演练
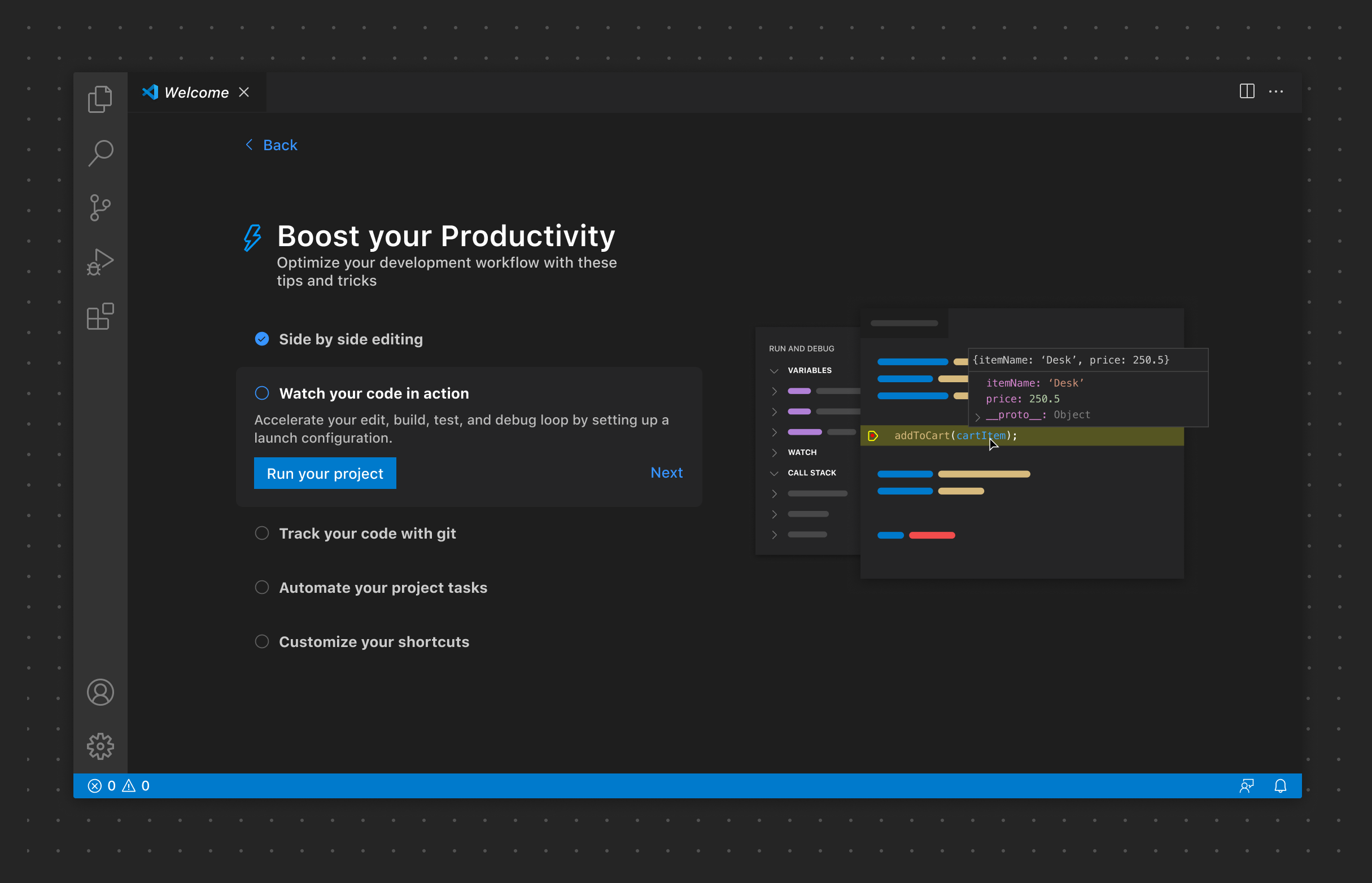
演练提供了一种一致的体验,可以通过一个包含丰富内容的多步清单来帮助用户完成对扩展的入门。
✔️ 建议
- 使用有用的图像为当前的演练步骤添加上下文。
- 确保图像在不同的颜色主题下都能正常工作。如果可能,请使用带有 VS Code 主题颜色的 SVG。Figma 插件 Visual Studio Code Color Mapper 可以轻松地为 SVG 进行主题化。
- 为每个步骤提供操作(例如,查看所有命令)。尽可能使用动词。
❌ 不建议
- 在一个演练中添加过多的步骤
- 除非绝对必要,否则添加多个演练

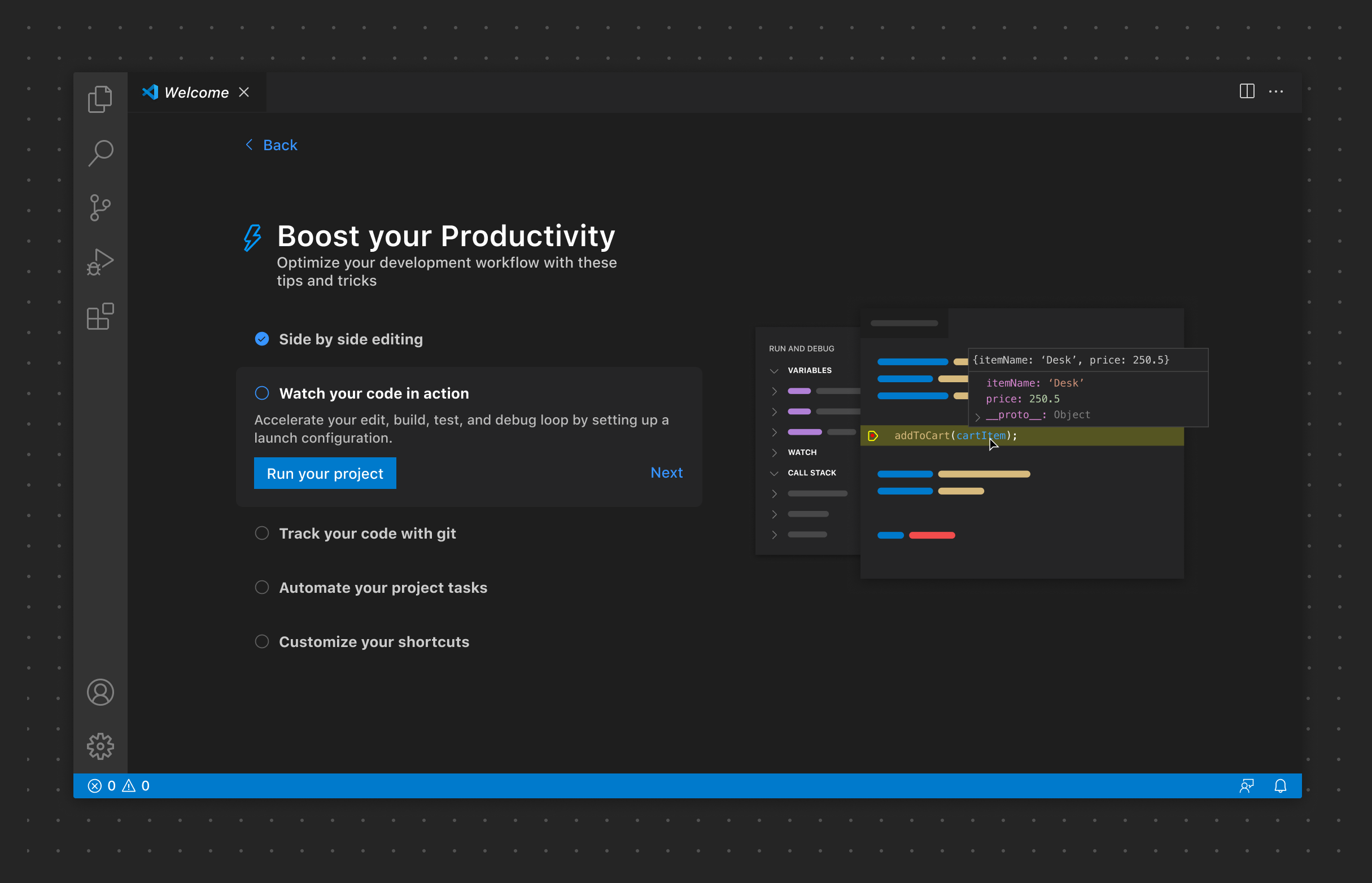
演练提供了一种一致的体验,可以通过一个包含丰富内容的多步清单来帮助用户完成对扩展的入门。
✔️ 建议
❌ 不建议