when 语句上下文
Visual Studio Code 会根据 VS Code UI 中可见和活动的内容设置各种上下文键和特定值。这些上下文可用于选择性地启用或禁用扩展命令和 UI 元素,例如菜单和视图。
例如,VS Code 使用 when 语句来启用或禁用命令键盘绑定,您可以在默认键盘绑定 JSON(首选项:打开默认键盘快捷方式(JSON))中看到这一点。
{ "key": "f5", "command": "workbench.action.debug.start",
"when": "debuggersAvailable && !inDebugMode" },
上面,内置的 开始调试 命令的键盘快捷方式是 F5,它仅在有可用调试器(上下文键 debuggersAvailable 为 true)且编辑器不在调试模式下(上下文键 inDebugMode 为 false)时启用。
条件运算符
when 语句可以由一个上下文键(例如 inDebugMode)组成,也可以使用各种运算符来表达更细微的编辑器状态。
逻辑运算符
逻辑运算符允许组合简单的上下文键或包含其他逻辑、相等、比较、匹配、in/not in 运算符或括号表达式的 when 语句表达式。
| 运算符 | 符号 | 示例 |
|---|---|---|
| 非 | ! |
"!editorReadonly" 或 "!(editorReadonly || inDebugMode)" |
| 与 | && |
"textInputFocus && !editorReadonly" |
| 或 | || |
"isLinux || isWindows" |
关于逻辑运算符优先级的注意事项:上表按优先级从高到低列出了运算符。示例
| 写法 | 解释 |
|---|---|
!foo && bar |
(!foo) && bar |
!foo || bar |
(!foo) || bar |
foo || bar && baz |
foo || (bar && baz) |
!foo && bar || baz |
(!foo && bar) || baz |
!(foo || bar) && baz |
(保持不变) !(foo || bar) && baz |
相等运算符
您可以检查上下文键的值是否等于指定值。请注意,右侧是值,不会被解释为上下文键,这意味着它不会在上下文中查找。
| 运算符 | 符号 | 示例 |
|---|---|---|
| 相等 | == |
"editorLangId == typescript" 或 "editorLangId == 'typescript'" |
| 不等 | != |
"resourceExtname != .js" 或 "resourceExtname != '.js'" |
备注
- 如果右侧的值是一个包含空格的字符串,则必须用单引号括起来 -
"resourceFilename == 'My New File.md'"。 ===的行为与==相同,!==的行为与!=相同。
比较运算符
您可以将上下文键的值与数字进行比较。请注意,运算符的左右两侧必须用空格分隔 - foo < 1,但不能是 foo<1。
| 运算符 | 符号 | 示例 |
|---|---|---|
| 大于 | >, >= |
"gitOpenRepositoryCount >= 1" 但不是 "gitOpenRepositoryCount>=1" |
| 小于 | <, <= |
"workspaceFolderCount < 2" 但不是 "workspaceFolderCount<2" |
匹配运算符
(旧名称:键值对匹配运算符)
| 运算符 | 符号 | 示例 |
|---|---|---|
| 匹配 | =~ |
"resourceScheme =~ /^untitled$|^file$/" |
when 语句有一个匹配运算符 (=~)。表达式 key =~ regularExpressionLiteral 将右侧视为正则表达式字面量,以匹配左侧。例如,要为所有 Docker 文件贡献上下文菜单项,可以使用
"when": "resourceFilename =~ /docker/"
备注
=~运算符的右侧遵循与 JavaScript 中的正则表达式字面量 (参考) 相同的规则,只是字符需要遵循 JSON 字符串和正则表达式的转义规则。例如,在 JavaScript 中匹配子字符串file://的正则表达式字面量将是/file:\/\//,但在 when 语句中将是/file:\\/\\//,因为在 JSON 字符串中需要转义反斜杠,在正则表达式模式中需要转义斜杠。- 不存在
!=~运算符,但您可以否定匹配表达式 -!(foo =~ /baz/)。
正则表达式标志
可以使用标志与正则表达式字面量。例如,resourceFilename =~ /json/i 或 myContextKey =~ /baz/si。
支持的标志:i、s、m、u。
忽略的标志:g、y。
‘in’ 和 ‘not in’ 条件运算符
when 语句的 in 运算符允许动态查找一个上下文键的值是否在另一个上下文键的值内。例如,如果您想为包含某种类型文件(或无法静态知晓的内容)的文件夹添加上下文菜单命令,现在可以使用 in 运算符来实现。您可以使用 not in 运算符检查相反的条件。
| 运算符 | 符号 | 示例 |
|---|---|---|
| 包含 | in |
"resourceFilename in supportedFolders" |
| 不包含 | not in |
"resourceFilename not in supportedFolders" |
首先,确定哪些文件夹应该支持命令,并将文件夹名称添加到数组中。然后,使用 setContext 命令将数组转换为上下文键。
vscode.commands.executeCommand('setContext', 'ext.supportedFolders', [
'test',
'foo',
'bar'
]);
// or
// Note in this case (using an object), the value doesn't matter, it is based on the existence of the key in the object
// The value must be of a simple type
vscode.commands.executeCommand('setContext', 'ext.supportedFolders', {
test: true,
foo: 'anything',
bar: false
});
然后,在 package.json 中,您可以为 explorer/context 菜单添加一个菜单贡献。
// Note, this assumes you have already defined a command called ext.doSpecial
"menus": {
"explorer/context": [
{
"command": "ext.doSpecial",
"when": "explorerResourceIsFolder && resourceFilename in ext.supportedFolders"
}
]
}
在该示例中,我们获取 resourceFilename 的值(在本例中是文件夹的名称),并检查它是否存在于 ext.supportedFolders 的值中。如果存在,则显示菜单。这个强大的运算符应该允许更丰富的条件和动态贡献,支持 when 语句,例如菜单、视图等。
可用的上下文键
以下是一些可用的上下文键,它们评估为布尔值 true/false。
此处列表并非详尽无遗,您可以通过在键盘快捷方式编辑器(首选项:打开键盘快捷方式)中搜索和过滤,或查看默认键盘绑定 JSON 文件(首选项:打开默认键盘绑定 JSON)来查找其他 when 语句上下文。您还可以使用“检查上下文键实用程序”来识别您感兴趣的上下文键。
| 上下文名称 | 在什么情况下为 True |
|---|---|
| 编辑器上下文 | |
editorFocus |
编辑器具有焦点,无论是文本编辑器还是小部件。 |
editorTextFocus |
编辑器的文本具有焦点(光标正在闪烁)。 |
textInputFocus |
任何编辑器都有焦点(常规编辑器、调试 REPL 等)。 |
inputFocus |
任何文本输入区域都有焦点(编辑器或文本框)。 |
editorTabMovesFocus |
当 Tab 键会使焦点移出编辑器时。 |
editorHasSelection |
编辑器中已选择文本。 |
editorHasMultipleSelections |
已选择多个文本区域(多个光标)。 |
editorReadonly |
编辑器是只读的。 |
editorLangId |
当编辑器的关联 语言 ID 匹配时为 True。 示例: "editorLangId == typescript"。 |
isInDiffEditor |
活动编辑器是差异编辑器。 |
isInEmbeddedEditor |
当焦点在嵌入式编辑器内时为 True。 |
| 操作系统上下文 | |
isLinux |
当操作系统是 Linux 时为 True。 |
isMac |
当操作系统是 macOS 时为 True。 |
isWindows |
当操作系统是 Windows 时为 True。 |
isWeb |
从 Web 访问编辑器时为 True。 |
| 列表上下文 | |
listFocus |
列表具有焦点。 |
listSupportsMultiselect |
列表支持多选。 |
listHasSelectionOrFocus |
列表具有选择或焦点。 |
listDoubleSelection |
列表具有 2 个元素的选区。 |
listMultiSelection |
列表具有多个元素的选区。 |
| 模式上下文 | |
inSnippetMode |
编辑器处于片段模式。 |
inQuickOpen |
快速打开下拉菜单具有焦点。 |
| 资源上下文 | |
resourceScheme |
当资源 Uri 方案匹配时为 True。 示例: "resourceScheme == file" |
resourceFilename |
当“资源管理器”或编辑器文件名匹配时为 True。 示例: "resourceFilename == gulpfile.js" |
resourceExtname |
当“资源管理器”或编辑器文件名扩展名匹配时为 True。 示例: "resourceExtname == .js" |
resourceDirname |
当“资源管理器”或编辑器的资源绝对文件夹路径匹配时为 True。 示例: "resourceDirname == /users/alice/project/src" |
resourcePath |
当“资源管理器”或编辑器的资源绝对路径匹配时为 True。 示例: "resourcePath == /users/alice/project/gulpfile.js" |
resourceLangId |
当“资源管理器”或编辑器标题 语言 ID 匹配时为 True。 示例: "resourceLangId == markdown" |
isFileSystemResource |
当“资源管理器”或编辑器文件是文件系统资源且可由文件系统提供程序处理时为 True。 |
resourceSet |
当“资源管理器”或编辑器文件被设置时为 True。 |
resource |
“资源管理器”或编辑器文件的完整 Uri。 |
| 资源管理器上下文 | |
explorerViewletVisible |
如果“资源管理器”视图可见,则为 True。 |
explorerViewletFocus |
如果“资源管理器”视图具有键盘焦点,则为 True。 |
filesExplorerFocus |
如果“文件资源管理器”部分具有键盘焦点,则为 True。 |
openEditorsFocus |
如果“打开的编辑器”部分具有键盘焦点,则为 True。 |
explorerResourceIsFolder |
如果“资源管理器”中选择了一个文件夹,则为 True。 |
| 编辑器小部件上下文 | |
findWidgetVisible |
编辑器查找小部件可见。 |
suggestWidgetVisible |
建议小部件(IntelliSense)可见。 |
suggestWidgetMultipleSuggestions |
显示多个建议。 |
renameInputVisible |
重命名输入文本框可见。 |
referenceSearchVisible |
“查找引用”的弹出窗口已打开。 |
inReferenceSearchEditor |
“查找引用”弹出窗口编辑器具有焦点。 |
config.editor.stablePeek |
保持查找编辑器打开(由 editor.stablePeek 设置控制)。 |
codeActionMenuVisible |
代码操作菜单可见。 |
parameterHintsVisible |
参数提示可见(由 editor.parameterHints.enabled 设置控制)。 |
parameterHintsMultipleSignatures |
显示多个参数提示。 |
| 调试器上下文 | |
debuggersAvailable |
有可用的相应调试器扩展。 |
inDebugMode |
正在运行调试会话。 |
debugState |
活动的调试器状态。 可能的值为 inactive、initializing、stopped、running。 |
debugType |
当调试类型匹配时为 True。 示例: "debugType == 'node'"。 |
inDebugRepl |
焦点在调试控制台 REPL 中。 |
| 集成终端上下文 | |
terminalFocus |
集成终端具有焦点。 |
terminalIsOpen |
集成终端已打开。 |
| 时间线视图上下文 | |
timelineFollowActiveEditor |
如果时间线视图正在跟随活动编辑器,则为 True。 |
| 时间线项上下文 | |
timelineItem |
当时间线项的上下文值匹配时为 True。 示例: "timelineItem =~ /git:file:commit\\b/"。 |
| 扩展上下文 | |
extension |
当扩展 ID 匹配时为 True。 示例: "extension == eamodio.gitlens"。 |
extensionStatus |
当扩展已安装时为 True。 示例: "extensionStatus == installed"。 |
extensionHasConfiguration |
如果扩展有配置,则为 True。 |
| 全局 UI 上下文 | |
notificationFocus |
通知具有键盘焦点。 |
notificationCenterVisible |
通知中心显示在 VS Code 右下角。 |
notificationToastsVisible |
通知提示显示在 VS Code 右下角。 |
searchViewletVisible |
搜索视图已打开。 |
sideBarVisible |
侧边栏已显示。 |
sideBarFocus |
侧边栏具有焦点。 |
panelFocus |
面板具有焦点。 |
inZenMode |
窗口处于禅模式。 |
isCenteredLayout |
编辑器处于居中布局模式。 |
workbenchState |
可以是 empty、folder(1 个文件夹)或 workspace。 |
workspaceFolderCount |
工作区文件夹的数量。 |
replaceActive |
搜索视图的替换文本框已打开。 |
view |
对于 view/title 和 view/item/context,命令将在其中显示的视图。示例: "view == myViewsExplorerID"。 |
viewItem |
对于 view/item/context,树项的 contextValue。示例: "viewItem == someContextValue"。 |
webviewId |
对于 webview/context,将显示命令的 webview ID。示例: "webviewId == catCoding"。 |
isFullscreen |
窗口处于全屏模式时为 True。 |
focusedView |
当前聚焦的视图的标识符。 |
canNavigateBack |
如果可能向后导航,则为 True。 |
canNavigateForward |
如果可能向前导航,则为 True。 |
canNavigateToLastEditLocation |
如果可能导航到最后编辑位置,则为 True。 |
| 全局编辑器 UI 上下文 | |
textCompareEditorVisible |
至少一个差异(比较)编辑器可见。 |
textCompareEditorActive |
差异(比较)编辑器处于活动状态。 |
editorIsOpen |
如果有一个编辑器打开,则为 True。 |
groupEditorsCount |
组中的编辑器数量。 |
activeEditorGroupEmpty |
如果活动编辑器组中没有编辑器,则为 True。 |
activeEditorGroupIndex |
一个从 1 开始的数字,表示编辑器组在编辑器网格中的位置。索引为 1 的组将位于左上角第一个。 |
activeEditorGroupLast |
对于编辑器网格中的最后一个编辑器组,将为 true。 |
multipleEditorGroups |
存在多个编辑器组时为 True。 |
activeEditor |
组中活动编辑器的标识符。 |
activeEditorIsDirty |
当组中的活动编辑器是脏的时为 True。 |
activeEditorIsNotPreview |
当组中的活动编辑器不在预览模式下时为 True。 |
activeEditorIsPinned |
当组中的活动编辑器被固定时为 True。 |
inSearchEditor |
焦点在搜索编辑器内部时为 True。 |
activeWebviewPanelId |
当前活动 webview 面板的 ID。 |
activeCustomEditorId |
当前活动 自定义编辑器的 ID。 |
| 配置设置上下文 | |
config.editor.minimap.enabled |
当设置 editor.minimap.enabled 为 true 时为 True。 |
注意:您可以在此处使用任何评估为布尔值的用户或工作区设置,前缀为
"config."。
可见/聚焦视图 when 语句上下文
您可以有一个 when 语句来检查特定 视图是否可见或已聚焦。
| 上下文名称 | 在什么情况下为 True |
|---|---|
view.${viewId}.visible |
当特定视图可见时为 True。 示例: "view.workbench.explorer.fileView.visible" |
focusedView |
当特定视图已聚焦时为 True。 示例: "focusedView == 'workbench.explorer.fileView'" |
视图标识符
workbench.explorer.fileView- 文件资源管理器workbench.explorer.openEditorsView- 打开的编辑器outline- 大纲视图timeline- 时间线视图workbench.scm- 源控制workbench.scm.repositories- 源控制存储库workbench.debug.variablesView- 变量workbench.debug.watchExpressionsView- 监视workbench.debug.callStackView- 调用堆栈workbench.debug.loadedScriptsView- 加载的脚本workbench.debug.breakPointsView- 断点workbench.debug.disassemblyView- 反汇编workbench.views.extensions.installed- 已安装扩展extensions.recommendedList- 推荐的扩展workbench.panel.markers.view- 问题workbench.panel.output- 输出workbench.panel.repl.view- 调试控制台terminal- 集成终端workbench.panel.comments- 注释
可见视图容器 when 语句上下文
您可以有一个 when 语句来检查特定的 视图容器是否可见。
| 上下文名称 | 在什么情况下为 True |
|---|---|
activeViewlet |
当视图容器在侧边栏中可见时为 True。 示例: "activeViewlet == 'workbench.view.explorer'" |
activePanel |
当视图容器在面板中可见时为 True。 示例: "activePanel == 'workbench.panel.output'" |
activeAuxiliary |
当视图容器在辅助侧边栏中可见时为 True。 示例: "activeAuxiliary == 'workbench.view.debug'" |
视图容器标识符
workbench.view.explorer- 文件资源管理器workbench.view.search- 搜索workbench.view.scm- 源控制workbench.view.debug- 运行workbench.view.extensions- 扩展workbench.panel.markers- 问题workbench.panel.output- 输出workbench.panel.repl- 调试控制台terminal- 集成终端workbench.panel.comments- 注释
如果您希望一个 when 语句仅在特定视图容器具有焦点时启用,请结合使用 sideBarFocus 或 panelFocus 或 auxiliaryBarFocus 与 activeViewlet 或 activePanel 或 activeAuxiliary 上下文键。
例如,下面的 when 语句仅在文件资源管理器具有焦点时为 True。
"sideBarFocus && activeViewlet == 'workbench.view.explorer'"
在 when 语句中检查设置
在 when 语句中,您可以通过添加 config. 前缀来引用配置(设置)值,例如 config.editor.tabCompletion 或 config.breadcrumbs.enabled。
添加自定义 when 语句上下文
如果您正在编写自己的 VS Code 扩展,并且需要使用 when 语句上下文来启用/禁用命令、菜单或视图,而现有键都不适合您,您可以使用 setContext 命令添加自己的上下文键。
下面的第一个示例将键 myExtension.showMyCommand 设置为 true,您可以在命令的启用条件中使用它,或与 when 属性一起使用。第二个示例存储了一个值,您可以使用它与 when 语句来检查酷炫的开放事物数量是否大于 2。
vscode.commands.executeCommand('setContext', 'myExtension.showMyCommand', true);
vscode.commands.executeCommand('setContext', 'myExtension.numberOfCoolOpenThings', 4);
检查上下文键实用程序
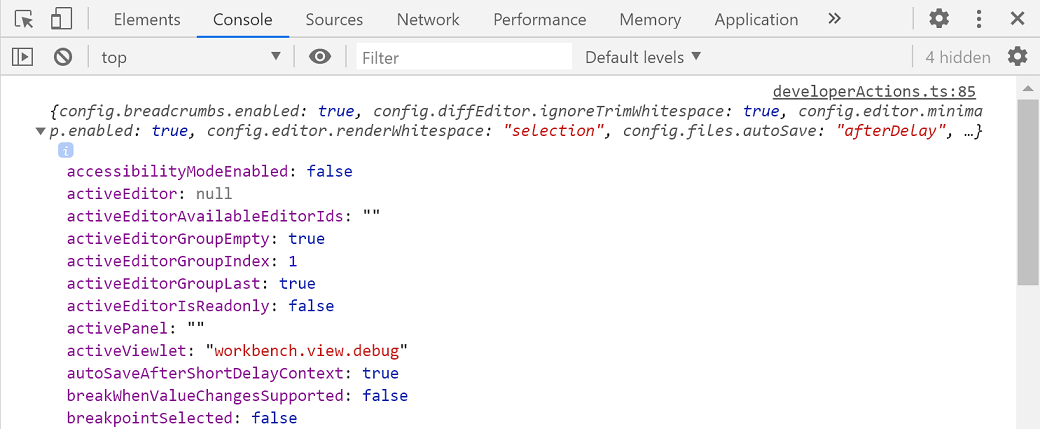
如果您想在运行时查看所有当前活动的上下文键,可以从命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P))中使用 **Developer: Inspect Context Keys** 命令。**Inspect Context Keys** 将在 VS Code Developer Tools 的 **Console** 选项卡(**Help** > **Toggle Developer Tools**)中显示上下文键及其值。
运行 **Developer: Inspect Context Keys** 时,您的光标将突出显示 VS Code UI 中的元素,当您单击一个元素时,当前上下文键及其状态将作为对象输出到控制台。

活动上下文键列表非常广泛,可能包含您安装的扩展的 自定义上下文键。
注意:某些上下文键是供 VS Code 内部使用的,并且将来可能会发生更改。