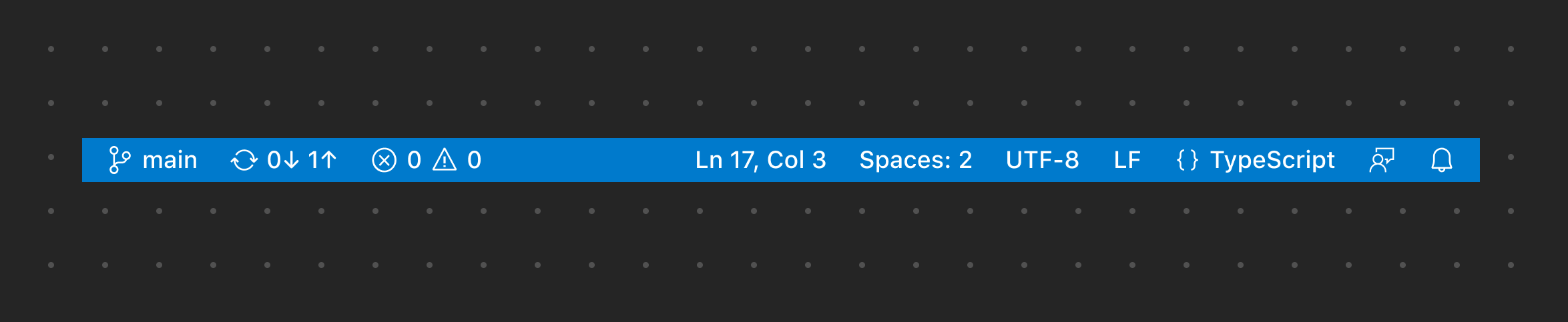
状态栏
位于 VS Code 工作台底部的状态栏会显示与您的工作区相关的信息和操作。项被分为两组:主要(左侧)和次要(右侧)。与整个工作区相关的项(状态、问题/警告、同步)放在左侧,次要或上下文相关的项(语言、间距、反馈)放在右侧。请限制添加的项的数量,因为其他扩展也贡献于同一区域。

✔️ 建议
- 使用简短的文本标签
- 仅在必要时使用图标
- 仅为清晰的隐喻使用图标
- 将主要(全局)项放在左侧
- 将次要(上下文)项放在右侧
❌ 不建议
- 添加自定义颜色
- 添加多个图标(除非必要)
- 添加多个项(除非必要)
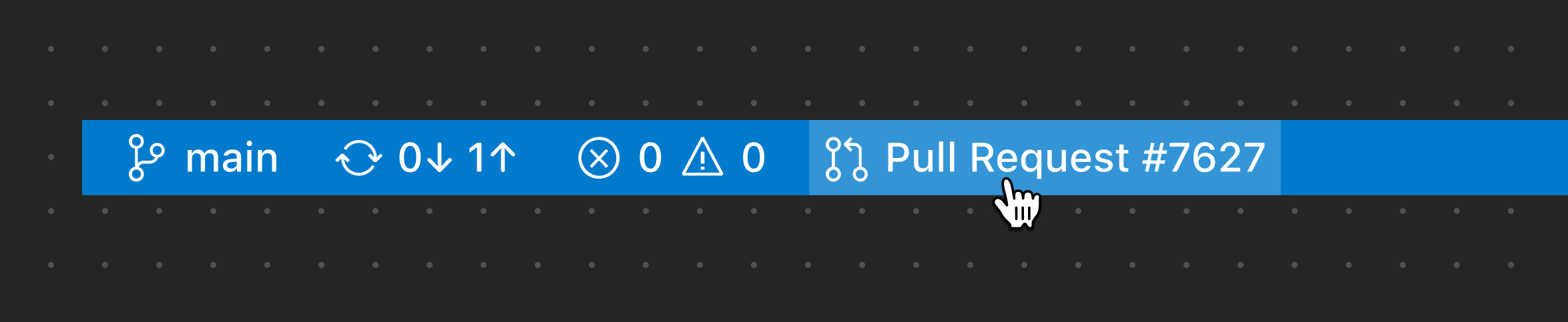
状态栏项

此示例显示了 GitHub Pull Requests and Issues 扩展贡献的一个项。它与整个工作区相关,因此放在了左侧。
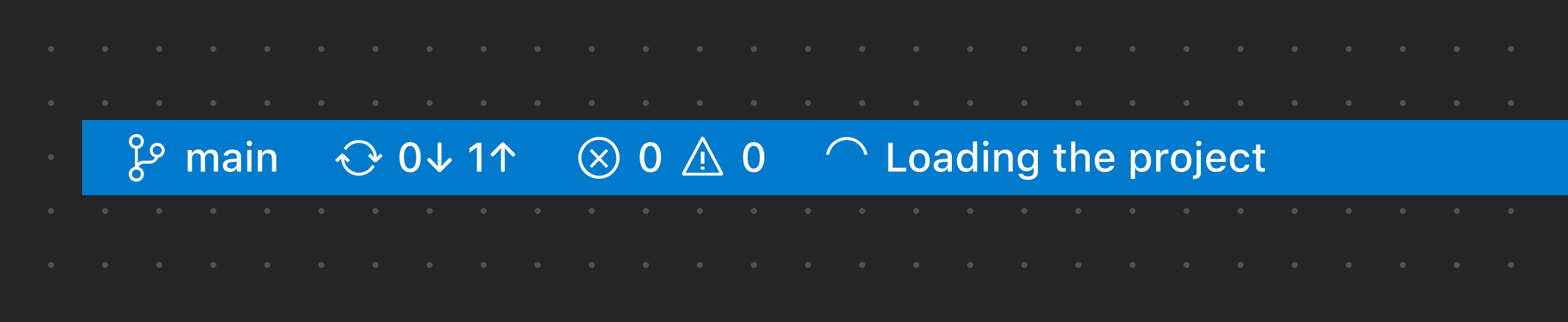
进度状态栏项
当需要显示不显眼的进度(在后台进行的进度)时,建议显示一个带有加载图标的状态栏项(您也可以添加旋转动画)。如果进度需要引起用户注意,我们建议改用进度通知。

此示例显示了一个不显眼的进度状态栏项。
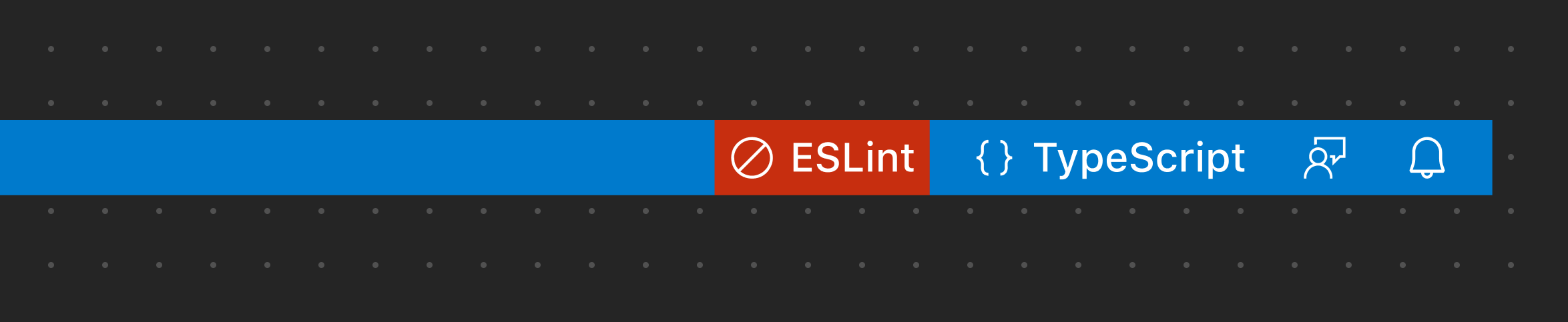
错误和警告状态栏项
如果您需要显示一个高度可见的用于警告或错误目的的项,您可以配置一个状态栏项来使用警告或错误背景色。仅在万不得已且仅用于特殊情况时使用此模式,因为它们在状态栏中非常醒目。

此示例使用错误状态栏项显示文件中的阻塞错误。

此示例使用警告状态栏项显示文件中的警告。