面板
面板充当另一个主区域,用于显示 视图容器。
✔️ 建议
- 在面板中渲染需要更多水平空间的视图
- 用于提供支持功能的视图
❌ 不建议
- 用于需要始终可见的视图,因为用户经常最小化面板
- 渲染自定义 WebView 内容,这些内容在拖到其他视图容器(如主侧边栏或辅助侧边栏)时无法正确调整大小/重排。

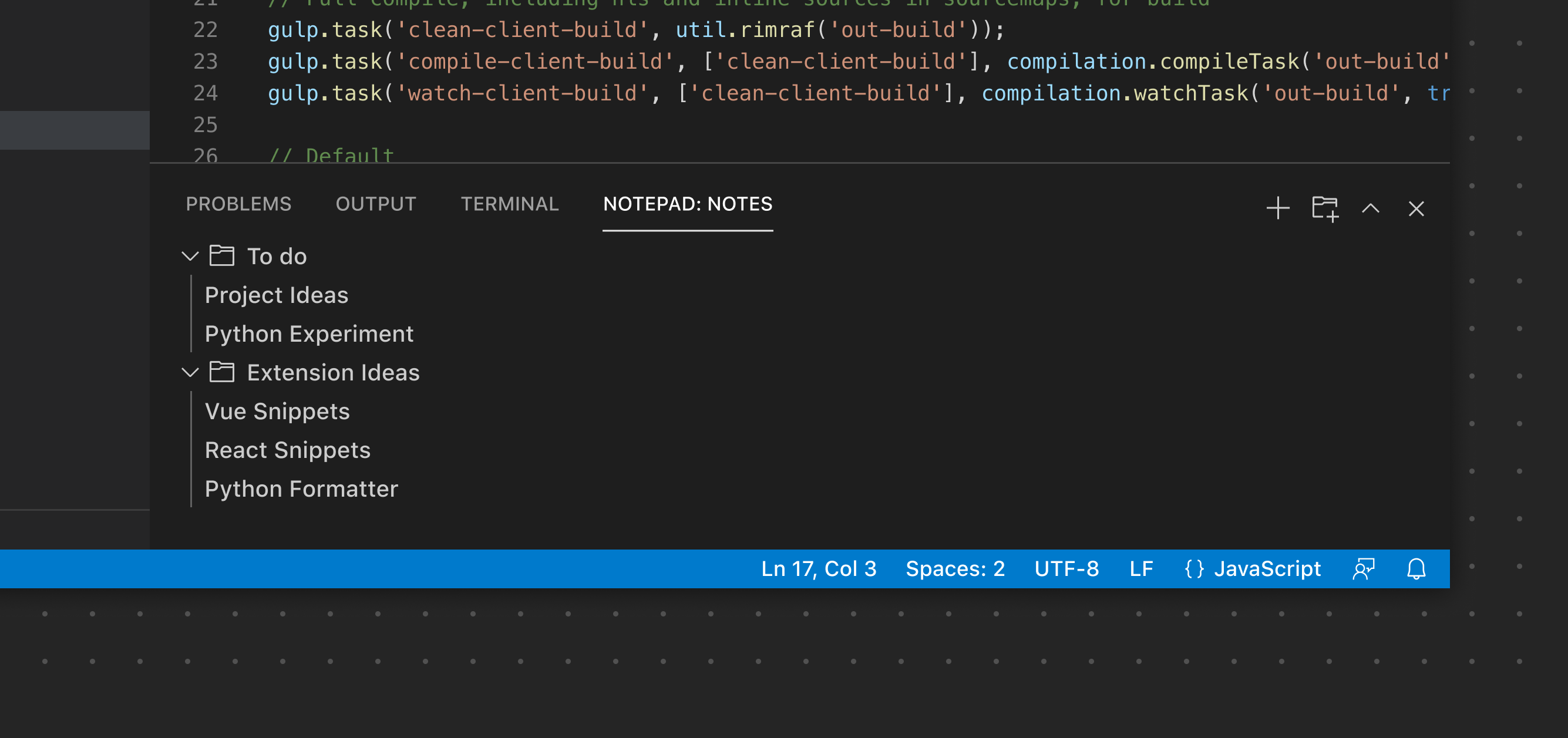
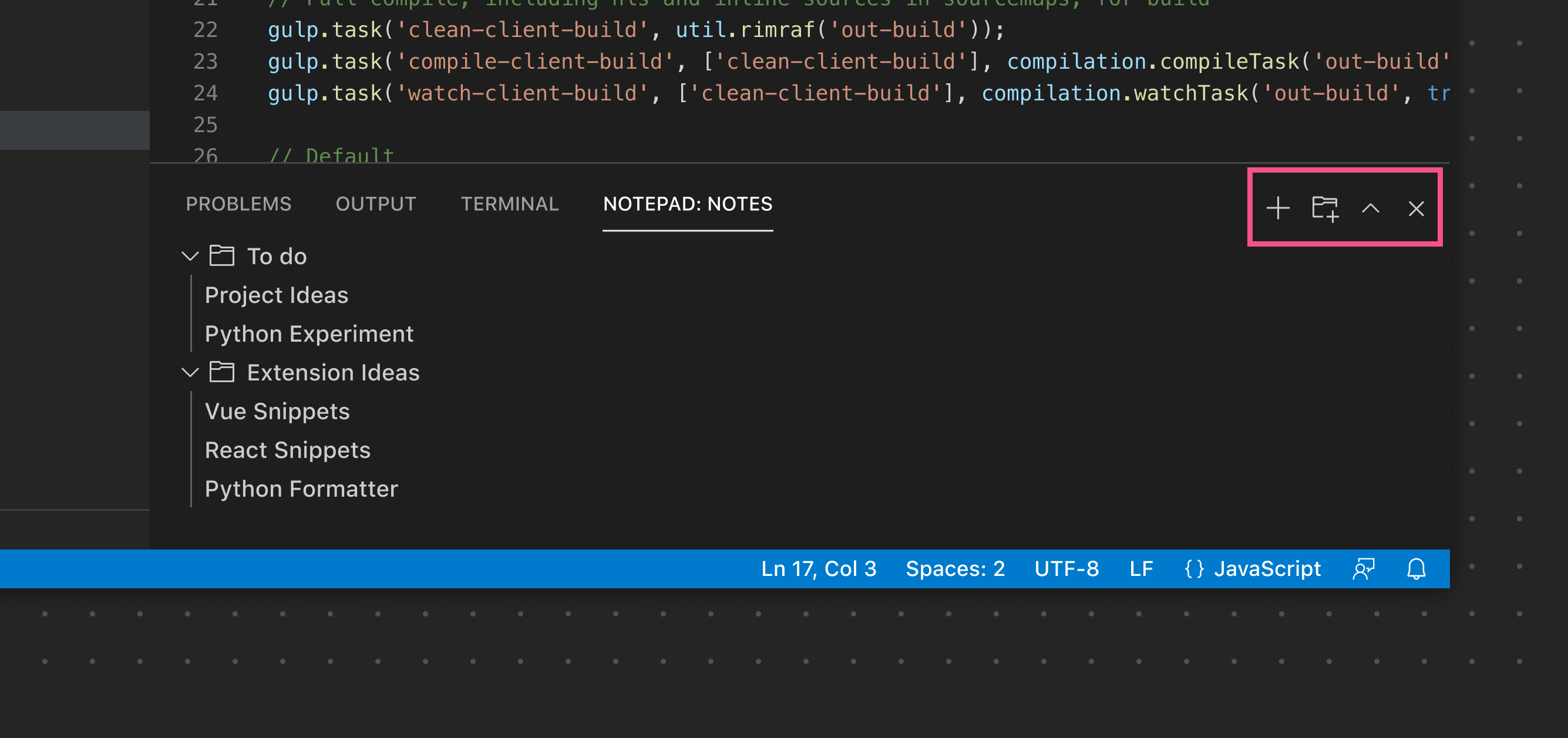
面板工具栏
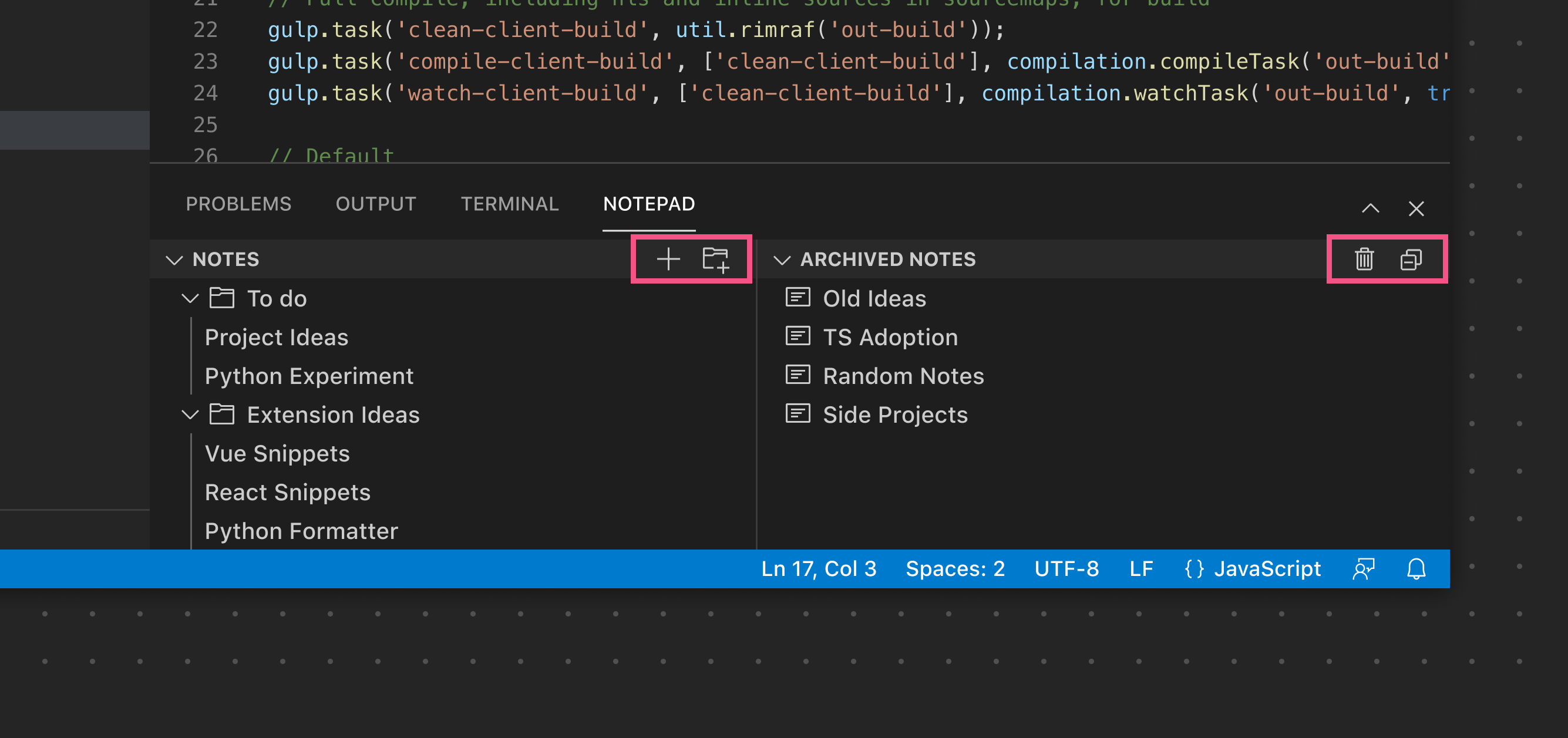
面板工具栏可以公开作用于当前选定视图的选项。例如,终端视图公开了 视图操作,用于添加新终端、拆分视图布局等。切换到“问题”视图会公开一套不同的操作。与 侧边栏工具栏 类似,只有当只有一个视图时,工具栏才会渲染。如果使用多个视图,每个视图都会渲染自己的工具栏。
✔️ 建议
- 如果可用,请使用现有的 产品图标
- 提供清晰、有用的工具提示
❌ 不建议
- 不要添加过多的图标按钮。如果某个按钮需要更多选项,可以考虑使用 上下文菜单。
- 不要复制默认的面板图标(折叠/展开、关闭等)

在此示例中,在面板中渲染的单个视图在主面板工具栏中渲染其视图操作。

在此示例中,使用了多个视图,因此每个视图都公开其自己的特定视图操作。