Webview API
Webview API 允许扩展在 Visual Studio Code 中创建完全可定制的视图。例如,内置的 Markdown 扩展使用 webview 来渲染 Markdown 预览。Webview 还可以用于构建超出 VS Code 原生 API 支持范围的复杂用户界面。
将 webview 视为 VS Code 中的一个 iframe,由您的扩展控制。Webview 可以在此框架中渲染几乎任何 HTML 内容,并使用消息传递与扩展进行通信。这种自由使 webview 变得异常强大,并开辟了全新的扩展可能性。
Webview 在多个 VS Code API 中使用
- 通过使用
createWebviewPanel创建的 Webview 面板。在这种情况下,Webview 面板在 VS Code 中显示为独立的编辑器。这使得它们适用于显示自定义 UI 和自定义可视化效果。 - 作为自定义编辑器的视图。自定义编辑器允许扩展为编辑工作区中的任何文件提供自定义 UI。自定义编辑器 API 还允许您的扩展挂接到编辑器事件,例如撤消和重做,以及文件事件,例如保存。
- 在侧边栏或面板区域中渲染的Webview 视图中。有关详细信息,请参阅webview 视图示例扩展。
本页面重点介绍基本的 webview 面板 API,尽管这里涵盖的几乎所有内容也适用于自定义编辑器和 webview 视图中使用的 webview。即使您对这些 API 更感兴趣,我们仍然建议您首先阅读本页面,以熟悉 webview 的基础知识。
链接
VS Code API 用法
我应该使用 webview 吗?
Webview 非常棒,但它们也应该谨慎使用,并且仅当 VS Code 的原生 API 不足时才使用。Webview 资源密集,并且在与普通扩展程序不同的独立上下文中运行。设计不佳的 webview 也很容易在 VS Code 中显得格格不入。
在使用 webview 之前,请考虑以下事项
-
此功能真的需要在 VS Code 中存在吗?它作为独立的应用程序或网站会更好吗?
-
webview 是实现您功能的唯一方法吗?您可以改用常规 VS Code API 吗?
-
您的 webview 会增加足够的(用户)价值以证明其高昂的资源成本吗?
请记住:仅仅因为您可以使用 webview 做某事,并不意味着您应该这样做。但是,如果您确信需要使用 webview,那么本文档会为您提供帮助。让我们开始吧。
Webview API 基础知识
为了解释 webview API,我们将构建一个名为 Cat Coding 的简单扩展。此扩展将使用 webview 显示一个猫编写代码(大概是在 VS Code 中)的 gif。在学习 API 的过程中,我们将继续向扩展中添加功能,包括一个跟踪猫编写了多少行源代码的计数器,以及在猫引入 bug 时通知用户的通知。
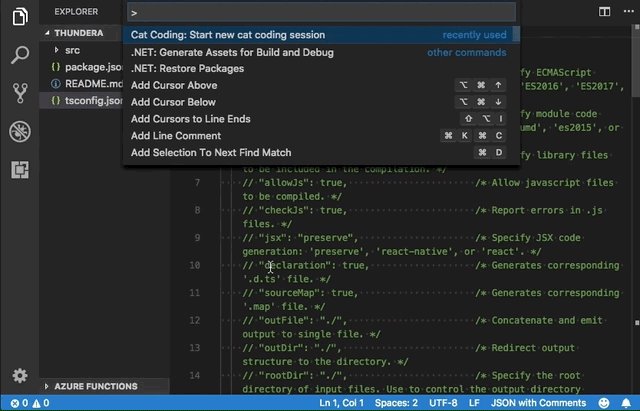
这是 Cat Coding 扩展第一个版本的 package.json。您可以在此处找到示例应用程序的完整代码。我们扩展的第一个版本贡献了一个名为 catCoding.start 的命令。当用户调用此命令时,我们将显示一个带有我们猫的简单 webview。用户将能够从命令面板中调用此命令,例如Cat Coding: Start new cat coding session,甚至可以为它创建键绑定(如果他们愿意)。
{
"name": "cat-coding",
"description": "Cat Coding",
"version": "0.0.1",
"publisher": "bierner",
"engines": {
"vscode": "^1.74.0"
},
"activationEvents": [],
"main": "./out/extension.js",
"contributes": {
"commands": [
{
"command": "catCoding.start",
"title": "Start new cat coding session",
"category": "Cat Coding"
}
]
},
"scripts": {
"vscode:prepublish": "tsc -p ./",
"compile": "tsc -watch -p ./",
"postinstall": "node ./node_modules/vscode/bin/install"
},
"dependencies": {
"vscode": "*"
},
"devDependencies": {
"@types/node": "^9.4.6",
"typescript": "^2.8.3"
}
}
注意:如果您的扩展目标是早于 1.74 的 VS Code 版本,则必须在
activationEvents中明确列出onCommand:catCoding.start。
现在让我们实现 catCoding.start 命令。在我们的扩展主文件中,我们注册 catCoding.start 命令并使用它来显示一个基本的 webview
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
// Create and show a new webview
const panel = vscode.window.createWebviewPanel(
'catCoding', // Identifies the type of the webview. Used internally
'Cat Coding', // Title of the panel displayed to the user
vscode.ViewColumn.One, // Editor column to show the new webview panel in.
{} // Webview options. More on these later.
);
})
);
}
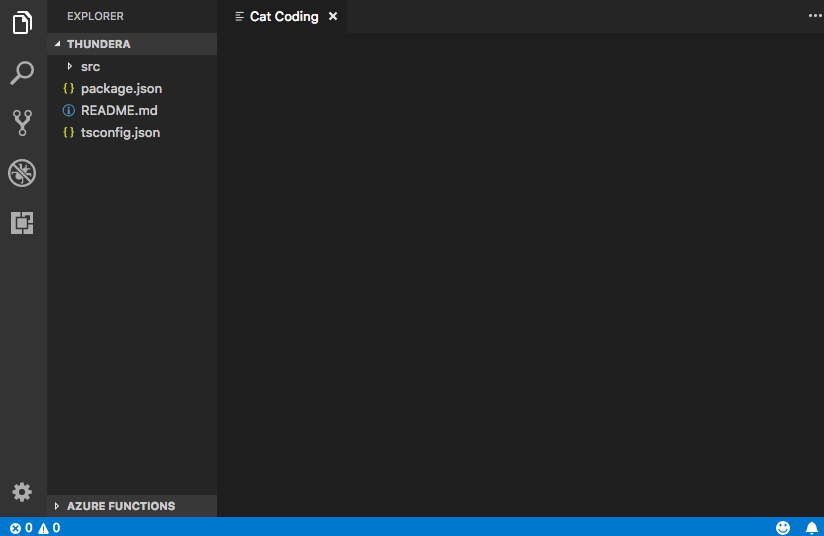
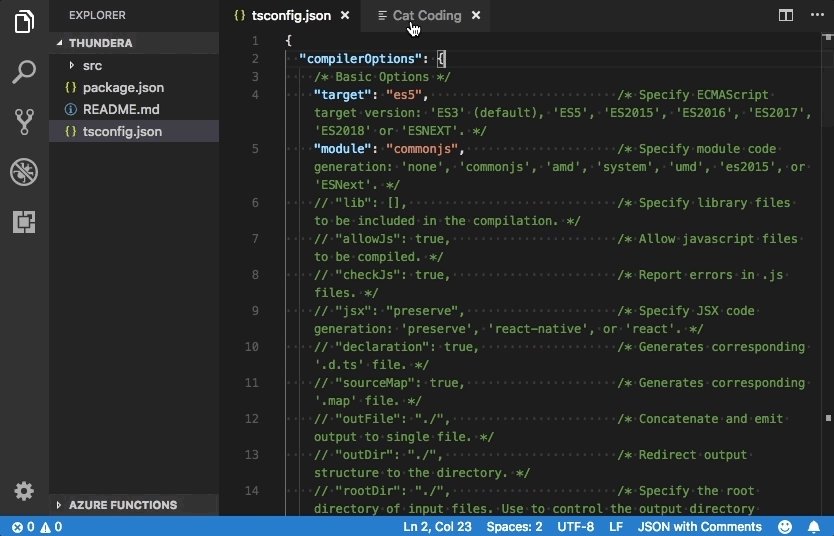
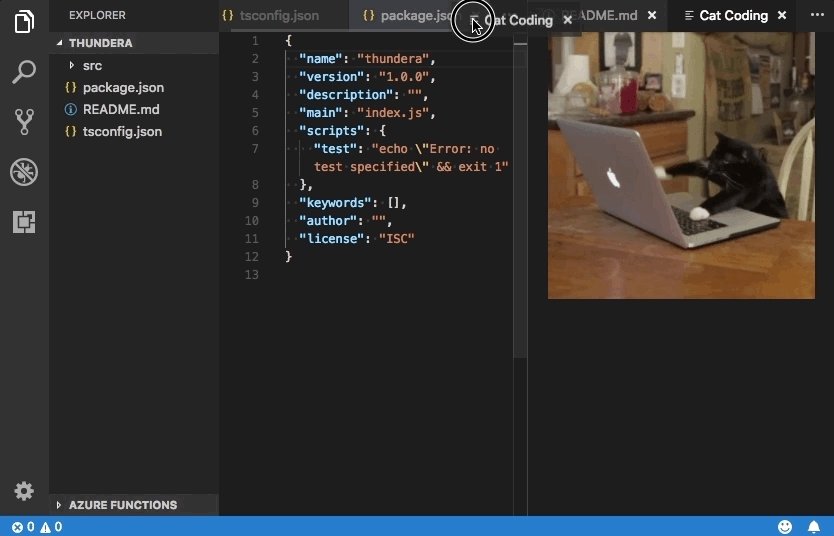
vscode.window.createWebviewPanel 函数在编辑器中创建并显示一个 webview。如果您尝试运行当前状态的 catCoding.start 命令,您将看到以下内容

我们的命令打开了一个新的 webview 面板,标题正确,但没有内容!要将我们的猫添加到新面板,我们还需要使用 webview.html 设置 webview 的 HTML 内容
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
// Create and show panel
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{}
);
// And set its HTML content
panel.webview.html = getWebviewContent();
})
);
}
function getWebviewContent() {
return `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif" width="300" />
</body>
</html>`;
}
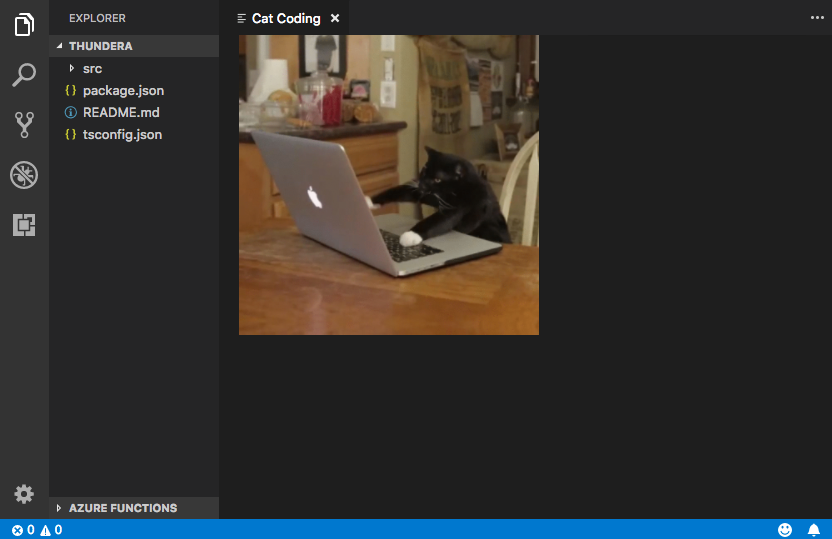
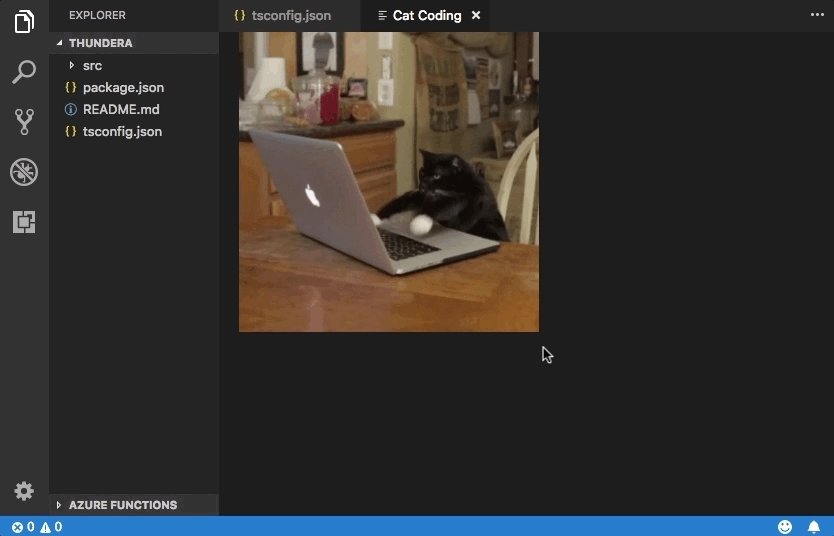
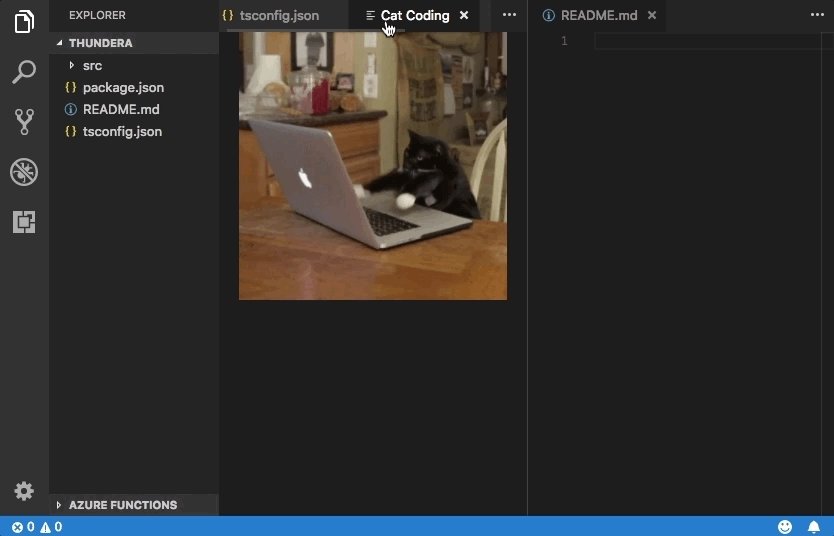
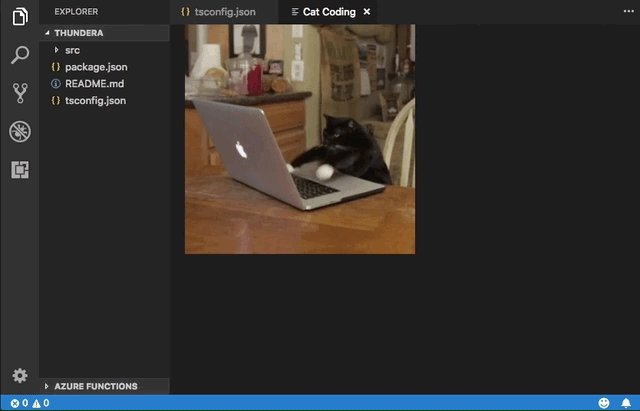
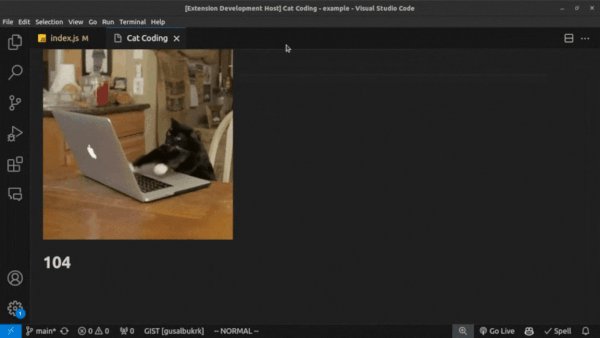
如果您再次运行该命令,现在 webview 看起来像这样

进展!
webview.html 应该始终是一个完整的 HTML 文档。HTML 片段或格式错误的 HTML 可能会导致意外行为。
更新 webview 内容
webview.html 也可以在 webview 创建后更新其内容。让我们用它来通过引入猫的轮换来使 Cat Coding 更具动态性
import * as vscode from 'vscode';
const cats = {
'Coding Cat': 'https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif',
'Compiling Cat': 'https://media.giphy.com/media/mlvseq9yvZhba/giphy.gif'
};
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{}
);
let iteration = 0;
const updateWebview = () => {
const cat = iteration++ % 2 ? 'Compiling Cat' : 'Coding Cat';
panel.title = cat;
panel.webview.html = getWebviewContent(cat);
};
// Set initial content
updateWebview();
// And schedule updates to the content every second
setInterval(updateWebview, 1000);
})
);
}
function getWebviewContent(cat: keyof typeof cats) {
return `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="${cats[cat]}" width="300" />
</body>
</html>`;
}

设置 webview.html 会替换整个 webview 内容,类似于重新加载 iframe。一旦您开始在 webview 中使用脚本,记住这一点很重要,因为这意味着设置 webview.html 也会重置脚本的状态。
上面的示例还使用 webview.title 更改编辑器中显示的文档标题。设置标题不会导致 webview 重新加载。
生命周期
Webview 面板由创建它们的扩展拥有。扩展必须保留从 createWebviewPanel 返回的 webview 引用。如果您的扩展丢失了此引用,即使 webview 将继续在 VS Code 中显示,它也无法再次访问该 webview。
与文本编辑器一样,用户也可以随时关闭 webview 面板。当用户关闭 webview 面板时,webview 本身将被销毁。尝试使用已销毁的 webview 会抛出异常。这意味着上面使用 setInterval 的示例实际上有一个重要的 bug:如果用户关闭面板,setInterval 将继续触发,它将尝试更新 panel.webview.html,这当然会抛出异常。猫讨厌异常。让我们来修复它!
当 webview 被销毁时,onDidDispose 事件会被触发。我们可以使用此事件来取消进一步的更新并清理 webview 的资源
import * as vscode from 'vscode';
const cats = {
'Coding Cat': 'https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif',
'Compiling Cat': 'https://media.giphy.com/media/mlvseq9yvZhba/giphy.gif'
};
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{}
);
let iteration = 0;
const updateWebview = () => {
const cat = iteration++ % 2 ? 'Compiling Cat' : 'Coding Cat';
panel.title = cat;
panel.webview.html = getWebviewContent(cat);
};
updateWebview();
const interval = setInterval(updateWebview, 1000);
panel.onDidDispose(
() => {
// When the panel is closed, cancel any future updates to the webview content
clearInterval(interval);
},
null,
context.subscriptions
);
})
);
}
扩展还可以通过调用 dispose() 以编程方式关闭 webview。例如,如果我们想将猫的工作时间限制为五秒
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{}
);
panel.webview.html = getWebviewContent('Coding Cat');
// After 5sec, programmatically close the webview panel
const timeout = setTimeout(() => panel.dispose(), 5000);
panel.onDidDispose(
() => {
// Handle user closing panel before the 5sec have passed
clearTimeout(timeout);
},
null,
context.subscriptions
);
})
);
}
可见性和移动
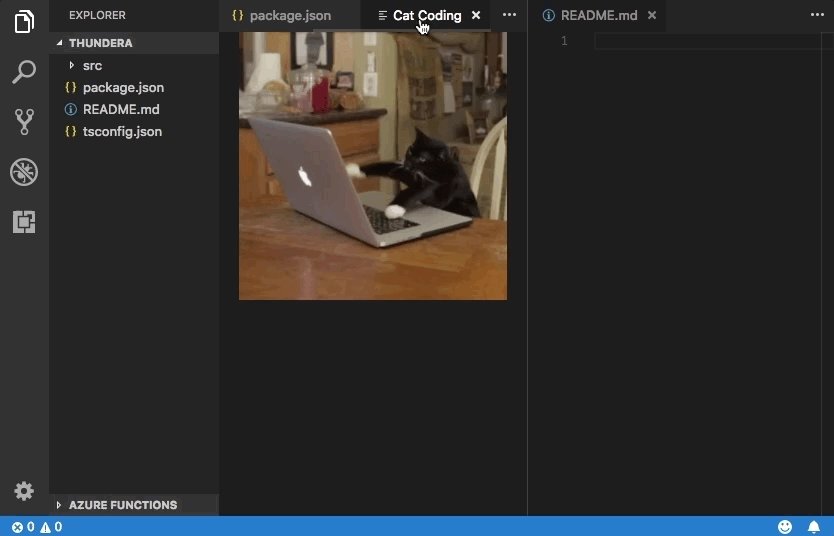
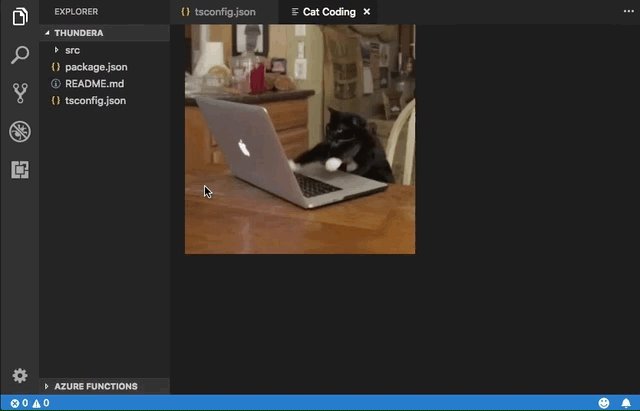
当 webview 面板移动到后台选项卡时,它会变得隐藏。但是它并没有被销毁。当面板再次带到前台时,VS Code 将自动从 webview.html 恢复 webview 的内容

.visible 属性告诉您 webview 面板当前是否可见。
扩展可以通过调用 reveal() 将 webview 面板以编程方式带到前台。此方法接受一个可选的目标视图列以显示面板。一个 webview 面板一次只能显示在一个编辑器列中。调用 reveal() 或将 webview 面板拖动到新的编辑器列会将 webview 移动到该新列中。

让我们更新我们的扩展,使其一次只允许存在一个 webview。如果面板在后台,那么 catCoding.start 命令将把它带到前台
export function activate(context: vscode.ExtensionContext) {
// Track the current panel with a webview
let currentPanel: vscode.WebviewPanel | undefined = undefined;
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const columnToShowIn = vscode.window.activeTextEditor
? vscode.window.activeTextEditor.viewColumn
: undefined;
if (currentPanel) {
// If we already have a panel, show it in the target column
currentPanel.reveal(columnToShowIn);
} else {
// Otherwise, create a new panel
currentPanel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
columnToShowIn || vscode.ViewColumn.One,
{}
);
currentPanel.webview.html = getWebviewContent('Coding Cat');
// Reset when the current panel is closed
currentPanel.onDidDispose(
() => {
currentPanel = undefined;
},
null,
context.subscriptions
);
}
})
);
}
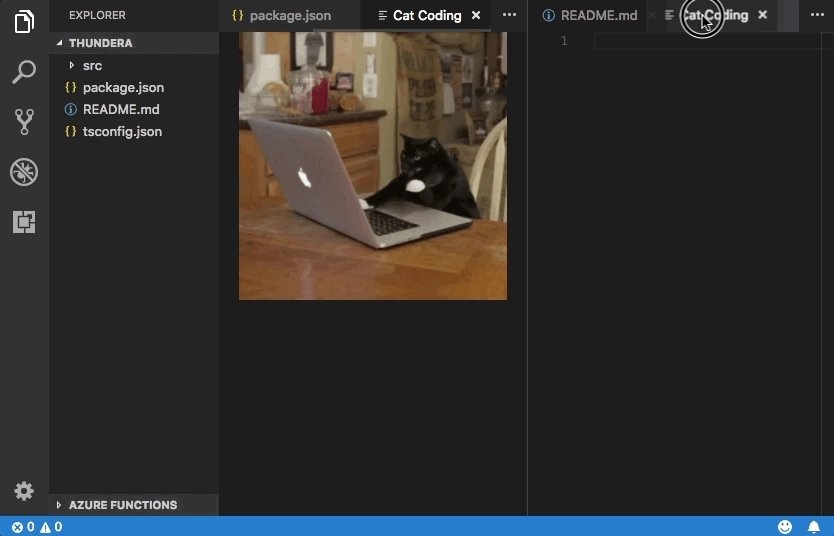
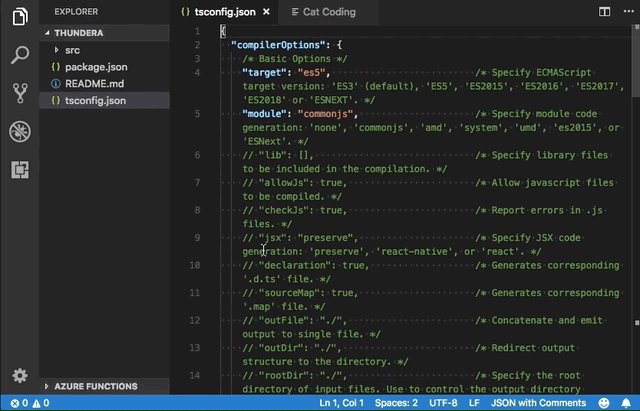
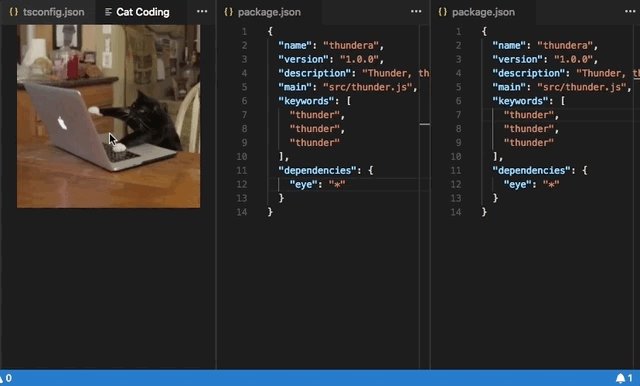
这是新扩展的实际操作

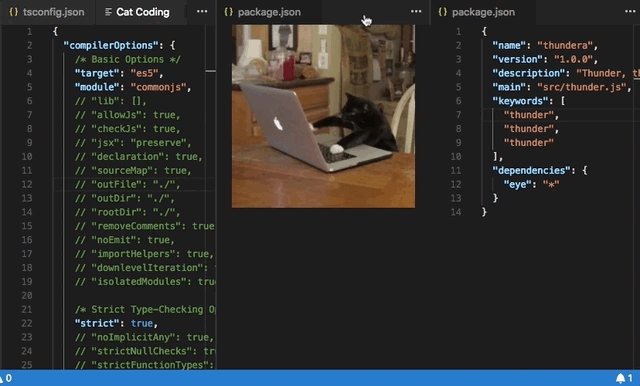
每当 webview 的可见性发生变化,或者 webview 移动到新列时,onDidChangeViewState 事件就会触发。我们的扩展可以使用此事件根据 webview 显示在哪个列中来更改猫
const cats = {
'Coding Cat': 'https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif',
'Compiling Cat': 'https://media.giphy.com/media/mlvseq9yvZhba/giphy.gif',
'Testing Cat': 'https://media.giphy.com/media/3oriO0OEd9QIDdllqo/giphy.gif'
};
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{}
);
panel.webview.html = getWebviewContent('Coding Cat');
// Update contents based on view state changes
panel.onDidChangeViewState(
e => {
const panel = e.webviewPanel;
switch (panel.viewColumn) {
case vscode.ViewColumn.One:
updateWebviewForCat(panel, 'Coding Cat');
return;
case vscode.ViewColumn.Two:
updateWebviewForCat(panel, 'Compiling Cat');
return;
case vscode.ViewColumn.Three:
updateWebviewForCat(panel, 'Testing Cat');
return;
}
},
null,
context.subscriptions
);
})
);
}
function updateWebviewForCat(panel: vscode.WebviewPanel, catName: keyof typeof cats) {
panel.title = catName;
panel.webview.html = getWebviewContent(catName);
}

检查和调试 webview
开发人员:切换开发人员工具命令会打开一个开发人员工具窗口,您可以使用它来调试和检查您的 webview。

请注意,如果您使用的 VS Code 版本早于 1.56,或者您正在尝试调试一个设置了 enableFindWidget 的 webview,则必须改用开发人员:打开 Webview 开发人员工具命令。此命令会为每个 webview 打开一个专用的开发人员工具页面,而不是使用所有 webview 和编辑器本身共享的开发人员工具页面。
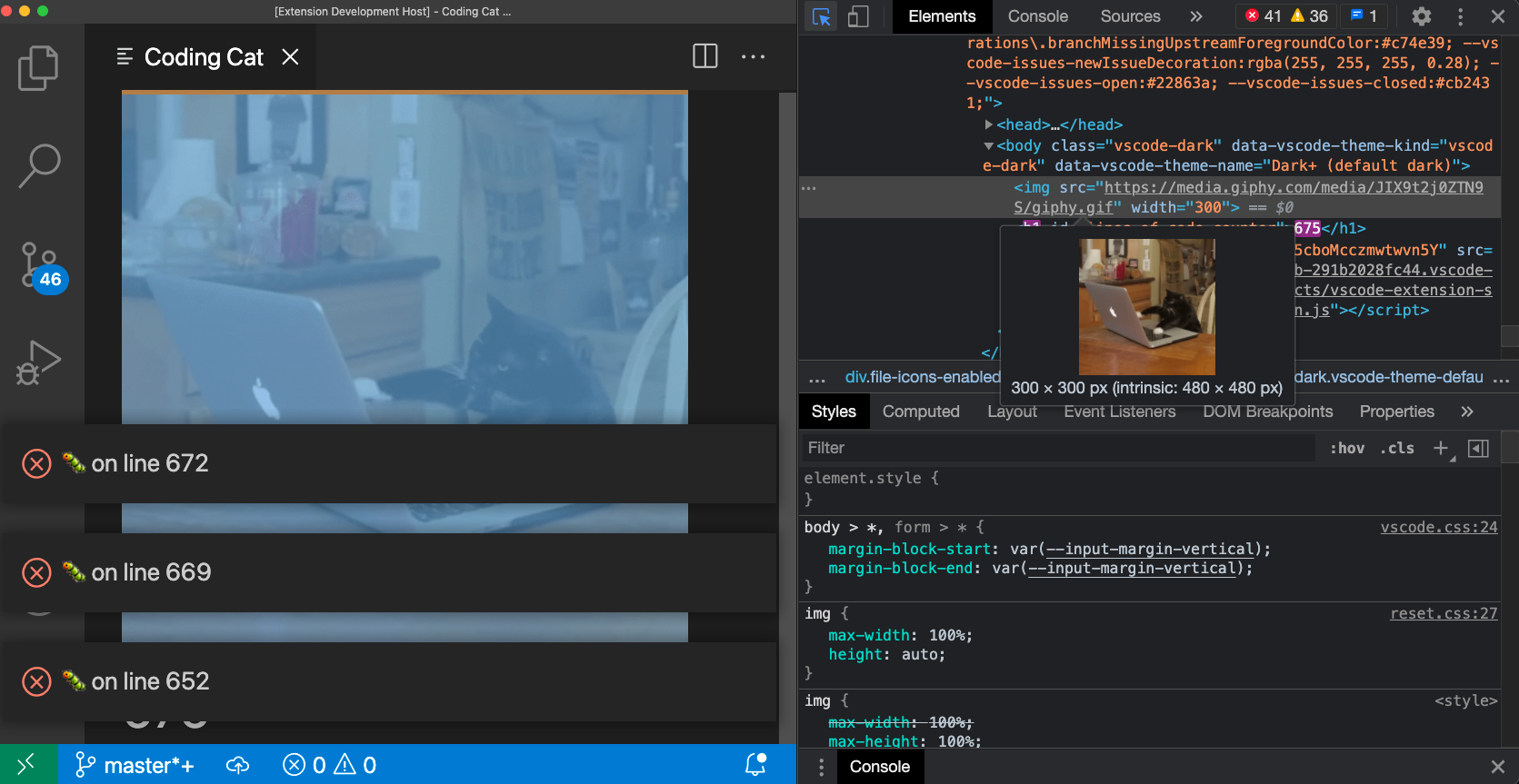
在开发人员工具中,您可以使用开发人员工具窗口左上角的检查工具开始检查 webview 的内容

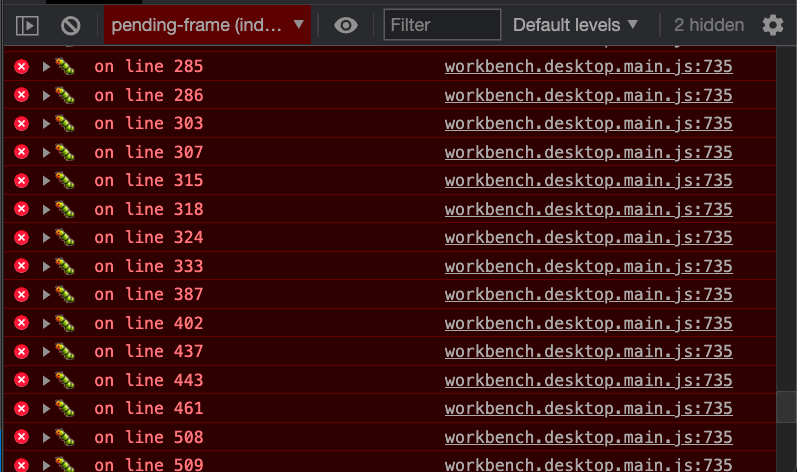
您还可以在开发人员工具控制台中查看 webview 的所有错误和日志

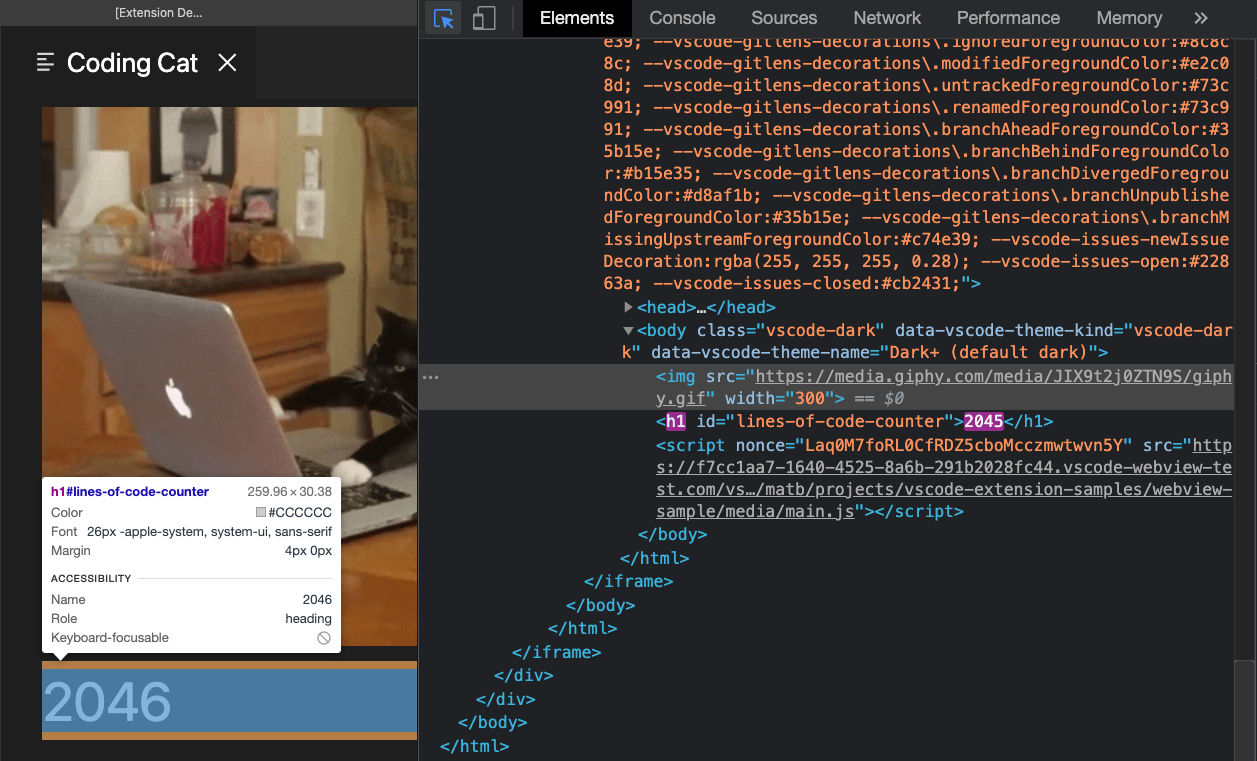
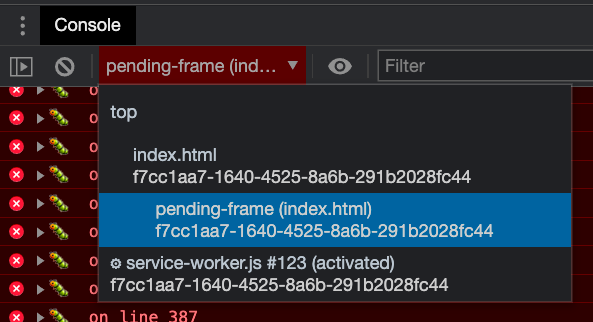
要在 webview 的上下文中评估表达式,请确保从开发人员工具控制台面板左上角的下拉列表中选择活动框架环境

活动框架环境是 webview 脚本本身执行的地方。
此外,开发人员:重新加载 Webview 命令会重新加载所有活动的 webview。如果您需要重置 webview 的状态,或者磁盘上的一些 webview 内容已更改,并且您希望加载新内容,这会很有帮助。
加载本地内容
Webview 在隔离的环境中运行,无法直接访问本地资源。这是出于安全原因。这意味着为了从您的扩展加载图像、样式表和其他资源,或者为了从用户当前的工作区加载任何内容,您必须使用 Webview.asWebviewUri 函数将本地 file: URI 转换为 VS Code 可以用来加载部分本地资源的特殊 URI。
假设我们想开始将猫的 gif 打包到我们的扩展中,而不是从 Giphy 中提取。为此,我们首先创建指向磁盘上文件的 URI,然后将这些 URI 传递给 asWebviewUri 函数
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{}
);
// Get path to resource on disk
const onDiskPath = vscode.Uri.joinPath(context.extensionUri, 'media', 'cat.gif');
// And get the special URI to use with the webview
const catGifSrc = panel.webview.asWebviewUri(onDiskPath);
panel.webview.html = getWebviewContent(catGifSrc);
})
);
}
function getWebviewContent(catGifSrc: vscode.Uri) {
return `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="${catGifSrc}" width="300" />
</body>
</html>`;
}
如果我们调试此代码,我们将看到 catGifSrc 的实际值类似于
vscode-resource:/Users/toonces/projects/vscode-cat-coding/media/cat.gif
VS Code 了解这个特殊的 URI,并将使用它从磁盘加载我们的 gif!
默认情况下,webview 只能访问以下位置的资源
- 在您的扩展安装目录中。
- 在用户当前活动的工作区中。
使用 WebviewOptions.localResourceRoots 允许访问其他本地资源。
您也可以始终使用数据 URI 将资源直接嵌入到 webview 中。
控制对本地资源的访问
Webview 可以使用 localResourceRoots 选项控制可以从用户机器加载哪些资源。localResourceRoots 定义了一组可以从中加载本地内容的根 URI。
我们可以使用 localResourceRoots 将 Cat Coding webview 限制为只能从我们扩展中的 media 目录加载资源
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{
// Only allow the webview to access resources in our extension's media directory
localResourceRoots: [vscode.Uri.joinPath(context.extensionUri, 'media')]
}
);
const onDiskPath = vscode.Uri.joinPath(context.extensionUri, 'media', 'cat.gif');
const catGifSrc = panel.webview.asWebviewUri(onDiskPath);
panel.webview.html = getWebviewContent(catGifSrc);
})
);
}
要禁止所有本地资源,只需将 localResourceRoots 设置为 []。
一般来说,webview 在加载本地资源时应该尽可能严格。但是,请记住 localResourceRoots 本身不能提供完整的安全保护。请确保您的 webview 也遵循安全最佳实践,并添加内容安全策略以进一步限制可以加载的内容。
主题化 webview 内容
Webview 可以使用 CSS 根据 VS Code 的当前主题更改其外观。VS Code 将主题分为三类,并向 body 元素添加一个特殊类来指示当前主题
vscode-light- 浅色主题。vscode-dark- 深色主题。vscode-high-contrast- 高对比度主题。
以下 CSS 根据用户当前的主题更改 webview 的文本颜色
body.vscode-light {
color: black;
}
body.vscode-dark {
color: white;
}
body.vscode-high-contrast {
color: red;
}
在开发 webview 应用程序时,请确保它适用于这三种类型的主题。并始终在高对比度模式下测试您的 webview,以确保视力障碍人士可以使用它。
Webview 还可以使用CSS 变量访问 VS Code 主题颜色。这些变量名称以 vscode 为前缀,并将 . 替换为 -。例如,editor.foreground 变为 var(--vscode-editor-foreground)
code {
color: var(--vscode-editor-foreground);
}
查看主题颜色参考以获取可用的主题变量。一个扩展提供了这些变量的 IntelliSense 建议。
还定义了以下字体相关变量
--vscode-editor-font-family- 编辑器字体家族(来自editor.fontFamily设置)。--vscode-editor-font-weight- 编辑器字体粗细(来自editor.fontWeight设置)。--vscode-editor-font-size- 编辑器字体大小(来自editor.fontSize设置)。
最后,对于需要编写针对单个主题的 CSS 的特殊情况,webview 的 body 元素有一个名为 vscode-theme-id 的数据属性,它存储当前活动主题的 ID。这允许您为 webview 编写特定主题的 CSS
body[data-vscode-theme-id="One Dark Pro"] {
background: hotpink;
}
支持的媒体格式
Webview 支持音频和视频,但并非所有媒体编解码器或媒体文件容器类型都受支持。
Webview 中可以使用以下音频格式
- Wav
- Mp3
- Ogg
- Flac
Webview 中可以使用以下视频格式
- H.264
- VP8
对于视频文件,请确保视频和音频轨道的媒体格式都受支持。例如,许多 .mp4 文件使用 H.264 作为视频,AAC 作为音频。VS Code 将能够播放 mp4 的视频部分,但由于不支持 AAC 音频,因此不会有声音。相反,您需要使用 mp3 作为音轨。
上下文菜单
高级 webview 可以自定义用户右键单击 webview 内部时显示的上下文菜单。这可以通过贡献点来完成,类似于 VS Code 的普通上下文菜单,因此自定义菜单与编辑器的其余部分完美契合。Webview 还可以为 webview 的不同部分显示自定义上下文菜单。
要向您的 webview 添加新的上下文菜单项,首先在 menus 下的新 webview/context 部分添加一个新条目。每个贡献都包含一个 command(这也是项目标题的来源)和一个 when 子句。when 子句应包含 webviewId == 'YOUR_WEBVIEW_VIEW_TYPE',以确保上下文菜单仅适用于您的扩展的 webview
"contributes": {
"menus": {
"webview/context": [
{
"command": "catCoding.yarn",
"when": "webviewId == 'catCoding'"
},
{
"command": "catCoding.insertLion",
"when": "webviewId == 'catCoding' && webviewSection == 'editor'"
}
]
},
"commands": [
{
"command": "catCoding.yarn",
"title": "Yarn 🧶",
"category": "Cat Coding"
},
{
"command": "catCoding.insertLion",
"title": "Insert 🦁",
"category": "Cat Coding"
},
...
]
}
在 webview 内部,您还可以使用 data-vscode-context 数据属性(或在 JavaScript 中使用 dataset.vscodeContext)设置 HTML 特定区域的上下文。data-vscode-context 值是一个 JSON 对象,它指定当用户右键单击元素时要设置的上下文。最终上下文是从文档根到单击的元素确定的。
例如,考虑以下 HTML
<div class="main" data-vscode-context='{"webviewSection": "main", "mouseCount": 4}'>
<h1>Cat Coding</h1>
<textarea data-vscode-context='{"webviewSection": "editor", "preventDefaultContextMenuItems": true}'></textarea>
</div>
如果用户右键单击 textarea,将设置以下上下文
webviewSection == 'editor'- 这会覆盖父元素的webviewSection。mouseCount == 4- 这是从父元素继承的。preventDefaultContextMenuItems == true- 这是一个特殊的上下文,用于隐藏 VS Code 通常添加到 webview 上下文菜单的复制和粘贴条目。
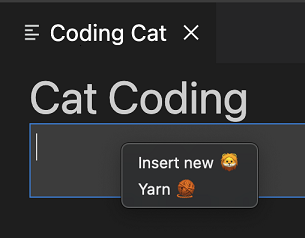
如果用户在 <textarea> 内右键单击,他们将看到

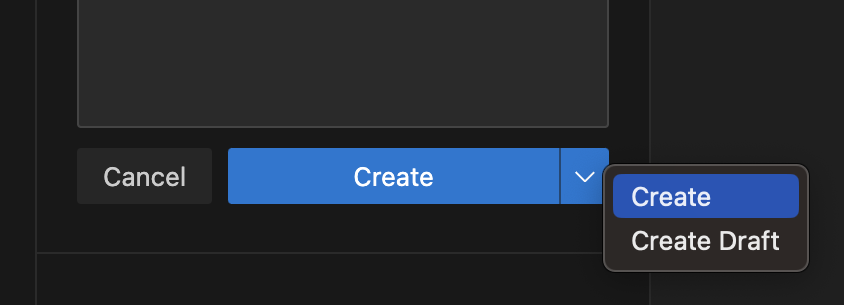
有时,在左/主单击时显示菜单可能会很有用。例如,在拆分按钮上显示菜单。您可以通过在 onClick 事件中调度 contextmenu 事件来完成此操作
<button data-vscode-context='{"preventDefaultContextMenuItems": true }' onClick='((e) => {
e.preventDefault();
e.target.dispatchEvent(new MouseEvent("contextmenu", { bubbles: true, clientX: e.clientX, clientY: e.clientY }));
e.stopPropagation();
})(event)'>Create</button>

脚本和消息传递
Webview 就像 iframe 一样,这意味着它们也可以运行脚本。JavaScript 默认在 webview 中禁用,但可以通过传入 enableScripts: true 选项轻松重新启用。
让我们使用一个脚本来添加一个计数器,跟踪我们的猫编写的源代码行数。运行一个基本脚本非常简单,但请注意,此示例仅用于演示目的。在实践中,您的 webview 应该始终使用内容安全策略禁用内联脚本
import * as path from 'path';
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{
// Enable scripts in the webview
enableScripts: true
}
);
panel.webview.html = getWebviewContent();
})
);
}
function getWebviewContent() {
return `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif" width="300" />
<h1 id="lines-of-code-counter">0</h1>
<script>
const counter = document.getElementById('lines-of-code-counter');
let count = 0;
setInterval(() => {
counter.textContent = count++;
}, 100);
</script>
</body>
</html>`;
}

哇!那真是一只高产的猫。
Webview 脚本可以做任何普通网页脚本可以做的事情。但请记住,webview 存在于其自己的上下文中,因此 webview 中的脚本无法访问 VS Code API。这就是消息传递发挥作用的地方!
从扩展向 webview 传递消息
扩展可以使用 webview.postMessage() 向其 webview 发送数据。此方法将任何 JSON 可序列化数据发送到 webview。消息通过标准 message 事件在 webview 内部接收。
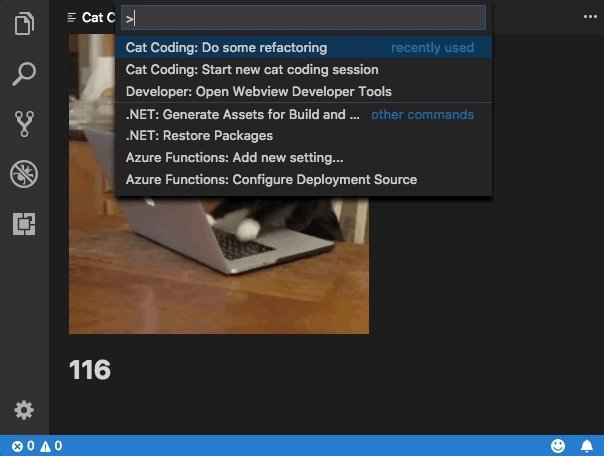
为了演示这一点,让我们向 Cat Coding 添加一个新命令,指示当前正在编码的猫重构其代码(从而减少总行数)。新的 catCoding.doRefactor 命令使用 postMessage 将指令发送到当前 webview,并在 webview 内部使用 window.addEventListener('message', event => { ... }) 来处理消息
export function activate(context: vscode.ExtensionContext) {
// Only allow a single Cat Coder
let currentPanel: vscode.WebviewPanel | undefined = undefined;
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
if (currentPanel) {
currentPanel.reveal(vscode.ViewColumn.One);
} else {
currentPanel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{
enableScripts: true
}
);
currentPanel.webview.html = getWebviewContent();
currentPanel.onDidDispose(
() => {
currentPanel = undefined;
},
undefined,
context.subscriptions
);
}
})
);
// Our new command
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.doRefactor', () => {
if (!currentPanel) {
return;
}
// Send a message to our webview.
// You can send any JSON serializable data.
currentPanel.webview.postMessage({ command: 'refactor' });
})
);
}
function getWebviewContent() {
return `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif" width="300" />
<h1 id="lines-of-code-counter">0</h1>
<script>
const counter = document.getElementById('lines-of-code-counter');
let count = 0;
setInterval(() => {
counter.textContent = count++;
}, 100);
// Handle the message inside the webview
window.addEventListener('message', event => {
const message = event.data; // The JSON data our extension sent
switch (message.command) {
case 'refactor':
count = Math.ceil(count * 0.5);
counter.textContent = count;
break;
}
});
</script>
</body>
</html>`;
}

从 webview 向扩展传递消息
Webview 也可以将消息传回其扩展。这是通过 webview 内部的特殊 VS Code API 对象上的 postMessage 函数实现的。要访问 VS Code API 对象,请在 webview 内部调用 acquireVsCodeApi。此函数每个会话只能调用一次。您必须保留此方法返回的 VS Code API 实例,并将其传递给任何需要使用它的其他函数。
我们可以在 Cat Coding webview 中使用 VS Code API 和 postMessage 来在我们的猫的代码中引入 bug 时提醒扩展
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{
enableScripts: true
}
);
panel.webview.html = getWebviewContent();
// Handle messages from the webview
panel.webview.onDidReceiveMessage(
message => {
switch (message.command) {
case 'alert':
vscode.window.showErrorMessage(message.text);
return;
}
},
undefined,
context.subscriptions
);
})
);
}
function getWebviewContent() {
return `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif" width="300" />
<h1 id="lines-of-code-counter">0</h1>
<script>
(function() {
const vscode = acquireVsCodeApi();
const counter = document.getElementById('lines-of-code-counter');
let count = 0;
setInterval(() => {
counter.textContent = count++;
// Alert the extension when our cat introduces a bug
if (Math.random() < 0.001 * count) {
vscode.postMessage({
command: 'alert',
text: '🐛 on line ' + count
})
}
}, 100);
}())
</script>
</body>
</html>`;
}

出于安全原因,您必须将 VS Code API 对象保持私有,并确保它永远不会泄露到全局作用域。
使用 Web Workers
Web Workers 在 webview 内部受支持,但需要注意一些重要的限制。
首先,worker 只能使用 data: 或 blob: URI 加载。您不能直接从扩展文件夹加载 worker。
如果您确实需要从扩展中的 JavaScript 文件加载 worker 代码,请尝试使用 fetch
const workerSource = 'absolute/path/to/worker.js';
fetch(workerSource)
.then(result => result.blob())
.then(blob => {
const blobUrl = URL.createObjectURL(blob);
new Worker(blobUrl);
});
Worker 脚本也不支持使用 importScripts 或 import(...) 导入源代码。如果您的 worker 动态加载代码,请尝试使用诸如 webpack 之类的打包器将 worker 脚本打包成一个文件。
使用 webpack,您可以使用 LimitChunkCountPlugin 强制编译后的 worker JavaScript 为单个文件
const path = require('path');
const webpack = require('webpack');
module.exports = {
target: 'webworker',
entry: './worker/src/index.js',
output: {
filename: 'worker.js',
path: path.resolve(__dirname, 'media')
},
plugins: [
new webpack.optimize.LimitChunkCountPlugin({
maxChunks: 1
})
]
};
安全性
与任何网页一样,在创建 webview 时,您必须遵循一些基本的安全最佳实践。
限制功能
Webview 应该拥有它所需的最小功能集。例如,如果您的 webview 不需要运行脚本,请不要设置 enableScripts: true。如果您的 webview 不需要从用户的工作区加载资源,请将 localResourceRoots 设置为 [vscode.Uri.file(extensionContext.extensionPath)] 甚至 [] 以禁止访问所有本地资源。
内容安全策略
内容安全策略进一步限制了可以在 webview 中加载和执行的内容。例如,内容安全策略可以确保只有允许的脚本列表可以在 webview 中运行,甚至告诉 webview 只通过 https 加载图像。
要添加内容安全策略,请在 webview 的 <head> 顶部放置一个 <meta http-equiv="Content-Security-Policy"> 指令
function getWebviewContent() {
return `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'none';">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
...
</body>
</html>`;
}
策略 default-src 'none'; 禁止所有内容。然后,我们可以重新启用扩展所需的最少内容。这是一个允许加载本地脚本和样式表,并通过 https 加载图像的内容安全策略
<meta
http-equiv="Content-Security-Policy"
content="default-src 'none'; img-src ${webview.cspSource} https:; script-src ${webview.cspSource}; style-src ${webview.cspSource};"
/>
${webview.cspSource} 值是来自 webview 对象本身的值的占位符。有关如何使用此值的完整示例,请参阅webview 示例。
此内容安全策略也隐式禁用了内联脚本和样式。最佳实践是将所有内联样式和脚本提取到外部文件,以便它们可以在不放松内容安全策略的情况下正确加载。
仅通过 https 加载内容
如果您的 webview 允许加载外部资源,强烈建议您只允许这些资源通过 https 而不是 http 加载。上面的示例内容安全策略已经通过只允许通过 https: 加载图像来做到这一点。
清理所有用户输入
就像您对普通网页一样,在构建 webview 的 HTML 时,您必须清理所有用户输入。未能正确清理输入可能会导致内容注入,从而使您的用户面临安全风险。
必须清理的示例值
- 文件内容。
- 文件和文件夹路径。
- 用户和工作区设置。
考虑使用辅助库来构建您的 HTML 字符串,或者至少确保来自用户工作区的所有内容都经过适当的清理。
永远不要仅依靠清理来保证安全。请务必遵循其他安全最佳实践,例如拥有内容安全策略,以最大限度地减少任何潜在内容注入的影响。
持久性
在标准的 webview 生命周期中,webview 由 createWebviewPanel 创建,并在用户关闭它们或调用 .dispose() 时销毁。然而,webview 的内容在 webview 变得可见时创建,并在 webview 移动到后台时销毁。当 webview 移动到后台选项卡时,webview 内部的任何状态都将丢失。
解决此问题的最佳方法是使您的 webview 无状态。使用消息传递来保存 webview 的状态,然后在 webview 再次变得可见时恢复状态。
getState 和 setState
在 webview 内部运行的脚本可以使用 getState 和 setState 方法来保存和恢复 JSON 可序列化状态对象。即使当 webview 面板隐藏时 webview 内容本身被销毁,此状态也会持久存在。当 webview 面板被销毁时,状态也会被销毁。
// Inside a webview script
const vscode = acquireVsCodeApi();
const counter = document.getElementById('lines-of-code-counter');
// Check if we have an old state to restore from
const previousState = vscode.getState();
let count = previousState ? previousState.count : 0;
counter.textContent = count;
setInterval(() => {
counter.textContent = count++;
// Update the saved state
vscode.setState({ count });
}, 100);
getState 和 setState 是持久化状态的首选方法,因为它们的性能开销远低于 retainContextWhenHidden。
序列化
通过实现 WebviewPanelSerializer,您的 webview 可以在 VS Code 重启时自动恢复。序列化基于 getState 和 setState,并且只有当您的扩展为您的 webview 注册 WebviewPanelSerializer 时才启用。
为了使我们的编码猫在 VS Code 重启后也能持久存在,首先在扩展的 package.json 中添加一个 onWebviewPanel 激活事件
"activationEvents": [
...,
"onWebviewPanel:catCoding"
]
此激活事件确保每当 VS Code 需要恢复 viewType 为 catCoding 的 webview 时,我们的扩展都会被激活。
然后,在扩展的 activate 方法中,调用 registerWebviewPanelSerializer 注册一个新的 WebviewPanelSerializer。WebviewPanelSerializer 负责从其持久化状态恢复 webview 的内容。此状态是 webview 内容使用 setState 设置的 JSON blob。
export function activate(context: vscode.ExtensionContext) {
// Normal setup...
// And make sure we register a serializer for our webview type
vscode.window.registerWebviewPanelSerializer('catCoding', new CatCodingSerializer());
}
class CatCodingSerializer implements vscode.WebviewPanelSerializer {
async deserializeWebviewPanel(webviewPanel: vscode.WebviewPanel, state: any) {
// `state` is the state persisted using `setState` inside the webview
console.log(`Got state: ${state}`);
// Restore the content of our webview.
//
// Make sure we hold on to the `webviewPanel` passed in here and
// also restore any event listeners we need on it.
webviewPanel.webview.html = getWebviewContent();
}
}
现在,如果您在打开猫编码面板的情况下重启 VS Code,面板将自动恢复到相同的编辑器位置。
retainContextWhenHidden
对于具有非常复杂 UI 或无法快速保存和恢复状态的 webview,您可以使用 retainContextWhenHidden 选项。此选项使 webview 即使在 webview 本身不再在前台时也能保留其内容,但处于隐藏状态。
虽然 Cat Coding 几乎不能说具有复杂的状态,但让我们尝试启用 retainContextWhenHidden,看看此选项如何改变 webview 的行为
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel(
'catCoding',
'Cat Coding',
vscode.ViewColumn.One,
{
enableScripts: true,
retainContextWhenHidden: true
}
);
panel.webview.html = getWebviewContent();
})
);
}
function getWebviewContent() {
return `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif" width="300" />
<h1 id="lines-of-code-counter">0</h1>
<script>
const counter = document.getElementById('lines-of-code-counter');
let count = 0;
setInterval(() => {
counter.textContent = count++;
}, 100);
</script>
</body>
</html>`;
}

请注意,当 webview 隐藏然后恢复时,计数器现在不会重置。无需额外的代码!启用 retainContextWhenHidden 后,webview 的行为类似于 Web 浏览器中的后台选项卡。脚本和其他动态内容即使在选项卡不活动或不可见时也会继续运行。当启用 retainContextWhenHidden 时,您还可以向隐藏的 webview 发送消息。
尽管 retainContextWhenHidden 可能很有吸引力,但请记住,它具有很高的内存开销,并且只有在其他持久化技术不起作用时才应使用。
辅助功能
在用户使用屏幕阅读器操作 VS Code 的上下文中,vscode-using-screen-reader 类将添加到您的 webview 主体中。此外,在用户表达了减少窗口运动量的偏好时,vscode-reduce-motion 类将添加到文档主体的元素中。通过观察这些类并相应地调整渲染,您的 webview 内容可以更好地反映用户的偏好。
后续步骤
如果您想了解更多关于 VS Code 扩展性的信息,请尝试以下主题