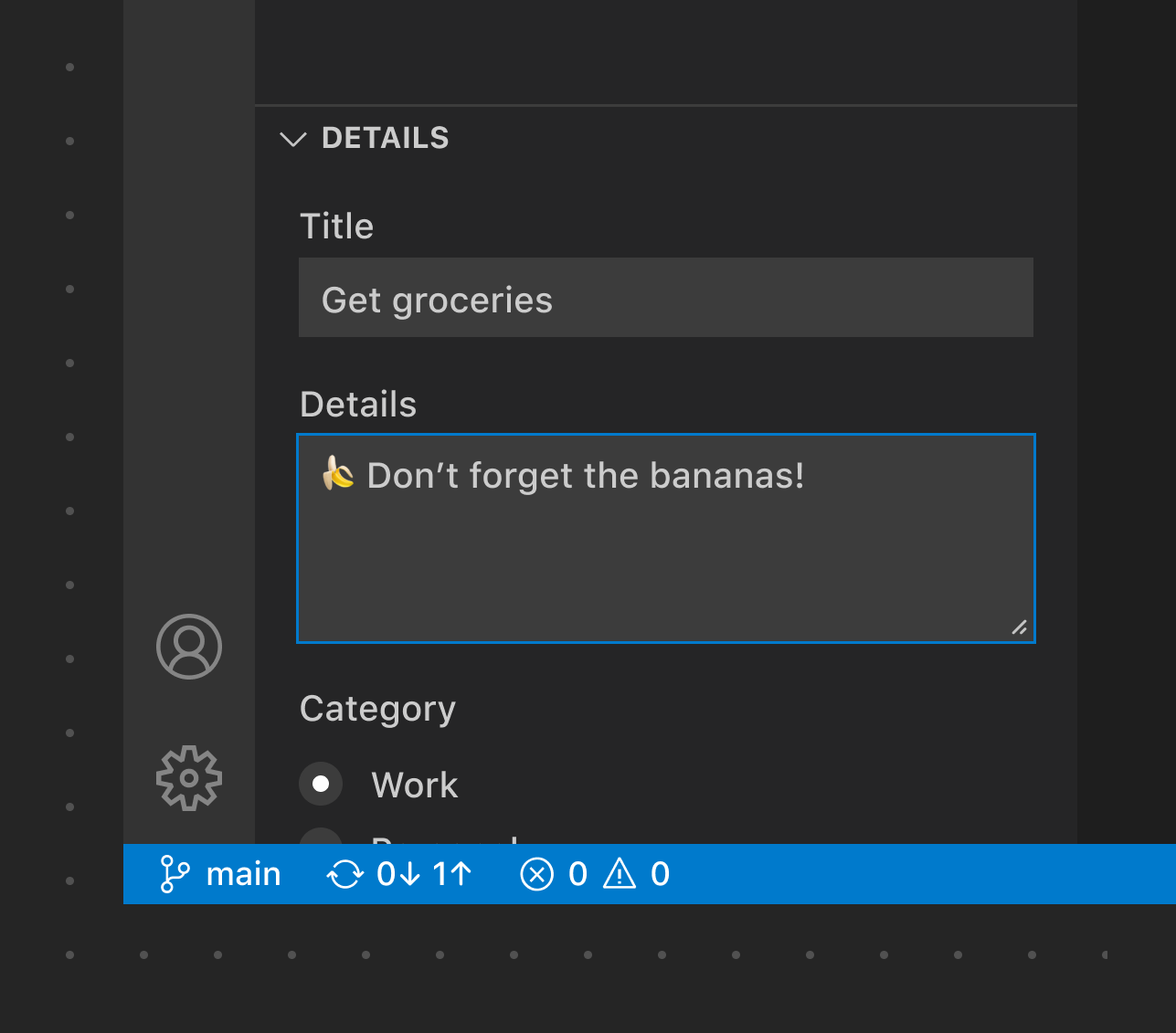
Webview 视图
您还可以将 Webview 放置在任何视图容器(侧边栏或面板)中,这些元素被称为Webview 视图。相同的 Webview 指南适用于 Webview 视图。

此 Webview 视图显示用于创建拉取请求的内容,其中使用了下拉列表、输入框和按钮。