主题
在 Visual Studio Code 中,有三种类型的自定义主题
- 颜色主题:将 UI 组件标识符和文本标记标识符映射到颜色的集合。颜色主题允许您将喜欢的颜色应用于 VS Code UI 组件和编辑器中的文本。
- 文件图标主题:将文件类型/文件名映射到图像的集合。文件图标显示在 VS Code UI 的各个位置,例如文件资源管理器、快速打开列表和编辑器选项卡。
- 产品图标主题:一套用于整个 UI 的图标,从侧边栏、活动栏、状态栏到编辑器字形边距。
颜色主题

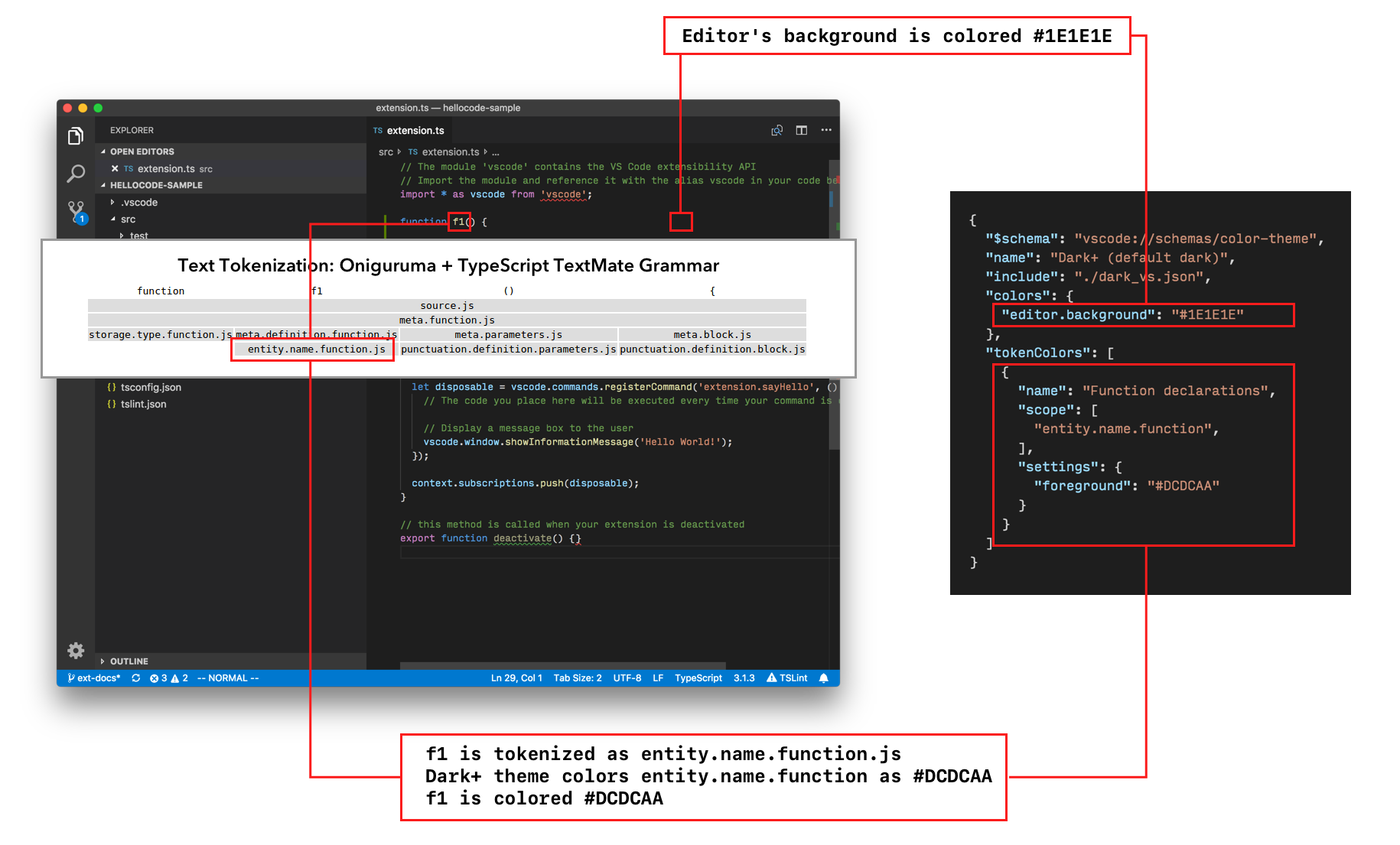
正如您在图中看到的,颜色主题定义了 UI 组件的颜色以及编辑器的突出显示颜色。
colors映射控制 UI 组件的颜色。tokenColors定义了编辑器中突出显示的颜色和样式。有关此主题的更多信息,请参阅语法高亮指南。semanticTokenColors映射以及semanticHighlighting设置可以增强编辑器的突出显示效果。语义高亮指南解释了与此相关的 API。
我们有一个颜色主题指南和一个颜色主题示例,说明了如何创建主题。
文件图标主题
文件图标主题允许您
- 创建将唯一的文件图标标识符映射到图像或字体图标的集合。
- 通过文件名或文件语言类型将文件与这些唯一的文件图标标识符关联起来。
有关如何创建文件图标主题的更多信息,请参阅文件图标主题指南。![]()
产品图标主题
产品图标主题允许您
重新定义工作区中使用的所有内置图标。例如,筛选操作按钮和视图图标、状态栏中的图标、断点以及树和编辑器中的折叠图标。
有关如何创建产品图标主题的更多信息,请参阅产品图标主题指南。