颜色主题
Visual Studio Code 用户界面中可见的颜色分为两类:
- 工作台颜色:用于视图和编辑器,从活动栏到状态栏。所有这些颜色的完整列表可以在 主题颜色参考 中找到。
- 语法颜色和样式:用于编辑器中的源代码。这些颜色的主题化方式不同,因为语法着色基于 TextMate 语法和 TextMate 主题以及语义标记。
本指南将介绍创建主题的不同方法。
工作台颜色
创建新的工作台颜色主题的最简单方法是基于现有颜色主题进行自定义。首先切换到要修改的颜色主题,然后打开你的 设置 并修改 workbench.colorCustomizations 设置。更改会实时应用于你的 VS Code 实例。
例如,以下代码将更改标题栏的背景颜色:
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#ff0000"
}
}
所有可主题化的颜色的完整列表可以在 颜色参考 中找到。
语法颜色
对于语法高亮颜色,有两种方法。你可以引用社区中的现有 TextMate 主题(.tmTheme 文件),或者创建自己的主题规则。最简单的方法是基于现有主题进行自定义,就像上面工作台颜色部分一样。
首先切换到要自定义的颜色主题,并使用 editor.tokenColorCustomizations 设置。更改会实时应用于你的 VS Code 实例,无需刷新或重新加载。
例如,以下代码将更改编辑器中注释的颜色:
{
"editor.tokenColorCustomizations": {
"comments": "#FF0000"
}
}
该设置支持一个简单的模型,其中包含一组常见的标记类型,如“comments”、“strings”和“numbers”。如果你想着色更多内容,则需要直接使用 TextMate 主题规则,这在 语法高亮指南 中有详细说明。
语义颜色
在 VS Code 1.43 版本中,TypeScript 和 JavaScript 支持语义高亮。我们预计其他语言也将很快采用。
语义高亮基于语言服务提供的符号信息来丰富语法着色,语言服务对项目有更完整的理解。一旦语言服务器运行并计算出语义标记,着色更改就会出现。
每个主题都通过一个特定的设置来控制是否启用语义高亮,该设置是主题定义的一部分。每个语义标记的样式由主题的样式规则定义。
用户可以使用 editor.tokenColorCustomizations 设置来覆盖语义高亮功能和着色规则。
为特定主题启用语义高亮
"editor.tokenColorCustomizations": {
"[Material Theme]": {
"semanticHighlighting": true
}
},
主题可以为语义标记定义主题规则,如 语法高亮指南 中所述。
创建新的颜色主题
使用 workbench.colorCustomizations 和 editor.tokenColorCustomizations 调整完主题颜色后,就可以创建实际的主题了。
-
使用 **命令面板** 中的 **Developer: Generate Color Theme from Current Settings** 命令生成主题文件。
-
使用 VS Code 的 Yeoman 扩展生成器来创建一个新的主题扩展。
npm install -g yo generator-code yo code -
如果你按照上述方法自定义了主题,请选择“Start fresh”。

-
将从设置生成的主题文件复制到新扩展中。
你还可以通过让扩展生成器导入 TextMate 主题文件(.tmTheme)并将其打包供 VS Code 使用来使用现有的 TextMate 主题。或者,如果你已下载主题,请将 tokenColors 部分替换为指向 .tmTheme 文件的链接以供使用。
{
"type": "dark",
"colors": {
"editor.background": "#1e1e1e",
"editor.foreground": "#d4d4d4",
"editorIndentGuide.background": "#404040",
"editorRuler.foreground": "#333333",
"activityBarBadge.background": "#007acc",
"sideBarTitle.foreground": "#bbbbbb"
},
"tokenColors": "./Diner.tmTheme"
}
提示: 将颜色定义文件的后缀命名为
-color-theme.json,你将在编辑时获得悬停提示、代码补全、颜色装饰器和颜色选择器。
提示: ColorSublime 拥有数百个现有的 TextMate 主题可供选择。选择一个喜欢的主题,复制下载链接以在 Yeoman 生成器中使用,或将其粘贴到你的扩展中。它将采用类似
"https://raw.githubusercontent.com/Colorsublime/Colorsublime-Themes/master/themes/(name).tmTheme"的格式。
测试新颜色主题
要尝试新主题,请按 F5 启动扩展开发主机窗口。
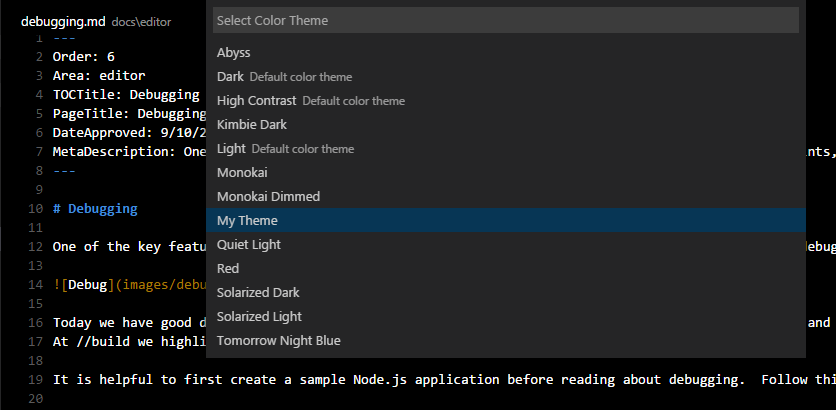
在那里,使用 文件 > 首选项 > 主题 > 颜色主题 打开颜色主题选择器,你可以在下拉列表中看到你的主题。上下箭头键可查看主题的实时预览。

对主题文件的更改会实时应用于 Extension Development Host 窗口。
将主题发布到扩展市场
如果你想与社区分享你的新主题,可以将其发布到 扩展市场。使用 vsce 发布工具 来打包你的主题并将其发布到 VS Code 市场。
提示: 为了方便用户查找你的主题,请在扩展描述中包含“theme”一词,并在
package.json中将Category设置为Themes。
我们还提供了关于如何让你的扩展在 VS Code 市场中看起来很棒的建议,请参阅 市场展示技巧。
添加新的颜色 ID
扩展也可以通过 颜色贡献点 来贡献颜色 ID。当你在 workbench.colorCustomizations 设置和颜色主题定义文件中进行代码补全时,这些颜色也会显示出来。用户可以在 扩展贡献 选项卡中查看扩展定义的颜色。