视图
视图是出现在侧边栏或面板中的内容容器。视图可以包含树形视图、欢迎视图或 Webview 视图,也可以显示视图操作。用户还可以重新排列视图或将其移动到另一个视图容器(例如,从主侧边栏移到次侧边栏)。请限制创建视图的数量,因为其他扩展也可能在同一视图容器中贡献内容。
✔️ 建议
- 尽可能使用现有图标
- 对语言文件使用文件图标
- 使用树形视图显示数据
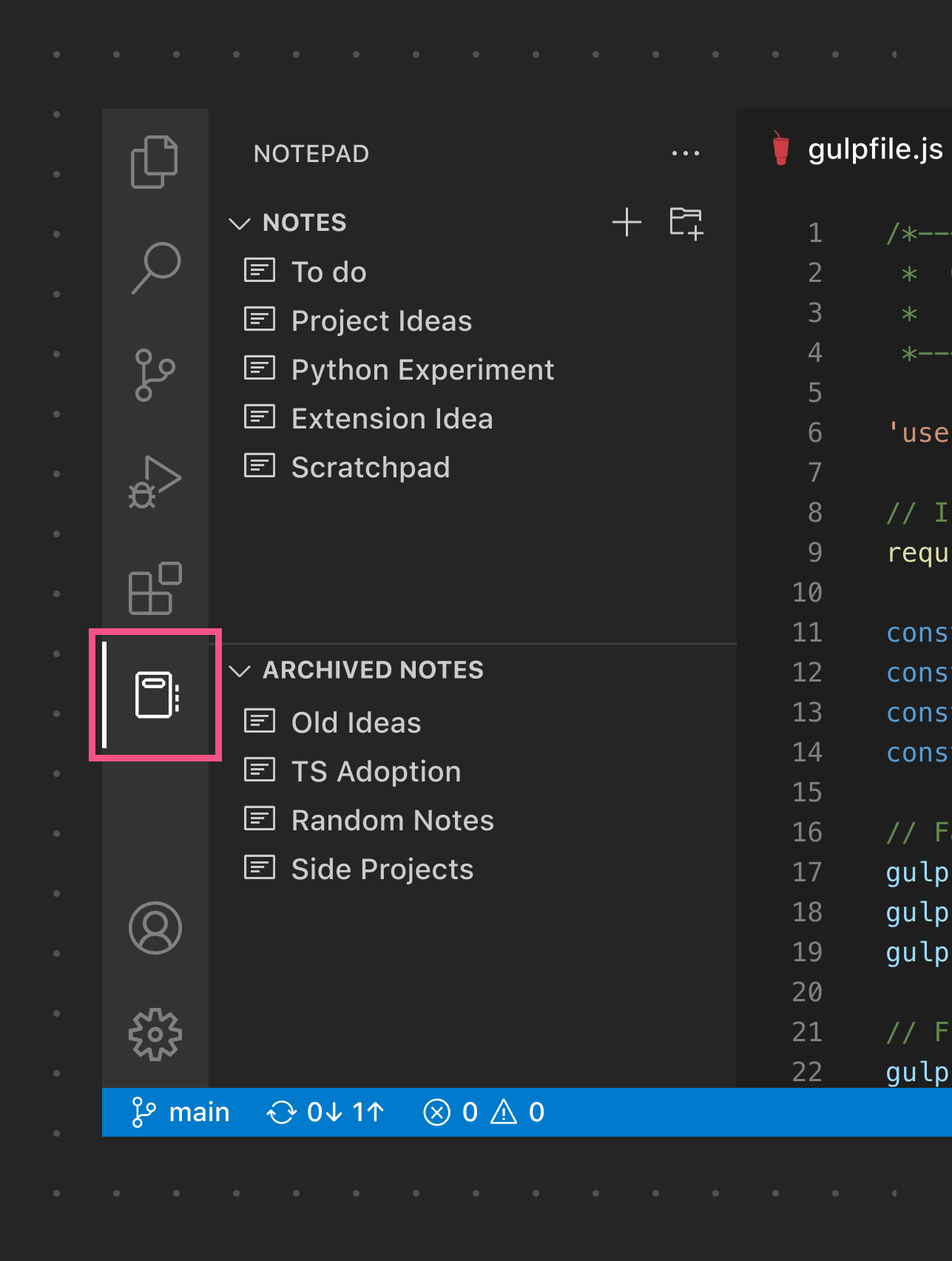
- 为每个视图添加图标(以防其被移动到活动栏或次侧边栏 — 两者都使用图标来表示视图)
- 保持视图数量最少
- 保持名称长度最短
- 限制自定义 Webview 视图的使用
❌ 不建议
- 重复现有功能
- 将树项目用作单个操作项(例如,单击时触发命令)
- 如果不需要,请使用自定义 Webview 视图
- 使用活动栏项(视图容器)在编辑器中打开 Webview

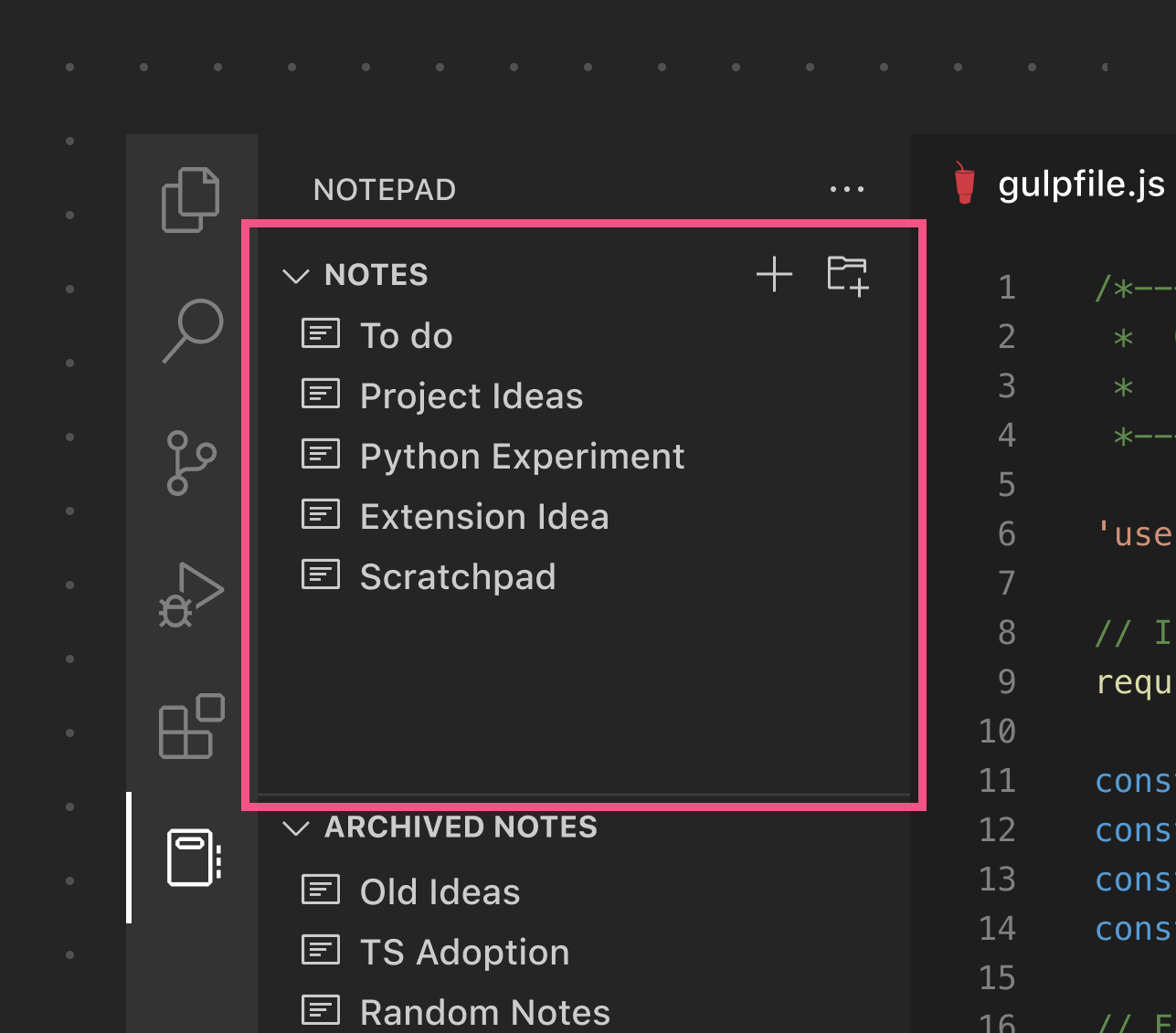
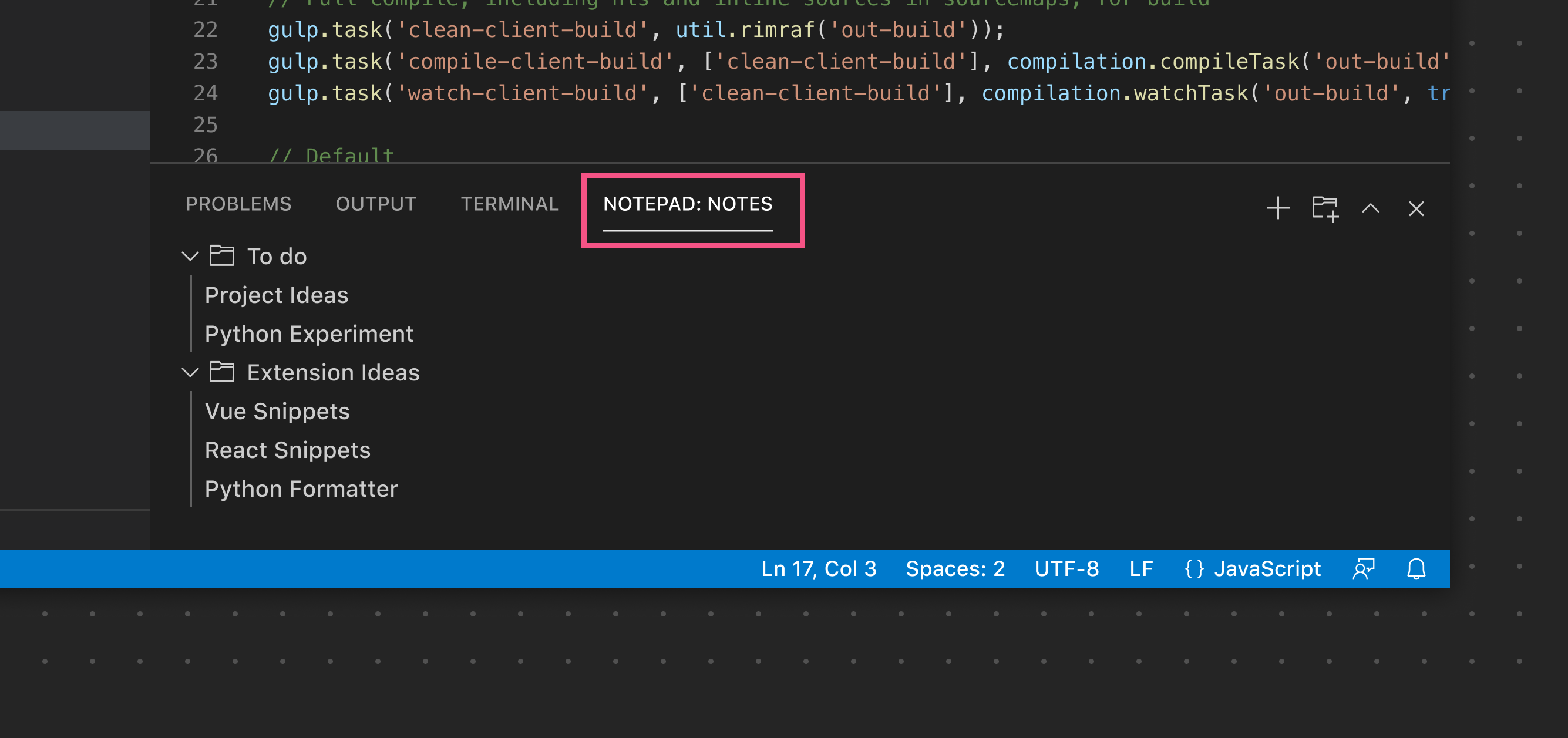
此示例使用树形视图显示扁平的树形视图项目列表。
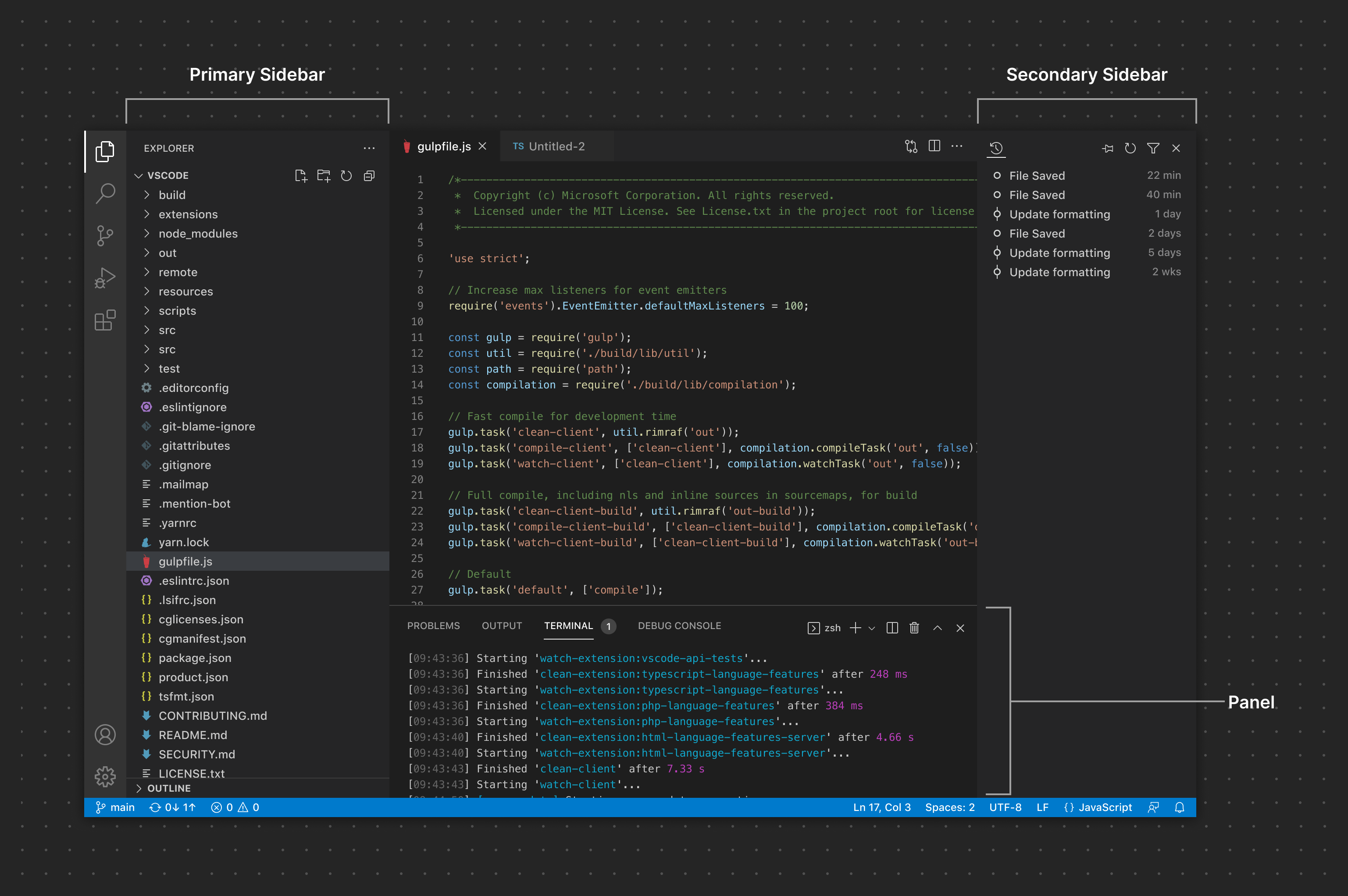
视图位置
视图可以放置在现有的视图容器中,例如文件资源管理器、源代码管理 (SCM) 和调试视图容器。它们也可以通过活动栏添加到自定义视图容器中。此外,视图还可以添加到面板中的任何视图容器中。它们也可以被拖动到次侧边栏。

视图容器
顾名思义,视图容器是渲染视图的“父”容器。扩展可以将自定义视图容器贡献给活动栏/主侧边栏或面板。用户可以将整个视图容器从活动栏拖动到面板(反之亦然),也可以移动单个视图。

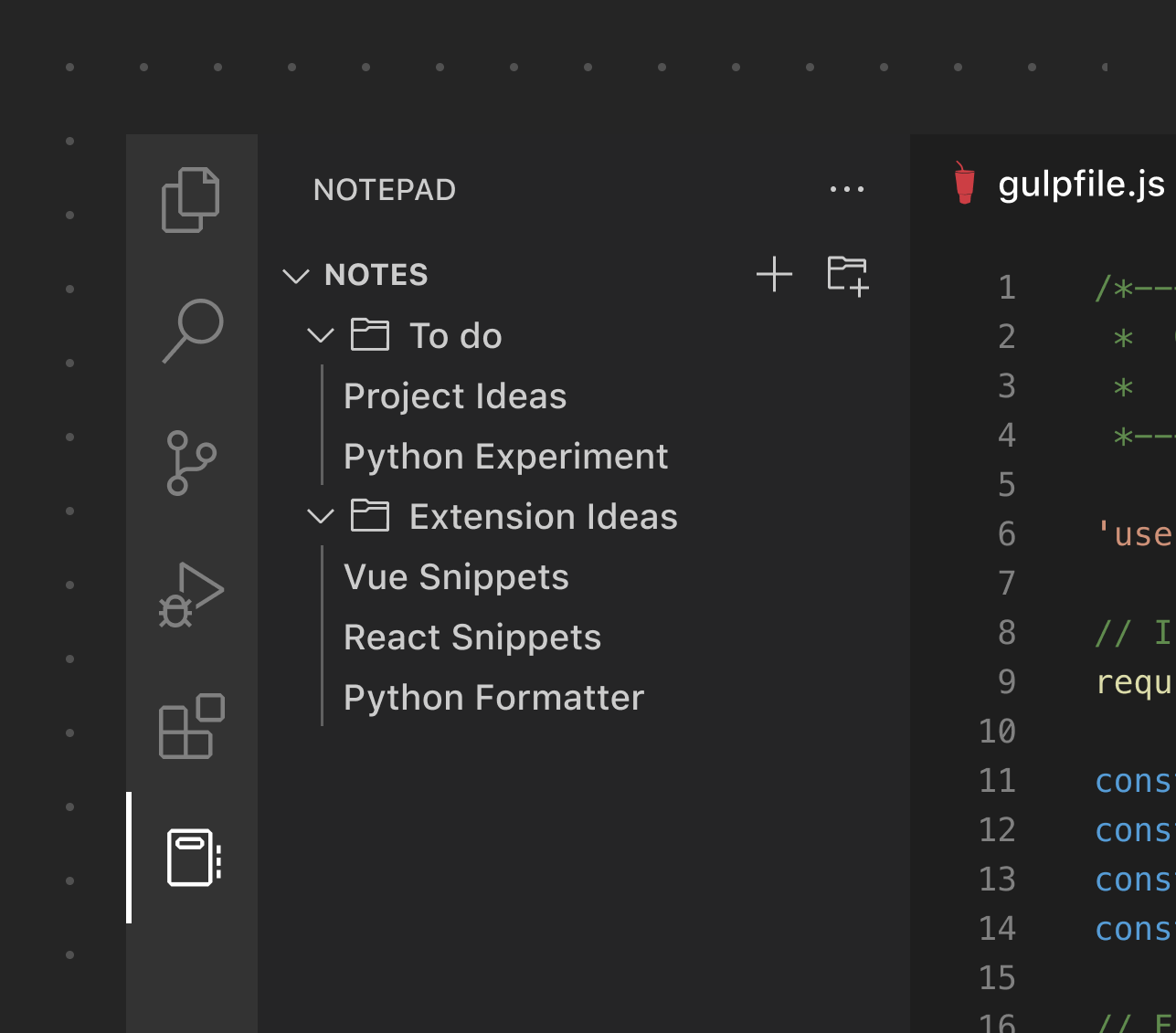
这是活动栏/主侧边栏中视图容器的示例

这是面板中视图容器的示例
树形视图
树形视图是显示视图内容的强大而灵活的格式。扩展可以添加从简单的扁平列表到深度嵌套的树形结构的所有内容。
- 使用描述性标签为项目提供上下文(如果适用)
- 使用产品图标区分项目类型(如果适用)
❌ 不建议
- 将树形视图项目用作触发命令的按钮
- 除非必要,否则避免深度嵌套。对于大多数情况,几个层级的文件夹/项目是一个不错的平衡。
- 向项目添加三个以上的操作

欢迎视图
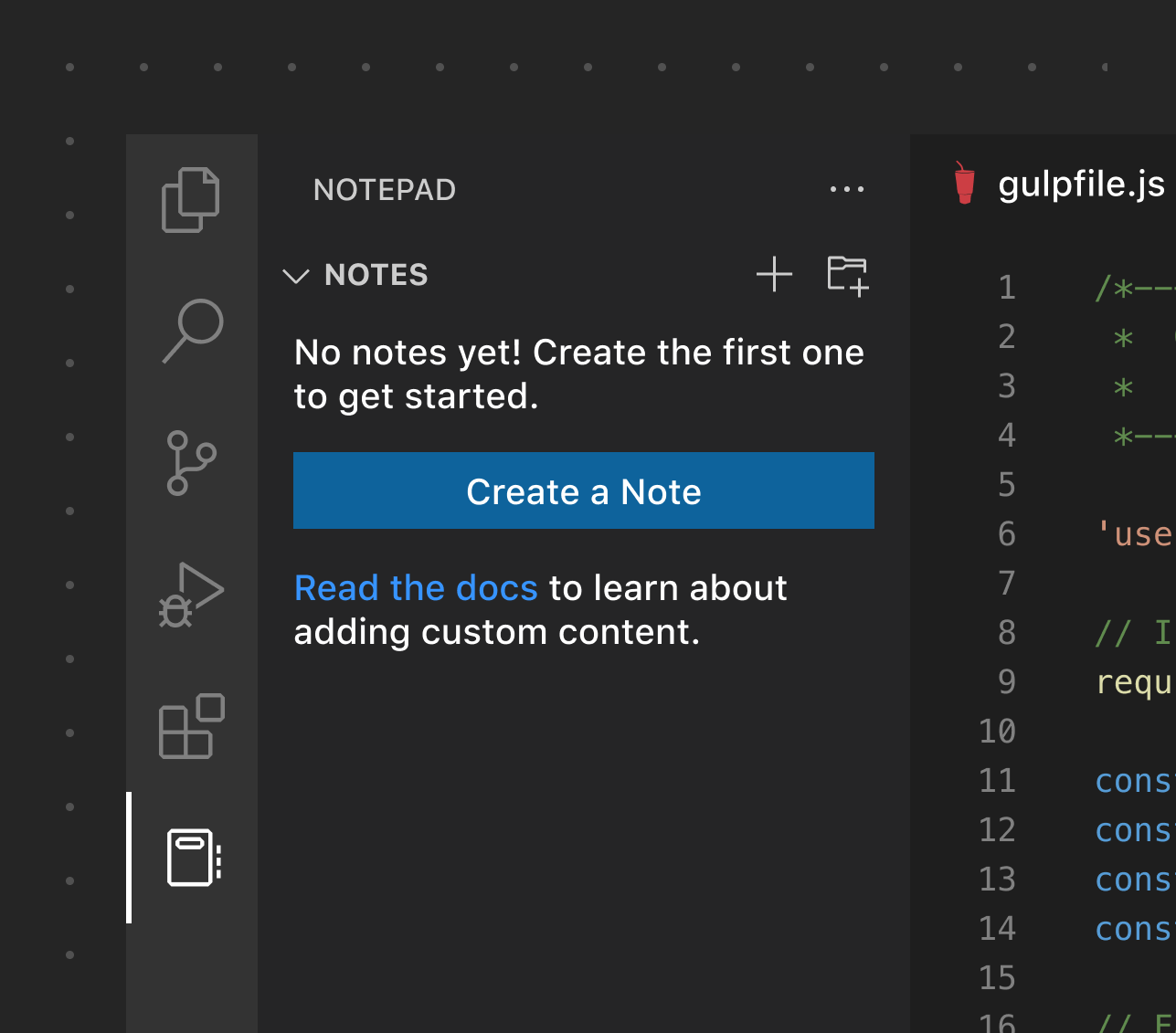
当视图为空时,您可以添加内容以指导用户如何使用您的扩展或入门。欢迎视图支持链接和图标。
✔️ 建议
- 仅在必要时使用欢迎视图
- 尽可能使用链接而不是按钮
- 仅将按钮用于主要操作
- 使用清晰的链接文本指示链接目标
- 限制内容长度
- 限制欢迎视图的数量
- 限制视图中的按钮数量
❌ 不建议
- 如果不需要,请使用按钮
- 使用欢迎视图进行推广
- 使用通用的“阅读更多”作为链接文本

此示例显示了一个用于扩展的主要操作,以及一个用于文档的附加链接。
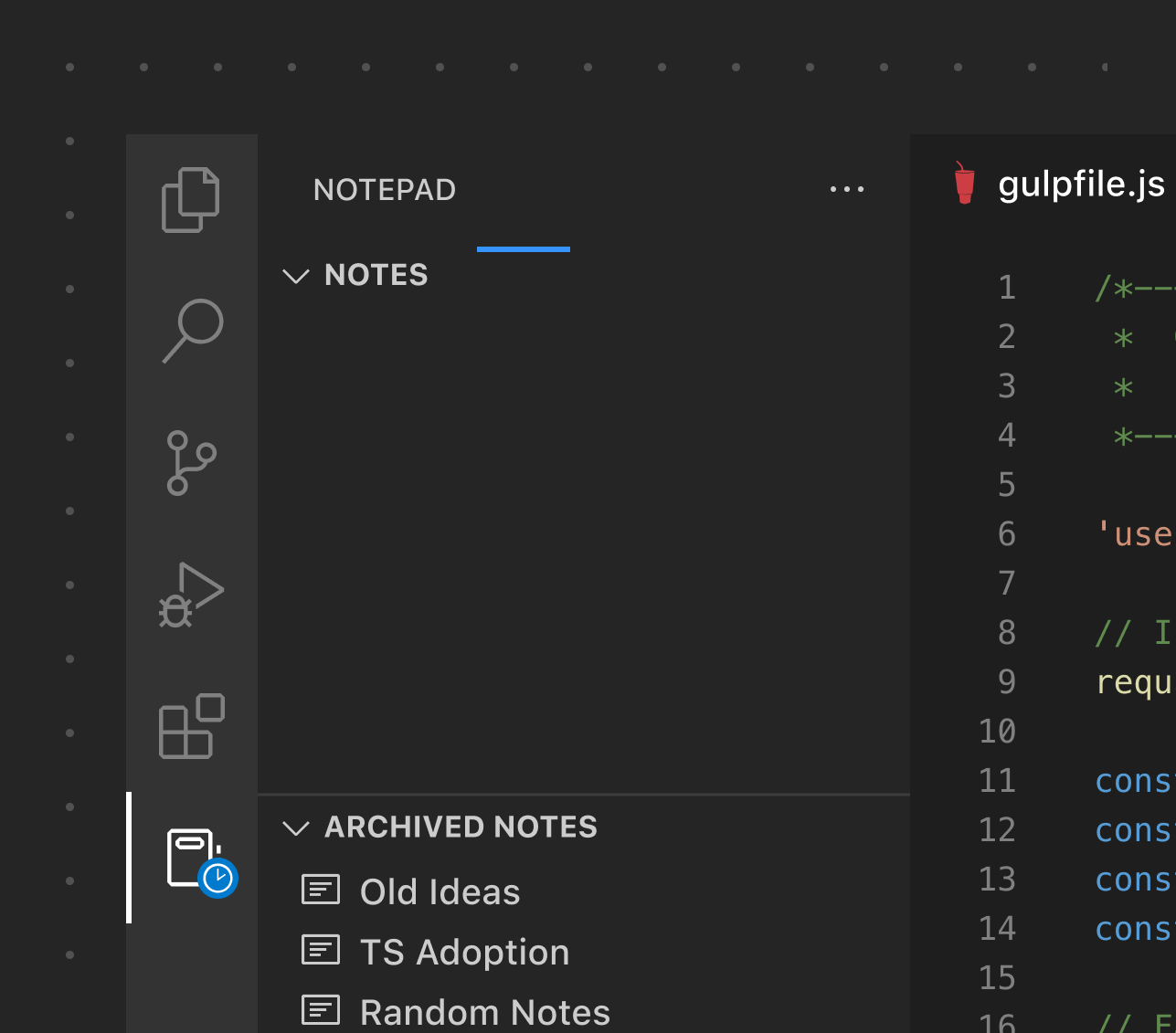
带进度的视图
您还可以通过引用视图的 ID在视图中显示进度。

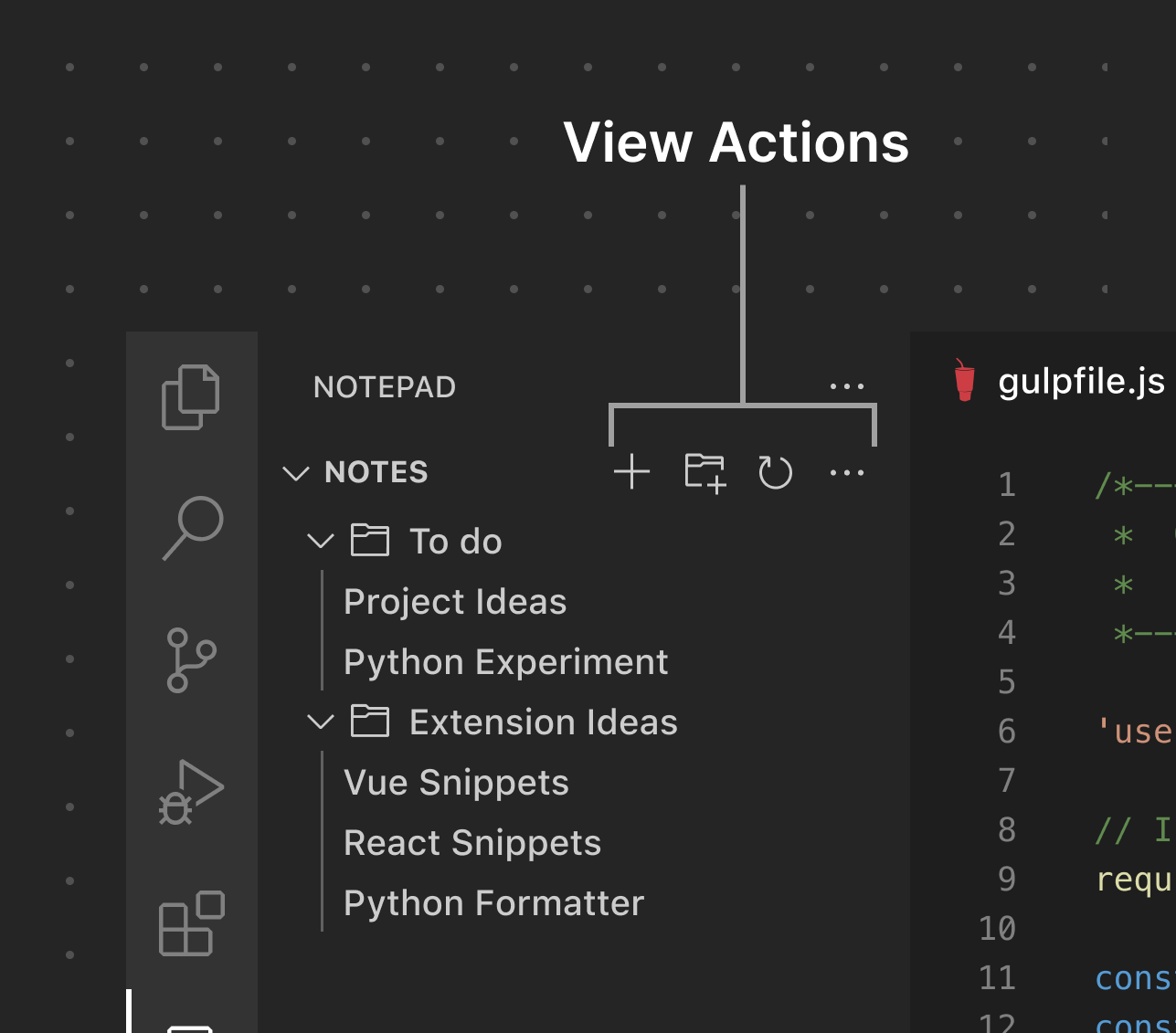
视图操作
视图可以在视图工具栏上公开视图操作。请注意不要添加过多操作,以免造成混乱。使用内置的产品图标有助于扩展与原生 UI 相融合。但是,如果需要自定义图标,可以提供 SVG 图标。