快速选择
快速选择是一种方便的方式,用于执行操作和接收用户输入。当选择配置选项、需要过滤内容或从列表中选择项目时,此功能很有帮助。

✔️ 建议
- 使用图标以获得清晰的隐喻
- 使用经过深思熟虑的图标,以增加清晰度并帮助区分项目
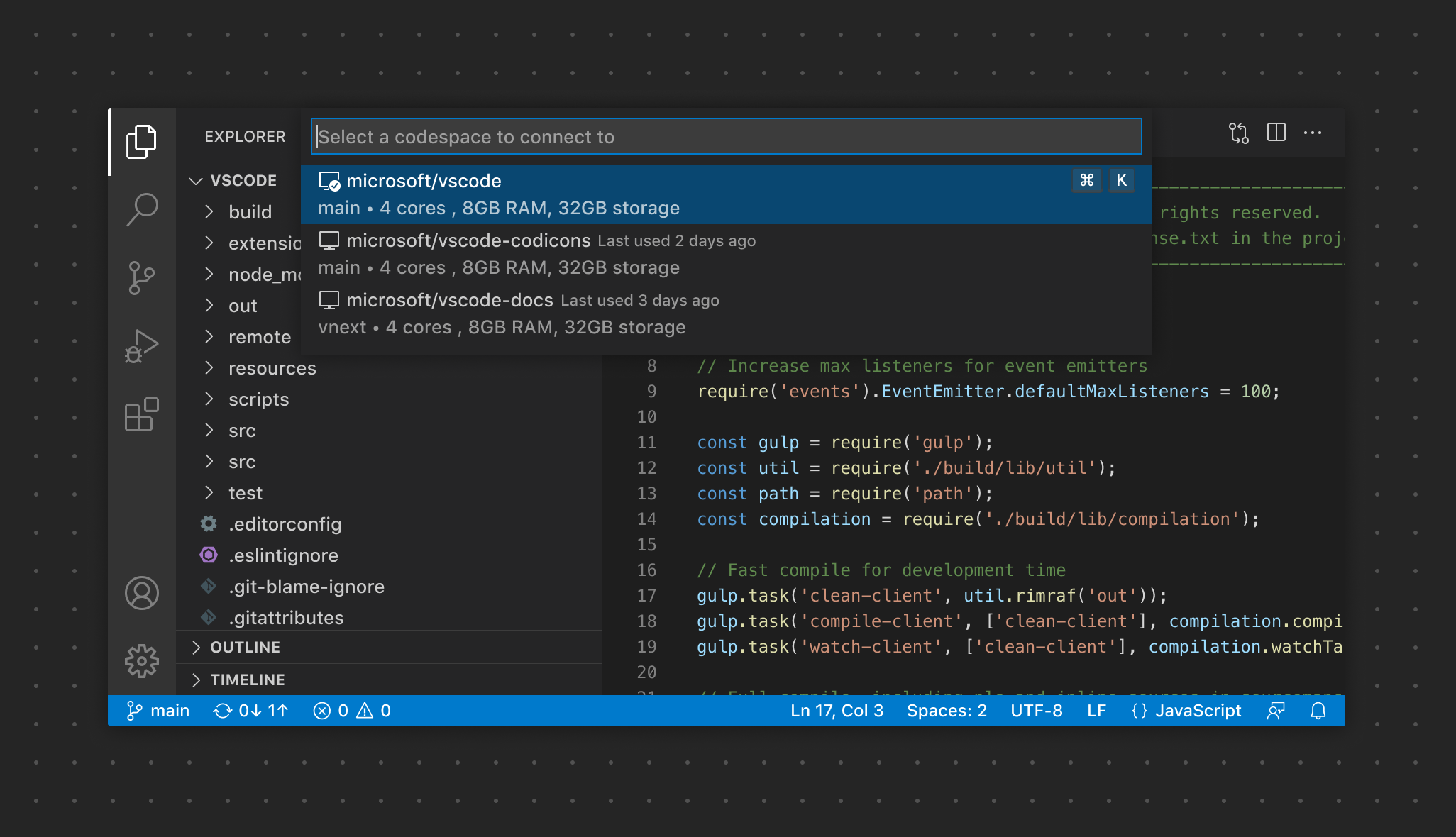
- 使用描述来显示当前项目(如果适用)
- 使用详细信息来提供(简短的)额外上下文
- 使用多步模式来完成一系列基本输入
- 在从列表中选择时,提供创建新项目的选项(如果适用)
- 为多步快速选择使用标题
- 为没有文本输入的快速选择使用标题
- 为要求文本输入的快速选择使用标题(使用占位符显示提示或示例)
- 为包含全局按钮的快速选择使用标题(例如,刷新图标)
❌ 不建议
- 重复现有功能
- 当占位符本身可以描述目的时,使用标题
- 使用不带占位符的输入
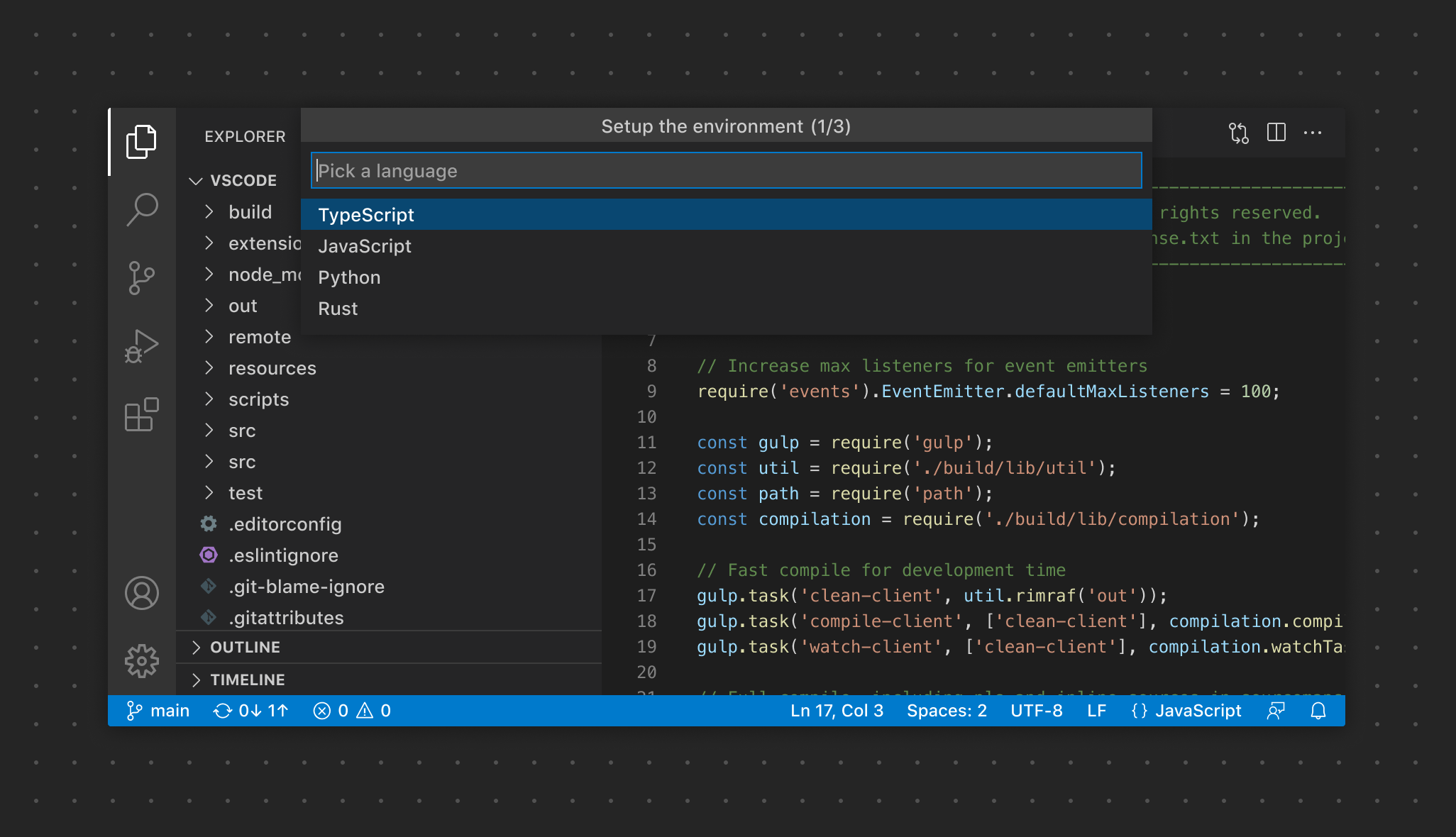
多步
快速选择可以配置为包含多个步骤。当您需要在单个流程中捕获相关但独立的多个选择时,请使用它们。避免将快速选择用于长流程或许多步骤——它们不适合用作向导或类似复杂的体验。

请注意快速选择标题中的“1/3”文本,它表示流程的当前步骤和总步骤数。
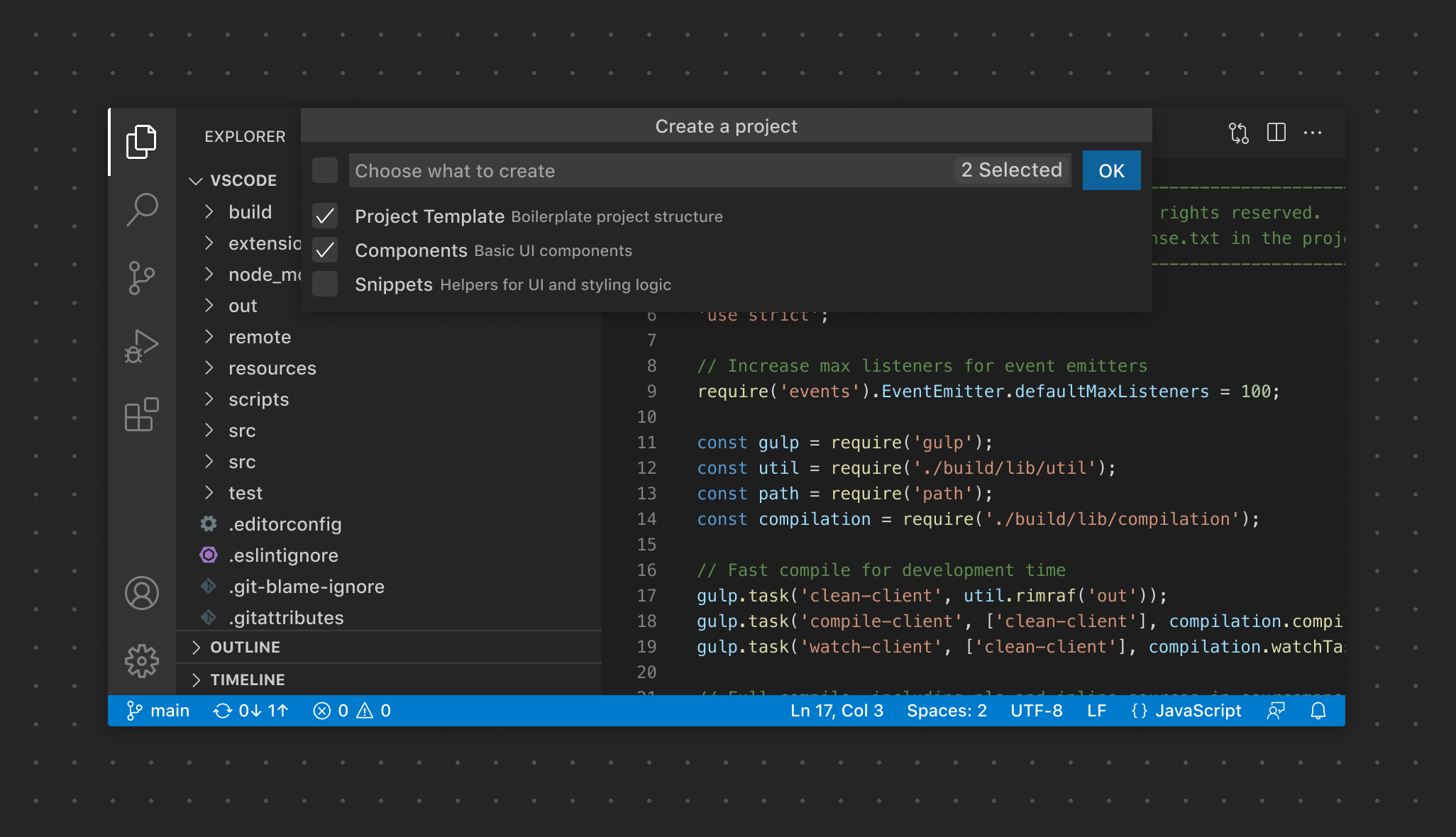
多选
对于需要一步选择的密切相关的选择,请使用多选快速选择。

标题
快速选择还可以配置为在主输入和选择 UI 上方显示一个标题栏。当用户需要更多关于正在进行的选取的上下文信息时,请使用标题。避免使用已在快速选择的输入占位符中使用的标签作为标题。

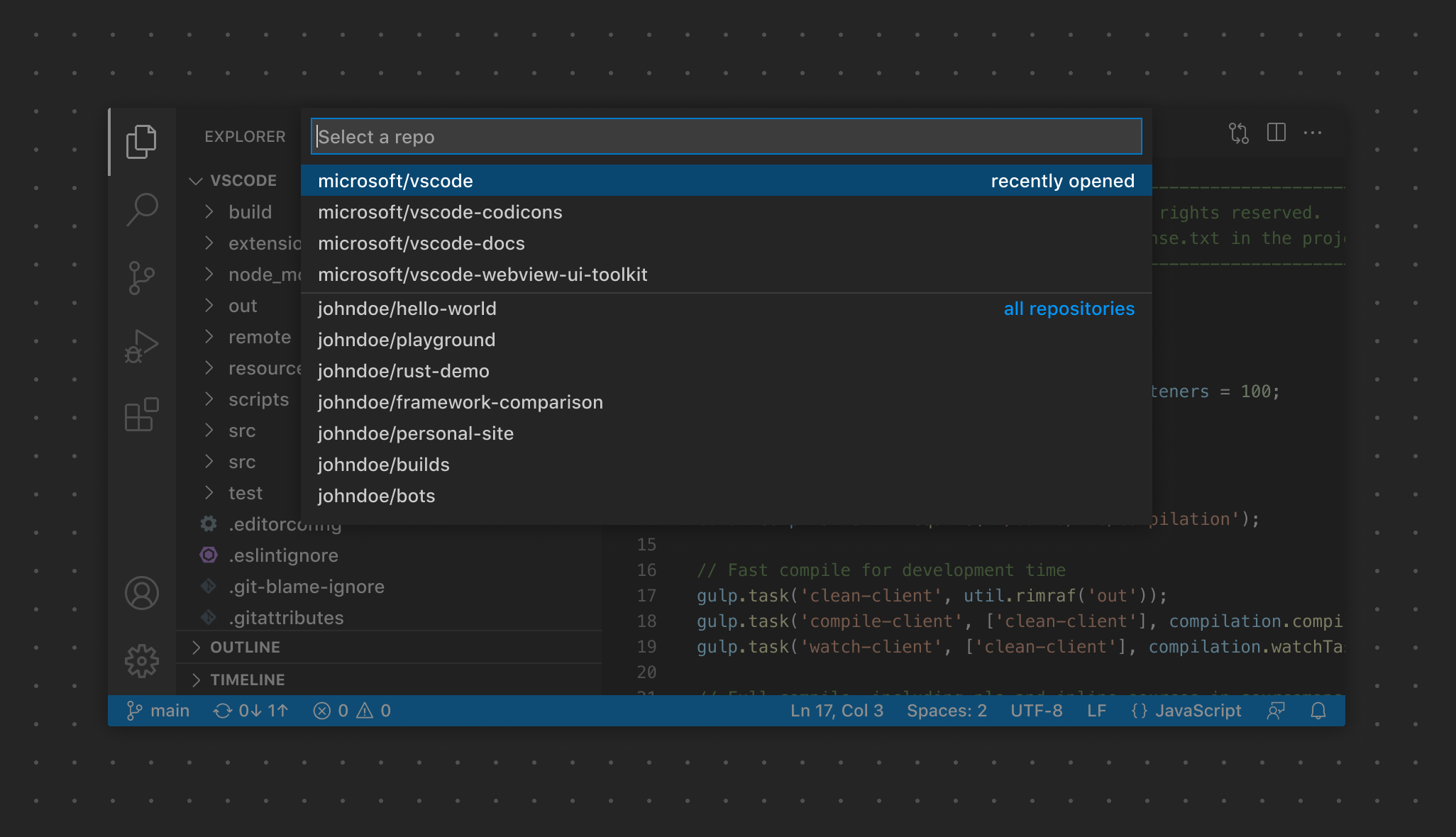
使用分隔符
可以使用快速选择分隔符将快速选择项目分组到清晰的节中。这些分隔符带有分割线和标签,以清晰地显示该节。如果扩展程序包含多个明显分组的选择,请使用分隔符。