扩展工作台
"工作台" 指的是包含以下 UI 组件的整个 Visual Studio Code UI
- 标题栏
- 活动栏
- 侧边栏
- 面板
- 编辑器组
- 状态栏
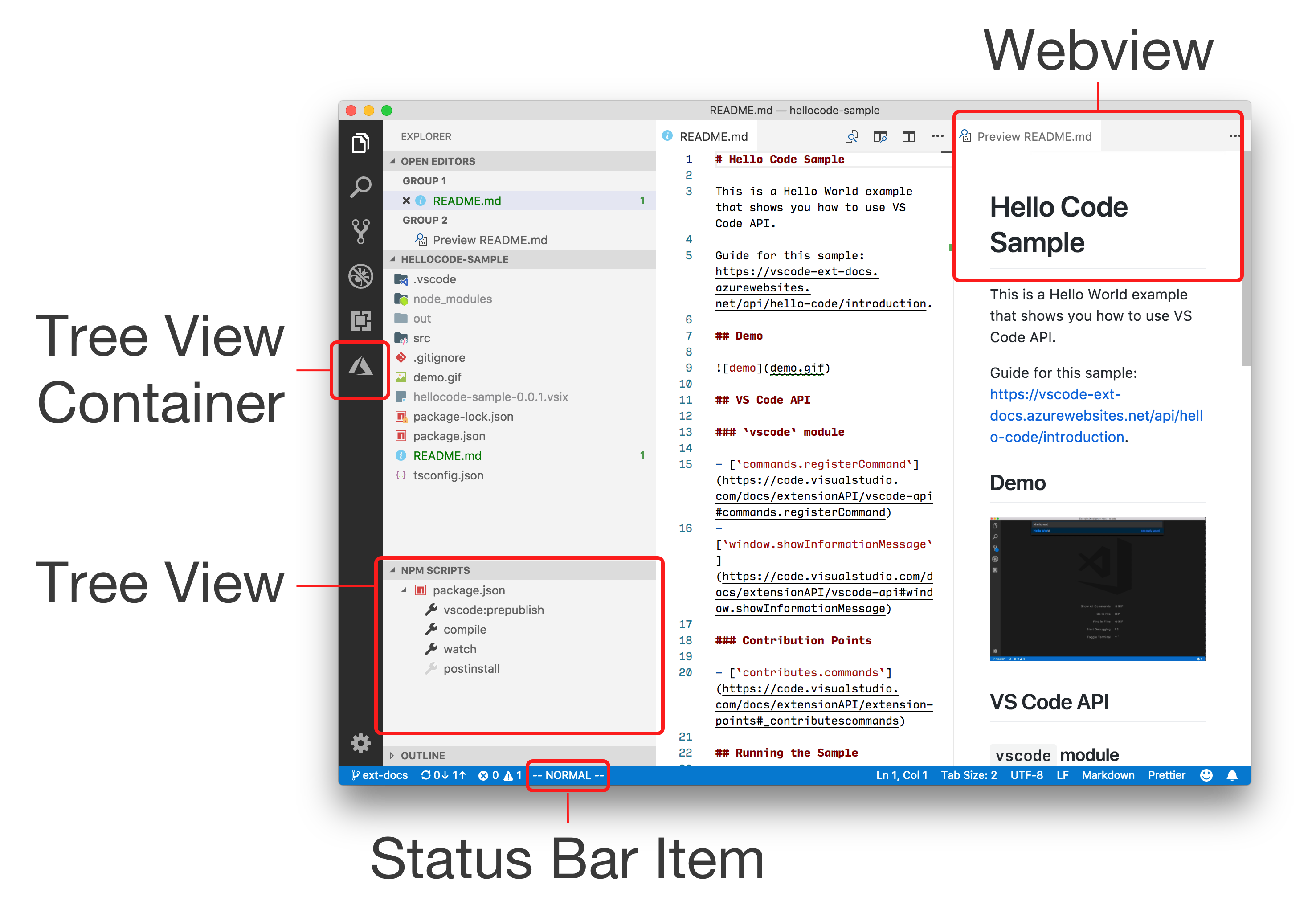
VS Code 提供各种 API,允许您将自己的组件添加到工作台中。例如,下图中

- 活动栏:Azure App Service 扩展添加了一个视图容器
- 侧边栏:内置的NPM 扩展向资源管理器视图添加了一个树视图
- 编辑器组:内置的Markdown 扩展在编辑器组的其他编辑器旁边添加了一个Webview
- 状态栏:VSCodeVim 扩展在状态栏中添加了一个状态栏项
视图容器
通过 contributes.viewsContainers 贡献点,您可以添加新的视图容器,这些容器将显示在五个内置视图容器旁边。有关更多信息,请参阅树视图主题。
树视图
通过 contributes.views 贡献点,您可以添加新的视图,这些视图将显示在任何视图容器中。有关更多信息,请参阅树视图主题。
Webview
Webview 是使用 HTML/CSS/JavaScript 构建的高度可定制的视图。它们显示在编辑器组区域的文本编辑器旁边。有关 Webview 的更多信息,请阅读Webview 指南。
状态栏项
扩展可以创建自定义的 StatusBarItem,这些项将显示在状态栏中。状态栏项可以显示文本和图标,并在点击事件时运行命令。
- 显示文本和图标
- 点击时运行命令
您可以通过查看 状态栏扩展示例来了解更多信息。